Para acceder al Escritorio de un Wordpress, que consiste en un panel de administración, se realiza a través de la dirección del blog seguida de **/wp-admin/ (**o seguida de **/wp-login.php)**: [http://nombredelwordpress.es/wp-admin/](http://nombredelwordpress.es/wp-admin/) [http://nombredelwordpress.es/wp-login.php](http://nombredelwordpress.es/wp-login.php)
Si has creado el Wordpress en wordpress.com y la dirección de acceso a visualizar el blog es [https://nombredelblog.wordpress.com/](https://nombredelblog.wordpress.com/), entonces la dirección para acceder al Escritorio de Wordpress será: [https://nombredelblog.wordpress.com/wp-admin/](https://nombredelblog.wordpress.com/wp-admin/) Ahí nos pedirá nuestro nombre de usuario y contraseña para entrar al Escritorio de Wordpress, el cual se debería ver de una forma similar a esta:  # 2.2. Nomenclatura Para ir entrando en contacto con las características de Wordpress, conviene ir familiarizándose con los siguientes conceptos: - Página (page): Una página es un elemento del Wordpress que se podrá publicar y visualizar a modo de página web. - Entrada (post): Una entrada es el elemento principal de un blog. Consiste en un trozo de texto, que junto con su título, se publicará en la web de forma cronológica, constituyendo un blog. - Comentario (comment): Será un texto que puede escribir otro usuario para aportar algún comentario a una entrada - Categoría (category): Se utilizará principalmente para catalogar y agrupar - Etiqueta (tag): Se utilizará principalmente para catalogar y agrupar - Menú (menu): Todo sitio Wordpress tiene la posibilidad de al menos disponer de un menú con opciones para acceder a diferentes páginas del sitio - Plantilla o Tema (theme): Las plantillas o temas son diseños preparados que modificarán la apariencia de la página web, cambiando colores, distribución de los elementos, etc. - Plugin (plugin): Los plugins son piezas de software que se pueden añadir al Wordpress para ampliar su funcionalidad, por ejemplo, para realizar copias de seguridad, para mejorar la seguridad, mejorar el editor de texto, etc. - Widget (widget): Son una clase especial de plugins, con la característica de que serán piezas visibles en la zona de "widgets" del Wordpress. Por ejemplo, un calendario que se visualizará en una barra lateral. # 2.3. Gestión de usuarios y perfilesAcceso en: Menú > Usuarios
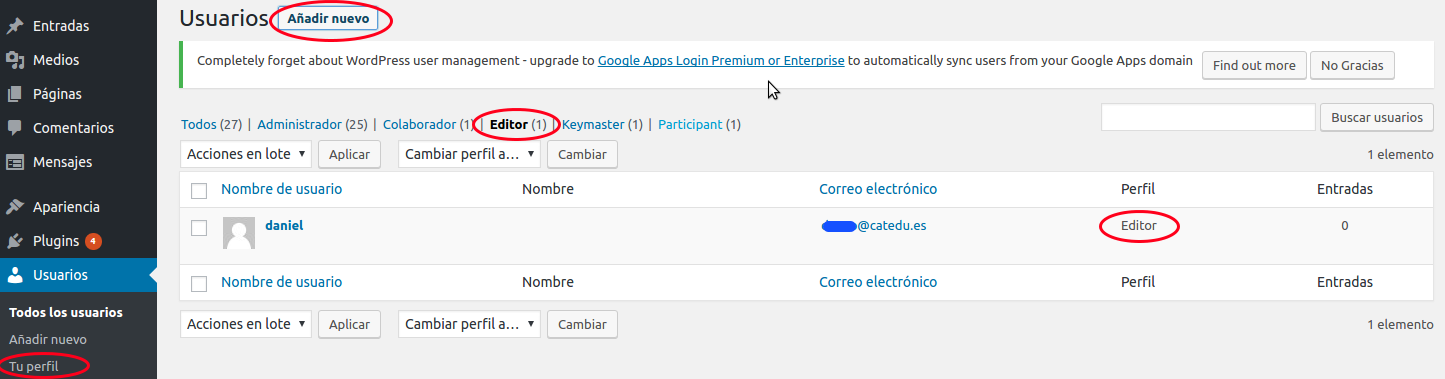
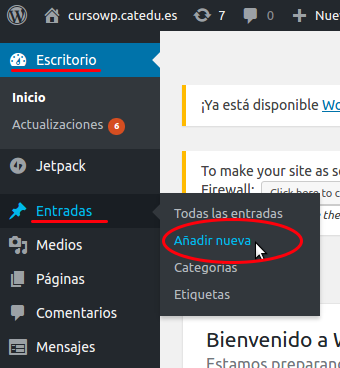
Wordpress permite tener varios usuarios. Los Perfiles de cada usuario determinarán las posibilidades de edición del Wordpress. Los perfiles disponibles por defecto en Wordpress son: - Super Admin - Cuenta con acceso a la característica de administración de la red de blogs completa. - Administrador - Tiene acceso a todas las características de administración de un sitio en particular. - Editor - Puede publicar y editar entradas, propias y de otros usuarios. - Autor - Puede publicar y editar sus propias entradas. - Colaborador - Puede escribir y editar sus propias entradas pero no publicarlas. - Subscriptor - Solamente puede leer contenidos y editar sus datos de usuario.  Opciones sobre usuarios: - Podemos **editar** los datos del perfil de de nuestro usuario - Si eres administrador, podrás **añadir un nuevo** usuario con el botón "Añadir nuevo". - Si eres administrador, podrás entrar a **modificar** los datos de un usuario y cambiarle su perfil. # 2.4.1. Entradas (versión antigua) ## ¡Adelante con la primera Entrada! Desde el Escritorio de Wordpress, dispondrás del menú lateral izquierdo, donde podrás entrar en la opción del menú "Entradas" > "Añadir nueva". De aquí en adelante, se utilizará la siguiente nomenclatura para indicar en qué opción del menú hay que entrar:Acceso en: Menú > Entradas > Añadir nueva
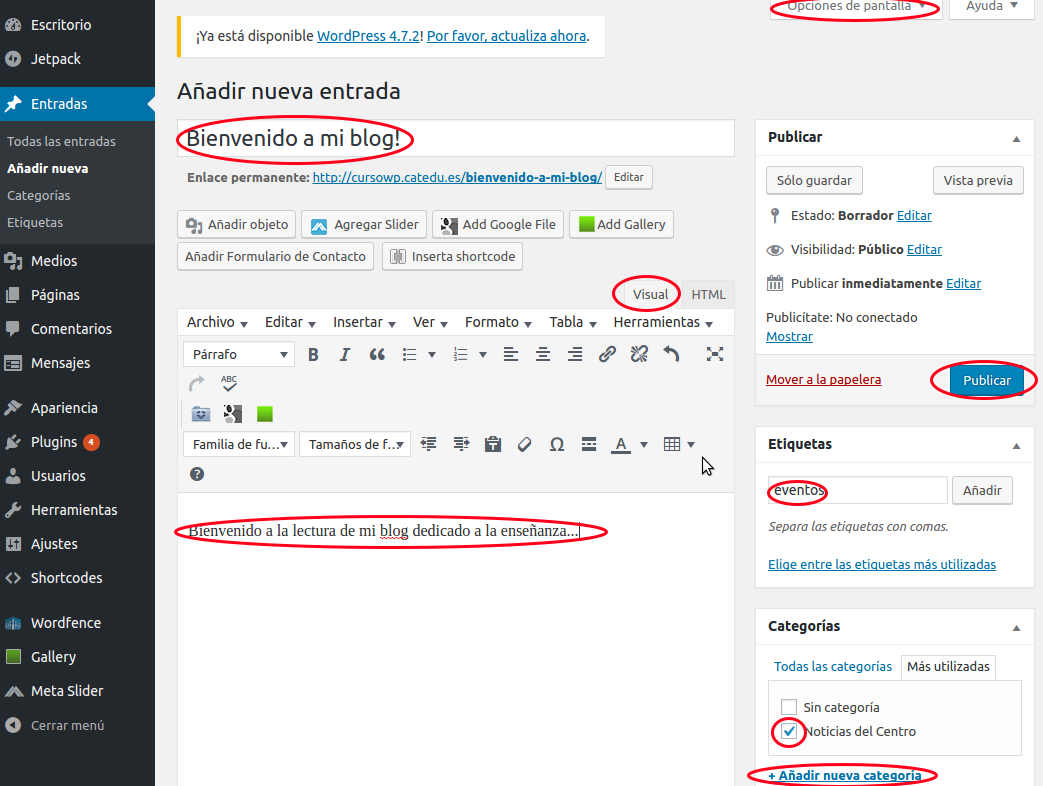
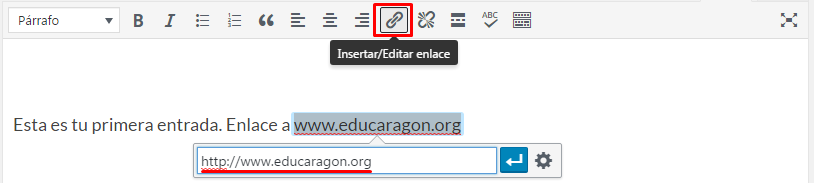
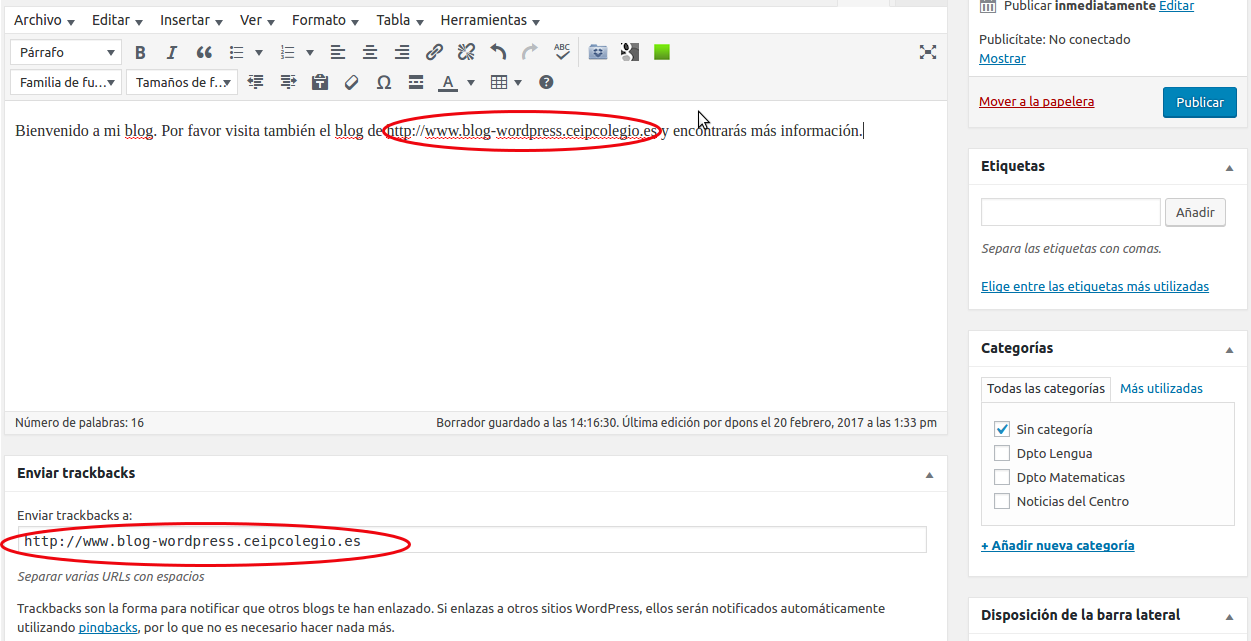
**EJERCICIO:** En el Escritorio de Wordpress, crea una primera Entrada y llámala "Bienvenida a mi blog" (no pongas las comillas cuando escribas el título a la entrada).  --- ## Opciones de edición de la entrada En la página de edición de una entrada existen múltiples opciones, a destacar: - Nombre y contenido de la entrada, con un editor visual de texto (opciones de negrita, cursiva, color de letra, etc). - Editor Visual o editor HTML: El editor Visual será el más utilizado, dejando el editor HTML sólo para casos muy puntuales. - Extracto: Un breve resumen de la entrada. - Imagen destacada (mejor usar un imagen horizontal). Opción ¡interesante! porque aparecerá una imagen en la parte superior de la entrada. - Añadir una Etiqueta a la entrada. - Seleccionar las Categorías en las que clasificar la entrada. ¡Visualicemos la entrada! **PRIMER TRUCO:** clic en "Opciones de pantalla" para ver más opciones en un panel que se despliega desde arriba. Ahí se puede activar la opción "Slug", que traducido sería el nombre identificativo de la página.  **OTRO TRUCO:** El botón "leer más" ![]() (es un botón específico de Wordpress) añade un "*marcador*" en el texto de la entrada que hace que cuando se visualice la lista de entradas, sólo se visualice el texto inicial de la entrada hasta el "*marcador*", y si se quiere leer toda la entrada, el lector tendrá que hacer clic en el enlace "leer más...". Este botón no funciona con todas las plantillas de Wordpress. Aquí hay una web donde explica paso a paso cómo utilizar este botón: [https://es.wikihow.com/agregar-la-opci%C3%B3n-%22leer-m%C3%A1s%22-en-Wordpress](https://es.wikihow.com/agregar-la-opci%C3%B3n-%22leer-m%C3%A1s%22-en-Wordpress) --- ## Editando contenidos El administrador de un Wordpress debe tener en cuenta, entre otros, estos criterios: - Mantener vivo el blog con una frecuencia de 3 entradas/semana aproximadamente. Tampoco conviene crear muchas más entradas por semana para no saturar a los lectores. - Ser respetuoso con lo que se escribe. - Cuidar la redacción del texto. **EJERCICIO:** Añade un enlace a otra web ([http://www.educaragon.org](http://www.educaragon.org)) dentro del contenido de la entrada "Bienvenida".  **EJERCICIO:** Añade una segunda entrada: llámala "Excursión a Dinópolis". **OTRO TRUCO, ACERCA DE LOS SLUG:** Cuando se visualiza la entrada, la dirección de acceso puede estar compuesta con el número ID de entrada o con el Slug. Si se utiliza el número ID de la entrada, la dirección de acceso a las entradas será del estilo [http://miwordpress.com/?p=2](http://miwordpress.com/?p=2). Si se utiliza el Slug de la entrada, la dirección de acceso a las entradas es más legible y pasa a ser del estilo [http://miwordpress.com/excursion-a-dinopolis/](http://miwordpress.com/excursion-a-dinopolis/) ¡Para utilizar los Slug, hay que cambiar la opción Pretty Permalink! Esto se cambia en `Menú > Ajustes > Enlaces permanentes > Nombre de la entrada` # 2.4.2. Entradas (versión nueva) ## ¡Adelante con la primera Entrada! Desde el Escritorio de Wordpress, dispondrás del menú lateral izquierdo, donde podrás entrar en la opción del menú "Entradas" > "Añadir nueva". De aquí en adelante, se utilizará la siguiente nomenclatura para indicar en qué opción del menú hay que entrar:Acceso en: Menú > Entradas > Añadir nueva
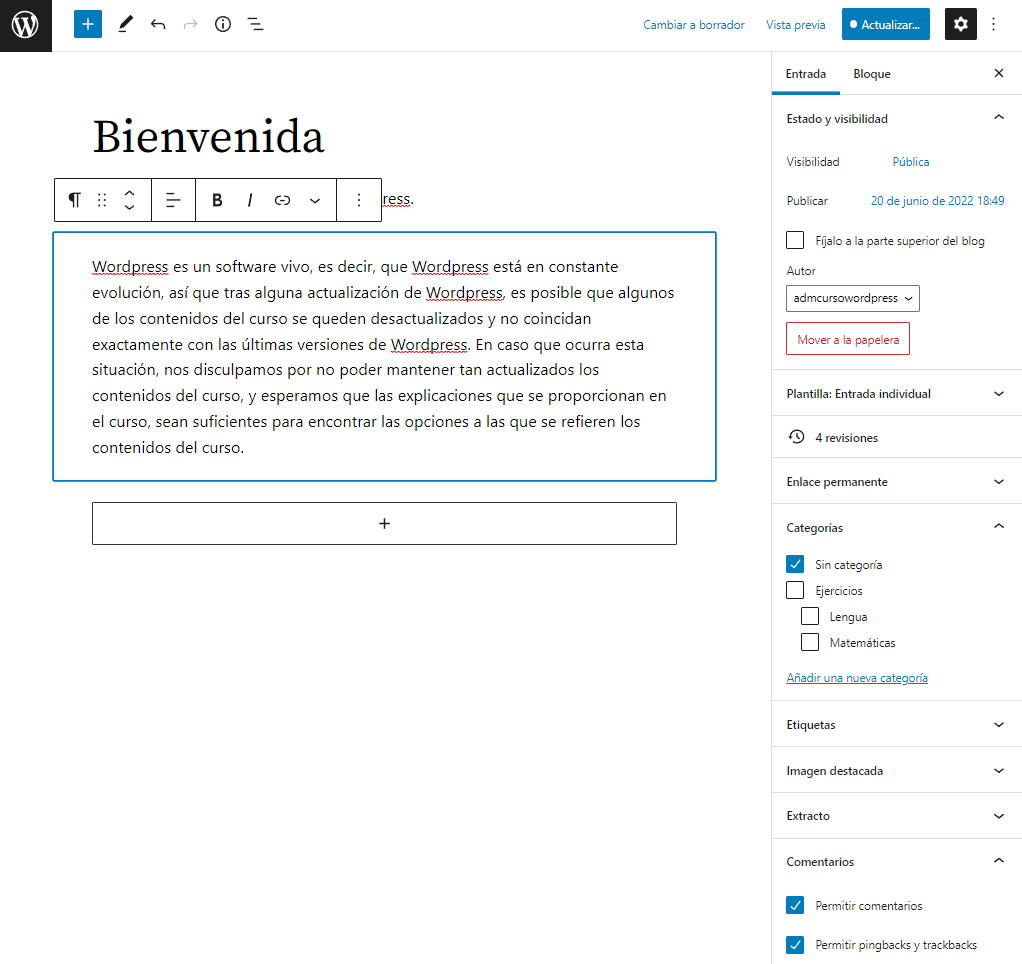
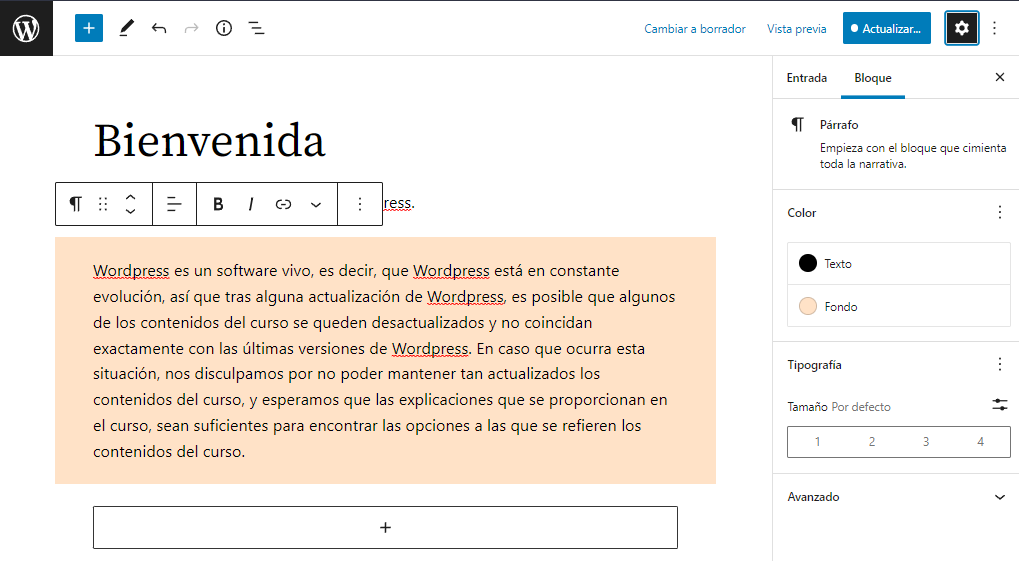
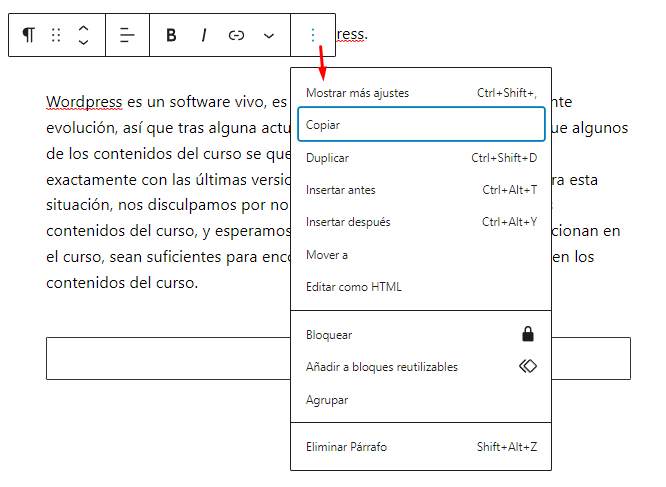
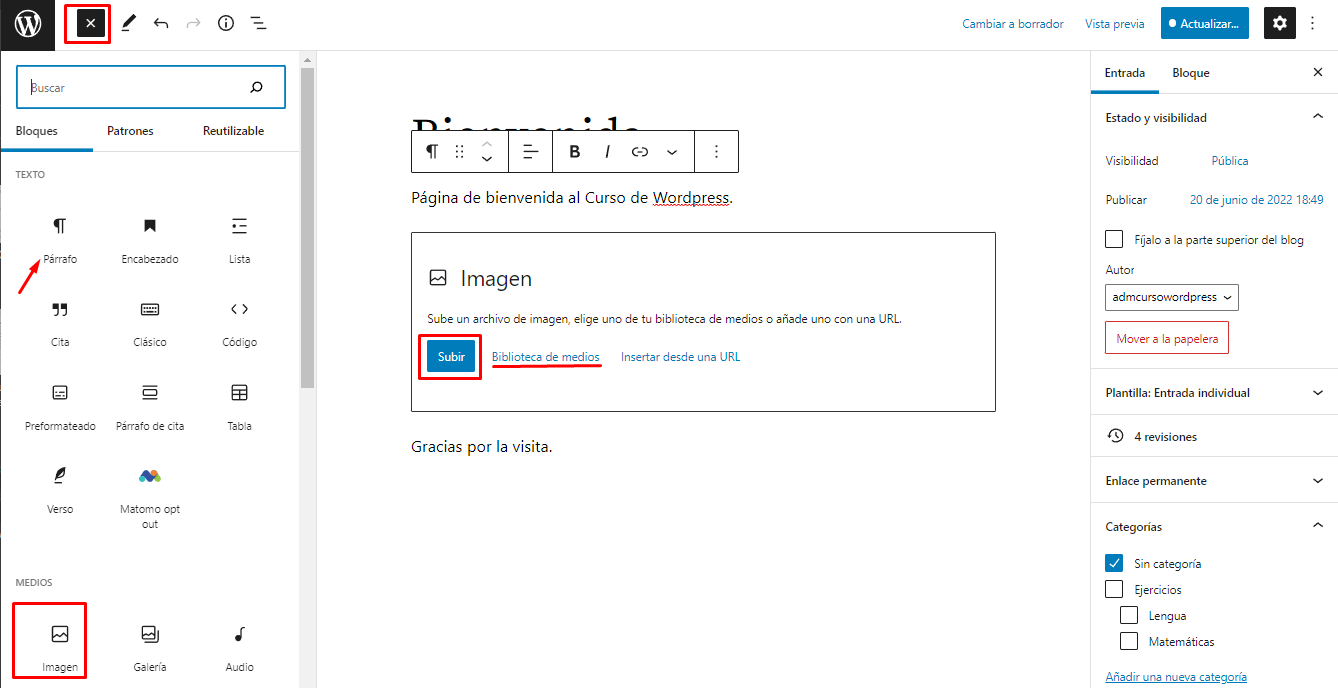
**EJERCICIO:** En el Escritorio de Wordpress, crea una una Entrada y llámala "Bienvenida" (no pongas las comillas cuando escribas el título a la entrada). Desde una reciente actualización de Wordpress, la edición de Entradas (y también la de Páginas), ha sido actualizada. Ahora la edición de los contenidos de una entrada se realiza en base a "bloques de contenido". Se visualiza de la siguiente forma: [](https://libros.catedu.es/uploads/images/gallery/2022-06/nueva-edicion-de-entradas-1.png) Si se le da clic en el icono de **W** (logotipo de Wordpress) que tiene fondo negro, ubicado en la esquina superior izquierda, se volverá al Escritorio de administración del Wordpress. En la edición del contenido de la Entrada, cada **bloque** de contenido corresponde con un párrafo. - Si le das a la tecla Entrar, terminará la edición del texto del bloque y empezarás a escribir en el siguiente bloque. - Con Mayúsculas + Entrar: Te permitirá saltar de línea pero dentro del mismo bloque. El **menú de la derecha** se muestra/oculta dándole clic en el icono de engranaje con fondo negro que está en la esquina superior derecha. Desde este menú, en su pestaña **Entrada**, se podrán configurar muchas opciones de la entrada, referentes a las categorías, etiquetas, extracto, enlace permanente, etc: - Enlace permanente: También se denomina slug. Es el nombre que aparecerá en la URL (dirección web) para acceder a este contenido. El slug sólo admitirá letras minúsculas y números. - Se pueden seleccionar las Categorías deseadas con las que clasificar la entrada. Las Categorías deben haber sido creadas previamente. - Se pueden añadir Etiquetas a la entrada, ya sean nuevas o preexistentes, para clasificar la entrada por etiquetas. - Imagen destacada (aquí es mejor usar un imagen horizontal). Opción ¡interesante! porque aparecerá una imagen en la parte superior de la entrada. - Extracto: Es un breve resumen de la entrada, que se visualiza a veces cuando se está en una página que visualiza resúmenes de varias entradas. - Convendrá desactivar los comentarios, pingbacks y trackbacks para evitar que se puedan añadir comentarios a la entrada y así evitar que el wordpress se llene de spam. Si se cambia a la pestaña **Bloque** del menú de la derecha, se puede cambiar el color de letra, el color del fondo y el tamaño de la letra. En la siguiente imagen se ve cómo cambiar la configuración de colores del Bloque. [](https://libros.catedu.es/uploads/images/gallery/2022-06/nueva-edicion-de-entradas-2.png) Al seleccionar un bloque, aparece en la zona superior una barra de edición de texto, que permite la edición del texto de una forma fácil y rápida. Haciendo un análisis de estos botones, nos encontramos con: - Dando clic al primer botón **¶** se puede configurar el bloque con diferentes estilos preformateados. También permite crear columnas de texto. - El segundo botón, que son seis puntitos alineados verticalmente, sirve para pinchar en él y arrastrar el bloque posicionándolo por delante o por detrás de otros bloques. - El tercer botón sirve para lo mismo que el anterior, pero a base de dar clics en la flecha arriba o flecha abajo, para mover el bloque por delante o por detrás de sus bloques contiguos. - El cuarto botón, tres líneas alineadas, permite modificar la alineación del texto a izquierda, derecha o centrado. - Los botones siguientes sirven para poner el texto en negrita (botón **B**) o en cursiva (botón ***I***). También se puede seleccionar un trozo de texto y utilizar el teclado con las teclas Ctrl+B para negrita, Ctrl+I para cursiva, Ctrl+U para subrayado - Si se selecciona una palabra o frase y se le da clic al icono en forma de **cadena**, se creará un enlace a una página web. - El siguiente botón, que es una flecha abajo, previamente habiendo seleccionado un trozo del texto, permite aplicar más formatos al texto: "código integrado" o "entrada de teclado" preformatean el texto. Subíndice o Superíndice son útiles para fórmulas matemáticas. Tachado para tachar el texto. Como caso algo diferente, está la opción de "imagen integrada", que sirve para añadir una imagen dentro del párrafo, como si fuera una letra más dentro del bloque. - El último botón, tres puntos verticales, abre un menú con más opciones. Entre ellas cabe destacar: "Mostrar más ajustes" mostrará de nuevo el menú de la derecha con las opciones de configuración de la entrada. "Bloquear" evitará que podamos modificar el contenido del bloque hasta que se vuelva a desbloquear. "Añadir a bloques reutilizables" lo que hará será guardarnos una copia de este bloque, para luego poder añadirlo reiteradamente en otras entradas. [](https://libros.catedu.es/uploads/images/gallery/2022-06/nueva-edicion-de-entradas-3.png) Para añadir una imagen, se le da clic en el icono azul con un + ubicado en la zona superior izquierda. Este icono abre un menú que permite añadir multitud de bloques preconfigurados. Los más comunes serán Párrafo e Imagen. Dándole a Imagen, se añade un bloque "imagen" para subir una imagen que tengamos en el ordenador, o para seleccionar una imagen que ya tengamos cargada en la Biblioteca de medios de nuestro Wordpress. [](https://libros.catedu.es/uploads/images/gallery/2022-06/nueva-edicion-de-entradas-0.png) # 2.5. PáginasAcceso en: Menú > Páginas > Añadir nueva
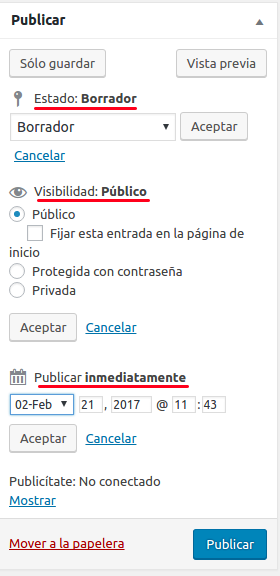
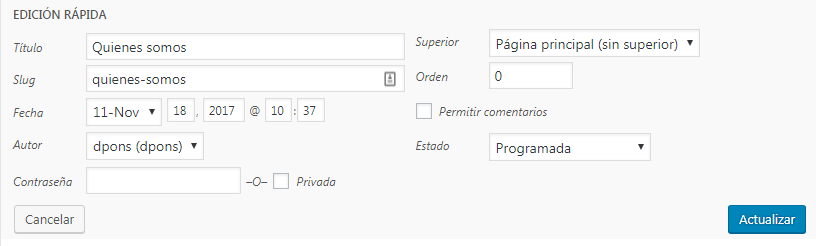
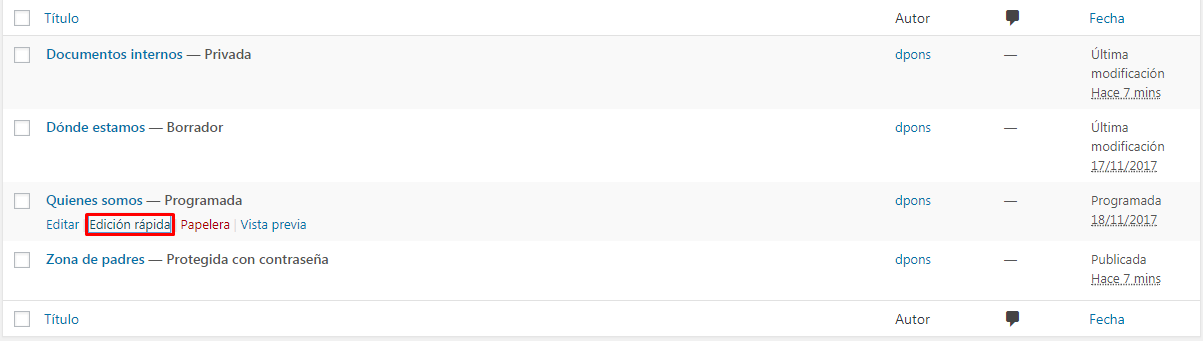
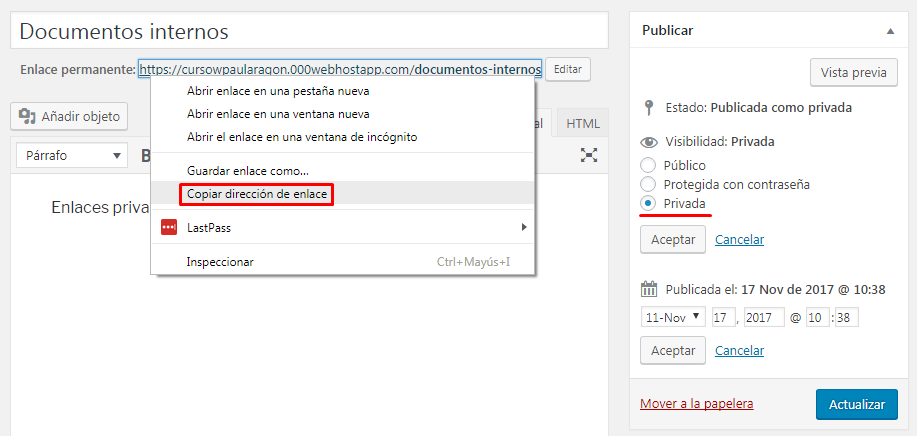
Las Páginas se crean de forma prácticamente idéntica que las Entradas. Las opciones de Publicación están en la zona de "Publicar", con las siguientes posibilidades: - Borrador: la página todavía no será visible a través de Internet. - Visibilidad: permite restringir el acceso a la página, poniéndole una contraseña o permitiendo que sólo accedan a la página los usuarios registrados en el Wordpress (se convierte en una entrada privada). - Fecha de publicación: en caso que deseemos programar que la página sea visible públicamente un día y hora más adelante.  **EJERCICIO:** Crea las siguientes páginas: - Quiénes somos: Escribe una breve descripción de tu centro educativo. **Programa su publicación** para dentro de 1 hora. - Dónde estamos: Escribe la dirección y teléfono. Déjala en **borrador.** - Documentos internos: Será una **zona privada.** ¿Quién tendrá acceso?: sólo los usuarios con perfil "Administrador" o "Editor", y tendrán que entrar como usuarios registrados al Wordpress. - Zona de padres: Ponle **contraseña.** **TRUCO:** En el listado de Páginas se pueden cambiar algunas opciones de la página mediante una "Edición rápida", notar que el contenido no se puede modificar con esta opción. En el listado de Entradas también está disponible esta opción. A continuación se muestra una captura de pantalla de esta opción: # 2.6. Medios e imágenes ## Biblioteca de MediosAcceso en: Menú > Medios
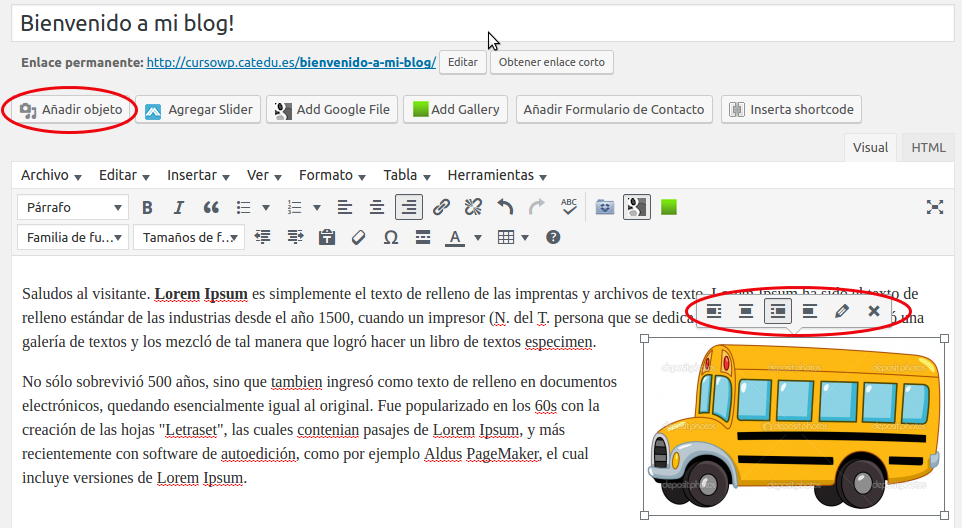
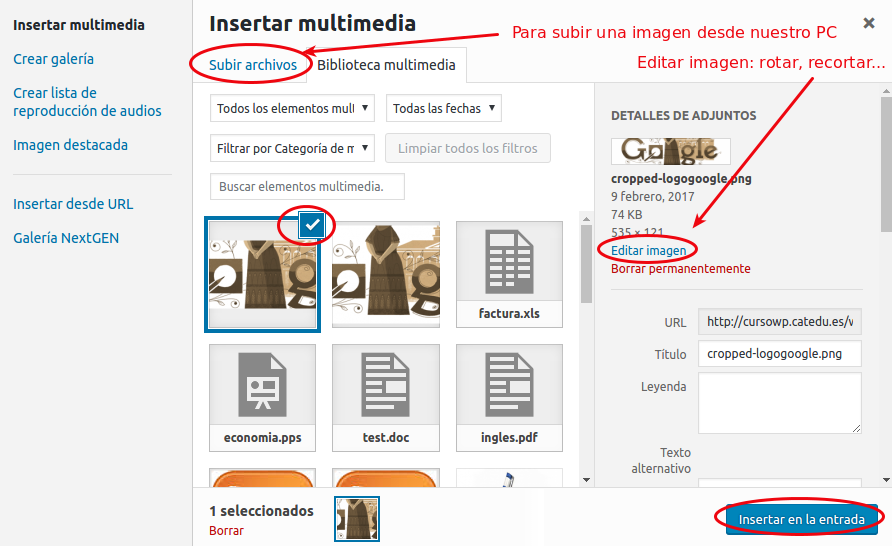
En la biblioteca de Medios podremos subir documentos e imágenes al sitio web Wordpres. #### INSERTAR IMÁGENES Se pueden añadir imágenes en las Páginas y en las Entradas. Hay varias opciones para hacerlo: - Copiar URL de una imagen y pegarla en el contenido de la página (la imagen queda enlazada con código HTML pero no estará en nuestra biblioteca de Medios). - Utilización de la Biblioteca de **Medios:** Podremos subir imágenes a la biblioteca de Medios de nuestro Wordpress a través del botón "Añadir objeto". - **MEJOR OPCION:** Uso del plugin One Press Image Elevator: al copiar y pegar una imagen se sube directamente a nuestra biblioteca de Medios y se inserta en el contenido de la Entrada. **IMPORTANTE:** haciendo clic en la imagen, se muestran unos botones que permiten modificar la alineación de la imagen respecto al texto.  --- #### EDICIÓN DE UNA IMAGEN - Las imágenes se pueden editar en la librería de Medios (`Menú > Medios > Biblioteca > Clic en el lápiz de editar imagen > Editar imagen > escalar/recortar/girar`)  **EJERCICIO:** Añade en las entradas que has creado una o varias fotos, dándole al botón "**Añadir objeto**" => se seleccionan desde tu PC y se guardan en la biblioteca de "**Medios**" de Wordpress. # 2.7. Vídeos y mapas embebidos ## Vídeos embebidos En el siguiente enlace explican claramente cómo insertar un vídeo de Youtube en una entrada o página de nuestro Wordpress: [http://wpavanzado.com/insertar-videos-de-youtube-en-wordpress/](http://wpavanzado.com/insertar-videos-de-youtube-en-wordpress/) ## Mapas embebidos En el siguiente enlace explican claramente cómo insertar un mapa de Google Maps en una entrada o página de nuestro Wordpress: [https://www.hostinger.es/tutoriales/insertar-google-maps-en-wordpress/](https://www.hostinger.es/tutoriales/insertar-google-maps-en-wordpress/) # 2.8. Categorías y Etiquetas Las Categorías y Etiquetas son útiles **para clasificar las Entradas.** #### CATEGORÍASAcceso en: Menú > Entradas > Categorías
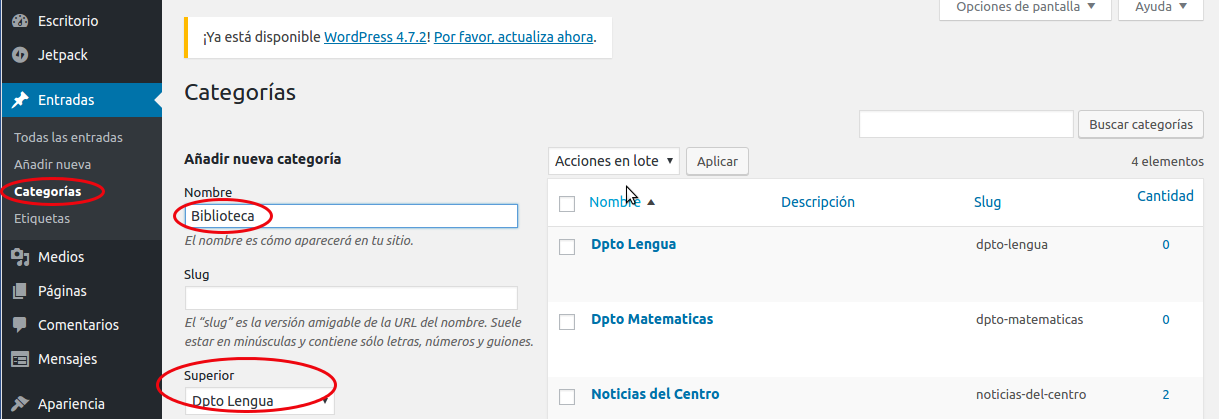
Las Categorías proporcionan una forma rígida y jerárquica para clasificar el contenido del Wordpress. - Podemos construir una **jerarquía** de Categorías. Para ello, al crear una categoría, hay que seleccionar su Categoría Superior. **EJERCICIO**: crea estas categorías: Dirección, Dpto Matemáticas, Dpto Lengua. Crea también la etiqueta Biblioteca y haz que dependa jerárquicamente de Dpto Lengua.  #### ETIQUETASAcceso en: Menú > Entradas > Etiquetas
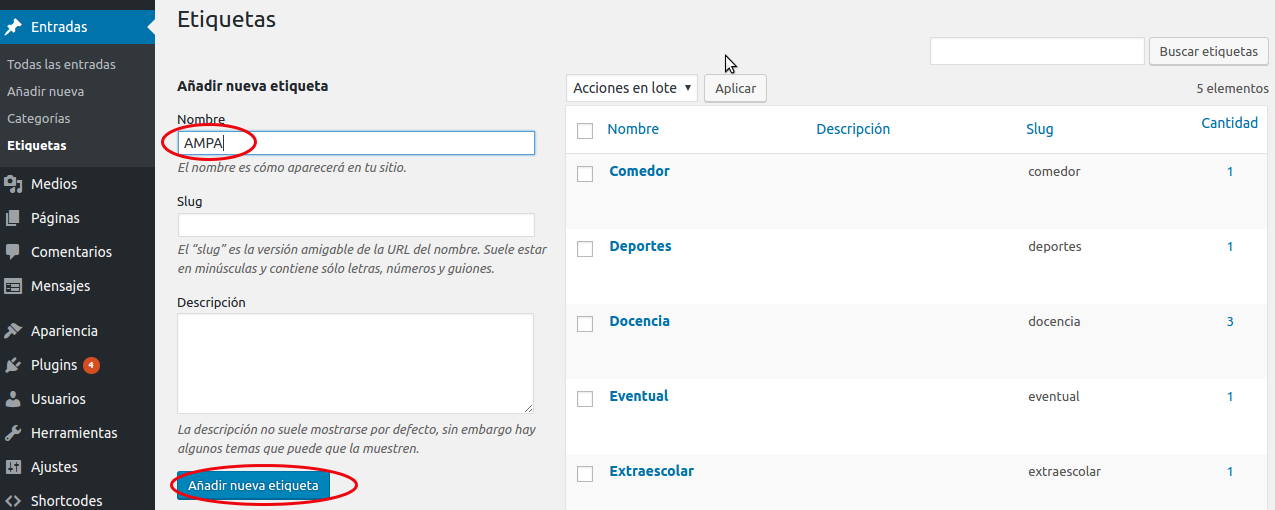
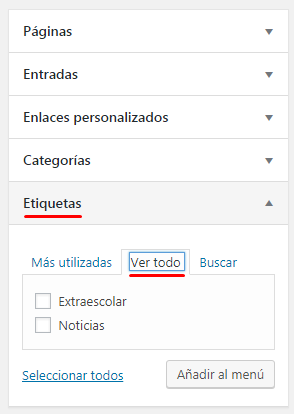
Las Etiquetas proporcionan una forma flexible de clasificar el contenido del Wordpress. - Las Etiquetas no son jerárquicas, sino **transversales.** Algunos ejemplos de etiqueta transversal: AMPA, Extraescolar, etc. - Se podrá hacer una "nube de etiquetas". Es bastante común disponer de una nube de etiquetas, donde aparecen en tamaño más grande las etiquetas más utilizadas, y en tamaño más pequeño las etiquetas menos utilizadas. Próximamente veremos cómo utilizar plugins y widgets para ello, que en resumen consistirá en instalar un plugin de Nube de etiquetas y ponerlo en la zona de Widgets. - Se pueden crear directamente en la página de creación/edición de una Entrada. No hace falta tener las etiquetas creadas con antelación antes de usar una etiqueta. **EJERCICIO**: crea al menos estas etiquetas: Noticias, Extraescolar.  # 2.9.1. Menús (versión antigua)Acceso en: Menú > Apariencia > Menús
¡Atención! Desde Wordpress 6 no incluyen la sección Menús, aunque algunos temas sí la incluyen. Tienes tres opciones: - [Usar el nuevo editor](https://libros.catedu.es/books/atrevete-con-wordpress/page/292-menus-version-nueva) para insertar menús utilizando un bloque de navegación (opción recomendada). - Instalar un plugin de menú. Aquí puedes consultar algunos plugins de menú: [https://kinsta.com/es/blog/plugins-de-menu-de-wordpress/](https://kinsta.com/es/blog/plugins-de-menu-de-wordpress/) - Instalar otro tema que sí tenga menús.
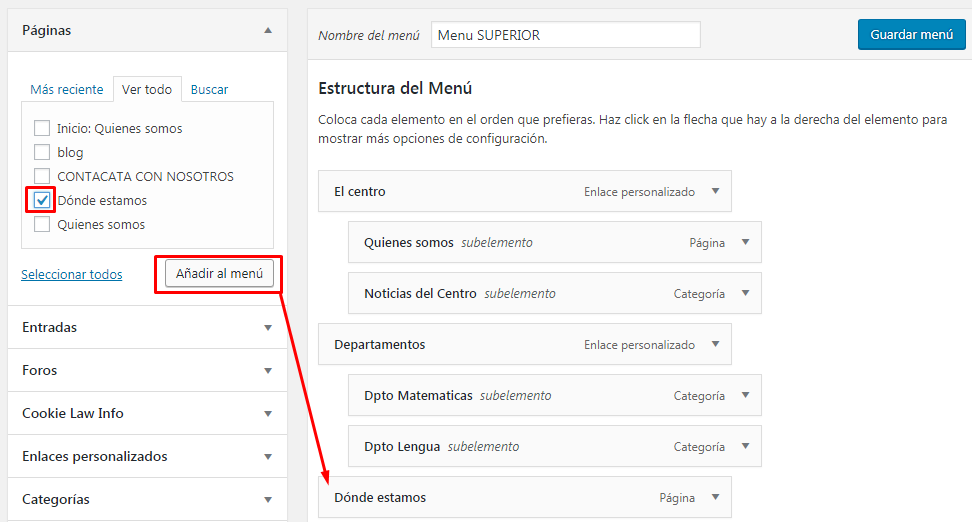
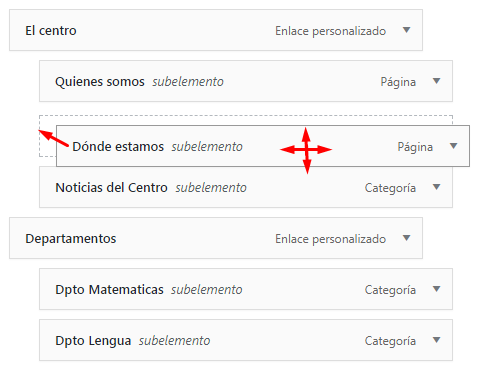
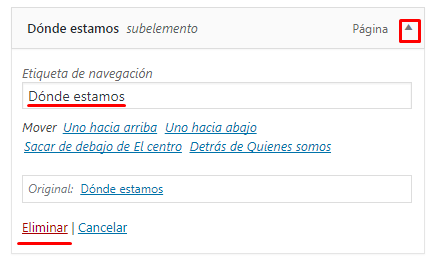
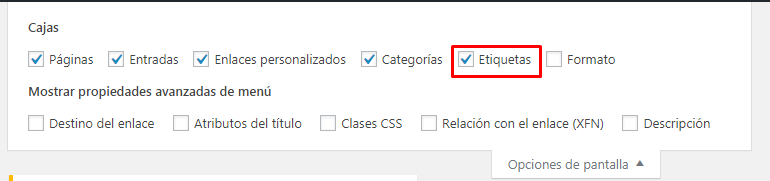
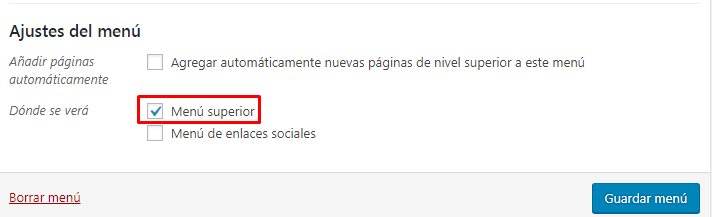
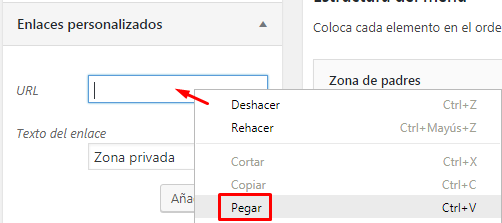
Es muy interesante tener al menos un menú en el Wordpress. Se podrían clasificar las entradas por fecha, categoría, etiquetas, o utilizando Widgets que muestren entradas por categorías u otros criterios, etc. Pero un menú siempre será de gran utilidad para facilitar la navegación por el sitio web. Una vez se accede a la página de configuración de menús, en la zona izquierda, se selecciona y añade el ítem deseado a añadir en el menú. En la siguiente captura, se ha seleccionado y añadido al menú la página "Dónde estamos".  Una vez que se han añadido los ítems que se deseen al menú, se pueden **reordenar**, simplemente **arrastrándolos arriba o abajo,** y también **izquierda o derecha**. Los ítems que estén alineados a la izquierda del todo (en la imagen son "El centro" y "Departamentos") serán los elementos del primer nivel del menú. Aquellos ítems que estén tabulados debajo de otros ítems serán los **sub-elementos** del menú. De esta forma, el menú puede estar compuesto con submenús en **varios niveles de profundidad**. Sin embargo, como la sencillez es garantía de éxito, para mantener la sencillez en el menú del Wordpress, conviene tener menús con sólo dos niveles de profundidad, es decir, con elementos del menú alineados totalmente a la izquierda, y con sub-elementos del menú desplazados una posición hacia la derecha. Un ejemplo sería tal cual se muestra en la siguiente imagen.  Se puede "**configurar**" cada ítem del menú haciendo clic en la flecha que tienen a la derecha y se puede cambiar el nombre con el que se mostrarán.  Nota: Si no aparece la opción de añadir Etiquetas al menú, habrá que activar "Opciones de pantalla -> Etiquetas":  **TRUCO:** en "Opciones de pantalla" activa la casilla "**Destino del enlace**" y luego en la configuración de cada ítem del menú podrás configurar que al hacer clic en el ítem del menú, se abra en una nueva pestaña.  Por último, al guardar el menú, activar la opción "Menú superior" para que Wordpress lo añada como menú superior principal del sitio web.  **EJERCICIO:** Crea un menú, llámalo "MENU PRINCIPAL", con la siguiente estructura en dos niveles: > #### El centro > > - Quiénes somos > - Dónde estamos > - Documentos internos > - Zona privada > > #### Información > > - Categoría "Dirección" > - Etiqueta "Noticias" > > #### Otras webs > > - www.educaragon.org > - www.catedu.es **TRUCOS PARA REALIZAR EL EJERCICIO:** Para añadir los ítem del menú de primer nivel, que sean texto sin enlace, añadir un "Enlace personalizado" de la siguiente forma: - URL = # - Texto del enlace = Información Las páginas "Pendientes de publicar", en "Borrador" no aparecerán para ser añadidas en el menú hasta que cambien al estado Publicadas, y las "Privadas" tampoco aparecerán por tanto: - Habrá que esperar a la fecha programada para que se publique la entrada "Quiénes somos", o cambiarle la fecha de publicación a una fecha y hora pasada. - Habrá que terminar de editar la página de "Dónde estamos". Una buena idea es incrustar una dirección de Google Maps. ¡Observar la diferencia entre el editor visual y el editor HTML! Termina de Publicar la página y ahora ya se podrá añadir la página al menú. - Para enlazar la página "Documentos internos" configurada con visibilidad "Privada" se puede poner un "Enlace personalizado" de la siguiente forma: 1º en la edición de la Página, botón derecho del ratón en el "Enlace permanente" - Copiar dirección de enlace2º en la edición del Menú, crea un ítem de tipo "Enlace personalizado" y en la zona donde escribir la URL, borra lo que haya escrito, y luego Botón derecho del ratón -> Pegar.  # 2.9.2. Menús (versión nueva)Acceso en: Menú > Apariencia > Editor (beta)
Desde Wordpress 6.0. es la forma recomendada, si bien hay temas que proporcionan el acceso desde Menú->Apariencia->Menú
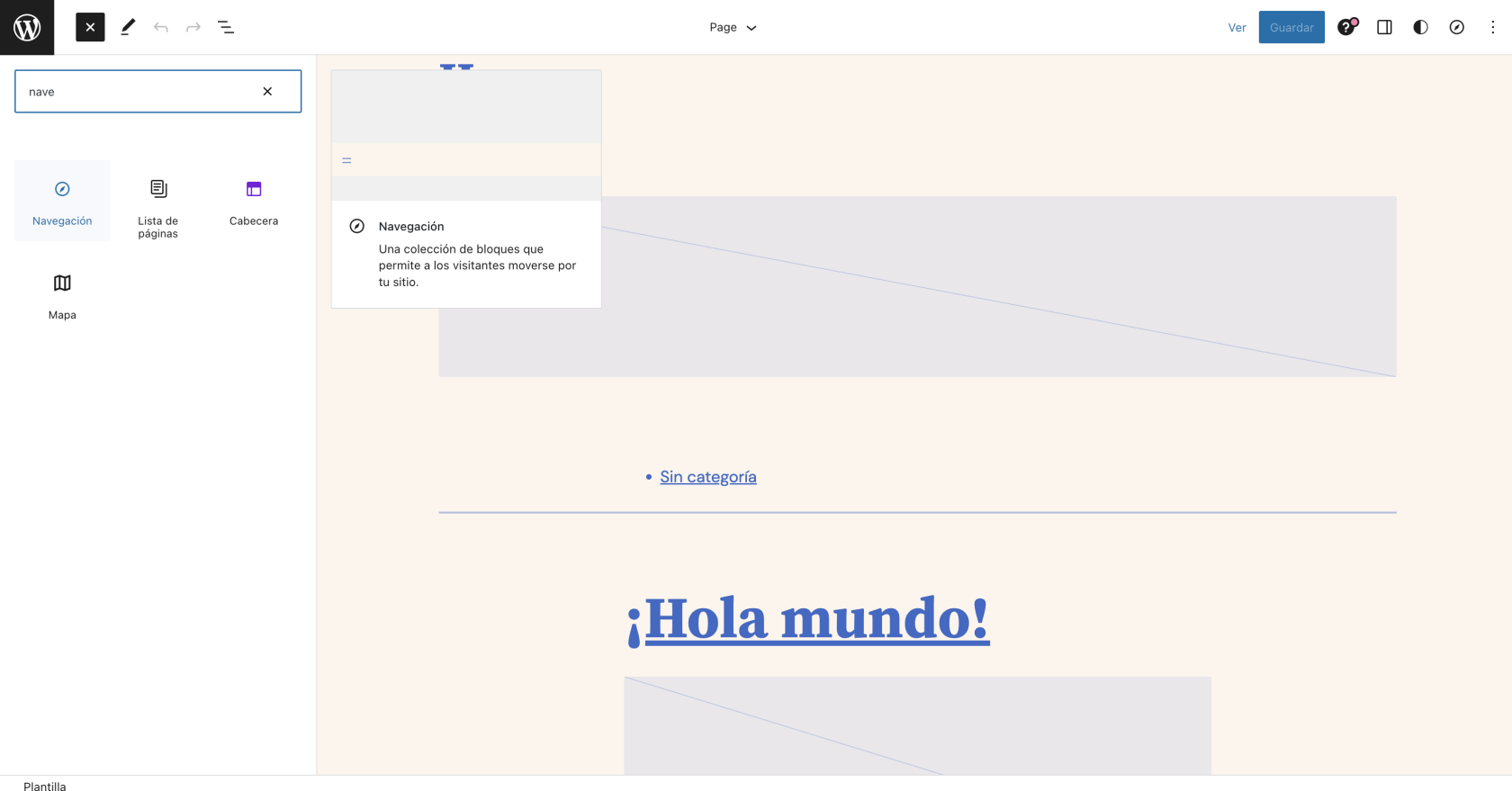
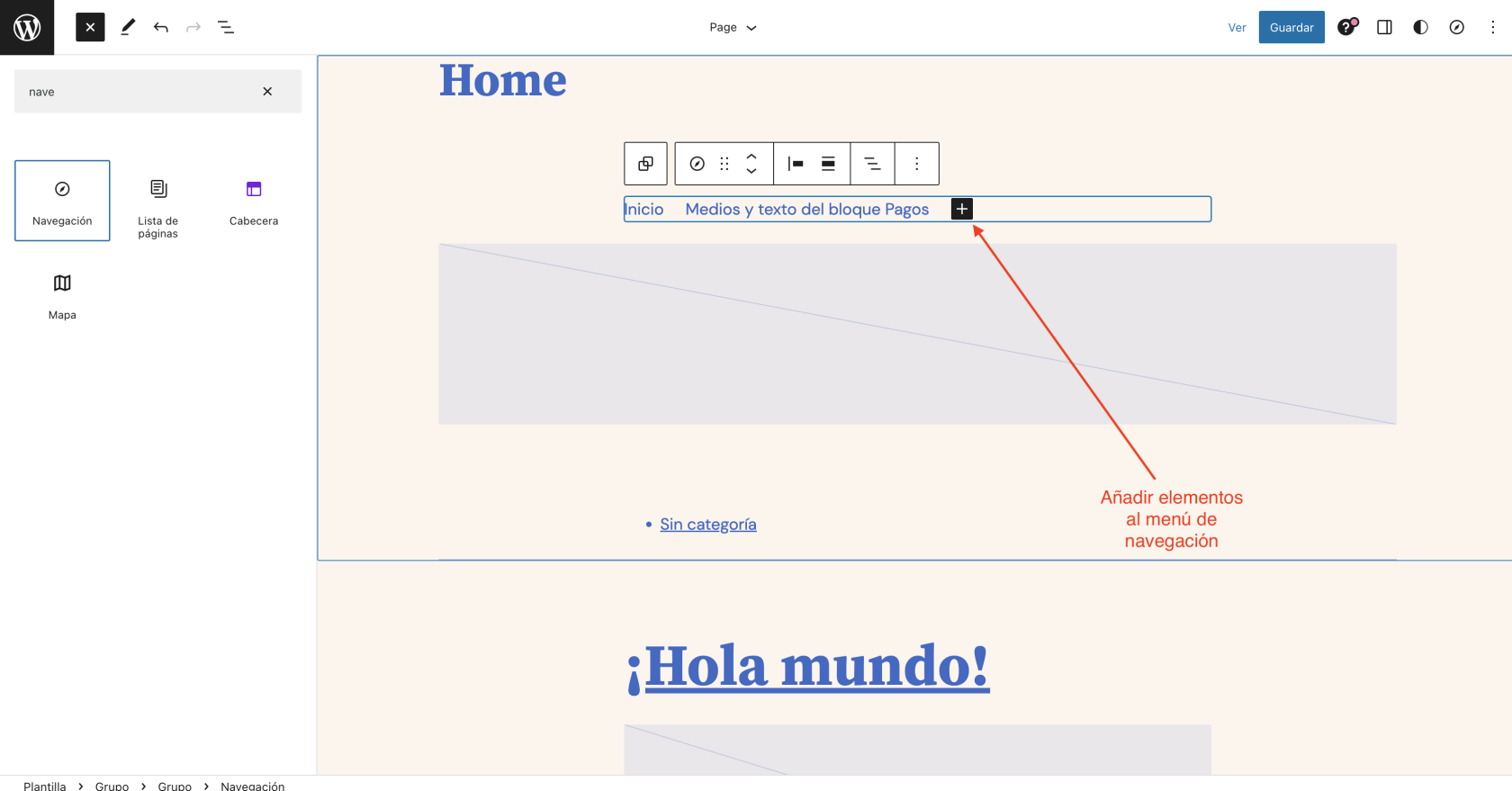
[](https://libros.catedu.es/uploads/images/gallery/2022-12/menu-apariencia-wordpress-com.png) Pulsamos en Editor (beta) y nos permitirá cambiar tanto las páginas del sitio como las plantillas del mismo como la cabecera (header) o el pie de página (footer) que es común a todas ellas. Debemos añadir un elemento de tipo **bloque de navegación** (similar a cuando anteriormente añadíamos una entrada a nuestra web, usando también este editor). Lo más habitual es hacerlo en la cabecera de la página, arrastrando el componente desde la parte izquierda, como se ve en la imagen siguiente: [](https://libros.catedu.es/uploads/images/gallery/2022-12/bloque-navegacion.png) Posteriormente añadiremos elementos al menú pulsando el botón +. Si queremos más opciones, pulsando el botón de los 3 puntos verticales, podemos por ejemplo definir diferentes visualizaciones de nuestro menú en movil y en PC. [](https://libros.catedu.es/uploads/images/gallery/2022-12/anadir-elementos.png) # 2.10. Comentarios y Pingbacks ## Comentarios sobre las EntradasAcceso en: Menú > Ajustes > Comentarios
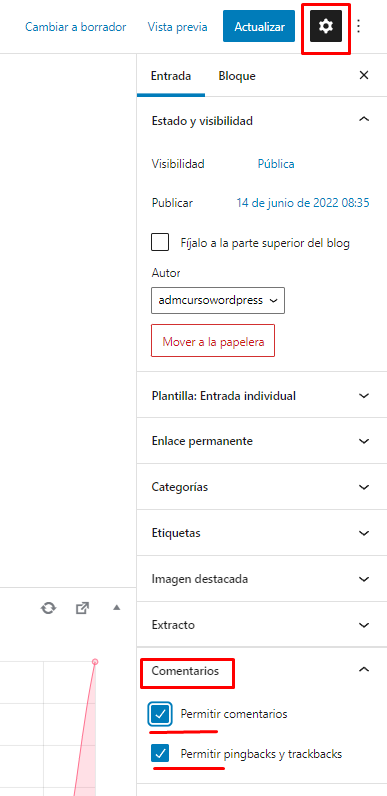
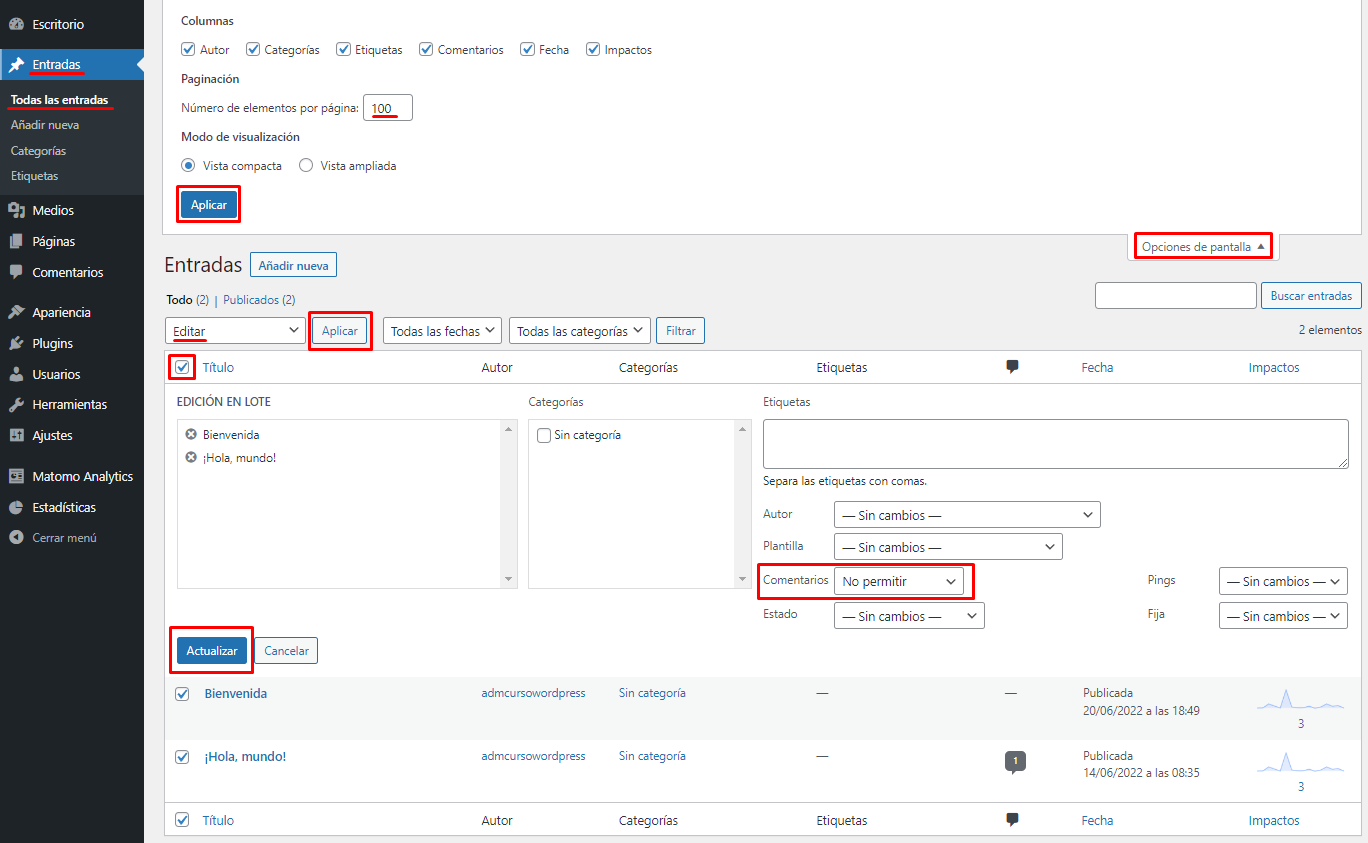
Es muy interesante permitir que los visitantes de nuestro blog puedan añadir comentarios sobre las Entradas, ya que así se genera un debate sobre lo que hemos escrito en la Entrada, se incrementa el número de visitas del blog y los lectores estarán más interesados en seguir leyendo el blog y participar a través de los comentarios. Sin embargo, si Wordpress se deja configurado de forma que cualquier visitante pueda añadir un comentario, es muy normal que acabemos recibiendo spam en los comentarios, es decir, comentarios no deseados con propaganda, enlaces a otras webs que nada tienen que ver con nuestro Wordpress etc. En Wordpress se puede ajustar la configuración de los comentarios para evitar que los comentarios sobre las entradas se llenen de spam. Para ello se pueden activar y desactivar ciertas opciones: #### Activar: - "El comentario debe aprobarse manualmente" => Sirve para moderar los comentarios por si hemos permitido comentarios en alguna página específica. De esta forma, el administrador del blog decidirá publicar o no cada uno de los comentarios que escriban los visitantes. Es una opción muy buena, pues tendremos el control de qué comentarios aparecerán publicados y cuáles no. Pero hace que tengamos que estar muy pendientes de los comentarios que se reciben para publicar cuanto antes los comentarios legítimos. #### Desactivar: - "Permitir avisos de enlaces desde otros sitios (pingbacks y trackbacks) en los artículos nuevos". => Con esta opción desactivada ya no podrán añadir spam desde otros blogs. - "Permite que se publiquen comentarios en los artículos nuevos" => Desactivar esta opción elimina la posibilidad de que los visitantes participen en nuestro blog con sus comentarios de aquí en adelante en entradas nuevas. Si desactivamos estas dos opciones, cuando se cree una nueva Entrada, tendrá los comentarios desactivados por defecto. Pero podremos activárselos. Para ello, mientras estemos editando el contenido de la entrada, habrá que hacer clic en el icono con forma de engranaje y fondo negro ubicado en la esquina superior derecha. Se despliega un menú, y en el último ítem llamado "Comentarios", podremos activar las casillas de "Permitir comentarios" y de "Permitir pingbacks y trackbacks". Se muestra una captura de pantalla de este menú: [](https://libros.catedu.es/uploads/images/gallery/2022-06/configurarcomentarios.png) **AKISMET:** Plugin para la lucha contra el spam. Si tienes habilitada la recepción de comentarios en alguna de tus Entradas, es muy conveniente activarlo y configurarlo, porque este plugin realizará un filtrado automático sobre los comentarios que recibamos, descartando los comentarios spam y aceptando los comentarios legítimos. **TRUCO:** para quitar que se puedan añadir comentarios en TODAS las entradas ya existentes: `Menú > Entradas > Todas las entradas > Opciones de pantalla > Número de elementos por página: 100 > Aplicar > Tick en Seleccionar todas las entradas > Acciones en lote = Editar > Aplicar > Comentarios = No permitir > Actualizar` Así habremos cambiado la configuración para 100 entradas. Si tenemos más de 100 entradas, pasaremos a la siguiente página con las siguientes 100 entradas y repetiremos la operación. Se muestra a continuación una captura de pantalla con los clics que hay que hacer: [](https://libros.catedu.es/uploads/images/gallery/2022-06/desactivarcomentariosenbloque.png) ## Pingbacks Un pingback consiste en que, si en una Entrada de tu blog vas a añadir un enlace a otro blog, te gustaría que ese otro blog también añadiera un comentario en su Entrada con un enlace a tu blog. **Ejemplo:** 1. Edita y configura tu entrada de "Excursión a Dinópolis" para que "Permita trackbacks y pingbacks en esta página" (para poder hacerlo acuerda que tienes que ir a "Opciones de pantalla > Comentarios"). 2. Escribe una Entrada sobre un tema extraescolar cualquiera, y antes de Publicarla, configura que se envíe un Pingback a la dirección web de la Entrada de "Excursión a Dinópolis" del blog de un compañero del curso.  **Trackbacks:** Es lo mismo que Pingbacks pero usa otra tecnología menos segura contra el spam. Wordpress por defecto utilizará Pingbacks, pero usará Trackback si estás enlazando tu blog con otros sistemas antiguos de blogging. Si queremos reducir el spam. nos interesará **desactivar el envío de Pingbacks**: `Escritorio > Ajustes > Comentarios > Desactivar "Tratar de avisar a los sitios enlazados desde el artículo"` **Más info**: [https://cybmeta.com/que-son-los-trackbacks-y-pingbacks](https://cybmeta.com/que-son-los-trackbacks-y-pingbacks) # 2.11. Temas ## Instalar y activar un TemaAcceso en: Menú > Apariencia > Temas
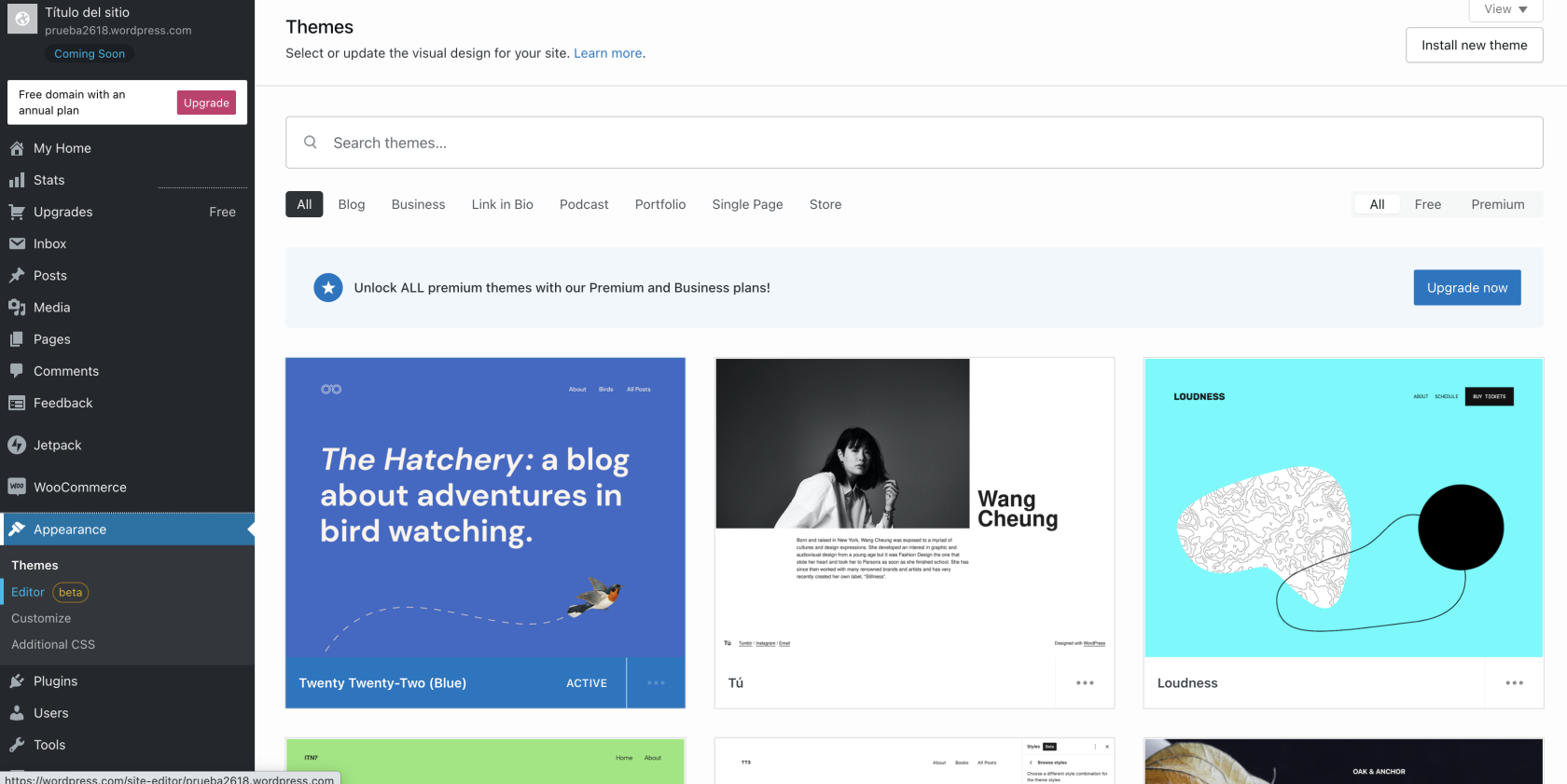
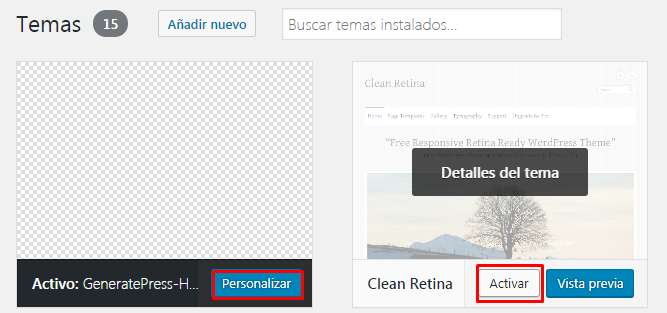
Los Temas constituyen la plantilla de visualización de un Wordpress: Cada tema tiene una distribución y unos colores propios que lo pueden llegar a hacer totalmente diferente a cualquier otro tema. En el caso de un Wordpress de wordpress.com o servicios similares, no se podrán instalar temas, pero se podrá elegir el tema a activar entre un gran número de temas disponibles. Si dispones de permisos para instalar un tema, podrás dar clic en el botón "Añadir nuevo" y en la siguiente página que aparece, buscar un tema en el repositorio o filtrar por características de entre los temas disponibles, y hacer clic en el botón "Instalar". En `Escritorio > Apariencia > Temas`, se podrá activar un tema de entre los temas disponibles dándole al botón "Activar". Una vez activado un tema, se puede acceder a sus opciones de modificación de la apariencia del tema con el botón "Personalizar".  **IMPORTANTE:** Recomendable sólo instalar temas desde dentro del Wordpress, utilizando el Repositorio oficial de wordpress.org. Así te aseguras que el tema va a funcionar bien, no va a generar incompatibilidades y que no tiene virus. Algunos posibles temas visuales: - GeneratePress, Customizr, Sketchpad, Clean retina, Oxygen, Panoramic, Evolve, etc. - Más listados de temas: - [https://www.lancetalent.com/blog/themes-wordpress-gratis/](https://www.lancetalent.com/blog/themes-wordpress-gratis/) - [https://www.lomejordewp.com/mejores-plantillas-temas-wordpress-gratis/](https://www.lomejordewp.com/mejores-plantillas-temas-wordpress-gratis/) **IMPORTANTE:** Conviene escoger el tema antes de empezar a dedicar muchas horas en la configuración y puesta en marcha del Wordpress, porque si se utilizan las opciones propias del tema pueden llegar a condicionar bastante la funcionalidad del Wordpress en caso que posteriormente se quisiera cambiar a otro tema. Los temas **responsivos** se adaptan al tamaño del dispositivo, ya sea pantalla de ordenador, tablet o móvil. El Tema Graphene no es responsivo (herencia visual de e-ducativa en Catedu). # 2.12. Más configuraciones ## Más configuraciones Es posible entrar en distintas zonas de la configuración del Wordpress: #### PERSONALIZARAcceso en: Menú > Apariencia > Personalizar
En esta opción de Personalizar se puede acceder desde un sitio centralizado a cambiar el **título** del sitio, los **colores** del fondo del tema visual, el **tipo de letra**, acceso a la configuración de **menús**, configuración de los **widgets**. Por defecto, al acceder a la dirección principal del Wordpress se visualizará un extracto de las últimas Entradas que hayamos publicado. Si deseamos cambiar este comportamiento, en la opción **"Portada estática"** se puede configurar que la página de inicio de nuestro Wordpress sea una Página que hayamos creado previamente. #### AJUSTESAcceso en: Menú> Ajustes > Generales
Se puede cambiar el Título del sitio, el formato de fecha, la zona horaria (en España deberá ser UTC +1) #### ESCRITURAAcceso en: Menú > Ajustes > Escritura
Se puede escoger que las entradas se marquen por defecto en una categoría, activar la publicación automática de entradas mediante el envío de un email a una dirección secreta de email, etc. #### LECTURAAcceso en: Menú> Ajustes > Lectura
Se puede escoger que la página inicial del blog muestre las últimas entradas o una página estática concreta, el número máximo de entradas a mostrar por página, etc. #### MEDIOSAcceso en: Menú> Ajustes > Medios
Cada vez que subamos una imagen al Wordpress, automáticamente se guardará redimensionada en distintos tamaños, los cuales podremos modificar, etc.