3.7. Punto de navegación (Navigation hotspot):
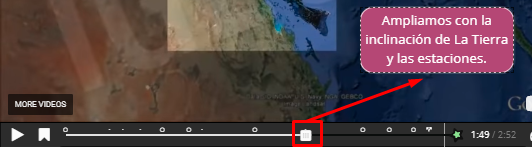
En primer lugar, indicaremos el punto donde queramos mostrar la interacción.

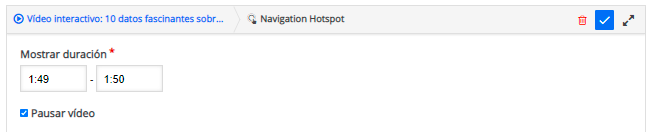
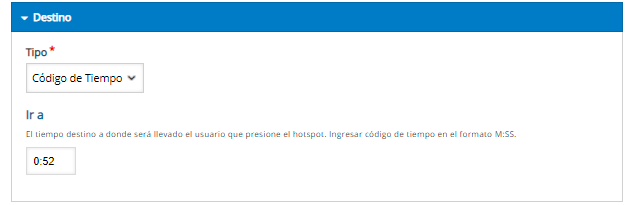
Si queremos que nuestro alumnado al pulsar el botón vaya a un punto concreto de nuestro vídeo, en el desplegable Destino podremos escoger el minuto y segundo concreto del clip seleccionando Tipo/Código de tiempo.

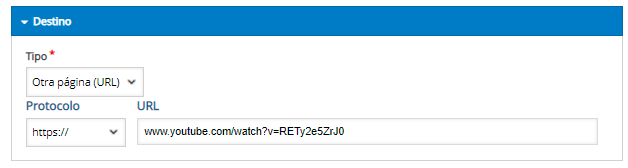
Por otro lado, si preferimos añadir un botón que lleve a otro vídeo externo (para repasar contenidos o ampliarlos), seleccionaremos del desplegable Tipo, Otra página (URL) y copiaremos el enlace en el campo URL.

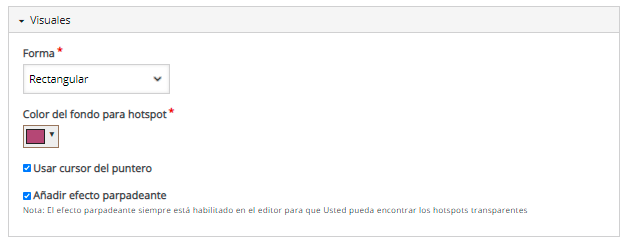
En ambas opciones, podremos añadir efectos visuales desplegando la pestaña Visuales. Podremos seleccionar la Forma del botón (rectangular, circular o rectángulo redondeado), escoger el Color de fondo e incluso Añadir efecto parpadeante, si marcamos su casilla.

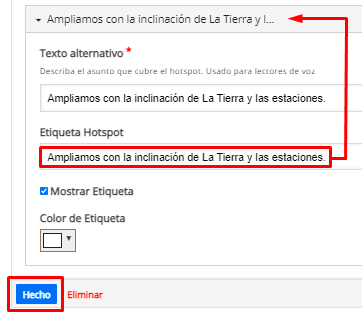
Por último, en el desplegable Textos podremos añadir un Texto alternativo (muy útil para uso de lectores de voz y hacer la interacción más inclusiva), o la Etiqueta Hotspot, es decir, el texto que veremos en el botón (y el color de la letra) si además marcamos la casilla Mostrar Etiqueta.

Para finalizar, haremos clic en Hecho para previsualizar el botón y, en caso necesario, cambiar su posición, modificarlo, cambiarlo de capa o eliminarlo.