Programación Textual y Programación Visual
En este curso está claro que vamos a programar, pero ahora toca ver que vamos a encontrarnos con dos tipos distintos de programación: la programación textual y la visual. Pondría antes la textual que la visual porque surgió antes.
Algo común a ambas tipologías es que la estructura de estos programas suele representarse con lo que se conoce como diagrama de flujo. Con él, es posible representar los diferentes caminos que puede tomar nuestro algoritmo dependiendo de que se cumplan o no las condiciones que incluyamos.
Programación textual
¿Qué es?
Ejemplos relacionados con el arte y la educación y explicarlos: Arduino (C++), Processing (Java), p5.js (Javascript)
Arduino como ejemplo de programación textual
A la hora de programar nuestros proyectos y dependiendo del propósito de nuestro proyecto, existen diferentes paradigmas de programación. No vamos a ahondar en este tema más allá de mencionarlo, pero al menos, es importante saber qué significa eso de programación imperativa, porque probablemente nos encontremos con ese concepto si continuamos desarrollando proyectos de programación.
Básicamente, si programamos utilizando el paradigma imperativo lo que haremos será dar órdenes explícitamente. Un ejemplo de ello sería la sentencia: "Realiza la acción que yo quiera todo el rato". ¿Nos suena de algo? Eso es exactamente lo que hace la función loop() en Arduino.
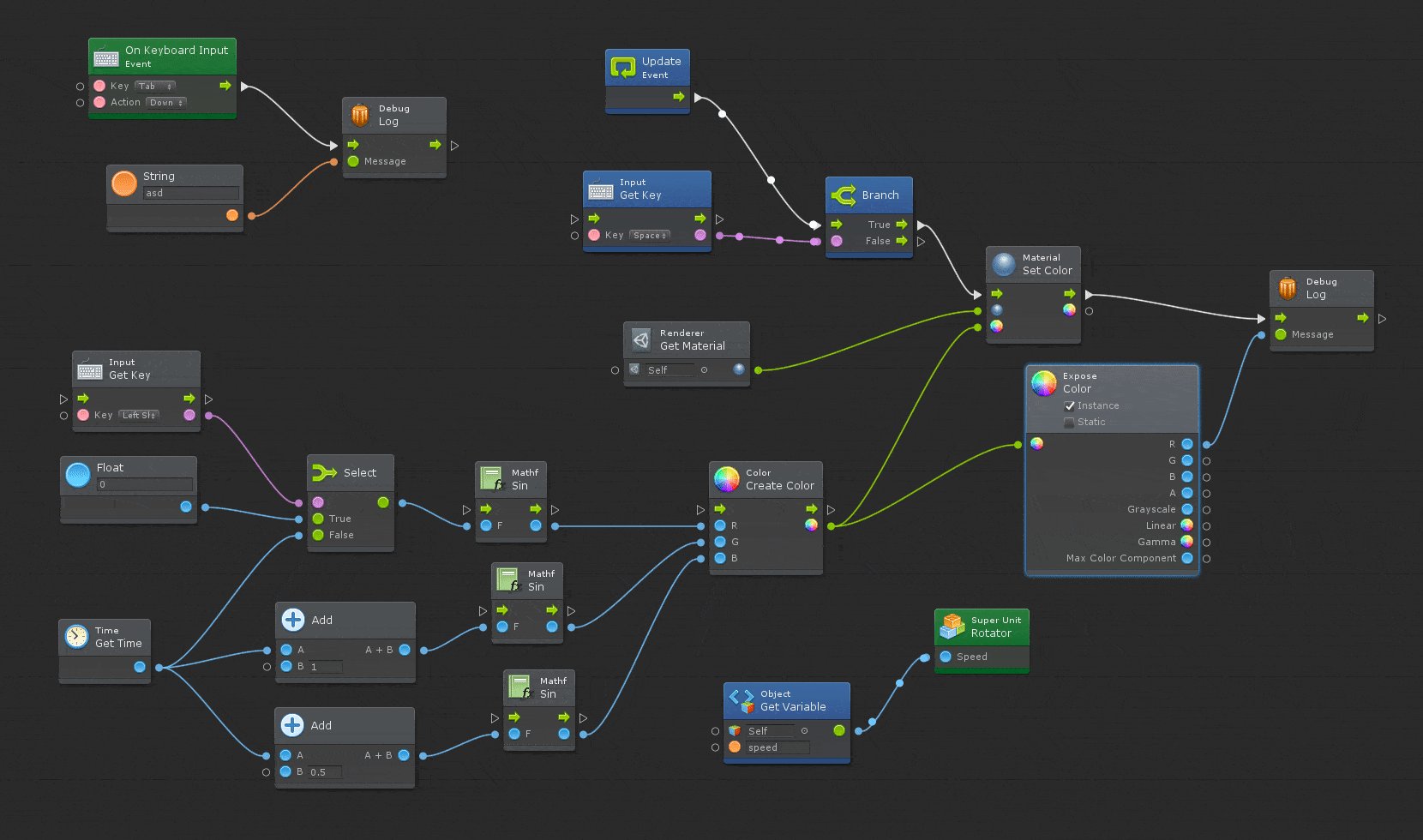
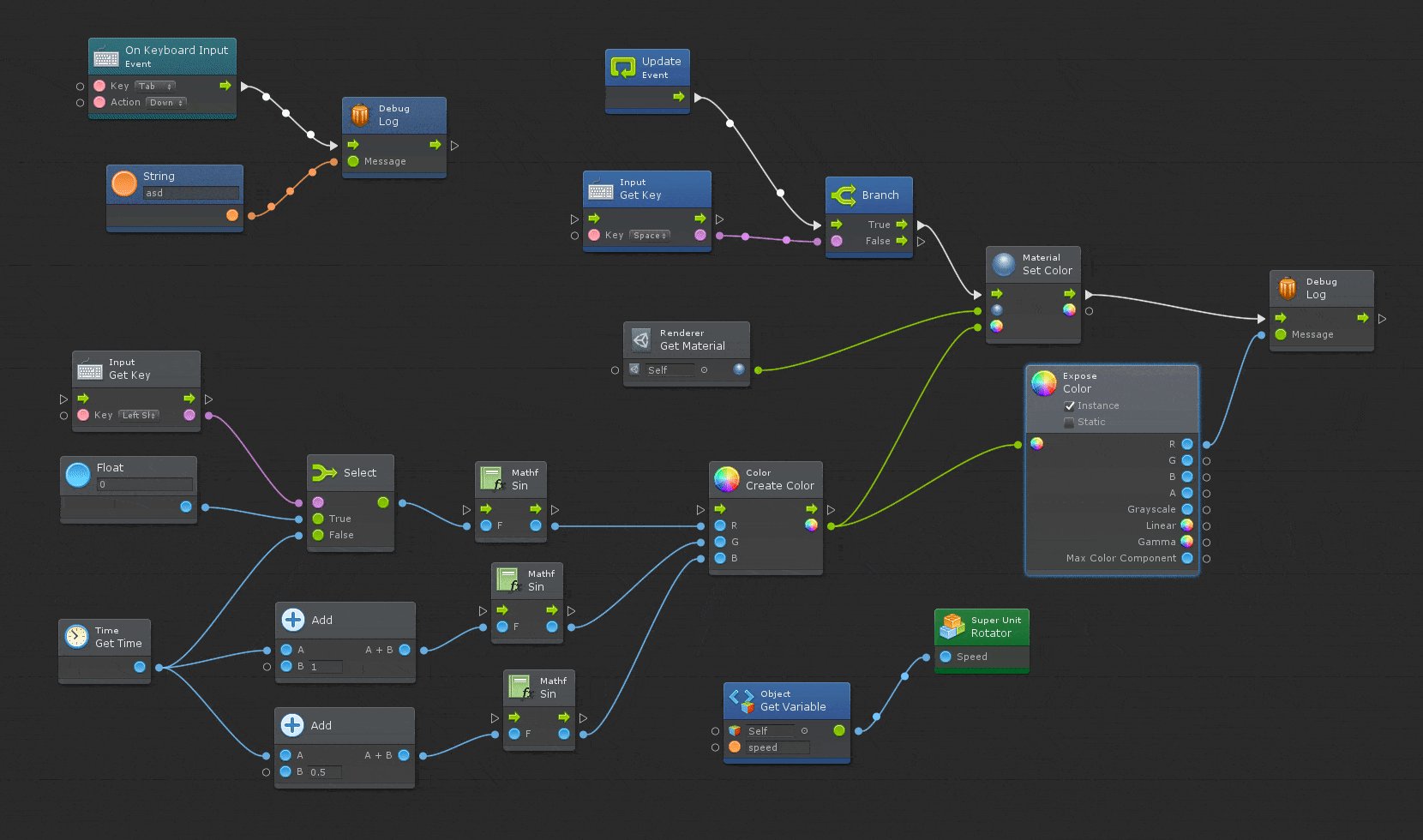
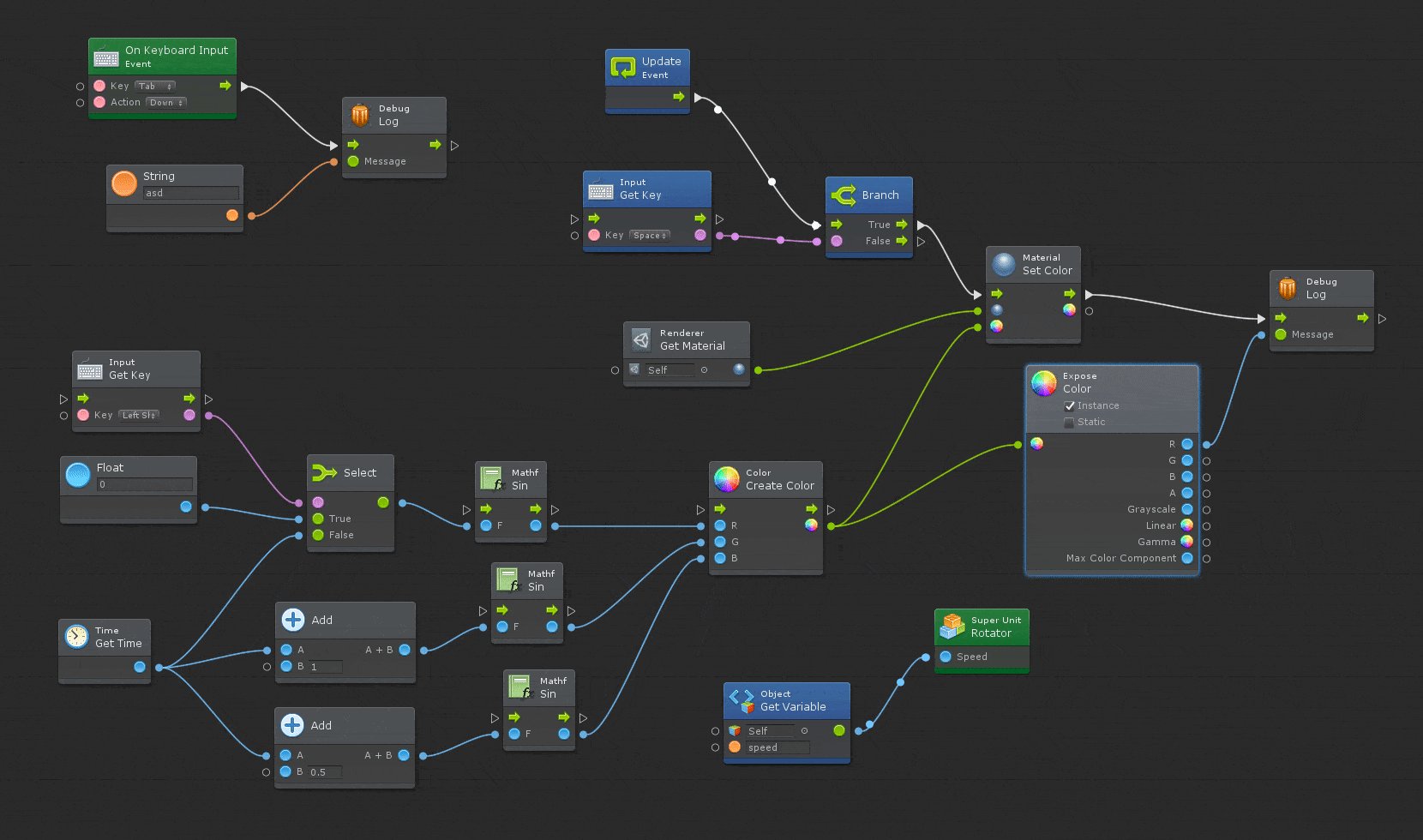
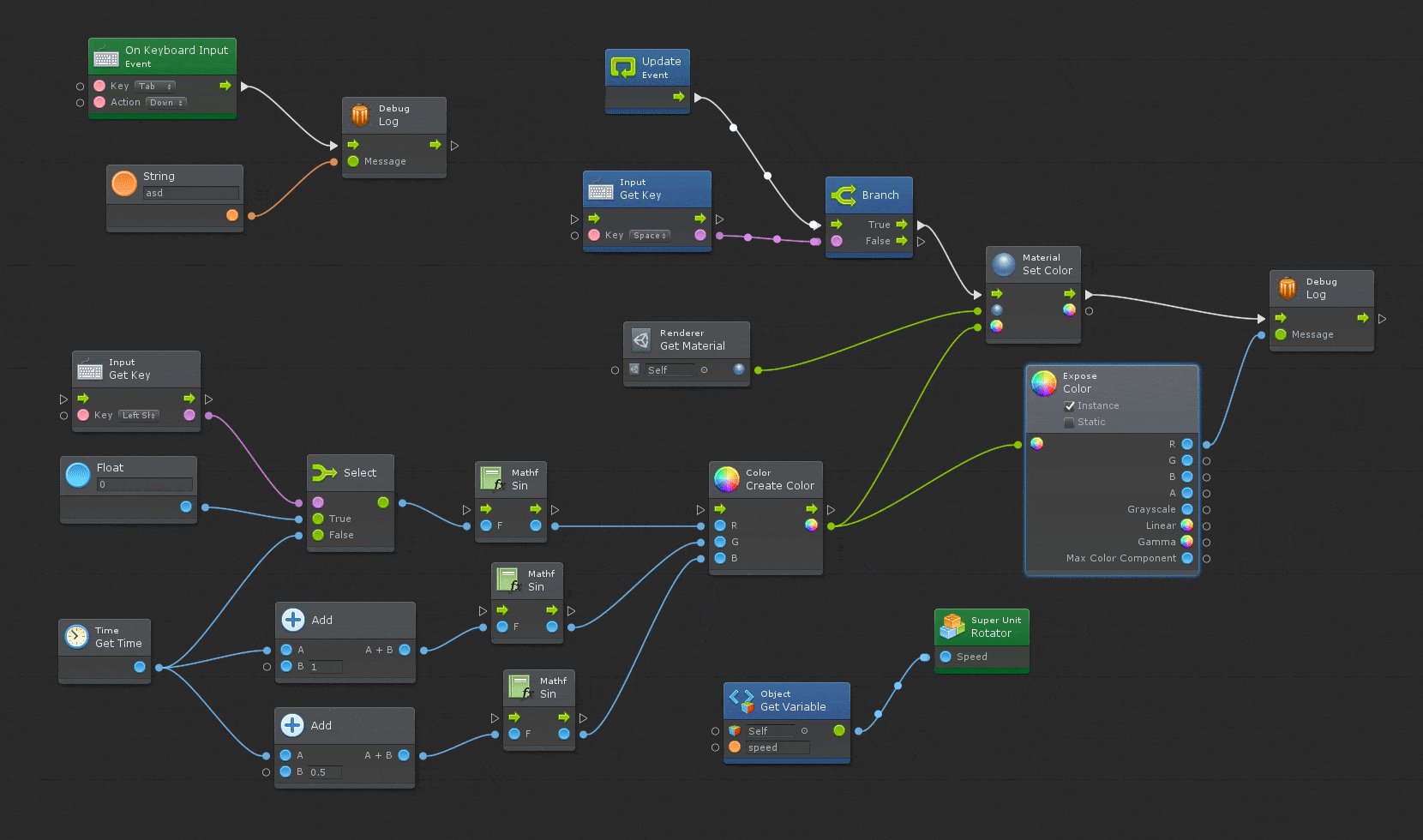
Programación visual
¿Qué es? La programación grafica (VPL Visual programing languages) nos permite crear estas estructuras para comprobar y transformar datos de manera visual en 2D (dos dimensiones) o incluso 3D (tres dimensiones).
Ejemplos y explicarlos: Scratch del MIT Media Lab 2002 creado para niños
Grail (Graphical input language) 1968
Pygmalion (1975)
Bube 1995 First 3D programing language
Abstraction (1983) data flow based language
Vamos a tomar como metáforas los sistemas hidrográficos; ríos, arroyos, pozos, lagos, meandros y las infraestructuras que el ser humano introduce en estos sistemas fluviales para modificar el curso y estado del agua: presas, centrales hidroeléctricas, sistemas de canalización para el riego, acueductos o simples marcas en la pared de un canal para medir el nivel del agua y obtener información acerca del crecimiento de los ríos.
Yo esta imagen la quitaría porque ya la hemos usado antes:
explicar que es programación gráfica (ejemplos de otros programas: vvvv, max. y a que se refiere con tiempo real: motores de videojuegos vs renders fotorealistas. escribir lineas de codigo vs conectar objetos. explicar diferencia entre datos e información. explicar software y hardware. explicar que es un algoritmo. Hacer el hello world y hacer una suma en Pd y en arduino para que vean la comparativa.
Ejemplo de artista visual y sonora que trabaja con el procesamiento de datos Rioji Ikeda. data visualization.
Pure Data como ejemplo de programación visual
Referencias:
Imagen diagrama de flujo: https://c.pxhere.com/photos/cc/97/mark_marker_hand_leave_production_planning_control_organizational_structure_work_process-774947.jpg!d
Nakashima, Emily (2018, May 12-13) Whoa, pictures! A visual history of visual programming languages! [Conference session] !!Con 2018, New York, United States. https://www.youtube.com/watch?v=mU1aPvvQbqk