3.3 Información para todos: webs accesibles
En los últimos años, el mundo de Internet ha revolucionado nuestras vidas, hasta tal punto, que no concebimos nuestro día a día sin ello. Sin movernos del ordenador podemos trabajar, consultar una receta de comida, hacer la compra o planificar nuestras vacaciones, ahorrándonos tiempo y dinero.
Sin duda, Internet, a priori, es una herramienta global creada con la intención de hacernos a los usuarios en general la vida muchísimo más fácil y accesible; pero en ocasiones, puede suponer un obstáculo para usuarios con diferentes capacidades, que encuentran bastantes barreras a la hora de navegar por la nube, debido a que un elevado porcentaje de sitios no cumple con los estándares mínimos de la W3C .
El objetivo principal de la accesibilidad web es lograr que las páginas sean utilizables por el mayor número de personas, a esto se le denomina Diseño universal.
Hay varios tipos de capacidades diferentes a nivel visual, auditivo, derivados del envejecimiento, etc. Como hemos explicado anteriormente, las personas afectadas por cualquiera de ellas pueden tener dificultades a la hora de acceder a nuestra web si no cuidamos algunos detalles como los que se indican a: a continuación
Barreras que limitan el acceso a personas con falta de capacidad visual:
- Imágenes.- Todas deben llevar a cabo detalladamente su atributo alt describiendolo que la imagen representa.
- Elementos multimedia.- texto descriptivo del contenido del multimedia
- El contenido debe leerse de forma secuencial.
- Independencia del dispositivos.- una web debe ser igualmente funcional si se utiliza o no se utiliza un ratón como dispositivo de entrada.
Barreras que limitan el acceso a personas con visión limitada o ligeramente limitada:
- Tamaño de letra definido a través de las hojas de estilo CSS (font-size) con medidas absolutas que no permiten redefinirlo.
- Poco contraste entre el fondo, las imágenes y el texto.
- Texto añadido mediante imágenes, que dificulta su lectura al aumentar el tamaño.
Las barreras que impiden el acceso a las personas con daltonismo son:
- Uso de color para resaltar texto sin usar otro elemento de formato adicional (como cursiva, negrita o subrayado).
- Poco contraste en las imágenes con texto o entre el texto y el color de fondo de la página.
- Navegadores que no soportan el uso de hojas de estilo definidas por el usuario.
Las barreras que impiden el acceso a personas con sordera o hipoacusia son:
- La falta de subtítulos o de transcripciones de los contenidos.
- La falta de imágenes que ayudan a la comprensión del contenido de las páginas. Las imágenes favorecen la comprensión a las personas cuyo idioma principal es el lenguaje de signos.
- Necesidad de entrada de voz en algunos sitios web. Por ejemplo, cuando se de al usuario que hable a través del micrófono.
Ventajas y dificultades en la implantación de la accesibilidad Web
Algunas de las ventajas son:
- La mayoría de adaptaciones necesarias para que un sitio web sea accesible beneficia a todos los usuarios y no solo a los que tienen alguna minusvalía.
- Incremento de la cuota de mercado y audiencia de la web.
- Mejora el posicionamiento en buscadores.
- Permite reutilizar contenidos.
- Mejora la eficiencia y el tiempo de respuesta.
- Se cumplen los estándares web, consiguiendo una mayor compatibilidad con navegadores y dispositivos.
- Demuestra responsabilidad social,
- Se cumple la ley. La accesibilidad no es solo una buena idea, ya existen leyes para regularla y hay que cumplirlas.
Algunas dificultades :
- La ignorancia de muchas empresas, que piensa que no tienen usuarios con capacidades limitadas que accedan a sus sitios web.
- Temor infundado a que desarrollar un sitio web accesible va a suponer trabajo.
- Muchos diseñadores pensaron erróneamente que está reñido realizando un buen diseño para personas con discapacidad y para el resto de personas, y que al hacer el diseño más accesible será menos atractivo para las personas sin discapacidad.
- Desarrollar un sitio web accesible va a ser más caro que no que no lo sea.
Organismos reguladores de la Accesibilidad web
A nivel internacional, el Consorcio de la World Wide Web ( W3C ) es una organización que trabaja para desarrollar estándares web. La misión de la W3C es la de guiar la web hacia su máximo potencial. En 1998, la W3C presentó la Iniciativa de Accesibilidad a la Web (WAI, Web Accesibility Initiative) de aquí se sacaron las pautas para la accesibilidad web.
Directrices de accesibilidad del contenido web
WCAG 1.0.yWCAG 2.0
WACAG 1.0 organizaba en 14 pautas que constituyen los principios generales de un diseño web
Cada una de estas pautas tiene unos puntos de verificación asociados, que en total son 65. Y cada punto de verificación tiene una prioridad de 1, 2 o 3.
Prioridad 1.- El mínimo requerido por accesibilidad
Prioridad 2.- Un nivel más alto de accesibilidad
Prioridad 3.- Accesibilidad máxima
WCAG 2.0
Reducción de lo anterior, con la finalidad de facilitar el trabajo del análisis de la accesibilidad web.
Generan.- 4 principios fundamentales, tienen asociados unas pautas. En total son 12 pautas, cada pauta tiene asociados unos criterios de conformidad, 61 criterios.
Estos criterios ordena segun su nivel de prioridad:
- Prioridad 1.- A
- Prioridad 2.- AA
- Prioridad 3.- AAA
- Prioridad 1 : Todos los puntos de verificación que el desarrollador tiene que satisfacer; si no, algunos grupos de personas serán incapaces de acceder a la información de un sitio.
- Prioridad 2: El desarrollador debe satisfacerla; sin ello alguien encontrará muchas dificultades para acceder a la información.
- Prioridad 3: El desarrollador puede satisfacerla; de lo contrario, algunas personas hallarán dificultades para acceder a la información.
- El nivel de adecuación «A» (A) incluye los puntos de verificación de prioridad 1.
- El nivel «Doble A» (AA) incluye las prioridades 1 y 2.
- El nivel «Triple A» (AAA) incluye las prioridades 1, 2 y 3.
Pautas de diseño que rigen la WCAG
Las guías WCAG proporcionaron unas pautas de diseño que ayudan a que un sitio web sea accesible. En la versión 1.0, de 1999, de las Guías de Accesibilidad del Contenido.
Web (WCAG 1.0) identifican catorce pautas de diseño que son las siguientes:
- Proporcionar alternativas equivalentes para contenido visual y auditivo.
- No basarse solo en el color.
- Usar marcadores y hojas de estilo y hacerlo de forma correcta.
- Especificar el lenguaje utilizado.
- Crear tablas que se transformen correctamente.
- Asegúrese de que las páginas que usen nuevas tecnologías se transformen correctamente.
- Asegurar al usuario el control de los contenidos que cambian con el tiempo.
- Asegurar la accesibilidad directa de las interfaces incrustadas.
- Diseñar para la independencia del dispositivo.
- Usar soluciones provisionales.
- Usar las tecnologías y pautas de la W3C.
- Proporcionar información de contexto y orientación.
- Proporcionar mecanismos claros de navegación.
- Asegurarse de que los documentos son claros y simples.
Posteriormente, en el año 2009, estas catorce pautas fueron revisadas en la versión 2.0 de las Guías de Accesibilidad de los Contenidos para la Web (WCAG 2.0). En esta revisión, las catorce pautas se redujeron a cuatro principios fundamentales. Los cuatro principios que debe cumplir un sitio web accesible son:
Para controlar que nuestra web cumple con todos estos estándares existen varias herramientas automáticas de control como puede ser examinador que nos da una orientación de cualidades son los problemas a corregir en nuestra web para que esta sea accesible, pero ninguna herramienta automática es fiable al 100% por lo que es más fiable reparar las pautas WCAG y comprobarlas por nosotros mismos.
Así que ya sabéis, a partir de ahora si queréis diseñar webs un poco más responsables con la sociedad y queréis llegar a todo el mundo debéis cuidar la accesibilidad web, poniendo un poco de nuestra parte se hace un gran trabajo para que todos podamos disfrutar de la red en igualdad de condiciones.
Ejemplos de paginas webs accesibles
Veamos en primer lugar este video de Sergio Luján, profesor de la universidad de Alicante:
A continuación te mostramos otros 4 ejemplos de web accesibles en las que podrías inspirarte si tuvieses que diseñar una web, blog o site:
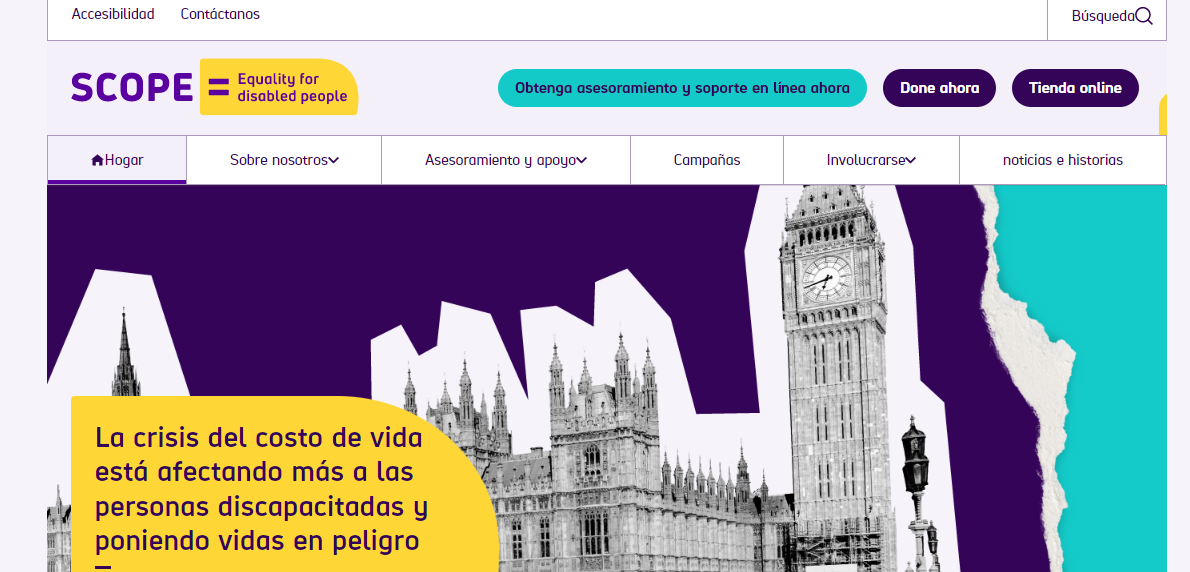
Scope es una organización benéfica de igualdad y discapacidad ubicada en Wales, Inglaterra dedicada a crear una sociedad más justa e igualitaria. Como líder de la igualdad y discapacidad, esperarías que el sitio web de esta organización sea tan accesible como sea posible — y lo es.
No solo se adhiere completamente a las directrices WCAG 2.0 y WCAG 2.1, sino que también el sitio es inclusive personalizable para usuarios individuales. Por ejemplo, los usuarios pueden cambiar los colores del sitio, incrementar el tamaño del texto, o inclusive encender narración de texto para que el contenido les sea leído en voz alta.
Si ves la parte superior izquierda de la página inicial, verás una pestaña llamada Accessibility. Haz clic en ella y el sitio te llevará a su página de accesibilidad, la cual incluye instrucciones sobre cómo adaptar la experiencia a tus necesidades, se enlaza con tecnologías de asistencia, y una lista de problemas de accesibilidad conocidos en los que se está trabajando actualmente.
Scope, usa frases cortas y fuentes claras, grandes a través del sitio para una legibilidad máxima. Además, el sitio es completamente compatible con software de lectura de pantalla.
A pesar de ser un fantástico ejemplo de accesibilidad web, el equipo de Scope continúa realizando mejoras. Cada 3 meses, ellos prueban la accesibilidad del sitio web y realizan actualizaciones donde sea necesario.
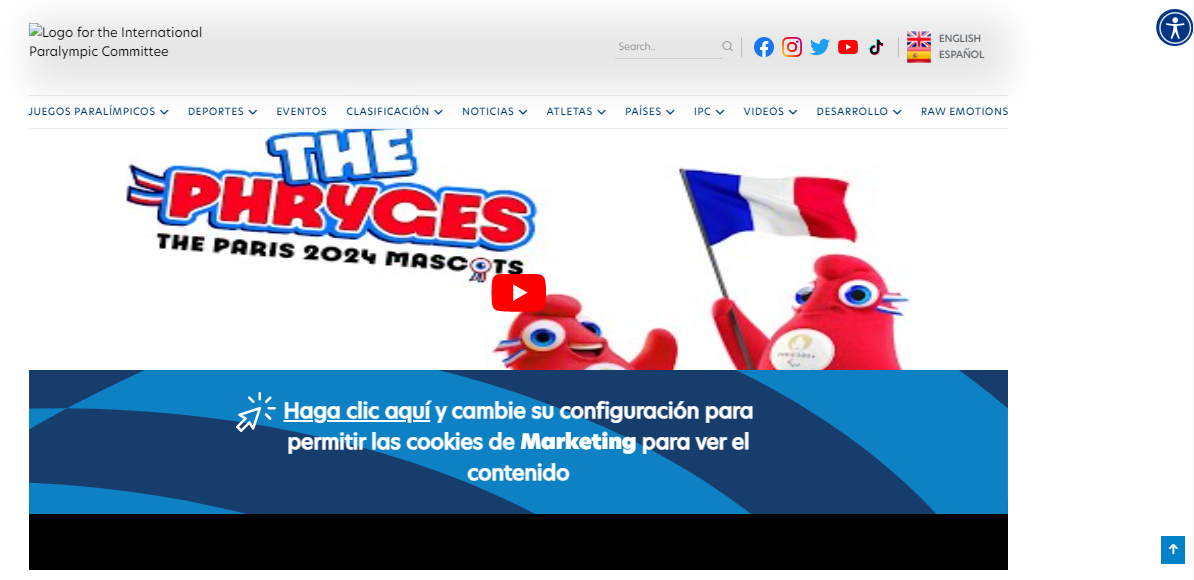
Paralympic.org es el sitio oficial del Comité Internacional de Paralímpicos (IPC). El IPC es un poderoso defensor de la inclusión social y su sitio web es el testamento de eso.
Si vas a la página inicial, notarás una funcionalidad para ajustar el tamaño del texto en la esquina superior derecha. Es fácilmente visible y le permite a los usuarios con impedimentos visuales personalizar rápidamente el tamaño del texto para que se ajuste a sus necesidades.
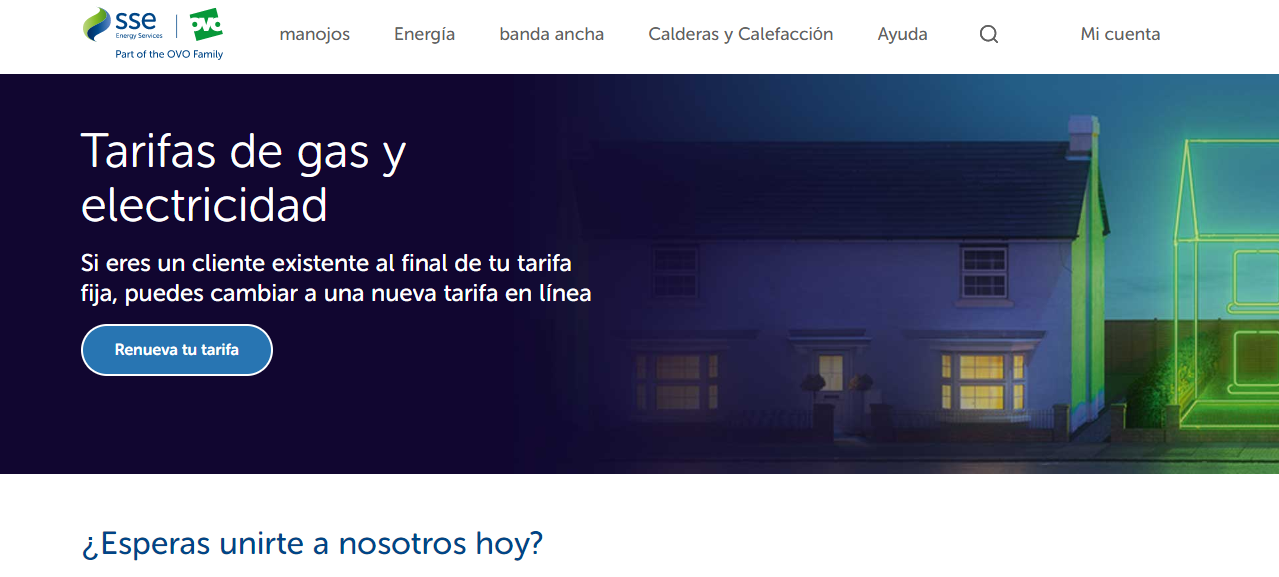
3. SSE Energy
SSE Energy es una compañía energética. Su sitio web muestra información sobre aranceles y paquetes, e incluye un portal principal de inicio de sesión para que sus clientes administren sus cuentas.
La compañía ha hecho un trabajo increíble haciendo que este sitio sea accesible para todos, al usar un texto legible, con fuentes amplias y una interfaz clara. También incorpora una navegación con teclado para hacer fácil desplazarse en el sitio.
Los diseñadores se esforzaron y caminaron una milla adicional para asegurar que el sitio sea accesible para los usuarios con discapacidades visuales – y auditivas. Hay servicios de señas a través de video para los usuarios de Lenguaje de Señas Británicos y el color de contraste cumple con las directrices de WCAG.
Los clientes también pueden solicitar sus facturas en Braille y en formatos más grandes. Adicionalmente a todo esto, el sitio web es compatible con tecnología de asistencia.
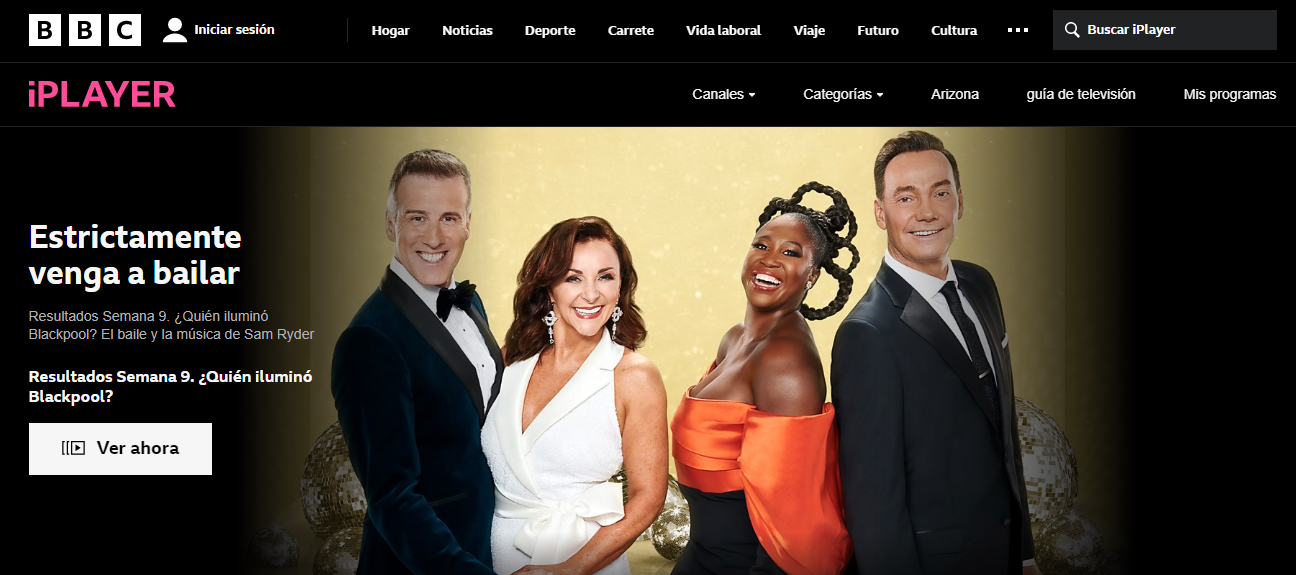
BBC iPlayer es el servicio de streaming en línea de la BBC. Su sitio web es donde los usuarios van a ver los programas en línea. También es otro fantástico ejemplo de accesibilidad web del que podemos aprender.
Primero, el sitio web es muy fácil de navegar y compatible con tecnología de asistencia. Puedes moverte por la página al hacer clic en el botón Tab. Navegar en el logo de iPlayer muestra una opción para obtener ayuda con Accesibilidad, la cual enlaza a una página de recursos con mucha información útil para usuarios con discapacidades.
El contenido está diseñado lógicamente, y todos los botones usan un diseño visual claro con colores de alto contraste. También hay burbujas de información accesibles a través del teclado y mouse que proveen información adicional para los usuarios y texto alternativo descriptivo para todas las imágenes.
El contenido de video también es accesible. Todos los programas de la BBC en iPlayer contienen subtítulos.
Fuentes para elaborar este capítulo: Zystel.com, video de Sergio Luján (youtube.com), y dreamhost.com.