Primer programa: Encender los pines rojo y verde
Vamos a ver un primer programa de la APP al TDR STEAM
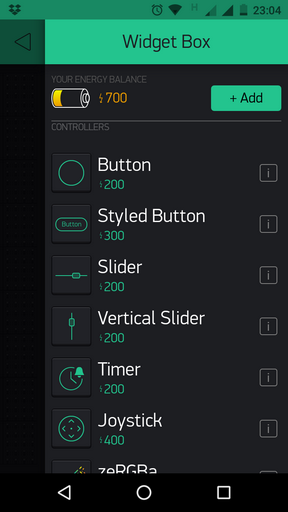
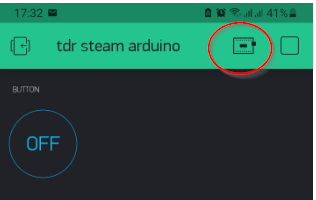
Una vez dentro del proyecto de la App aparece todo un panel si nada, añadimos controles apretando al + que hay en la parte superior
Seleccionamos el botón
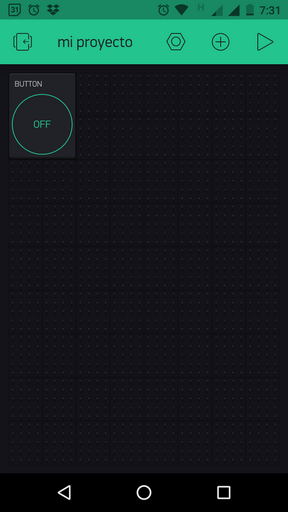
Nos aparece el botón
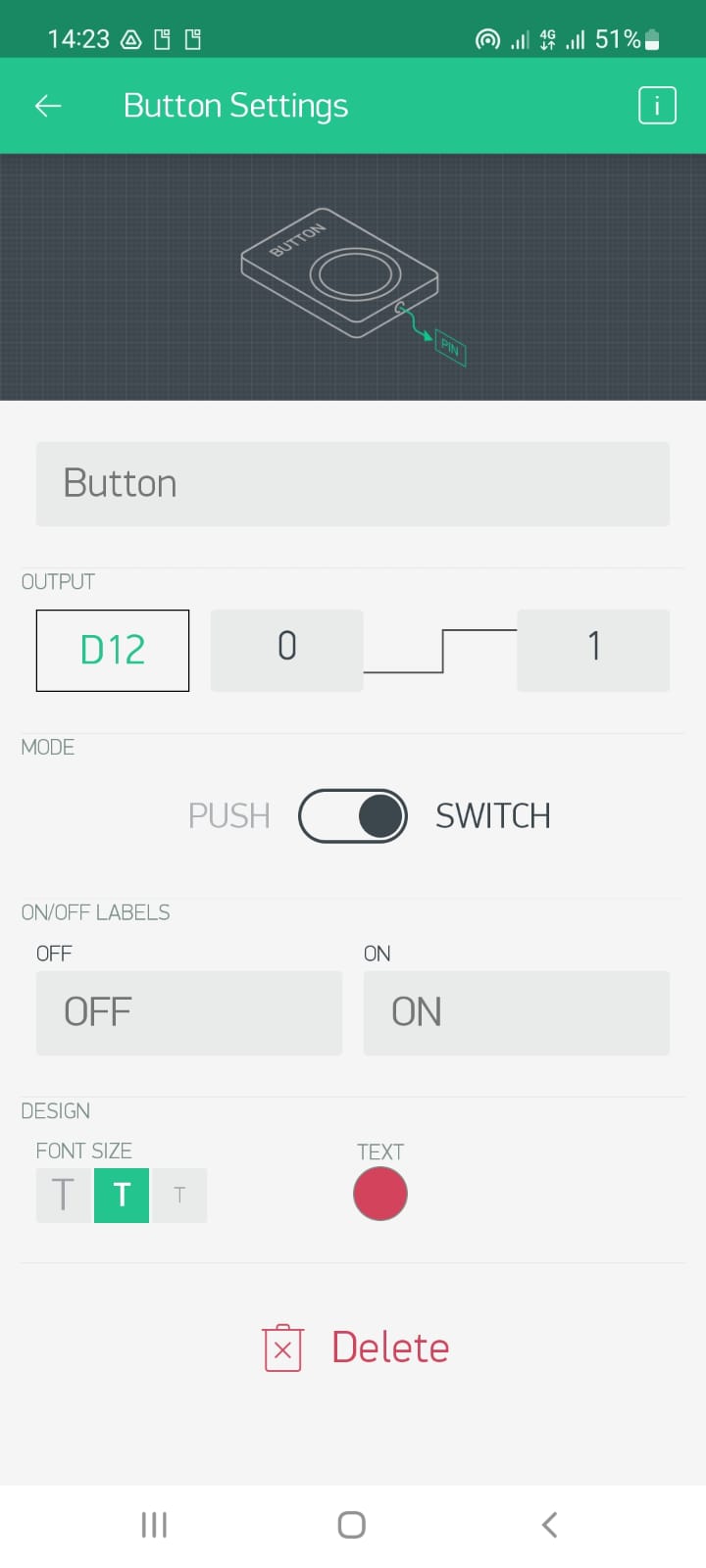
Pulsamos sobre él para entrar en sus propiedades, le decimos que vaya de 0 a 1 (es decir que cuando se apriete, que envíe un 1) que sea tipo switch (no pulsador, sino interruptor), le ponemos un color rojo para indicar que es el led rojo, y como el TDR-STEAM el led rojo lo tiene en el D12 le decimos que el pin es DIGITAL y D12
Hacemos lo mismo con el azul pero D13
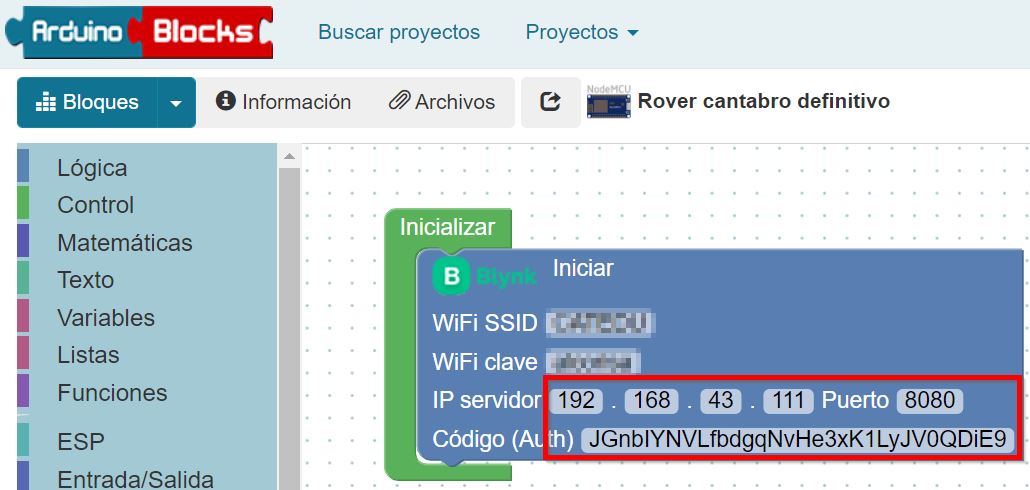
En ARDUINO BLOCKS
En Arduinoblocks dejamos el token tal y como hemos aprendido anteirormente
¿Nada más?
Nada más !! así de sencillo. Le damos a subir (teniendo el programa Arduinoblocks conector minimizado, eso lo podemos ver enseguida pues detecta en que COM está conectado, en la figura sale COM5)
Vamos a la APP de BLYNK, Pulsamos al botón de play ▶ de arriba arriba y vemos el estado NO TIENE QUE APARECER UN PUNTO ROJO si aparece es que nuestra placa no está conectada
Hay que tener algo de paciencia hasta que se comunica con la Raspberry, cuando no aparece el punto rojo, pulsamos en los botones y tienen que encenderse y apagarse correctamente los leds rojo y azul de nuestro TDR Steam