3.5. Imagen (Image)
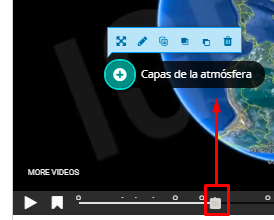
Imagen (Image): en cualquier momento del vídeo podemos añadir una imagen que aporte o refuerce los contenidos que estamos trabajando. Al hacer clic en el botón imagen, veremos las opciones de configuración que ya hemos visto en otras interacciones (Mostrar duración, Pausar vídeo o Mostrar como). Recordemos que si escogemos la opción Botón, en el campo Etiqueta escribiremos el texto que queramos aparezca junto al mismo.
Si queremos que la búsqueda de la imagen que vamos a utilizar sea más sencilla en un futuro, escribiremos palabras clave en Título (en nuestro ejemplo, hemos dejado el campo con el texto por defecto: Sin título Image).
Cabe destacar que es necesario haber guardado la imagen que queramos utilizar previamente. Para añadirla, haremos clic en Agregar. Navegaremos por las diferentes carpetas de nuestro equipo hasta seleccionarla y haremos clic en Abrir.
Una vez insertada, podemos eliminarla haciendo clic en la x de la parte superior derecha de la imagen si queremos añadir otra, o podemos hacer clic en el botón Editar imagen, lo que nos permitirá rotarla o recortarla.

El siguiente campo que rellenaremos es el de Texto alternativo. En el caso de que exista algún tipo de problema y el navegador no pueda cargar la imagen, mostrará ese texto.

Cuando nuestro alumnado pase el ratón por encima de la imagen, podrá ver un texto en el caso de que lo consideremos oportuno.

Por último, si desplegamos el menú Ir al hacer click, podremos añadir un enlace externo a la imagen que hemos subido, o bien seleccionar la opción de Código de tiempo, lo que nos permitirá que cada estudiante al hacer clic en la imagen vaya a un punto concreto en la línea temporal del vídeo.

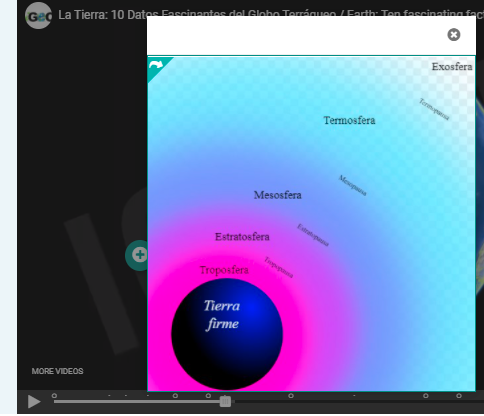
Una vez tengamos todos los campos configurados, haremos clic en Hecho y podremos previsualizar la imagen, o realizar modificaciones simplemente clicando sobre ella.
La imagen de la izquierda es la previsualización que permite modificaciones al hacer clic en Hecho y la de la izquierda lo que verá cada estudiante al hacer clic en el botón.