# 4. MANIPULACIÓN DE IMÁGENES
# Manipulación de imágenes

Taller de plástica de [Nestor Alonso](http://www.flickr.com/photos/nestoralonso/).
La edición digital de imágenes se ocupa de la **edición de imágenes digitales**, comúnmente un gráfico, en la mayoría de los casos fotos o documentos escaneados. Estas imágenes son modificadas para optimizarlas, manipularlas, retocarlas, etc con el fin de alcanzar la meta deseada.
Una de las metas puede ser eliminar las fallas que pueden haberse producido durante el escanéo o al fotografiar, por ejemplo sobreexposición, bajaexposición, falta de contraste, ruido en la imagen, efecto de los ojos rojos, paradoja de las líneas paralelas en perspectiva, etc. Estas fallas se producen por defectos técnicos en los aparatos fotográficos, escáner, condiciones de trabajo precarias, fallas en la operación u originales defectuosos.
Debemos tratar la imagen para que se adapte lo mejor posible al medio al que la vamos a llevar (pantalla, impresión normal, un blog..). En estea apartado aprenderemos las técnicas más básicas para la manipulación de imágenes para adaptarlas a nuestras necesidades.
## Objetivos
1. **Descargar e instalar un programa de manipulación de imágenes.**
2. **Uso de aplicaciones instalables y on-line para editar imágenes.**
3. **Familiarizarse con el entorno de trabajo de los editores de imágenes: área de trabajo, herramientas, opciones, menú...**
4. **Saber gestionar archivos de imagen: crear, abrir, cerra y exportar.**
5. **Exportar archivos de imagen en diferentes formatos y tamaños.**
6. **Aprender a manipular imágenes modificando la iluminación, colores y nitidez.**
7. **Conocer diferentes filtros y saber utilizarlos para transformar nuestras imágenes.**
8. **Añadir textos y títulos a la imágenes.**
9. **Realizar sencillos fotomontajes combinando imágenes tanto con programas instalables como con programas on-line.**
10. **Añadir imágenes en las entradas de un blog.**
# Contenidos
- **Unidad 1: Empezando.**
- Instalar los programas.
- El entorno de trabajo.
- Manejo de archivos.
- **Unidad 2: Formatos de imagen.**
- **Unidad 3: Dimensiones.**
- **Unidad 4: La caja de herramientas.**
- **Unidad 5: Optimizar una imagen.**
- La iluminación.
- Los colores.
- La nitidez.
- Elminar objetos.
- Aplicación de filtros.
- **Unidad 6: Trabajar con textos.**
- **Unidad 7: Fotomontajes.**
- Las capas.
- Hacer un fotomontaje.
- Fotomontajes on-line.
- **Unidad 8: Propuestas para el aula.**
# U1. Empezando
**1. ¿Qué es GIMP?**
**GIMP** (GNU Image Manipulation Program) es un programa de **edición de imágenes digitales** en forma de mapa de bits, tanto dibujos como fotografías. Es un **programa libre y gratuito**. Forma parte del **proyecto GNU** y está disponible bajo la **Licencia pública general de GNU**.
- Es el programa de manipulación de gráficos **disponible en más sistemas operativos** (Unix, GNU/Linux, FreeBSD, Solaris, Microsoft Windows y Mac OS X, entre otros).
- La interfaz de GIMP está **disponible en varios idiomas**, entre ellos: español, inglés (el idioma original), catalán, gallego, euskera, alemán, francés, italiano, ruso, sueco, noruego, coreano y neerlandés.

**2. ¿Qué es Photofiltre?**
**[PhotoFiltre](http://www.photofiltre-studio.com/) es una aplicación para retocar imágenes de cualquier tipo**:
- Posee **todo tipo de herramientas de edición gráfica** para que puedas trabajar en tus imágenes de manera cómoda. Si bien no es el Photoshop ni el Gimp, tampoco tiene nada que envidiarles, **es un programa muy completo** en el que encontraras todo lo que necesitas para cada ocasión. Tiene diferentes filtros, y todo tipo de efectos para fotografías para que puedas alcanzar el resultado deseado.
- El programa es **totalmente gratuito** por lo que podrás disponer del 100% de las funciones del programa sin ningún problema, esta es una buena oportunidad para iniciarte en este tipo de programas, no lo dudes.

**3. ¿Qué es PIXLR**
Actualmente existen infinidad de aplicaciones online de edición fotográfica pero pocas tan completas como esta. [PIXLR](http://pixlr.com/editor/) es una aplicación web, con las ventajas que ello conlleva, y además es casi tan potente como un equivalente de Escritorio.
No has de fijarte mucho para comprobar cómo se parece Pixlr a Photoshop. Desde la barra de herramientas a los paneles son similares, así que si usas el editor de Adobe, no te costará hacerte a los mando de este programa.

## Importante
En este curso de "tratamiento de la imagen digital" vamos a basar casi todo el contenido en el uso de **GIMP**, no obstante también haremos referencias a otros programas con "**Photofiltre**" y al editor en línea "**pixrl**".
No obstante **si decides utilizar otro programa, comunícaselo al tutor para que, si es posible, se adapte a tu herramienta de trabajo.**
# 1.1 Instalar los programas
**CONOCIMIENTOS PREVIOS**
- Conocimientos informáticos a nivel de usuario: saber descargar un programa de la red (internet), guardarlo en una carpeta e instalar un programa en el disco duro seleccionando diferentes opciones.
- Descomprimir archivos.
**1. Instalar GIMP en tu equipo**
*1.1 Instalación en Windows*
- En el sitio web oficial del proyecto GIMP podrás encontrar la versión más reciente o que se adapta a tu sistema: [http://www.gimp.org/](http://www.gimp.org/)
- Si deseas instalar una versión portable....
*1.2 Instalación en Linux*
- GIMP viene instalado por defecto como editor de gráficos de la mayoría de distribuciones de Linux.
*1.3 Proceso de instalación (Windows)*
1. 1. Descarga la [versión de Gimp](http://sourceforge.net/projects/gimp-win/files/GIMP%20%2B%20GTK%2B%20%28stable%20release%29/GIMP%202.8.6/gimp-2.8.6-setup.exe/download?accel_key=71%3A1383605438%3Ahttp%253A//www.gimp.org/downloads/%3A1a0d63dd%2499e19f59767599716d478145a95947df73b7dbb0&click_id=85ed86c4-45a3-11e3-bea3-0200ac1d1d8f&source=accel).
2. Hacer doble clic en el archivo **gimp-2-8-4-setup.exe.**
3. Elige el idioma.
4. Puedes personalizar las instalación, pero te recomiendo que sigas las instrucciones por defecto.

**2. Instalar otras aplicaciones**
Como ya hemos comentado anteriormente, vamos a basar todo nuestro trabajo en GIMP... no obstante hemos elegido también **Photofiltre** por tres razones:
- Está instalado en los **tablets** del programa Pizarrra Digital.
- Hay **versiones gratuitas**.
- Es potente, **fácil e intuitivo**.

1. **Descarga Photofiltre**:
2. - [Photofiltre Studio X](http://www.photofiltre-studio.com/download-en.htm): La versión más completa. Tiene una pega. Es una versión de prueba y a los 30 días deja de funcionar.
- [Photofiltre 7](http://www.photofiltre-studio.com/pf7-en.htm): Es una versión más limitada pero muy útil. Es gratuita. Está en inglés, pero descargando un plugin se puede traducir.
- Traducción a español. Descargar este archivo comprimido [StudioEs.zip](http://static.infomaniak.ch/photofiltre/utils/StudioES.zip).
- Descomprimir el archivo. y copiarlo en la carpeta que has instalado Photofiltre: C://Programfiles (x86)/Photofiltre 7.
- Eliminar el archivo **StudioEN.plg**
- **¡Ya está!**
- [Photofiltre 7 (portable)](http://aularagon.catedu.es/materialesaularagon2013/imagen/PhotoFiltre7.zip): Una versión portable es la que no es necesario instalarla en el ordenador. Funcionará en todos los equipos sin necesidad de instalación. **¡RECOMENDAMOS ÉSTA!**
3. **Descarga** el archivo comprimido.
4. **Descomprime** el archivo en una carpeta de tu disco duro.
5. Se creará una carpeta llamada **PhotoFiltre7**. Dentro de esa carpeta, haz doble clic en el archivo ejecutable **PhotoFiltre7.exe**, y se cargará el programa.
**NOTA IMPORTANTE**: es posible que alguna de estas versiones no funcione bien en Windows Vista o Windows 7.
2\. **PhotoScape**.
- Otra alternativa que te proponemos es [PhotoScape](http://www.photoscape.org/ps/main/index.php?lc=es). Es un programa gratuito y que tiene muchas y variadas funciones. Lo puedes descargar e instalarlo en tu ordenador. De este programa no vamos a dar referencias en este curso, pero si te gusta más, lo puedes utilizar.
**3. Aplicaciones on-line**
Hay muchas y muy variadas. Lo bueno de estas aplicaciones es que son gratuitas, no es necesario instalarlas y las puedes usar desde cualquier equipo y cualquier sistema operativo. Solo necesitas un navegador. De todas ellas ellas destacamos **Pixlr**. Haremos referencias a esta herramienta a lo largo de este curso.
- [Acceder a al editor Pixlr](http://pixlr.com/editor/).
## Importante
**Este curso estará basado en GIMP, Photofiltre y Pixrl. De todas formas puedes usar el editor que más se adecue a tus necesidades.**
# 1.2 El entorno de trabajo
En esta unidad te vamos los espacios de trabajo y disposición de botones de las tres aplicaciones. Mira y compara las tres. Verás que son muy similares. **Aunque puedes elegir el programa de edición que quieras, te recomendamos que te familiarices con los tres ya que...:**
- Tienes un **programa instalable** en tu ordenador: GIMP.
- Un **programa portable**: Photofiltre. Que puedes llevar en un pendrive a cualquier equipo.
- Una aplicación web: [http://pixlr.com/editor/](http://pixlr.com/editor/) que puedes acceder desde cualquier sitio a través del navegador.
## Tutorial
Presentación realizada por Julián Trullenque. Licencia by-nc
# 1.3 Manejo de archivos
**En esta unidad vamos a aprender a crear, abrir, cerrar, guardar e imprimir archivos de imagen digital.**
**1. Crear archivo nuevo.**
**1. en GIMP**
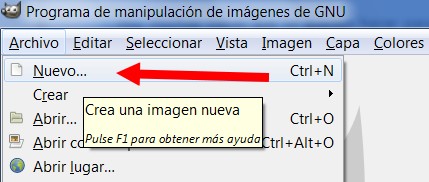
1º Elige **Archivo > Nuevo**. (Ctrl+N)

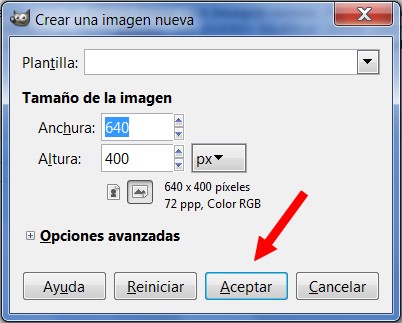
2º Se muestra el cuadro de diálogo **Crear una imagen nueva**. Por defecto GIMP define unas dimensiones de la nueva imagen de 640 x 4000 píxeles. Se pueden modificar estos valores o bien elegir unas dimensiones predefinidas en la lista desplegable **Plantilla**. A continuación pulsa en **Aceptar**.

3º En la ventana de la nueva imagen se podrán aplicar las distintas herramientas para **crear y editar la imagen deseada**.

**2. en FHOTOFILTRE**
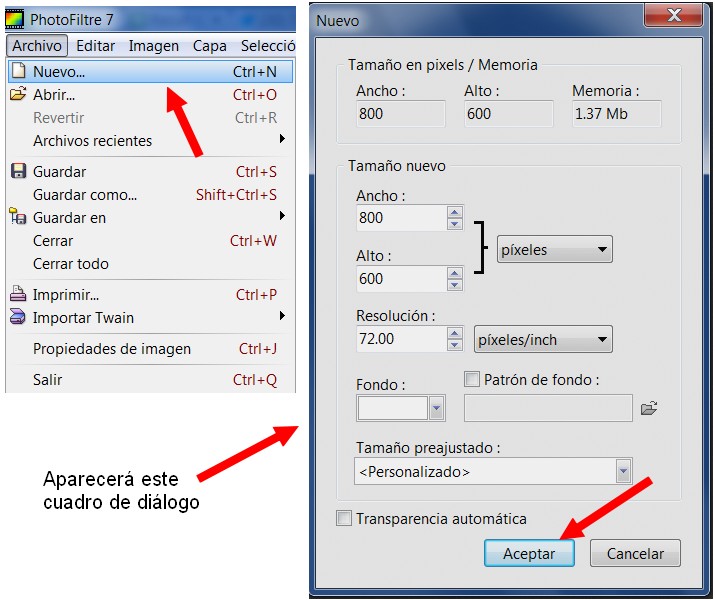
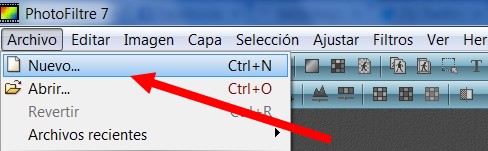
1º Elige **Archivo > Nuevo**. (Ctrl+N)

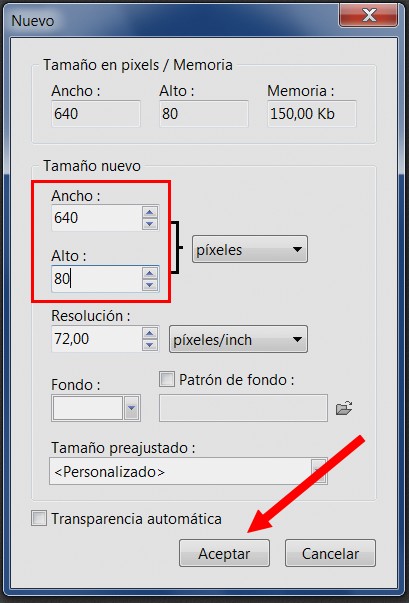
2º Se abrirá un cuadro de diálogo "Nuevo". Por defecto Phorofiltre define unas dimensiones de la nueva imagen de 800 x 600 píxeles. Se pueden modificar estos valores también la resolución y el fondo de la imagen. A continuación pulsa en **Aceptar**.
- Se puede definir como color de fondo transparente, muy útil para diseño web.
3º Aparecerá esta **ventana** (ventana de trabajo).

**3. en [http://pixlr.com](http://pixlr.com)**
Observa que para crear un documento nuevo es diferente. Una vez que has entrado en el editor de imágenes, el proceso de crear nuevas imágenes es simiilar. Hacer clic en **Archivo > Nueva imagen** (Ctrl+N).
**2. Guardar una imagen**
**1. En GIMP**
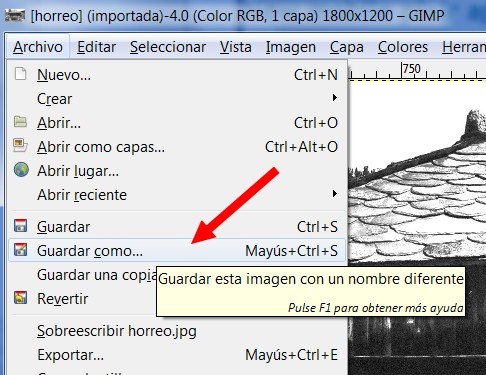
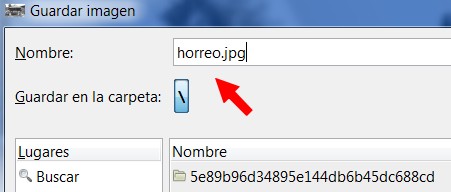
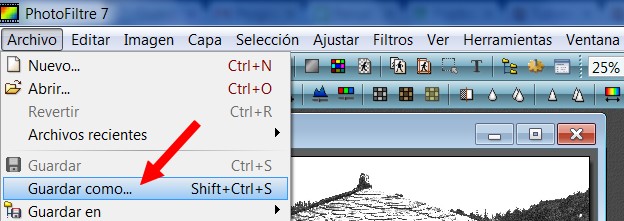
1º Para guardar una imagen selecciona **Archivo > Guardar como** (Mayús+Ctrl+S) **…**

2º En el cuadro de diálogo Guardar imagen **teclea un nombre de archivo en la casilla Nombre**.
3º Busca la **carpeta** en la que quieras guardar la imagen y pulsa en el botón **aceptar**. Para situar el archivo de imagen en la carpeta navega por los discos y carpetas hasta que la encuentres. Por ejemplo para guardar la imagen horreo.xcf en la carpeta PASO de mi disco duro.... Observa la siguiente presentación:
4º Si queremos guardar **una imagen con otra extensión** (JPG por ejemplo). Solo tenemos que **cambiar la extensión xcf por jpg.**

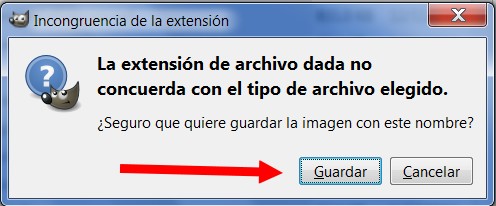
5º Un cuadro de diálogo nos avisará que **la extensión no concuerda**. Hacemos clic en "**Guardar**".

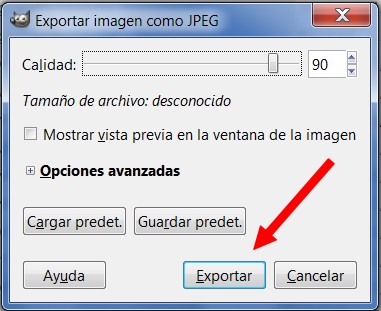
6º En el siguiente cuadro de diálogo nos preguntará si queremos exportar en JPG. Hacemos clic en **"Aceptar"**. ¡Ya está guardada en el formato que queramos!

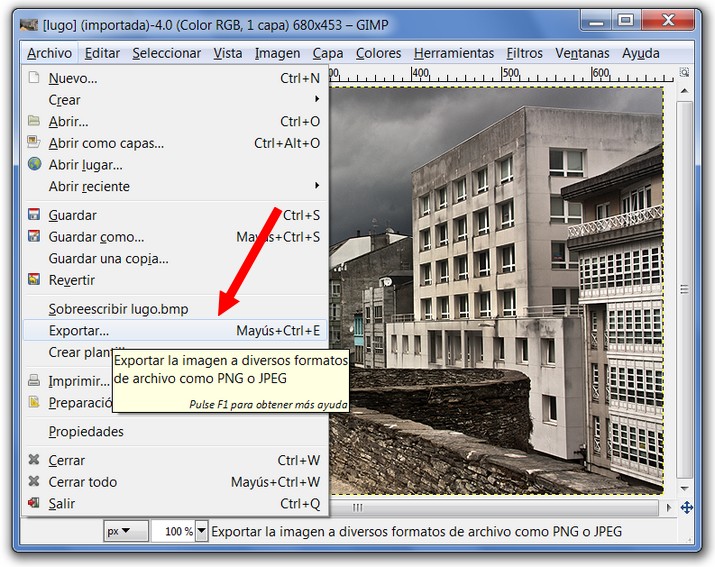
**Esto mismo se haría directamente con el comando Archivo>exportar. Y luego seguir los mismos pasos.**

**Habría que seleccionar el formato JPG**
## Importante
**Es conveniente QUE AL GUARDAR CUALQUIER DOCUMENTO nombre contenga todos los caracteres en minúsculas, sin espacios en blanco ni caracteres especiales: ñ, signos de puntuación, etc.**
**2. En PHOTOFILTRE**
1º Para guardar una imagen selecciona **Archivo > Guardar como** (Mayús+Ctrl+S) **…**

2º Aparecerá este **cuadro de diálogo. Observa** la animación para que veas como se guarda en la carpeta que quieras y con el formato que quieras:
3º El archivo **hórreo.jpg** se habráguardado en la carpeta **k://paso.**
**3. En [http://pixlr.com](http://pixlr.com)**
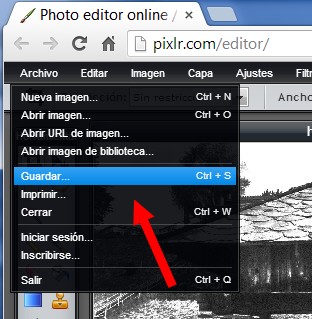
1º Para guardar una imagen selecciona **Archivo > Guardar** (Ctrl+S) **…**

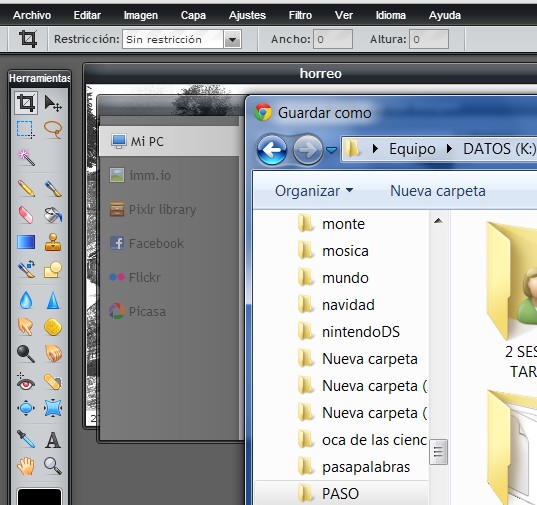
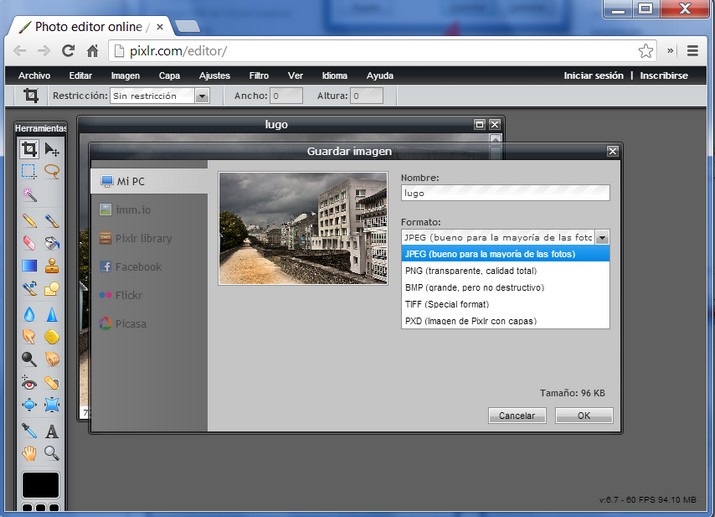
2º Aparecerá el siguiente **cuadro de diálogo**: podemos guardar nuestra imagen en el disco duro, en facebook, en Flickr, en Piscasa... (debemos estar registrados).

3º Hacemos clic en **MiPc** y buscamos la **carpeta** donde queremos guardar la imagen.

4º Solo tenemos que hacer clic en **"Guardar"**.
**3. Abrir una imagen**
1º Es muy similar en los tres progrmas... hacer clic en **Archivo>Abrir.**
2º Buscaremos donde tenemos guardado el archivo, y haremos clic en **Abrir**. La siguiente animación muestra como abrir un archivo en pixrl.
**El comando "cerrar", cerraría la imagen y nos preguntaría si queremos guardarla antes de cerrar. Es similar en los tres programas.**
# U2. Formatos de imagen
El propósito de esta tarea es familiarizarse con el uso de un **editor para convertir una imagen de un formato a otro**. Como sabemos los formatos más ligeros y adecuados a la web son: **GIF, PNG y JPEG**. En este caso veremos cómo convertir el archivo original BMP a cada uno de estos formatos.
**1. Guardar una imagen en otro formato usando Gimp**
1º **Abrimos** la imagen con el editor (ver Unidad 1 "manejo de archivos" en el apartado "abrir archivos").

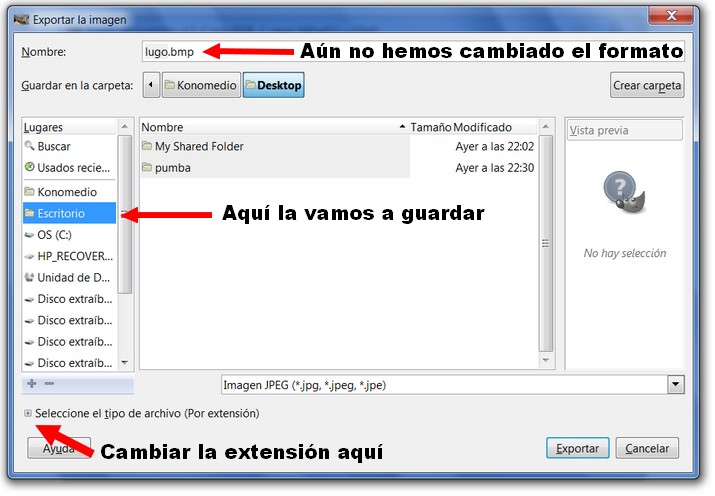
2º Aparecerá el siguiente cuadro de dialogo. Hacemos clic en **"Seleccione el tipo de archivo (por extensión)"**.

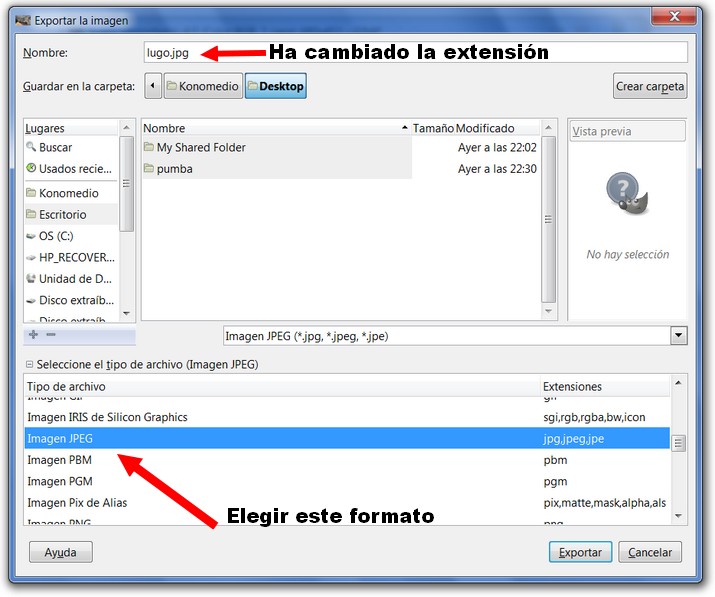
3º **Elegimos JPEG**. Veremos que ya ha cambiado la extensión en el nombre de archivos.

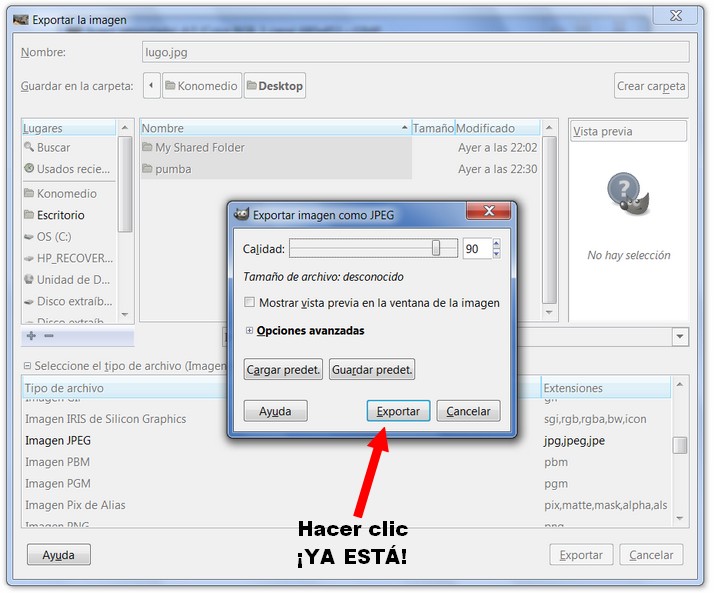
4º Hacemos clic en **Exportar**. Y aparece el cuadro de diálogo.

5º Hacemos clic en **Exportar**. Observa que se podrá poner más o menos calidad. 90% está bien.
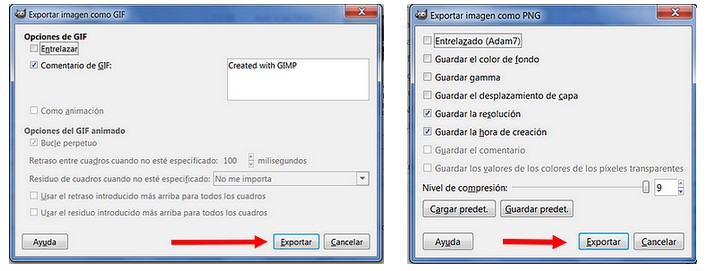
**Para convertir a GIF o PNG el procedimiento es el mismo, salvo que el cuadro que aparece en la imagen 19 (paso 4º) será distinto según se trate de uno u otro formato.**

***\*2. Guardar una imagen en otro formato usando Photofiltre***\*
**En la siguiente presentación se muestra cómo se guarda un archivo en el formato que queremos. Hemos guardado en tres formatos diferentes para que se vean tres formatos diferentes.**
**3. Guardar una imagen en otro formato usando Pixlr**
En [http://pixlr.com](http://pixlr.com/) el proceso es muy similar a Photofiltre. Archivo>Guardar y seleccionar la extensión. lo único es que el programa no permite todas las extensiones y formatos.

## Tarea
1. **Descarga y descomprime** la imagen [playa.rar](http://aularagon.catedu.es/materialesaularagon2013/imagen/playa.rar).
2. **Abre** la imagen **playa.bmp**.
3. Con el comando **Guardar**, la guardas en **tres formatos distintos**(jpg, gif y png).
4. A continuación abre el Explorador de Windows y mira el tamaño de las cuatro imágenes, observa cómo sus tamaños cambian, y observa cómo la calidad de JPG no tiene una pérdida considerable mientras que su tamaño sí que ha disminuido considerablemente.
## Para saber más
Es posible convertir una imagen a otro formato a través de varios servicios 2.0 (convertfiles, zamzar...). Te presentamos [FisPicture](http://www.fixpicture.org/index.php?LANG=es) que en pocos pasos y rápidamente convierte uan imagen a flrmato que desees. Se admiten todos los formatos de imagen populares (jpeg, tiff, png, gif, bmp, tga, . **...**Más de 400 formatos aceptados.
# U3. Dimensiones
Uno de los principales factores que determinan el peso de un archivo gráfico es el **tamaño de la imagen** que contiene, es decir, el número de píxeles en anchura y altura. Se recomienda utilizar un programa como de edición para definir exactamente el tamaño final con que se utilizará cada imagen.
Se puede insertar una imagen en una web o blog y luego reducir su tamaño de visualización. Sin embargo esta operación no reduce el peso final resultante del archivo gráfico. Es aconsejable reducir las dimensiones de la imagen previamente con un editor de imágenes, crear un nuevo archivo gráfico más ligero y luego integrarlo en la página.
**1. Cambiar el tamaño de una imagen**
**1. En GIMP**
1º Abrir el archivo. **Archivo>Abrir.**

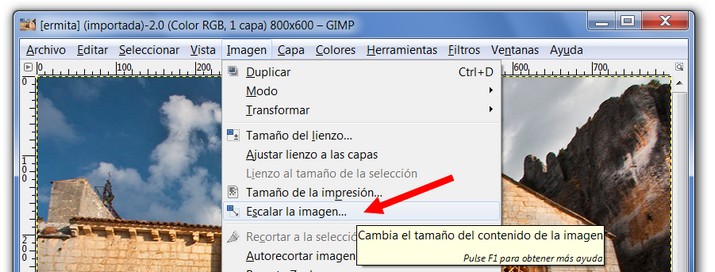
2º En la ventana de imagen elige **Imagen > Escalar la imagen …**

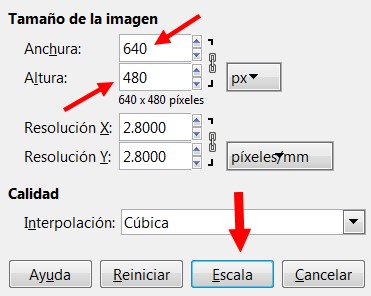
3º Se muestra el cuadro de diálogo **Escalar la imagen**. Observa la animación, cómo cambia el tamaño de la imagen
4º En el cuadro de diálogo **Escalar la imagen.** En la casilla **Anchura** introduce el **valor 640** Observa que si el bloqueo de proporciones está activado al pulsar **enter** automáticamente se completa la **Altura proporcional** (480). Si desactivas el bloqueo, solamente cambiará el valor que modifiques.En **Tamaño de la imagen** se muestra la Anchura y Altura en píxeles de la imagen actual. Observa que puedes modificar estos valores mediante los botones de incremento/decremento o bien tecleando otros. Sin embargo si entre ambas casillas y a la derecha aparece un **icono de cadena cerrada**, cuando trates de modificar la anchura, automáticamente se definirá la altura respetando las proporciones originales y evitando que la imagen se deforme. Al hacer clic sobre este icono de bloqueo se desactivará esta proporcionalidad y podrás definir valores independientes.

5º Hacer clic en **Escala**.
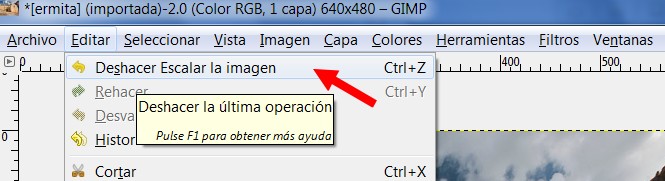
6º Se puede deshacer la operación de escala seleccionando en la barra de menús de la ventana de imagen:**Edición > Deshacer**.

6º **Guarda** la imagen resultante.
**2. Con PHOTOFILTRE**
Observa la siguiente presentación:
**3. Con** [http://pixlr.com/editor/](http://pixlr.com/editor/)
Observa la siguiente presentación:
**2. Cambiar el tamaño del lienzo**
En ocasiones es necesario disponer de más lienzo en blanco dentro de una imagen para añadirle más elementos. Es decir, poder aumentar un poco el documento para poder añadir algún elemento fuera de la imagen (un título, dibujo, cartel...)
**1. ¿Cómo cambiar el tamaño del lienzo en GIMP?**
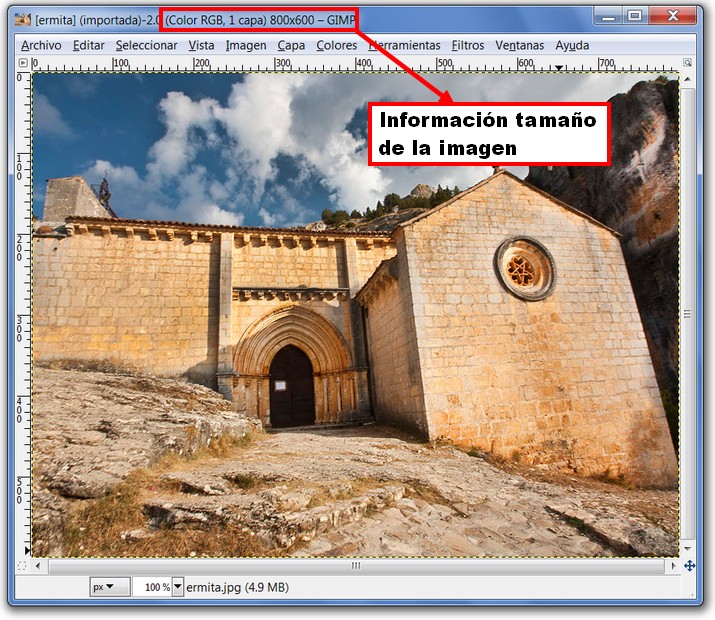
1º Una vez dentro de GIMP, elige **Archivo > Abrir**. Abrimos el archivo **ermita.jpg**.
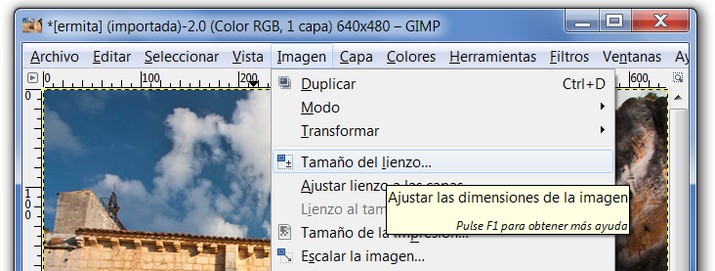
2º En la ventana de imagen elige **Imagen > Tamaño del lienzo …**

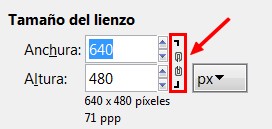
3º En el cuadro de diálogo **Establecer el tamaño del lienzo de la imagen se muestra la Anchura y Altura** actuales del lienzo. En este caso 640x480 píxeles. Clic en el **icono de bloqueo de proporcionalidad** para poder aumentar la altura sin que ello implique incrementar la anchura. Tras su pulsación el icono debe tener el aspecto de dos eslabones de cadena separados.

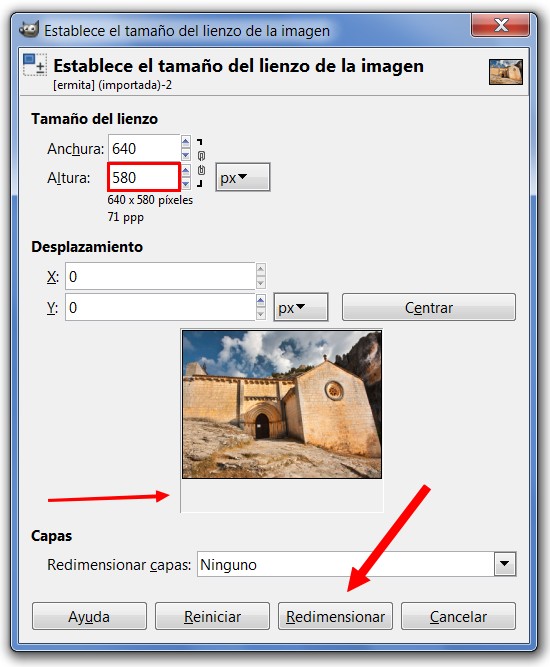
4º En la casilla **Altura** introduce el valor 580 para aumentarla y pulsa la tecla **enter**. Observa que en la vista previa de la imagen aparece un espacio en blanco por debajo de la imagen que se corresponde con el lienzo aumentado. Si pulsas el botón **Centrar** la imagen se centraría horizontal y verticalmente sobre el lienzo. Otra posibilidad es introducir manualmente en las casillas **X** e **Y** la posición en píxeles en que se situará la esquina superior izquierda de la imagen en relación con el nuevo lienzo. En el caso que nos ocupa no utilizaremos esta opción ni el botón de centrado porque GIMP crea automáticamente el espacio que necesitamos en la base de la imagen para añadir luego el texto.

4º Para terminar pulsa en el botón **Redimensionar**.
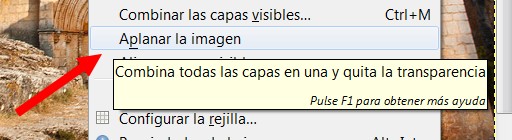
5º Desde la barra de menús de la ventana de imagen elige **Imagen > Aplanar imagen**. Con esta operación se fusionan las capas y la banda inferior toma el color blanco de fondo.

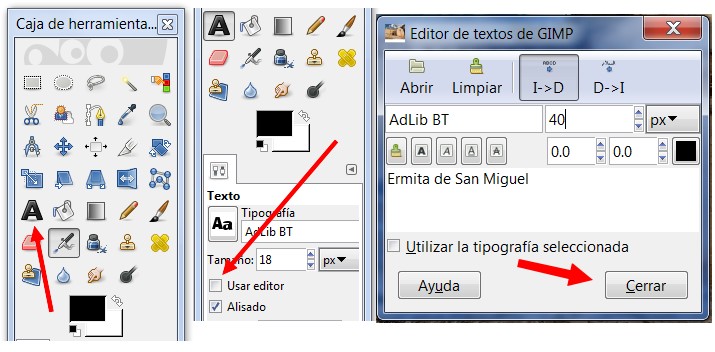
6º Ahora vamos a insertar un título a nuestra imagen: En el cuadro de herramientas de GIMP selecciona la herramienta **Texto** y a continuación haz clic sobre la banda blanca inferior.

7º Se muestra una ventana para introducir el texto. Debajo de la barra de herramientas encontrarás un panel donde es posible definir la tipografía del texto: fuente, tamaño, color, estilo, etc.
8º En la pequeña ventana del **Editor de textos** de GIMP escribe, por ejemplo, "Ermita de San Miguel" y luego pulsa en el botón **Cerrar**.
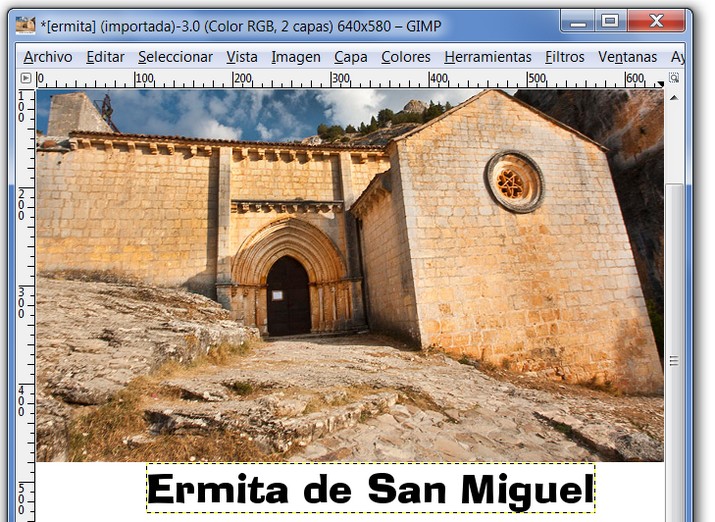
9º Este es el resultado final de la imagen: (Ya podremos guardar la imagen)

**2. ¿Cómo cambiar el tamaño del lienzo en PHOTOFILTRE?**
1º Una vez dentro del programa, elige **Archivo > Abrir**. Abrimos el archivo **ermita.jpg**.
2º En la ventana de imagen elige **Imagen > Tamaño del lienzo …**
**3. con** [http://pixlr.com/editor/](http://pixlr.com/editor/)
1º Una vez dentro del programa, elige **Archivo > Abrir**. Abrimos el archivo **ermita.jpg**.
2º En la ventana de imagen elige **Imagen > Tamaño del lienzo …**
## Para saber más
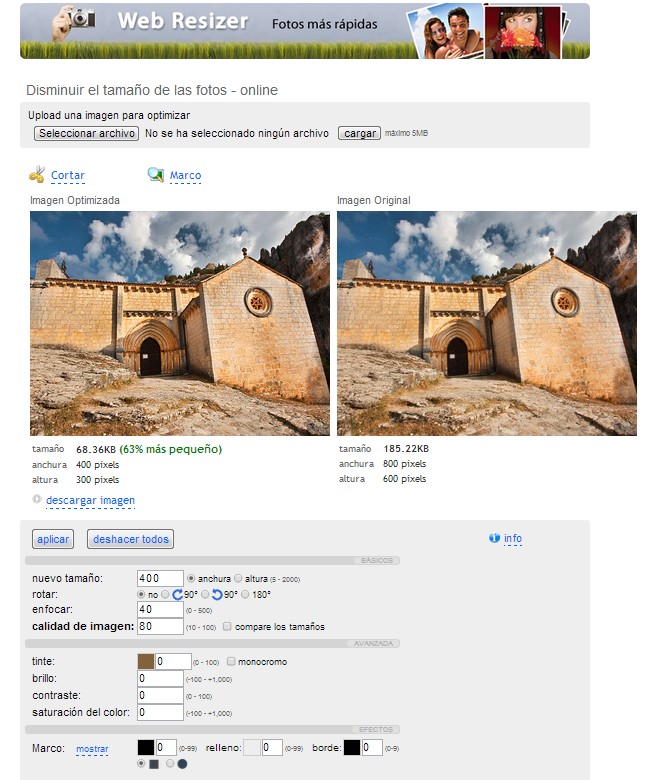
[Web Resizer](http://www.webresizer.com/resizer/?lang=es) es una plataforma con la que reducir en un 50%, 60% o 70%, el peso de una imagen.
Esta aplicación compatible con archivos de hasta 5 MB y formato .GIF, .JPG Y .PNG, dispone de herramientas para recortar, enfocar, rotar o ajustar brillo contraste y saturación de una imagen. Web Resizer dispone también de la posibilidad de crear bordes en las imágenes cargadas.
El manejo de esta aplicación web no puede resultar más sencillo e intuitivo. Acceder desde [www.webresizer.com](http://www.webresizer.com)

# U4. La caja de herramientas
En esta unidad vamos a ver las herramientas que vienen predefinidas en GIMP. No hay que aprenderlas todas. Pero te recomendamos que hagas prácticas con ellas cambiando las variables. Serán útiles para las siguientes unidades. Aquí tienes una presentación con todas las herramientas predefinidas en GIMP y su equivalentes en Photofiltre y PIXLR.
## Para saber más
En la anterior presentación tienes una descripción muy general de cada una de las herramientas. Si quieres aprender más sobre el uso de ellas y las variables, te remitimos a esta página del manual de GIM.
- [http://docs.gimp.org/es/gimp-tools.html](http://docs.gimp.org/es/gimp-tools.html)
# U5. Optimizar una imagen
## Importante
En casi todos los recursos digitales utilizaremos **imágenes para decorar o complementar nuestros textos** de una forma gráfica y atractiva. Las imágenes son un **recurso necesario e imprescindible** para conseguir mantener la atención de nuestros alumnos y evitar aburrirlos.
Sin embargo, **no siempre las utilizamos correctamente**, bien por desconocimiento, por descuido (y falta de tiempo) o por no tener la base de conocimiento necesaria para utilizarlas correctamente. En esta unidad veremos una guía para **optimizar imágenes en nuestros trabajos de una forma efectiva**, con un buen equilibrio entre calidad de imagen y tamaño de imagen.

Cuando descargamos **nuestras fotos** de la cámara **nunca suelen estar a nuestro gusto**. Casi siempre es necesario hacer unos retoques para **mejorar la imagen**. O aunque esté bien realizada, podemos hacer esos retoques para mejorarla. En esta unidad aprenderemos a modificar los siguientes parámetros:
- ILUMINACIÓN.
- COLOR.
- ENFOQUE.
**CONOCIMIENTOS PREVIOS**
- Antes de abordar este capítulo, el alumno ha de conocer los aspectos referenciados en los temas precedentes: conocer los aspectos básicos de la imagen y haberse familiarizado con el uso del editor de imagen.
- El alumno debe conocer el uso de las herramientas básicas (copiar, pegar, eliminar, recortar ...) para poder aplicar los efectos o para, aplicando los mismos, mejorar la calidad de la imagen final generada.
# 5.1 La iluminación
En fotografía, se llama **exposición** a la **cantidad de luz** que recibe el material fotosensible (en fotografía química) o el sensor de imagen (en fotografía digital) para que se forme una imagen. A veces hacemos fotos que por lo que sea tienen una exposición alta (mucha luz) o baja (oscuras). Estos errores se pueden corregir con programas de edición.
### 1. Brillo y contraste.
**La herramienta más sencilla de usar es la herramienta Brillo/Contraste**.También es la **menos potent**e, pero en muchos casos hace lo que necesita. Esta herramienta es con frecuencia útil para imágenes que están sobreexpuestas o subexpuestas.
**1. en GIMP**
Cuando queremos hacer un **ajuste rápido sobre una imagen**, ésta es la herramienta ideal para **manejar el brillo y el contraste**, afectando a toda la gama de tonos, sin posibilidad de hacer ninguna limitación. Esta herramienta es fácil de usar. Se van probando los niveles y cuando estemos satisfechos hacemos clic en aceptar.
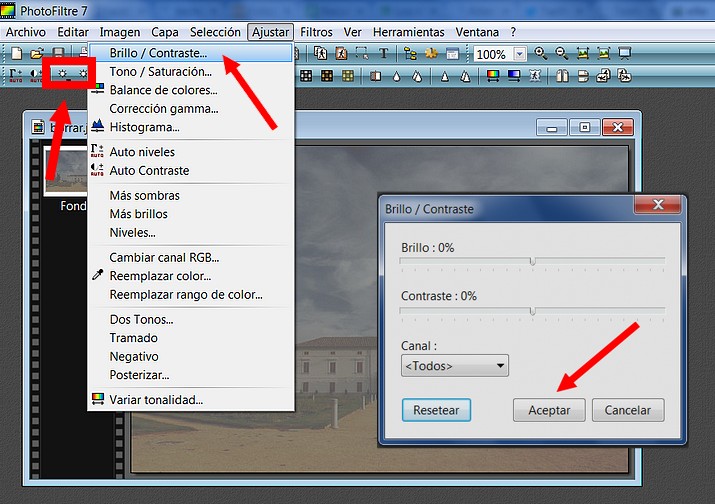
**2. En Photofiltre esta herramienta no es tan eficaz**. Se llega al cuadro de diálogo a a través de **Ajustar>Brillo y contraste**:

**3. en** [http://pixlr.com/editor/](http://pixlr.com/editor/)
Seguimos la misma ruta que en Photofiltre **Ajustes>Brillo y contraste**. Observa en la animación como cambian la imagen.
### 2. Herramienta niveles
**1. en GIMP**
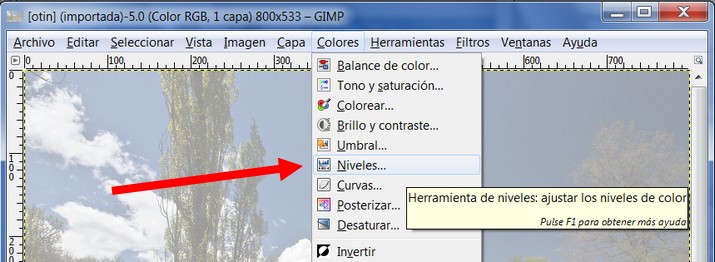
1º Una manera más compleja y ligeramente más difícil de corregir problemas de exposición es **usar la herramienta Colores>Niveles**.

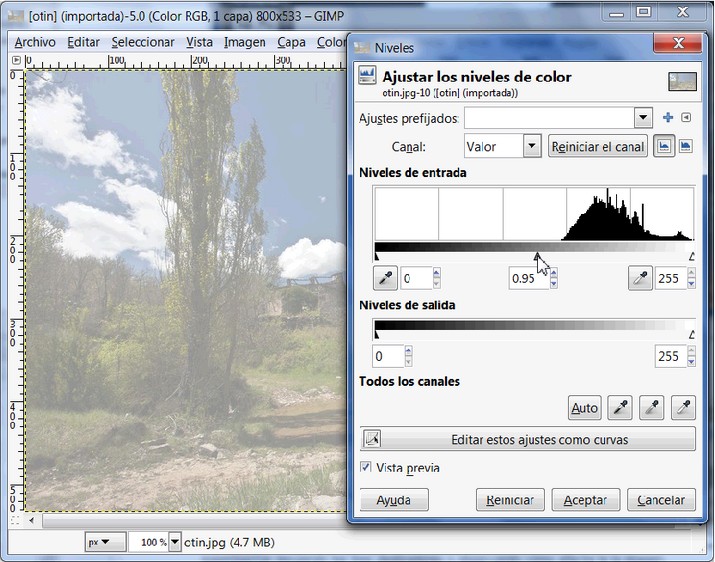
2º El diálogo para esta herramienta parece muy complicado, pero para el uso básico que se tiene en cuenta aquí, con lo único que necesita tratar es el área de "**Niveles de entrada**", específicamente los tres deslizadores triangulares que aparecen bajo el histograma. La manera más fácil de aprender cómo usarla es experimentar moviendo los tres deslizadores y observando cómo afecta la la imagen.

Mira este tutorial para ver cómo se hace.
**2. en PHOTOFILTRE**
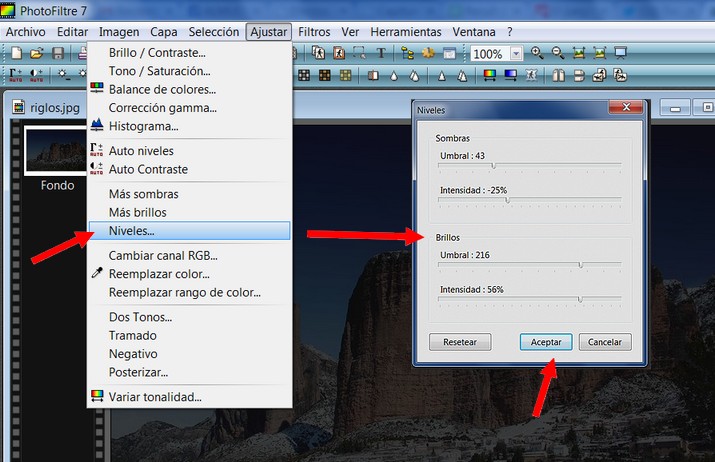
1º Con la imagen abierta en el área de trabajo hacer clic en **Ajustar>Niveles**. Aparecerá un cuadro de diálogo (complicado) y es cuestión de ir probando hasta que nos guste el resultado.

Imagen 39: Captura de pantalla propia
**3. En** [http://pixlr.com/editor/](http://pixlr.com/editor/)
## Para saber más
**Si quieres trabajar más en profundidad es tema de la luz en las fotografías te remito a los siguientes documentos:**
- **Taller de fotograía digital: Manejo de la luz**. Autor: Juan Manuel. para elwebmaster.com, marzo 2008 [http://www.elwebmaster.com/editorial/taller-de-fotografia-digital-manejo-de-la-luz](http://www.elwebmaster.com/editorial/taller-de-fotografia-digital-manejo-de-la-luz)
- **Manual de Gimp**. En este capítulo podrás profundizar más en estas herramientas que hemos analizado. [http://docs.gimp.org/es/gimp-imaging-photos.html#gimp-using-photography-colors](http://docs.gimp.org/es/gimp-imaging-photos.html#gimp-using-photography-colors)
# 5.2 Los colores
**1. Los colores**
**Modos de color se denomina al sistema que nos sirve para describir los colores**. En GIMP se puede trabajar en los modos:
- **RGB** (rojo, verde y azul)
- **Escala de grises** (256 niveles de grises)
- **Indexado** (podemos especificar los colores con los que vamos a trabajar con un máximo de 256 colores).
Todos estos modos están **indicados para** imágenes cuyo destino sea una **pantalla de ordenador**. Obviamente, cuantos más colores tenga una imagen más ocupará el archivo que la contiene.
Todas las aplicaciones trabajan en modo RGB, si pasamos de este modo a grises o indexado luego no se podrá recuperar la información de la imagen adicional. Pasar de RGB a los otros no es problema. Al contrario sí. Un ejemplo para que veas los niveles de color.

**2. Imagen a blanco y negro (escala de grises)**
**1. Utilizando GIMP**
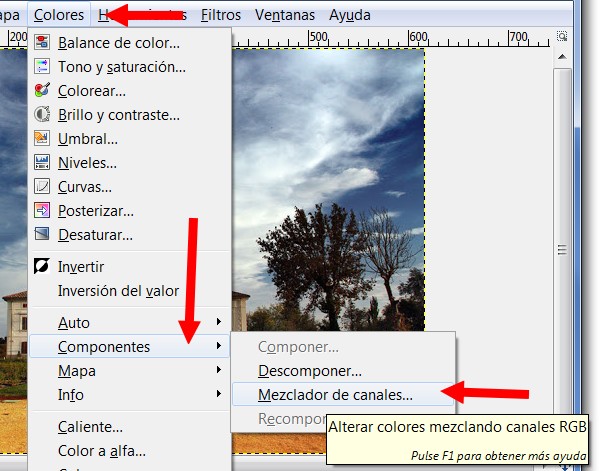
1º Tenemos abierta la imagen que queremos convertir a 256 niveles de gris. Hacemos clic en el menú Colores>Componentes.

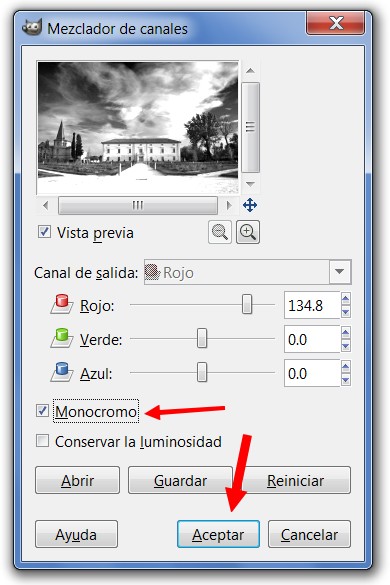
2º Se nos abrirá el cuadro de diálogo **Mezclador de Canales**. Para mejorar la imagen que va a ser convertida a escala de grises podemos utilizar algunas herramientas antes de hacer el cambio En el cuadro de diálogo que se nos muestra marcamos **la casilla de verificación Monocromo**. Posteriormente modificamos los canales (rojo, verde y azul) hasta obtener la imagen que deseemos. Finalizamos haciendo clic en aceptar.

**2. en PHOTOFILTRE**
Es más fácil.... con la imagen abierta solo hay que elegir el botón blanco y negro en el menú de atajos (arriba en el centro).

**3. En** [http://pixlr.com/editor/](http://pixlr.com/editor/)
1º Con la imagen abierta hacemos clic en **Ajustes>Búsqueda** de color. Hacemos clic en el primer cuadrado para blanco y negro. Observa la siguiente presentación:
## Para saber más
**Jugando** con estos programas de edición, **cambiando y combinando** los ajustes se pueden conseguir **resultados muy atractivos** visualmente. Mira esta presentación y luego inténtalo tú. Una buena tarea para tus clases de plástica.
**3. Balance de colores**

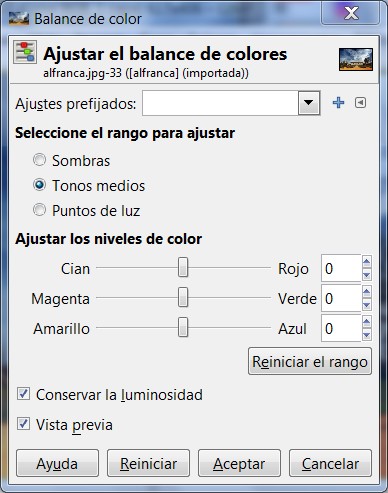
**En GIMP**: Cuando elegimos esta opción aparece el **cuadro de diálogo de la derecha**, en el que podemos modificar los colores “luz” (rojo, verde y azul) y los colores “tinta” (cian, magenta y amarillo), en función de lo elegido en Seleccione el rango para ajustar. Seleccionando una de las opciones restringirá el rango de colores que serán modificados con los deslizadores y con los botones Sombras, Tonos medios y Puntos de luz.
Podemos conservar el brillo de la imagen manteniendo marcada la casilla Conservar la luminosidad. Si se mantiene marcada la casilla de Vista previa los cambios hechos en los niveles en la selección o capa activa se ven inmediatamente.
Puedes realizar pruebas con estos parámetros para ver como cambian las imágenes.
A continuación te presentamos una presentación hecha con Photofiltre donde se pueden ver estos cambios. La línea de comandos es **Ajuste<Balance de colores**.
En [http://pixlr.com/editor/](http://pixlr.com/editor/) se hace con **Ajustes>Color Balance.**
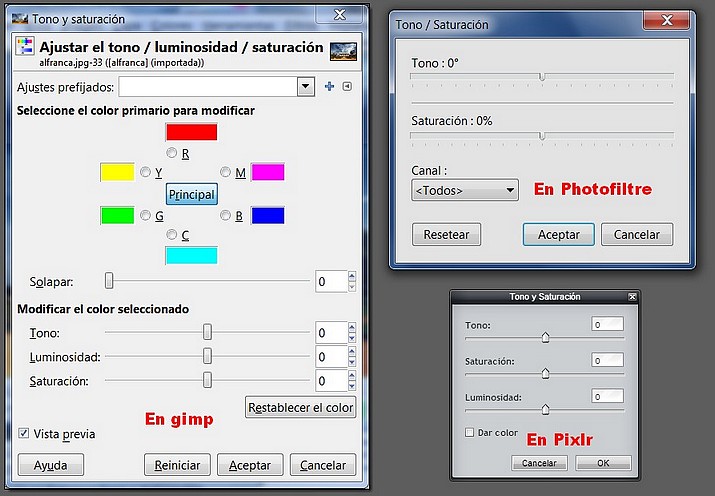
**4. Tono y saturación**
Uno de los problemas más frecuentes, que nos solemos encontrar en nuestras fotografías digitales, es que a la hora de verlas, el color vimos a la hora de realizar la imagen, no se corresponde con lo que vemos en el monitor de nuestro ordenador, si no es problema del monitor, se puede solucionar en la mayoría de las ocasiones, con estas herramientas:
- En **GIMP**: La ruta es **Colores>Tono y Saturación.**
- En **Photofiltre**: La ruta es **Ajustar>Tono/Saturación**.
- En **Pixlr.com: La rutas es Ajustes>Tono y Saturación.**

**5. Colorear**
La herramienta **Colorear** hace lo que su nombre indica, colorear la imagen con 256 niveles de color, permitiéndonos elegir el color que queremos aplicar sobre la imagen. La herramienta colorear convierte la capa activa o selección en una imagen en escala de grises vista a través de un cristal coloreado.

Se accede desde el menú **Herramientas --> Herramientas de color --> Colorear**.
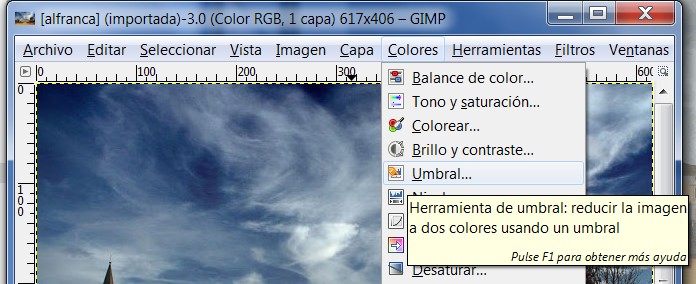
**6. Umbral**
Sirve para **reducir los colores de una imagen a dos: blanco y negro**. La herramienta umbral transforma la capa activa o la selección en una imagen blanca y negra, los píxeles blancos representan los píxeles de la imagen cuyo valor está en el rango del umbral, y los negros el valor que está fuera de este rango. Se puede utilizar para realzar una imagen blanca y negra ( por ejemplo, un texto escaneado).
**1. En GIMP**
1º **Abre la imagen**. Hacer clic en Colores>Umbral.

2º Aparece el cuadro de diálogo **Umbral B/N.** Podemos cambiar los valores a nuestro gusto, hasta que nos convenza el resultado. Hacemos clic en Aceptar. Observa la siguiente animación.
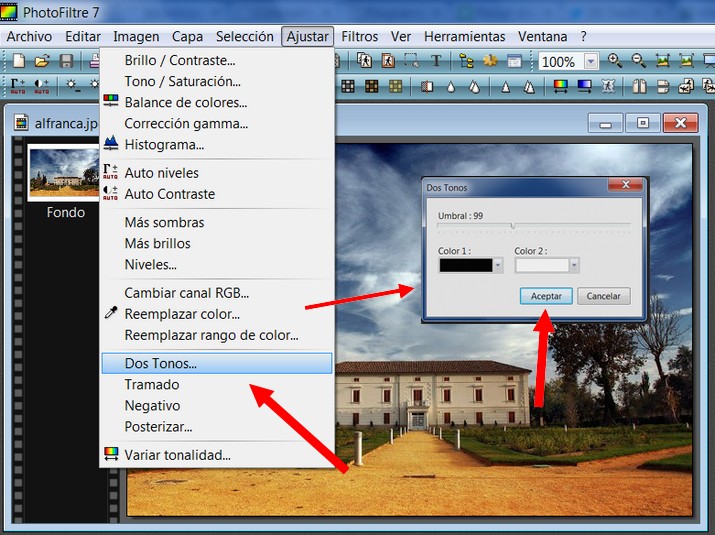
**2. En Photofiltre**
Se llega a través de **Ajustar>Dos Tonos**. El cuadro de diálogo es más sencillo.

**3. En** [http://pixlr.com/editor/](http://pixlr.com/editor/)
Se llega a través de **Ajustes>Umbral.** El proceso es igual que en Photofiltre (ver punto anterior).
## Para saber más
En el apartado del "Color", hemos visto las herramientas más útiles para retocar una foto. Como no se trata de que seamos unos expertos en la materia hemos dejado algunas sin explicar. Cada aplicación tiene más herramientas que no henos visto. Puedes probar y modificar parámetros de distintas herramientas y como todas las aplicaciones tienen la función de "previsualizar", verás cómo van cambiando las imágenes.
Y si quieres saber más y profundizar en cualquier herramienta te remito al [manual de GIMP](http://docs.gimp.org/es/gimp-tools-color.html).
# 5.3 La Nitidez
**1. Enfoque de fotografías**
Si no se establece el foco perfectamente, o la cámara se mueve cuando se hace la fotografía, el resultado es una imagen desenfocada. Si hay mucho desenfoque, probablemente no podrá hacer mucho con ninguna técnica, pero **si sólo hay una cantidad moderada, podrá mejorar la imagen**.
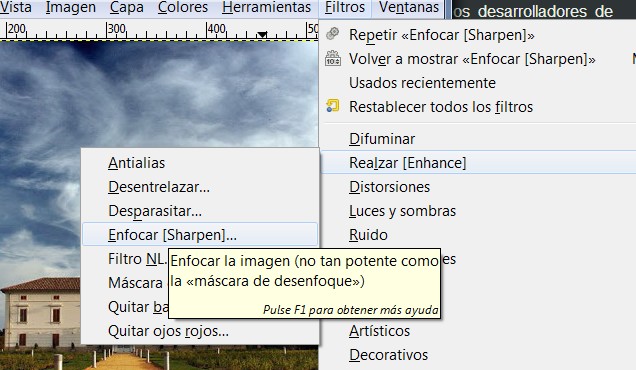
**1. En GIMP**
1º Con la imagen que queremos enfocar en nuestro escritorio, abrimos el menú **Filtros>Realzar>Enfocar**.

2º Aparecerá el siguiente **cuadro de diálogo**....

3º En la barra agudeza, desplazamos el botón hasta que veamos la fotografía lo suficientemente enfocada.
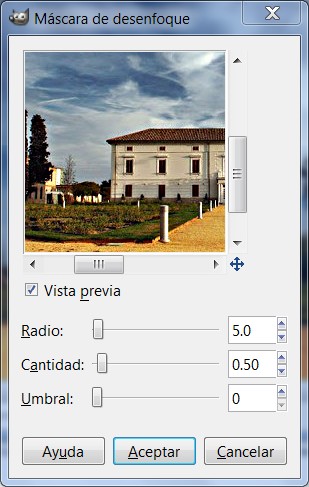
Otra herramienta para enfocar una imagen es la llamada "Máscara de desenfoque". Es más compleja que la anterior ya que se manejan más parámetros. Es más difícil de utilizar. **Filtros>Realzar>Máscara de desenfoque.**

A menudo los valores predeterminados funcionan bastante bien, por lo que puedes probarlos primero. Incrementar tanto el radio como la cantidad incrementa la fuerza del efecto. No te dejes llevar: si haces la máscara de desenfoque demasiado fuerte, amplificará el ruido en la imagen y también aumentará los artefactos visibles en los bordes sólidos.
**2. En Photofiltre**
1º Para enfocar una imagen tenemos dos opciones. La primera es automática (enfocar) y la segunda (enfocar más) abre un cuadro de diálogo en el que se manejan varios parámetros. Accedemos a través del menú **Filtros>Enfocar**.

Imagen 53: Captura de pantalla propia
**3. En** [http://pixlr.com/editor/](http://pixlr.com/editor/)
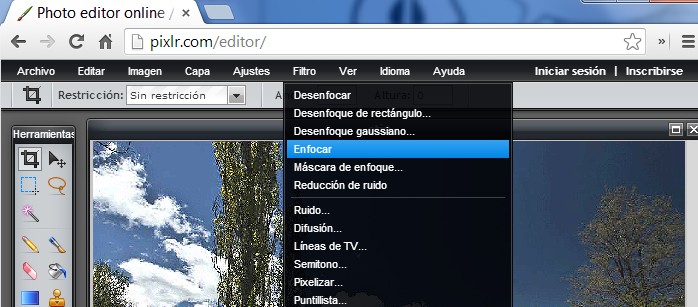
Clic en **Filtros>Enfocar**. Haciendo clic en este comando se enfoca automáticamente la imagen.

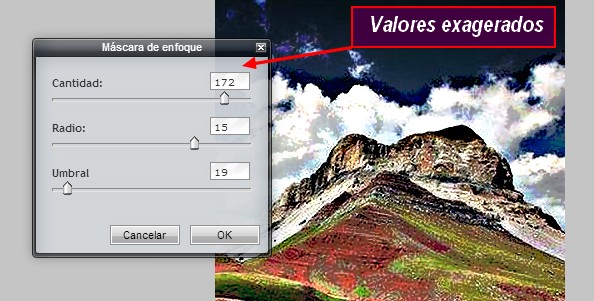
También tenemos la opción **Filtros>Máscara de Enfoque**...

A menudo los valores predeterminados funcionan bastante bien, por lo que puedes probarlos primero. Incrementar tanto el radio como la cantidad incrementa la fuerza del efecto. No te dejes llevar: si haces la máscara de desenfoque demasiado fuerte, amplificará el ruido en la imagen y también aumentará los artefactos visibles en los bordes sólidos.
**2. Suavizar**
De vez en cuando tenemos el problema opuesto: **una imagen es *demasiado* nítida. La solución es desenfocarla un poco**: afortunadamente desenfocar una imagen es más fácil que enfocarla. Ya que probablemente no quieres desenfocarla mucho, el método más sencillo es usar el complemento "Desenfoque", al que se accede a través de **Filtros>Difuminar>Desenfoque** en el menú de la imagen. A menudo suavizará el foco de la imagen un poco. Si quiere smás suavizado, repite hasta conseguir el resultado que quieres.
**1. En Gimp**

**2. En Photofiltre**
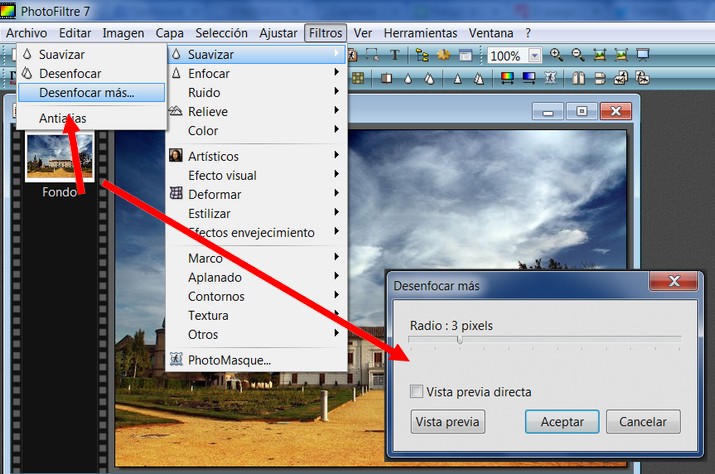
Tenemos tres opciones: desenfocar, desenfocar más y suavizar. Se llega a través de **Filtro>Suavizar**.

**3. En** [http://pixlr.com/editor/](http://pixlr.com/editor/)
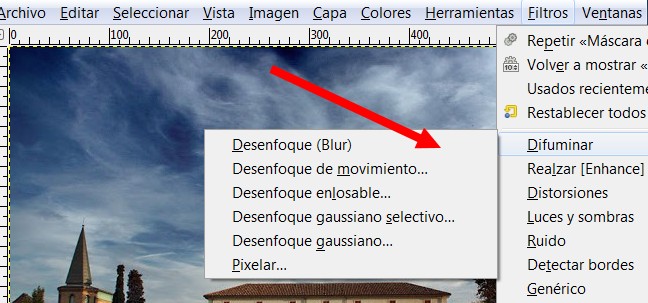
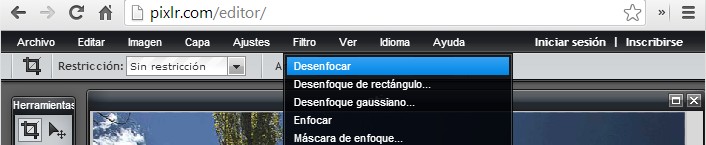
Nos presenta tres opciones: desenfocar, desenfocar en cuadrado y desenfoque gausiano (estas tres últimas más difíciles de controlar). Se llega a través de **Filtros>Desenfocar**.

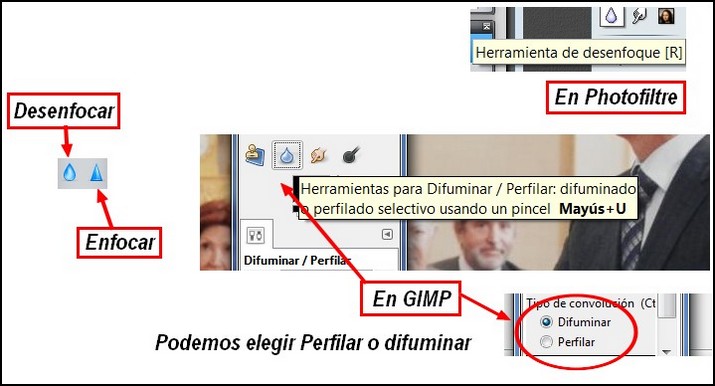
**4. Enfocar o desenfocar solamente una zona de la imagen**
En algunas situaciones, puede obtener resultados útiles mediante el **enfoque selectivo de partes específicas** de una imagen usando la herramienta **desenfocar o enfocar** de la caja de herramientas, en el modo «enfocar». Esto le permite incrementar la nitidez en áreas pintando sobre ellas con algún pincel.

# 5.4 Eliminar objetos
**1. Quitar los objetos no deseados de una imagen**
Hay dos tipos de objetos que es posible que quieras quitar de una imagen: primero los artefactos provocados por suciedad como polvo o pelos en la lente; segundo, cosas que están realmente presentes pero que perjudican la calidad de la imagen, como un cable de teléfono a lo largo del borde de un bello paisaje de montaña.
El método más útil para quitar el lo que no nos gusta de una imagen es la herramienta clonar, que te permite pintar sobre una parte de una imagen usando datos de píxel cogidos de otra parte (o incluso de una imagen diferente). El truco para usar la herramienta clonar efectivamente es ser capaz de encontrar una parte diferente de la imagen que se pueda usar para "copiar sobre" la parte no deseada: si el área que rodea el objeto no deseado es muy diferente del resto de la imagen, no tendrás demasiada suerte.
Vamos a ver cómo se hace.....
### 1. En Gimp
1º **Abre** la imagen [carmelo.rar](carmelo.rar). En esta imagen, queremos quitar el excursionista que está en primer plano... ¿imposible?...

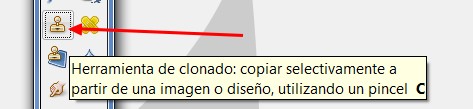
2º Elegimos la herramienta clonar:

3º Con la combinación **Ctrl+botón derecho del ratón** iremos copiando zonas cercanas al excursionista para ir pintando encima de él. Mira el tutorial para ver cómo se hace.
### 2. En Photofiltre
1º **Abre** la imagen [carmelo.rar](carmelo.rar). En esta imagen, queremos quitar el excursionista que está en primer plano... ¿imposible?...
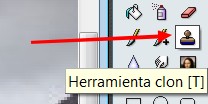
2º Elige la herramienta **Clon**. El proceso es el mismo que con GIMP (mira el tutorial). Hacemos **clic+tecla Ctrl** en una parte cercana a lo que queremos eliminar y, vamos pintando... Con poca práctica se hace bien.

### 3. En \[http://pixlr.com/editor/\](http://pixlr.com/editor
1º **Abre** la imagen [carmelo.rar](carmelo.rar). En esta imagen, queremos quitar el excursionista que está en primer plano... ¿imposible?...

2º Elige la herramienta **Clon**. El proceso es el mismo que con GIMP (mira el tutorial). Hacemos **clic+tecla Ctrl** en una parte cercana a lo que queremos eliminar y, vamos pintando... Con poca práctica se hace bien.
## 2. Corregir el defecto de ojos rojos
**Los ojos rojos son un efecto clásico en la fotografia con flash**. Esto es debido al reflejo del flash en el fondo de ojo, bastante irrigado por la sangre (de allí el color rojo).
Los dispositivos anti ojos rojos de las cámaras fotográfricas no siempre funcionan a la perfección. Felizmente, existen programas que nos permiten retocar estos defectos.
Vamos a practicar con esta imagen: [ojos.rar](ojos.rar)

### 1. Con Gimp
1º **Abrir** la imagen en el programa.
2º Clic en **Filtros/Realzar/Quitar ojos rojos.**
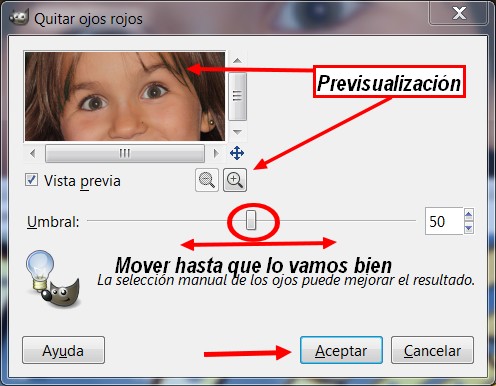
3º Aparece este cuadro de diálogo. Normalmente con los parámetros que aparecen por defecto, el resultado ya es bueno, pero podemos ajustar con el manejador del umbral hasta que nos guste el resultado.

### 2. Con Photofiltre
No hay ninguna herramienta que haga esto automáticamente. lo mejor que podemos hacer es agrandar la pupila y pintarla con negro con mucho cuidado.
### 3. Con\*\* [http://pixlr.com/editor/](http://pixlr.com/editor/)
1º **Abrir** la imagen en el programa.
2º Elegir la herramienta **Reducción de ojos rojos.**
3º Hacer un clic en cada pupila y ya está.
# 5.5 Aplicación de filtros
### 1. ¿Qué son los filtros?
Los filtros ofrecen **enormes posibilidades de mejorar o alterar las imágenes**. Son plugins creados con este fin y están en continuo desarrollo como todos los plugins utilizados en GIMP.
- Mejoran la calidad de la imagen, eliminan imperfecciones, corrigen el enfoque o el color...
- Modifican el color y la posición de los píxeles en la imagen y por tanto modifican su apariencia.
- Pueden aplicarse a una zona seleccionada, a una capa, a toda la imagen o a los canales, pero no a zonas transparentes.
- Sobre una imagen o selección es posible aplicar sucesivamente varios filtros, pero esto hace que aumente su tamaño.
- Ayudan a nuestra creatividad.
Las tres aplicaciones que estamos manejando ofrecen la **posibilidad de aplicar filtros**. Le mejor manera de aprender es jugando con ellos y aplicándolos a nuestras imágenes. Se accede a través del menú **Filtros**.
La mayoría de los filtros tienen una **vista previa** donde se reflejan los cambios hechos en tiempo real (si la opción“Vista previa” está marcada), antes de ser aplicados a la imagen.
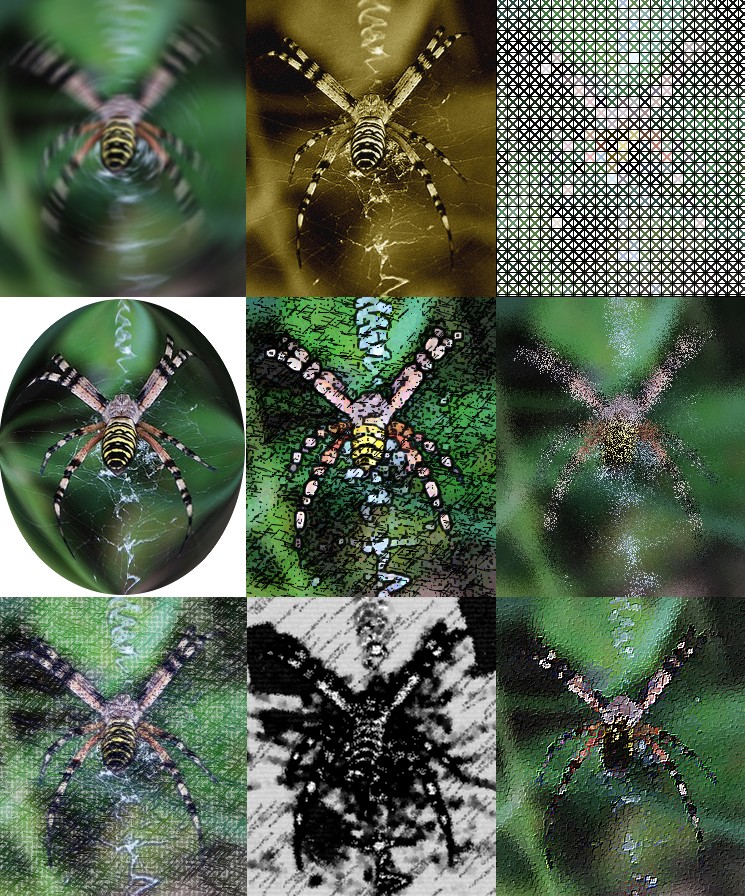
Un ejemplo de los filtros que podemos encontar....

### 2. Aplicar filtros a una imagen.
En este apartado vamos a ver cómo aplicar filtros a una imagen. No vamos a ver todas las posibilidades ni todos los filtros ya que son innumerables y nos llevaría mucho aprender este apartado. Veremos como se aplican algunos filtros a una imagen y a partir de allí te recomendamos que juegues y practiques para que veas las posibilidades que tienes.
#### 1. Aplicar filtros con Gimp
- Vista previa:
- La mayoría de los filtros tienen **una vista previa donde se reflejan los cambios** hechos en tiempo real (si la opción“Vista previa” está marcada), antes de ser aplicados a la imagen.
1º **Descarga** la imagen [monte.rar](http://aularagon.catedu.es/materialesaularagon2013/imagen/monte.rar).
2º **Descomprime** el archivo **monte.jpg y guárdalo** en la carpeta de prácticas.
3º **Abre** el archivo **monte.jpg** con el editor.
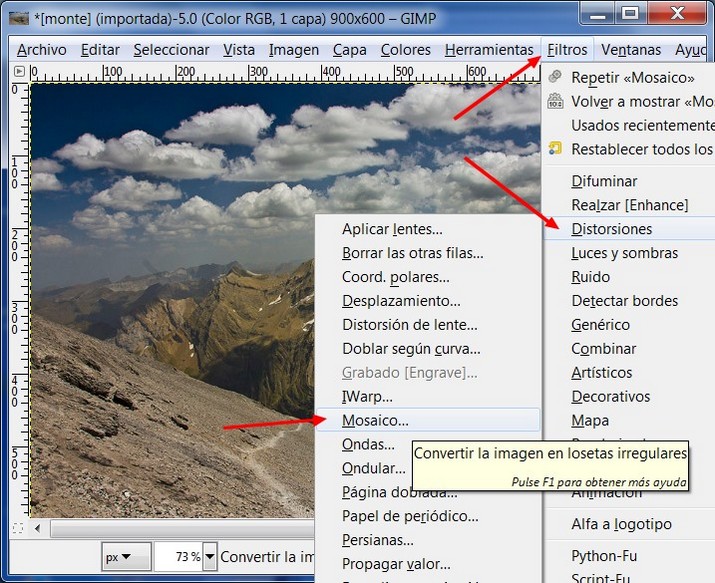
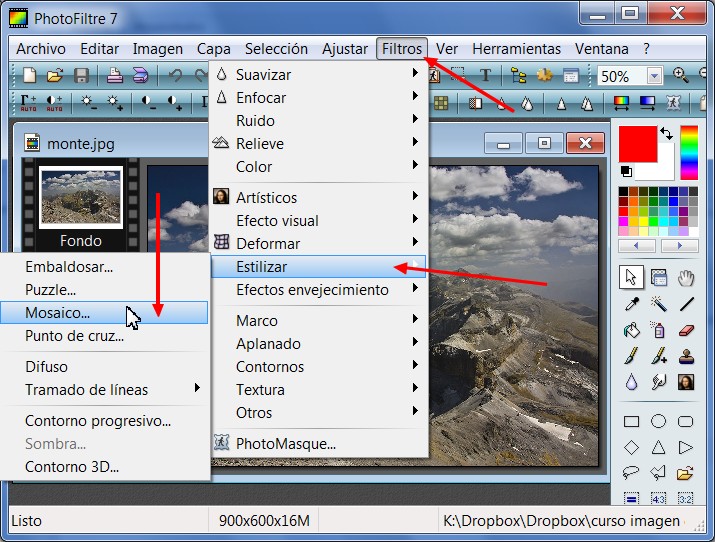
4º Aplicaremos un **filtro**. En este caso vamos a convertir nuestra foto en un **mosaico**. Clic en **Filtros>Distorsiones>Mosaicos**.

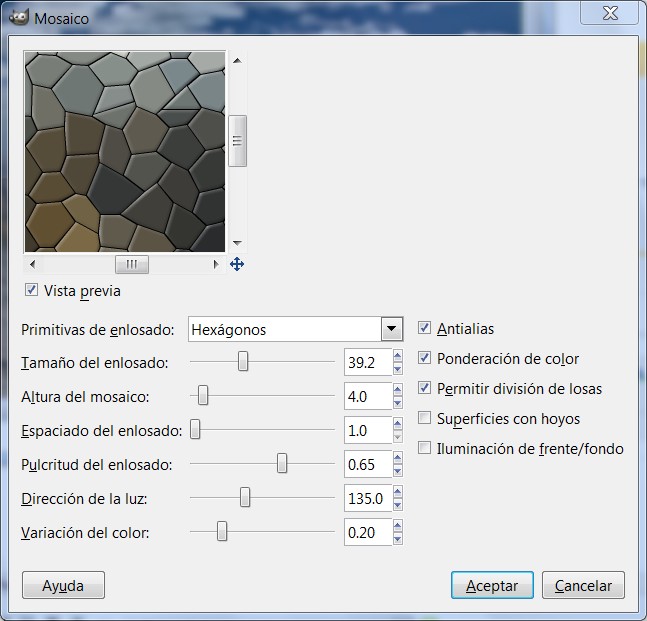
5º Aparece esta ventada desde donde podemos **variar los valores**.

En la siguiente animación verás como mediante un filtro se crea un destello en una foto. Hacemos clic en **Filtros>Luces y sombras>Supernova**. Vamos a colocar un destello de colores.
Como decimos hay muchos más filtros y te recomendamos que los vayas probando y haciendo experimentos para ver qué resultados producen.
#### 2. Aplicar filtros con Photofiltre
- Vista previa:
- La mayoría de los filtros tienen **una vista previa donde se reflejan los cambios** hechos en tiempo real (si la opción“Vista previa” está marcada), antes de ser aplicados a la imagen.
1º **Descarga** la imagen [monte.rar](http://aularagon.catedu.es/materialesaularagon2013/imagen/monte.rar).
2º **Descomprime** el archivo **monte.jpg y guárdalo** en la carpeta de prácticas.
3º **Abre** el archivo **monte.jpg** con el editor.
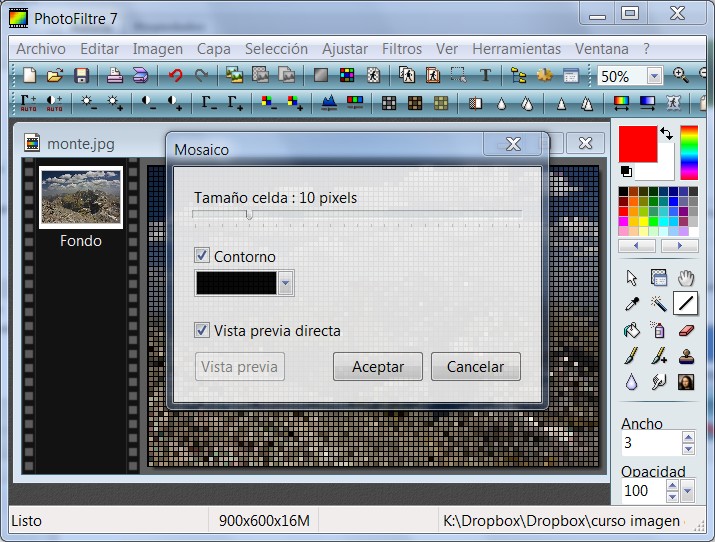
4º Aplicaremos un **filtro**. En este caso vamos a convertir nuestra foto en un **mosaico**. Clic en **Filtros>Estilizar>Mosaico**.

5º Aparece esta ventada desde donde podemos **variar los valores**.

En la siguiente animación verás como mediante un filtro se crea un efecto elipse. Hacemos clic en **Filtros>Deformar>Elipse**. Vamos a colocar un destello de colores.
#### 3. Aplicar filtros con\*\* [http://pixlr.com/editor/](http://pixlr.com/editor/)
1º **Descarga** la imagen [monte.rar](http://aularagon.catedu.es/materialesaularagon2013/imagen/monte.rar).
2º **Descomprime** el archivo **monte.jpg y guárdalo** en la carpeta de prácticas.
3º **Abre** el archivo **monte.jpg** con el editor.
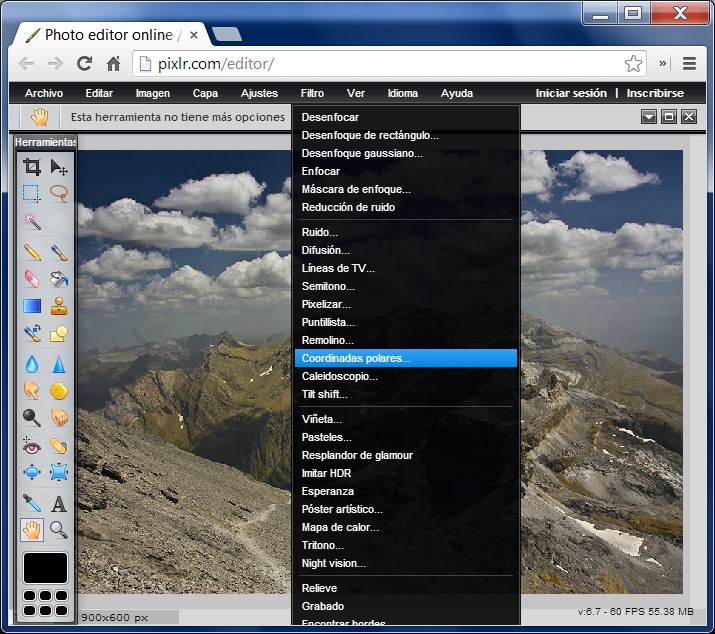
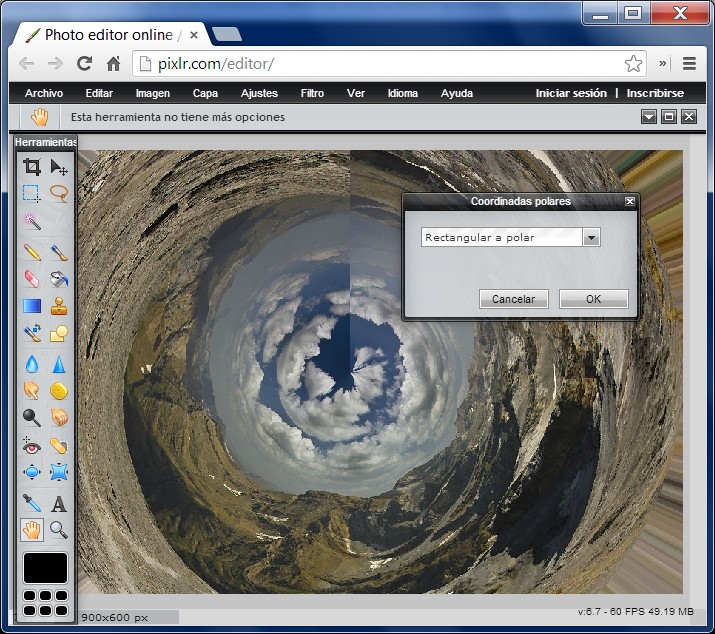
4º Aplicaremos un **filtro**. En este caso vamos a convertir nuestra foto en un **mosaico**. Clic en **Filtros>Coordinadas polares**.

5º Aparecerá una ventana que nos permite modificar opciones de filtro. En este caso vamos viendo cómo se producirán los cambios en la imagen real.

#### 4. Aplicar filtros desde aplicaciones web 2.0
Si buscamos una solución rápida para integrar efectos y filtros a nuestras fotografías, en la web podemos encontrar muchos editores de fotos muy completos. Nosotros te vamos a presentar alguno de estos editores que cumplen con la condición de no ser instalables, son gratuitos y no hay que registrarse.
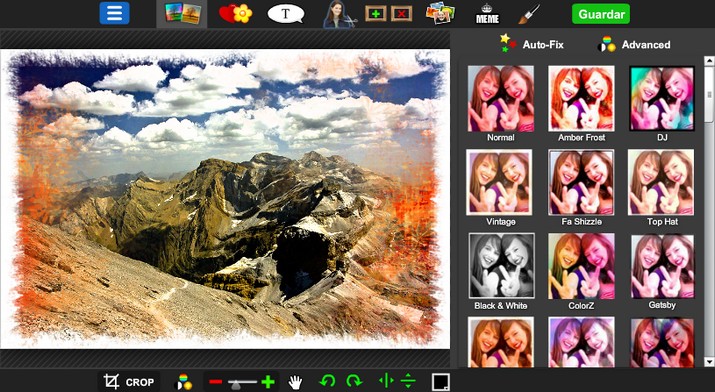
- **Pixlr-o-matic**: A través de **Pixlr-o-matic** podrás **editar fotografías** de una manera veloz y divertida. Con ayuda de este programa, conseguirás la mejor calidad en manipulación de imágenes y obtendrás excelentes resultados en apenas pocos pasos.
- **Carga** la imagen.
- Aplica un **efecto**.
- Aplica una **máscara**.
- Crea un **marco** de fotos.
- **Guarda** la imagen.
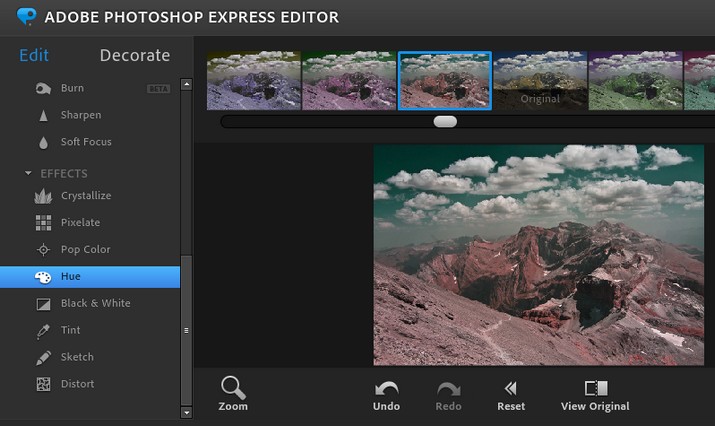
- [Photoshop Express](http://www.photoshop.com/tools?wf=editor) es una **versión online** del más famoso editor de imágenes del mundo. Pese a ser más limitado en funciones que la aplicación original, sigue prestando **un gran servicio** en cuanto a retoques.

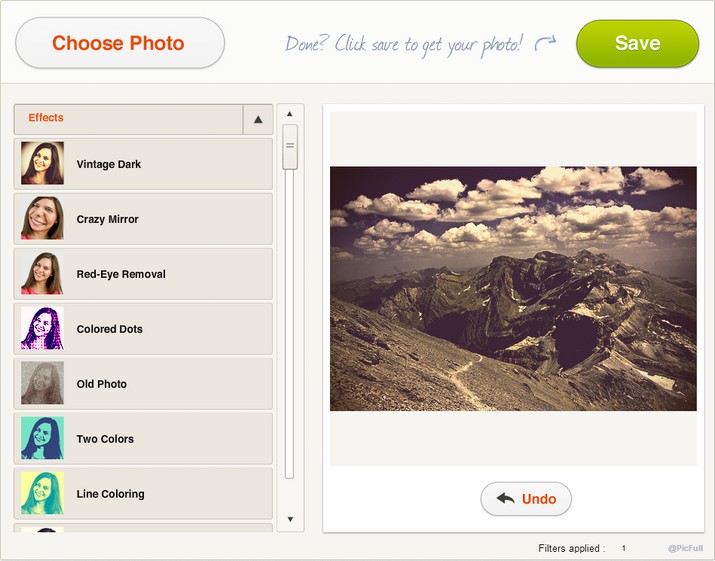
- [Picfull](http://www.picfull.com/) es un servicio online muy simple para aplicar filtros a tus fotos. Puedes aplicar un buen número de filtros con un clic, y cambiar los ajustes para que la foto quede a tu gusto. Cuando acabes, sólo tienes que pulsar el botón “Save” y la foto se guardará de nuevo a tu ordenador. Así, en pocos pasos puedes aplicar **filtros bastante interesantes** y sin tener que instalar nada ni registrarte.

- [PiZap](http://www.pizap.com/): Normalmente cuando abres una imagen con un editor suele ser para mejorarla. ¿Pero y si lo que buscas es precisamente lo contrario, es decir, volverla rematadamente absurda? Entonces entra en PiZap y no te arrepentirás. La gracia de PiZap no está en la precisión o utilidad de sus herramientas, sino en todas las pegatinas y adornos graciosos que es capaz de añadirle a tus imágenes. Desde emoticonos a marcos, desde ojos y bocas de pega a complementos de todo tipo.

## Para saber más
- Como te decimos hay muchos filtros y variaciones de los filtros. Si quieres aprender más y saber cómo funcionan cada uno de ellos, te remitimos al manual de **gimp 2.8:**[http://docs.gimp.org/es/filters.html#filter-introduction](http://docs.gimp.org/es/filters.html#filter-introduction)
- **Tutorial Photofiltre para usuarios avanzados**: [http://es.kioskea.net/faq/3304-tutorial-de-photofiltre-para-usuarios-avanzados](http://es.kioskea.net/faq/3304-tutorial-de-photofiltre-para-usuarios-avanzados). De [Kioskea](http://es.kioskea.net/) ([es.kioskea.net](http://es.kioskea.net/)) esta puesto a diposición bajo la licencia [Creative Commons](http://es.kioskea.net/ccmguide/ccmlicence.php3). Puede copiar, modificar bajo las condiciones puestas por la licencia, siempre que esta nota sea visible.
- Los 58 mejores editores de fotos on-line gratis: [http://ounae.com/mejores-editores-fotos-online-gratis/](http://ounae.com/mejores-editores-fotos-online-gratis/). De publicado en Ounae.com bajo licencia CC BY-NC 3.0 ES.
# U6. Trabajar con textos
Hay muchas cosas que se pueden hacer para variar la apariencia de un texto, además de variarlo con diferentes fuentes y/o colores. Como convertir un texto en una selección o una ruta, rellenarlo, trazar su contorno, transformarlo o aplicarle herramientas de GIMP para conseguir efectos interesantes.
**CONOCIMIENTOS PREVIOS**
- Antes de abordar este capítulo, el alumno ha de conocer los aspectos referenciados en los temas precedentes: conocer los aspectos básicos de la imagen y haberse familiarizado con el uso del editor de imagen.
- El alumno debe conocer el uso de las herramientas básicas (copiar, pegar, eliminar, recortar ...).
- El alumno debe conocer los aspectos antes mencionado de la optimización y mejora de imagen.
### 1. Los textos
**Los textos son algo básico en el tratamiento de imágenes por ordenador** y GIMP nos proporciona herramientas útiles para su uso. Los podemos generar con:
- La herramienta texto de la caja de herramientas de **GIMP**.
- Con los filtros>Logotipos de **GIMP**.
- La herramienta texto de **Photofiltre**.
- Con **pixlr.com** es posible crear textos pero no admite muchas variables.
Vamos a ver cómo **crear un texto artístico con Gimp y Photofiltre.**
### 2. Crear un texto con GIMP
1º Desde la ventana principal de GIMP selecciona **Archivo > Nuevo**.

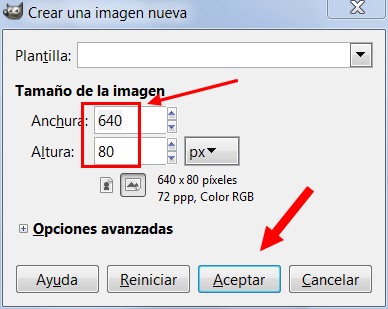
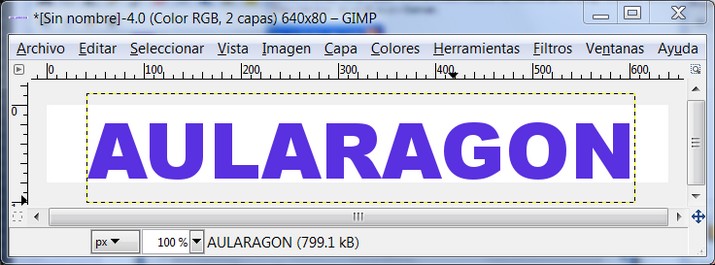
2º En el cuadro de diálogo **Crear una imagen nueva** introduce las dimensiones, por ejemplo, **640** y **80** en las casillas **Anchura** y **Altura** respectivamente.

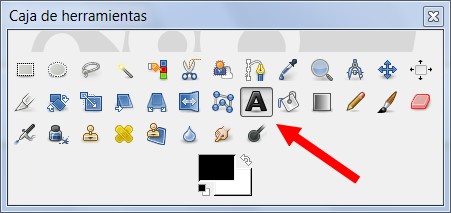
3º Haz clic sobre la herramienta **Texto** en el cuadro de herramientas.

4º En el panel de **Opciones de herramienta** elige como tipo de fuente **Arial Black** y como tamaño **80 puntos**. Clic sobre la casilla **Color** de las opciones de herramienta. Elegir el color deseado. Hacer clic en **Aceptar**.
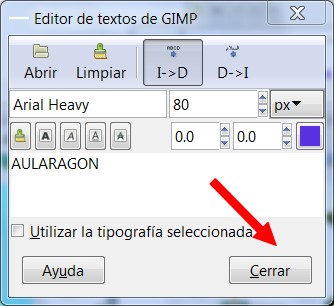
5º Aparecerá un pequeño **editor de texto**. Escribe "AULARAGÓN" por ejemplo. Para terminar pulsa el botón **Cerrar**.

6º En el cuadro de herramientas de GIMP elige la herramienta **Mover capas y selecciones**.

7º Con esa herramienta coloca el título en el centro del documento.

8º Para aplicar un efecto especial al texto selecciona por ejemplo: **Filtros>Alfa a logotipo>Contorno 3D**.
9º En el cuadro de diálogo de **Opciones** admite los parámetros por defecto y pulsa en el botón **Aceptar**.
10º Al cabo de unos instantes se ha creado un atractivo rótulo.

11º Para deshacer la aplicación de este efecto, en la ventana de la imagen elige **Editar>Deshacer**.
12º Repite los pasos 8º-11º para probar otros efectos especiales sobre el texto. A continuación se proponen algunos.

### 2. Crear un texto con PHOTOFILTRE
1º Desde la ventana principal de Photofiltre selecciona **Archivo > Nuevo**.

2º En el cuadro de diálogo **Nuevo** introduce las dimensiones, por ejemplo, **640** y **80** en las casillas **Anchura** y **Altura** respectivamente.

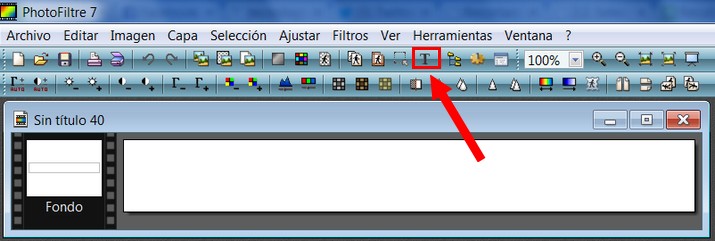
3º Haz clic sobre la herramienta **Texto** en el cuadro de herramientas.

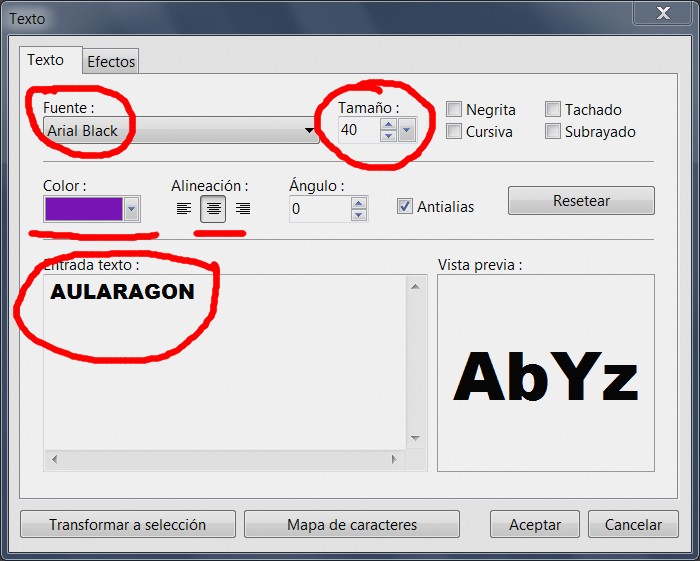
4º En el cuadro de diálogo **Texto** elige como tipo de fuente **Arial Black** y como tamaño **40 puntos**. Clic sobre la casilla **Color** de las opciones de herramienta. Elegir el color deseado. Hacer clic en **Aceptar**.

5º El **texto resultante** será cómo el que aparece en la siguiente imagen.

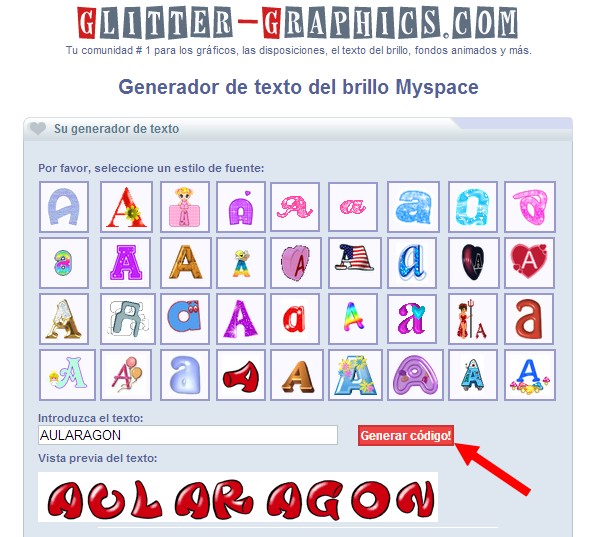
6º Ahora en esta presentación te mostraremos como hacer un **título más adornado**.
7º Otro ejemplo de títulos que se pueden hacer.

## Para saber más
**En internet va a encontrar bastantes páginas (web 2.0) que te ayudarán a generar títulos creativos. Aquí te presentamos alguno:**
***\*[Xara 3D Online](http://www.starchat1.cl/xara/Xara.htm):*** \*Hasta 30 caracteres. Lo puedes encontrar en diversas páginas insertado como un gadget en formato online y libre.
[**Cool Text**](http://cooltext.com/): 41 estilos, 20 diseños de botones Sombra o sin sombre. Y guardarlo en multitud de formatos, con o sin transparencia. Puedes guardarlo mediante el botón derecho del ratón o descargando la imagen. Excelente herramienta.
[**GraffitiCreator**](http://www.graffiticreator.net/): Crea tus graffitis a partir de numerosas posibilidades de cambiar colores, estilos, tamaño, rotación, etc. El único inconveniente es que al ser una aplicación flash no permite guardar la imagen creada con el botón derecho del ratón y hay que realizar una captura de pantalla.
[**Myspace Text Generator**](http://www.glitter-graphics.com/myspace/text_generator.php): Otra opción más de generar texto animado y con una funcionalidad para blogs, webs, etc. Además permite descargar el código para ser insertado en un blog o una web y si se desea como imagen hay que proceder a realizar una captura de pantalla.

# U7. Fotomontajes
## Reflexión

Este efecto de la foto fue creada en [Funny.Pho.to](http://funny.pho.to/). Por Julián Trullenque
##### Solución
¿Has visto este fin se semana el Partido en la Tele? Messi marcó un gol y llevaba una camiseta con el logotipo de AULARAGON.
Esto, evidentemente **es un montaje**... ¿Te gustaría hacer uno igual? Pues en esta unidad vas aprender algunos conceptos sobre **composición, recorte y montaje**... y también te presentaremos algunas aplicaciones on-line para hacer **divertidos fotomontajes**.
**CONOCIMIENTOS PREVIOS**
- Antes de abordar este capítulo, el alumno ha de conocer los aspectos referenciados en los temas precedentes: conocer los aspectos básicos de la imagen y haberse familiarizado con el uso del editor de imagen.
- El alumno debe conocer el uso de las herramientas básicas (copiar, pegar, eliminar, recortar ...) para poder aplicar los efectos o para, aplicando los mismos, mejorar la calidad de la imagen final generada.
- El alumno debe dominar el control de la imagen.
# 7.1 Las capas
### 1. ¿Qué son?
**Las capas son como papeles transparentes puestos unos encima de otros. La parte que no está rellena en una capa deja ver el contenido de la capa de debajo.**
La ventaja que tiene trabajar con capas es que lo que se haga en una no influye al contenido de las otras. Una capa puede ser borrada, duplicada, combinada con otras. A una capa se le puede cambiar el tamaño de forma independiente, se pueden mover, se les puede cambiar el orden de apilación, etc. También permiten distintos grados de transparencia.
Ellas **nos van a permitir** modificar partes de la imagen sin destruir el original; hacer transparentes algunas zonas de la imagen; combinar los píxeles de una capa con la inferior y obtener una imagen diferente. En definitiva las capas son importantísimas en el tratamiento digital de imágenes.
### 2. La ventana capas
Cuando abrimos **Gimp**, la ventana que se sitúa a la derecha de nuestra pantalla es el lugar donde se gestionan las capas para todas las imágenes que tengamos abiertas. En caso de que hayamos cerrado de forma independiente esta ventana, para poder mostrarla de nuevo debemos acceder al menú **Ventanas>Diálogos empotrables>Capas**.
Presentación realizada por Julián Trullenque. Licencia CC by-nc
### 3. Trabajando con capas
En este apartado vamos a trabajar sobre imágenes digitales usando las **Capas**. Podrás comprobar la gran potencia que, las capas, proporcionan a un programa de tratamiento de imágenes digitales.
#### 1. Creando una imagen con capas en GIMP
1º **Descarga el archivo** [capas.rar](http://aularagon.catedu.es/materialesaularagon2013/imagen/capas.rar). Descomprime el archivo y guarda la imágenes en la carpeta de prácticas: brecha.jpg, bob-esponja.png, avion.png.
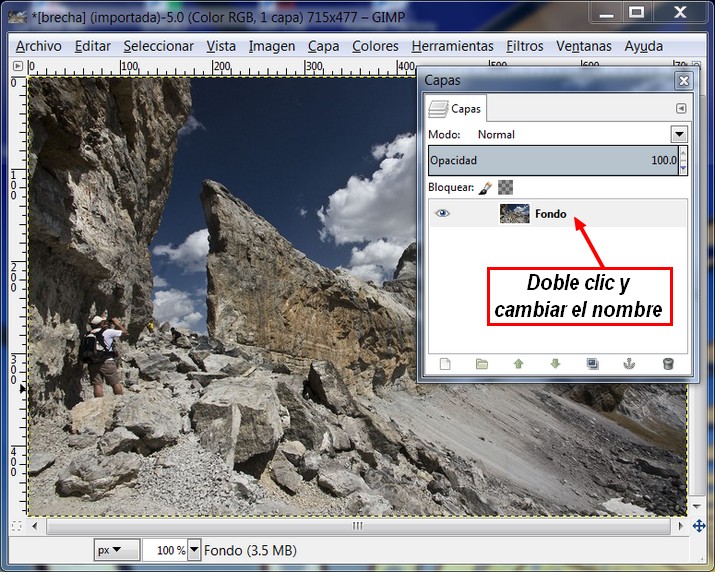
2º **Abre** la imagen **brecha.jpg**.
3º En la **Ventana Capas** haz doble clic sobre la imagen en miniatura de la capa "brecha.jpg", y cambia el nombre por el de "Fondo" y presiona la tecla **Enter**.

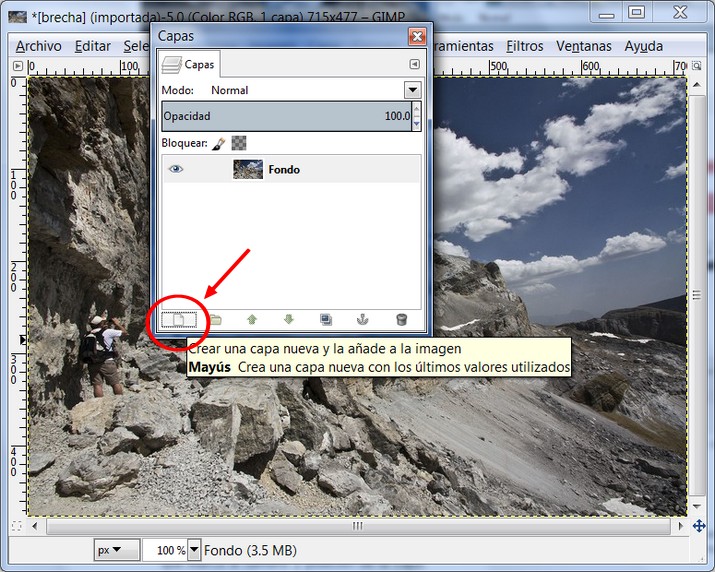
4º Por defecto, las dimensiones de una capa nueva son iguales a las de la imagen con la que estamos trabajando, pero podemos crearlas más grandes o más pequeñas. Para crear una nueva capa haz clic en el icono **Capa Nueva**.

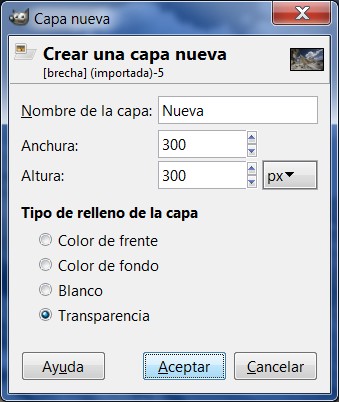
5º en el menú contextual que aparece elige **Capa nueva...**, pon un tamaño de 300x300 píxeles y relleno transparente a esta nueva capa. **Llámala avion**. Después pulsa **Aceptar**.

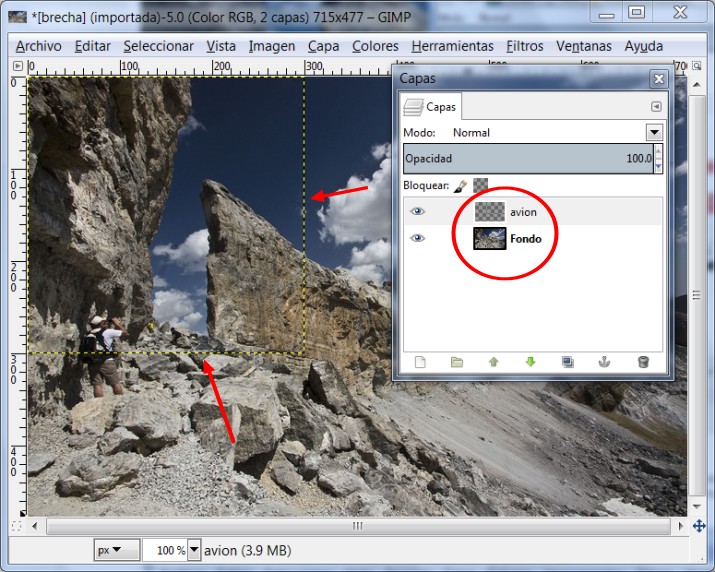
6º Observa que en la **Ventana Capas** encuentras las dos capas creadas, "Fondo" y "avion". Si seleccionas esta última, en la **Ventana imagen** se muestra con una zona cuadrada delimitada por una línea discontinua, que marca el tamaño y posición de la capa.

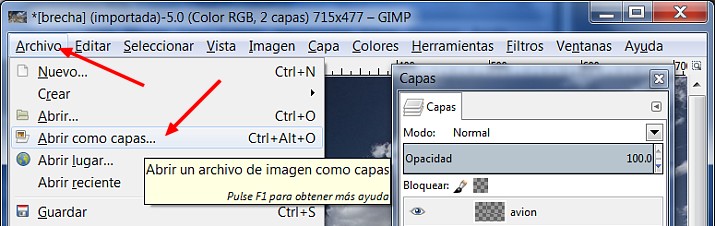
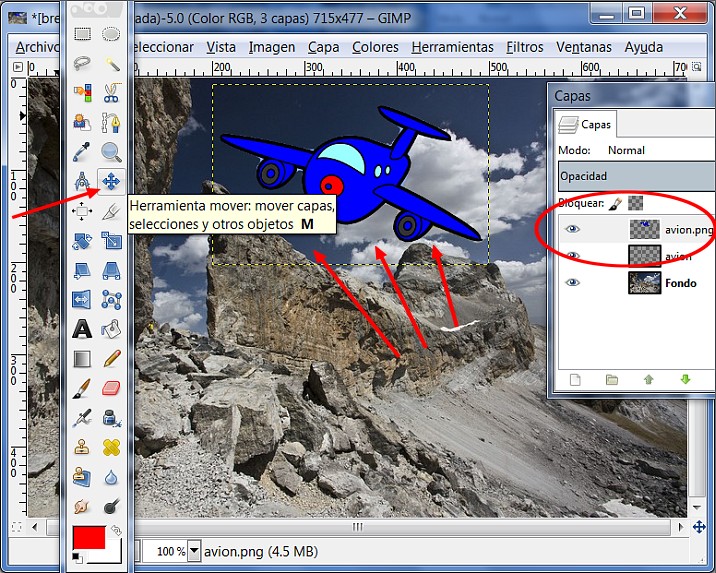
7º Vamos a **pegar la imagen del avión encima de la foto**. Para eso, abrimos al imagen avion.png (es transparente). La abrimos como una capa. Hacemos clic en **Archivo>Abrir como capas** y seleccionamos **avión.png.**

8º Y con la **herramienta mover de la caja de herramientas**, arrastramos y colocamos el objeto donde queremos.

9º Hacemos la **imagen más pequeña**. Con la herramienta **Escalado**, arrastrando una esquina de la capa hacia adentro.

10º Ahora haz lo mismo con la imagen de Bob Esponja y guarda la imagen. Observa en el tutorial como es toda la secuencia.
#### 2. Creando una imagen con capas en Photofiltre
1º **Descarga el archivo** [capas.rar](http://aularagon.catedu.es/materialesaularagon2013/imagen/capas.rar). Descomprime el archivo y guarda la imágenes en la carpeta de prácticas: brecha.jpg, bob-esponja.png, avion.png.
2º **Abre** la imagen **brecha.jpg**.
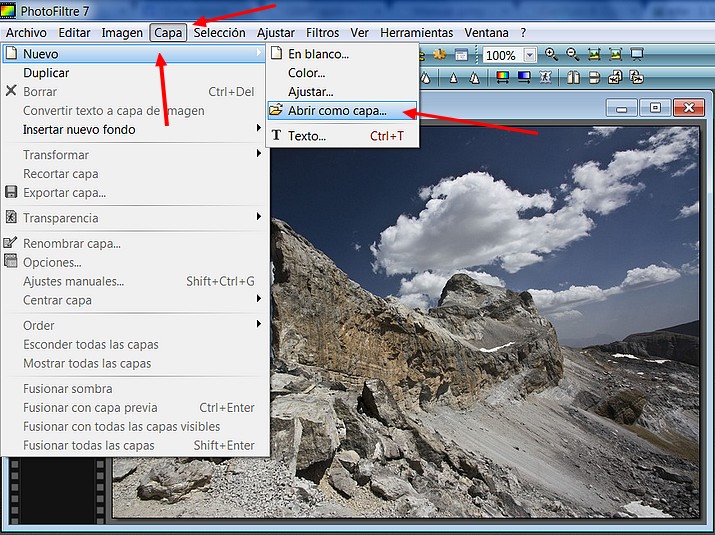
3º Clic en **Capa>Nuevo>Abrir como capa...** y así abrimos el archivo **avion.png** (es transparente).

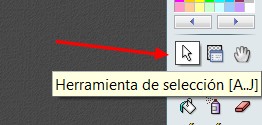
4º Con la **Herramienta Selección** colocamos la imagen del avión en el lugar que queramos.

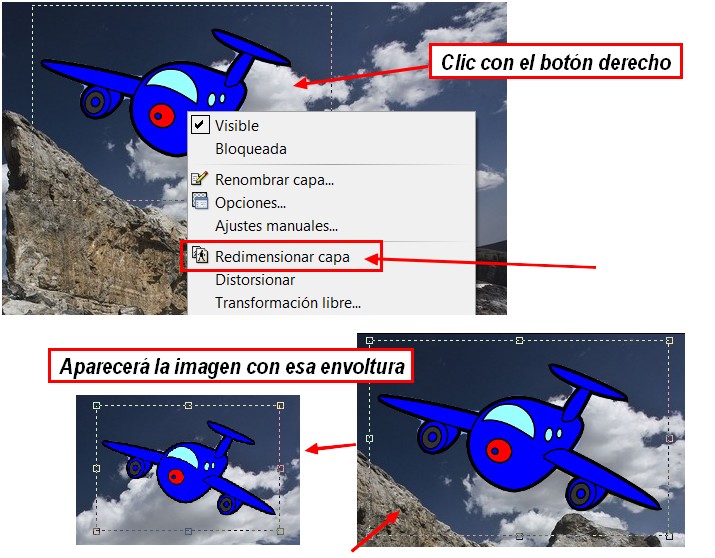
5º Para **redimensionar la imagen** hacemos clic con el botón derecho encima de la imagen (capa). Aparecerá la capa rodeada por una envoltura de línea discontinua y unos puntos. Desplazamos haciendo clic con el ratón hacia el centro, y la imagen queda más pequeña. Si pulsamos la tecla **INTRO**, la capa cambiará de dimensión.

6º Repetimos las operaciones para insertar la imagen **bob-esponja.png**. Mira el tutorial.
#### 3. Creando una imagen con capas en Pixrl
1º **Descarga el archivo** [capas.rar](http://aularagon.catedu.es/materialesaularagon2013/imagen/capas.rar). Descomprime el archivo y guarda la imágenes en la carpeta de prácticas: brecha.jpg, bob-esponja.png, avion.png.
2º **Abre** la imagen **brecha.jpg**.
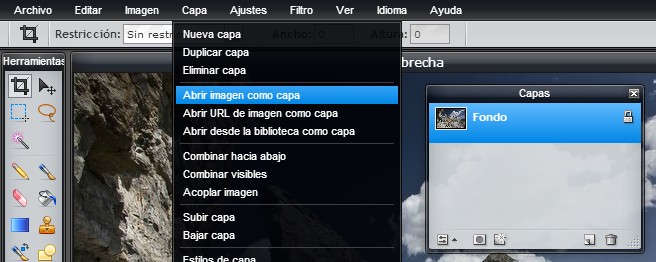
3º Clic en **Capa>Abrir imagen como capa...** y así abrimos el archivo **avion.png** (es transparente).

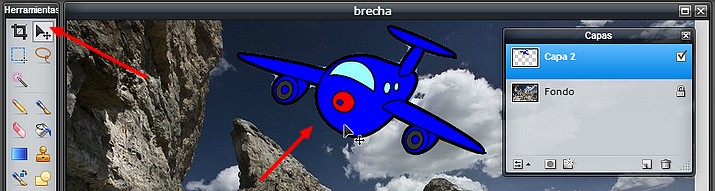
4º Con la **herramienta Mover** lo colocamos en le lugar que queremos.

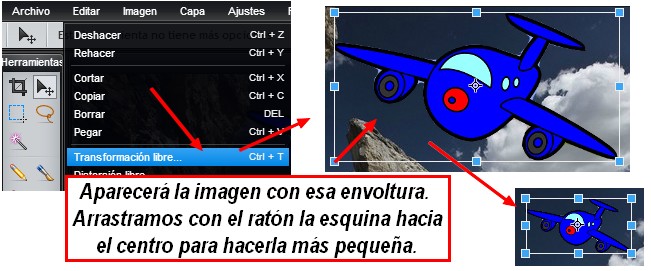
5º Para **redimensionar la imagen** hacemos clic en Editar>Transformación libre. Aparecerá la capa rodeada por una envoltura de línea discontinua y unos puntos. Desplazamos haciendo clic con el ratón hacia el centro, y la imagen queda más pequeña. Si pulsamos la tecla **INTRO**, la capa cambiará de dimensión.

6º Repetimos las operaciones para insertar la imagen **bob-esponja.png**. Mira el tutorial.
# 7.2 Hacer un fotomontaje
Uno de los principales atractivos es que se pueden hacer [fotomontajes](http://es.wikipedia.org/wiki/Fotomontaje); a través del uso de capas que se superponen unas encima de otras ordenando lo que podemos ver en nuestro fotomontaje. Para realizar un fotomontaje necesitamos al menos 2 capas, una con el fondo de la imagen y otra con la imagen principal. En este tutorial intentaré mostrarle una manera sencilla pero efectiva de recortar una imagen y añadirla a otra.
### 1. Hacer un fotomontaje con GIMP
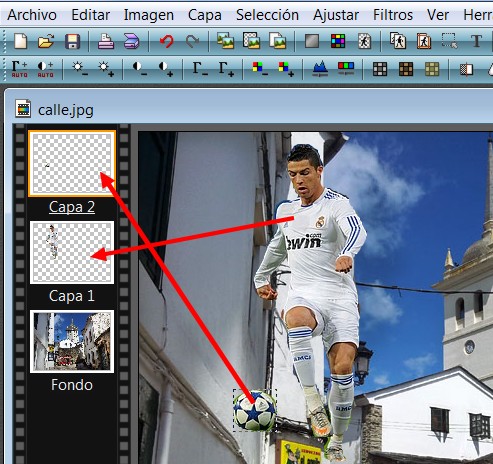
1º **Descargar** el archivo [**fotomontajes.rar**](http://aularagon.catedu.es/materialesaularagon2013/imagen/fotomontajes.rar). Descomprimir en una carpeta los tres archivos: **paisaje.jpg, ronal.jpg y paco.jpg**.
2º Ejecutar el editor y abrir el archivo **calle.jpg** que será la capa de fondo.
3º Abrir en otra ventana **ronal.jpg**. Esta imagen es la que vamos a modificar, recortando la silueta del jugador de fútbol para luego pegarla en la capa fondo.
1. Ampliamos con la herramienta **lupa** la imagen. para tener más precisión. 
2. Con la herramienta **lazo** iremos recortando la figura. Lo podemos hacer de dos maneras: 
- Pulsando con el botón izquierdo y arrastrando el ratón por la silueta del jugador.
- Haciendo clic en varios lugares de la imagen y uniendo uno tras otro los puntos.
4º Pulso la tecla Mayús+ratón para agrupar los dos objetos.
5º Una vez que hemos seleccionado la silueta entera, hacemos clic en **Editar>Copiar**. Copiará la imagen seleccionada en el Portapapeles (memoria).

6º Vamos a la la imagen **calle.jpg** y creamos capa nueva. Clic en **Capa>Capa nueva**. Que sea del mismo tamaño que la capa calle y a la vez transparente.
7º Pegamos la imagen del portapapeles con clic en **Editar>Pegar**. Y ya está la primera parte el montaje.

8º **Ajustamos el tamaño y posición** del jugador en la calle, y ya podemos guardar el archivo.
9º Ahora vamos a pegar la cabeza del segundo personaje en la del futbolista. Seguiremos los mismos pasos, salvo que en vez del **lazo** cogeremos el **recorte inteligente**. La diferencia de éste son el anterior, es que interpreta las diferencias de colores y hace un recorte automático.

10ª Seguimos el mismo proceso:
1. Abrimos el archivo paco.jpg.
2. Recortamos la silueta de la cabeza con la tijera.
3. Copiamos la imagen.
4. Creamos otra capa transparente en la imagen calle.
5. Pegamos la silueta de la cabeza, la posicionamos y colocamos en el lugar que queremos.
6. Guardamos la imagen resultante.
### 2. Hacer un fotomontaje con Photofiltre
1º **Descargar** el archivo [**fotomontajes.rar**](http://aularagon.catedu.es/materialesaularagon2013/imagen/fotomontajes.rar). Descomprimir en una carpeta los tres archivos: **paisaje.jpg, ronal.jpg y paco.jpg**.
2º Ejecutar el editor y abrir el archivo **calle.jpg** que será la capa de fondo.
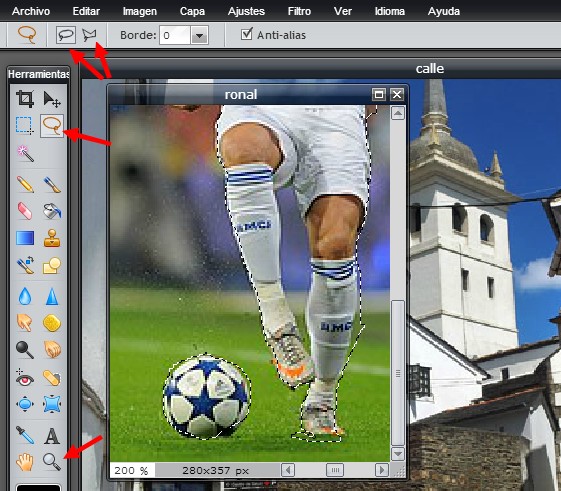
3º Abrir en otra ventana **ronal.jpg**. Esta imagen es la que vamos a modificar, recortando la silueta del jugador de fútbol para luego pegarla en la capa fondo. \* Ampliamos con la herramienta **lupa** la imagen. para tener más precisión. \* Con herramientas de recorte podemos hacer dos cosas diferentes: \* Con la herramienta **lazo** arrastrando el ratón por la silueta del jugador. \* Con la herramienta polígono haciendo clic en varios lugares de la imagen y uniendo uno tras otro los puntos.

4º Pulso la tecla Mayús+ratón para agrupar los dos objetos (jugador y balón).
5º Una vez que hemos seleccionado la silueta entera, hacemos clic en **Editar>Copiar**. Copiará la imagen seleccionada en el Portapapeles (memoria).
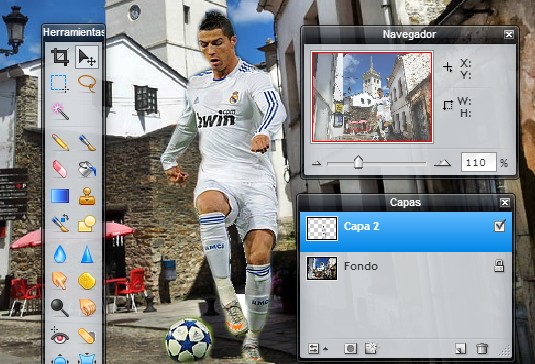
6º Pegamos la imagen del portapapeles con clic en **Editar>Pegar**. Y ya está la primera parte el montaje. El programa creará una nueva capa con la imagen pegada.

7º **Ajustamos el tamaño y posición** del jugador en la calle, y ya podemos guardar el archivo.
8º Ahora vamos a pegar la cabeza del segundo personaje en la del futbolista. Seguiremos los mismos pasos.
1. 1. Abrimos el archivo paco.jpg.
2. Recortamos la silueta de la cabeza con el lazo.
3. Copiamos la imagen.
4. Pegamos la silueta de la cabeza, la redimensionamos y colocamos en el lugar que queremos.
5. Guardamos la imagen resultante.
### 3. Hacer un fotomontaje con PIXLR
1º **Descargar** el archivo [**fotomontajes.rar**](http://aularagon.catedu.es/materialesaularagon2013/imagen/fotomontajes.rar). Descomprimir en una carpeta los tres archivos: **paisaje.jpg, ronal.jpg y paco.jpg**.
2º Ejecutar el editor y abrir el archivo **calle.jpg** que será la capa de fondo.
3º Abrir en otra ventana **ronal.jpg**. Esta imagen es la que vamos a modificar, recortando la silueta del jugador de fútbol para luego pegarla en la capa fondo. \* Ampliamos con la herramienta **lupa** la imagen. para tener más precisión.  \* Con herramientas de lazo recortamos la silueta arrastrando el ratón. \* También podemos elegir la herramienta polígono y hacerlo punto a punto. 

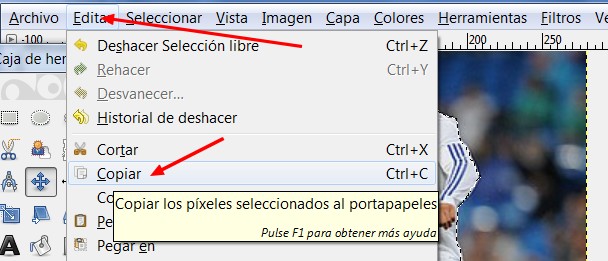
5º Una vez que hemos seleccionado la silueta entera, hacemos clic en **Editar>Copiar**. Copiará la imagen seleccionada en el Portapapeles (memoria).
6º Pegamos la imagen del portapapeles con clic en **Editar>Pegar**. Y ya está la primera parte el montaje. El programa creará una nueva capa con la imagen pegada.

7º **Ajustamos el tamaño y posición** del jugador en la calle, y ya podemos guardar el archivo.
8º Ahora vamos a pegar la cabeza del segundo personaje en la del futbolista. Seguiremos los mismos pasos.
1. 1. Abrimos el archivo paco.jpg.
2. Recortamos la silueta de la cabeza con el lazo.
3. Copiamos la imagen.
4. Pegamos la silueta de la cabeza, la redimensionamos y colocamos en el lugar que queremos.
5. Guardamos la imagen resultante.
# 7.3 Fotomontajes on-line
Las herramientas web 2.0 están muy presentes en la actualidad y son de gran ayuda para realizar numerosas actividades, un grupo de estas actividades son los [fotomontajes](http://es.wikipedia.org/wiki/Fotomontaje). Vamos a ver una serie de páginas con recursos para hacer divertidos fotomontajes. Procuraremos que sean portales gratuitos y a ser posible que no nos debamos registrar. Hay mucho y muy variados, seguro que encuentras lo que deseas.
En todas estas páginas el funcionamiento es parecido, escojes un fotomontaje, subes la fotografía de tu preferencia, la encuadras dentro de la plantilla de fotomontaje y listo, luego buscas la opción grabar o descargar directamente a tu ordenador.
**CONOCIMIENTOS PREVIOS**
- Navegar por la red.
- Utilizar los formularios propuestos para subir fotografías a una determinada página.
- La mayor parte de las veces nos van a permitir subir una foto con un tamaño, formato o dimensiones determinadas. Debemos saber convertir nuestras imágenes según las características que nos piden.
- Descargar y guardar archivos de internet.
### 1. BigHugeLabs : hacer cosas divertidas con sus fotos

[Big Hube Labs](http://bighugelabs.com/) es un sitio web para realizar proyectos creativos y divertidos con imágenes. Las imágenes a usar pueden ser: subidas desde nuestro ordenador, que estén alojadas en dos de los sitios más populares de la red para alojar imágenes como [Flickr](http://flickr.com/) o introduciendo la URL de una imagen en línea. Ofrece una sorprendente c**antidad de herramientas en línea** para que profesores y alumnos podamos jugar de forma creativa con imágenes propias o con imágenes publicadas en la red con licencia CC.
Crear mosaicos, retratos, sellos, calendarios, rompecabezas, cubos… Cada una de nuestras creaciones puede ser descargada a nuestro ordenador, almacenadas en [Flickr](http://www.flickr.com/) o en [Facebook](http://www.facebook.com/) o enviadas por correo electrónico. Si nos registramos, todas las imágenes que subamos se guardarán en nuestro propio portafolio en [Big Hube Labs](http://bighugelabs.com/) pudiendo ser usadas una y otra vez.
Sin duda se trata de una forma divertida y creativa de adquirir competencias digitales.
1º **Abrir** el programa: [http://bighugelabs.com/](http://bighugelabs.com/) Vamos a hacer todos los fotomontajes con esta imagen: [perro.jpg](perro.jpg). Puedes utilizarla para hacer las prácticas que quieras.

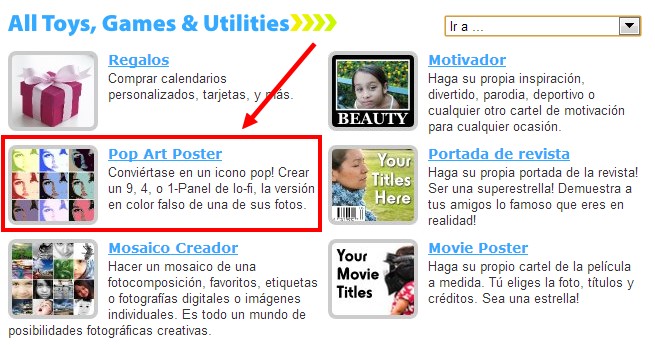
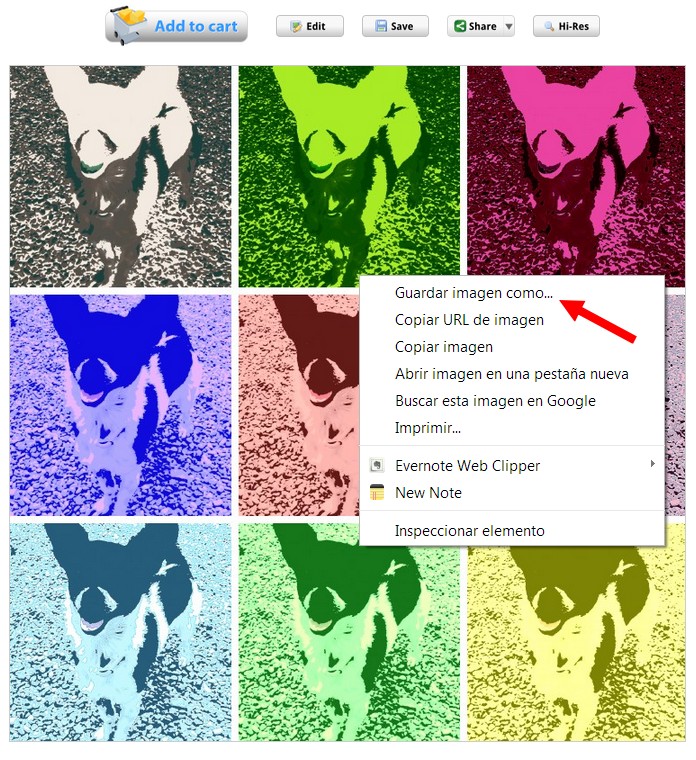
2º **Elegir el fotomontaje** que queremos hacer. En este caso vamos a elegir "[Pop Art Poster](http://bighugelabs.com/popart.php)". Es una imagen tipo Andy Warhold.

3º Haciendo clic en **Pop Art Poster** nos aparecerá esta pantalla.

4º Seguimos esta **secuencia de acciones**:
1. 1. Elegimos subir el archivo desde nuestro ordenador.
2. **Clic** en el botón **Subir Archivo**.
3. Elegimos la foto que queremos subir para hacer el montaje.
4. **Seleccionamos** la posición Centro y el tamaño de 9 cuadros.
5. Hacemos clic en **Create** (crear).
5º Esta es la **imagen resultante**. Podemos guardarla, compartirla... pero vamos a **descargarla directamente**. Vimos como se hacía en la Unidad 2. Obtener recursos de Internet.

Se pueden hacer más montajes. Lo mejor es que practiques y pruebes a hacer diferentes cosas. Vamos a ver un tutorial para hacer otro efecto con el mismo servicio web 2.0.
### 2. Loonapix: el más fácil
**Loonapix** es una aplicación web ideal para aquellos usuarios que buscan destacar de alguna manera con sus fotografías, ya que gracias a **Loonapix**vas a poder agregarle **efectos divertidos**, **crear fotomontajes online** y añadir **marcos** a tus fotos.
**Loonapix** destaca por su facilidad de uso que se basa en tan solo elegir el efecto, montaje o marco deseado y posteriormente subir la fotografía ya sea desde el ordenador, o desde una la web, ingresando la URL de la misma.

#### 1. Foto Efectos
La primer categoría de [Loonapix](http://www.loonapix.com/) es sin duda de la más buscada; Con más de 250 modelos divertidos podrás plasmar tu **imagen en divertidas escenas**; ya sean carteles publicitarios en medio de una gran ciudad, tatuajes en alguna persona famosa, estampas de remeras, bosquejos de algún artísta, entre otros.
1º Entramos en [http://www.loonapix.com/es/effector/](http://www.loonapix.com/es/effector/) Elegimos uno de los efectos, haciendo clic en la imagen.

2º Subimos la imagen **perro.jpg**.

3º Y pasado poco tiempo tenemos nuestra imagen creada lista para **compartir y descargar**.
#### 2. Marcos de fotos
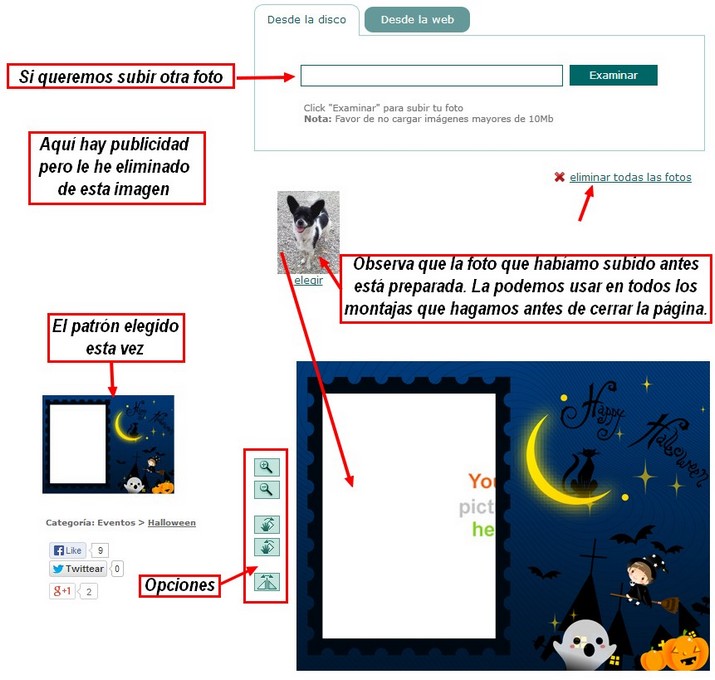
**LoonaPix** mantiene todos los marcos ordenados por categorías. Marcos animados (GIF) motivos de amor, calendarios, de amigos. Sobre eventos como bodas, cumpleaños, navidad, año nuevo, día de San Valentín, semana santa, Halloween, etc. Más de 950 marcos que puedes ver de forma gratuita desde el enlace a continuación.
1º Hacemos clic en Marcos de fotos. Aparece una miniatura de todos los marcos.

2º Elegimos el marco.

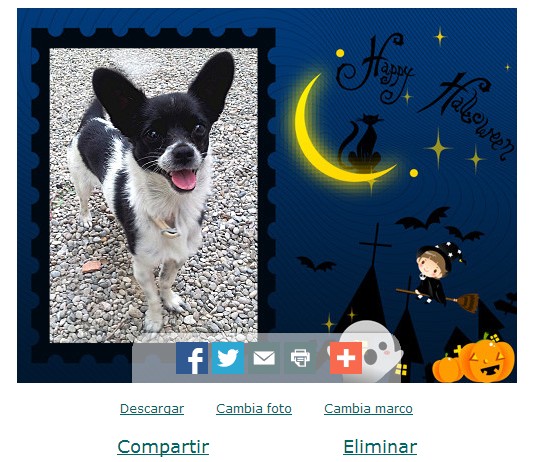
3º Hacemos clic en **Crear imagen** y ya está creado el marco. Observa que he reflejado la imagen del perro, que ahora mira a la derecha.

#### 3. Efectos caras
Esta es la aplicación ideal para aquellos usuarios que se divierten al **crear fotomontajes online**. Allí encontrarás 190 plantillas con diferentes cuerpos para que le agregues tu rostro. La forma de hacerlo es igual que las dos anteriores. Elegir el marco y la foto a subir, y luego guardar o compartir.

#### 4. Ajuste de foto
Este sería el final del recorrido del sitio web de Loonapix; y es aquí donde podrás encontrar una variedad de plantillas para que ajustes tus fotografías en diferentes modelos como figuras geométricas, nubes, estrellas y más...

## Para saber más
En este apartado te hemos mostrado dos servicios web gratuito para hacer fotomontajes, pero como decimos hay muchos más y no es cuestión de analizarlos todos. Aquí en esta lista tienes enlaces a más páginas web que hacen fotomontajes. En el momento de hacer esto apuntes todas están comprobadas y funcionan. Es posible y seguro que cuando realices el curso haya más páginas y alguna de estas no funcions. Te recomendamos que practiques y pruebe a hacer fotomontajes. Es divertido.
**[Bighugelabs](http://bighugelabs.com/),** **[Clip Your Photos](http://clipyourphotos.com/bender),** **[Deefunia](http://www.deefunia.com/), [Faceinhole](http://www.faceinhole.com/),** **[Foto Molduras](http://www.fotomolduras.com/),** **[Fotoefectos](http://www.fotoefectos.com/),** **[Funny.photo](http://funny.pho.to/es/),** **[Funphotobox](http://www.funphotobox.com/),** **[Imagechef](http://www.imagechef.com/),** **[Jpgfun](http://jpgfun.com/),** **[Loonapix](http://www.loonapix.com/es/effector), [Magofun](http://www.magofun.com/),** **[Personalized Money](http://www.festisite.com/money/),** **[Pho.to](http://pho.to/),** **[Photo505](http://photo505.com/),** **[PhotoFaceFun](http://www.photofacefun.com/),** **[Photofunia](http://photofunia.com/),** **[Photomontager](http://photomontager.com/),** **[Pic in Motion](http://es.picinmotion.com/),** **[Picfast](http://picfast.com/),** **[Picjoke](http://es.picjoke.com/),** **[Pictures4fun](http://pictures4fun.net/es/),** **[Pizap](http://www.pizap.com/),** **[Scrapee](http://www.scrapee.net/es),** **[Seenow](http://es.seenow.com/),** **[writeonit](http://www.writeonit.org/), [enjoypic](http://es.enjoypic.com/).**
## Galería de imágenes
[](img/enjoy.jpg)[](img/scrapeenet_cropper_20131114002339T6XWV4.jpg)[](img/3030-11-es-34f9387c4c82dbec1f98ceba1a7e5cde.jpg)[](img/PhotoFunia-1f00b7f_o.jpg)[](img/45736178_PMaOmeOkt_1384388055_1.jpg)[](img/45736178_PMaOmeOkt_1384388055_1.jpg)[](img/45736178_tCzdX5jvL_1384388038.jpg)[](img/45736178_LyuFc5S_1384388016.jpg)[](img/45736130_bOBXD9d_1384387978.jpg)[](img/40d0f9fa_o.jpeg)[](img/3ddeaf6d_o.jpeg)[](img/98c74790_o.jpeg)[](img/1454336948528413f4592ea6.89147724.jpg)[](img/loonapix_1384397386488115083.jpg)[](img/loonapix_13843973531011942535.jpg)[](img/loonapix_13843991341629375076.jpg)[](img/loonapix_13843990922144751146.jpg)[](img/loonapix_13843990542121944576.jpg)
# U8. Propuestas para el aula
# Ampliación de contenidos
## Para saber más
- **20 reglas para realizar fotos para el blog escolar de infantil o primaria:**[http://ecomunica.me/blog/20-reglas-para-realizar-fotos-del-blog-escolar/](http://ecomunica.me/blog/20-reglas-para-realizar-fotos-del-blog-escolar/). Isabel Fernández y Javier Rebollar, de e-comunica. Noviembre 2013. © Copyright - [ecomunica](http://ecomunica.me/)
- [Recopilación de artículos en la red sobre fotografía digital](http://www.scoop.it/t/fotografia-by-maite-carnicero-catalan), por Julián Trullenque, vía [Scoop.it](http://www.scoop.it).