1.5 Diseño Universal de Aprendizaje (DUA) y Tecnologías Digitales ( TTDD)
Diseño Universal de Aprendizaje (DUA) y Competencia Digital
El diseño universal de aprendizaje (DUA) es un enfoque de enseñanza que pone el foco de atención en la capacidad y no en la discapacidad. Está destinado a satisfacer las necesidades de cada alumno en el aula, respetando sus ritmos de aprendizaje; de ese modo alcanzará experiencias satisfactorias.
El DUA requiere de una planificación cuidadosa, de este modo no dejaremos nada ni a nadie de lado en nuestras aulas.
El DUA es entonces un modelo de enseñanza que fomenta procesos pedagógicos accesibles para todos mediante un currículum flexible que se ajusta a las necesidades y diferentes ritmos de aprendizaje.
A nivel legislativo, la LOMLOE (Ley Orgánica 3/2020, del 29 de diciembre) destaca que debemos alcanzar un modelo de educación inclusiva. Esta ley supone una modificación de la LOE 2/2006; en ella se refuerza lo ya regulado en las normas anteriores y se exige limpiamente su consideración en las diferentes etapas educativas. La LOMLOE incide en la importancia de salvar la igualdad de oportunidades para la población afectada. Aparece, por primera vez en nuestra legislación, la importancia de incorporar el Diseño Universal para el Aprendizaje (DUA).
También hay que destacar lo establecido en la disposición adicional quinta, en la que se recogen los cauces para el cumplimiento total del ODS 4:
“mejorar los niveles de escolarización accesible y asequible en el primer ciclo de educación infantil y en formación profesional, así como para promover el desarrollo de las competencias, la educación inclusiva, la prevención y reducción del abandono temprano de la educación y la formación, el plurilingüismo, el fortalecimiento de la escuela rural e insular y el desarrollo profesional docente”.
El Diseño Universal de Aprendizaje desarrolla 3 PRINCIPIOS a través de diferentes redes neuronales:
1. Redes de conocimiento: qué se aprende.
Desarrollan el primer principio que consiste en proporcionar múltiples medios de representación, información en más de un formato (texto, audio, video, aprendizaje práctico) brinda la posibilidad de acceder al material de la forma que mejor se adapta a sus puntos fuertes de aprendizaje.
Algunos ejemplos de herramientas digitales que desarrollarían este principio son: Genially, Youtube, NubeDePalabras,Canva…
2. Redes estratégicas: cómo se aprende.
El segundo de los principios se basa en proporcionar múltiples medios de acción- expresión, que interactúen con los materiales: aquí la competencia digital nos abre un amplio abanico de posibilidades porque les permitiría hacer la prueba con un lápiz y papel, hacer una presentación oral o un proyecto.
Algunos ejemplos de herramientas digitales que desarrollarían este principio son: Spreaker,PicCollage, VisualThinking…
3. Redes afectivas: el porqué se aprende.
El tercer principio resalta la importancia de proporcionar múltiples medios de implicación y compromiso. Los maestros deben buscar múltiples formas de motivar a los estudiantes ( aquí las herramientas digitales son un gran recurso de soporte y apoyo). Los alumnos toman decisiones y se les asignan tareas relevantes, de ese modo se mantiene su interés. Su desarrollo de habilidades se desarrolla como un juego también, estos juegos pueden ser manipulativos o digitales.
Algunos ejemplos de herramientas digitales que desarrollarían este principio son: Pixton, Mentimeter, Padlet, Kahoot…
A continuación os dejamos una presentación sobre estas herramientas digitales citadas en este apartado:
Entonces, ¿cómo serían nuestras aulas DUA?... algunos ejemplos serían :
- Ofrecer múltiples formas de evaluación. En el aula tradicional existía una sola forma para realizar las tareas (papel y lápiz), un día de hoy hemos evolucionado muchísimo y se podría realizar a través de un podcast, un video para mostrar lo que saben o una presentación. Hay decenas de posibilidades y en la mayoría de ellas interviene la competencia digital.
- Crear espacios de trabajo flexibles. En un aula DUA hay espacios de trabajo flexibles para todos los alumnos, teniendo en cuenta las diferentes casuísticas.
- Ofrecer contenidos a través de herramientas digitales. El DUA reconoce que si los estudiantes no pueden acceder a la información, no pueden aprenderla. En las aulas donde se trabaja este diseño, los materiales son accesibles para todos los estudiantes. Por ejemplo, relacionado con la lectura, deberíamos ofrecer diversas opciones como libros en formato papel, audiolibros, libros digitales o textos de voz.
- Los libros digitales también nos permiten hacer otras modificaciones de accesibilidad como ampliar el tamaño de las letras, modificar los contrastes o las opciones de color. En los videos deberíamos incluir la opción de transcripción de audio o subtítulos.
El DUA propone estrategias de acceso a la información para los estudiantes, por ello debemos dar distintas propuestas de información, motivar de distintas maneras y para ello entrará en juego la competencia digital a través de diferentes herramientas.
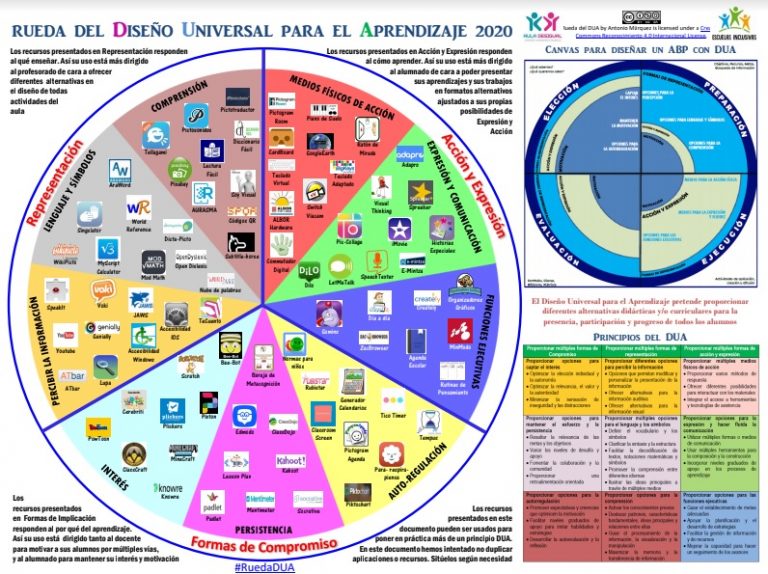
La Rueda DUA recoge múltiples herramientas digitales (aplicaciones-apps) categorizadas. A continuación, adjuntamos la rueda DUA de Antonio Márquez, actualizada en 2022:
 https://drive.google.com/file/d/1imPw2W3PMVe8oWxzo26yJ6jIKMqcaSOK/ver
https://drive.google.com/file/d/1imPw2W3PMVe8oWxzo26yJ6jIKMqcaSOK/ver
En su web https://www.antonioamarquez.com/la-rueda-del-dua-recursos-para-derribar/ podemos encontrar un artículo donde nos explica minuciosamente cada una de las herramientas digitales que forman dicha rueda:
https://drive.google.com/file/d/1b5Cv_dIZrrn-Jcq4g5ROL27bQI_cANkf/view
Como vemos, lalas competenciatecnologías Digitaldigitales estáestán al servicio del DUA; sones un gran soporte para buscar esa motivación en los alumnos que les permitirá interactuar con los materiales a partir de diversos medios de exhibición. También ayuda a que los diseños didácticos y curriculares de las aulas permitan la participación y progreso de todo el alumnado, minimizando las barreras curriculares, comunicativas, cognitivas, estructurales, físicas o sensoriales que pueden llevar a cabo impactantes;impactos; permite personalizar y diversificar el currículo de manera efectiva, al derribar de manera ágil las barreras del aprendizaje.
¿Qué ventajas nos brindan las tecnologías y herramientas digitales aplicadas al DUA?
- Permiten la individualización de la enseñanza.
- Posibilitan la personalización en cuestiones de accesibilidad.
- Optimizan el proceso de enseñanza-aprendizaje.
- Cuentan con múltiples posibilidades de adaptación.
- Combinan varias vías de acceso a la información.
- Facilitan la interactividad entre usuarios y la participación activa.
- Son altamente motivadores para los menores.
- Se adaptan al ritmo de aprendizaje de cada alumno.
- Aportan comentarios inmediatos.
- Favorecen la autonomía y control del entorno.
- Permiten diseñar materiales educativos atractivos, versátiles, económicos.
En resumen, y como ya hemos destacado, son recursos que ofrecen múltiples medios de representación, acción, expresión e implicación para sus usuarios.
A continuación os dejamos unas Orientaciones extraídas de un artículo de Milagros Rubio Pulido. En dichas Orientaciones se nos aconseja sobre cómo crear contenidos digitales accesibles.
Ya sea un email , un documento, una presentación, un vídeo, una infografía, un post, un artículo, una actividad interactiva,… si lleva el apellido “DUA” será mucho más accesible.
No debemos presuponer que las siguientes orientaciones son solo para creadores de recursos educativos en soporte digital. Todos somos creadores de contenidos digitales en el momento en que utilizamos la Red para informar, comunicar, participar, interactuar… Seguro que tú, lector o lectora, también la utilizas para eso. Un par de ejemplos:
- ¿Crees que el uso de emojis , tremendamente visuales, apoya la comprensión de los mensajes escritos? probablemente sí.
- ¿Crees que enviar un audio-whatsapp impide que determinados mensajes sean sesgados y/o mal interpretados en caso de ser escritos? probablemente también.
En educación, aplicar el DUA supone elaborar contenidos accesibles desde el principio: comprensibles, simplificados, intuitivos y visualmente atractivos. Todo ello favorece la accesibilidad cognitiva de cualquier usuario, no únicamente la accesibilidad en cuanto a la navegación o soporte utilizado. Desde que ideamos un material educativo digital, debemos pensar en la universalidad del mismo, en cuanto a su estructura, formato, elementos que incluyen, redacción del contenido, metodología de trabajo, modelo de evaluación, etc.
¿Cómo hacemos que nuestros contenidos digitales sean lo más universales posibles?
En cuanto al contenido:
- Que sea multimodal: combinar elementos textuales con otros más gráficos y/o auditivo-verbales.
- El texto escrito que invita a la lectura: sintaxis directa, previsible, estructuras sin rodeos lingüísticos; resaltes en negrita para la información a destacar, uso de viñetas o listas numeradas, jerarquización de los párrafos según su relevancia, etc.
- Que se incluyen apoyos: glosario, diccionario, ejemplos de las explicaciones más teóricas, texto alternativo en los elementos más visuales, audiodescripciones en las fotografías e imágenes, resúmenes, recordatorios, logotipos o iconos representativos de las secciones, etc.
- Que combine la teoría con la práctica.
- Que sea posible trabajarlo de forma automática y digital, ya sea en todas o en algunas de sus partes.
- La accesibilidad puede ser tanto interna como externa al contenido. Por ejemplo, interna con un glosario de tecnicismos, y externa mediante complementos instalados en el navegador (un traductor de idiomas, un conversor de texto a voz, etc.)
En cuanto al formato:
- Que se muestre en una interfaz amigable.
- Que permita la navegacion en diferentes plataformas y dispositivos.
- Que tenga una estructura previsible, por ejemplo con elementos anticipatorios, lista de cotejo, guía o menú de navegación.
- Fuente o letra utilizada: no usar más de dos tipografías en el mismo texto, que sea fácilmente reconocible (Arial, Helvética, Calibri, Tahoma), en tamaño grande (de 12/14 puntos en adelante), con alto contraste de la letra sobre el fondo, sin abusar de los colorines y evitando sobreponer texto encima de imágenes, en la medida de lo posible.
- El texto, mejor si está alineado a la izquierda. Los párrafos justificados se leen peor, debido a los espacios adicionales que se generan entre palabras.
- Los elementos enlazados, que se abren en ventana nueva de navegación.
Estas orientaciones de gran interés quedan recopiladas en la “Guía para la creación de materiales educativos digitales y accesibles” elaborada por el Servicio de Tecnologías de la Educación de la Junta de Extremadura. Con ella podrás DUAlizar tus recursos educativos.
Por último y para concluir este módulo, te recomendamos que consultes y vayaste a profundizarfamiliarices con las Pautas de accesibilidad para el contenido web (WCAG) 2.0. No obstante en el próximo módulo las trabajaremos de una manera más amplia.
