Practica 2: nuestro primer patch sonoro
Que elementos nuevos introduciremos en esta práctica?
dac~
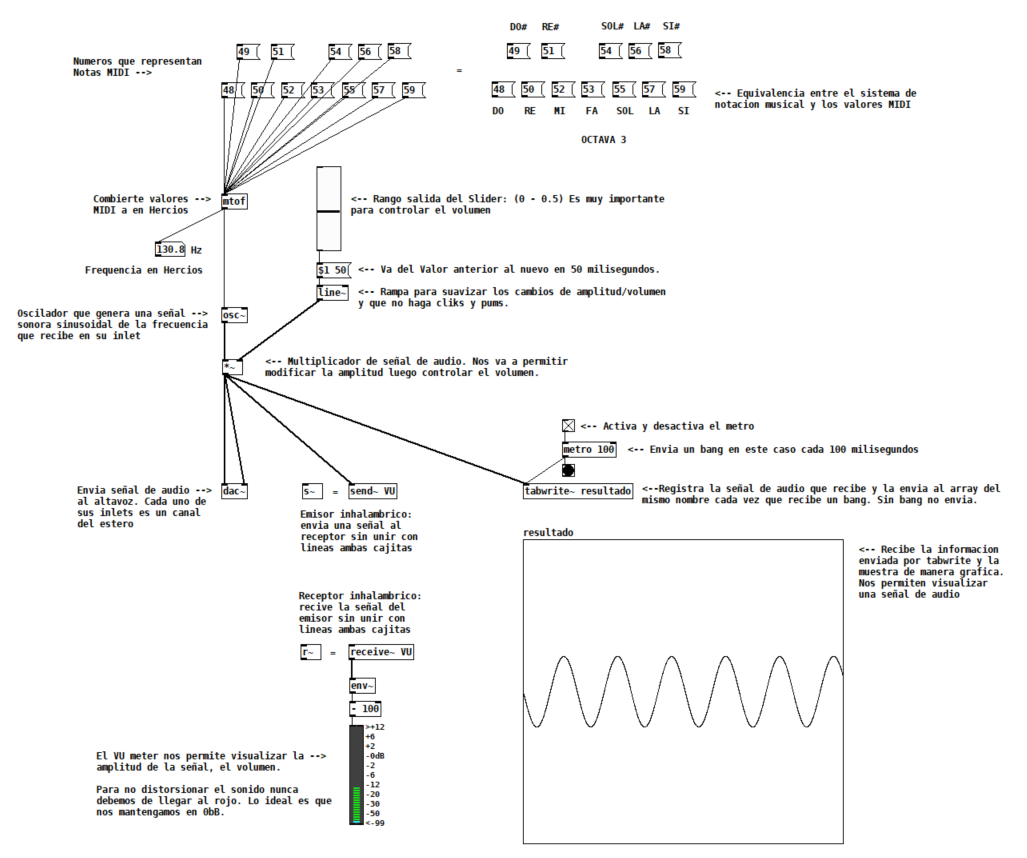
dac~ = "digital to analog converter" Este objeto representa la puerta de conversion entre los números que componen señales de audio y el movimiento de la membrana del altavoz que va a generar el sonido. Nuestra tarjeta de sonido va a convertir estos datos en variaciones de corriente eléctrica que van a hacer que nuestro altavoz se mueva.
 Vemos que el objeto tiene dos inlets, cada uno corresponde a un canal del estero: derecha e izquierda.
Vemos que el objeto tiene dos inlets, cada uno corresponde a un canal del estero: derecha e izquierda.
metro
Este objeto nos va a permitir un bang cada tantos milisegundos. Por ejemplo, un metro 10.000 enviara un bang cada 10.000 milisegundos, que es lo mismo que cada 10 segundos. Este objeto nos va a permitir por ejemplo crear un metrónomo o secuenciar acciones.
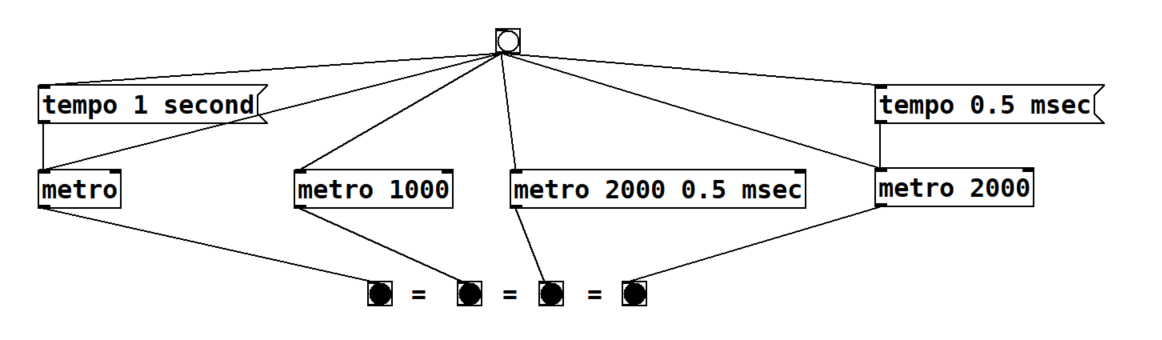
Para que el metro funcione y comience a enviar bangs, tendremos que configurar sus parámetros y activarlo con un bang, con un toggle encendido, o un mensaje con un numero distinto de 0. Para que deje de enviar bangs, tendremos que pararlo con un mensaje de stop, con un toggle apagado, o con un mensaje con el valor 0. El primer argumento (float) del metro indica en tiempo entre bangs que por defecto esta en milisegundos. El segundo argumento (float) nos permite modificar el tempo de la velocidad que ha configurado el primer argumento. El tercer argumento (symbol) nos permite configurar las unidades por ejemplo en segundos con la palabra "second". También podremos modificar el tempo a traves de un mensaje con los siguientes datos: la palabra "tempo", el valor del tempo y la unidad del tiempo.

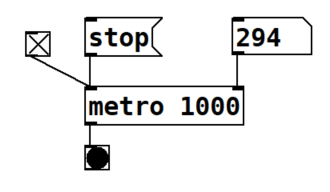
A traves del inlet de la derecha también podremos configurar el tiempo entre bangs una vez el metro esta corriendo, para ello utilizaremos una cajita de numero variable. Si en la figura x enviamos el mensaje "stop" al metro la emisión de bangs se detendrá.

line~
El objeto line~ genera rampas lineales entre dos valores en un tiempo determinado y en formato se señal. Estos parámetros se determinan por los mensajes recibidos en los inlets de line. Por ejemplo, generar una secuencia de valores entre 2 y 5 en 100 milisegundos. Enviando un mensaje al inlet izquierdo podremos configurar los valores de partida, destino y el tiempo de nuestra rampa. El tiempo también podremos configurarlo con el inlet derecho.
Veamos como tenemos que construir los mensajes del inlet izquierdo para controlar nuestra rampa:
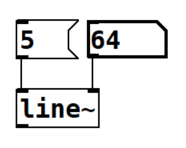
Un mensaje con único valor indicara el valor del destino. El line de la imagen ira al valor 5 en 64 milisegundos.
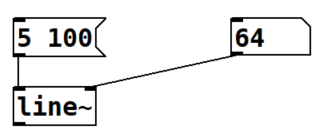
Cuando enviemos un mensaje con dos valores separados por un espacio; el primer valor del mensaje indicara el valor del destino y el segundo valor el tiempo que se tomara en llegar a ese valor de destino. El line de la imagen siguiente ira al valor 5 en 100 milisegundos.
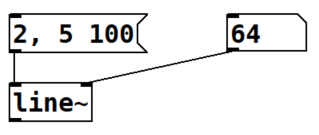
Enviamos un mensaje con tres valores, los dos primeros separados por "coma" "espacio" y el segundo y el tercero por un "espacio"; el primer valor indicara el valor de partida, el segundo el valor de destino y el tercero el tiempo requerido para ir desde el valor de partida al valor de destino. El line de la imagen siguiente ira desde el valor 2 al valor 5 en 100 milisegundos.
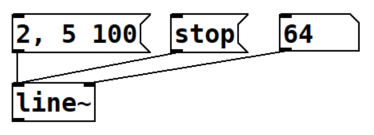
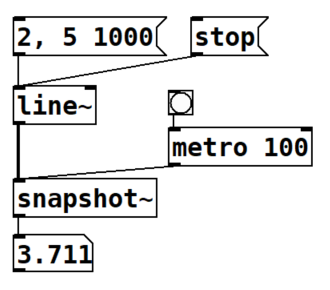
Si no especificamos el tiempo, saltara directamente al valor de destino. Si queremos detener la progresión de la rapa enviaremos un mensaje con la palabra "stop", el ultimo valor generado antes de parar la progresión, o el valor de destino de la rampa en caso de que la progresión no se detenga, quedara almacenado y cuando no especifiquemos un valor de partida tomara como valor de partida ese valor almacenado en la interacción anterior. Cuando no haya habido una interacción anterior el valor de partida por defecto sera 0. El line de la imagen siguiente ira desde el valor 2 al valor 5 en 100 milisegundos, si recibe el mensaje stop, detendrá la progresión.
snapshot~
El snapshot~ permite convertir una señal en valores numéricos. Esto nos sera muy util cuando queramos enviar valores procedentes de una señal de audio a un objeto que no sea de audio.
 Recordar que los objetos que nos son de audio no tienen la "~" y no aceptan señales de audio como input. Este objeto nos sera util para visualizar que sucede con nuestras señales de audio. Cada vez que recibe un bang registra el valor en tiene en ese momento la señal de audio, sería el equivalente a la posición de una partícula afectada por una onda en un momento determinado.
Recordar que los objetos que nos son de audio no tienen la "~" y no aceptan señales de audio como input. Este objeto nos sera util para visualizar que sucede con nuestras señales de audio. Cada vez que recibe un bang registra el valor en tiene en ese momento la señal de audio, sería el equivalente a la posición de una partícula afectada por una onda en un momento determinado.
Ejercicio: Crea un patch con los objetos line~ snapshot~ y metro y prueba su funcionamiento.
env~
El envelope "env~" recibe una señal y saca por su salida la amplitud de esta señal en dB, con una equivalencia de 1 igual a 100 dB.

VU meter
Podremos crear este objeto desde el menu>poner>VU Meter o escribiendo "vu" en un objeto.
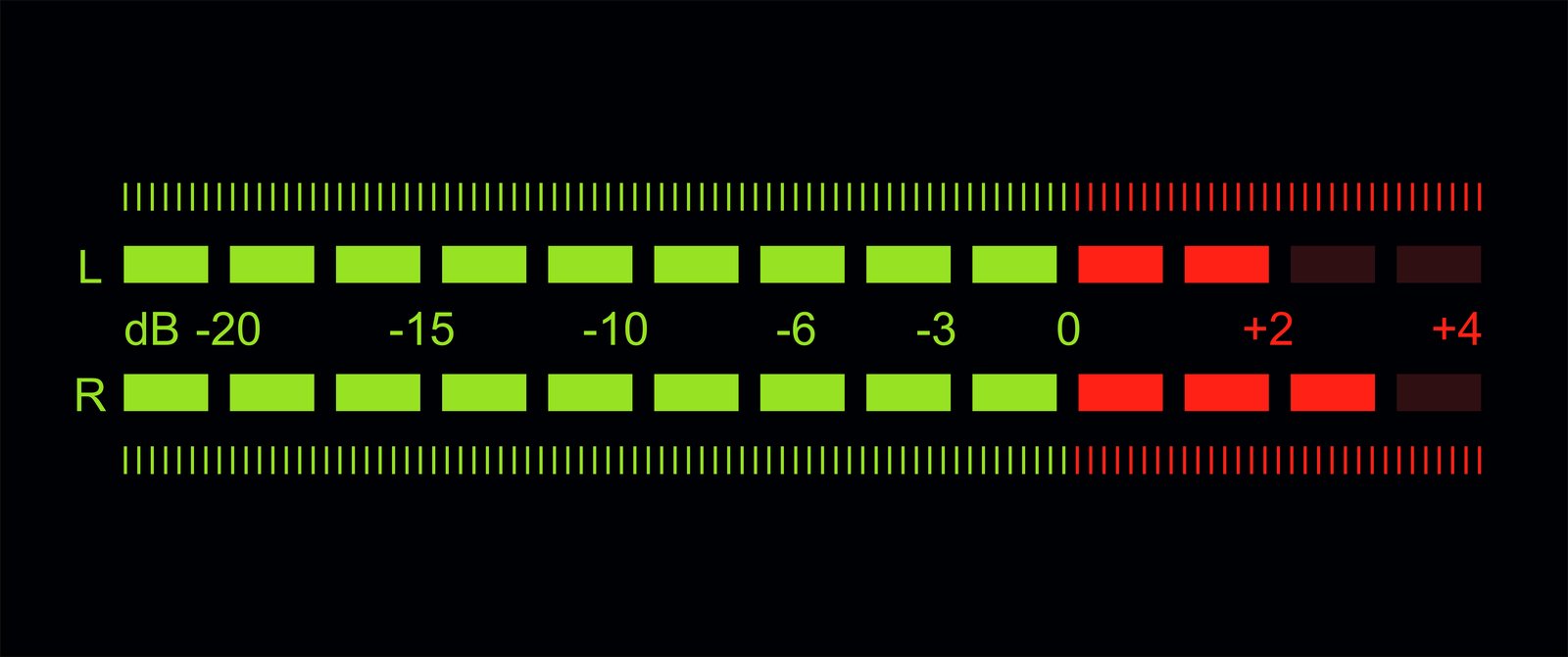
Este objeto es una interfaz gráfica que representa del nivel de señal como el que podemos encontrar en el master de una mesa de mezclas, o de un canal en programas como Ableton Live. Nos va a indicar el volumen de la señal.
image source: https://www.freeimages.com/nl/photo/vu-meter-1242056
El rango un VU meter va de valores negativos a valores positivos. Los valores mínimo y máximo varían en cada aparato o programa, sin embargo, el 0 sera el valor de referencia en todos ellos. Y un código de colores nos ayudara a leer esa escala. El verde nos indica un nivel de señal de señal adecuado, el amarillo nos indica un nivel de señal proximo al límite entre un nivel adecuado y un nivel excesivo, y el rojo nos indica un nivel de señal excesivo que debemos evitar y a partir del cual consideraremos que nuestra señal esta "picando".
En Pure data el VU-meter tiene un rango visible de -100 a 12, y el 0 va a ser nuestro límite de pico entre señal adecuada y señal excesiva. Ya que el envelope nos proporcionara valores de con una igualdad de 100 dB a 1 unidad de amplitud, tendremos que restar 100 a la salida del envelope para enviar un valor adecuado al VU meter.
Slider
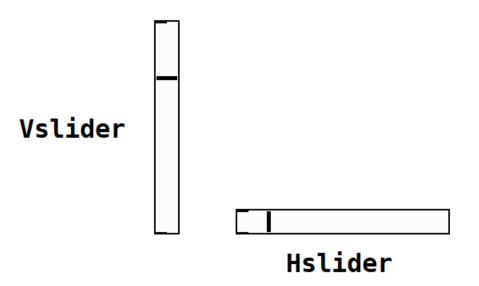
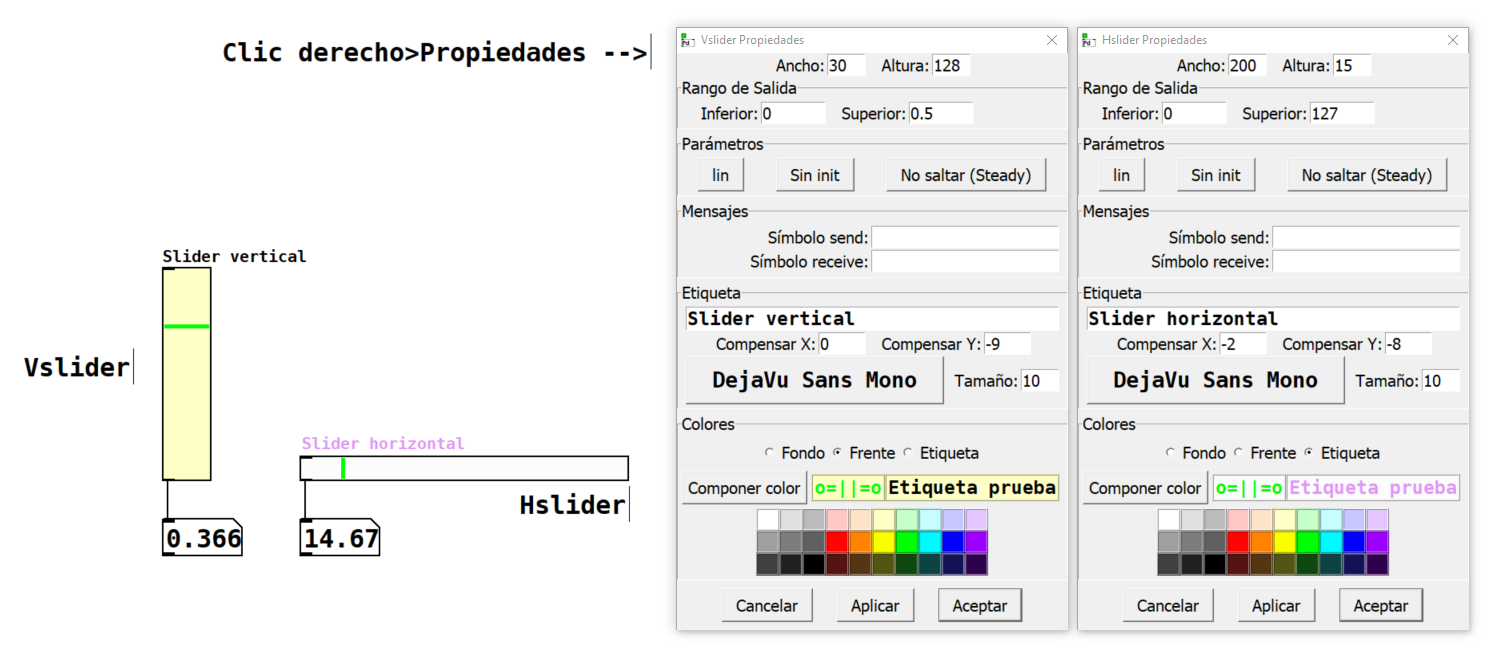
El Slider es una interfaz gráfica que nos permite enviar valores repartidos en un rango determinado, colocando y moviendo un indicador en cualquier posición de la representación de ese rango.
Para mover el indicador clicaremos sobre el elemento y manteniendo el click pulsado moveremos el ratón, en caso de necesitar mas precisión a la hora de ajustar la posición del indicador realizaremos la acción anteriormente mencionada mientras pulsamos la tecla SHIFT o MAYUS. Esta representación podrá ser vertical u horizontal y configuraremos los valores mínimo y máximo de su rango, haciendo click derecho sobre el slider>Propiedades>Rango de Salida. En propiedades también podremos configurar los colores, etiqueta o tamaño del slider.
Imagen del objeto.
El slider por defecto tiene un rango de 0 a 127, rango que tendremos que ajustar a nuestras necesidades. Este objeto nos va a ser extremadamente util para regular el volumen y ajustaremos su rango de 0 a 0.5 o como máximo de 0 a 1 en caso de necesidad.

oscilador
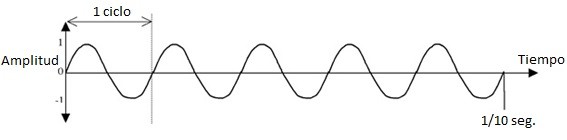
El objeto osc~ es un generador de ondas sinusoidales, también conocidas como ondas puras. Debe recibir en su inlet izquierdo la frecuencia de la onda que queramos generar en valores en Hz.
Este objeto va a generar una onda con una amplitud de 1, lo que quiere decir que generara valores correspondientes a esa onda sinusoidal de -1 a 1.
source: https://www.hsa.org.uk/electricidad/onda-y-frecuencia
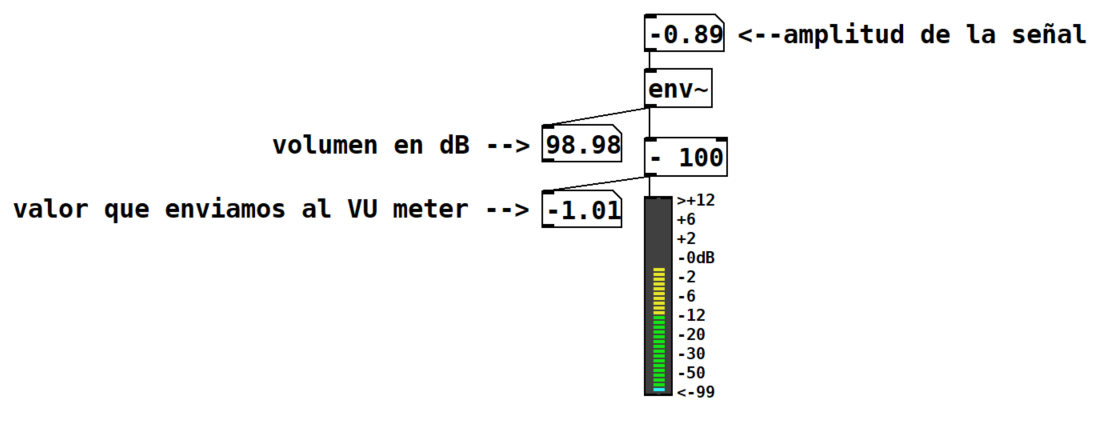
En Pure data se parte de la equivalencia de 1 unidad de amplitud igual a 100 dB, pero recordar que los dB median la intensidad sonora percibida y que esta tiene una relación logarítmica a la amplitud. Por lo tanto, aunque 1 unidad de amplitud equivalga a 100dB, 0,5 unidades de amplitud NO equivalen a 50 dB, 0,5 unidades de amplitud equivalen a unos 90 dB.
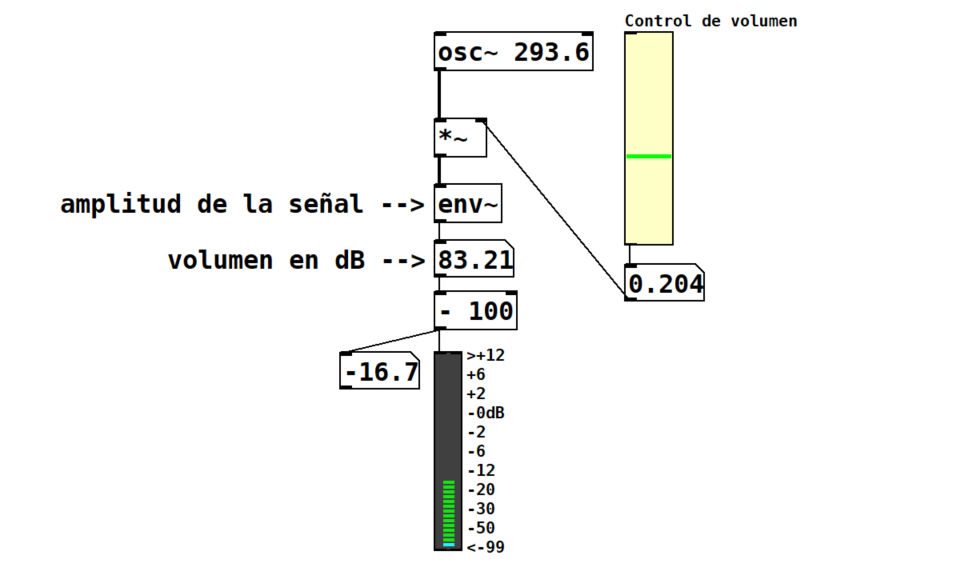
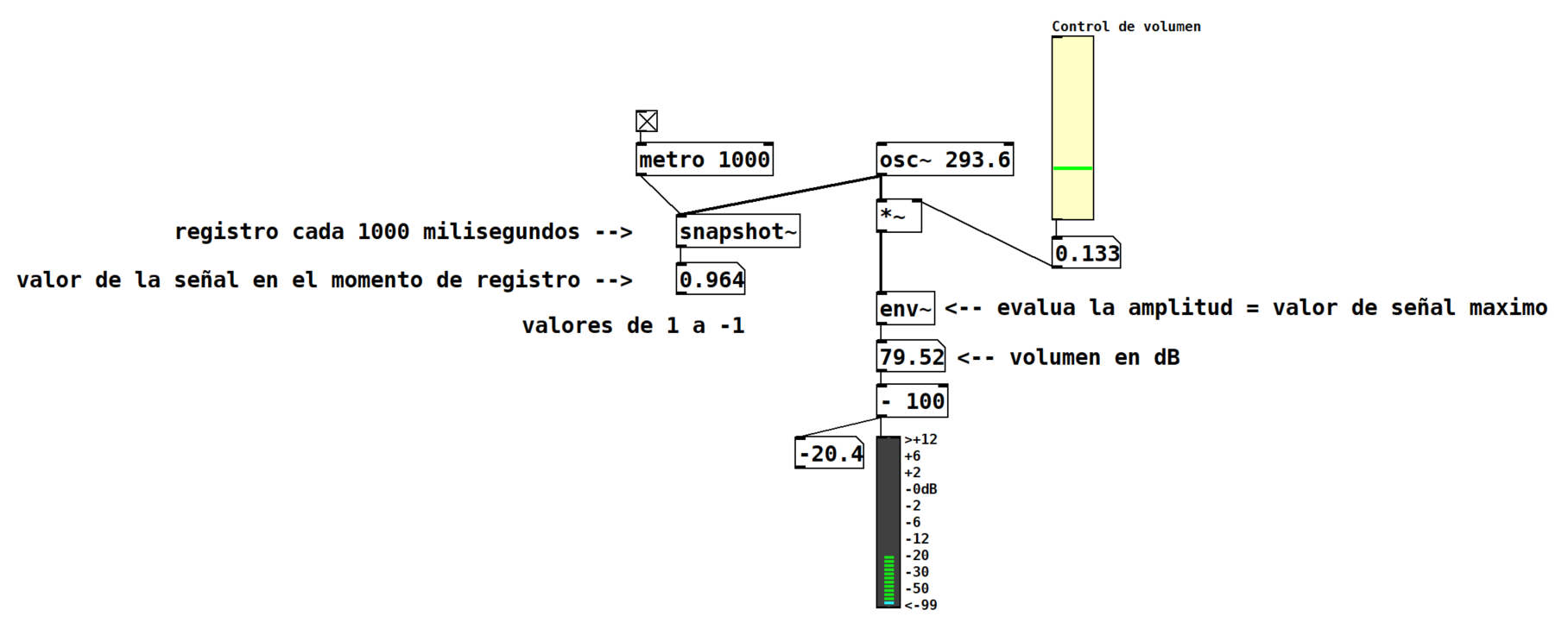
Vamos a ver esto con ejemplo en el que utilizaremos dos de los objetos que hemos visto anteriormente, el "snapshot~": para ver el valor de la señal en un momento determinado, y el "env~": para transformar la amplitud de la señal en dB.


Patch con este ejemplo
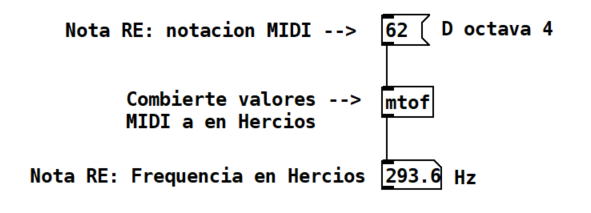
MIDI to frequency: mtof
Como bien sabemos el oscilador habla el idioma de los Hz y en estas unidades interpretara los valores que reciba. El objeto mtof convierte valores numéricos de MIDI a valores numéricos de Hz. Nos sera muy util para trabajar con los valores de la escala musical. Este objeto recibe valores numéricos y devuelve valores numéricos. Inlet (float), outlet (float)
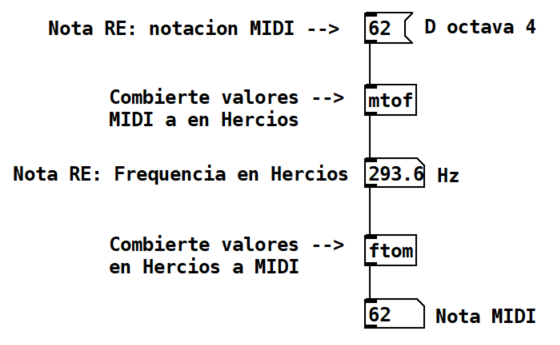
frequency to MIDI: ftom
Este objeto realiza el proceso inverso a mtof, convierte valores numéricos de Hz a valores numéricos de MIDI. Inlet (float), outlet (float)
tabwrite~ + Array (GUI)
El objeto tabwrite~ nos permite almacenar los valores de una señal de manera secuencial en un vectorvector.
podremos visualizar este vector con la interfaz gráfica "Array", que es una especie de lienzo.
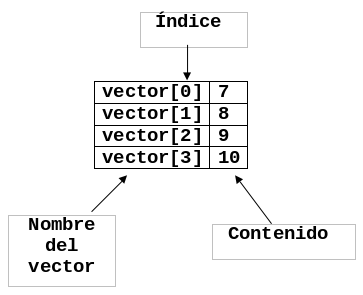
¿Pero que es un vector en programación? Es una lista de valores almacenados de manera secuencial.
Imagen Fuente:
Fuente: dehttps://montealegreluis.com/logica-programacion/docs/arreglos.html un vector.
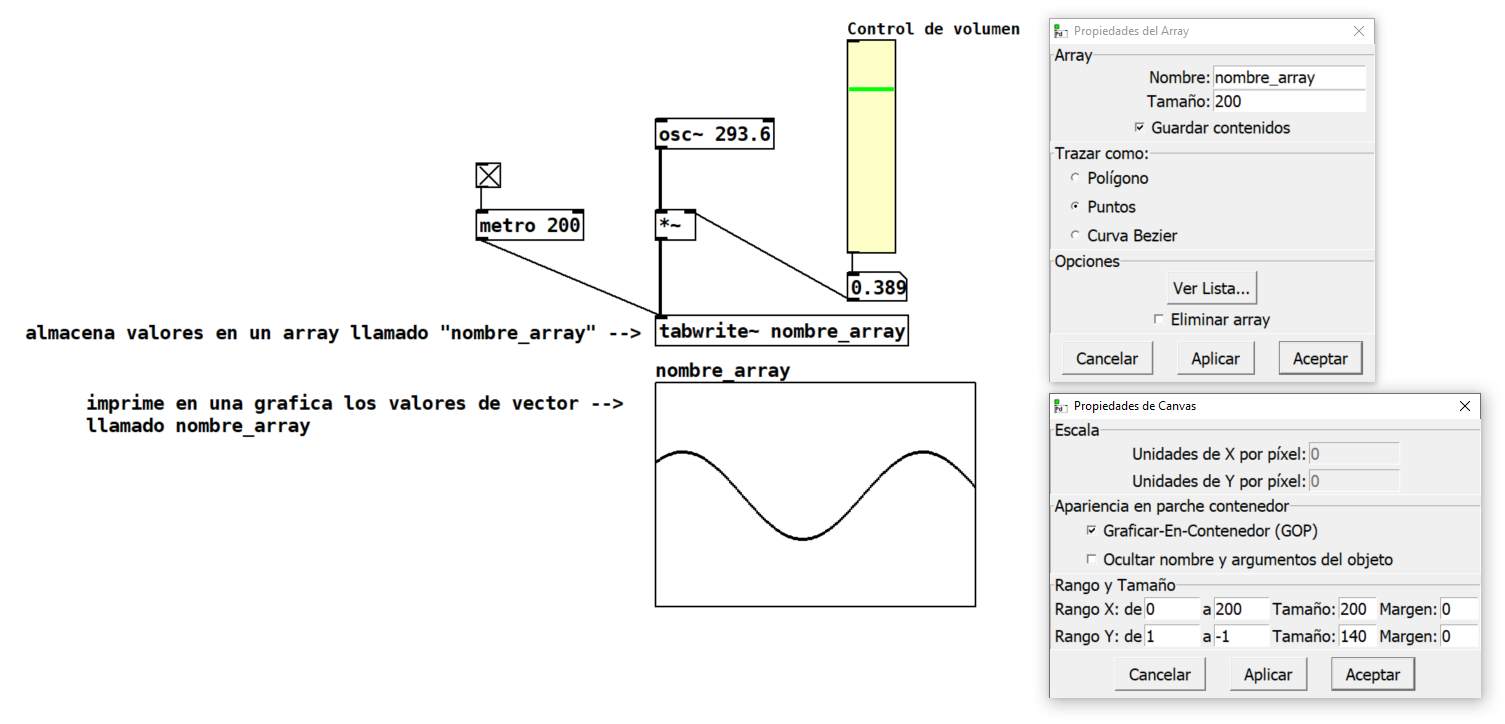
El argumento del tabwrite indicara el nombre del vector y para que empiece a registrar los valores que le llegan tendremos que enviar un bang. Cuando el vector se llene dejara de registrar valores y si queremos que vuelva a registrar tendremos que enviar otro bang. El vector almacenera 100 valor por defecto, si queremos modificar su tamaño lo haremos desde click derecho sobre el lienzo>Propiedades>Propiedades del array>Tamaño. En propiedades del array también podremos ver la lista de valores almacenados clicando en "Ver Lista ...". Para modificar parámetros del lienzo utilizaremos la ventana "Propiedades de Canvas" que se ha abierto justo con la ventana de "Propiedades del array"
La interfaz gráfica array nos va a permitir visualizar el valor almacenado en cada posición de un vector, y tendremos que indicar en la configuracionconfiguración del array el nombre del vector que queremos visualizar. La posición en el vectorvector, el índice, se representa en el eje x y el valor almacenadoalmacenado, el contenido, en el eje y.
Para entenderloentender mejor como utilizaremos la representación de este vector a lo largo del tiempo vamos a utilizar la metaforametáfora de una fotografia:fotografía: cada vez que el tabwrite recibe un bang, toma una foto de los valores de la señal en un corto periodo de tiempo que medimos con un cronometro, cuando el cronometro comienza a contar el primer valor registrado ocupara la primera posición del vector y cuando el cronometro termina el ultimo valor registrado tomara la última posición del vector. Para ver como una señal evoluciona en el tiempo tendremos que tomar muchas fotos, es igual que un video o una película de dibujos animados en la que por lo general vemos 24 imagen por segundo. Para que tome todas estas fotos utilizaremos el objeto metro que hemos visto anteriormente.
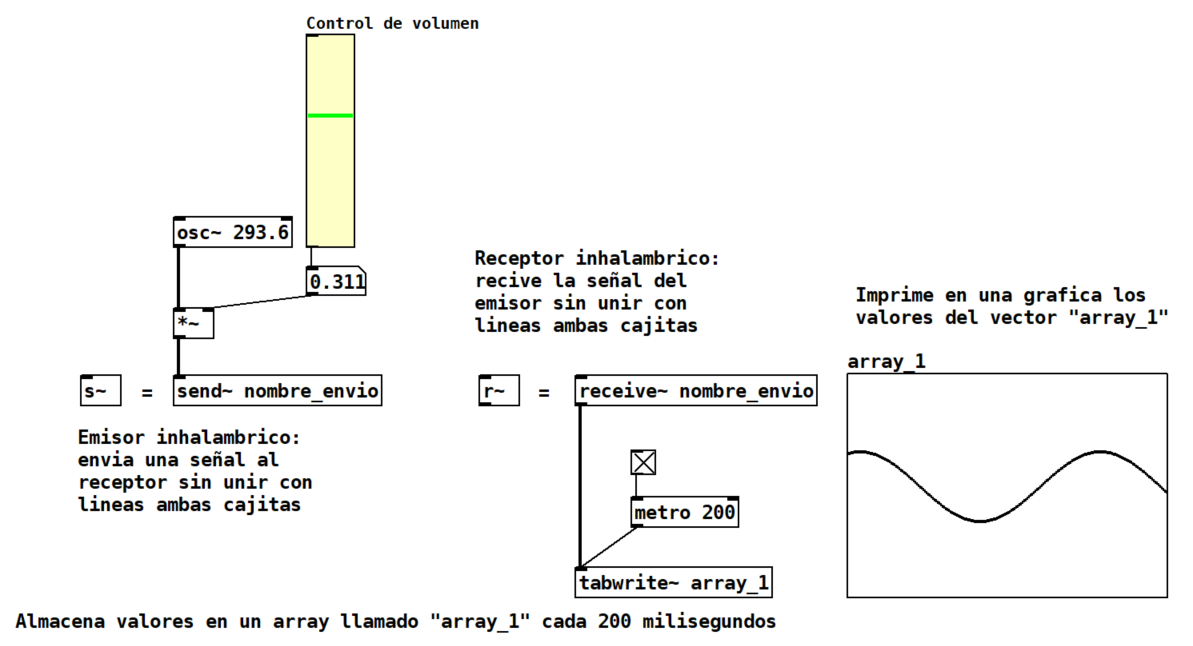
send~ + receive~
Estos dos objetos nos van a permitir enviar y recibir señales sin necesidad de unir cajitas con cables. Son como un emisor y un receptor inalámbricos y nos van a ser muy útiles para mantener la claridad y comprensión de nuestros programas cuando tengamos muchos elementos y conexiones.
Imagen de patch con send and receive señal
Cuando queramos enviar datos que no tiene el formato de señal utilizaremos los mismos objetos, pero sin la virgulilla "~", esto nos va a permitir enviar mensajes (int, float y symbols) sin necesidad de conectar las cajitas con líneas.