Práctica 0: Programación Textual y Programación Visual
tiempo estimado: 45 min?
En este curso está claro que vamos a tener que programar, pero primero vamos a ver qué dos tipos distintos de programación emplearemos: la programación textual y la visual.
Algo común a ambas tipologías es que la estructura de estos programas suele representarse con lo que se conoce como diagrama de flujo. Con él, es posible representar los diferentes caminos que puede tomar nuestro algoritmo dependiendo de que se cumplan o no las condiciones que incluyamos.
Cuando queramos crear un programa, nos va ser muy útil para definir su estructura, realizar un diagrama de flujo antes de empezar a programar en el ordenador. Podemos hacerlo con papel y boli.
En él vamos representar con el lenguaje que queramos, ya que somos nosotros quienes lo vamos a leer, todos los pasos necesarios para resolver nuestro problema y cómo los resultados de estos pasos se conectan con otros procesos.
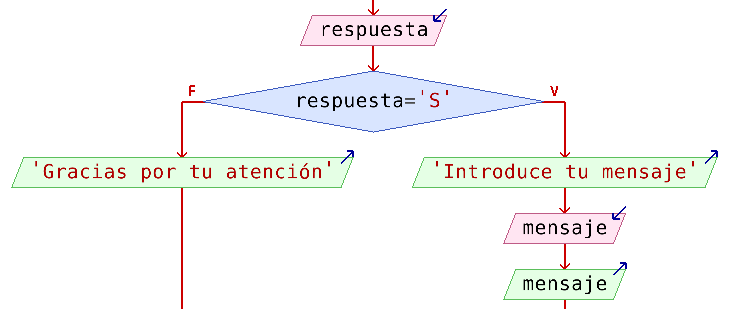
Elementos del diagrama de flujo
Un diagrama de flujo está formado fundamentalmente por los siguientes elementos:
- Línea o flechas del flujo: Indica la instrucción que se va a realizar, o la dirección del flujo del proceso. Muestra el carácter secuencial del programa.
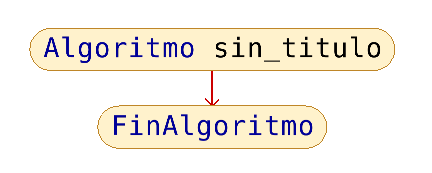
- Terminal o inicio y final: Es la forma en la cual se indica el “inicio del proceso” y “final del proceso”. Su icono suele ser un rectángulo con las esquinas redondeadas.
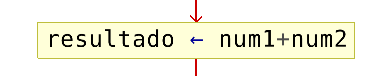
- Asignación/ definición: Permite asignar un valor o definir una variable, donde se almacenan los datos que se necesitan para resolver el problema. Suele representarse con un rectángulo.
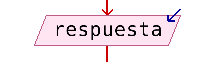
- Datos de entrada: Indica la recepción de datos en la entrada. Se representa con un recuadro con las esquinas inclinadas y una flecha hacia dentro.
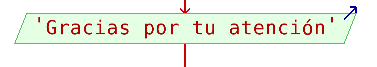
- Datos de salida: Indica la impresión de datos en la salida. Se representa con un recuadro con las esquinas inclinadas y una flecha hacia fuera.
- Decisión: Indica que desde el punto en que nos encontramos, puede haber más de un camino para seguir, según la condición dada. En este caso se usa un rombo.
- Otros: Como algunos tipos de bucles, los iremos viendo más adelante.
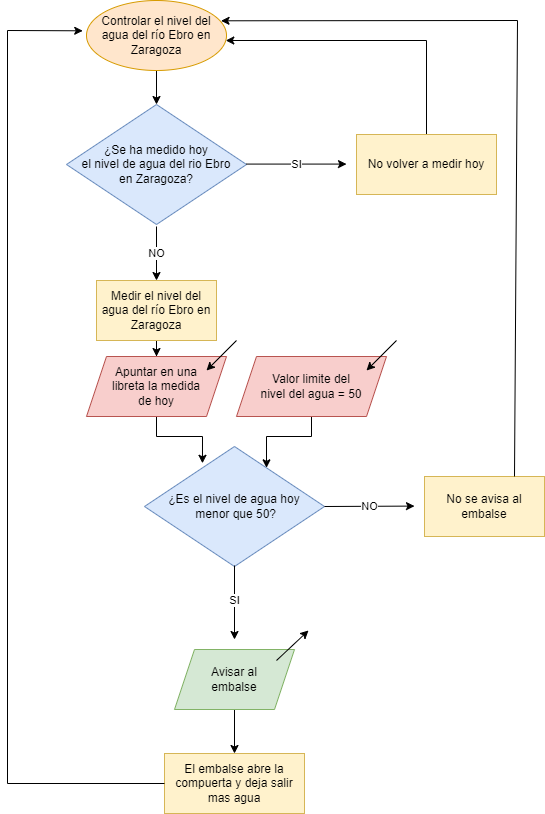
Vamos a hacer un diagrama de flujo del ejemplo que vimos en Programación en genera... | Librería CATEDU en el que había que controlar el nivel del agua del Ebro en Zaragoza:
Figura X. Diagrama de flujo del control del nivel del agua del río Ebro en Zaragoza.
Práctica 0: Diagramas de flujo de nuestros algoritmos
¿Qué tenemos que entregar?
El ejercicio 4. Sube a la carpeta del Moodle de la Practica 0 una captura de pantalla o foto de los diagramas que has creado. Los archivos deberán llamarse: Practica0_nombre_apellido_1 , Practica0_nombre_apellido_2
Ejercicio 4: Crea los diagramas de flujo correspondientes a los algoritmos que has hecho en los ejercicios del capítulo anterior. Utiliza una cajita para representar cada proceso. Incluye un proceso condicional en al menos uno de los diagramas. Si no queréis utilizar papel y boli podéis utilizar esta herramienta para crear tus diagramas: diagrams.net
Programación textual
Una definición sencilla de este tipo de programación nos viene dada en el propio concepto que queremos definir: programación basada en texto. Para programar de esta manera es necesario que escribamos las palabras, como si componemos un texto literario, solo que la sintaxis y la gramática van a ser distintas... bastante distintas en algunos casos.
Para empezar, casi todos los lenguajes de programación están basado en el inglés. Así que, tener unas nociones de inglés nos va a venir de maravilla si queremos tener las cosas algo más fáciles cuando empezamos a programar. Si no, siempre podemos buscar el significado de esas palabras y las iremos aprendiendo. Muchos de los ejemplos y de la información que nos encontraremos en internet también estarán en inglés, aunque existen hispanohablantes que también comparten sus proyectos en español.
Volviendo a la programación textual en sí, hay que mencionar que esta surgió antes que la visual, pero no vamos a entrar aquí a trazar una historia de los lenguajes de programación... Vamos a pasar a citar algunos ejemplos de programación textual dentro del mundo del arte y la educación.
Arduino
Este lenguaje de programación está basado en C++, que a su vez está basado en C. Y es que, aunque existen miles de lenguajes de programación, muchos de ellos están en lenguajes preexistentes, con algunas modificaciones que los mejoran para determinados usos. Sobre todo aquellos creados en el área de la educación y el arte, ya que tratan de simplificar estructuras y procesos.
Processing
Basado en Java, este lenguaje de programación se creó originalmente para facilitar que los artistas y diseñadores pudiesen crear con facilidad imágenes bastante potentes visualmente generadas por ordenador y en movimiento, e incluso añadirles interactividad. Desde hace más de 20 años la comunidad de Processing ha ido creciendo y se mantiene como un lenguaje de referencia a la hora de enseñar a programar dentro del mundo del arte y el diseño.
Aquí puedes ver algunos ejemplos.
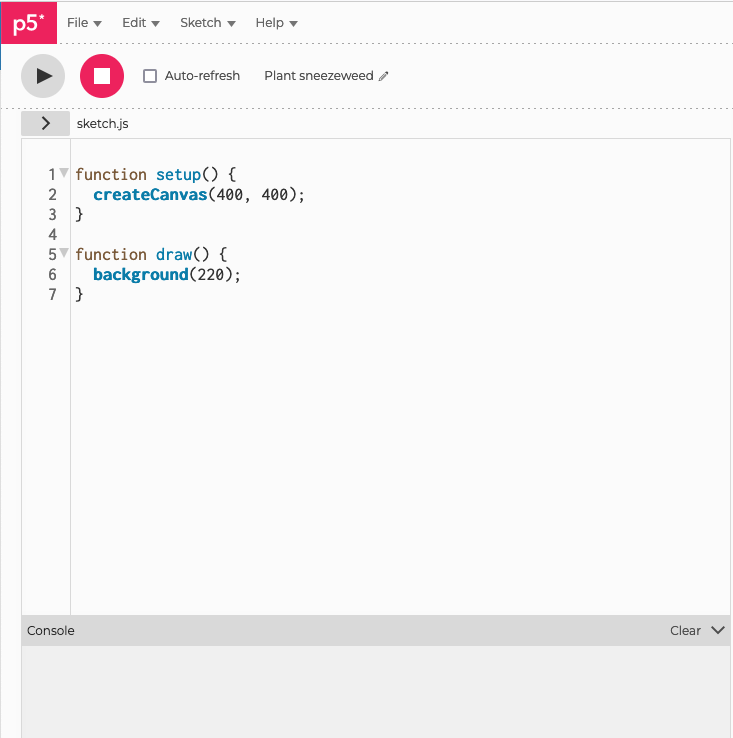
p5.js
Este lenguaje es el que más recientemente ha surgido de los tres. Está basado en Javascript y la diferencia que presenta frente a los tres es que se diseñó para ser ejecutado directamente en el navegador, de ahí que está basado en Javascript. Como puedes leer en su página web, surgió como una adaptación de Processing para la web, por lo que su propósito principal es facilitar la creación de elementos visuales interactivos a artistas, diseñadores, educadores, etc. En la siguiente captura puedes ver el área de trabajo y si conoces Processing te darás cuanta de que ambas son muy similares:
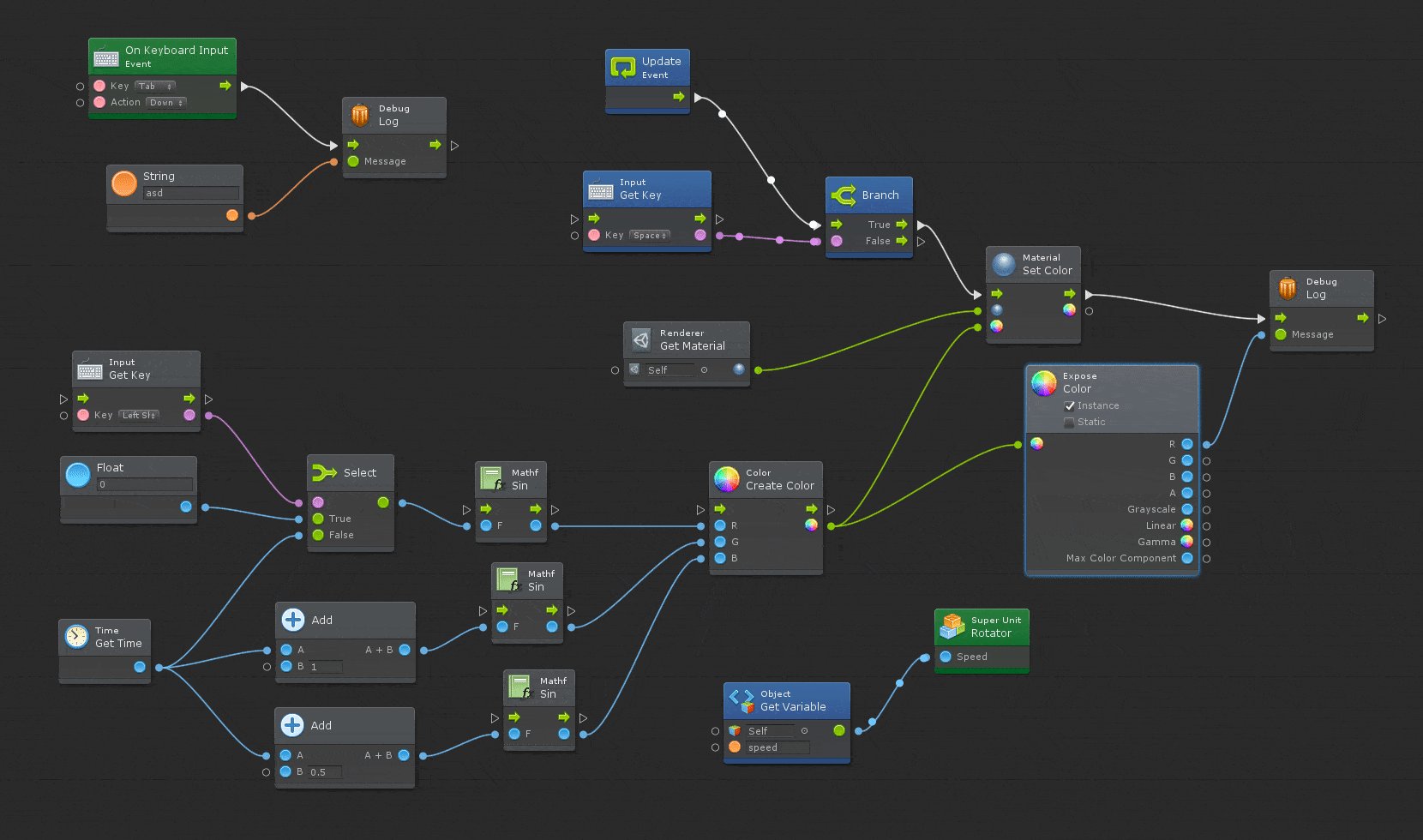
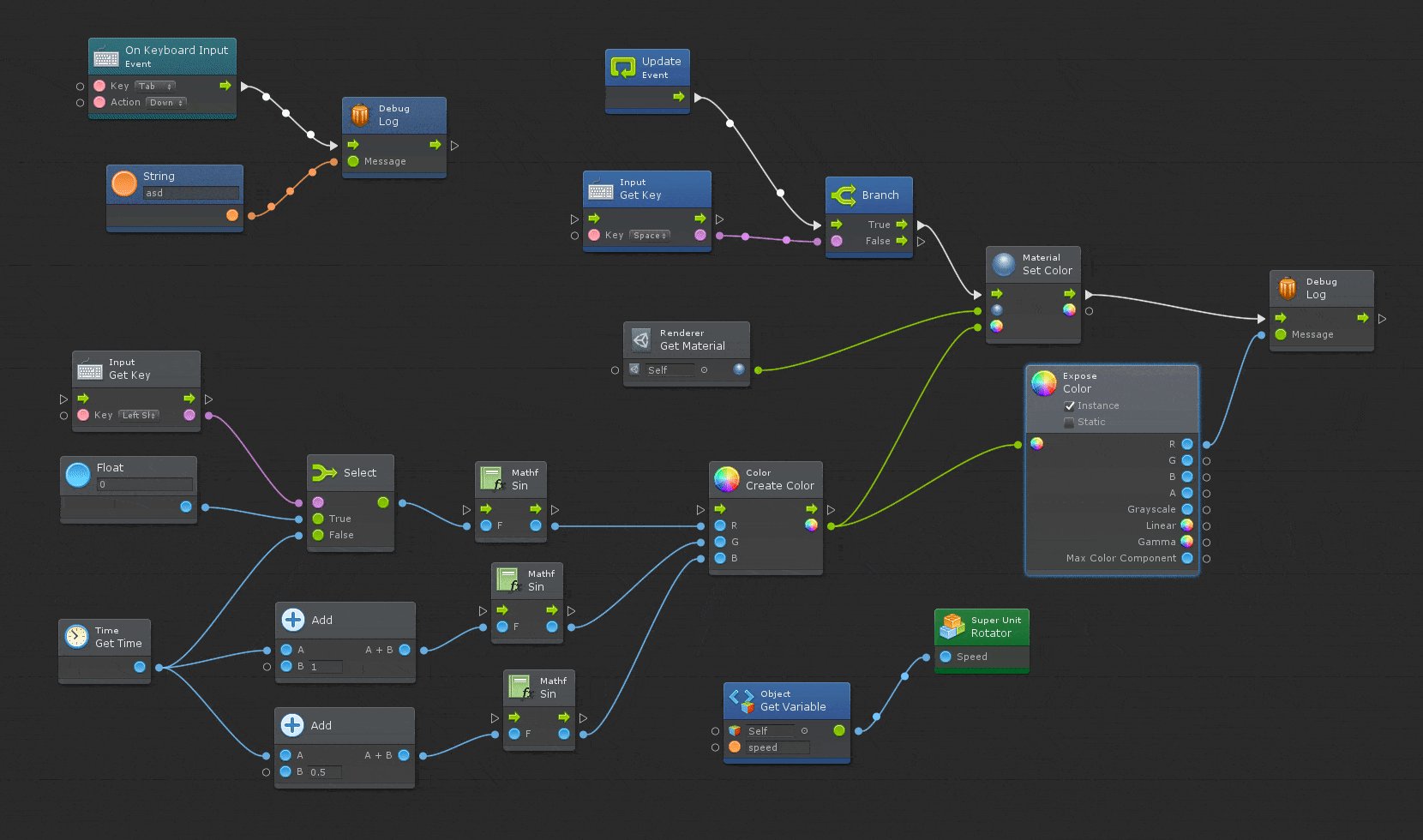
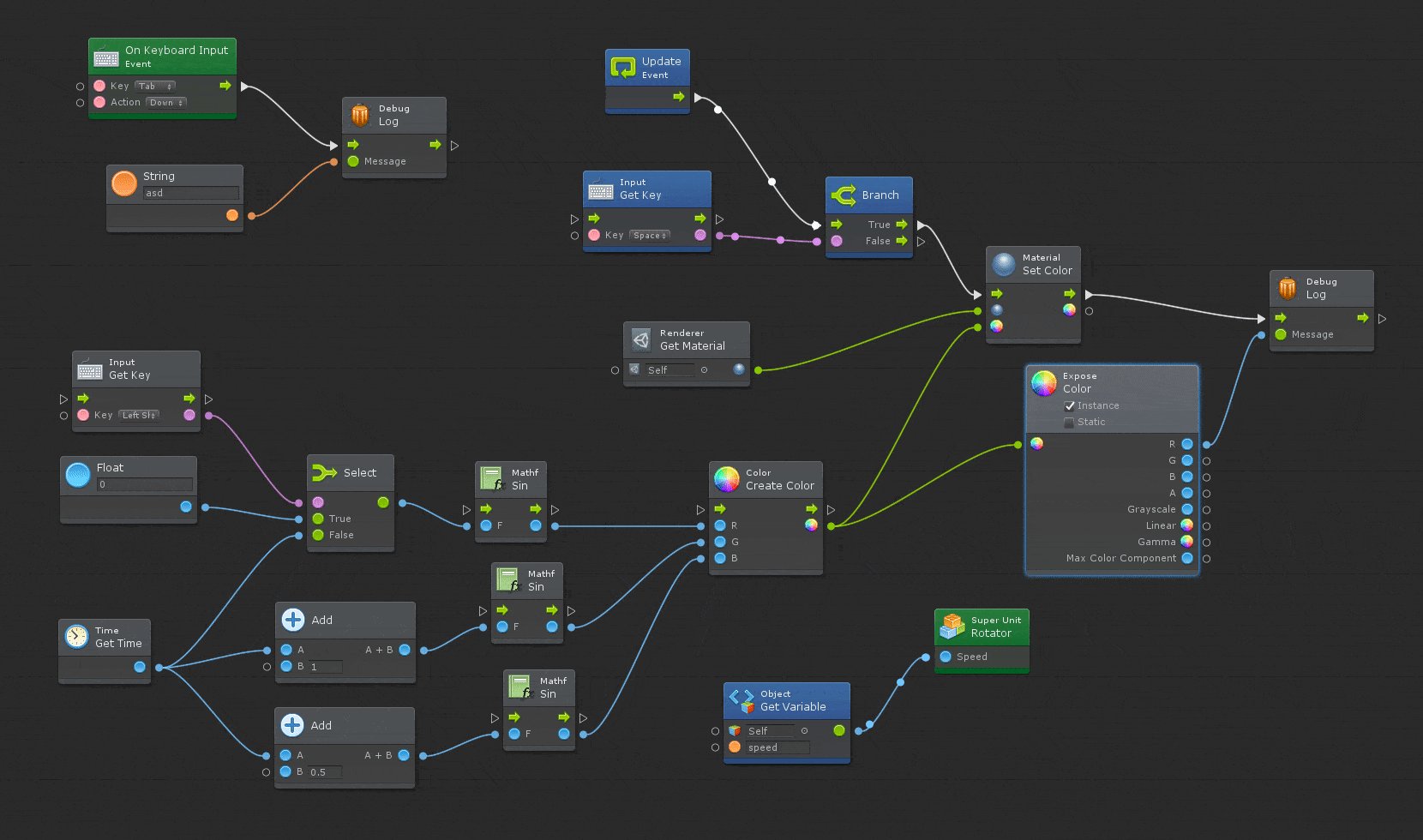
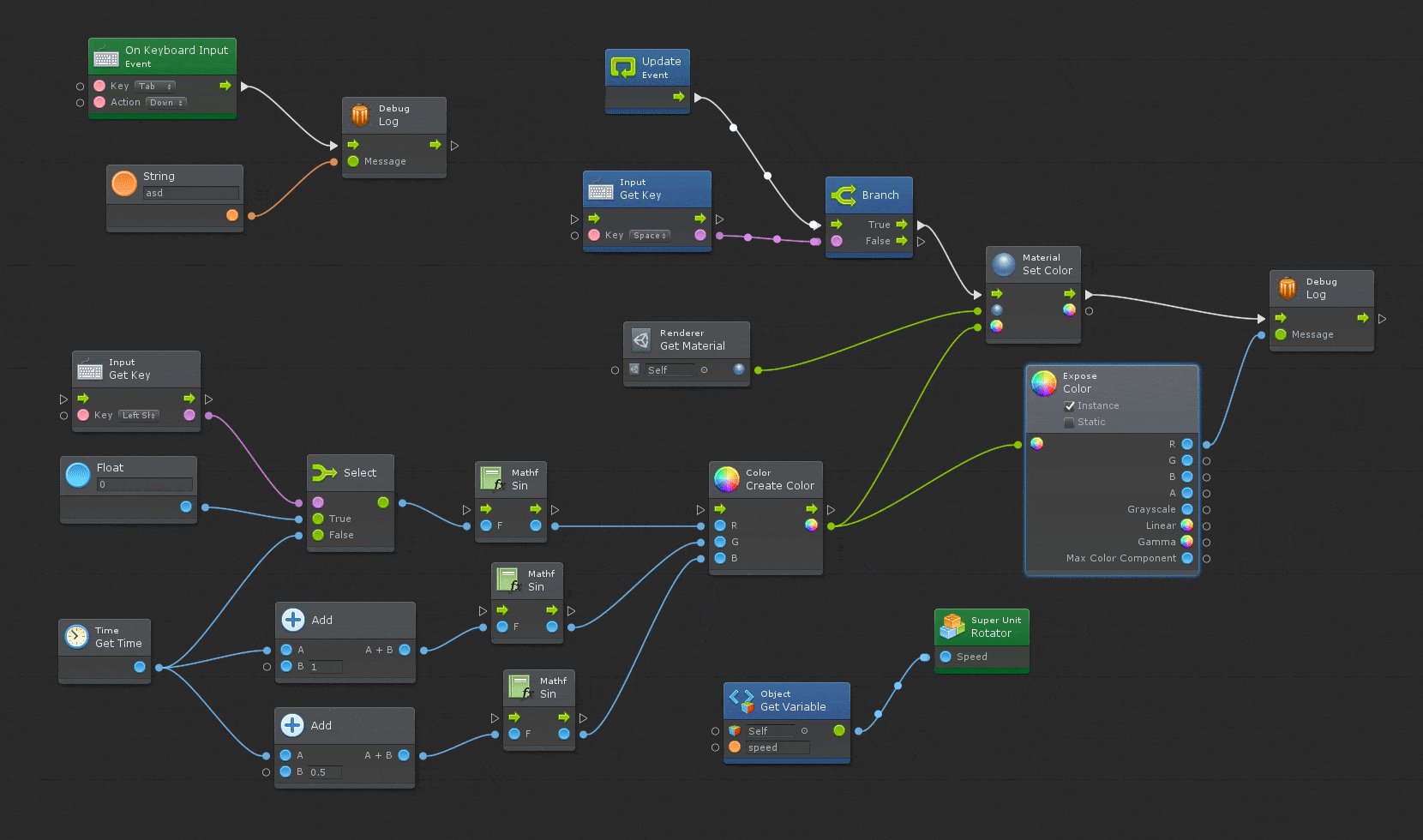
Programación visual
¿Qué es? La programación grafica (VPL Visual programing languages) nos permite crear estas estructuras para comprobar y transformar datos de manera visual en 2D (dos dimensiones) o incluso 3D (tres dimensiones).
Ejemplos y explicarlos: Scratch del MIT Media Lab 2002 creado para niños
Grail (Graphical input language) 1968
Pygmalion (1975)
Bube 1995 First 3D programing language
Abstraction (1983) data flow based language
Vamos a tomar como metáforas los sistemas hidrográficos; ríos, arroyos, pozos, lagos, meandros y las infraestructuras que el ser humano introduce en estos sistemas fluviales para modificar el curso y estado del agua: presas, centrales hidroeléctricas, sistemas de canalización para el riego, acueductos o simples marcas en la pared de un canal para medir el nivel del agua y obtener información acerca del crecimiento de los ríos.
Yo esta imagen la quitaría porque ya la hemos usado antes:
explicar que es programación gráfica (ejemplos de otros programas: vvvv, max. y a que se refiere con tiempo real: motores de videojuegos vs renders fotorealistas. escribir lineas de codigo vs conectar objetos. explicar diferencia entre datos e información. explicar software y hardware. explicar que es un algoritmo. Hacer el hello world y hacer una suma en Pd y en arduino para que vean la comparativa.
Ejemplo de artista visual y sonora que trabaja con el procesamiento de datos Rioji Ikeda. data visualization.
Pure Data como ejemplo de programación visual
Referencias:
Imagen diagrama de flujo: https://c.pxhere.com/photos/cc/97/mark_marker_hand_leave_production_planning_control_organizational_structure_work_process-774947.jpg!d
Nakashima, Emily (2018, May 12-13) Whoa, pictures! A visual history of visual programming languages! [Conference session] !!Con 2018, New York, United States. https://www.youtube.com/watch?v=mU1aPvvQbqk
Programación textual: https://formacion.intef.es/catalogo/mod/book/view.php?id=69&chapterid=330
p5.js: https://p5js.org/es/
Processing: https://processing.org/
Sobre diagramas de flujo: https://libros.catedu.es/books/fundamentos-de-programacion-estructurada-con-pseint-y-scratch/page/diagramas-de-flujo