Práctica 0: Programación Textual y Programación Visual
CASI DONE
tiempo estimado: 45 min?
En este curso está claro que vamos a tener que programar, pero primero vamos a ver qué dos tipos distintos de programación emplearemos: la programación textual y la programación visual.
Algo común a ambas tipologías es que la estructura de estos programas suele representarse con lo que se conoce como diagrama de flujo. Con él, es posible representar los diferentes caminos que puede tomar nuestro algoritmo dependiendo de que se cumplan o no las condiciones que incluyamos.
Cuando queramos crear un programa, nos va ser muy útil para definir su estructura, realizar un diagrama de flujo antes de empezar a programar en el ordenador. Podemos hacerlo con papel y boli.
En él vamos representar con el lenguaje que queramos, ya que somos nosotros quienes lo vamos a leer, todos los pasos necesarios para resolver nuestro problema y cómo los resultados de estos pasos se conectan con otros procesos.
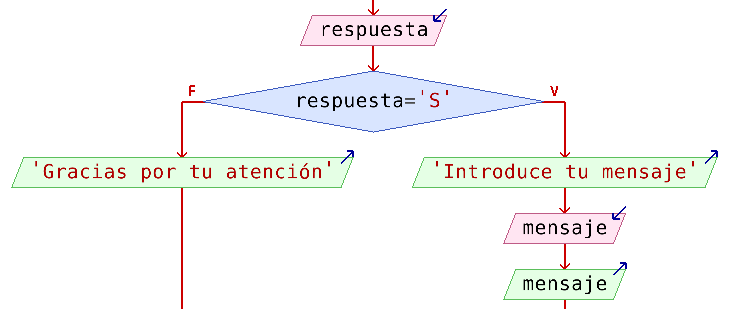
 Figura 1. Estructura de un diagrama de flujo.
Figura 1. Estructura de un diagrama de flujo.
Elementos del diagrama de flujo
Un diagrama de flujo está formado fundamentalmente por los siguientes elementos:
- Línea o flechas del flujo: Indica la instrucción que se va a realizar, o la dirección del flujo del proceso. Muestra el carácter secuencial del programa.
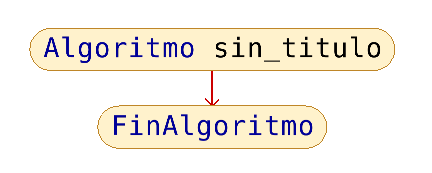
- Terminal o inicio y final: Es la forma en la cual se indica el “inicio del proceso” y “final del proceso”. Su icono suele ser un rectángulo con las esquinas redondeadas.
- Asignación/ definición: Permite asignar un valor o definir una variable, donde se almacenan los datos que se necesitan para resolver el problema. Suele representarse con un rectángulo.
- Datos de entrada: Indica la recepción de datos en la entrada. Se representa con un recuadro con las esquinas inclinadas y una flecha hacia dentro.
- Datos de salida: Indica la impresión de datos en la salida. Se representa con un recuadro con las esquinas inclinadas y una flecha hacia fuera.
- Decisión: Indica que desde el punto en que nos encontramos, puede haber más de un camino para seguir, según la condición dada. En este caso se usa un rombo.
- Otros: Como algunos tipos de bucles, los iremos viendo más adelante.
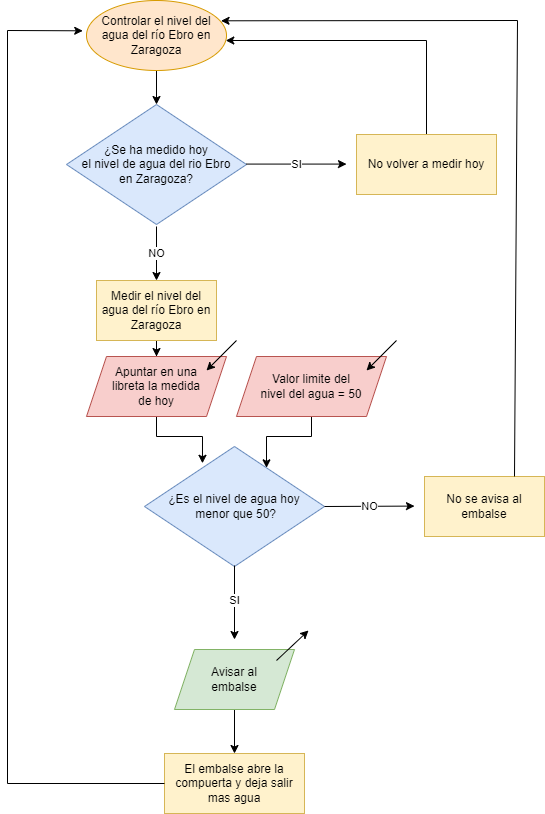
Vamos a hacer un diagrama de flujo del ejemplo que vimos en Programación en genera... | Librería CATEDU en el que había que controlar el nivel del agua del Ebro en Zaragoza:
Figura 2. Diagrama de flujo del control del nivel del agua del río Ebro en Zaragoza.
Práctica 0: Diagramas de flujo de nuestros algoritmos
Ejercicio 4: Crea los diagramas de flujo correspondientes a los algoritmos que has hecho en los ejercicios del capítulo anterior. Utiliza una cajita para representar cada proceso. Incluye un proceso condicional en al menos uno de los diagramas. Si no queréis utilizar papel y boli podéis utilizar esta herramienta para crear tus diagramas: diagrams.net
¿Qué tenemos que entregar?
¿Qué tenemos que entregar?
El ejercicio 4. Sube a la carpeta del Moodle de la Practica 0 una captura de pantalla o foto de los diagramas que has creado. Los archivos deberán llamarse: Practica0_nombre_apellido_1 , Practica0_nombre_apellido_2
Programación textual
Una definición sencilla de este tipo de programación nos viene dada en el propio concepto que queremos definir: programación basada en texto. Para programar de esta manera es necesario que escribamos las palabras, como si componemos un texto literario, solo que la sintaxis y la gramática van a ser distintas... bastante distintas en algunos casos.
Para empezar, casi todos los lenguajes de programación están basado en el inglés. Así que, tener unas nociones de inglés nos va a venir de maravilla si queremos tener las cosas algo más fáciles cuando empezamos a programar. Si no, siempre podemos buscar el significado de esas palabras y las iremos aprendiendo. Muchos de los ejemplos y de la información que nos encontraremos en internet también estarán en inglés, aunque existen hispanohablantes que también comparten sus proyectos en español.
Volviendo a la programación textual en sí, hay que mencionar que esta surgió antes que la visual, pero no vamos a entrar aquí a trazar una historia de los lenguajes de programación... Vamos a pasar a citar algunos ejemplos de programación textual dentro del mundo del arte y la educación.
Arduino
Este lenguaje de programación está basado en C++, que a su vez está basado en C. Y es que, aunque existen miles de lenguajes de programación, muchos de ellos están en lenguajes preexistentes, con algunas modificaciones que los mejoran para determinados usos. Sobre todo aquellos creados en el área de la educación y el arte, ya que tratan de simplificar estructuras y procesos.
Processing
Basado en Java, este lenguaje de programación se creó originalmente para facilitar que los artistas y diseñadores pudiesen crear con facilidad imágenes bastante potentes visualmente generadas por ordenador y en movimiento, e incluso añadirles interactividad. Desde hace más de 20 años la comunidad de Processing ha ido creciendo y se mantiene como un lenguaje de referencia a la hora de enseñar a programar dentro del mundo del arte y el diseño.
Aquí puedes ver algunos ejemplos.
p5.js
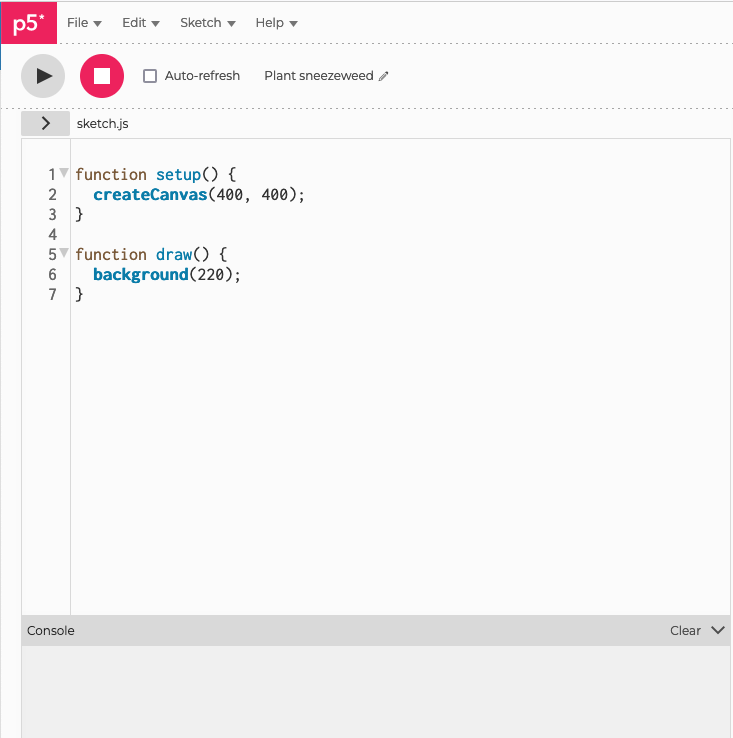
Este lenguaje es el que más recientemente ha surgido de los tres. Está basado en Javascript y la diferencia que presenta frente a los tres es que se diseñó para ser ejecutado directamente en el navegador, de ahí que está basado en Javascript. Como puedes leer en su página web, surgió como una adaptación de Processing para la web, por lo que su propósito principal es facilitar la creación de elementos visuales interactivos a artistas, diseñadores, educadores, etc. En la siguiente captura puedes ver el área de trabajo y si conoces Processing te darás cuanta de que ambas son muy similares:
 Figura 3. Imagen de un programa de p5.
Figura 3. Imagen de un programa de p5.
Programación visual
¿Qué es?
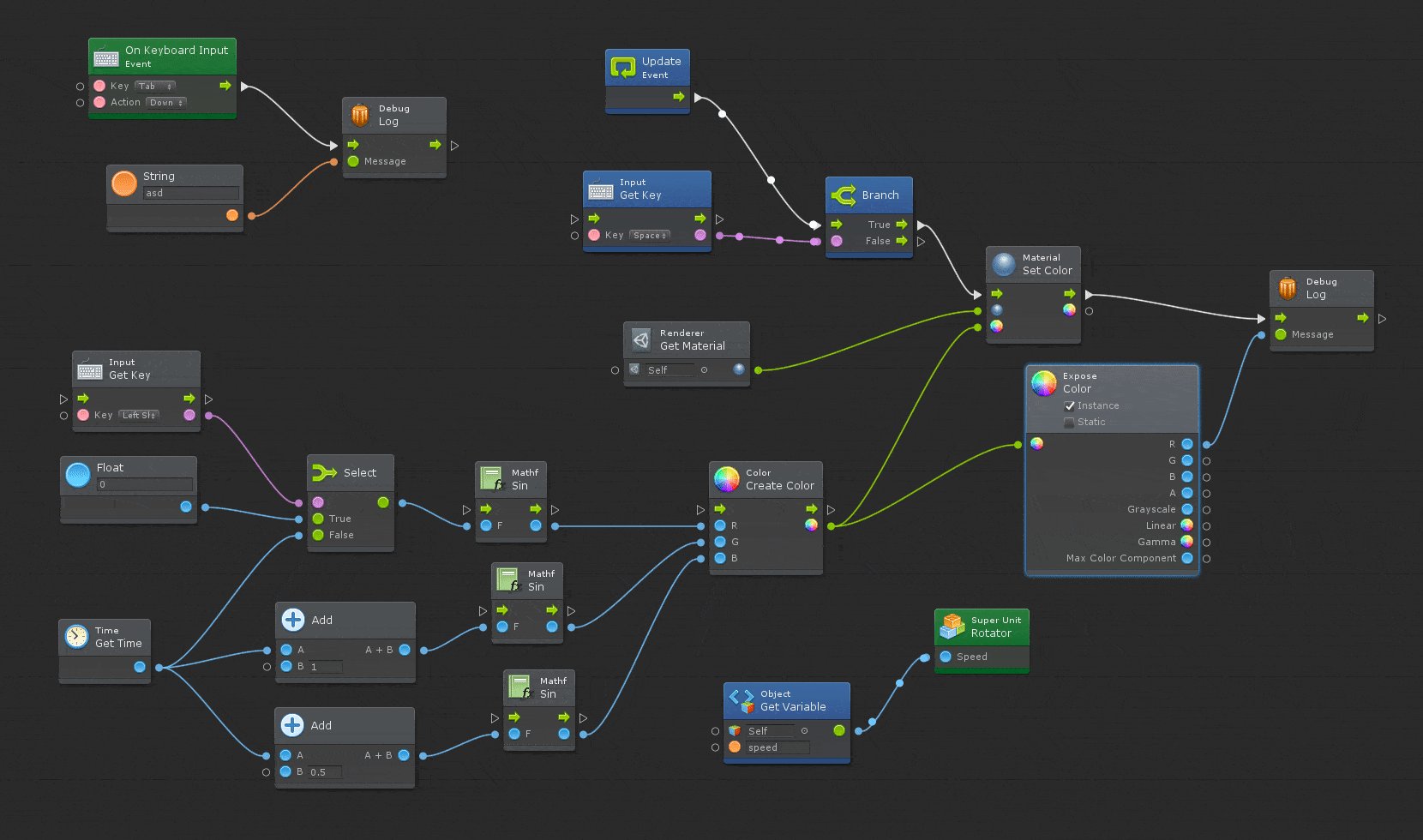
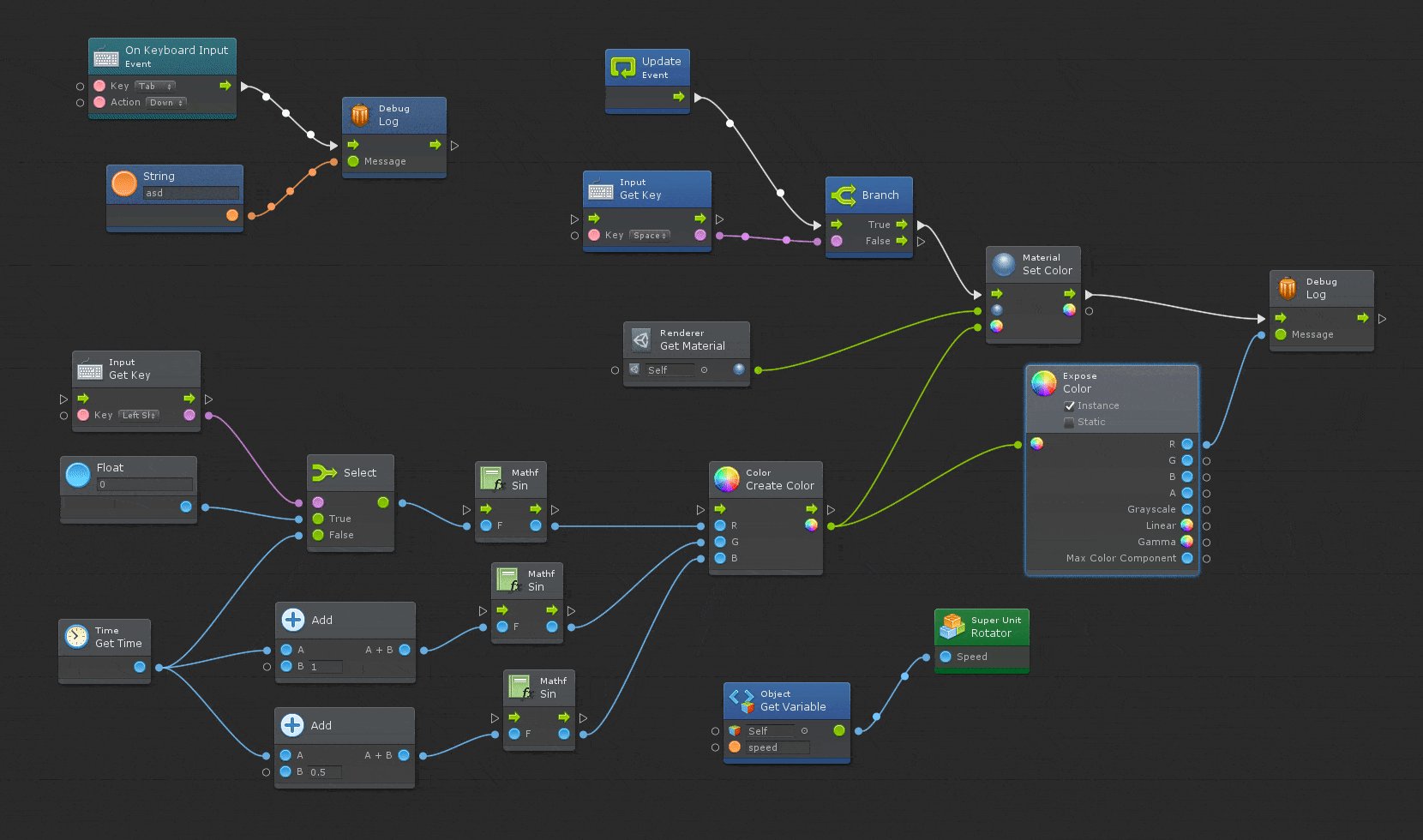
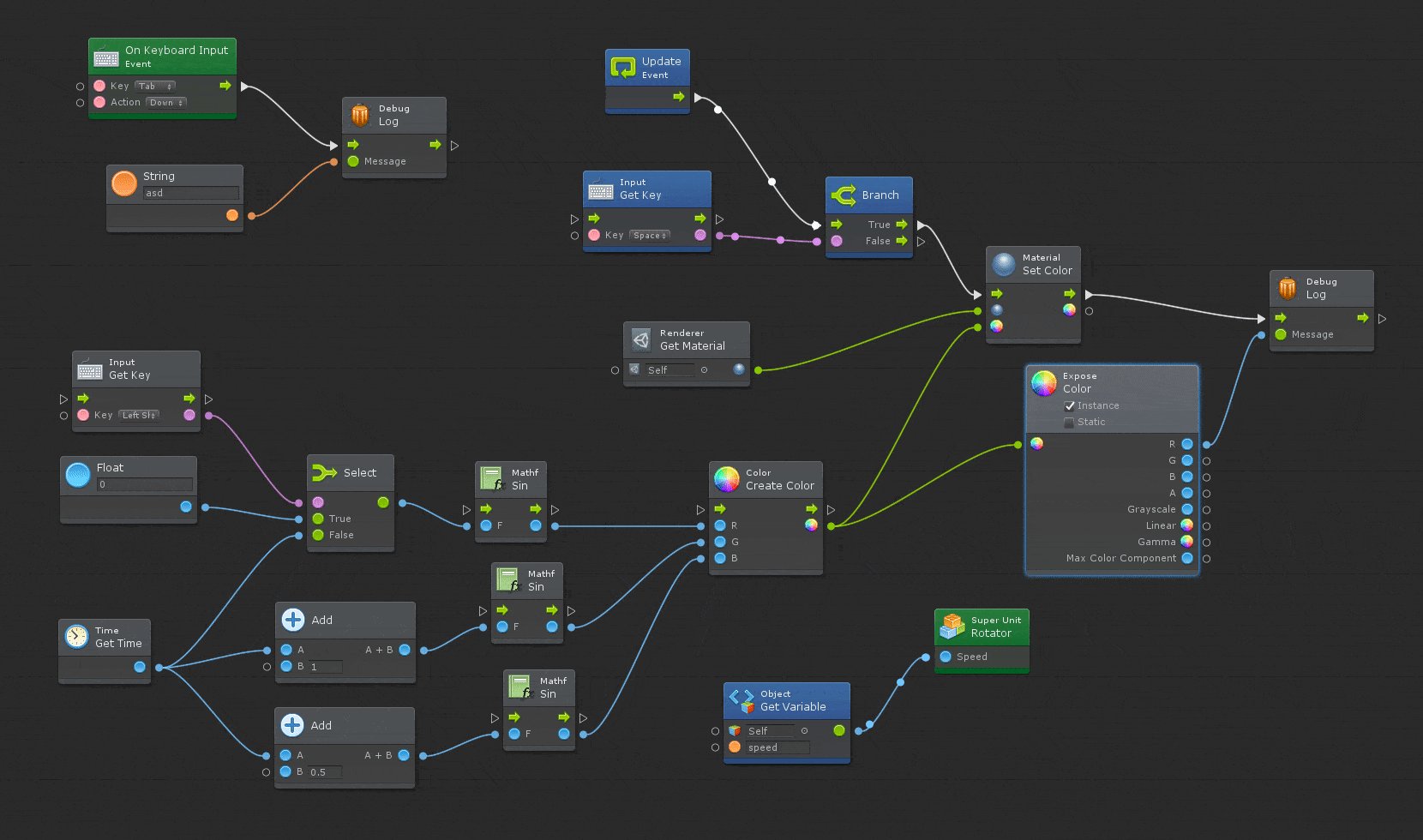
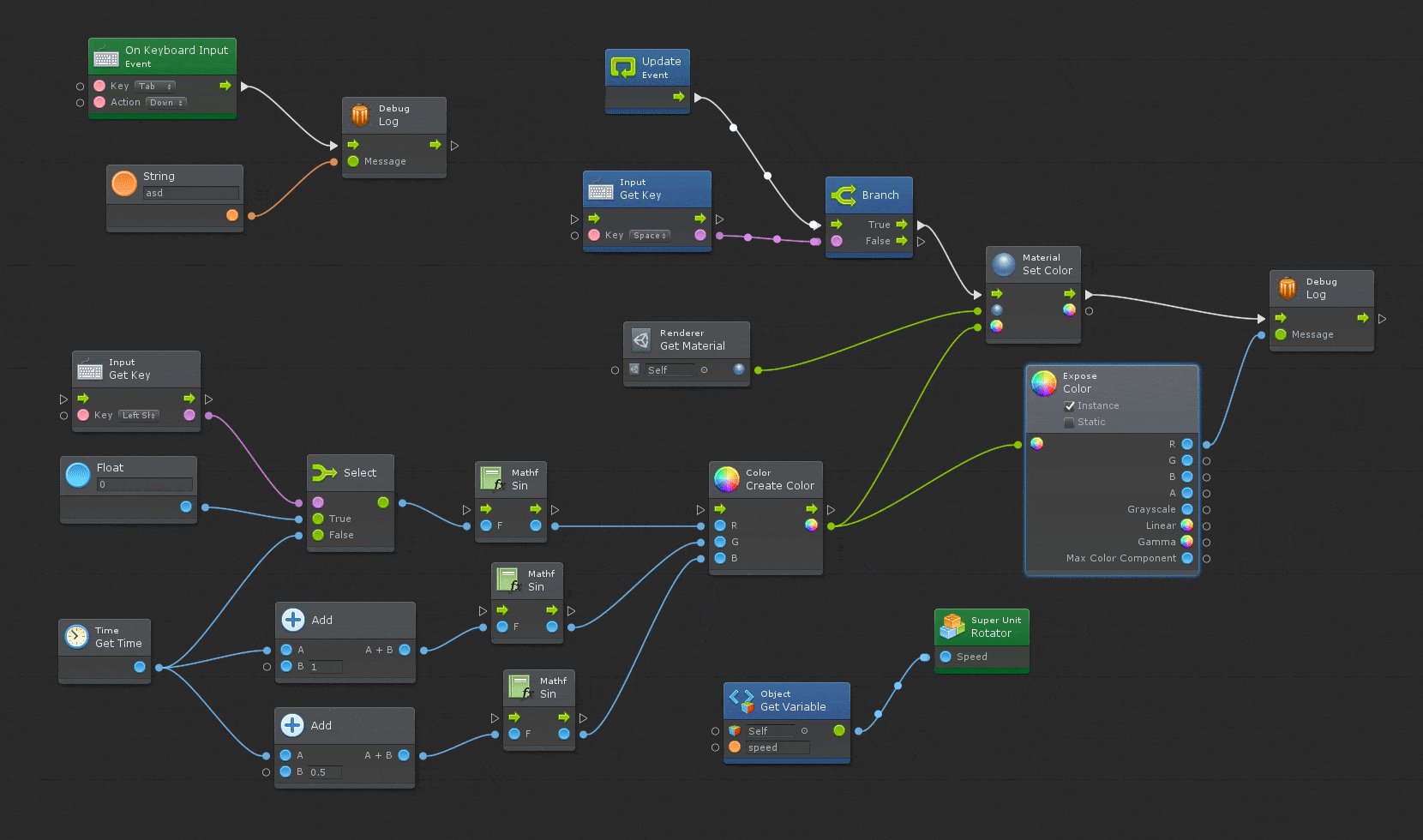
 Figura 4. Programa en un lenguaje de programación visual llamado "Bolt" en funcionamiento.
Figura 4. Programa en un lenguaje de programación visual llamado "Bolt" en funcionamiento.
La programación grafica (VPL Visual programing languages) nos permite crear estas estructuras para comprobar y transformar datos de manera visual en 2D (dos dimensiones) o incluso 3D (tres dimensiones).
Frecuentemente en este lenguaje de programación nos vamos a encontrar con cajitas o formas que vamos a poder conectar unas con otras. Cada cajita o forma va a realizar una función muy específica. Por ejemplo una cajita que detecta cuando pulsamos la tecla "A". Es la combinación de estas cajitas sencillas lo que nos va a permitir crear estructuras que realicen tareas más complejas, por ejemplo, enviar un mensaje cuando el ratón hace click en un elemento determinado.
Las cajitas por lo general van a tener entradas y salidas. Por esas entradas, llamadas también inlets o inputs, llegarán datos a la cajita, en la cajita se procesarán esos datos y a traves de sus salidas, llamadas también outlets u outputs, se enviarán los datos resultantes del proceso que ha realizado la cajita.
Por ejemplo, la cajita exprimidor saca por su salida zumo de limon cuando entran 4 limones, si en vez de limones entran 3 naranjas sacara por su salida zumo de naranja.
- ¿Cuál es el proceso que realiza la cajita exprimidor? Exprimir.
- ¿Cuál es el inlet? Cítricos.
- ¿Cuál es el outlet? Zumo.
Figura 5. La cajita exprimidor.
Vamos a ver algunos ejemplos de lenguajes de programación visual de diferentes épocas (Nakashima, 2018):
Pygmalion (1975)
Uno de los primeros intentos de mejorar los procesos de programación. Fijándose en cómo se comunicaban y como pensaban las personas, se desarrolla con el objetivo de construir un entorno que facilitara la comunicación y estimulara el pensamiento creativo (Instadeq Blog, 2022).
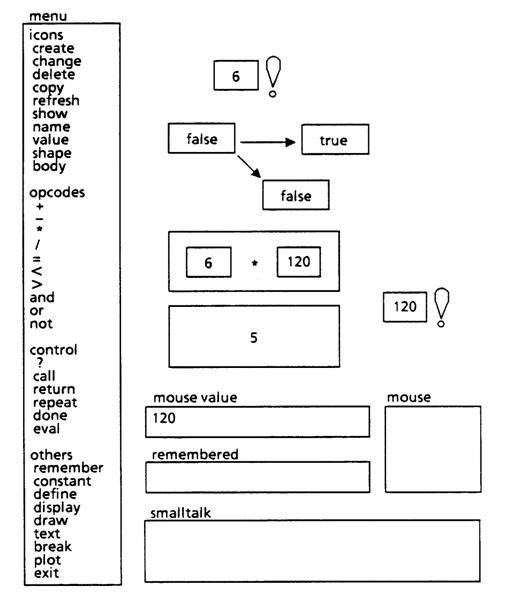
 Figura 6. Imagen del programa Pygmalion.
Figura 6. Imagen del programa Pygmalion.
¿Algunos de estos lenguajes de programación visual se parecen un poco a los diagramas de flujo, ¿no?
Agentsheets (1983)
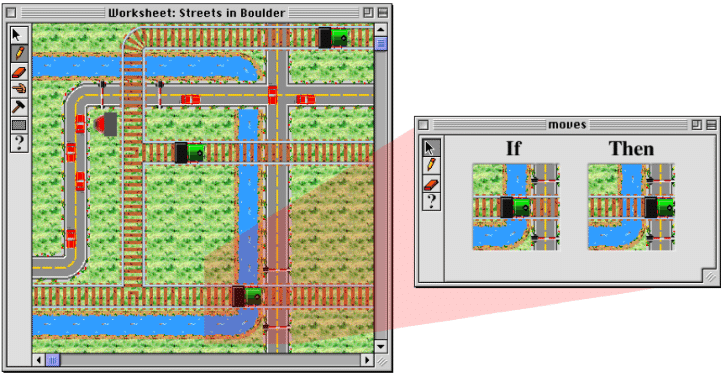
Si, la programación visual puede parecer el mapa de un videojuego, y utilizar representaciones puramente visuales como veis en la figura X.
 Figura 7. Imagen del programa Agentsheets.
Figura 7. Imagen del programa Agentsheets.
Scratch
Es un lenguaje desarrollado por el MIT Media Lab en 2002 creado para niños. https://scratch.mit.edu/
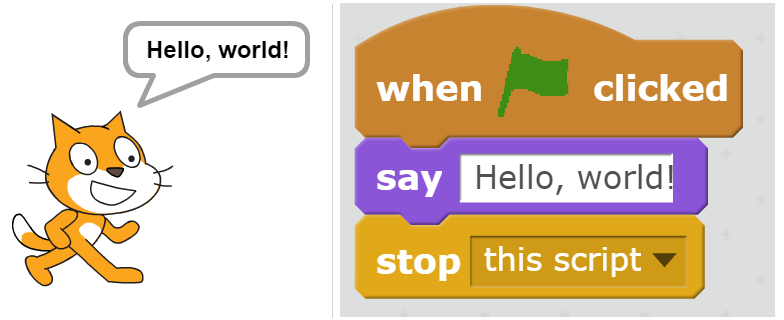
Figura 8. Hello world (Hola Mundo) en el lenguaje de programación visual "Scratch".
vvvv
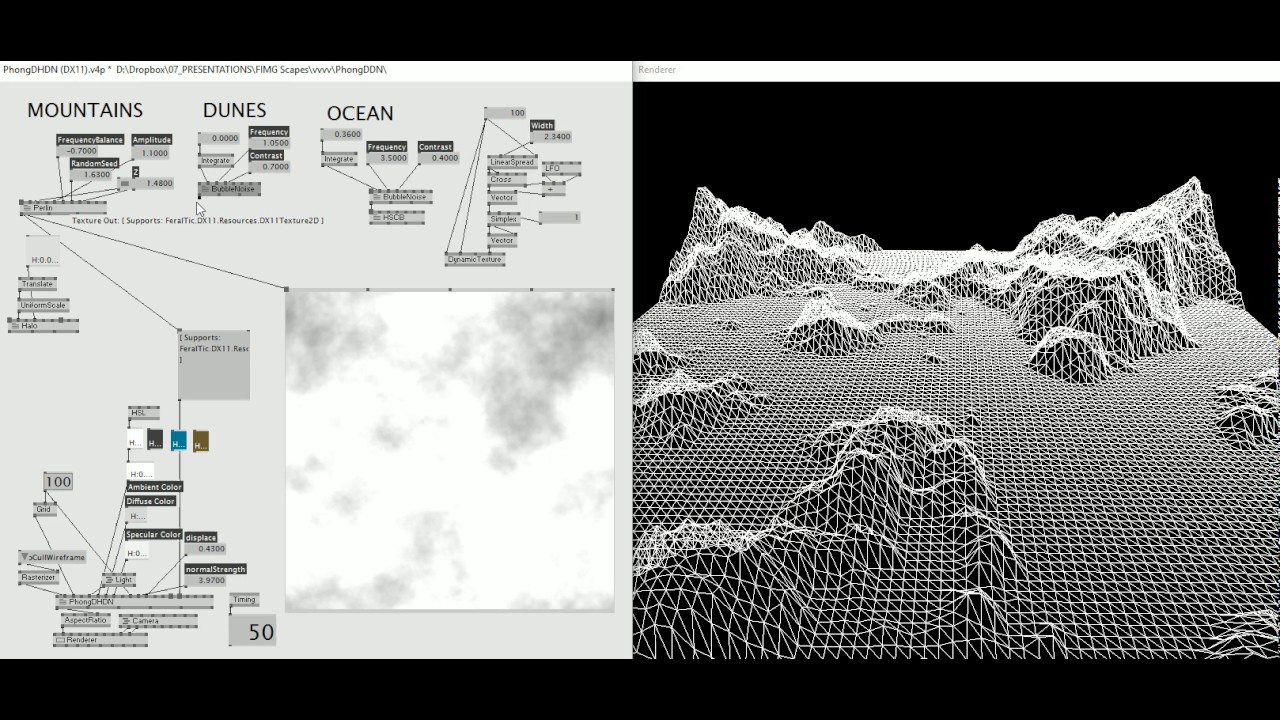
Creado para facilitar el desarrollo en grandes entornos multimedia, destaca su capacidad para generar gráficos en tiempo real. https://vvvv.org/
Cuando decimos que un programa trabaja en tiempo real quiere decir que el resultado que ofrece el programa se está procesando en este mismo instante. A medida que se van procesando los datos se va emitiendo el resultado de ese proceso.
 Figura 9. patch en vvvv (izquierda) y el resultado visual de ese patch (derecha).
Figura 9. patch en vvvv (izquierda) y el resultado visual de ese patch (derecha).
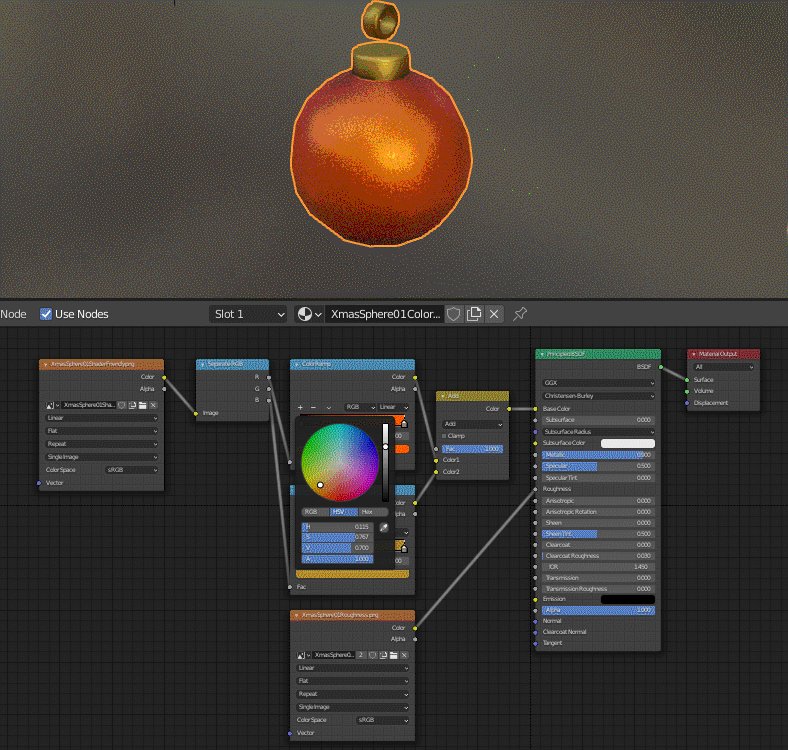
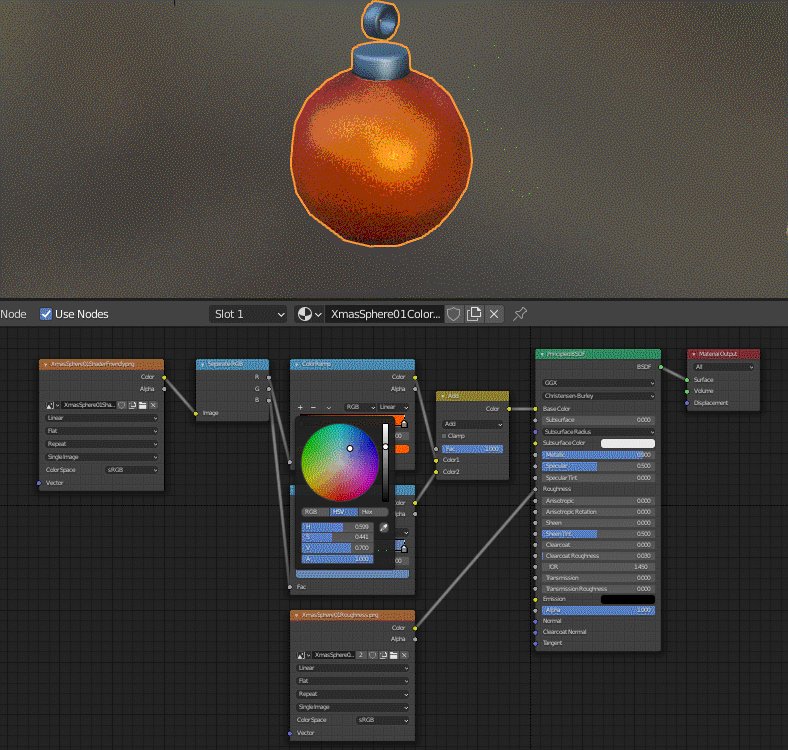
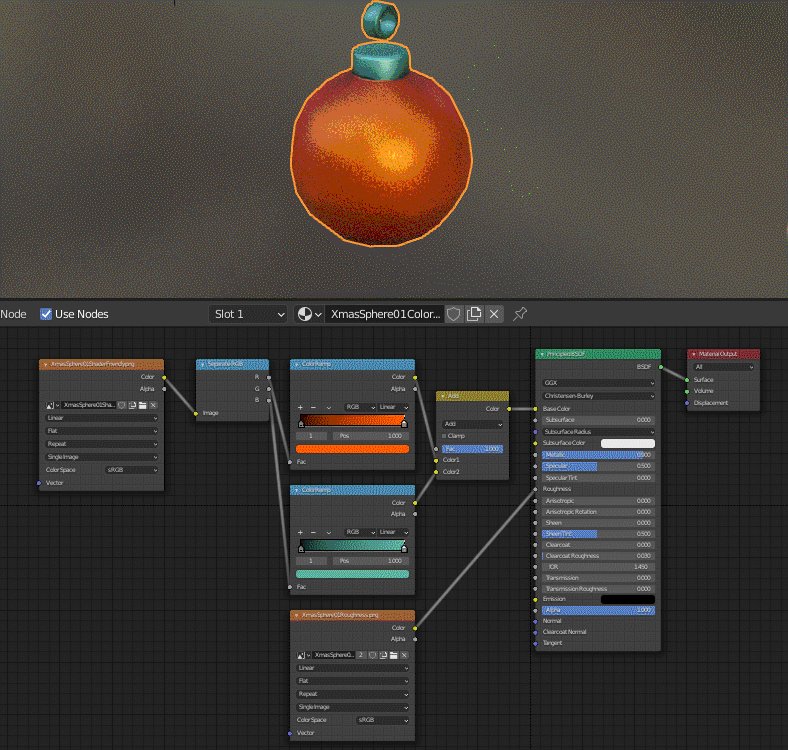
Blender
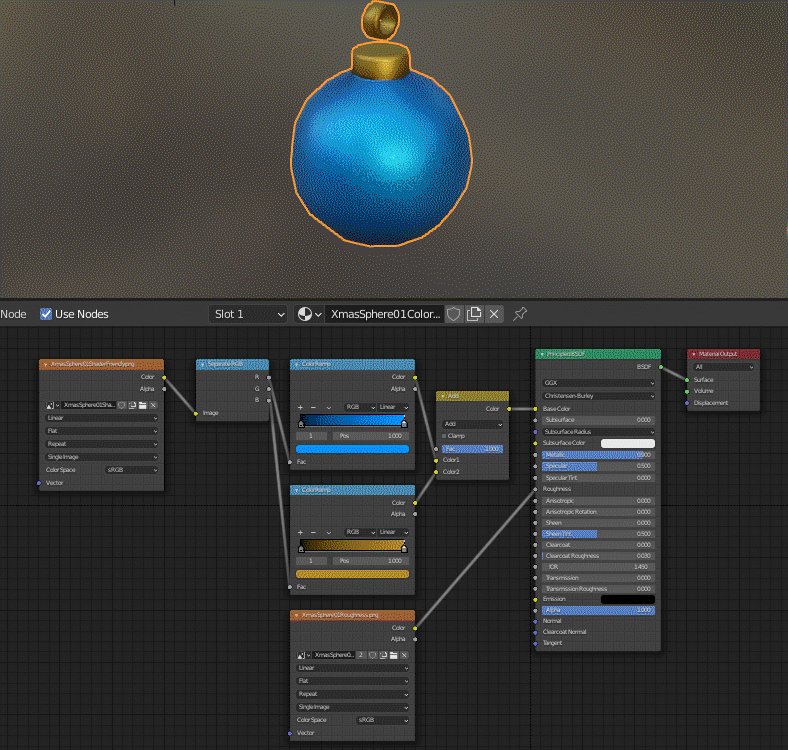
En Blender, que es uno de los programas de 3D más potentes, podemos por ejemplo crear materiales utilizando un sistema de nodos, que es programación visual. https://www.blender.org/
 Figura 10. Edición de materiales en Blender utilizando programación visual.
Figura 10. Edición de materiales en Blender utilizando programación visual.
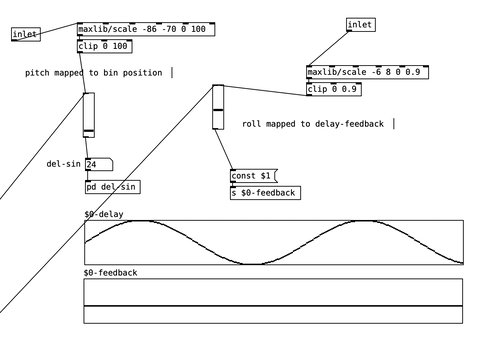
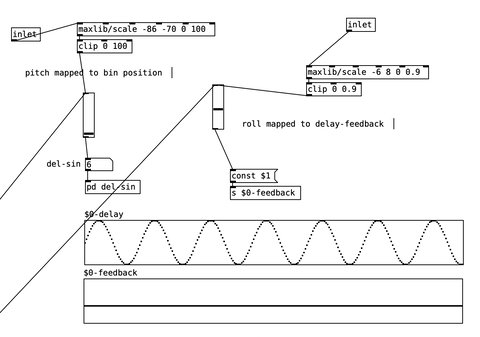
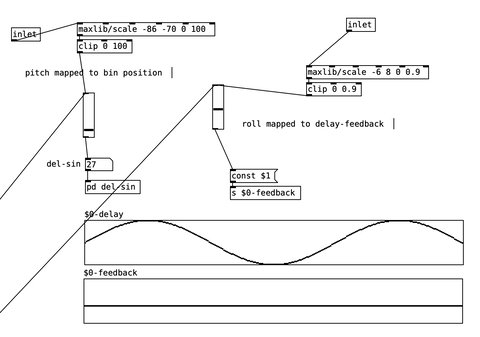
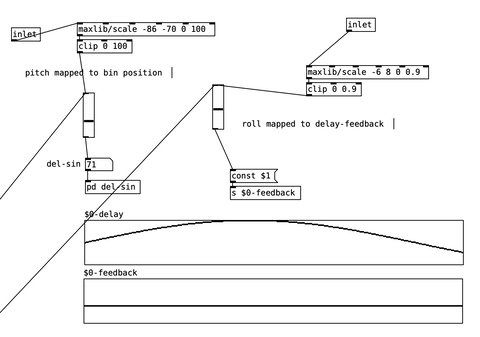
Pure Data
Pd es un entorno de código abierto de programación gráfica en tiempo real para audio, video y procesamiento gráfico (imágenes) (Pure Data, 2022). ¡Este va a ser el programa que aprenderemos en este taller! https://puredata.info/
 Figura 11. Imagen de un programa en Pure Data.
Figura 11. Imagen de un programa en Pure Data.
Referencias:
Instadeq Blog: No-code Data Analysis & Interactive Visualizations (2022, febrero 21) No-code History: Pygmalion (1975). https://instadeq.com/blog/posts/no-code-history-pygmalion-1975/
Nakashima, E. (2018, May 12-13) Whoa, pictures! A visual history of visual programming languages! [Conference session] !!Con 2018, New York, United States. https://www.youtube.com/watch?v=mU1aPvvQbqk
Pure Data (2022). Pure Data home. Pure Data. Consultado el 16 Agosto 2022 de http://puredata.info/
Programación textual: https://formacion.intef.es/catalogo/mod/book/view.php?id=69&chapterid=330
p5.js: https://p5js.org/es/
Processing: https://processing.org/
Elementos del diagrama de flujo: https://libros.catedu.es/books/fundamentos-de-programacion-estructurada-con-pseint-y-scratch/page/diagramas-de-flujo
Figuras:
Figura 1. Estructura de un diagrama de flujo. https://c.pxhere.com/photos/cc/97/mark_marker_hand_leave_production_planning_control_organizational_structure_work_process-774947.jpg!d
Figura 2. Diagrama de flujo del control del nivel del agua del río Ebro en Zaragoza.
Figura 3. Imagen de un programa de p5.js.: https://editor.p5js.org/
Figura 4. Programa en un lenguaje de programación visual llamado "Bolt" en funcionamiento. bloghttps://blog.unity.com/games/visualize-that-behind-the-scenes-with-bolt-for-visual-scripting
Figura 5. La cajita exprimidor. https://giphy.com/gifs/hulu-snl-saturday-night-live-nbc-3o7TKPdUkkbCAVqWk0
Figura 6. Imagen del programa Pygmalion. https://danhalbert.org/pbe-html.htm
Figura 7. Imagen del programa Agentsheets. https://www.researchgate.net/figure/AgentSheets-Graphical-Rewrite-Rule-Double-clicking-an-agent-would-create-a-local-copy-of_fig13_320445800
Figura 8. Hello world (Hola Mundo) en el lenguaje de programación visual "Scratch". https://anthsperanza.com/2018/05/01/scratch-educator-guide/
Figura 9. patch en vvvv (izquierda) y el resultado visual de ese patch (derecha). https://i.ytimg.com/vi/XTVBdWnsxk0/maxresdefault.jpg
Figura 10. Edición de materiales en Blender utilizando programación visual. https://forum.sketchfab.com/uploads/db4890/original/3X/c/e/ceda7cef9f1de189fc38901b360916dd8ae182f4.gif
Figura 11. Imagen de un programa en Pure Data. https://blog.bela.io/images/mct-masters-part-1/hyperguitar_pitch.gif