Se podría parametrizar la función contarAtras (n) indicándole a la función el número a partir del que realizar la cuenta atrás. Te invitamos a explorar cómo sería.
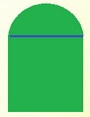
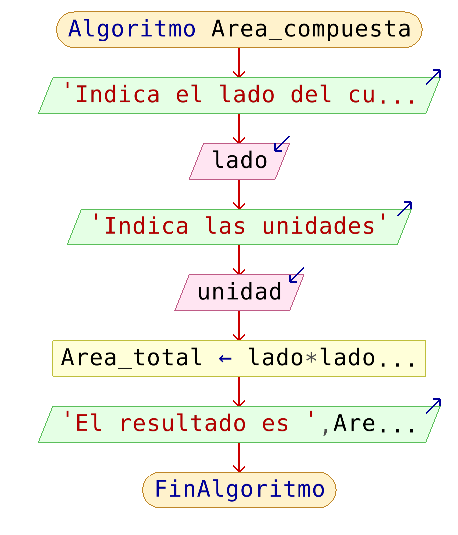
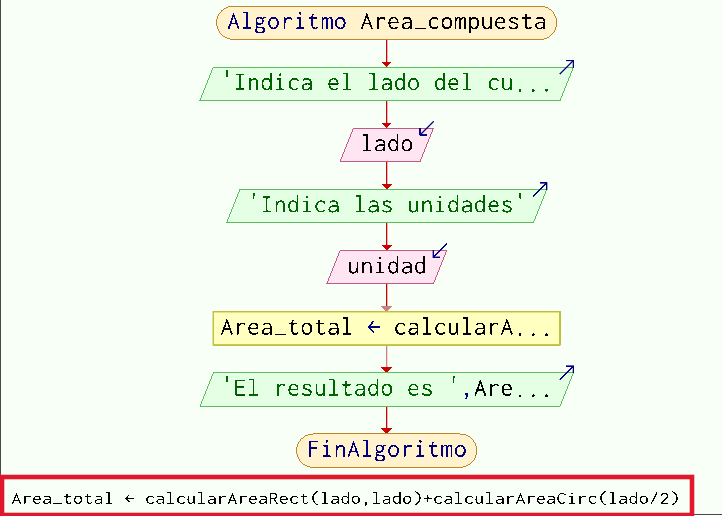
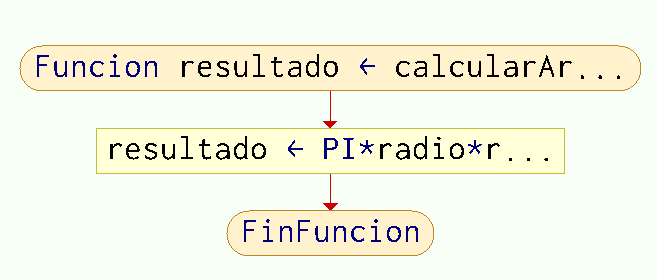
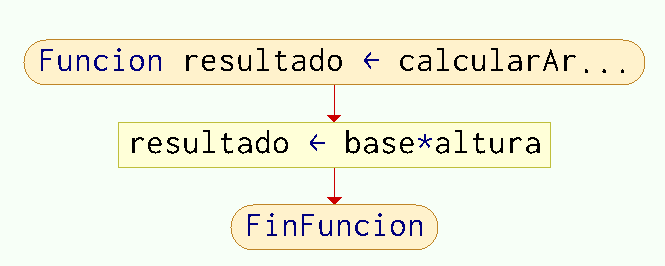
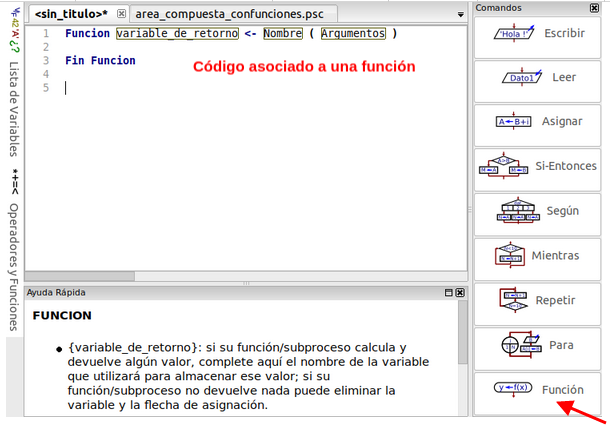
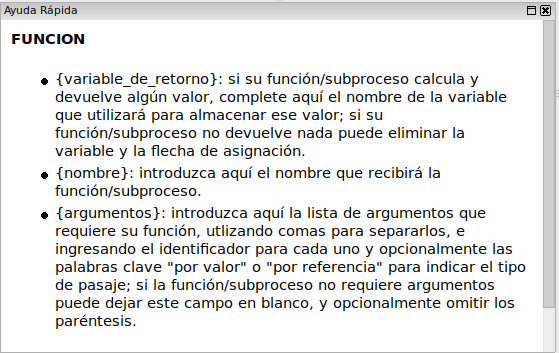
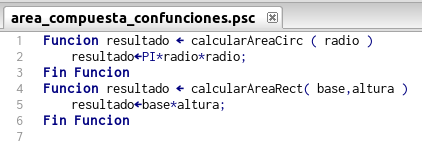
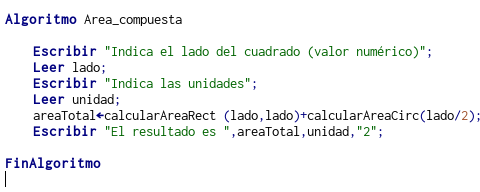
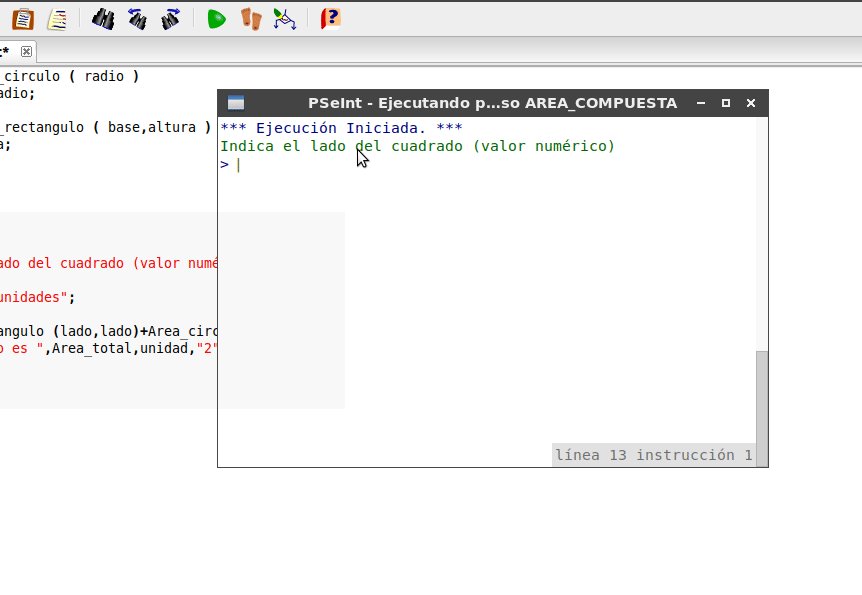
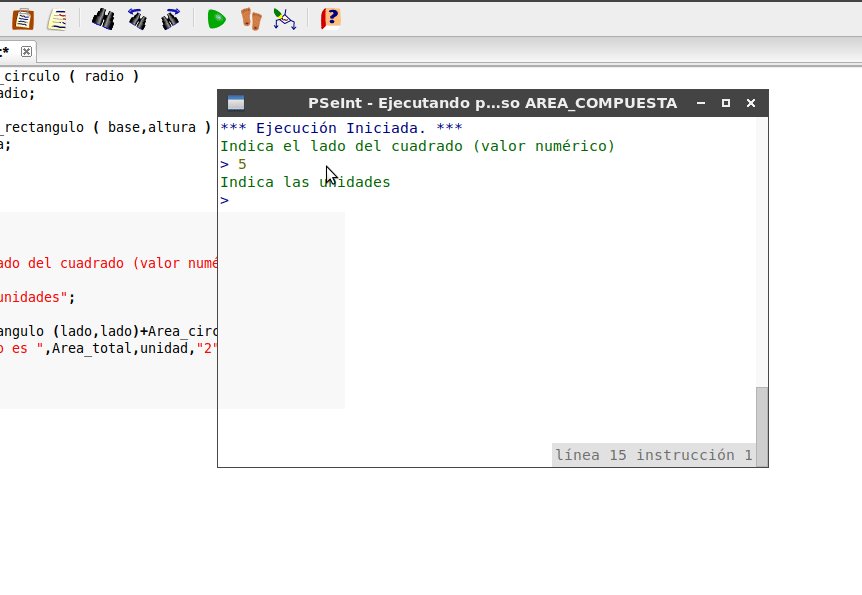
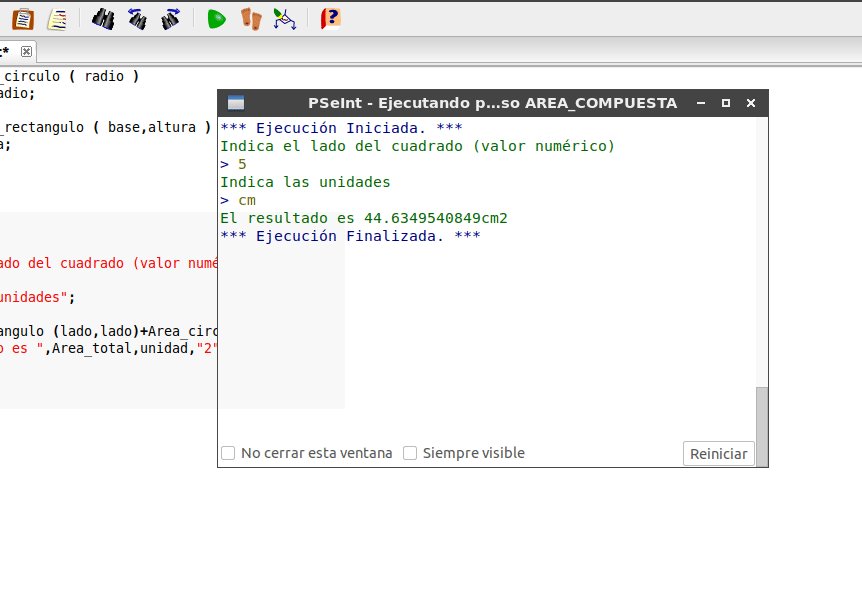
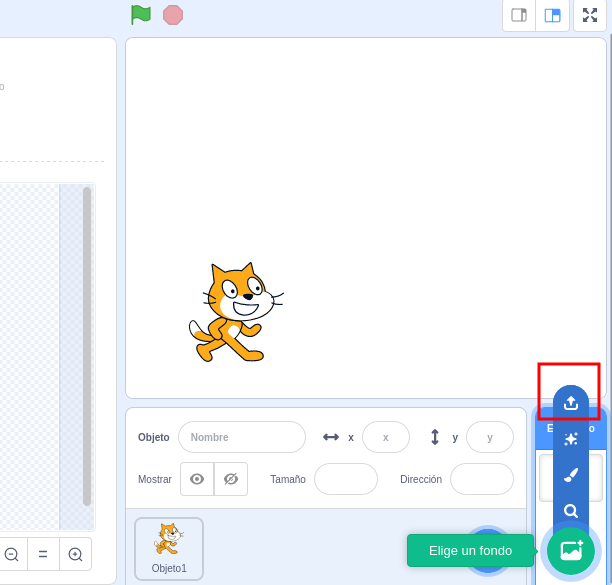
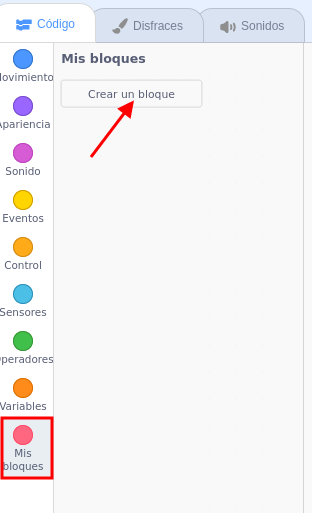
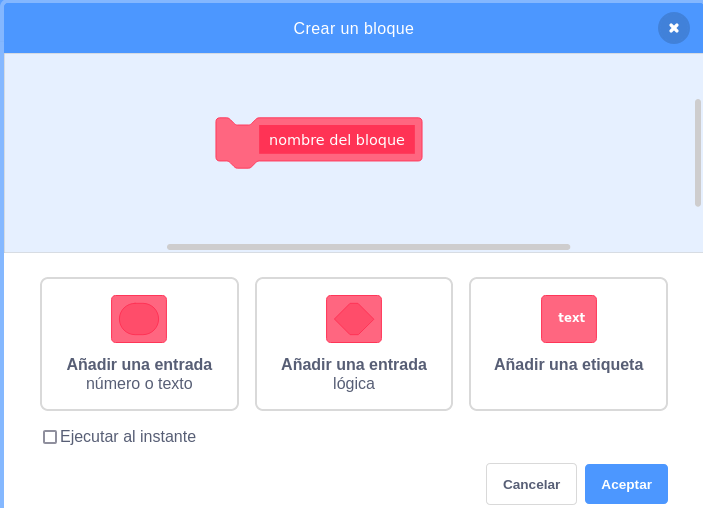
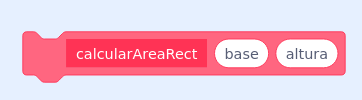
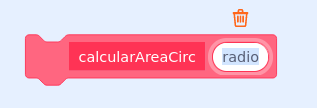
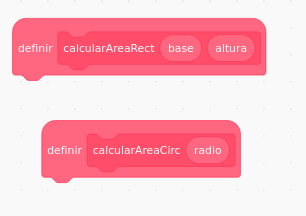
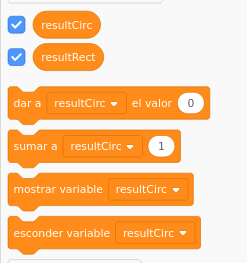
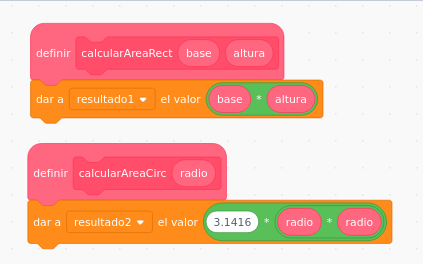
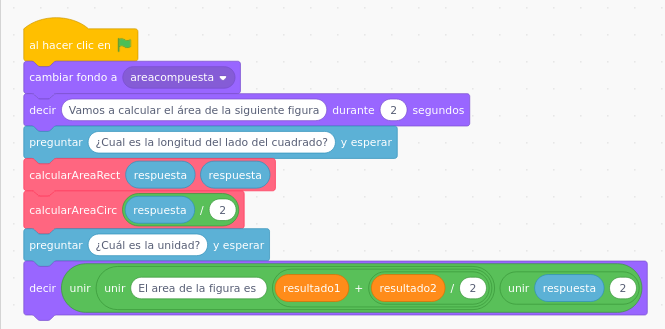
Las funciones se suelen denominar con un verbo o un conjunto de varias palabras que comienza con un verbo en minúsculas; es decir, con la primera letra en minúscula y la primera letra de las palabras siguientes en mayúsculas. Por ejemplo, vamos a imaginar un programa que calcula el área de una figura geométrica plana compuesta como la de la figura. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663266791752.png) ##### **Pasos 1 y 2: Análisis y diagramas de flujo del programa *Area compuesta*** Los elementos serían: - **Inicio y fin** del algoritmo. - **Salida**: pedir las medidas del lado del cuadrado inferior incluyendo unidades. - **Entrada**: longitud del lado (que coincide con diámetro del círculo) y unidad de medida. - **Almacenamiento**: lado, unidad, area\_total. - **Procesamiento**: suma, multiplicación, concatenación. Diagrama de flujo (sin funciones): [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663267727042.png) Otra forma de abordar su solución sería predefinir unas funciones que nos calcularan por ejemplo el área de un rectángulo y el área de un círculo. Veamos como quedaría el diagrama de flujo en ese caso. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663870271586.png) Y habría que realizar de forma independiente los diagramas de flujos de cada una de las funciones. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663870313416.png) [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663870357205.png) Las funciones necesarias en este caso devuelven un resultado, y tienen parámetros. Como se puede deducir fácilmente, esto tendría mucho más sentido en programas donde fuera necesario calcular áreas de diferentes figuras de forma repetida. ##### **Pasos 3, 4 y 5: Codificación, compilación y verificación del programa *Area\_compuesta* con PSeInt.** En PSeInt para introducir funciones se definen al principio del código y utilizando el comando **Función**. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663525013870.png) En la ventana de ayuda rápida nos explica cada uno de los elementos que aparecen en el código. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663525052570.png) - **Variable de retorno**: sólo tiene sentido si la función devuelve un valor. Si no, se borra. - **Nombre**: con el que posteriormente se invocará a la función en el algoritmo principal. - **Argumentos**: o parámetros necesarios para la función. Cambiamos pues el nombre del fichero y definimos dos funciones al inicio, una para calcular el área de un rectángulo y otra para calcular el área de un círculo. Ambas devuelven resultado y necesitan parámetros, la primera la base y la altura, y la segunda el radio. En PSeInt existe de forma predefinida la constante PI con el valor *3.1415926536* por lo que podemos usarla y no habrá que definirla. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663870432663.png) Una vez definidas las funciones, pasaremos a escribir el algoritmo principal. El argumento de las funciones será el valor introducido por el usuario y que corresponde con el lado del cuadrado. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1664037553257.png) Al ser funciones que devuelven un resultado hemos tenido que definir una variable areaTotal que almacene el resultado de lo obtenido por las funciones. De forma más correcta y generalizable tendríamos que haber predefinido previamente las variables lado y areaTotal como números reales, y unidad como string, si bien PSeInt nos permite ser un poco más laxos en el procedimiento. La última línea es la concatenación del valor obtenido, la unidad introducida y un 2 puesto que la unidad será elevada al cuadrado. Solo nos queda ejecutar el programa y verificar su funcionamiento. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663534738177.gif) ##### **Pasos 3, 4 y 5: Codificación, compilación y verificación del programa *Area\_compuesta* con Scratch.** En Scratch no existe de forma explícita la opción de crear funciones que devuelven un resultado. Solo existe lo que hemos llamado procedimientos, eso sí con o sin parámetros. Eso se hace mediante la creación de nuevos bloques. Para crear funciones que devuelvan un resultado tendremos que crear dichos bloques y asignarles dentro del mismo el valor calculado a una variable predefinida. Veámoslo con el ejemplo. En primer lugar cargaremos la imagen de la figura cuyo área queremos calcular como fondo del escenario. Para ello en la parte inferior derecha hacemos clic sobre el botón verde y escogemos la opción de cargar un escenario. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663779131251.png) A continuación crearíamos las variables necesarias. Como en este programa las únicas variables necesarias son el lado del cuadrado y su unidad, y eso hemos visto que va a ser almacenado por defecto como respuesta del usuario, no es necesario. Tampoco vamos a necesitar crear una variable areaTotal para almacenar el resultado puesto que lo mostraremos directamente concatenando operadores y así nos ahorraremos un bloque. A continuación crearemos las funciones calcularAreaRect(base, altura) y calcularAreaCirc (radio) Para ello Scratch nos permite crear nuevos bloques a los que les asociemos un código. Eso se hace desde **Mis Bloques** y pinchando en **Crear un bloque.** [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663780376705.png) Al clicar sobre Crear un bloque se nos abre una ventana donde elegir el identificador de la función/bloque, así como opciones de añadirle argumentos o parámetros a esa función. Pueden ser texto, número, variable booleana o simplemente una etiqueta de texto. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663780563996.png) En nuestro caso crearemos dos nuevos bloques. El del área del rectángulo requiere dos entradas numéricas (base y altura), y el del área del círculo una única entrada numérica (radio). [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663875213108.png) [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663875245259.png) En ese momento en nuestra área de código aparecen dos nuevos elementos para que definamos bajo ellos los bloques que van a componer cada uno de estos subprocedimientos. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663875307274.png) Como hemos dicho antes, son funciones que devuelven un resultado, por lo que primero habremos de crear variables para poder almacenar en ellas ese resultado. Les llamaremos resultRect y resultCirc. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663780943198.png) Mediante operadores aritméticos en este caso, añadiremos los bloques correspondientes al cálculo del área de cada figura, dados sus parámetros. [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663875348215.png) Por último, una vez definidas las funciones/bloques, solo nos quedará el algoritmo principal, que tendrá este aspecto: [](https://libros.catedu.es/uploads/images/gallery/2022-09/image-1663875389571.png) La última línea incluye la concatenación de texto con los resultados parciales de las funciones creadas. Solo quedaría comprobar su funcionamiento y depurar posibles errores. Prúebalo aquí. {{@5685}}