Reto A02. El led RGB
Estos contenidos han sido elaboradas por Fernando Hernández García, Ingeniero Técnico Industrial Especialidad Electrónica, formador del profesorado y profesor del Institut Torre del Palau (Terrassa – Barcelona). Enlace de los contenidos. Licencia CC-BY-NC-ND.
Permiso
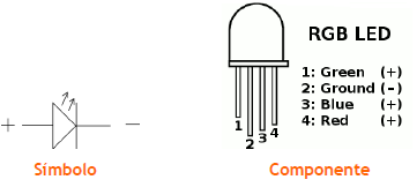
Un led RGB es un led que incorpora en su mismo encapsulado tres leds. Las siglas RGB corresponden a: R (Red=rojo), G (Green=verde) y B (Blue=azul). Con estos tres colores, en óptica, se puede formar cualquier color, ajustando de manera individual la intensidad de cada color. Los tres leds están unidos por el negativo o cátodo (RGB de cátodo común).
En Arduino, cada uno de esos leds podría tomar 256 colores diferentes, es decir, el Rojo podría ir desde 0 hasta 255, el Verde de 0 a 255 y el Azul de 0 a 255, en total un led RGB podría dar más de 16,5 millones de colores diferentes.
La placa Imagina TDR STEAM dispone de un led RGB conectado a los  pines (D6-Red, D9-Green y D10-Blue). Estos tres pines son PWM para permitir regular su intensidad.
pines (D6-Red, D9-Green y D10-Blue). Estos tres pines son PWM para permitir regular su intensidad.
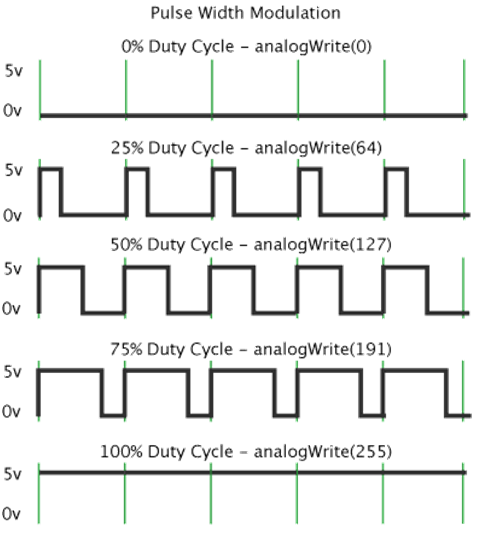
La modulación PWM permite generar una señal analógica mediante una salida digital. Utiliza un sistema de codificación de 8 bits (en el sistema binario: 28 = 256, per tanto, del 0 al 255).

Continuando con la práctica anterior, ahora vamos a controlar la intensidad de un led utilizando la modulación PWM. Pero antes vamos a explicar cómo funciona la modulación PWM. PWM es la abreviatura de Pulse-Width Modulation (modulación de ancho de pulso*)*. Las salidas digitales de Arduino sólo tienen dos estados: ALTO/BAJO, ON/OFF, ENCENDIDO/APAGADO. Es decir, corresponden a una salida de 5 V (ON) y de 0 V (OFF). Con esto sólo podemos hacer actividades de encender y  apagar un led, no podríamos controlar su brillo de menos a más o viceversa. Esto lo realiza por la proporción entre el estado alto (ON) y bajo (OFF) de la señal. El control digital se utiliza para crear una onda cuadrada de ciclo de trabajo diferente, una señal
apagar un led, no podríamos controlar su brillo de menos a más o viceversa. Esto lo realiza por la proporción entre el estado alto (ON) y bajo (OFF) de la señal. El control digital se utiliza para crear una onda cuadrada de ciclo de trabajo diferente, una señal  conmutada entre encendido y apagado. Este patrón de encendido y apagado puede simular voltajes entre encendido total (5 voltios) y apagado (0 voltios) al cambiar la parte del tiempo que la señal pasa en comparación con el tiempo que la señal pasa. La modulación de ancho de pulso, o PWM, es una técnica para obtener resultados analógicos con medios digitales. Se utiliza mucho para controlar leds, velocidades de motores, producción de sonidos, etc.
conmutada entre encendido y apagado. Este patrón de encendido y apagado puede simular voltajes entre encendido total (5 voltios) y apagado (0 voltios) al cambiar la parte del tiempo que la señal pasa en comparación con el tiempo que la señal pasa. La modulación de ancho de pulso, o PWM, es una técnica para obtener resultados analógicos con medios digitales. Se utiliza mucho para controlar leds, velocidades de motores, producción de sonidos, etc.
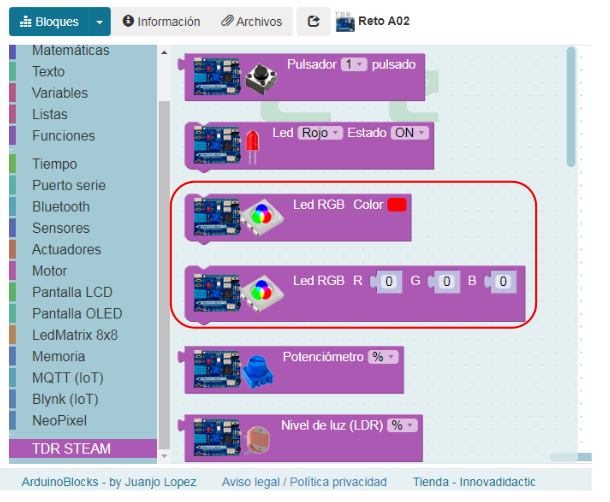
La placa Keyestudio UNO tiene un total de 6 salidas PWM, que son digitales 3, 5, 6, 9, 10 y 11, pero en la placa Imagina TDR STEAM sólo se puede controlar por PWM el led RGB (pines 6, 9 y 10). Tenemos dos bloques diferentes para regular el color:
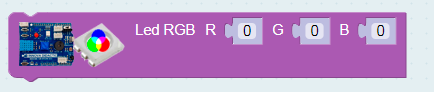
- Introduciremos la cantidad de cada uno de los tres colores primarios (R rojo, G verde, B azul) con un valor comprendido entre 0 i 255.
7.2.1 Identificación de colores RGB. 
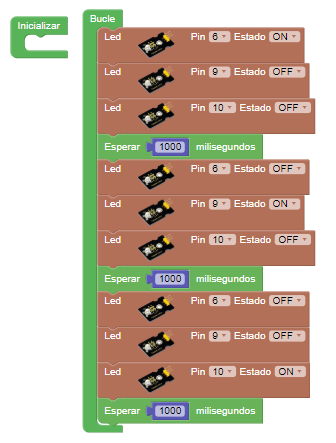
Con este sencillo programa vamos a identificar cada color del led RGB con su pin correspondiente. Para ello vamos a utilizar los bloques normales de ArduinoBlocks (no los específicos de la Imagina TdR STEAM).
Encendemos sólo el led  correspondiente al Pin 6.
correspondiente al Pin 6.
Encendemos sólo el led correspondiente al Pin 9.
Encendemos sólo el led correspondiente al Pin 10.
Actividad de ampliación: prueba ahora de ir activando varios leds a la vez para ver qué color aparece (puedes guiarte con la imagen siguiente).
7.2.2 Múltiples colores con el led RGB
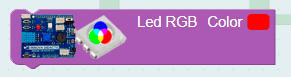
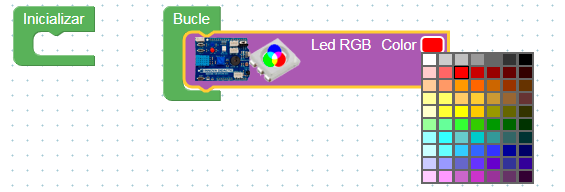
ArduinoBlocks tiene bloques específicos para facilitar al máximo la programación de los leds RGB. Al utilizar ese bloque no debemos preocuparnos por saber las conexiones del led RGB porque ya están asignadas internamente en el bloque.
Comprueba como al pulsar sobre el icono del color se despliega una paleta de colores para que puedas elegir cualquier color.
También se puede introducir directamente los números de cada uno de los colores RGB.
 Vamos a realizar ahora un programa que muestre sucesivamente los tres
Vamos a realizar ahora un programa que muestre sucesivamente los tres  colores primarios.
colores primarios.
Ahora realizaremos el mismo programa, pero poniendo la cantidad de cada color.
Actividad de ampliación: prueba ahora de hacer un programa que muestre los colores del arcoíris en orden.