3.5 Plugings accesibles
¿Qué es un Plugin?complemento?
Un plugin de WordPress es una extensión de tu propia web que permite añadir nuevas funcionalidades o modificar algunas existentes.
Existen plugins para muchas funciones, como visores de archivos en formato Pdf, carruseles de imágenes, listas de reproducción de Spotify, añadir botones de RRSS, editores de páginas de WordPress con función de arrastrar y soltar, entre otros.
PluginsComplementos de accesibilidad
Los plugins de accesibilidad permiten añadir distintas características a tu web de forma que cualquier persona que la visite puede adaptarla a sus necesidades.
Algunas webs con opciones de accesibilidad ordenadas de menos a más accesibles son:
Casa Blanca
Gov.uk
¿QUÉ ES UN WIDGET?
El widget es lo que instala el plugin, es decir el plugin es el instalador y el widget es el botón o aplicación con la que se modifica
y/o interactúainteractua en la web.
Algunos de los pluginscomplementos de accesibilidad más conocidos y descargados son los siguientes:
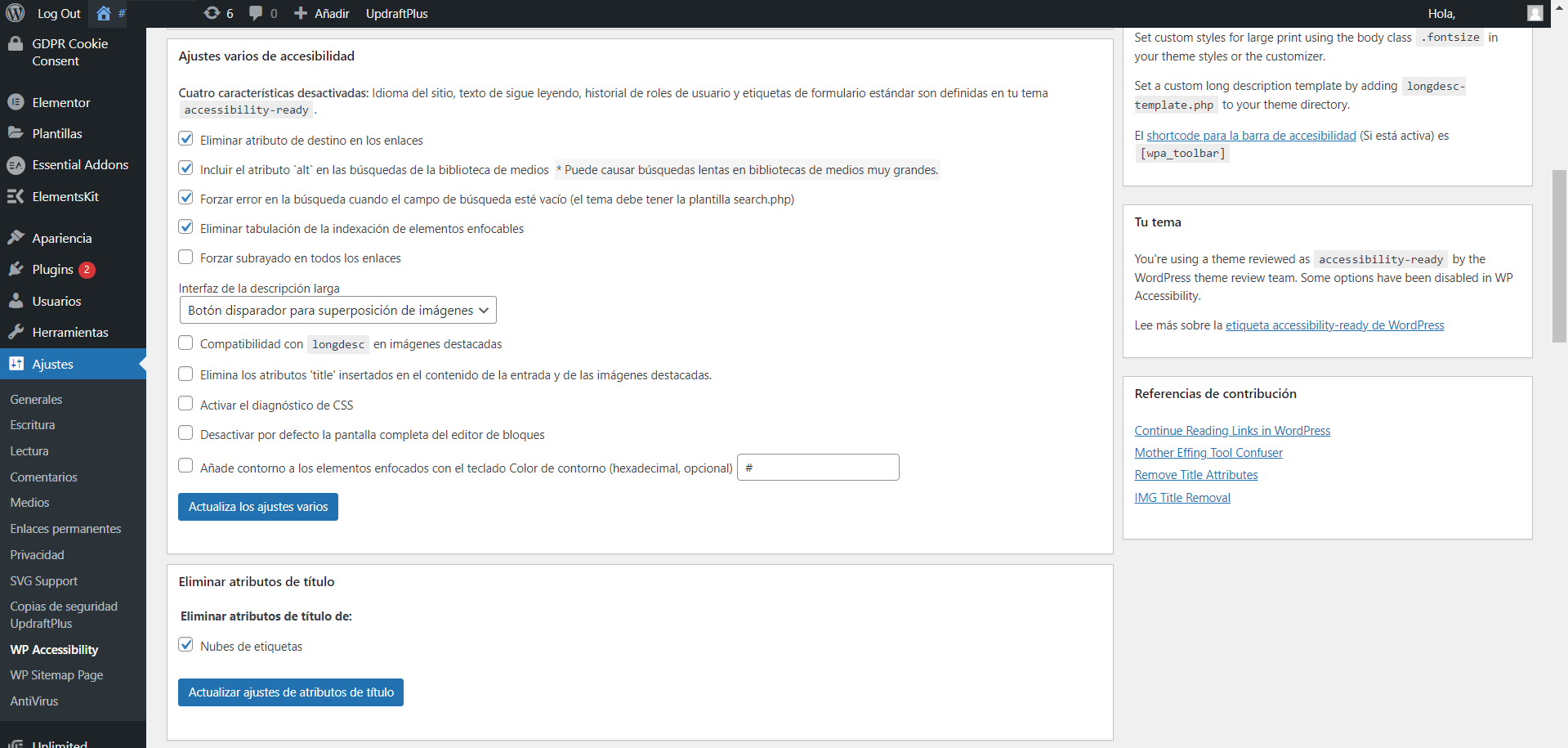
ACCESIBILIDAD DE WP ACCESSIBILITY
Para editar las posibilidades del widget podemos acceder desde el Panel de control de WordPress de varias formas:
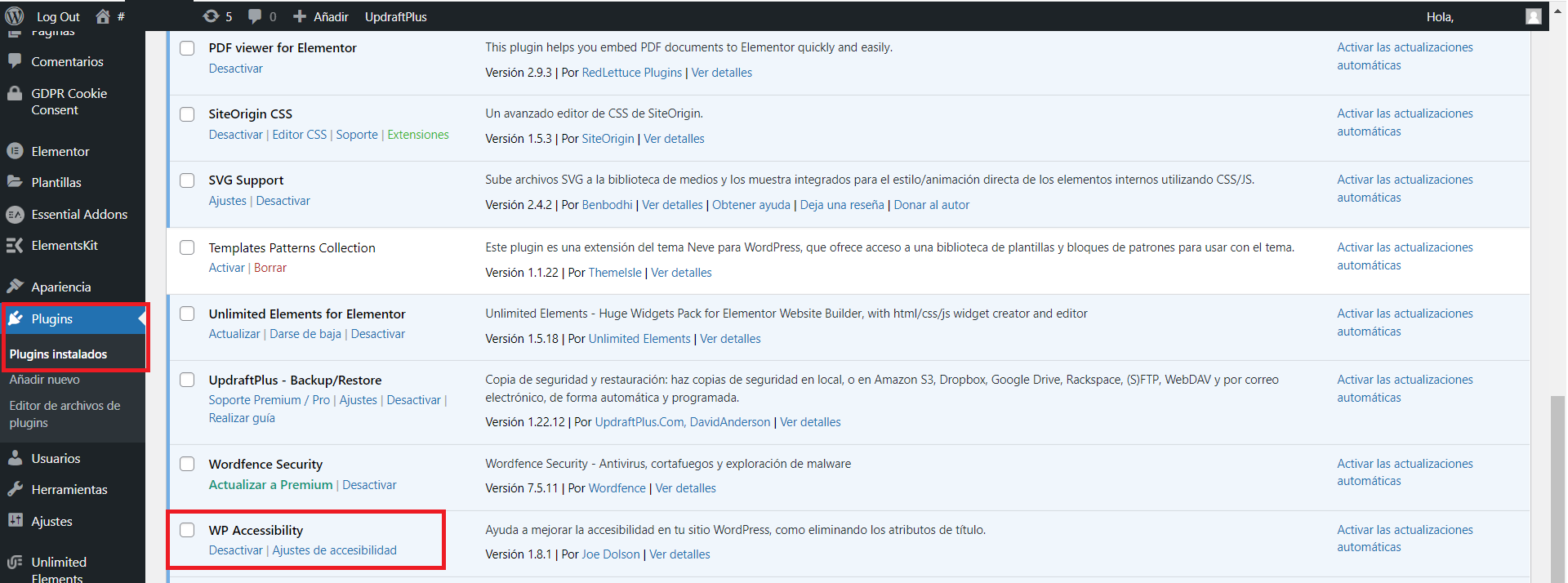
- a través del botón de Plugins, Plugins instalados, buscando el nombre del widget WP Accessibilitly, y
clicandohaciendo clic en la opciónajustesdefiniciones
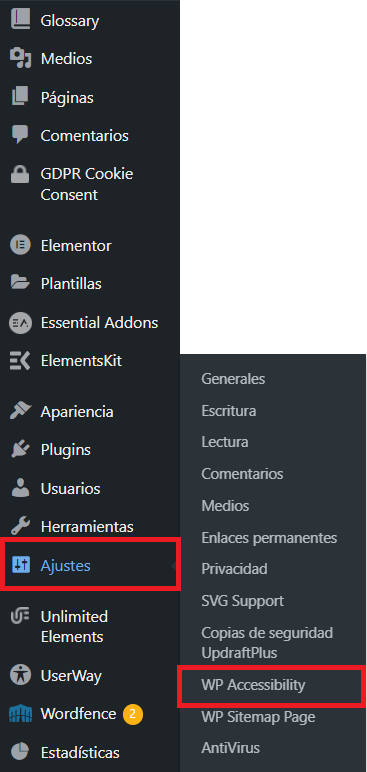
- a través del botón Ajustes, y buscando el nombre del widget WP Accessibility
Este plugin es totalmente gratuito. El plugin instala un widget en forma de botón en tu web, por defecto en el lado izquierdo de tú web. Al pinchar en él accedes a un menú en formato de barra lateral con todas las opciones de configuración que ofrece.
Las opciones son:
- Aumentar o disminuir texto, proporciona 8 opciones distintas de tamaño
- Escala de grises
- Alto contraste
- Contraste negativo
- Fondo claro
- Subrayar enlaces
- Fuente legible
- Restablecer
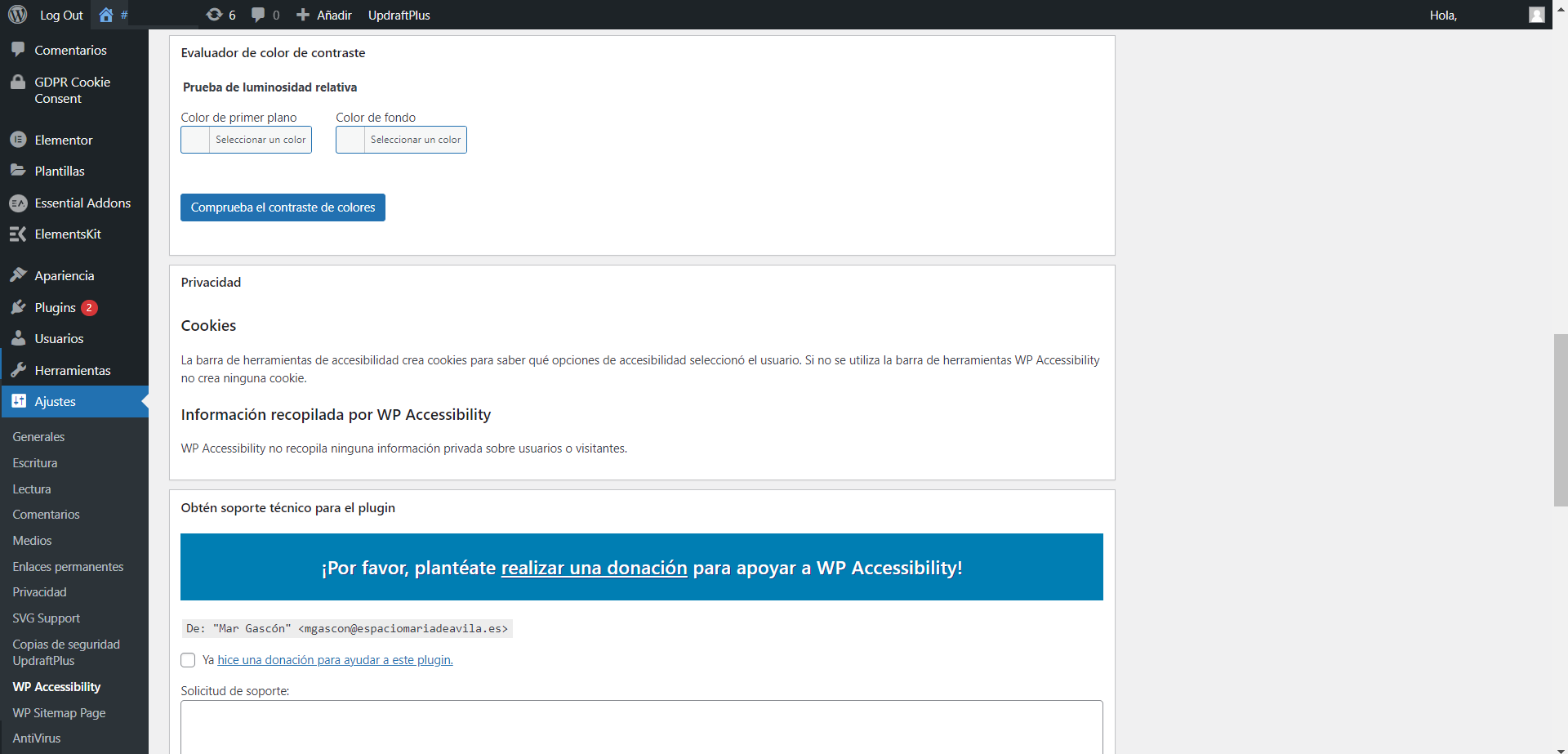
La configuración del widget instalado puede modificarse tanto en el menú desplegable que aparece al pinchar en el botón de Accesibilidad del widget del Panel de Control de WordPress, como pinchando en Plugins, Plugins instalados, y buscando One Click Accessibility.
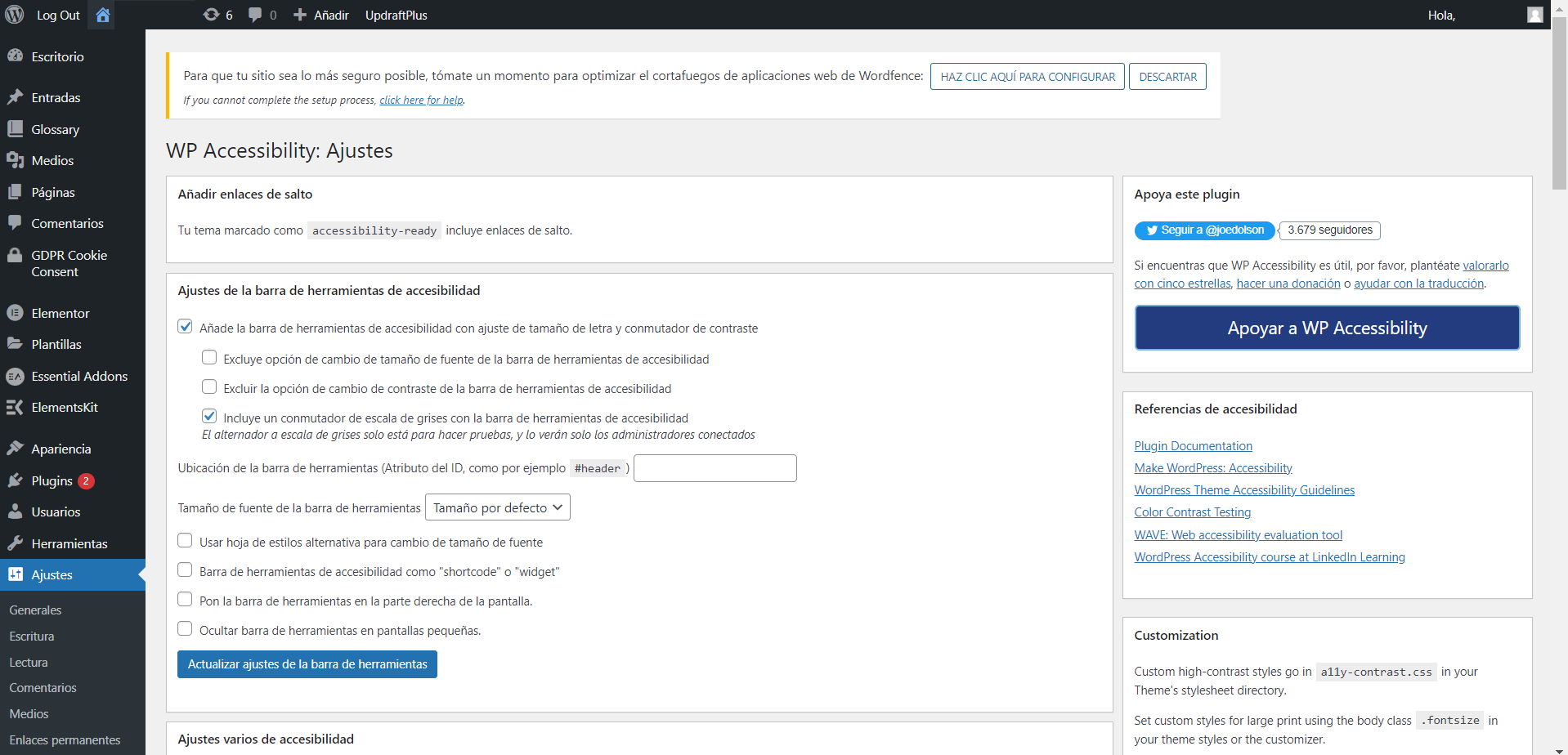
En ambos sitios podremos encontrar el siguiente menú: Ajustes generales, Barra de herramientas y Personalizar.
¿Qué podemos configurar en cada apartado?
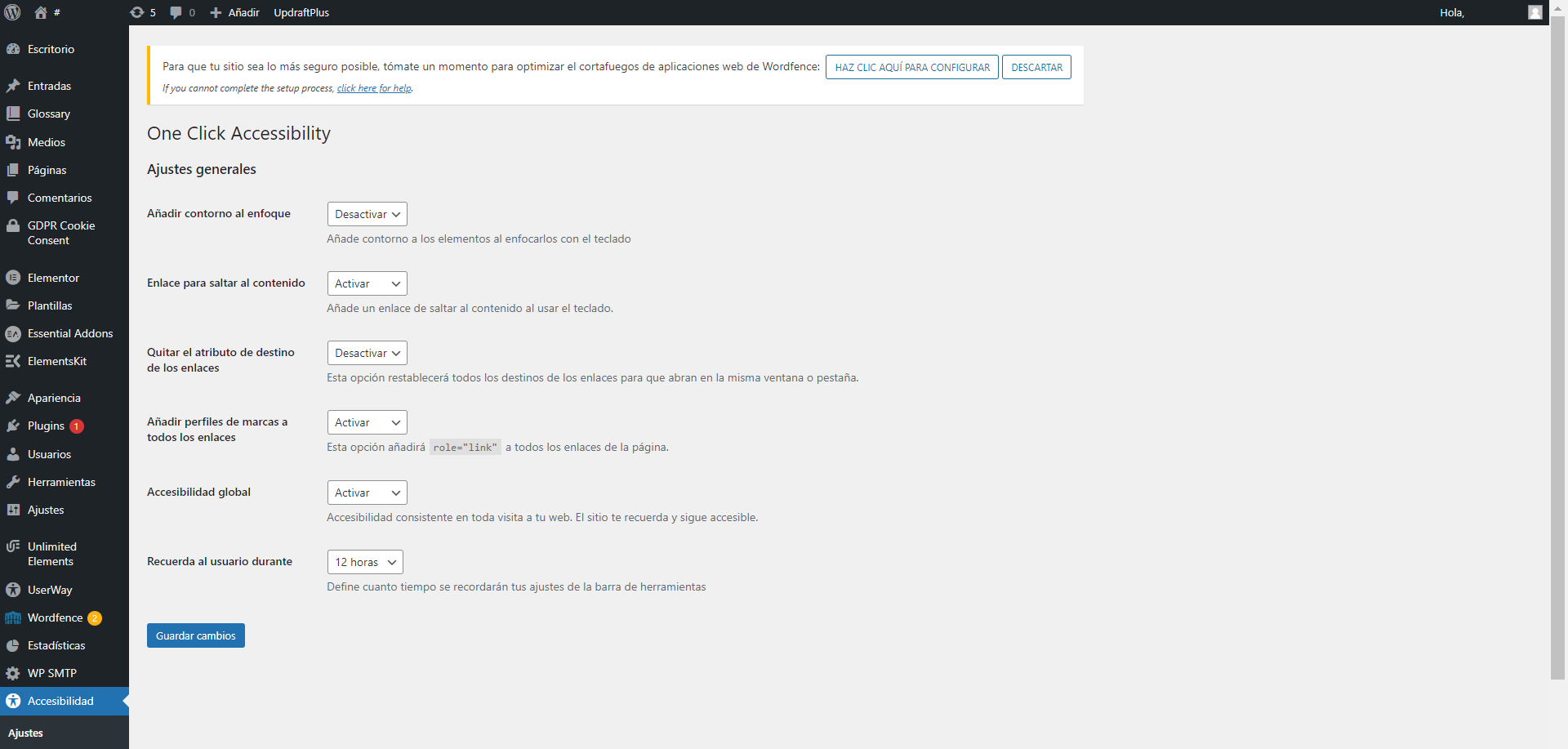
AJUSTES GENERALES
Aquí podemos modificar:
- Distintas opciones controladas por teclado: Añadir contorno al enfoque, Enlace para saltar al contenido
- Quitar el atributo de destino de los enlaces, de forma que lo que se haya establecido anteriormente en la web con la apertura de enlaces se modificará para que se abran en la misma pestaña o ventana.
- Añadir perfiles de marcas a todos los enlaces
- Y 2 opciones muy interesantes:
- Accesibilidad global, que permite que cada vez que accedas a la web se mantengan los ajustes hechos previamente de accesibilidad.
- Recuerda al usuario durante el tiempo que se elija: 1 hora, 6 horas, 12 horas, 1 día, 2 días, 3 días, 1 semana o 1 mes.
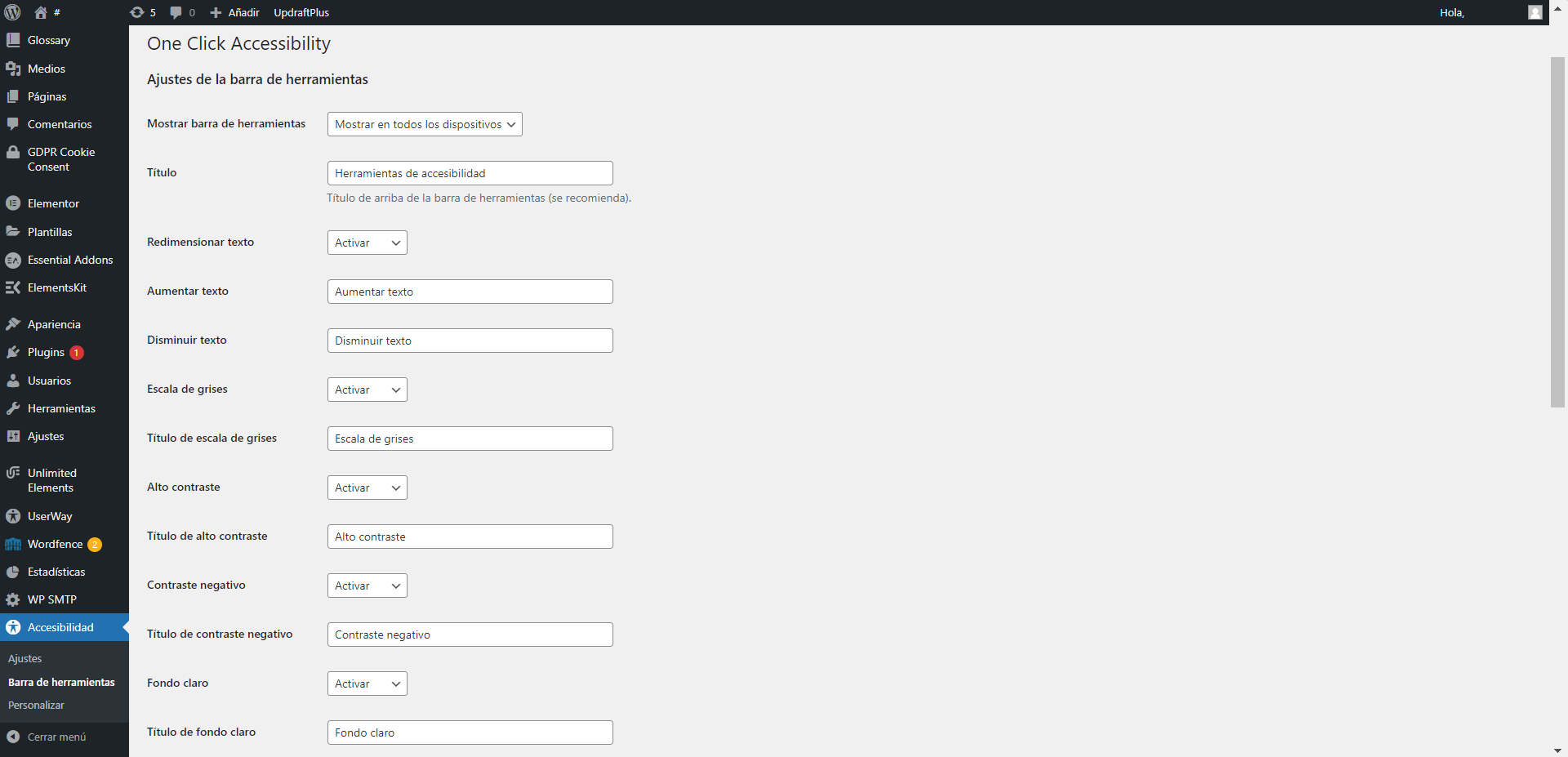
AJUSTES DE LA BARRA DE HERRAMIENTAS
- Mostrar barra de herramientas en: todos los dispositivos, visible en escritorio, visible en tabletas, visible en teléfonos, oculto en escritorio, oculto en tabletas, oculto en teléfonos, desactivar.
- Título, nombre que aparece en la parte de arriba de la barra de herramientas
- Activar y desactivar las opciones de la barra de herramientas así como cambiar el titulo que aparecerá en la barra de herramientas:
- aumentar y disminuir texto
- escala de grises
- alto contraste
- contraste negativo
- fondo claro
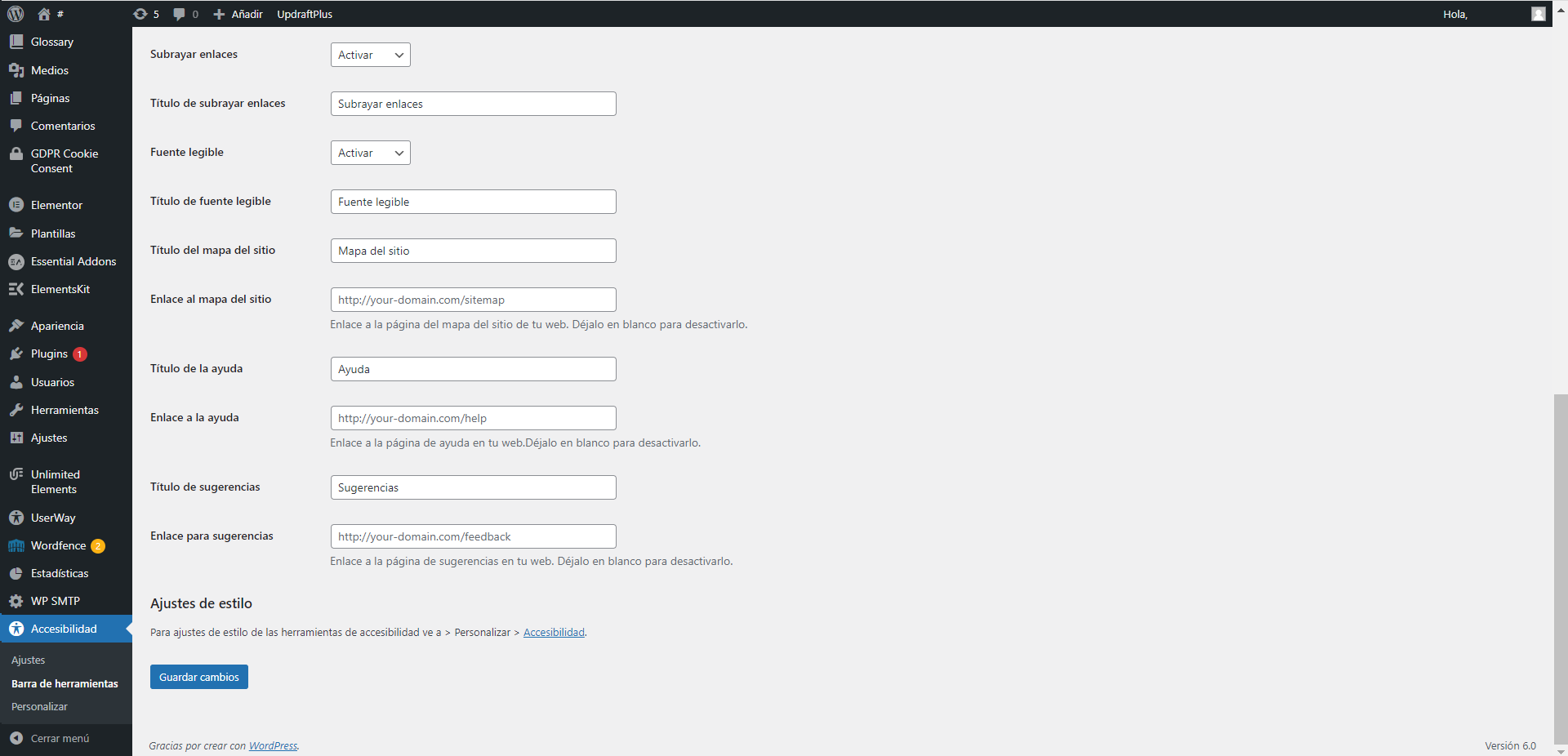
- subrayar enlaces
- fuente legible
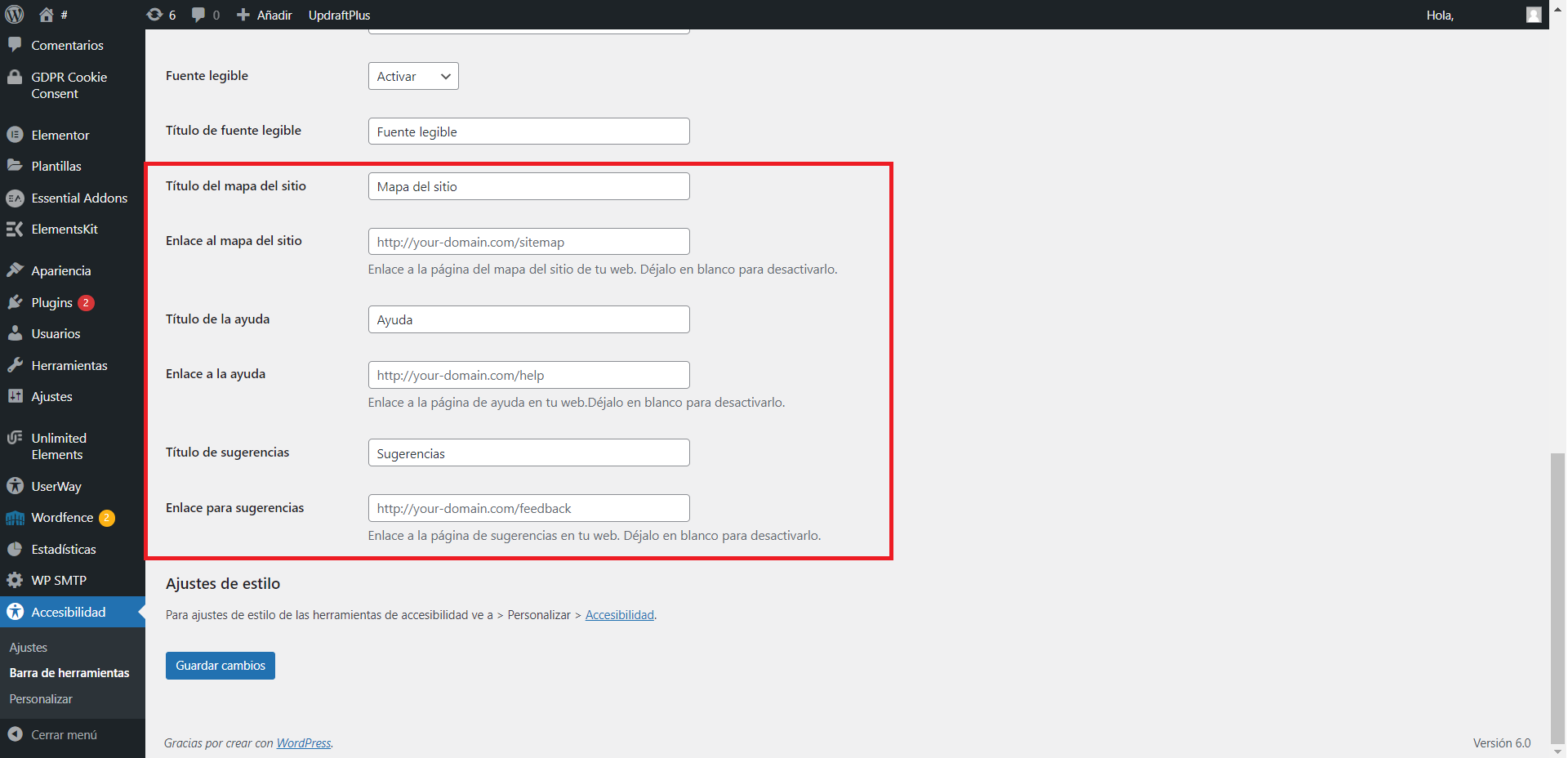
Las tres últimas opciones son para activar o desactivar que aparezcan en la barra de herramientas el enlace directo al mapa del sitio, la ayuda y las sugerencias.


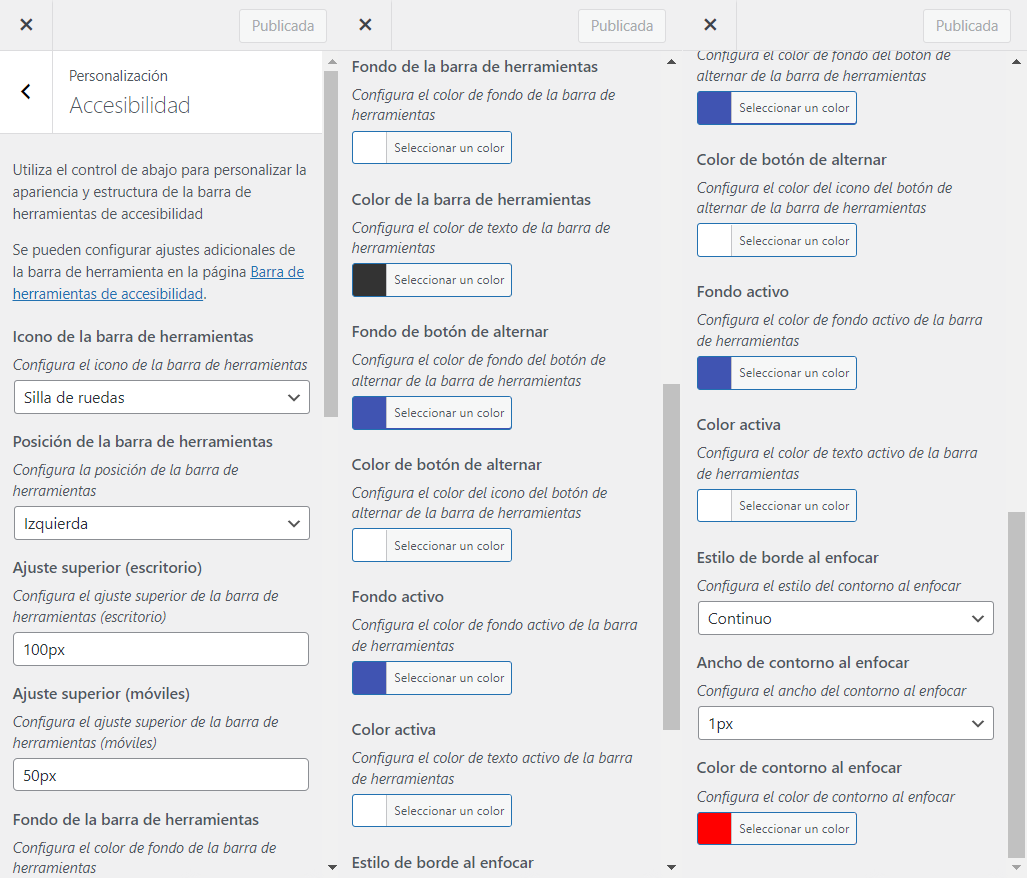
PERSONALIZAR
La personalización de las opciones de la Barra de Herramientas es un apartado de los Ajustes de la Barra de Herramientas, pero dado que se gestiona desde otra sección de WordPress, lo tratamos en otro punto distinto.
- Icono de la barra de herramientas, 3 opciones para elegir
![]() Silla de ruedas
Silla de ruedas![]() One click
One click![]()
![]() Accesibilidad
Accesibilidad
- Posición del icono y la barra de herramientas: izquierda o derecha
- Ajuste superior en pixeles para escritorio y para móviles.
- Color del fondo de la barra de herramientas
- Color del texto de la barra de herramientas
- Color del botón de accesibilidad
- Color de botón de alternar: color del icono del botón de accesibilidad
- Fondo activo, el color de la opción activa de la barra de herramientas
- Color activa, color del texto de la opción de la barra de herramientas que está activa
- Estilo de borde al enfocar, tipo de línea de la caja que rodea la opción de la barra de herramientas seleccionada
- Ancho de contorno al enfocar, ancho de la línea de caja de la opción seleccionada
Este plugin tiene versión gratuita y de pago. Con la gratuita permite incorporar a tu web muchas características y opciones básicas que serán suficientes para dar más accesibilidad a tu sitio.
El plugin instala un widget en forma de botón en tu web, por defecto en el centro del lado derecho. Al pinchar en él accedes a un menú en formato de barra lateral con todas las opciones de configuración que ofrece.
Imagen propia
La primera que aparece es el botón que da opción de ampliar de tamaño el menú de accesibilidad.
El resto de iconos del menú son los siguientes:
- Contraste: 3 opciones disponibles
- Realce de enlaces
- Tamaño del texto: 4 opciones de tamaño
- 3 opciones de espaciado del texto
- Detener animaciones
- Tipografía especial para dislexia
- Cursor: tamaño más grande, máscara de lectura o guía de lectura
- 3 opciones de altura de línea
- Alineación de texto: izquierda, derecha, centrada y justificada
- Saturación: 3 opciones
- Mover u ocultar el widget
Imagen propia
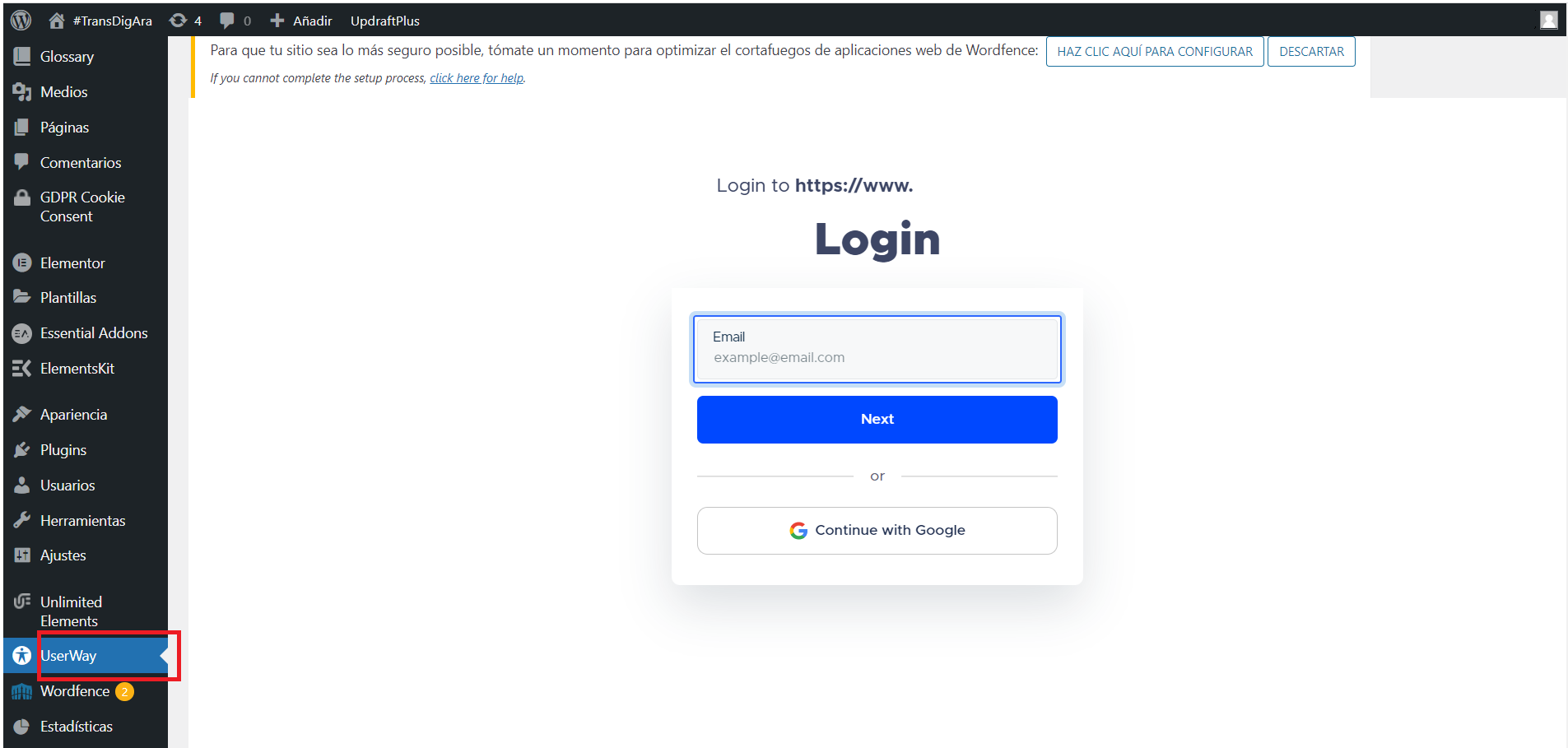
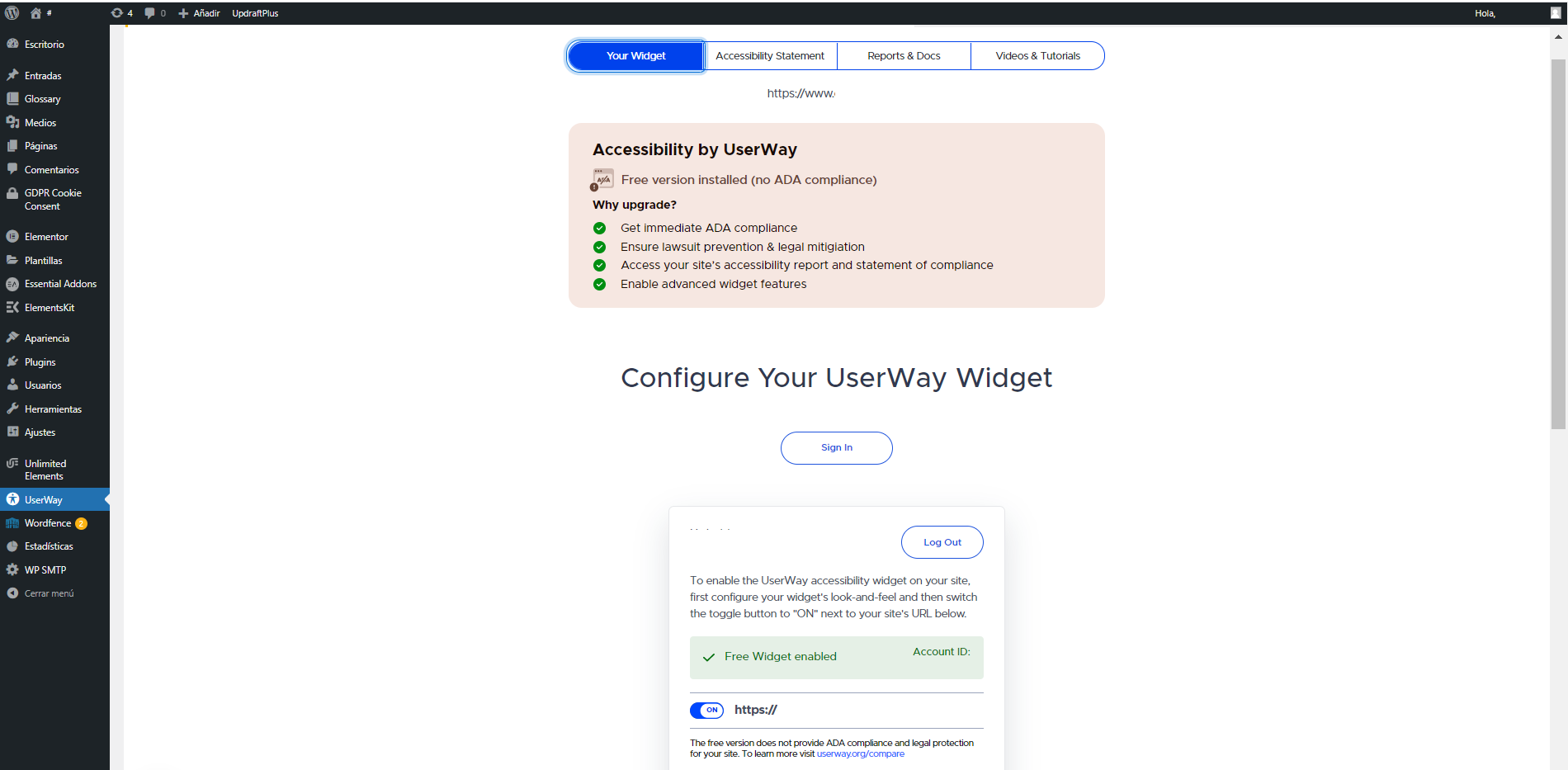
Una vez instalado el plugin puedes modificar la configuración accediendo a través del menú lateral izquierdo de WordPress al widget que se habrá creado con el nombre de UserWay.
Al pinchar en el widget pedirá logearse o iniciar sesión.
Para acceder a la web de UserWay necesitarás registrarte la primera vez, aparecerá la opción, o seguir con una cuenta de Google. Ese email será tú usuario en la web UserWay.
Imagen propia
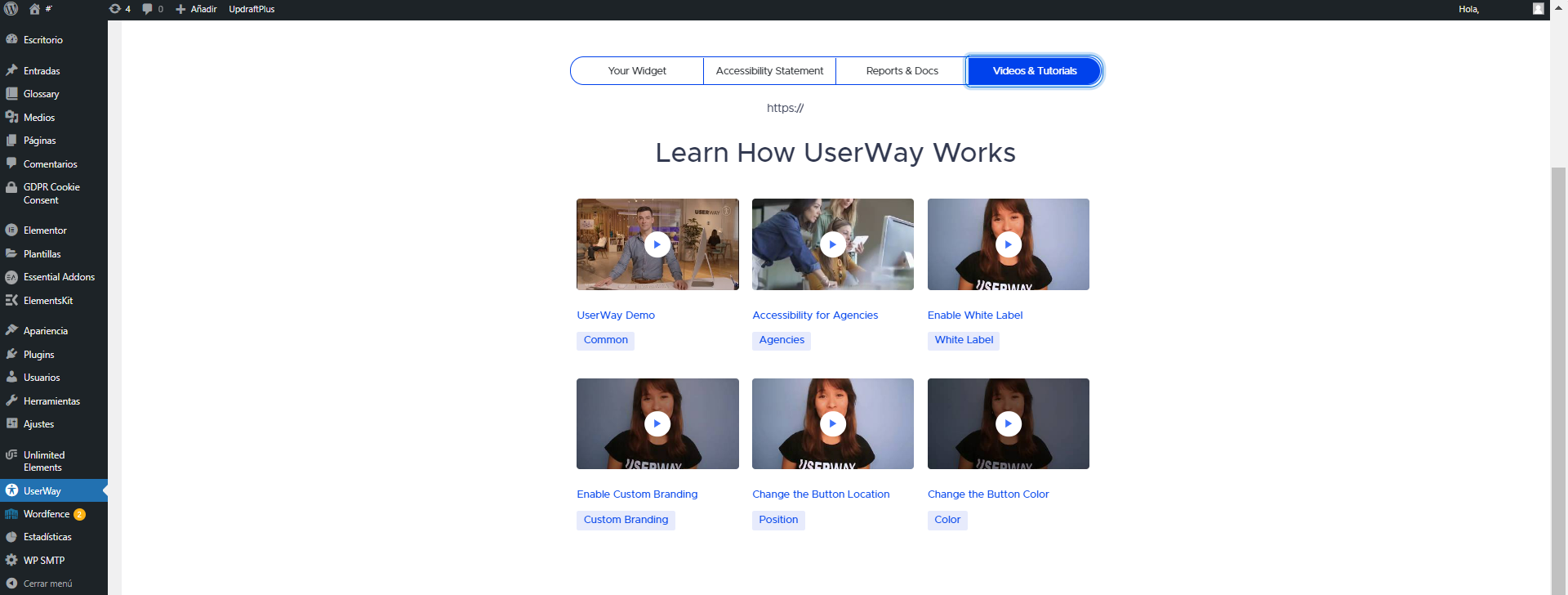
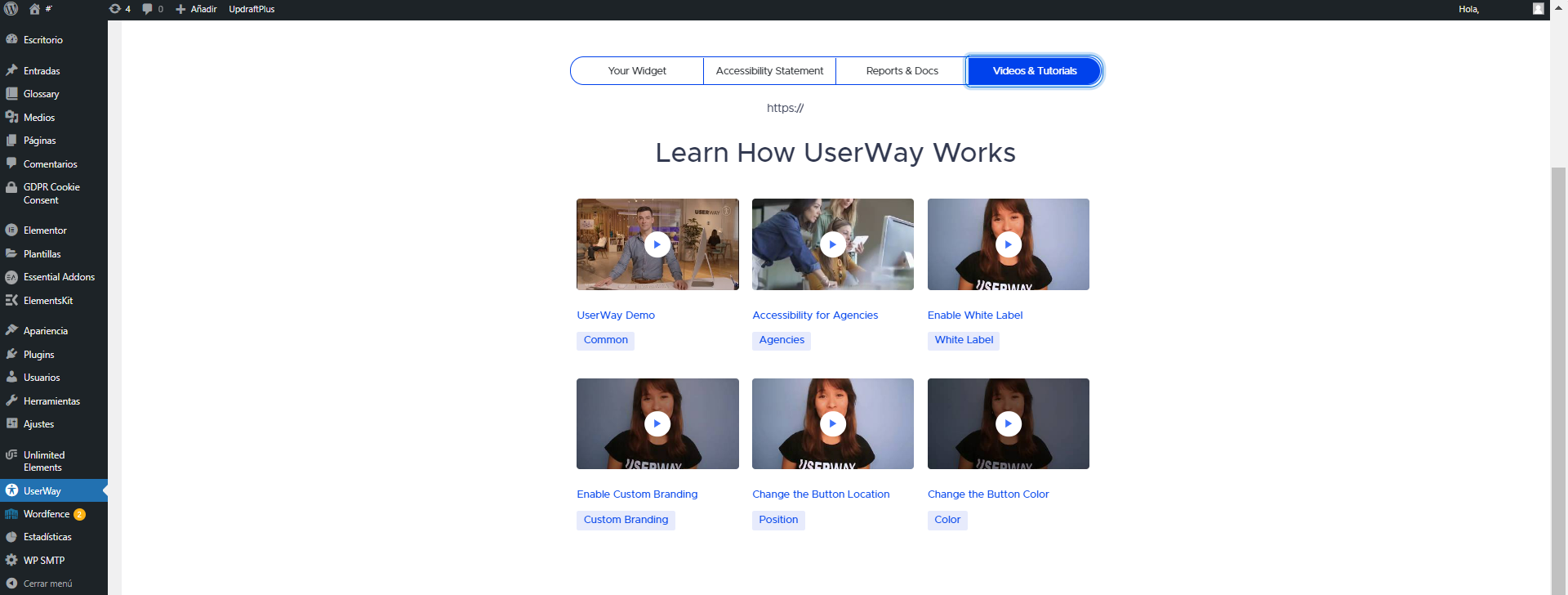
Una vez iniciada la sesión en la versión gratuita, aparece una barra horizontal con 4 opciones: Your Widget, Accessibility statement, Report and Docs, Videos and Tutorials.
YOUR WIDGET - TÚ WIDGET
En el botón de tu widget puedes consultar:
- La versión del plugin que tienes instalado en tu web
- El botón de habilitar y deshabilitar el icono de accesibilidad en tú web
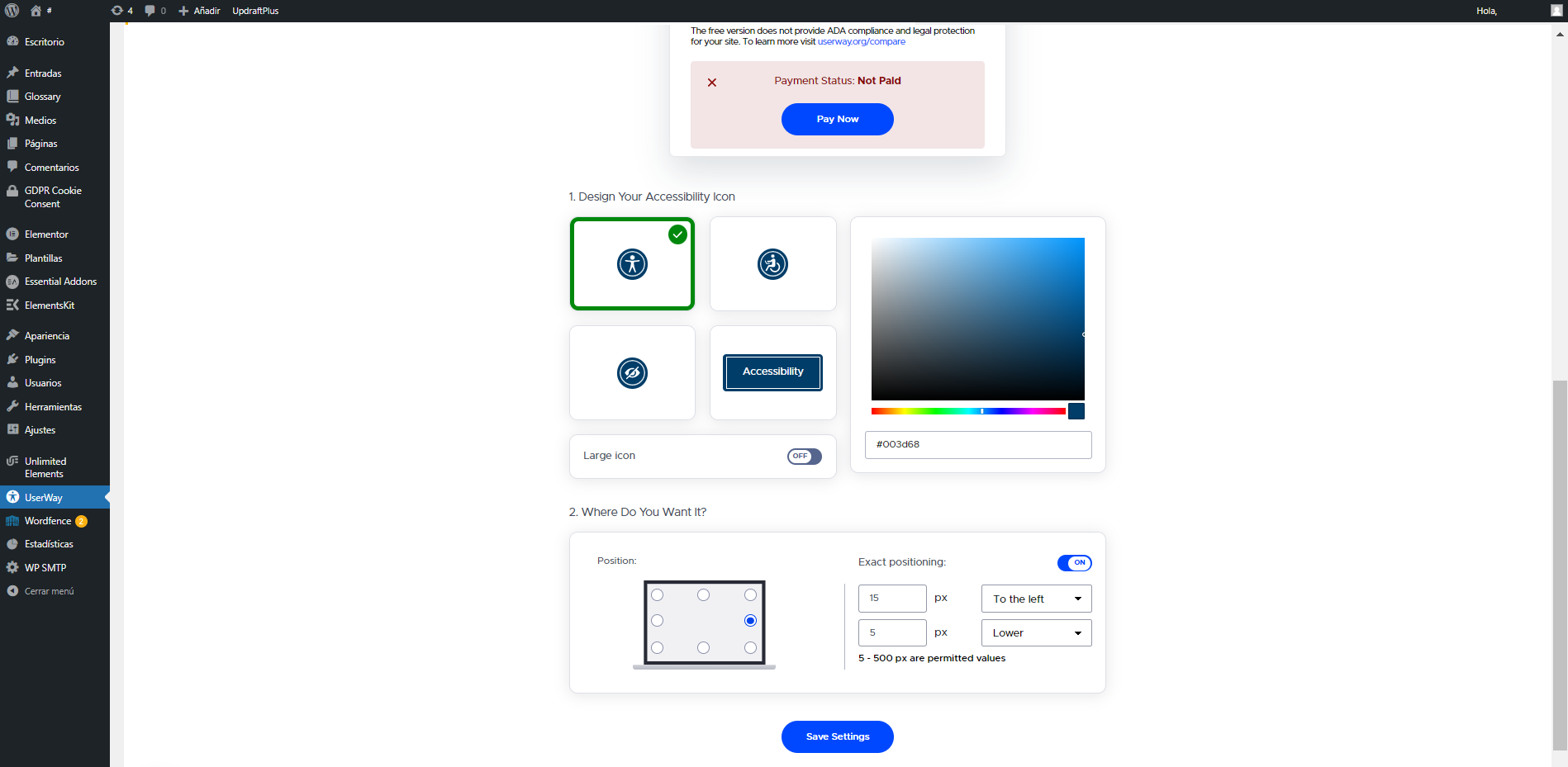
- El diseño del botón
- 4 opciones de iconos para elegir y tamaño más grande
- Color del botón
- La localización del botón
- Posición predeterminada por UserWay
- Posición exacta en pixeles
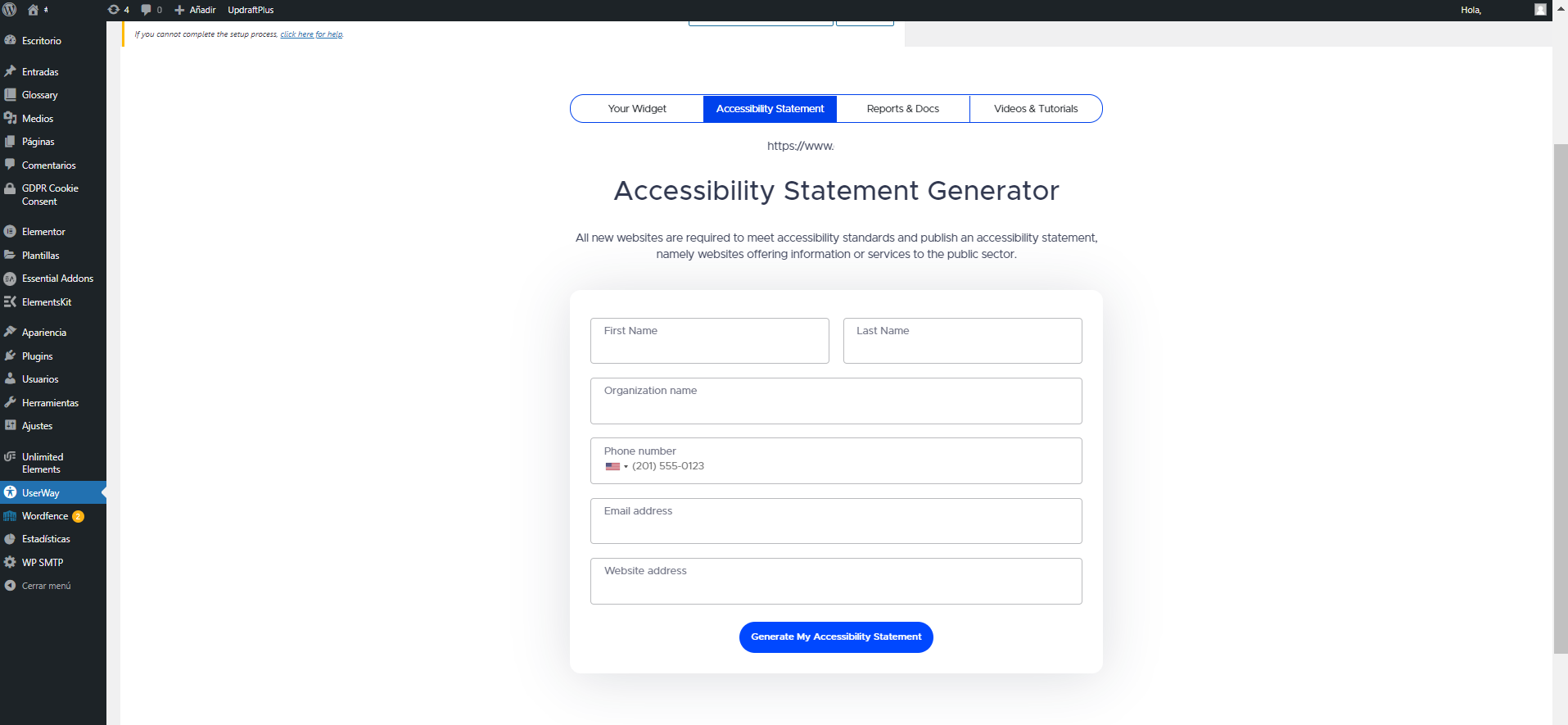
ACCESIBILITY STATEMENT
Este apartado permite crear una declaración de accesibilidad.
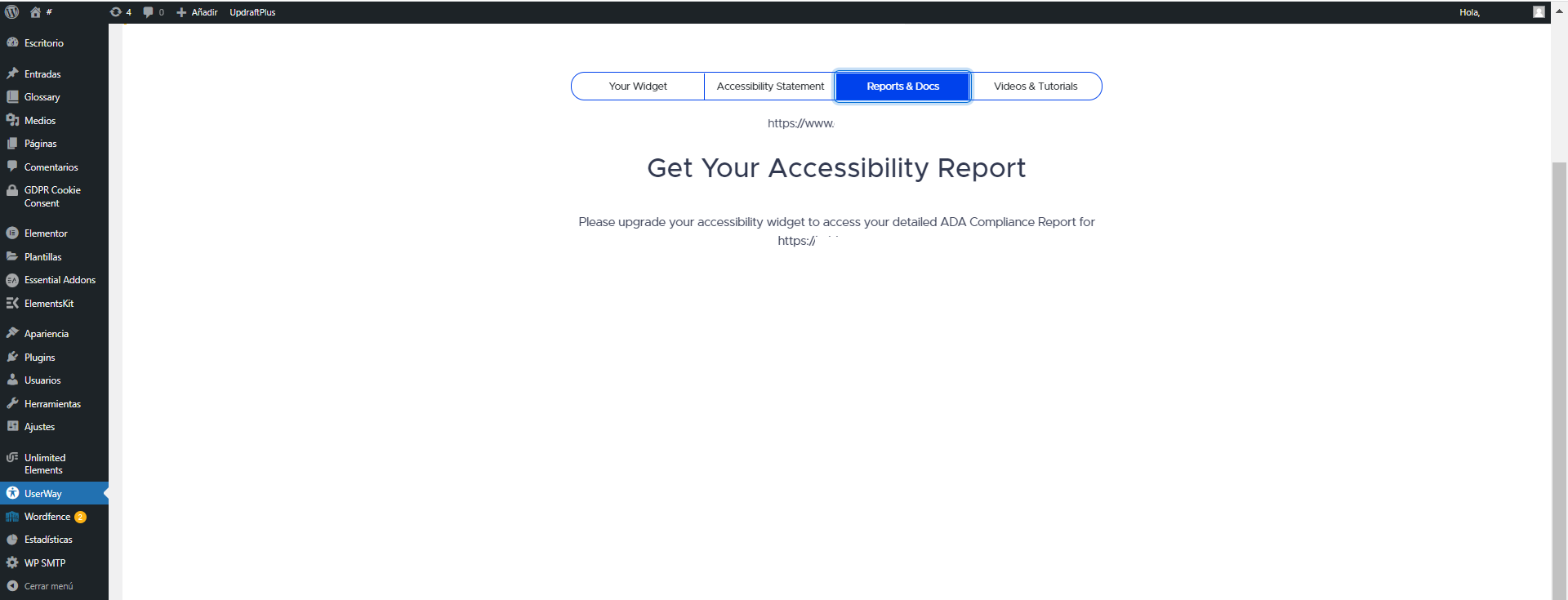
REPORTS & DOCS
Sólo con la versión de pago se puede descargar un informe de accesibilidad de la web, y aparecerá la opción para obtenerlo.
Para cambiar las opciones del widget, UserWay ofrece distintos videos y tutoriales que permiten seguir los pasos de una forma mucho más visual. Hay que destacar que los vídeos están en inglés y que YouTube da la opción de subtitularlos en inglés y tiene traducción automática a numerosos idiomas entre ellos el castellano.

 Algunas webs en las que puedes ver y usar este widget son:
Algunas webs en las que puedes ver y usar este widget son:
Versión gratuita
https://espaciomariadeavila.es/
Versión de pago
WIDGET GRATIS, MÁS COMPLETO DE PAGO
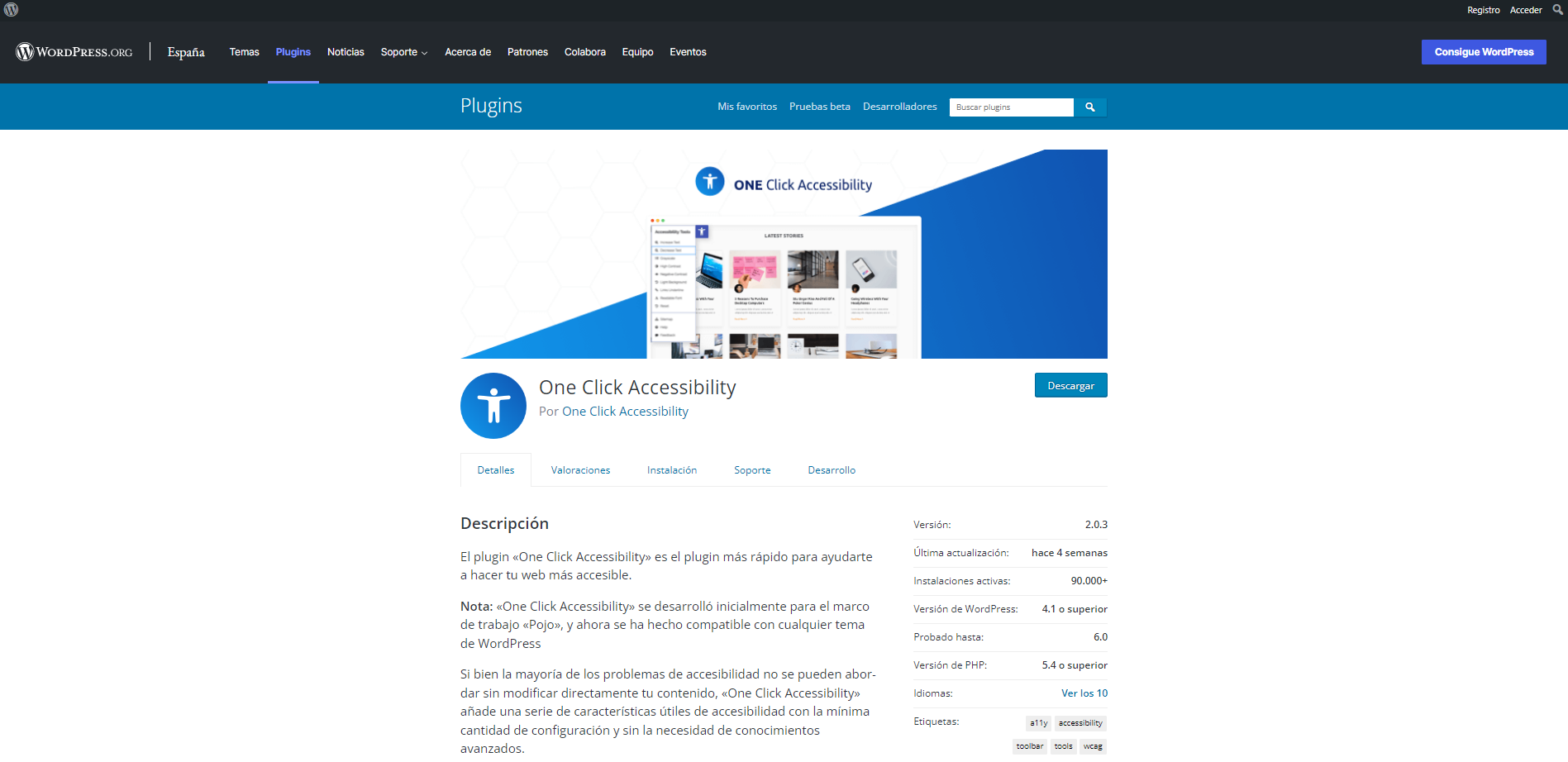
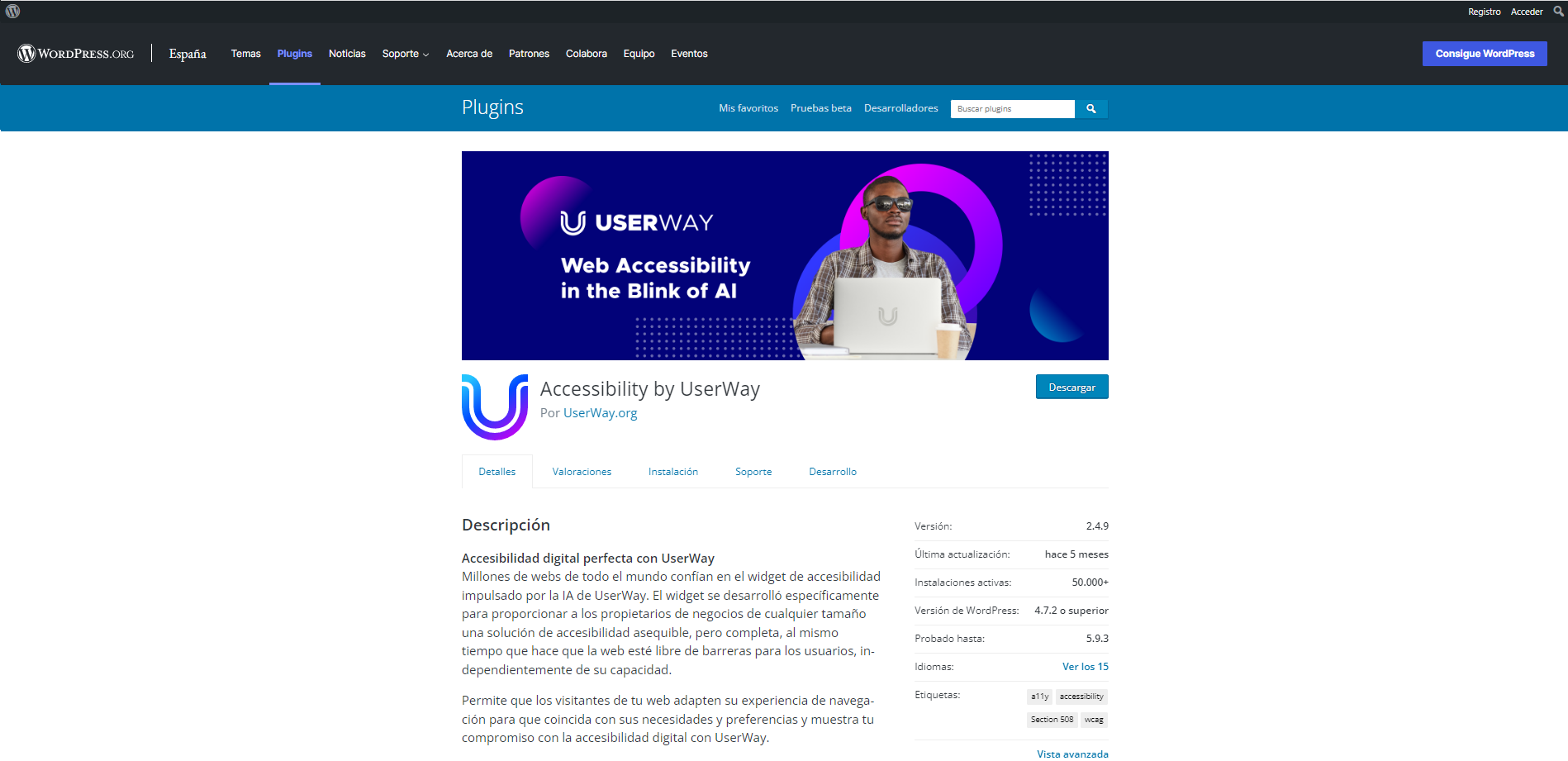
BÚSQUEDA E INSTALACIÓN
Los plugins para WordPress se pueden consultar e instalar desde distintas localizaciones:
Desde el Panel de Control de tu web en WordPress, en la parte derecha
Desde la propia web de WordPress clicando en la sección Plugins.
Antes de instalar el plugin es importante revisar los comentarios o valoraciones que aparecen, y más importante la última fecha de actualización del plugin. De forma que deberán consultarse:
- Fecha de última actualización
- Que hayan sido probados con la última versión de WordPress
A pesar de que se pueden encontrar los plugins en ambas localizaciones, instalarlos desde el Panel de Control de tu web resulta más sencillo, ya que el proceso se realiza completo desde allí. Por el contrario si eliges instalar desde la web de plugins de WordPress, tendrás que descargar el plugin en tu dispositivo primero e instalarlo después .
- Desde el Panel de Control de WordPress
Buscar e instalar un plugin desde el dashboard de tu web es muy sencillo.
Sólo tienes que acceder a la sección plugins de tu panel de control en WordPress, y clicarhacer clic en Añadir Nuevo del menú desplegable bajo Plugins o de la ventana de Plugins.
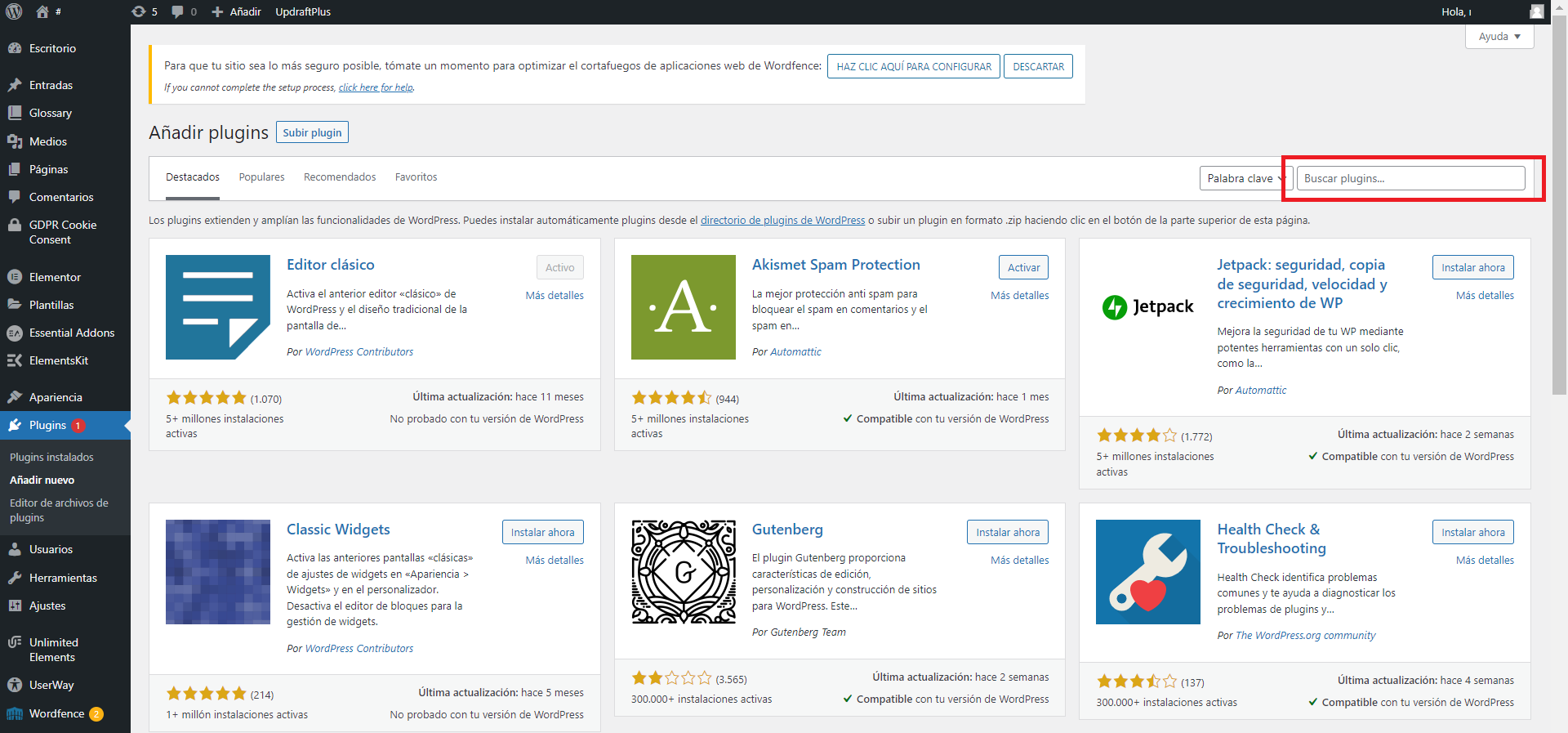
En la siguiente ventana, hacerhaga la búsqueda del plugin que quierasquiera instalar.
Tras hacer la búsqueda podráspodrá instalar el plugincomplemento elegido clicandohaciendo clic en el botón Instalar Ahora. Después cambiará el nombre del mismo icono a Activar. Pincha en el botón Activar. Ya tendrás instalado y activado tú widget en el panel de Plugins.
- Desde la web de WordPress