5.1.1. Modelo DUA y accesibilidad.
Antes de especificar algunas estrategias y herramientas para cada tipo de barrera nos centraremos en la importancia que cobra el Modelo DUA (Diseño Universal de Aprendizaje), siendo un elemento clave en la normativa vigente.
EL MODELO DUA
El Diseño Universal para el Aprendizaje (DUA) es un modelo de enseñanza que tiene en cuenta la diversidad del alumnado y cuyo objetivo es lograr una inclusión efectiva, minimizando así las barreras físicas, sensoriales, cognitivas y culturales que pudieran existir en el aula. De manera que favorece la igualdad de oportunidades en el acceso a la educación.
Para saber más sobre Modelo DUA
Principios del DUA
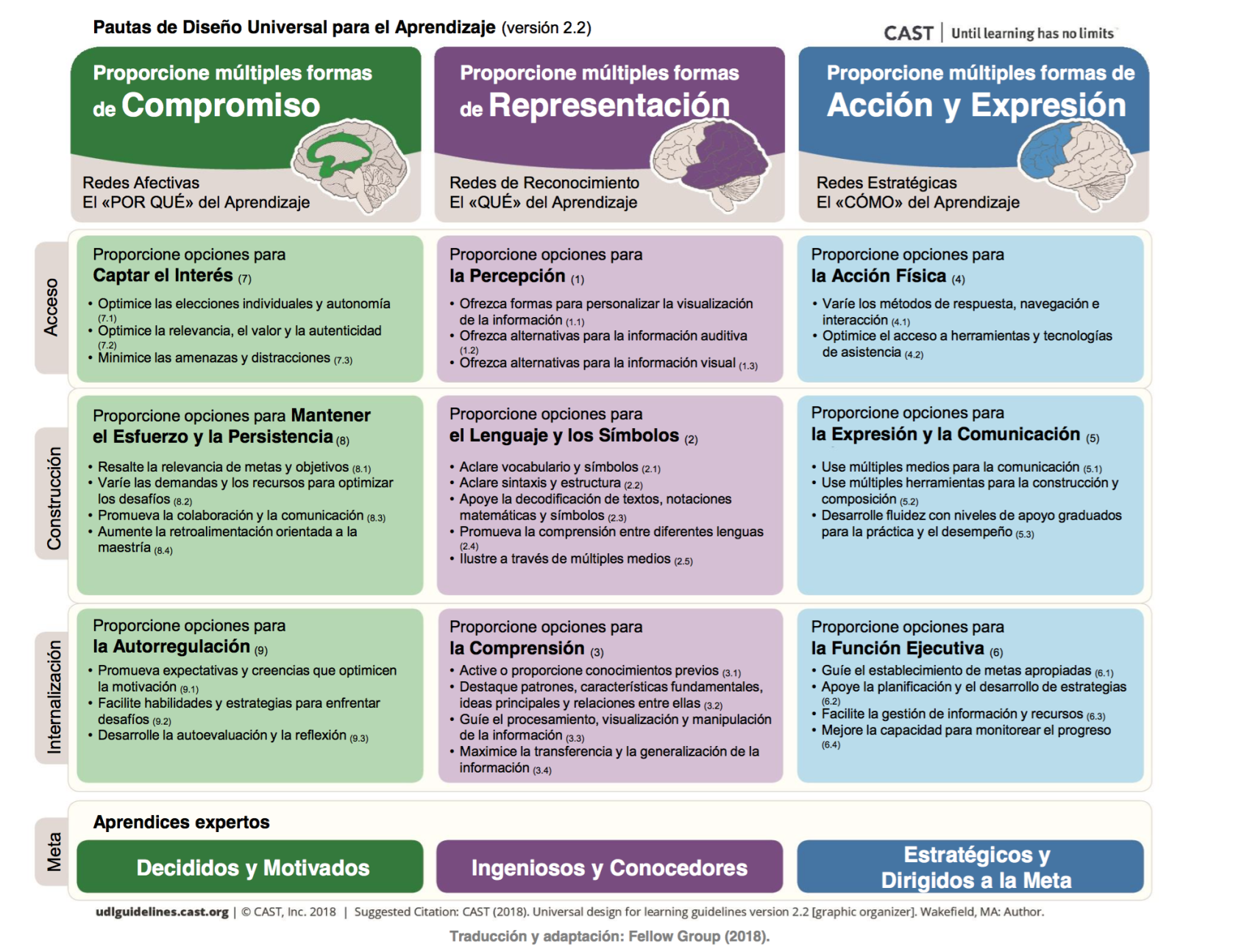
Cuando se habla del diseño universal para el aprendizaje, se suelen diferenciar tres áreas fundamentales: la representación, la motivación y la acción y expresión.
-
La representación hace referencia al contenido y a los conocimientos: Proporcionar múltiples medios de representación. El QUÉ del aprendizaje: se activan las redes de reconocimiento. Siguiendo este principio, debemos presentar la información al alumnado mediante soportes variados y en formatos distintos, teniendo en cuenta las diferentes vías de acceso y procesamiento de dicha información.
-
La motivación implica compromiso y cooperación, supone involucrarse: Proporcionar múltiples formas de acción y expresión. El CÓMO del aprendizaje: se activan las redes estratégicas. Siguiendo este principio, debemos ofrecer al alumnado diferentes posibilidades para expresar lo que saben, para organizarse y planificarse. Cómo interaccionar con el aprendizaje.
-
La acción y la expresión responden a cómo aprender. Proporcionar múltiples formas de implicación. El PORQUÉ del aprendizaje: se activan las redes afectivas. Se trata de utilizar diferentes estrategias para motivar al alumnado, mantener esa motivación y para facilitar su participación activa en el proceso de enseñanza-aprendizaje.
Los siete principios enunciados por el equipo encabezado por Ronald Mace detallan las características del Diseño Universal, inicialmente acuñado en un contexto de arquitectura.
La Guía DUA-A, de Diseño Universal y Aprendizaje Accesible, elaborada por Agustí, F.J., Angulo, A., Martí, A., Pérez, N., Tormo, E. y Villaescusa, M. I. (2021) adapta dichas características al contexto educativo, y nos presenta los siguientes principios:
-
PRINCIPIO 1. Uso equitativo: el diseño se utiliza por personas con distintas capacidades y habilidades. En nuestro caso, debemos reflexionar sobre la diversidad de capacidades y habilidades a las que debe dar respuesta la herramienta, aplicación o soporte digital que hemos decidido usar en el aula. Más adelante en este capítulo aprenderemos a ajustar algunas opciones como: añadir subtítulos, añadir descripciones a las imágenes, minimizar las barreras respecto al canal de entrada, permitir el envío de tareas en distintos formatos como texto, audio... entre otras.
-
PRINCIPIO 2. Flexibilidad en el uso: el diseño se adapta a un amplio rango de preferencias y capacidades individuales.
En este caso, proporcionamos al alumnado diversas alternativas que les permitan alcanzar las metas educativas propuestas: actividades multinivel, ofrecer distintas vías para acceder a la información, así como para la expresión del conocimiento, respetar distintos ritmos de aprendizaje, etc. Debemos considerar también que se pueda acceder desde distintos dispositivos y navegadores, tiempos de respuesta alto, varios medios de “entrada” de información. -
PRINCIPIO 3. Uso simple e intuitivo: el diseño es fácil de entender independientemente de la experiencia, conocimientos, competencia lingüística, nivel cultural o capacidad de concentración del alumnado.
Para ello, es necesario eliminar la complejidad que no sea necesaria, eliminar elementos de distracción, garantizar la accesibilidad cognitiva, dar a conocer los objetivos a nuestro alumnado, así como adaptar el diseño a distintos niveles de competencia lingüística mediante el uso de traductores. La información debe estar organizada de forma lógica, y seguir una estructura similar en los diferentes capítulos. El uso de mapas visuales de la web y de buscadores, resulta de gran utilidad para nuestro alumnado. -
PRINCIPIO 4. Información perceptible: el diseño transmite la información necesaria de forma eficaz al usuario, independientemente de las condiciones ambientales o de su capacidad sensorial. En este caso tendremos en cuenta que ofrecemos información o contenido en diferentes vías, que utilizamos los apoyos técnicos en caso de necesitarlos, utilizamos diferentes modalidades: táctil, auditiva, visual, etc. Debemos asegurar la comunicación de forma accesible entre todos los miembros de la comunidad educativa, por ejemplo, acompañando la información con pictogramas o en distintos idiomas para aquellas familias que lo necesiten. Utilizar la lectura fácil resulta de gran ayuda para garantizar la accesibilidad cognitiva de los contenidos. Los estándares WCAG nos permiten comprobar la accesibilidad de los recursos on line.
-
PRINCIPIO 5: Tolerancia al error: el diseño minimiza el peligro y las consecuencias negativas producidas por acciones accidentales o involuntarias. Asegurar la accesibilidad emocional permite al alumnado crear un entorno de aprendizaje seguro, donde el error forme parte del proceso de aprendizaje y sea tenido en cuenta. Para ello, es necesario planificar momentos de ayuda entre iguales o atención personalizada. Puede resultar de gran ayuda, incorporar avisos en los momentos de error, aportando una solución al alumno/a.
-
PRINCIPIO 6: Poco esfuerzo físico: el diseño debe ser usado de forma cómoda y eficiente con el mínimo esfuerzo físico. La información debe ser accesible al mínimo número de clics. Para ello, garantizamos que las dificultades físicas no supongan un obstáculo para el acceso y elaboración de la información, ni para la expresión de lo aprendido. En caso de ser necesario, utilizar los productos de apoyo necesarios para permitir el acceso: pulsadores, ratones adaptados, etc (Más información en el apartado de Productos de Apoyo o Ayudas Técnicas). Además, también se pueden configurar los campos de entrada de información, permitiendo no solo texto escrito sino añadiendo texto predictivo, barrido, entrada por voz, etc.
-
PRINCIPIO 7: Dimensiones que permitan un uso adecuado: las dimensiones y el espacio apropiados para permitir el acercamiento, alcance, manipulación y uso independientemente del tamaño del cuerpo del usuario, su postura o movilidad. En este caso, tendremos en cuenta aquellos productos de apoyo que sean necesarios, en caso de que haya alumnado en nuestra aula que lo necesite. También podemos reflexionar acerca de las dimensiones de nuestra aula virtual. Entornos Virtuales de Aprendizaje como AEDUCAR, permiten que el alumno/a vea solo activos aquellos temas que se están trabajando o que son relevantes (activados por el profesor/a) , de manera que la dimensión de los contenidos a los que se tiene acceso sea abordable.
Partiendo de los 3 principios que recoge el DUA, son 9 las pautas que quedan detalladas:
Coral Elizondo. https://www.thinglink.com/scene/1115219630927904771
Como ya hemos comentado, la accesibilidad en nuestro caso haría referencia a la condición de que una actividad, plataforma digital, aplicación… sea comprensible y utilizable por todas las personas. Si además consideramos el diseño universal, debemos tener en cuenta que las capacidades para utilizar dicha plataforma, ordenador, tablet... serán distintas para cada alumno/a y, por tanto, debemos programar su uso teniendo en cuenta que todas las personas puedan usarla sin necesidad de adaptaciones. Dicha accesibilidad va a ser necesaria para algunos de nuestros alumnos y alumnas, pero va a ser beneficiosa para todos. Por ejemplo, el hecho de añadir iconos al mosaico de entrada de nuestro curso Aeducar, no solo va a facilitar el acceso al alumnado con dificultad para leer las categorías, sino que va a resultar útil para todo el alumnado. En este sentido, se busca crear actividades, recursos, contenidos... accesibles desde el momento de su creación.
Es fundamental que como docentes identifiquemos las posibles barreras que impedirían a nuestro alumnado el acceso al aprendizaje. Muchas veces consideramos únicamente las barreras motrices o físicas, pero es necesario considerar también las condiciones cognitivas e incluso emocionales.
La accesibilidad digital implica por tanto que las personas puedan utilizar las TIC para acceder a los servicios y contenidos de internet, y para ello, resulta imprescindible aplicar los principios de diseño universal al hardware y software para que sea utilizado por la mayor diversidad de usuarios posibles. De hecho, en la LOMLOE, en el artículo 111bis tal y como hemos nosmbrado al principio de esta área, se hace hincapié en la necesidad de promover los principios de accesibilidad universal y diseño para todas las personas, tanto en formatos y contenidos como en herramientas y entornos de aprendizaje.