Creaciones audiovisuales para música
En esta sección, hablaremos de cómo crear un musicograma, ya que, aunque no se trate de una edición de vídeo al uso, los elementos y aspectos que se trabajan en él, como la adecuación del tempo de la música al cambio de fotograma, pueden trasladarse a otras creaciones audiovisuales, realizadas con editores como Da Vinci Resolve, climpchamp, canva, etc.
Para ello, utilizaremos un programa o plataforma para crear presentaciones, en este caso usaremos Libre Office, aunque puedes utilizar otros como canva, google slides... y la grabación de pantalla de nuestro ordenador (si no tienes esta utilidad en tu equipo, puedes descargarte algún programa como Bandicam o Camtasia).
Lo primero que debemos hacer es analizar la estructura de la pieza que queremos trabajar, atendiendo al compás, las secciones, frases melódicas, dinámicas, y aquellos elementos que quieras representar en el musicograma. Por ejemplo, vamos a realizar un musicograma muy sencillo de la versión de "cumpleaños feliz" de Serge Quadrado alojada en pixabay donde identificamos dos frases de cuatro compases cada una en 4/4.
Como queremos trabajar el compás 4/4, el pulso y la estructura binaria, vamos a buscar imágenes de símbolos o dibujos que representen los pulsos del compás (pueden ser signos musicales, instrumentos, iconos para percusión corporal o cualquier otro elemento representativo). Para la descarga gratuita de imágenes libres podemos ir a flaticon, pixabay, reshot, freepik...
Existen múltiples formas de plantear el diseño del musicograma dependiendo de cómo queramos trabajar la pieza; se puede jugar con el uso de distintos iconos, el tamaño de los mismos, el color de fondo de la diapositiva, la asociación de un icono a un gesto o sonido...
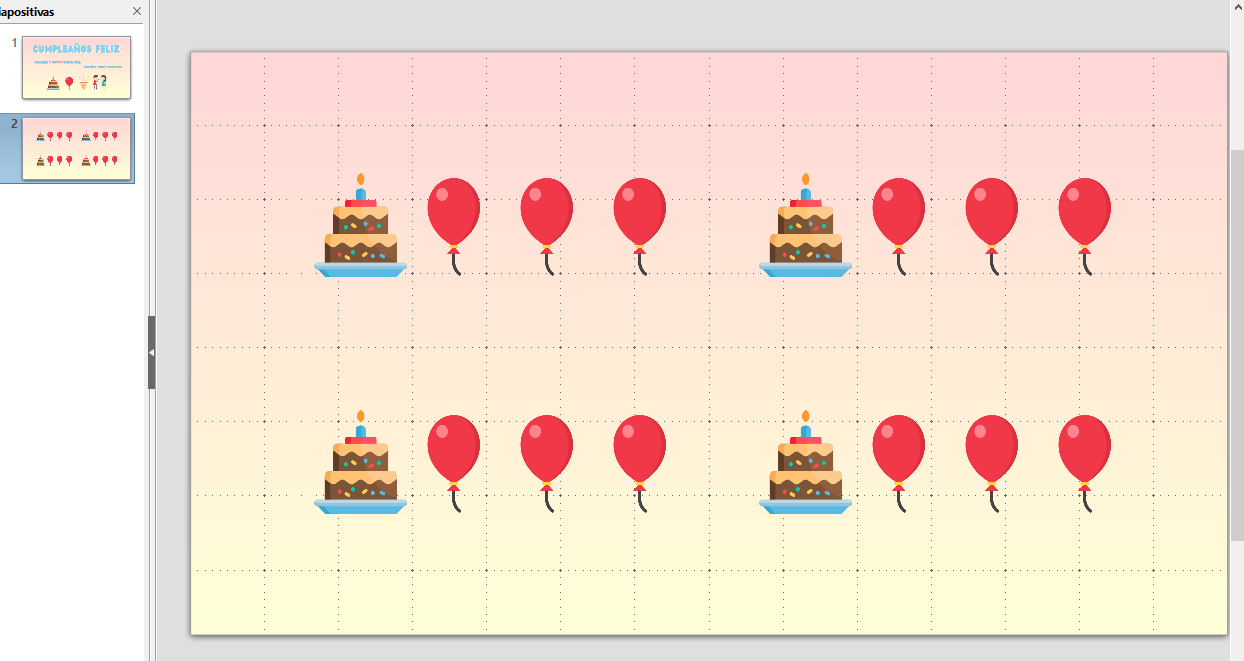
En el musicograma que proponemos como ejemplo, para la primera frase vamos a utilizar la tarta como primer pulso de compás y el globo para los tres restantes, marcando así el inicio de compás. Para la segunda frase, sustituiremos la tarta y el globo por los amigos y el confeti respectivamente, de forma que ayude a diferenciar una frase de la otra.
Globo iconos creados por amonrat rungreangfangsai - Flaticon Cake icons created by Freepik - Flaticon
Cumpleaños iconos creados por Freepik - Flaticon Amistad iconos creados por Freepik - Flaticon
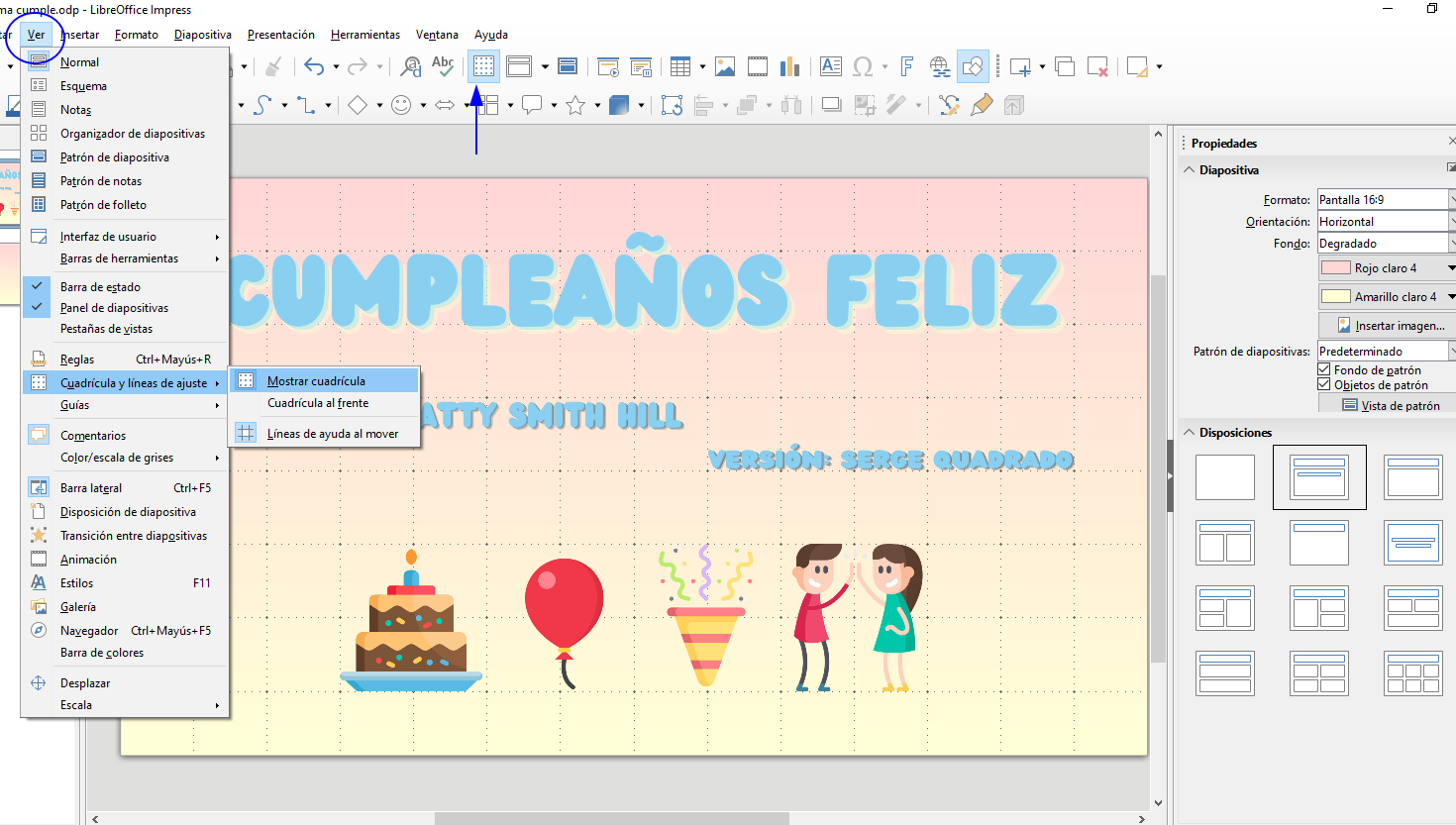
Una vez que tenemos los iconos seleccionados, abrimos las presentaciones de Libre Office. La primera diapositiva, la utilizaremos como portada introductoria, donde pondremos el título de la pieza, compositor/a, una leyenda con los iconos utilizados...etc. Para facilitarnos la maquetación de las mismas, podemos seleccionar "Mostrar cuadrícula".
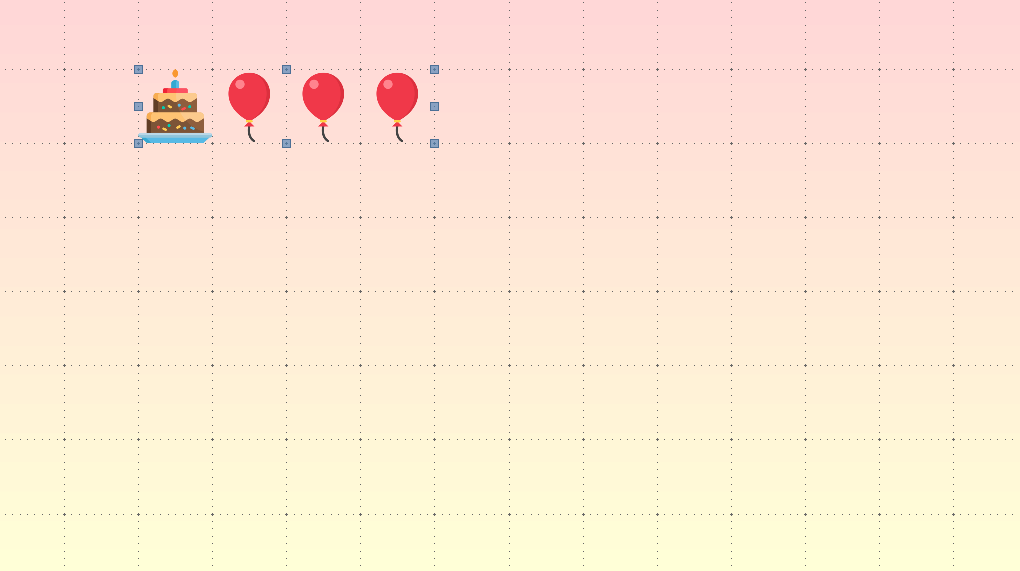
Después crearemos la segunda diapositiva, en la que incluiremos todos los pulsos y compases de la primera frase. Para ello, podemos elaborar el primer compás con los cuatro pulsos, hacer una selección de esos 4 iconos, y copiar y pegar.
Esta segunda diapositiva, la copiaremos tantas veces como pulsos tengamos en esta primera frase; es decir, la copiaremos 16 veces más. (Seleccionamos la diapositiva en la barra lateral izquierda, pulsamos Ctrl+C, y despuúes Ctrl+V 16 veces).
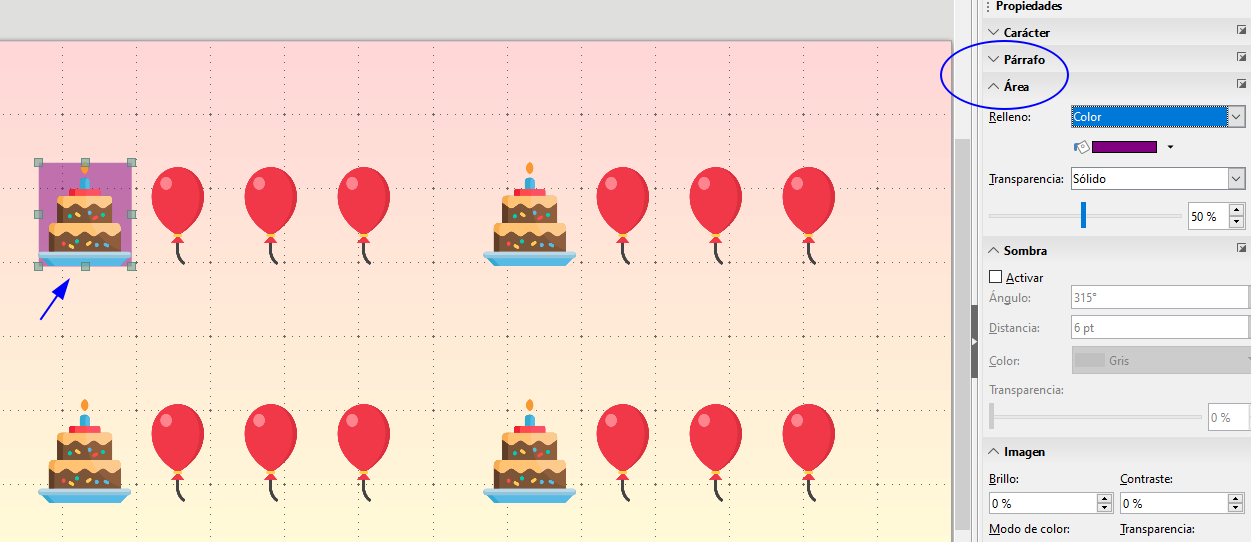
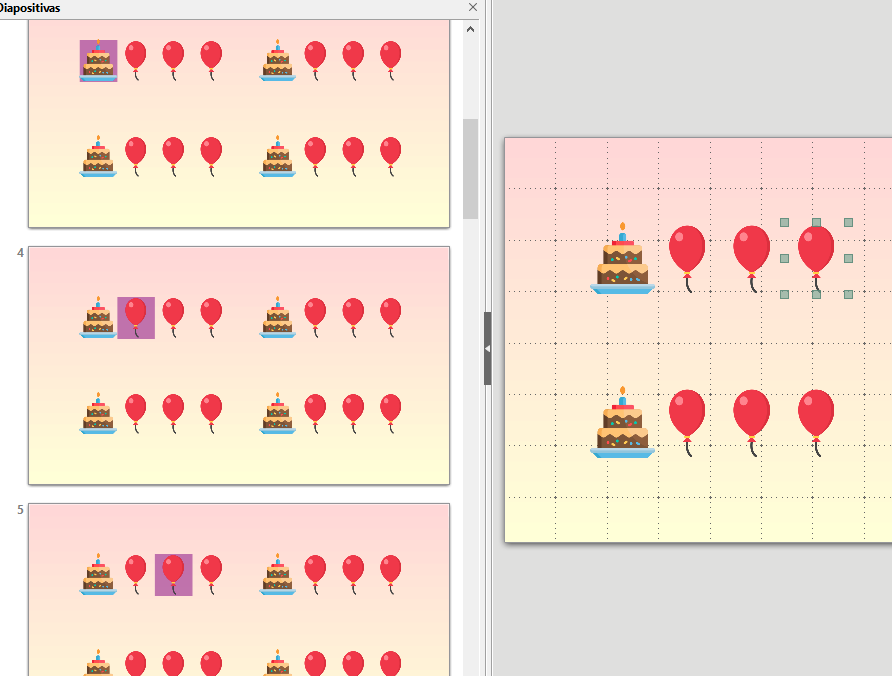
Ahora, a partir de la tercera diapositiva (la primera es la portada, y la segunda funcionará como preparación y previsualización de lo que va a aparecer) añadiremos área de relleno a un icono por diapositiva, siguiendo el orden de los pulsos; ya que cuando suene la música, este área nos indicará qué pulso estamos marcando. (Seleccionamos el icono, y en la barra de la derecha nos aparecerán las opciones correspondientes al área).
Ahora prepararemos las 16 diapositivas correspondientes a la segunda frase siguiendo el proceso anterior.
Debemos tener en cuenta que necesitaremos unos segundos previos al comienzo de la pieza para que el alumnado se prepare, y durante los cuales se puede mostrar la primera diapositiva. Para añadir estos segundos al comienzo del audio, podemos editarlo fácilmente utilizando un DAW: en reaper, añadimos la pista de audio, y arrastramos el ítem en la línea del tiempo, de forma que éste empiece a los 8 segundos; después hacemos una selección desde el segundo 0, hasta el final y exportamos. Para exportar, vamos a file > render > bounds (en el desplegable clickar "time selection") > render.
(VIDEO)