3. Información para todos: webs accesibles
En los últimos años, el mundo de Internet ha revolucionado nuestras vidas, hasta tal punto, que no concebimos nuestro día a día sin ello. Sin movernos del ordenador podemos trabajar, consultar una receta de comida, hacer la compra o planificar nuestras vacaciones, ahorrándonos tiempo y dinero.
Sin duda, Internet, a priori, es una herramienta global creada con la intención de hacernos a los usuarios en general la vida muchísimo más fácil y accesible; pero en ocasiones, puede suponer un obstáculo para usuarios con diferentes capacidades, que encuentran bastantes barreras a la hora de navegar por la nube, debido a que un elevado porcentaje de sitios no cumple con los estándares mínimos de la W3C .
El objetivo principal de la accesibilidad web es lograr que las páginas sean utilizables por el mayor número de personas, a esto se le denomina Diseño universal.
Hay varios tipos de capacidades diferentes a nivel visual, auditivo, derivados del envejecimiento, etc. Como hemos explicado anteriormente, las personas afectadas por cualquiera de ellas pueden tener dificultades a la hora de acceder a nuestra web si no cuidamos algunos como los que se indican a.a continuación
Las Barreras que limitan el acceso a personas con dis ca pacidad visual:
- Imágenes.- Todas deben llevar a cabo detalladamente su atributo alt describiendolo que la imagen representa.
- Elementos multimedia.- texto descriptivo del contenido del multimedia
- El contenido debe leerse de forma secuencial.
- Independencia del dispositivos.- una web debe ser funcional también si se utiliza o no se utiliza un ratón como dispositivo de entrada.
Las Barreras que limitan el acceso a personas con visión limitada o ligeramente limitada:
- Tamaño de letra definido a través de las hojas de estilo CSS (font-size) con medidas absolutas que no permiten redefinirlo.
- Poco contraste entre el fondo, las imágenes y el texto.
- Texto añadido mediante imágenes, que dificulta su lectura al aumentar el tamaño.
Las barreras que impiden el acceso a las personas con daltonismo son:
- Uso de color para resaltar texto sin usar otro elemento de formato adicional (como cursiva, negrita o subrayado).
- Poco contraste en las imágenes con texto o entre el texto y el color de fondo de la página.
- Navegadores que no soportan el uso de hojas de estilo definidas por el usuario.
Las barreras que impiden el acceso a personas con sordera o hipoacusia son:
- La falta de subtítulos o de transcripciones de los contenidos.
- La falta de imágenes que ayudan a la comprensión del contenido de las páginas. Las imágenes favorecen la comprensión a las personas cuyo idioma principal es el lenguaje de signos.
- Necesidad de entrada de voz en algunos sitios web. Por ejemplo, cuando se de al usuario que hable a través del micrófono.
Ejemplos de paginas web accesibles
Veamos en primer lugar este video de Sergio Luján, profesor de la universidad de Alicante, fuente Youtube :
A continuación te mostramos otros 4 ejemplos de web accesibles en las que podrías inspirarte si tuvieras que diseñar una web, blog o site:
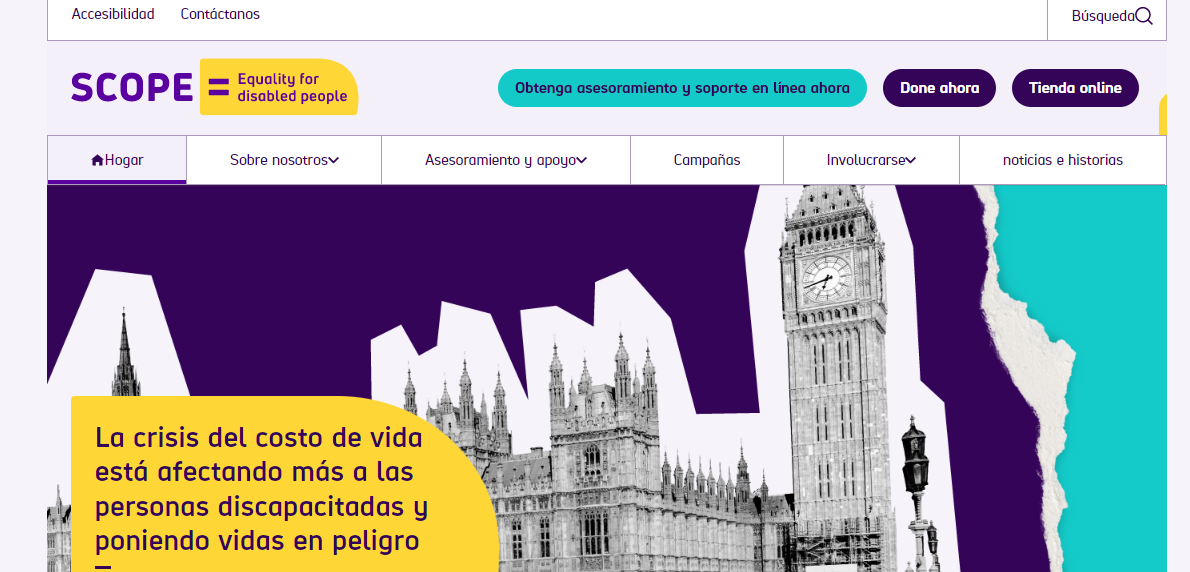
Scope es una organización benéfica de igualdad y discapacidad ubicada en Wales, Inglaterra dedicada a crear una sociedad más justa e igualitaria. Como líder de la igualdad y discapacidad, esperaría que el sitio web de esta organización sea tan accesible como sea posible — y lo es.
No solo se adhiere completamente a las directrices WCAG 2.0 y WCAG 2.1, sino que también el sitio es inclusivo personalizable para usuarios individuales. Por ejemplo, los usuarios pueden cambiar los colores del sitio, aumentar el tamaño del texto, o inclusive encender la narración de texto para que el contenido les sea leído en voz alta.
Si ves la parte superior izquierda de la página inicial, verás una pestaña llamada Accesibilidad . Haz clic en ella y el sitio te llevará a su página de accesibilidad, la cual incluye instrucciones sobre cómo adaptar la experiencia a tus necesidades, se enlazará con tecnologías de asistencia, y una lista de problemas de accesibilidad conocidos en los que se está trabajando actualmente .
Scope, usa frases cortas y fuentes claras, grandes a través del sitio para una legibilidad máxima. Además, el sitio es completamente compatible con software de lectura de pantalla.
A pesar de ser un fantástico ejemplo de accesibilidad web, el equipo de Scope continúa realizando mejoras. Cada 3 meses, prueben la accesibilidad del sitio web y realicen las actualizaciones donde sea necesario.
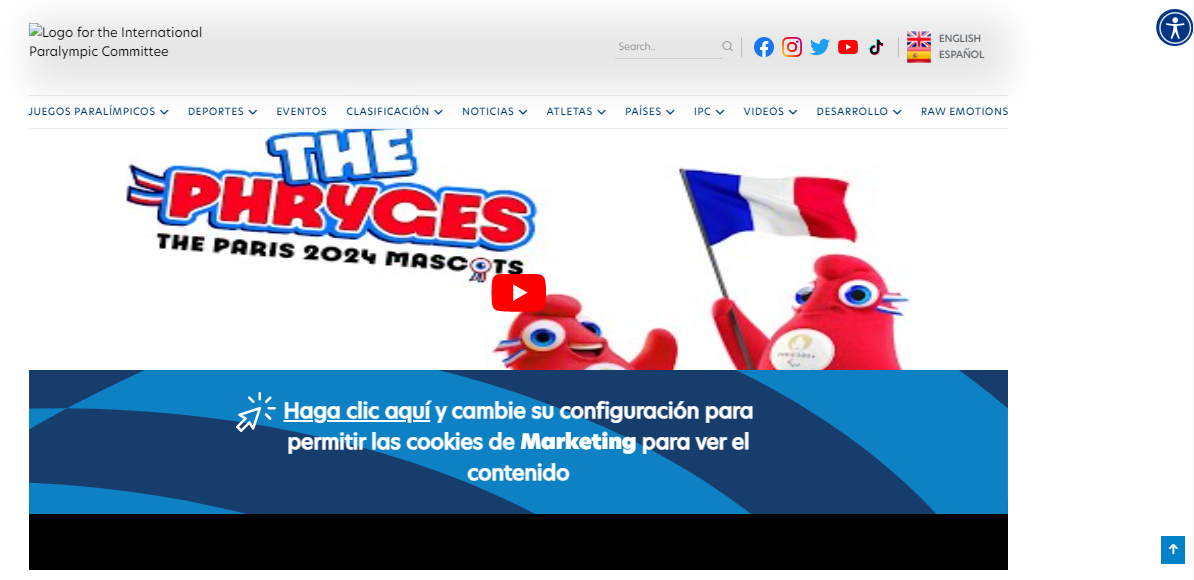
Paralympic.org es el sitio oficial del Comité Internacional de Paralímpicos (IPC). El IPC es un poderoso defensor de la inclusión social y su sitio web es el testamento de eso.
Si vas a la página inicial, notarás una funcionalidad para ajustar el tamaño del texto en la esquina superior derecha. Es fácilmente visible y le permite a los usuarios con impedimentos visuales personalizar rápidamente el tamaño del texto para que se ajuste a sus necesidades.
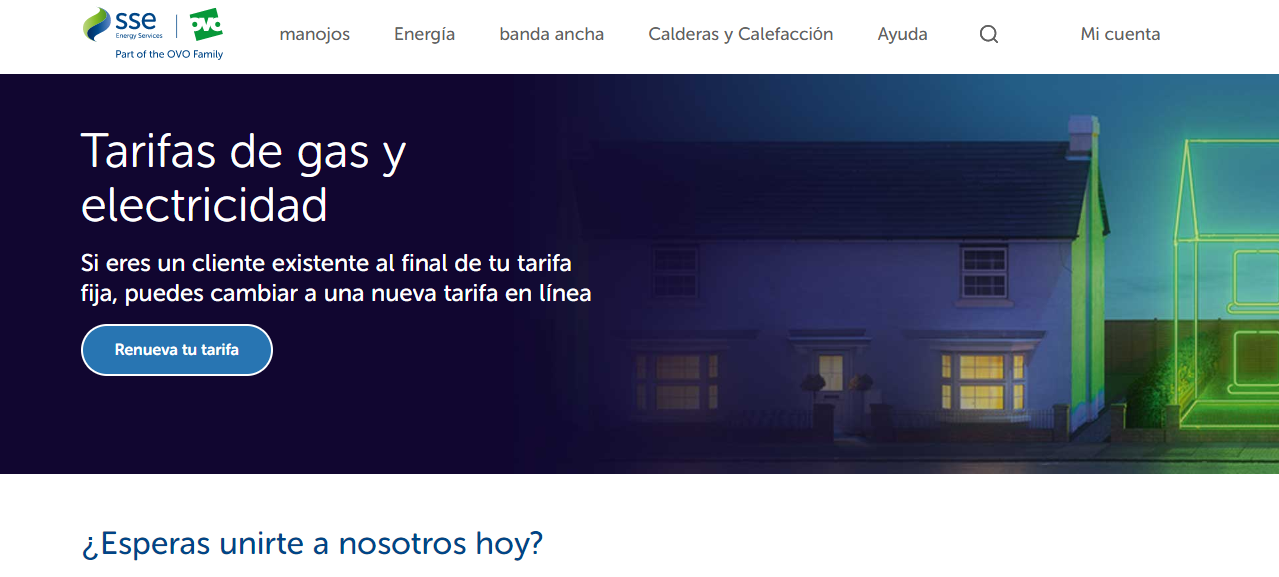
3. SSE Energía
SSE Energy es una compañía energética. Su sitio web muestra información sobre tarifas y paquetes, e incluye un portal principal de inicio de sesión para que sus clientes administren sus cuentas.
La compañía ha hecho un trabajo increíble haciendo que este sitio sea accesible para todos, al usar un texto legible, con fuentes amplias y una interfaz clara. También incorpora una navegación con teclado para hacer fácil desplazarse en el sitio.
Los diseñadores se esforzaron y caminaron una milla adicional para asegurar que el sitio sea accesible para los usuarios con discapacidades visuales y auditivas. Hay servicios de señas a través de video para los usuarios de Lenguaje de Señas Británicos y el color de contraste cumple con las directrices de WCAG.
Los clientes también pueden solicitar sus facturas en Braille y en formatos más grandes. Además a todo esto, el sitio web es compatible con tecnología de asistencia.
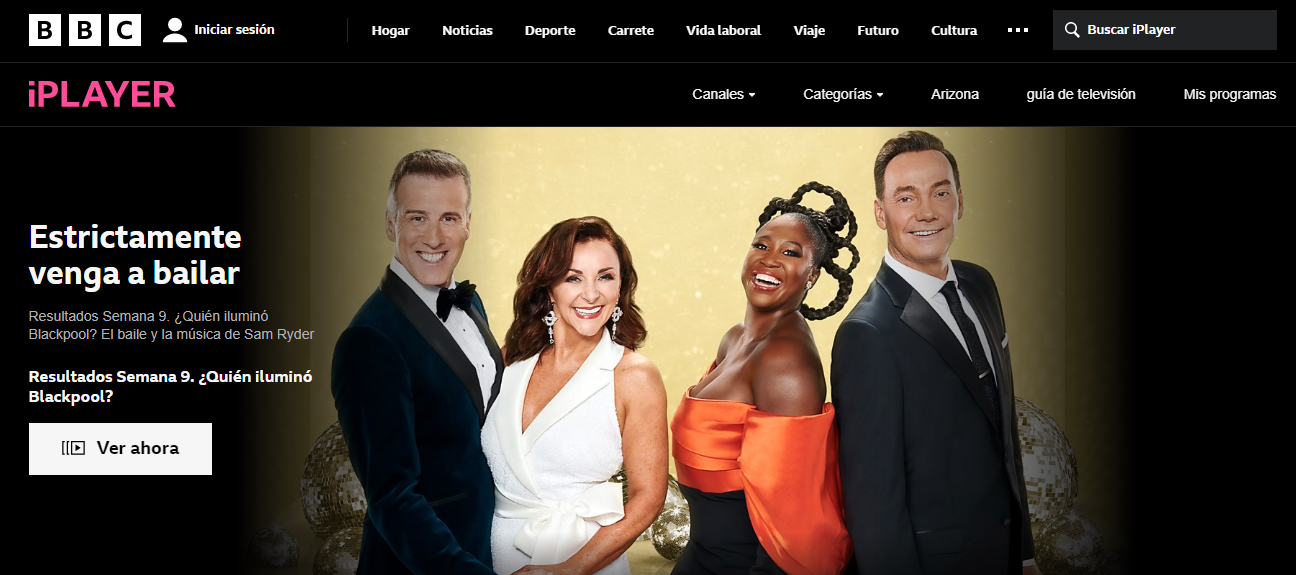
BBC iPlayer es el servicio de streaming en línea de la BBC. Su sitio web es donde los usuarios van a ver los programas en línea. También es otro ejemplo fantástico de accesibilidad web del que podemos aprender.
Primero, el sitio web es muy fácil de navegar y compatible con tecnología de asistencia. Puedes moverte por la página al hacer clic en el botón Tab. Navegar en el logo de iPlayer muestra una opción para obtener ayuda con Accesibilidad, la cual enlaza a una página de recursos con mucha información útil para usuarios con discapacidades.
El contenido está diseñado lógicamente, y todos los botones usan un diseño visual claro con colores de alto contraste. También hay burbujas de información accesibles a través del teclado y el mouse que brindan información adicional para los usuarios y texto descriptivo alternativo para todas las imágenes.
El contenido de video también es accesible. Todos los programas de la BBC en iPlayer contienen subtítulos.
Fuentes para elaborar este capítulo: Zystel.com, video de Sergio Luján (youtube.com), y dreamhost.com.