5. Herramientas digitales y Diseño Universal de Aprendizaje (DUA)
Comenzamos este capítulo explicando el origen del Diseño Universal de Aprendizaje, como fue su salto de la arquitectura (DU) al currículo educativo (DUA). Lo primero que destacamos es que el Diseño Universal (DU) no es un concepto original del ámbito educativo, sino que surgió en el campo de la arquitectura en la década de 1970 en Estados Unidos. Fue Ron Mace, fundador del Centro para el Diseño Universal (CUD), quien lo usó por vez, definiéndolo como el diseño de productos y entornos que cualquier primera persona puede utilizar, en la mayor medida posible, sin necesidad de una adaptación posterior destinada a un público específico (CUD, 1997). El concepto del diseño universal recogía las ideas esenciales del movimiento arquitectónico en auge por aquella época en EE. UU., cuyo objetivo principal era diseñar y construir edificios y espacios públicos pensados desde el principio para atender la variedad de necesidades de acceso, comunicación y uso de los posibles usuarios.
Aportaciones de las herramientas digitales para aplicar el DUA
En la práctica docente, la tendencia más extendida hasta hace unos años, era usar medios tradicionales como el libro de texto en papel, el discurso oral del docente, y las imágenes y videos, así como utilizar uno solo de estos medios para enseñar y evaluar . Los medios tradicionales tienen características que hacen que resulten muy útiles para determinadas tareas de aprendizaje, pero no tanto para otros. Del mismo modo, debido a la diversidad existente entre el alumno, hay medios muy apropiados para algunos estudiantes que no lo son para otros. Cada medio presenta unas barreras inherentes que lo hace inaccesible para un sector del alumnado.Por ejemplo, un estudiante con dificultades visuales no podrá aprender si se le presenta la información a través de un texto escrito en papel o de una fotografía.
Por tanto, los docentes que quieran tener en cuenta la variedad de capacidades y preferencias de su alumnado en el proceso de enseñanza-aprendizaje, deben seleccionar los medios teniendo en cuenta, por un lado, la adecuación de sus características al tipo de contenido ya la tarea de aprendizaje que se va a realizar y, por otro lado, las características individuales de los estudiantes, que hacen que se manejen mejor con un tipo de medio que con otro.
Es aquí donde entra en juego las capacidades digitales , porque proporciona al docente diversos medios de enseñanza para que los alumnos escojan aquel que mejor se acomode a sus preferencias. Gracias a sus características de flexibilidad y capacidad de transformación, pueden facilitar fácilmente la tarea de individualizar el aprendizaje para atender la diversidad del alumno en el aula.
La oportunidad de las tecnologias digitales para individualizar el aprendizaje en el aula
En sus orígenes, el CAST trabajó en el diseño de libros electrónicos con funciones específicas que hiciesen accesibles los contenidos del currículo al alumno con algún tipo de discapacidad o dificultad de aprendizaje. Así se constató que los alumnos restantes también usaban estos recursos digitales, pues facilitaban el propio proceso de aprendizaje o lo hacían más motivador y atractivo.
Esto llevó a los investigadores a pensar que se podría facilitar la tarea de atención a la diversidad del alumnado a través de las tecnologías, al tiempo que se alcanzaron diversas opciones para acceder a la información y al aprendizaje, pues se posibilitaba que cada uno escogiese el medio que mejor se adecuase a sus caracteristicas y capacidades personales, ya la tarea que se debia realizar.
A pesar de que los medios digitales comparten con los de tipo tradicional el hecho de que representan la información en audio, texto o imágenes, se diferencian de ellos en que pueden combinarse fácilmente y, lo que es más importante, se pueden transformar unos en otros .
Esta flexibilidad inherente a los medios digitales se manifiesta en cuatro ventajas frente a los medios tradicionales (Rose y Meyer, 2002):
Versatilidad.Las tecnologías pueden almacenar la información y los contenidos en múltiples formatos;Incluso, es posible combinarlos.Así, un único contenido se puede presentar de varias maneras (audio, video, texto, imagen), de modo que personas con diferentes discapacidades (visual, auditiva) pueden acceder a él, igual que todos los alumnos pueden poner en marcha distintos módulos de las tres redes cerebrales.Además, la combinación de formatos (incluir subtítulos en un video, por ejemplo) enriquece el aprendizaje.Capacidad de transformacion.Los medios digitales pueden almacenar la información separando el contenido del formato en que se presenta.Esto permite al alumno acceder al contenido utilizando el formato que prefiera, e incluso transferir la información de un medio a otro.Se pueden distinguir dos tipos de transformaciones: A/Transformaciones dentro de un medio.Son ajustes sobre el modo en que se presentan los contenidos (volumen, velocidad de reproducción, tamaño del texto, contraste, etc.).B/ Transformaciones entre medios.Se sobrepasó el contenido de un medio a otro (por ejemplo, un software que convierte el texto en audio y viceversa).Capacidad para marcarlos.Es posible modificar el formato de la información (tipo de letra, tamaño, negrita, cursiva, subrayado, marca de color…).Frente a los medios tradicionales, en los que las marcas son permanentes, en los digitales cabe modificarlas, mostrarlas, esconderlas o hacer un tipo de marcado diferente en función de las características del alumnado.Capacidad para ponerlos en rojo.Los contenidos se pueden relacionar con otros contenidos, de manera que es posible pasar de unos a otros con rapidez y sencillez, lo cual puede enriquecer mucho el proceso de aprendizaje.Es el caso de los hipervínculos o el de los procesadores de textos digitales, que incluyen la opción de pinchar en una palabra para acceder directamente a su significado oa su traducción (diccionario o traductor integrado).
El uso de los medios digitales es fundamental para aplicar el DUA en el aula debido, como se ha dicho, a su flexibilidad ya las posibilidades que ofrecen de individualizar el aprendizaje. Sin embargo, el mero uso de la tecnología no garantiza la atención a la diversidad ni las mejoras en el aprendizaje del alumnado. Es necesario no caer en la inercia de utilizar los medios digitales de forma tradicional, para no desaprovechar el potencial con el que cuentan.
Por tanto, como afirman Rose y Meyer (2002), es imprescindible el uso de los medios digitales a las características de los estudiantes, a las tareas que deben realizar ya los diferentes tipos de aprendizaje que se pretenden desarrollar, de tal forma que se eliminan o se reduzcan en la medida de lo posible las barreras presentes en los medios tradicionales que tienen un formato único.
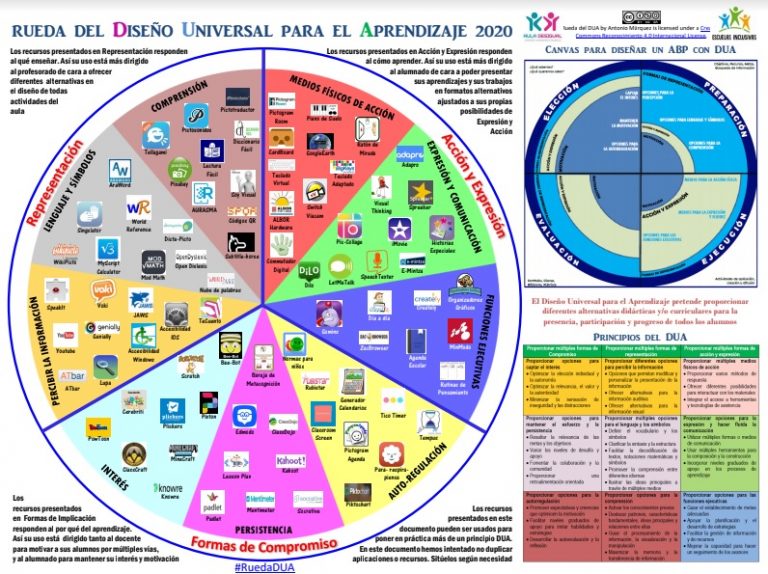
La Rueda DUA
La Rueda del DUA es un banco de recursos que pretende facilitar la labor docente en cuanto al diseño de actividades universales y accesibles usando tecnologías digitales; esta recoge múltiples herramientas digitales categorizadas (aplicaciones-apps) . A continuación, adjuntamos la rueda DUA de Antonio Márquez, actualizada en 2022:
 https://drive.google.com/file/d/1imPw2W3PMVe8oWxzo26yJ6jIKMqcaSOK/ver
https://drive.google.com/file/d/1imPw2W3PMVe8oWxzo26yJ6jIKMqcaSOK/ver
En su web https://www.antonioamarquez.com/la-rueda-del-dua-recursos-para-derribar/ podemos encontrar un artículo donde nos explica minuciosamente cada una de las herramientas que forman dicha rueda:
https://drive.google.com/file/d/1b5Cv_dIZrrn-Jcq4g5ROL27bQI_cANkf/view
Como vemos, las tecnologías digitales están al servicio del DUA; son un gran soporte para buscar esa motivación en los alumnos que les permitirán interactuar con los materiales a partir de diversos medios de visualización. También ayuda a que los diseños didácticos y curriculares de las aulas permitan la participación y progreso de todo el alumnado, minimizando las barreras curriculares, comunicativas, cognitivas, estructurales, físicas o sensoriales que pueden llevar a cabo impactos; permite personalizar y diversificar el currículo de manera efectiva, al derribar de manera ágil las barreras del aprendizaje.
¿Qué beneficios nos brindan las tecnologías y herramientas digitales aplicadas al DUA?
-
- Permiten la individualización de la enseñanza.
- Posibilitan la personalización en cuestiones de accesibilidad.
- Optimizan el proceso de enseñanza-aprendizaje.
- Cuentan con múltiples posibilidades de adaptación.
- Combinan varias vías de acceso a la información.
- Facilitan la interactividad entre usuarios y la participación activa.
- Son altamente motivadores para los menores.
- Se adaptan al ritmo de aprendizaje de cada alumno.
- Aportan comentarios inmediatos.
- Favorecen la autonomía y control del entorno.
- Permiten diseñar materiales educativos atractivos, versátiles, económicos.
En resumen, y como ya hemos destacado, son recursos que ofrecen múltiples medios de representación, acción, expresión e implicación para sus usuarios.
A continuación os dejamos unas Orientaciones extraídas de un artículo de Milagros Rubio Pulido. En dichas Orientaciones se nos aconseja sobre cómo crear contenidos digitales accesibles.
Ya sea un email , un documento, una presentación, un vídeo, una infografía, un post, un artículo, una actividad interactiva,… si lleva el apellido “DUA” será mucho más accesible.
No debemos presuponer que las siguientes orientaciones son solo para creadores de recursos educativos en soporte digital. Todos somos creadores de contenidos digitales en el momento en que utilizamos la Red para informar, comunicar, participar, interactuar… Seguro que tú, lector o lectora, también la utilizas para eso. Un par de ejemplos:
- ¿Crees que el uso de emojis , tremendamente visuales, apoya la comprensión de los mensajes escritos? probablemente sí.
- ¿Crees que enviar un audio-whatsapp impide que determinados mensajes sean sesgados y/o mal interpretados en caso de ser escritos? probablemente también.
En educación, aplicar el DUA supone elaborar contenidos accesibles desde el principio: comprensibles, simplificados, intuitivos y visualmente atractivos. Todo ello favorece la accesibilidad cognitiva de cualquier usuario, no únicamente la accesibilidad en cuanto a la navegación o soporte utilizado. Desde que ideamos un material educativo digital, debemos pensar en la universalidad del mismo, en cuanto a su estructura, formato, elementos que incluyen, redacción del contenido, metodología de trabajo, modelo de evaluación, etc.
¿Cómo hacemos que nuestros contenidos digitales sean lo más universales posibles?
En cuanto al contenido:
- Que sea multimodal: combinar elementos textuales con otros más gráficos y/o auditivo-verbales.
- El texto escrito que invita a la lectura: sintaxis directa, previsible, estructuras sin rodeos lingüísticos; resaltes en negrita para la información a destacar, uso de viñetas o listas numeradas, jerarquización de los párrafos según su relevancia, etc.
- Que se incluyen apoyos: glosario, diccionario, ejemplos de las explicaciones más teóricas, texto alternativo en los elementos más visuales, audiodescripciones en las fotografías e imágenes, resúmenes, recordatorios, logotipos o iconos representativos de las secciones, etc.
- Que combine la teoría con la práctica.
- Que sea posible trabajarlo de forma automática y digital, ya sea en todas o en algunas de sus partes.
- La accesibilidad puede ser tanto interna como externa al contenido. Por ejemplo, interna con un glosario de tecnicismos, y externa mediante complementos instalados en el navegador (un traductor de idiomas, un conversor de texto a voz, etc.)
En cuanto al formato:
- Que se muestre en una interfaz amigable.
- Que permita la navegacion en diferentes plataformas y dispositivos.
- Que tenga una estructura previsible, por ejemplo con elementos anticipatorios, lista de cotejo, guía o menú de navegación.
- Fuente o letra utilizada: no usar más de dos tipografías en el mismo texto, que sea fácilmente reconocible (Arial, Helvética, Calibri, Tahoma), en tamaño grande (de 12/14 puntos en adelante), con alto contraste de la letra sobre el fondo, sin abusar de los colorines y evitando sobreponer texto encima de imágenes, en la medida de lo posible.
- El texto, mejor si está alineado a la izquierda. Los párrafos justificados se leen peor, debido a los espacios adicionales que se generan entre palabras.
- Los elementos enlazados, que se abren en ventana nueva de navegación.
Estas orientaciones de gran interés quedan recopiladas en la “Guía para la creación de materiales educativos digitales y accesibles” elaborada por el Servicio de Tecnologías de la Educación de la Junta de Extremadura. Con ella podrás DUAlizar tus recursos educativos.
Por último y para finalizar este módulo, te recomendamos que consultes y te familiarices con las Pautas de accesibilidad para el contenido web (WCAG) 2.0. No obstante en el próximo módulo las trabajaremos de una manera más amplia.
Las fuentes para elaborar este capítulo han sido: “ Diseño Universal para el Aprendizaje” de Carmen Alba Pastor, Juan Manuel Sánchez Serrano y Ainara Zubillaga del Río, “ Rueda Dua” de Antonio Márquez, “ Orientaciones para crear contenidos digitales accesibles” de Milagros Rubio y “Guía para la creación de materiales educativos digitales y accesibles” de la Junta de Extremadura.
