Menú > Apariencia > Widgets
# 3.2. Instalar y desinstalar plugins ## Instalando un pluginAcceso en: Menú > Plugins
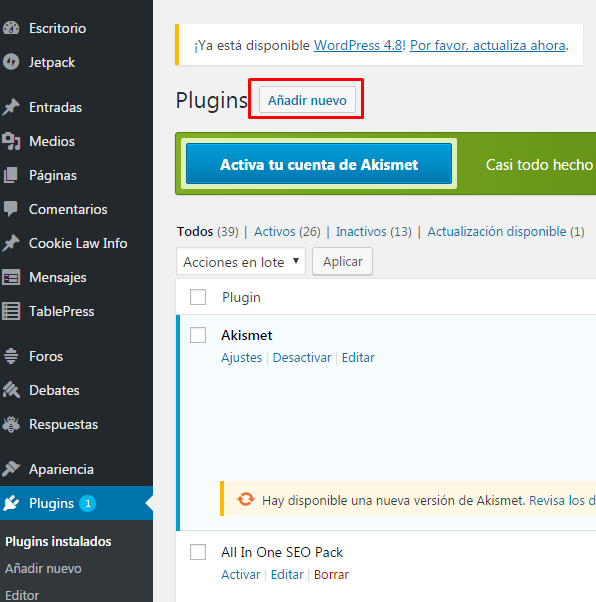
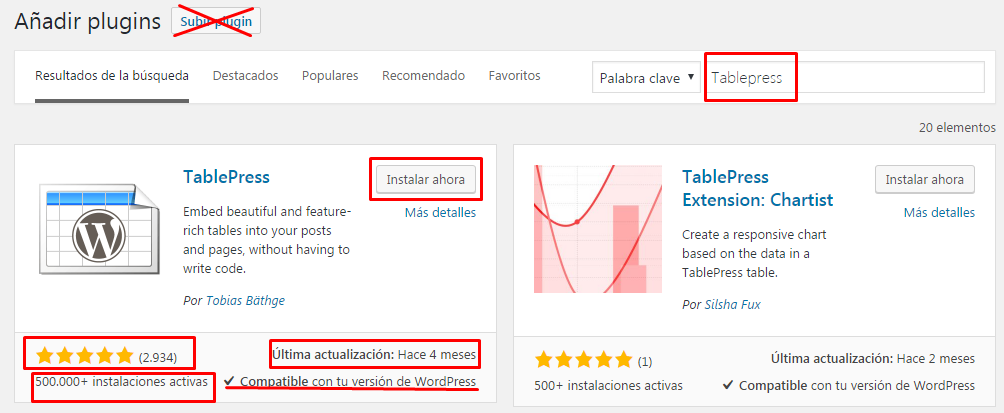
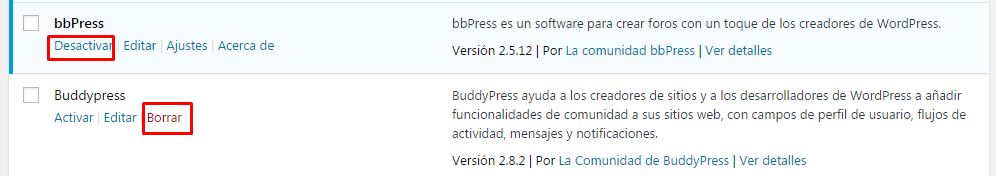
**EJERCICIO:** Instala el plugin "**TablePress**" en tu blog y utilízalo para crear una tabla en una Entrada. Para ello lo realizaremos de la siguiente forma:  Escribir en la zona de Palabra clave el nombre del plugin a instalar, en este caso Tablepress. En la zona de instalación de plugins aparece información sobre el plugin muy interesante a tener en cuenta antes de instalarlo: - **Nº de instalaciones**: cuantas más mejor. Y aun con todo no es suficiente indicativo. Por ejemplo, el plugin Rev Slider dispone de muchas instalaciones y ha sido hackeado. - **Fecha Última actualización**: mejor que sea muy reciente, ¡la web evoluciona muy rápido! - Ver en qué **versión de Wordpress** ha sido **probado.** Clic en "Instalar ahora"  Una vez instalado, hay que ir a la lista de plugins y Activarlo. Si tenemos permiso para instalar plugins, podremos Añadir nuevos plugins: **IMPORTANTE:** instala plugins siempre desde dentro del Escritorio de Wordpress, ya que utiliza el Repositorio oficial de wordpress.org. No conviene "Subir plugins" que nos hayamos descargado de otras páginas de dudosa fiabilidad. **IMPORTANTE:** Si un plugin no lo usas, ¡desactívalo! porque consume recursos del servidor, hará que tu página Wordpress funcione más lenta, y será un agujero de seguridad. O mejor ¡bórralo! pues siempre podrás volver a instalarlo. En un Wordpress que depende de un WP MUltisitio: sólo se podrán activar los plugins que el SuperAdministrador haya instalado. Esto es así porque es una medida de seguridad para el sitio completo y para todos los Wordpress que dependen del WP MUltisitio. --- ## Desinstalando un plugin Para desinstalar un plugin, hay que ir a la lista de plugins `Menú > Plugins`. Primero hay que **Desactivar** el Plugin y después **Borrar** el Plugin.  # 3.3. Plugins interesantes Esta lista contiene plugins muy interesantes, que sería muy recomendable que estuvieran activos en un Wordpress: - **Akismet**: Plugin que se encarga de controlar el spam de los comentarios. Este plugin utiliza un servicio externo que decide si cada uno de los comentarios es spam o no, y realiza automáticamente el filtrado. Hay que configurarlo y activarlo. Para ello, tendréis que seguir los pasos que se van indicando en la página de configuración del plugin y crear una cuenta gratuita en Akismet. Aquí se explica cómo instalar y configurar Akismet; [https://www.hostinger.es/tutoriales/proteccion-anti-spam-wordpress/](https://www.hostinger.es/tutoriales/proteccion-anti-spam-wordpress/) > Incluso teniendo configurado adecuadamente las opciones de "Comentarios y Pingbacks" el plugin **Akismet** es una de las mejores soluciones para poder eliminar el spam que se recibe en el Wordpress. - **Antivirus**: Es bueno dejar activo este plugin para evitar en la medida de lo posible malware, inyección de código, etc. - **UpdraftPlus**: para realizar copias de seguridad del Wordpress. - **Captcha by BestWebSoft**: Este plugin pide realizar una operación matemática para entrar al Escritorio de Wordpress, para evitar que hackeen el acceso al Wordpress. Este plugin es configurable. Es MUY importante tener un plugin de este tipo, es decir que habilite un captcha, sino es muy posible que tu wordpress acabe hackeado. Otra alternativa interesante para habilitar un captcha es **reCaptcha**. > Más info sobre qué es un Captcha y por qué es necesario: [https://www.wpdoctor.es/como-anadir-captcha-en-wordpress/](https://www.wpdoctor.es/como-anadir-captcha-en-wordpress/) - **Cookie Law Info**: Mensaje de aceptación para cumplir con la normativa europea del uso de cookies. - **Dropdown Menu Widget**: Permite poner un menú de forma vertical en una barra lateral. - **TinyMCE Advanced**: Un editor de texto y HTML para las entradas, para edición más visual y avanzada del texto. Muy interesante para facilitar la escritura de texto en las entradas con botones tipo edición de texto (negritas, viñetas, alineaciones, etc) - **WP-SMTP**: Sirve para que se envíen emails de notificación desde el Wordpress. Por ejemplo, cuando se da de alta un usuario, el usuario recibiría en su buzón de email un mensaje con la notificación que ha sido dado de alta. - **Wordfence Security**: Plugin con diversas opciones de seguridad para Wordpress y escaneo ante hackeos. Muy importante para incrementar la seguridad. - **Hello Dolly**: Plugin por defecto en la instalación de un Wordpress. No hace nada, mejor quitarlo. Una instalación de Wordpress para un centro educativo en CATEDU viene preinstalada con algunos de estos plugins. En caso que tengas un Wordpress de Catedu, puede ser que tengas instalado el plugin InfiniteWP - Client, cuyo objetivo inicial era poder administrar el Wordpress de forma remota desde Catedu. Pero ahora ya no se va a usar, por lo tanto lo mejor es que lo desinstales. # 3.4. Jetpack Jetpack es más que un plugin. Es un plugin que incluye más de 40 plugins, por lo tanto es un paquete de plugins, que acaba proporcionando una enorme funcionalidad a Wordpress. Jetpack está disponible en los Wordpress que se alojan en wordpress.com Hay que tener en cuenta que consume muchos recursos del servidor si está activo y no se usan sus plugins. Por ello conviene **desactivar** los plugins que incorpora Jetpack y que no estemos utilizando. En esta web tienes una guía completa sobre Jetpack: [https://raiolanetworks.es/blog/que-es-jetpack-para-wordpress-guia-completa/](https://raiolanetworks.es/blog/que-es-jetpack-para-wordpress-guia-completa/) # 3.5. Redes sociales ## Plugins para redes sociales **Simple Share Buttons Adder:** Sirve para añadir botones para compartir entradas en Facebook, Twitter, etc. (Otro plugin que hace lo mismo es [Social Media Feather](https://wordpress.org/plugins/social-media-feather/)) El plugin JETPACK tiene el plugin "**Difundir**" que sirve para publicar directamente entradas en redes sociales. ## RSS en Wordpress La dirección de feeds RSS en Wordpress se construye añadiendo /feed a la dirección de inicio de tu Wordpress. por ejemplo sería algo así: [http://www.nombredelwordpress.es/feed](http://www.nombredelwordpress.es/feed) **EJERCICIO OPCIONAL:** Insertar a modo de botón la imagen de suscripción RSS como un enlace en un Widget en una barra lateral. La imagen es esta: [http://www.freepik.com/free-photo/logo-icon-symbol-rss-rss-feed-drawing-clipart\\\_670661.htm](http://www.freepik.com/free-photo/logo-icon-symbol-rss-rss-feed-drawing-clipart_670661.htm) y hay que poner como enlace tu dirección de feeds (\[http://cursoblog.catedu.es/feed\](http://cursoblog.catedu.es/feed%29%29. Si usamos Graphene %28u otros temas%29). # 3.6. Estadísticas Las estadísticas de un sitio web permiten conocer el uso que se le está dando a la web. De esta forma, el administrador de la web podrá, entre otras cosas: - Identificar qué páginas son las más leídas por los usuarios y las menos leídas. - Saber el número de visitas que recibe en un determinado periodo de tiempo. - Conocer qué dispositivo o navegador utilizan para acceder al sitio web. - Conocer el origen de los usuarios que acceden al sitio web. Conociendo este tipo de información, el administrador de la web podrá tener información para crear nuevas entradas del blog de mayor interés a los lectores, o podrá realizar una mayor adaptación de las páginas web a los dispositivos mayormente utilizados por los usuarios.CONCLUSIÓN: No añadir un contador de visitas en el sitio web.
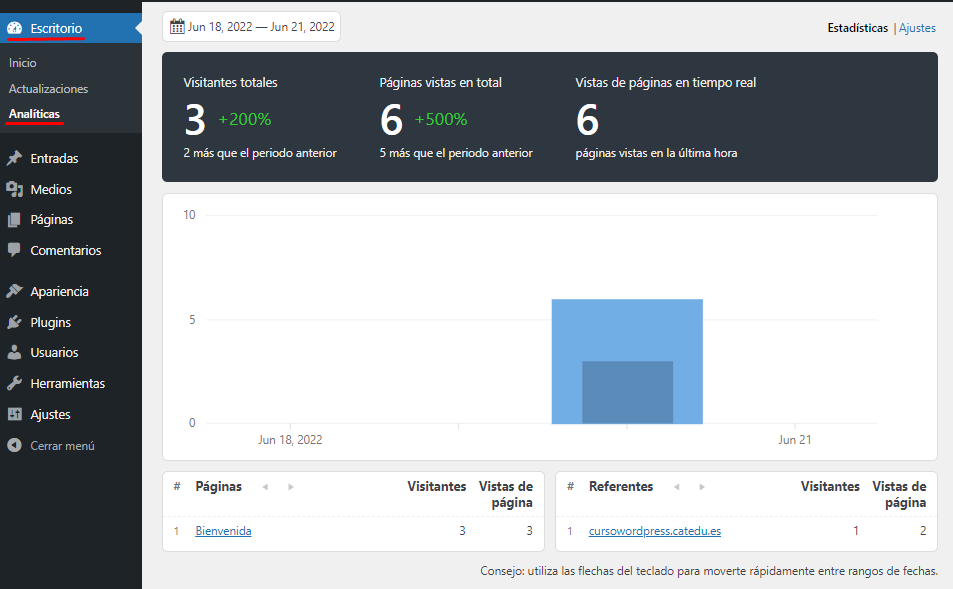
# 3.6.1. Estadísticas con plugins ## Koko Analytics Plugin Koko Analytics: [https://es.wordpress.org/plugins/koko-analytics/](https://es.wordpress.org/plugins/koko-analytics/)Acceso en: Menú > Escritorio > Analíticas.
El plugin Koko Analytics proporciona unas estadísticas básicas del Wordpress. Muestra un sencillo gráfico del número de visitas, una contabilización de las visitas que ha tenido cada página y el lugar referente desde el que el usuario ha hecho clic para llegar al wordpress. [](https://libros.catedu.es/uploads/images/gallery/2022-06/kokoanalytics.png) ## WP Statistics Plugin WP Statistics: [https://es.wordpress.org/plugins/wp-statistics/](https://es.wordpress.org/plugins/wp-statistics/)Acceso en: Menú > Estadísticas.
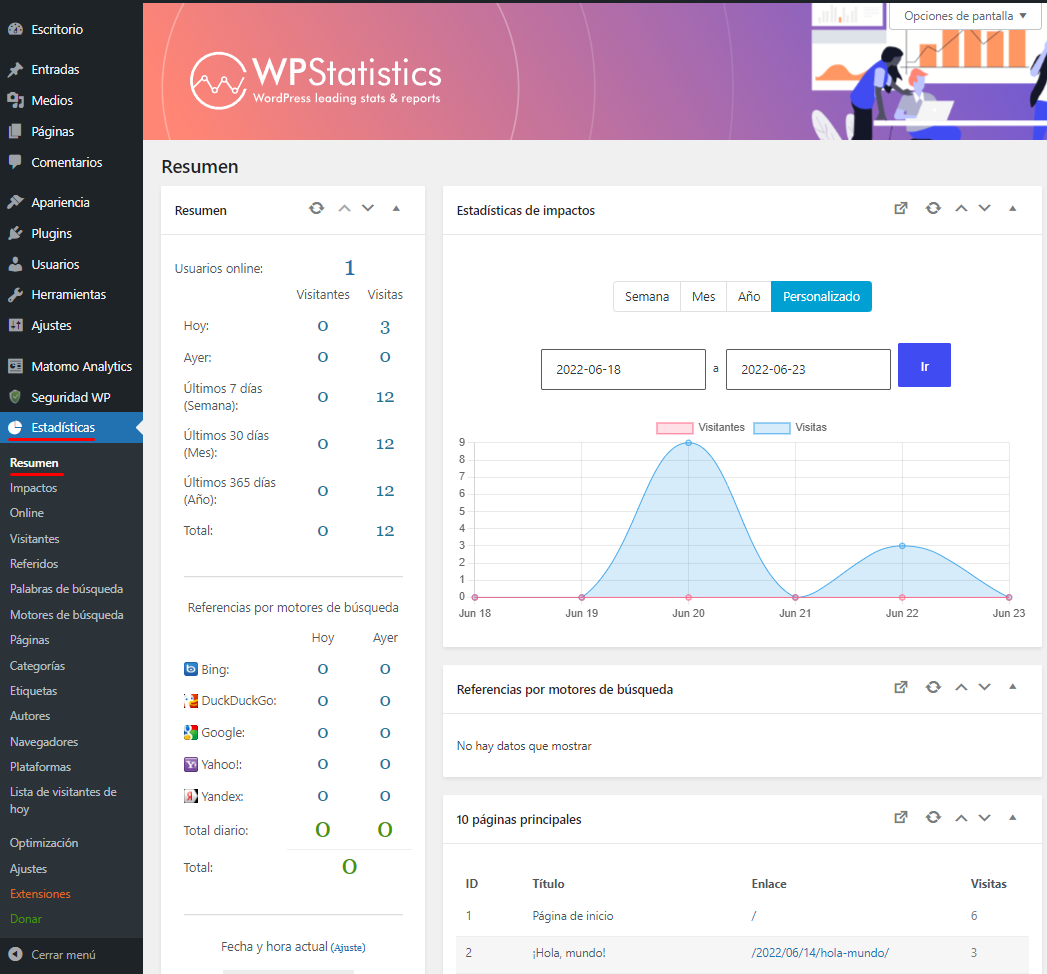
El plugin WP Statistics es el plugin de estadísticas más extendido para Wordpress. Desde el menú izquierdo, se accede al ítem "Estadísticas", con un largo submenú con muchos datos y estadísticas sobre el uso del Wordpress. [](https://libros.catedu.es/uploads/images/gallery/2022-06/wpstatistics1.png) ## Matomo Plugin Matomo: [https://es.wordpress.org/plugins/matomo/](https://es.wordpress.org/plugins/matomo/)Acceso en: Menú > Matomo Analytics.
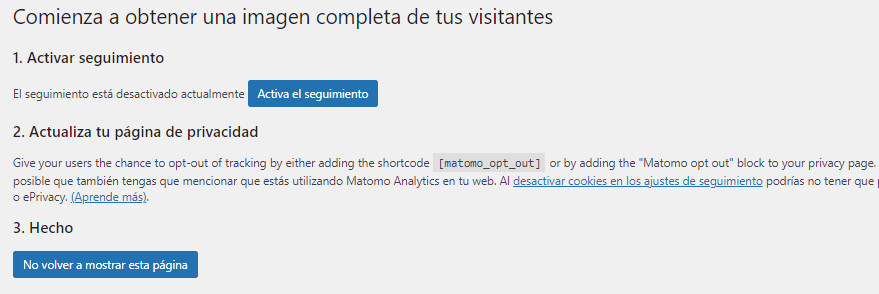
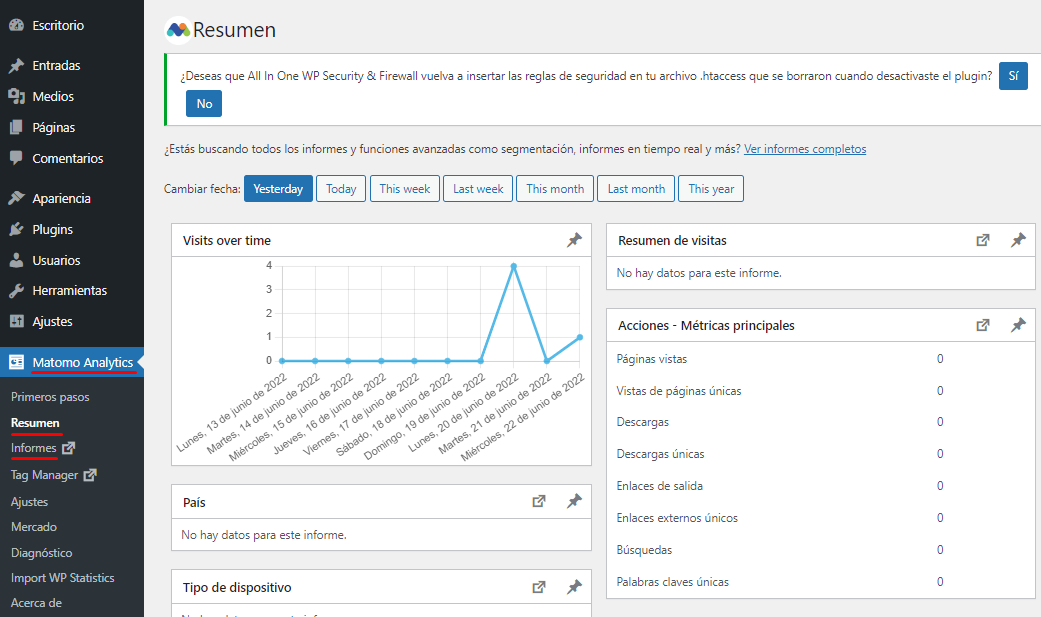
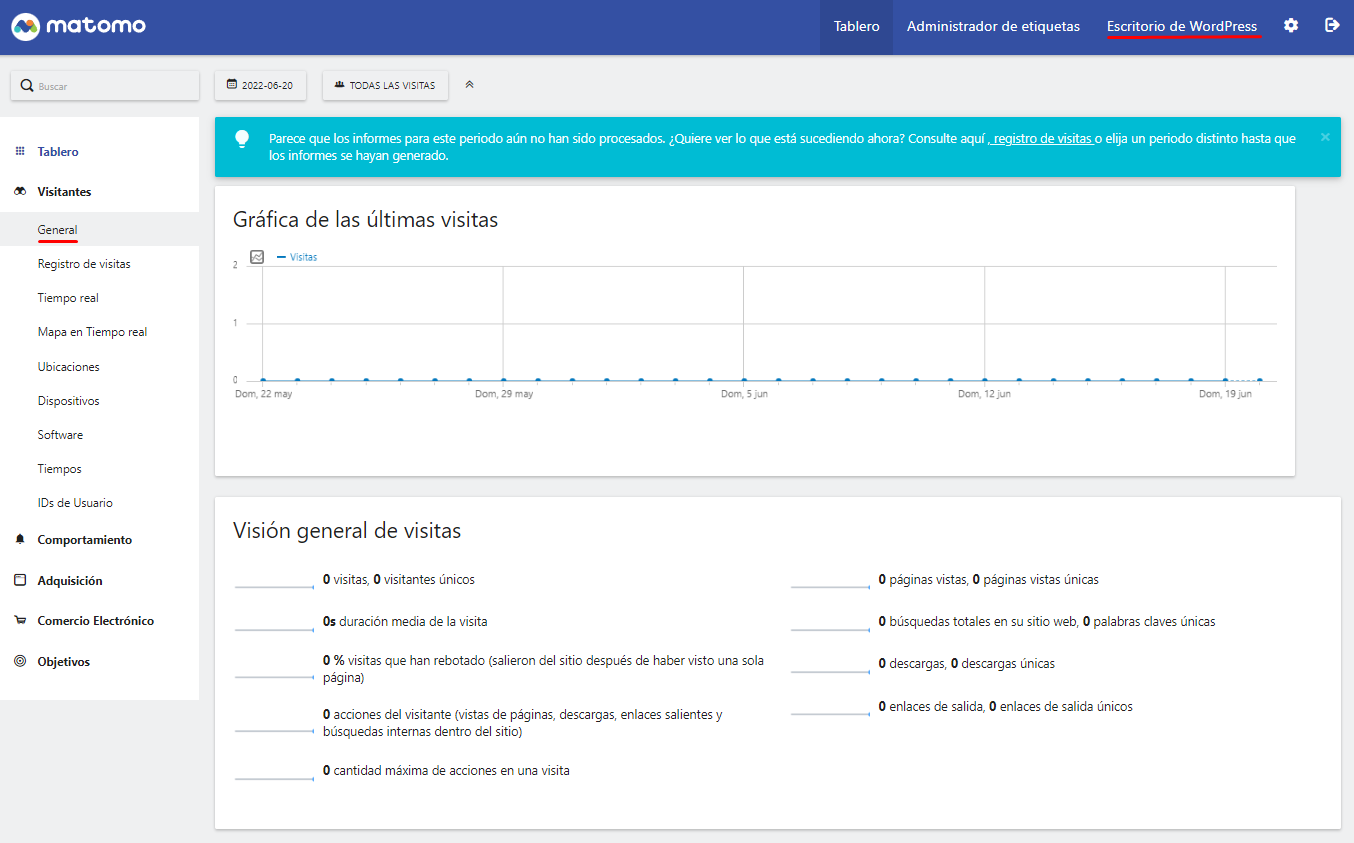
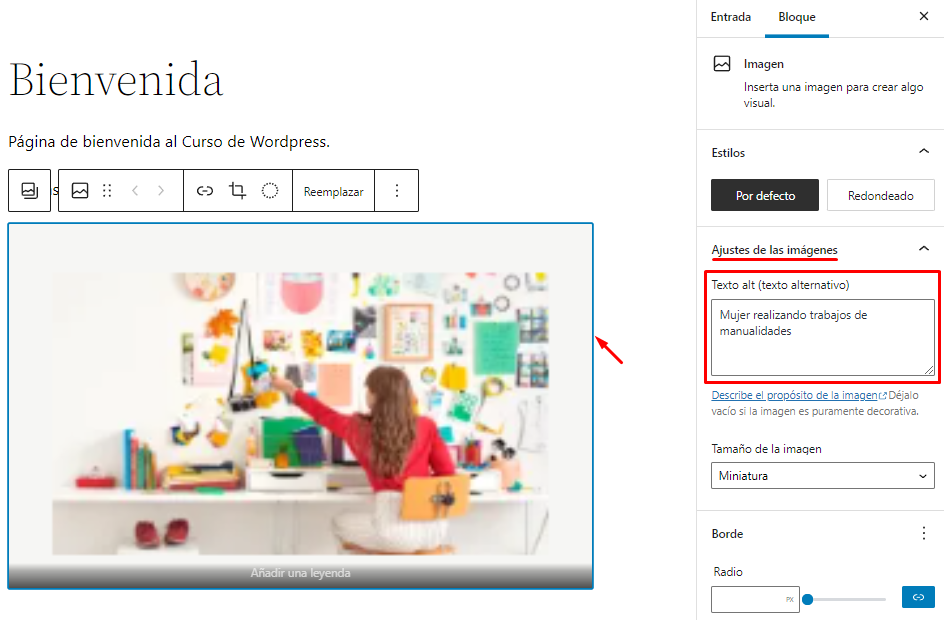
Matomo es un excelente plugin para recopilar estadísticas del uso de Wordpress. Al instalarlo y activarlo, hay que darle clic en el botón "Activa el seguimiento". En esta primera página que se muestra nada más activarlo, también informa que se debe de poner el shortcode \[matomo\_opt\_out\], que preferiblemente se tendría que añadir en el pie de página del Wordpress, para cumplir con la normativa de privacidad y permitir al usuario bloquear el rastreo de su navegación. [](https://libros.catedu.es/uploads/images/gallery/2022-06/1matomo.png) Matomo dispone de un panel de gráficos con estadísticas accesible desde el ítem "Matomo Analytics". [](https://libros.catedu.es/uploads/images/gallery/2022-06/4matomo.png) Si se le da clic al ítem "Informes" o Tag manager" del submenú, lleva a una página específica de Matomo con datos, gráficos y estadísticas visualmente muy atractivas. [](https://libros.catedu.es/uploads/images/gallery/2022-06/3matomo.png) ## MonsterInsights Plugin MonsterInsights: [https://es.wordpress.org/plugins/google-analytics-for-wordpress/](https://es.wordpress.org/plugins/google-analytics-for-wordpress/) Es un buen plugin para mostrar estadísticas de Google Analytics. # 3.7. Qué es la accesibilidad La accesibilidad entendida en el contexto de páginas web, consiste en hacer que los contenidos se puedan adaptar a personas con algún tipo de discapacidad. Para solventar las barreras de accesibilidad, existen estándares y herramientas que facilitan la transmisión de los contenidos a una persona con discapacidad visual. La principal guía sobre accesibilidad web es WCAG 2.1: [https://www.w3.org/WAI/standards-guidelines/wcag/es](https://www.w3.org/WAI/standards-guidelines/wcag/es). En función de la cantidad de criterios de accesibilidad de la guía WCGA que una página web cumpla, la página se clasificará en niveles. De menor grado de cumplimiento a mayor grado de cumplimiento, estos niveles se denominan A, AA, o AAA. También existen herramientas que permiten evaluar el grado de accesibilidad de una página web. Aquí puedes leer más sobre herramientas de evaluación de la accesibilidad: [https://geekflare.com/es/test-web-accessibility/](https://geekflare.com/es/test-web-accessibility/) Existen plugins para Wordpress para mejorar la accesibilidad de las páginas web. Estos plugins de accesibilidad proporcionarán una gran ayuda para hacer el Wordpress más accesible, principalmente ampliando el tamaño de letra, incrementando el contraste visual, y algunas otras opciones más. Pero con estos plugins no se llegará a poder configurar el Wordpress de forma tan profunda como se define en las guías de accesibilidad. Esto es debido a que las guías de accesibilidad incluyen muchísimos factores a tener en cuenta. Por tanto, para hacer una web que cumpla con los niveles A, AA o AAA, se requerirá un estudio en profundidad sobre las guías de accesibilidad y adaptar el diseño de las páginas a las necesidades de accesibilidad concretas. ## Discapacidad visual La principal discapacidad que afecta a las páginas web es la discapacidad visual. La forma más directa de superar la discapacidad visual es utilizando un sistema de lectura automática de la página. Windows incluye un narrador de pantalla que se activa con las teclas Windows+Ctrl+Entrar. Para sistemas Linux, está el lector Orca, y para Mac e iOS está el lector VoiceOver. Aquí puedes leer más sobre lectores de pantalla: [https://www.ionos.es/digitalguide/paginas-web/desarrollo-web/lectores-de-pantalla-software-para-necesidades-especiales/](https://www.ionos.es/digitalguide/paginas-web/desarrollo-web/lectores-de-pantalla-software-para-necesidades-especiales/) Los principales aspectos a tener en cuenta para mejorar la accesibilidad web consisten en: - Un tamaño de letra grande. - Colores de letras y colores de fondo con contraste suficiente para favorecer la lectura. - Incluir textos alternativos en las imágenes. De esta forma el lector automático podrá leer estos textos descriptivos de las imágenes. Para incluir un texto alternativo en una imagen que se ha añadido en una entrada del Wordpress, se selecciona la imagen con un clic, y a la derecha aparece el menú de configuración de imagen. Ahí está la zona donde poder añadir el texto alternativo. [](https://libros.catedu.es/uploads/images/gallery/2022-06/textoalt.png) ## Discapacidad motórica Una discapacidad motórica del usuario podría impedir que el usuario pueda manejar con precisión el ratón. Para ello, conviene que los enlaces y botones sean lo suficientemente grandes para favorecer su uso. El usuario también podrá utilizar el teclado para navegar por la web: Dándole a la tecla Tabulador (que está a la izquierda de la letra Q), el foco del teclado va saltando de un elemento a otro de la web. Y una vez posicionado el foco sobre un enlace, dándole a la tecla Entrar (también llamada Enter o Intro), será el equivalente a hacer clic sobre dicho enlace. # 3.7.1. Accesibilidad con plugins ## One Click Accesibility Plugin One Click Accesibility: [https://es.wordpress.org/plugins/pojo-accessibility/](https://es.wordpress.org/plugins/pojo-accessibility/)Acceso en: Escritorio > Accesibilidad.
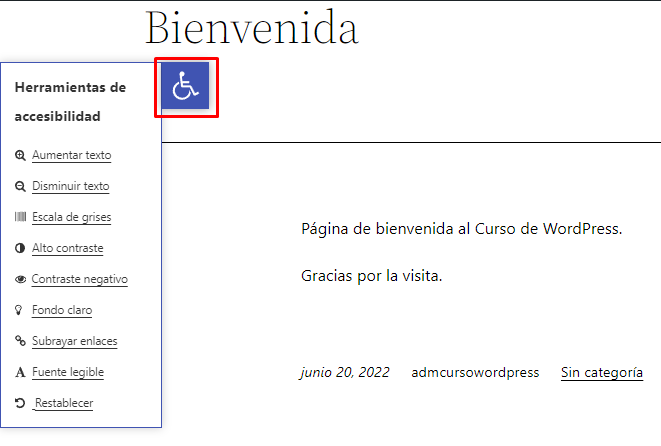
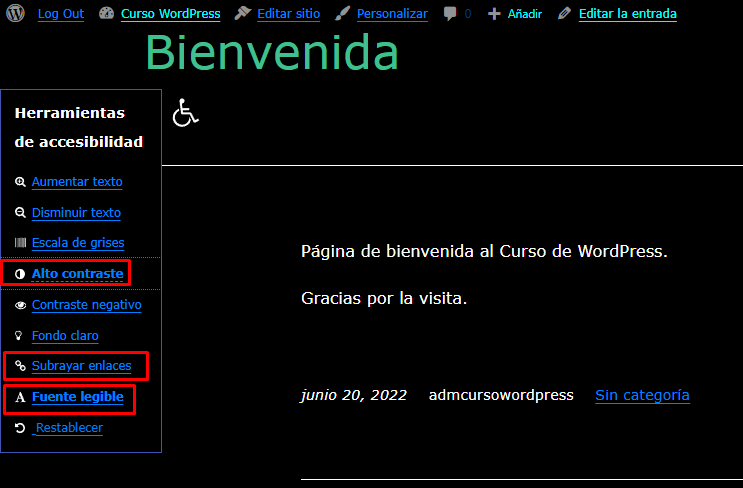
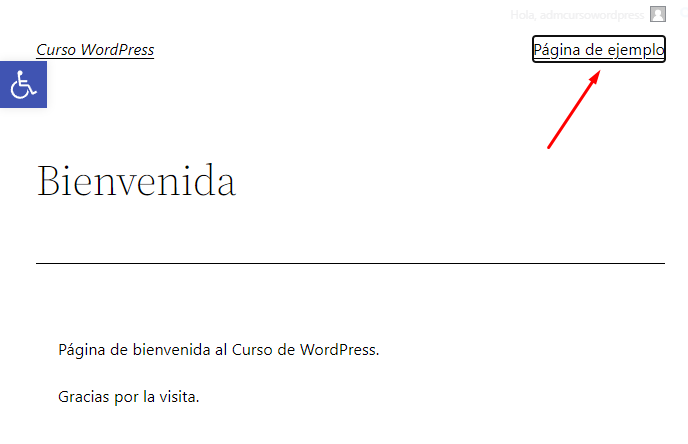
El plugin One Click Accesibility es un plugin de accesibilidad muy utilizado. Una vez activado este plugin, sin tener que configurar nada más, aparecerá un icono azul de una silla de ruedas en la parte superior izquierda de las páginas. Este icono se puede cambiar y configurar de color a través de Escritorio > Accesibilidad > Personalizar. Al darle clic a este icono, se muestra un menú para mejorar la accesibilidad visual de la web. Los elementos de este menú se pueden configurar en Escritorio > Accesibilidad > Barra de herramientas. [](https://libros.catedu.es/uploads/images/gallery/2022-06/1oneclickaccesibility.png) Con este menú se puede fácilmente aumentar y reducir el tamaño de la letra. También, activando las opción de "Alto contraste", se cambia el color de fondo a negro y las letras se visualizan en colores llamativos para que sean más fácilmente visibles por personas con dificultades de visión. También se puede activar la opción de "subrayar enlaces", para dejar más claro qué elementos de la página web son enlaces a otras páginas. A continuación se muestra una imagen de visualización activando estas opciones. [](https://libros.catedu.es/uploads/images/gallery/2022-06/2oneclickaccesibility.png) Entrando en la configuración del plugin a través de Escritorio > Accesibilidad > Ajustes, se puede activar alguna opción más, por ejemplo, "Añadir contorno al enfoque". De esta forma, al ir presionando la tecla Tabulador para ir moviendo el foco del teclado, se va poniendo un recuadro para identificar más fácilmente en qué elemento de la página se tiene actualmente el foco del teclado. En la siguiente imagen se ve que el foco del teclado está sobre el enlace "Página de ejemplo".[](https://libros.catedu.es/uploads/images/gallery/2022-06/5oneclickaccesibility.png) ## WP Accesibility Plugin WP Accesibility: [https://es.wordpress.org/plugins/wp-accessibility/](https://es.wordpress.org/plugins/wp-accessibility/)Acceso en: Escritorio > Ajustes > WP Accesibility.
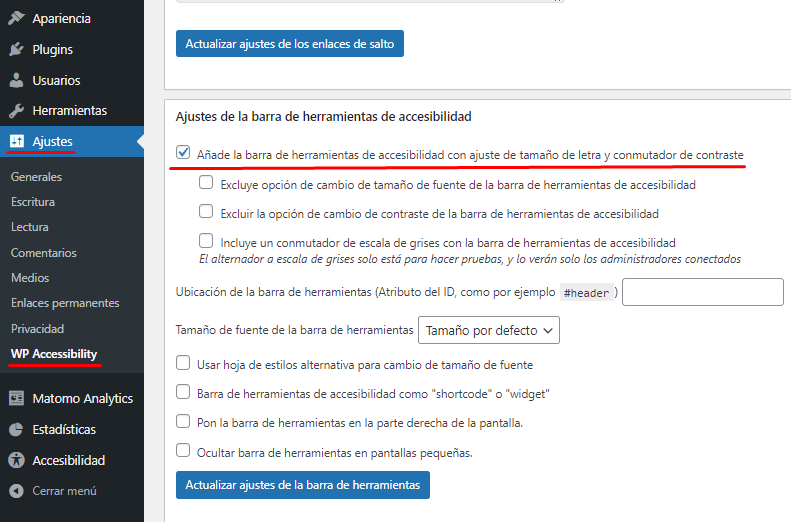
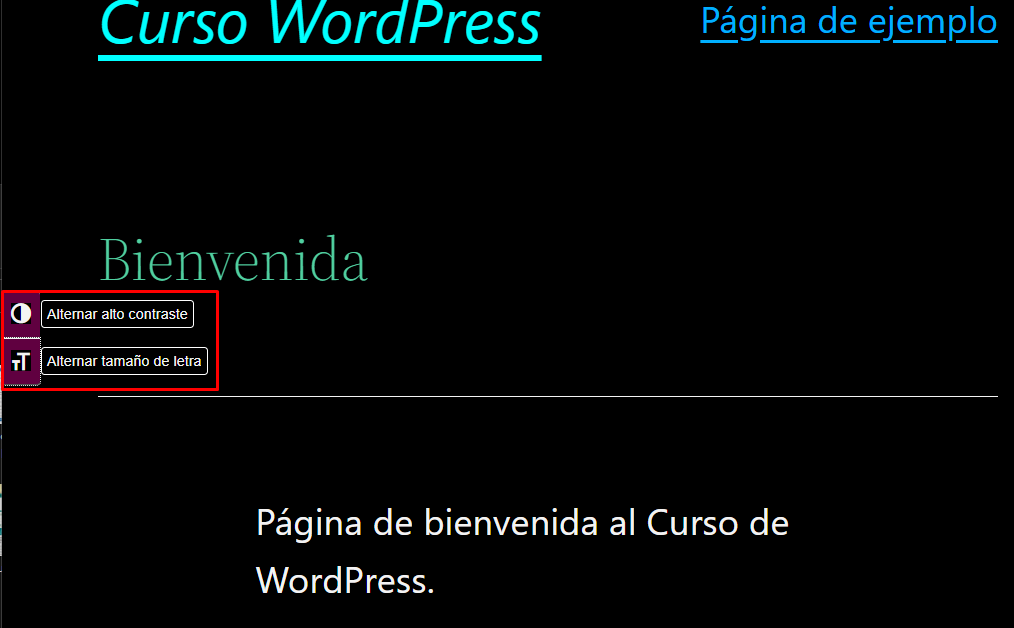
Con el plugin WP Accesibility se pueden configurar algunas opciones de accesibilidad. Lo más destacado que tiene este plugin es la opción "*Añade la barra de herramientas de accesibilidad con ajuste de tamaño de letra y conmutador de contraste*". [](https://libros.catedu.es/uploads/images/gallery/2022-06/0wpaccesibility.png) Una vez activada esta opción de añadir la barra de herramientas de accesibilidad, aparecen dos iconos en la parte izquierda de las páginas, para activar el alto contraste de visualización y aumentar el tamaño de letra. [](https://libros.catedu.es/uploads/images/gallery/2022-06/wpaccesibility2.png)