4.3 WordPress y plugins de accesibilidad
WordPress es mucho más que un blog: permite también crear páginas web, configurar menús, etc. Tiene un alto nivel de personalización mediante una amplia selección de plantillas visuales. Hoy en día WordPress es un gestor de contenidos excelente.
Una de las grandes ventajas de WordPress radica en que es un software de código abierto con una gran comunidad detrás que ayuda y da soporte en diferentes idiomas, incluido el castellano.
También permite la colaboración en el desarrollo de la plataforma y entre los diferentes equipos creados se encuentra uno centrado en la accesibilidad de WordPress .
Estas características permiten a WordPress evolucionar y aumentar sus funcionalidades, adaptándose rápidamente a las necesidades que van aflorando.
Una de las principales formas que se utilizan para participar en el aumento de funcionalidades es la creación e instalación de pluginscomplementos .
Un plugincomplemento es un fragmento de código que se conecta, en este caso, a tu sitio de WordPress y modifica, mejora o añade funciones a tu sitio.
Para saber más (este contenido no es necesario para superar este curso...
Hay varias formas de instalar un plugincomplemento en tu sitio WordPress :
- Desde el escritorio de tu sitio de Wordpress en el que aparecerán los pluginscomplementos gratuitos presentes en www.wordpress. org . Es posiblemente la más sencilla.
- Instalarlos de manera manual con descarga previa.
- Instalarlos vía FTP (Protocolo de transferencia de ficheros).
En este enlace encontrarás la guía para realizar los tres tipos de instalaciones.
Actualmente, existen más de 60.000 pluginscomplementos en el repositorio de wordpress.org , algunos de ellos totalmente gratuitos creados por la comunidad y otros, catalogados como comerciales, que además de una versión gratuita cuentan con versiones de pago.
Dentro de estos plugins,complementos, encontramos algunos que mejoran o añaden funciones de accesibilidad para tu sitio. En este curso vamos a señalar dos, pero podrás descubrir muchos más.
AccesibilityAccesibilidad bypor UserWay
Este plugincomplemento tiene como objetivo crear una experiencia de navegación más simple y accesible para sus usuarios al tiempo que aumenta el cumplimiento de los requisitos WCAG 2.1, ATAG 2.0,0 y ADA.
Se puede instalar de manera sencilla ya que se encuentra en el respositoriorepositorio de www.wordpress.org por tanto, se puede hacer desde el escritorio de tusu sitio.
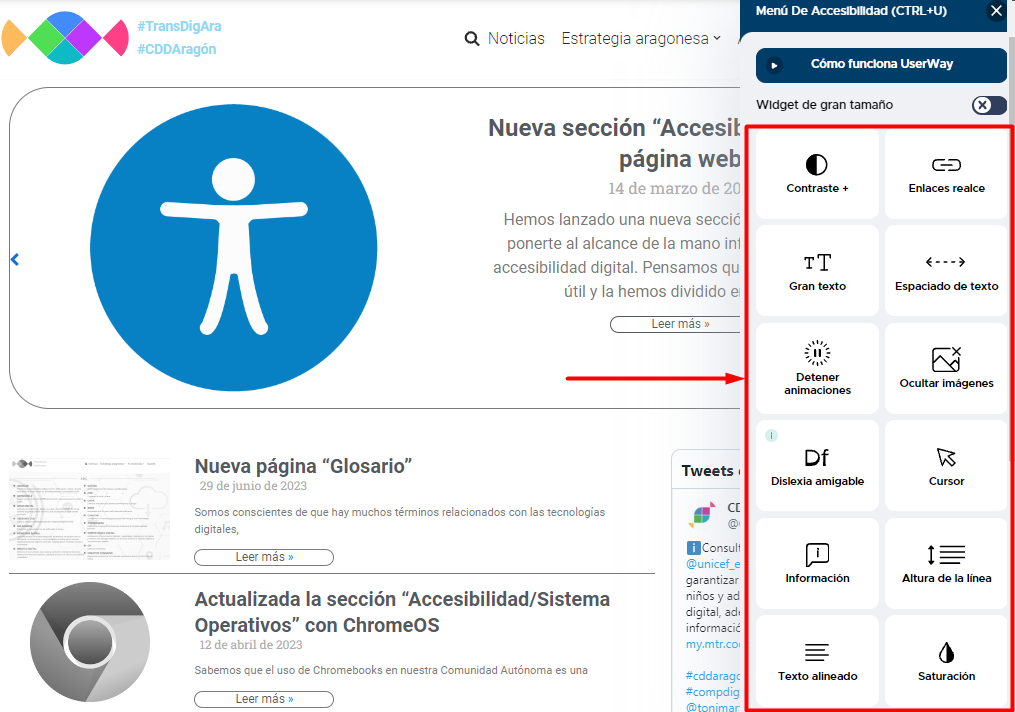
La apariencia general es la de un botón flotante que se mueve con el movimiento de la página.
Al presionar sobre el botón se despliega un menú que permite efectuar de manera sencilla diferentes ajustes en la visualización del sitio web.
Las opciones que aparecen en el menú se ejecutan directamente en la visualización del sitio al presionar sobre ellas.
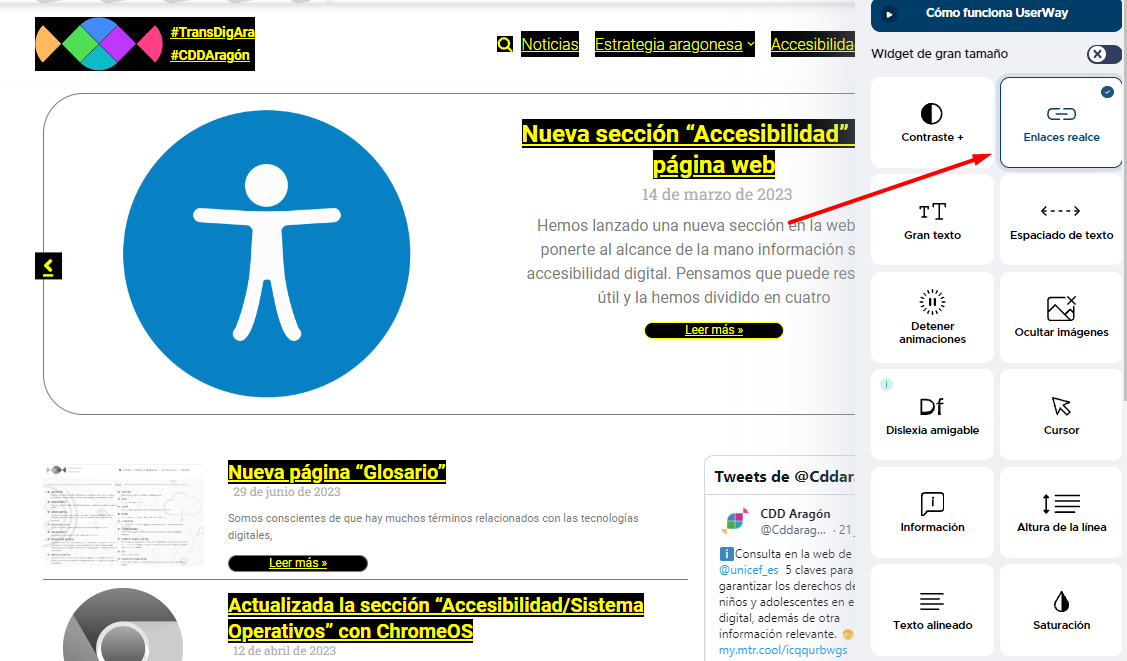
ÉsteEste sería un ejemplo del visionado presionando la opción "Enlaces realce".
EssentialComplementos Addonsesenciales (forpara Elementor)
Este plugincomplemento es especial porque está hecho para complementar a otro plugincomplemento muy potente, llamado "Elementor", que es un constructor de páginas. Por tanto, es necesario tener instalado Elementor para permitir aque unos "EssentialComplementos Addons"esenciales" que funcionefuncionen correctamente.
Este plugin,complemento, que tiene una parte comercial, permite mejorar y añadir funciones en los sitios de WordPress. Dentro de sus más de 40 opciones gratuitas vamos a señalar 2 que favorecen la navegabilidad de cualquier sitio web: la barra de progreso de lectura y el scroll arriba.
Barra de progreso de lectura
Esta funcionalidad indica al lector el progreso de lectura que lleva actualmente de la página que visita. Lo hace mediante una barra, generalmente situada en la parte superior, que se hace más larga a medida que se avanza en la lectura.
Algunas de las utilidades y ventajas serían:serán:
1- Facilita el seguimiento del progreso : Para personas con discapacidad visual, una barra de progreso de lectura puede ser una herramienta valiosa para seguir el progreso de la lectura de un artículo o contenido web. Les permite saber cuánto han leído y cuánto falta por leer, lo que puede ayudarles a planificar su tiempo y enfoque.
2- Mejora la comprensión : Al mostrar visualmente cuánto contenido queda por leer, la barra de progreso puede ayudar a los usuarios a comprender la longitud del artículo o página. Esto puede ser especialmente útil para personas con discapacidad cognitiva o dificultades de concentración, ya que les permite administrar su tiempo y esfuerzo de manera más efectiva.
3- Personalización : Una barra de progreso de lectura bien diseñada a menudo es personalizable en términos de tamaño, color y posición. Esto permite a los usuarios adaptarla a sus preferencias visuales y necesidades individuales, lo que es especialmente útil para personas con discapacidades visuales o problemas de contraste. EY staesta opción que ofrecemos, es totalmente personalizable.
4- Reducción de ansiedad: Para algunas personas, especialmente aquellas con trastornos de ansiedad o autismo, saber cuánto tiempo les llevará leer una página puede ser reconfortante. La barra de progreso les brinda una sensación de control y previsibilidad sobre el tiempo que dedicarán a la lectura.
5- Facilita la retroalimentación y corrección : Los autores y desarrolladores web pueden usar la información de la barra de progreso de lectura para obtener retroalimentación sobre la longitud de sus contenidos. Si observan que la mayoría de los usuarios abandonan la página antes de llegar al final, pueden considerar simplificar o resumir el contenido.
Podemos concluir que esta herramienta de accesibilidad, en una página web, mejora la experiencia de lectura para una variedad de usuarios, incluyendo aquellos con discapacidades visuales, cognitivas o de atención. Ayuda a hacer que el contenido web sea más accesible y usable para un público más amplio, promoviendo la inclusión y la igualdad en línea.
ScrollDesplazarse hacia arriba
El término "scroll" se puede traducir como desplazarse y, en este caso, "Scroll arriba" es una herramienta en una página web que te permite regresar rápidamente a la parte de arriba de la página con solo hacer clic en ella.
Algunas de las utilidades y ventajas serían:serán:
2- Ahorro de tiempo : Incluso para usuarios sin discapacidades, desplazarse manualmente hacia la parte superior de una página larga puede ser tedioso y llevar mucho tiempo. El botón "scroll to top" ahorra tiempo al permitir un retorno instantáneo.
3- Accesibilidad para lectores de pantalla : Las personas con discapacidad visual utilizan lectores de pantalla para navegar por la web. El botón "scroll to top" facilita la navegación al proporcionar un punto de referencia claro para volver al principio de la página.
4- Mejora la usabilidad : Cualquier característica que mejore la usabilidad general de una página web beneficia a todos los usuarios, independientemente de sus habilidades o discapacidades. El "scrolldesplazarse tohacia top"arriba" hace que la experiencia de usuario sea más eficiente y agradable.
5- Reducción de la fatiga : Para personas con discapacidades que afectan la resistencia o la fatiga, como la fibromialgia o el síndrome de fatiga crónica, el "scroll to top" evita que tengan que desplazarse manualmente durante largos periodos, lo que puede ser agotador.agotador .
6- Personalización : En algunos casos, los botones "scrolldesplazarse tohacia top"arriba" son personalizables en términos de estilo y ubicación. Esto permite a los usuarios adaptar la herramienta a sus preferencias visuales o de navegación.
En resumen, el botón "scroll arriba" es una característica útil en términos de accesibilidad, ya que facilita la navegación y mejora la experiencia de usuario para una variedad de personas, incluyendo aquellas con discapacidades motoras o visuales, así como para aquellos que buscan una navegaciónNavegación más eficiente y cómoda en una página web.