2.9. Menús
Acceso en: Menú > Apariencia > Menús
¡Atención! Algunos temas nuevos de Wordpress no incluyen la sección Menús. Si no lo ves en la ruta especificada, no te vuelvas loca buscándolo, simplemente no tiene esa opción. Tienes dos opciones:
- Instalar otro tema que sí tenga menús.
- Instalar un plugin de menú. Aquí puedes consultar algunos plugins de menú: https://kinsta.com/es/blog/plugins-de-menu-de-wordpress/
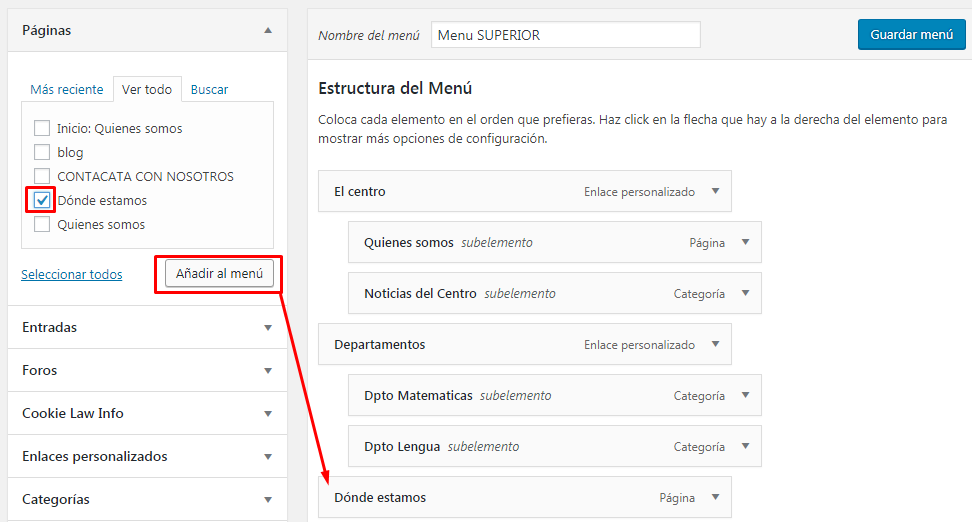
Es muy interesante tener al menos un menú en el Wordpress. Se podrían clasificar las entradas por fecha, categoría, etiquetas, o utilizando Widgets que muestren entradas por categorías u otros criterios, etc. Pero un menú siempre será de gran utilidad para facilitar la navegación por el sitio web. Una vez se accede a la página de configuración de menús, en la zona izquierda, se selecciona y añade el ítem deseado a añadir en el menú. En la siguiente captura, se ha seleccionado y añadido al menú la página "Dónde estamos".

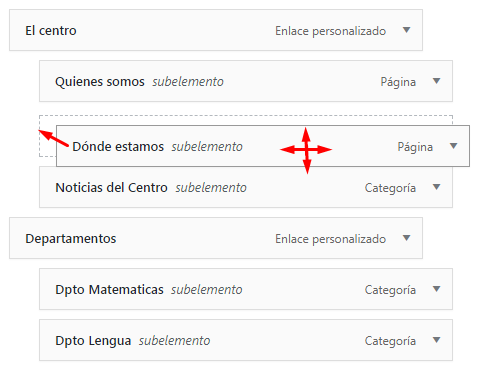
Una vez que se han añadido los ítems que se deseen al menú, se pueden reordenar, simplemente arrastrándolos arriba o abajo, y también izquierda o derecha. Los ítems que estén alineados a la izquierda del todo (en la imagen son "El centro" y "Departamentos") serán los elementos del primer nivel del menú. Aquellos ítems que estén tabulados debajo de otros ítems serán los sub-elementos del menú. De esta forma, el menú puede estar compuesto con submenús en varios niveles de profundidad. Sin embargo, como la sencillez es garantía de éxito, para mantener la sencillez en el menú del Wordpress, conviene tener menús con sólo dos niveles de profundidad, es decir, con elementos del menú alineados totalmente a la izquierda, y con sub-elementos del menú desplazados una posición hacia la derecha. Un ejemplo sería tal cual se muestra en la siguiente imagen.

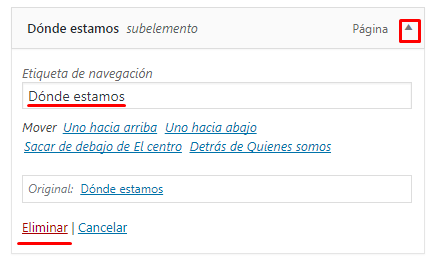
Se puede "configurar" cada ítem del menú haciendo clic en la flecha que tienen a la derecha y se puede cambiar el nombre con el que se mostrarán.

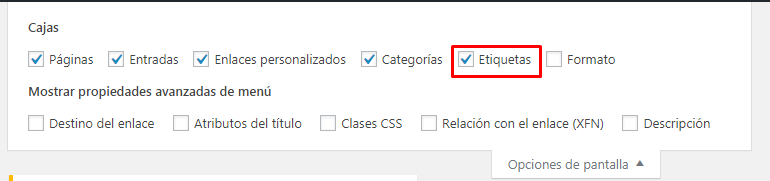
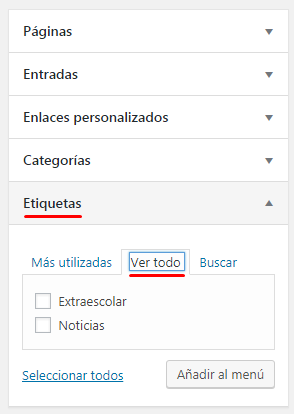
Nota: Si no aparece la opción de añadir Etiquetas al menú, habrá que activar "Opciones de pantalla -> Etiquetas":

TRUCO: en "Opciones de pantalla" activa la casilla "Destino del enlace" y luego en la configuración de cada ítem del menú podrás configurar que al hacer clic en el ítem del menú, se abra en una nueva pestaña.

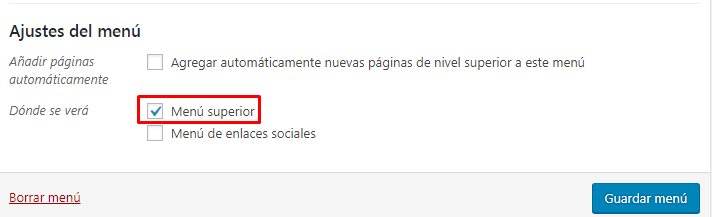
Por último, al guardar el menú, activar la opción "Menú superior" para que Wordpress lo añada como menú superior principal del sitio web.

EJERCICIO: Crea un menú, llámalo "MENU PRINCIPAL", con la siguiente estructura en dos niveles:
El centro
- Quiénes somos
- Dónde estamos
- Documentos internos
- Zona privada
Información
- Categoría "Dirección"
- Etiqueta "Noticias"
Otras webs
- www.educaragon.org
- www.catedu.es
TRUCOS PARA REALIZAR EL EJERCICIO:
Para añadir los ítem del menú de primer nivel, que sean texto sin enlace, añadir un "Enlace personalizado" de la siguiente forma:
- URL = #
- Texto del enlace = Información
Las páginas "Pendientes de publicar", en "Borrador" no aparecerán para ser añadidas en el menú hasta que cambien al estado Publicadas, y las "Privadas" tampoco aparecerán por tanto:
- Habrá que esperar a la fecha programada para que se publique la entrada "Quiénes somos", o cambiarle la fecha de publicación a una fecha y hora pasada.
- Habrá que terminar de editar la página de "Dónde estamos". Una buena idea es incrustar una dirección de Google Maps. ¡Observar la diferencia entre el editor visual y el editor HTML! Termina de Publicar la página y ahora ya se podrá añadir la página al menú.
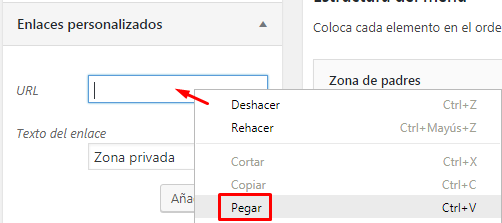
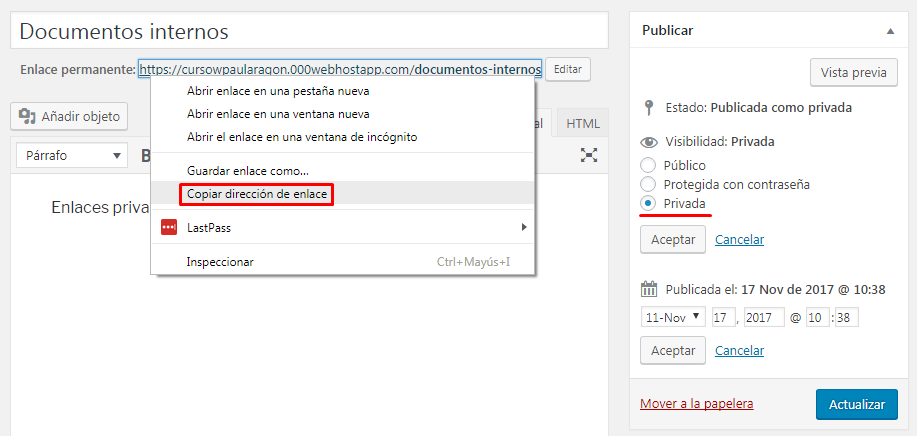
- Para enlazar la página "Documentos internos" configurada con visibilidad "Privada" se puede poner un "Enlace personalizado" de la siguiente forma:
1º en la edición de la Página, botón derecho del ratón en el "Enlace permanente" - Copiar dirección de enlace 2º en la edición del Menú, crea un ítem de tipo "Enlace personalizado" y en la zona donde escribir la URL, borra lo que haya escrito, y luego Botón derecho del ratón -> Pegar.
2º en la edición del Menú, crea un ítem de tipo "Enlace personalizado" y en la zona donde escribir la URL, borra lo que haya escrito, y luego Botón derecho del ratón -> Pegar.