6.4 Accesibilidad en textos digitales
EDITAR
En este apartado nos vamos a centrar en los documentos con contenidos de tipo imagen y texto. En este caso, debemos de considerar que las opciones de accesibilidad que utilizamos al crear este tipo de contenidos va a condicionar en gran medida las estrategias que los usuarios podrán utilizar para acceder a los mismos, por ejemplo, el alumnado que utilice un lector de pantalla puede beneficiarse de que el texto sea accesible digitalmente, utilizando algunas de las siguientes pautas.
1. Tablas y listas.
En primer lugar, debemos de tener en cuenta cómo puede afectar a nuestro alumnado el uso regular o irregular de tablas y listas. Aquellos alumnos o alumnas que utilizan lectores de pantalla por tener baja visión o ceguera, podrán leer bien una tabla, si cada celda y cada columna se organizan de forma regular:
|
Sesión |
Tarea |
Fecha de entrega |
|
Sesión 1 |
Crear una línea del tiempo del 2001 al 2021 |
7/05/2022 |
|
Sesión 2 |
Añadir elementos históricos relevantes |
09/05/2022 |
|
Sesión 3 |
Enviar la línea del tiempo para su corrección |
12/05/2022 |
En este caso, podemos definir la posición de cada celda, numerando su fila y su columna. Sin embargo, si modificamos la misma tabla, combinamos celdas, etc… será más difícil para aquellos alumnos con necesidad de usar ayudas técnicas, poder acceder a dicha información:
|
Sesión |
Tarea |
Fecha de entrega |
|
Sesión 1 |
Crear una línea del tiempo del 2001 al 2021 |
7/05/2022 |
|
Sesión 2 |
Añadir elementos históricos relevantes |
|
|
Sesión 3 |
Enviar la línea del tiempo para su corrección |
12/05/2022 |
También puede resultar de gran ayuda añadir una descripción previa a la tabla, indicando la relación entre sus contenidos: “En la siguiente tabla podrás encontrar las tareas que se enviarán en cada sesión, además de su fecha de entrega: Elige por tanto una sesión en la tabla en la primera columna. En la misma fila encontrarás la tarea asociada y su fecha de entrega”.
Aquí puedes ampliar información y entender cómo se comporta un lector de pantalla, en este caso, el lector JAWS, uno de los más utilizados por la ONCE:
El lector de pantalla JAWS, lee lo que aparece seleccionado en ese momento en pantalla mediante el teclado. El usuario puede moverse por el sistema operativo utilizando distintos comandos de teclado y escuchando el lector. Puede configurarse el idioma, velocidad de lectura, entre otros. En el caso de ordenadores con S.O. Vitalinux, el programa utilizado es ORCA.
2. Fuente
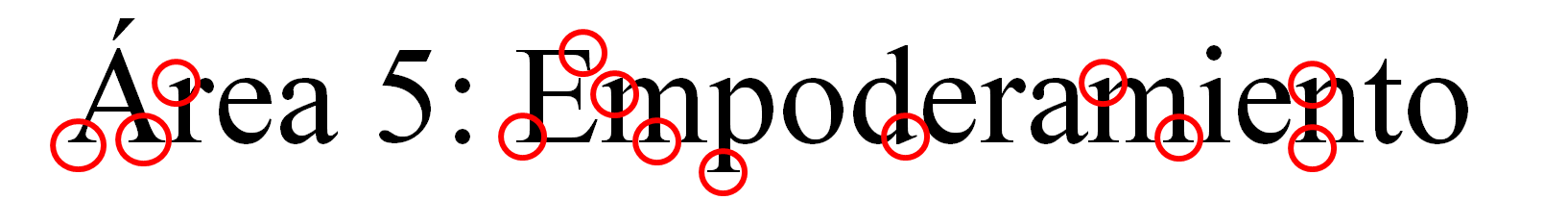
Uno de los aspectos más importantes a considerar a la hora de crear materiales digitales, es el uso de las distintas fuentes que existen. En textos electrónicos, se recomienda utilizar fuentes sin serifa. En la siguiente imagen, encontramos rodeadas algunas de las serifas de los siguientes caracteres:
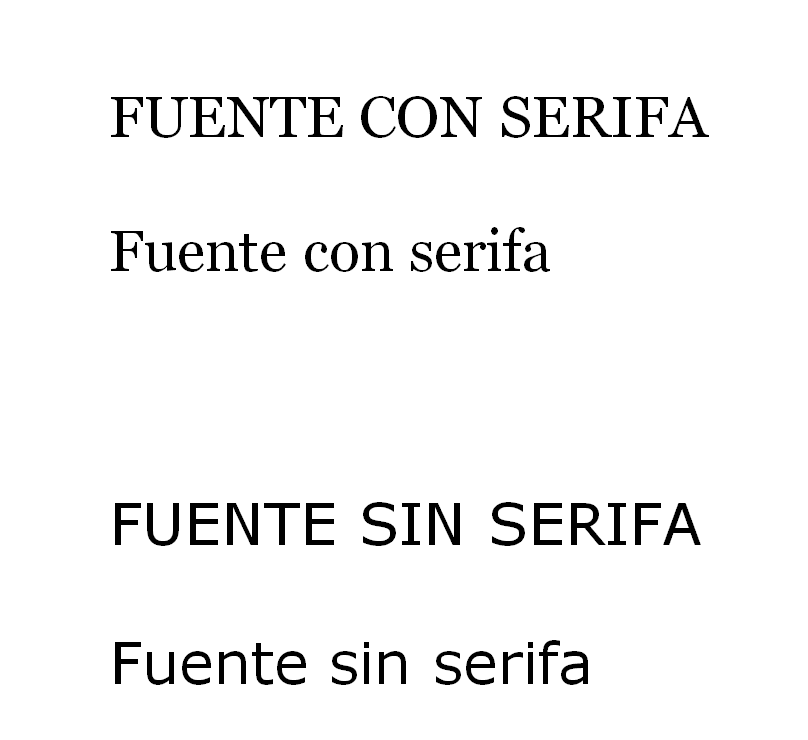
Podemos comprobar aquí la diferencia entre dos fuentes, una con serifa y otra sin serifa:
- La serifa o remate suele dificultar la lectura a personas con baja visión. Además, algunas fuentes como Arial, no permiten diferenciar ciertos caracteres como L minúscula y i Mayúscula, por lo que será preferible utilizar fuentes como Verdana.
- Por otra parte, el uso de negrita y cursiva, puede dificultar la lectura a personas con baja visión.
- En cuanto al tamaño, se recomienda utilizar 12 puntos en adelante.
- También se recomienda el uso de textos alineados a la izquierda, ya que al justificar el texto, los espacios en blanco que se generan entre palabras pueden también dificultar la lectura a personas con baja visión. Justificar el texto por tanto no se recomienda.
Texto justificado:
Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado.
Texto sin justificar:
Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar.
3. Contraste.
El contraste entre el texto y el fondo debe ser el máximo. Algunas personas, además, necesitan textos en blanco sobre fondo negro para una correcta lectura, u otras combinaciones de colores en función de su tipo de visión.
Es por tanto importante conocer las necesidades específicas de nuestro alumnado con baja visión.
PARA PODER ADAPTAR LOS TEXTOS Y/O SISTEMAS OPERATIVOS A LA OPCIÓN QUE MÁS BENEFICIE AL ALUMNO/A.
4. Estilos.
El uso de estilos predeterminados va a ayudar a nuestro alumnado a entender las jerarquías propias del texto. Para aquellos alumnos o alumnas que necesiten cambiar el formato o estilo de fuente, etc., mantendrá dicha jerarquía, siendo por tanto un documento versátil y accesible.
Cuando hablamos de estilo, en un procesador de texto, nos referimos a una configuración predeterminada de fuente, tamaño de letra, color, etc. que incluye además distintas categorías o niveles: Título 1, Título 2, etc.
5. Enlaces.
El uso de enlaces nos dirige de un documento a otro en Internet. Necesitamos considerar varios aspectos para considerar la accesibilidad de los enlaces o hipervínculos:
- Tener en cuenta a aquellos alumnos y alumnas que no utilizan el ratón. (¿Se puede acceder por tanto con las teclas Tab y Enter?).
- Considerar si son fáciles de reconocer para quienes no pueden ver la pantalla. El texto del hipervínculo deberá contener información sobre la página a la que redirige, además de indicar que se trata de un hipervínculo (“Pinchar aquí para abrir WEB CATEDU en otra ventana”).
6. Tabla de contenidos o Índice.
En caso de crear listas o índice automático, el hecho de insertarlas con la herramienta adecuada del procesador de texto, permite al usuario moverse y acceder a los distintos apartados y subapartados directamente, bien clicando o con el tabulador, sin tener que leer cada una de las páginas del documento.
Tutorial para insertar lista o índice en distintas herramientas:
7. Uso de imágenes con texto.
Nos encontramos ante una opción poco accesible, ya que los usuarios que hagan uso de un lector de pantalla o que suelan modificar las fuentes, contrastes, etc. no van a poder acceder a este contenido. Además, puede presentar problemas de pixelación, codificación mediante color, etc.
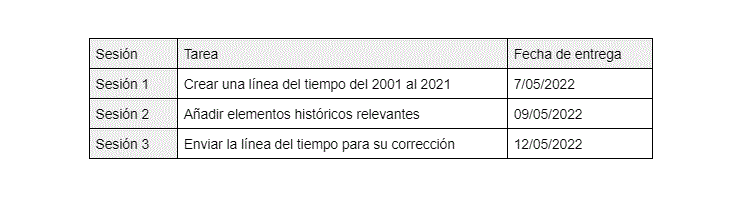
Va a ocurrir lo mismo si insertamos tablas en formato de imagen. No podrán ser leídas por herramientas de lectura de pantalla, tendrán dificultad para ser ampliadas, entre otras dificultades.
|
Sesión |
Tarea |
Fecha de entrega |
|
Sesión 1 |
Crear una línea del tiempo del 2001 al 2021 |
7/05/2022 |
|
Sesión 2 |
Añadir elementos históricos relevantes |
09/05/2022 |
|
Sesión 3 |
Enviar la línea del tiempo para su corrección |
12/05/2022 |
Esta segunda tabla, se puede leer con un lector de pantalla como JAWS, puede seleccionarse y copiar la información adecuada, permite modificar la fuente al copiarlo, etc. En general, es una opción más accesible que la primera.
8. El texto alternativo.
Los procesadores de texto, permiten normalmente asociar un texto alternativo a cada imagen. El texto alternativo es una adaptación de las imágenes que permitirá el acceso a aquellas personas que no puedan acceder por problemas de conexión, a quienes no puedan ver la imagen, a quienes prefieran una descripción o una escucha del mismo.
En la siguiente imagen se ha añadido una descripción como texto alternativo:
Pexels. Carlos Pernalete Tua (CC BY-SA)
Haz clic aquí para abrir una guía sobre cómo insertar texto alternativo en M. Word
Haz clic aquí para abrir una guía sobre cómo insertar texto alternativo en Libre Office Writer
9. Texto matemático.
En este caso tan específico, se suele recurrir al uso de imágenes ya que el diseño de algunas fórmulas matemáticas es bidimensional. Esto supone una barrera de acceso a dichas fórmulas para los alumnos y alumnas que necesitan ampliar la fórmula o escucharla. Para ello, podemos utilizar editores matemáticos como MathML, WYSIWYG, Wiris en el caso de HTML.
Para procesadores de texto, es necesario editar las expresiones matemáticas mediante el editor de fórmulas incluido en el procesador de textos.
Haz clic aquí para abrir una guía sobre cómo insertar texto matemático en M. Word
Haz clic aquí para abrir una guía sobre cómo insertar texto matemático en Libre Office Writer