10 Memory Game (juego de memoria)
Con esta actividad podremos generar un juego de memoria al que, además, podemos añadir sonido. Las posibilidades de esta actividad para enseñanza de idiomas y para educación infantil son enormes. Las imágenes podremos generarlas, por ejemplo, con Canva. Las imágenes de 3x3cm funcionan muy bien. Luego estas imágenes podemos aprovecharlas para la actividad de Image Pair.
Los sonidos podemos grabarlos nosotros directamente desde la actividad, enlazarlo a una URL o bien subir un sonido que ya tengamos (o que generemos con alguna herramienta de texto a audio).
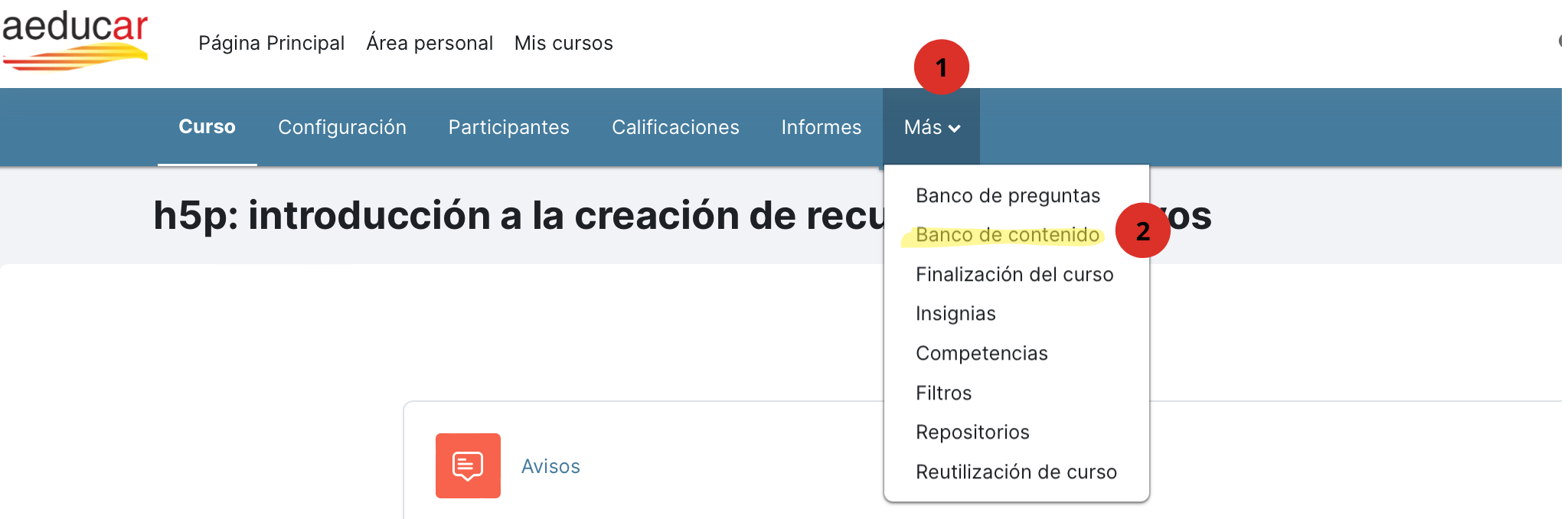
Para crear una línea del tiempo, iremos a nuestro curso de Aeducar y, en el menú superior, haremos clic en Más y seleccionaremos "Banco de contenido" del desplegable.
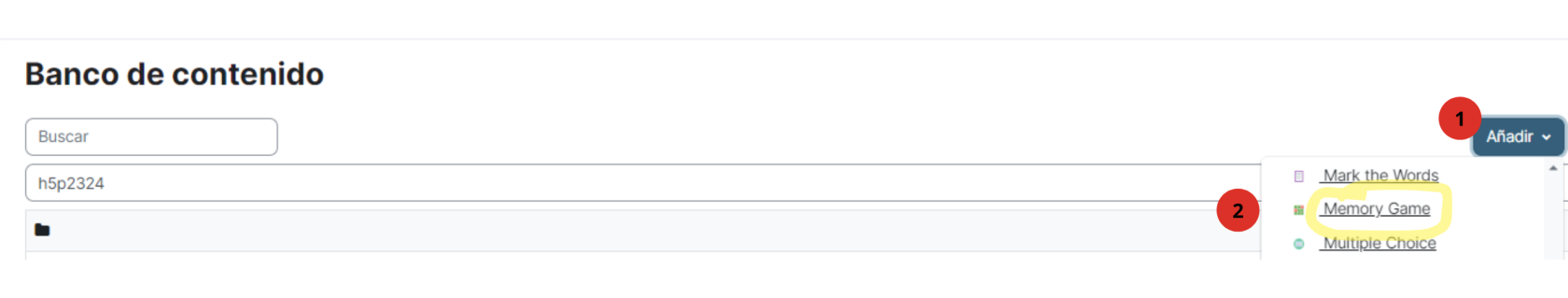
Una vez en el Banco de contenido, haremos clic en Añadir y seleccionaremos "Memory game" del desplegable.
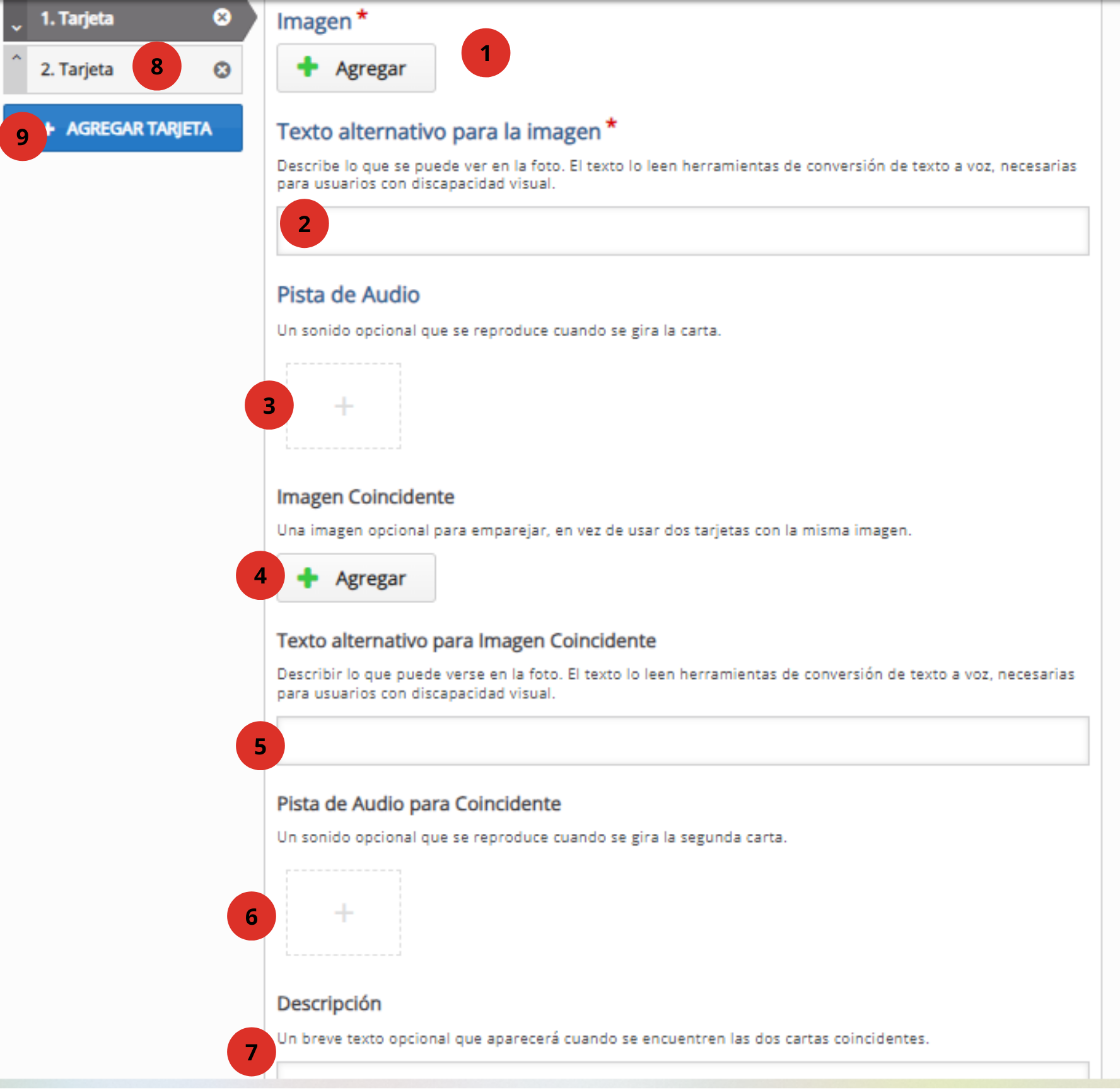
Tras añadir el Título y la Descripción, veremos en el editor lo siguiente:
- Aquí añadiremos nuestra primera imagen.
- Aquí, el texto alternativo para los lectores de pantalla.
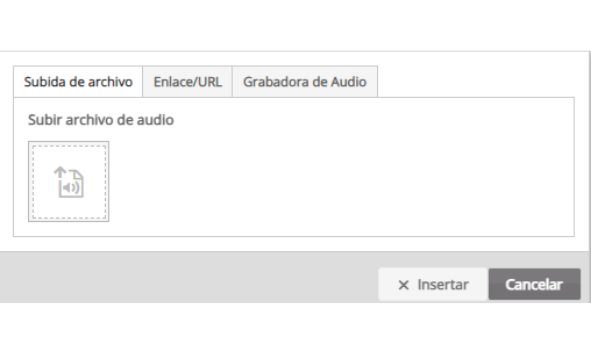
- Si queremos que al girar la tarjeta suene un sonido, lo añadiremos aquí. Como ves, tenemos la opción de subir un archivo desde nuestro equipo, poner un enlace a una URL o bien grabarlo desde la propia actividad.

- Ahora deberemos subir la imagen coincidente para nuestra primera imagen...
- ... con su texto alternativo...
- ... y, si queremos, un audio.
- También tenemos la opción de poner un texto adicional que aparecerá cuando el alumnado empareje correctamente las imágenes.
- Aquí podremos configurar nuestro siguiente set de imágenes.
- Si queremos añadir más parejas, iremos añadiéndolas desde aquí y configurándolas como acabamos de ver.
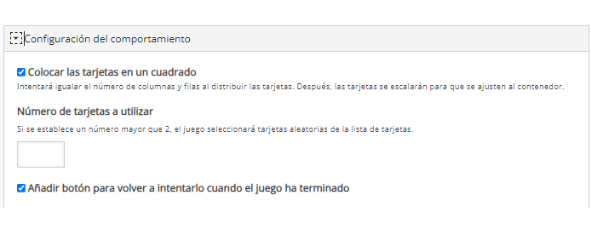
Vamos a ver ahora las Configuraciones de comportamiento disponibles para esta actividad.actividad:
- Podremos decidir si queremos colocar las tarjetas en un cuadrado, intentando igualar el número de columnas y filas de las tarjetas cuando sea posible.
- Podemos configurar un banco de tarjetas y después elegir cuantas queremos utilizar. De esta forma, al alumnado se le generará cada vez que abra la actividad un juego diferente utilizando el número que hayamos dicho de tarjetas elegidas de forma aleatoria entre todas las que hayamos introducido en la actividad.
- También podremos añadir un botón para volver a intentarlo cuando el juego haya terminado.
En Aspecto y comportamiento podremos:
- Elegir un color para crear un tema para el juego de tarjetas,
- Subir una imagen que se mostrará como reverso para las tarjetas.
En esta actividad está disponible la traducción al español, entre otros muchos idiomas.
No te olvides de hacer clic en "Guardar" cuando termines.
Una vez creada la actividad, podremos previsualizarla y editarla desde "Editar" en el Banco de contenido.
Si hacemos clic en "Más" veremos las opciones, entre otras, de "Renombrar", "Descargar" o "Borrar".