4. Image hotspots (imagen con puntos destacados)

Este tipo de contenido permite marcar diferentes puntos en una imagen para dar información sobre aspectos que queramos destacar en ella.
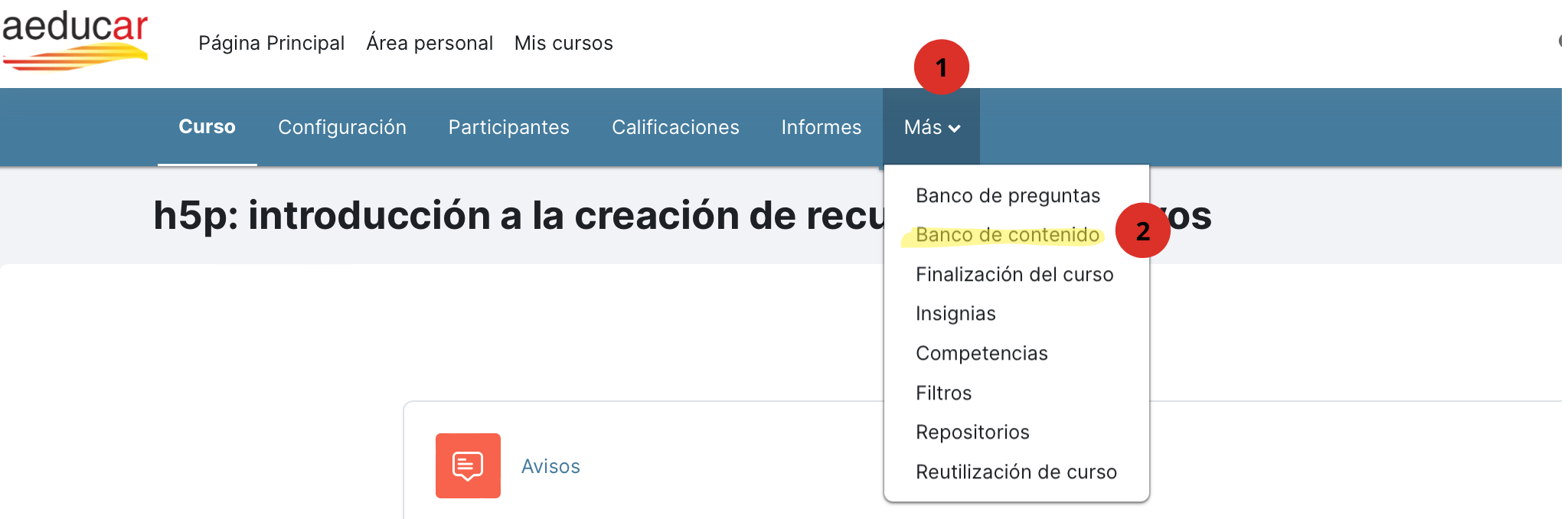
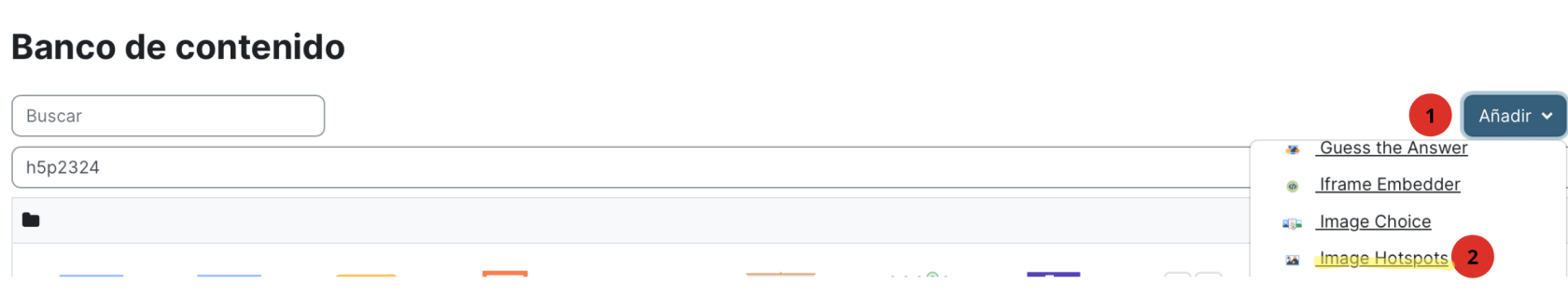
Para comenzar a trabajar con esta herramienta, lo primero que haremos será ir al curso en el que queramos crear este contenido, y en el menú superior, hacer clic en "Más". En el desplegable pulsaremos el botón Banco de Contenido. Una vez en él, pulsaremos en el botón Añadir y en el desplegable seleccionaremos Image Hotspots.
Como siempre, escribiremos el título del contenido intentando ser lo más descriptivos posible.
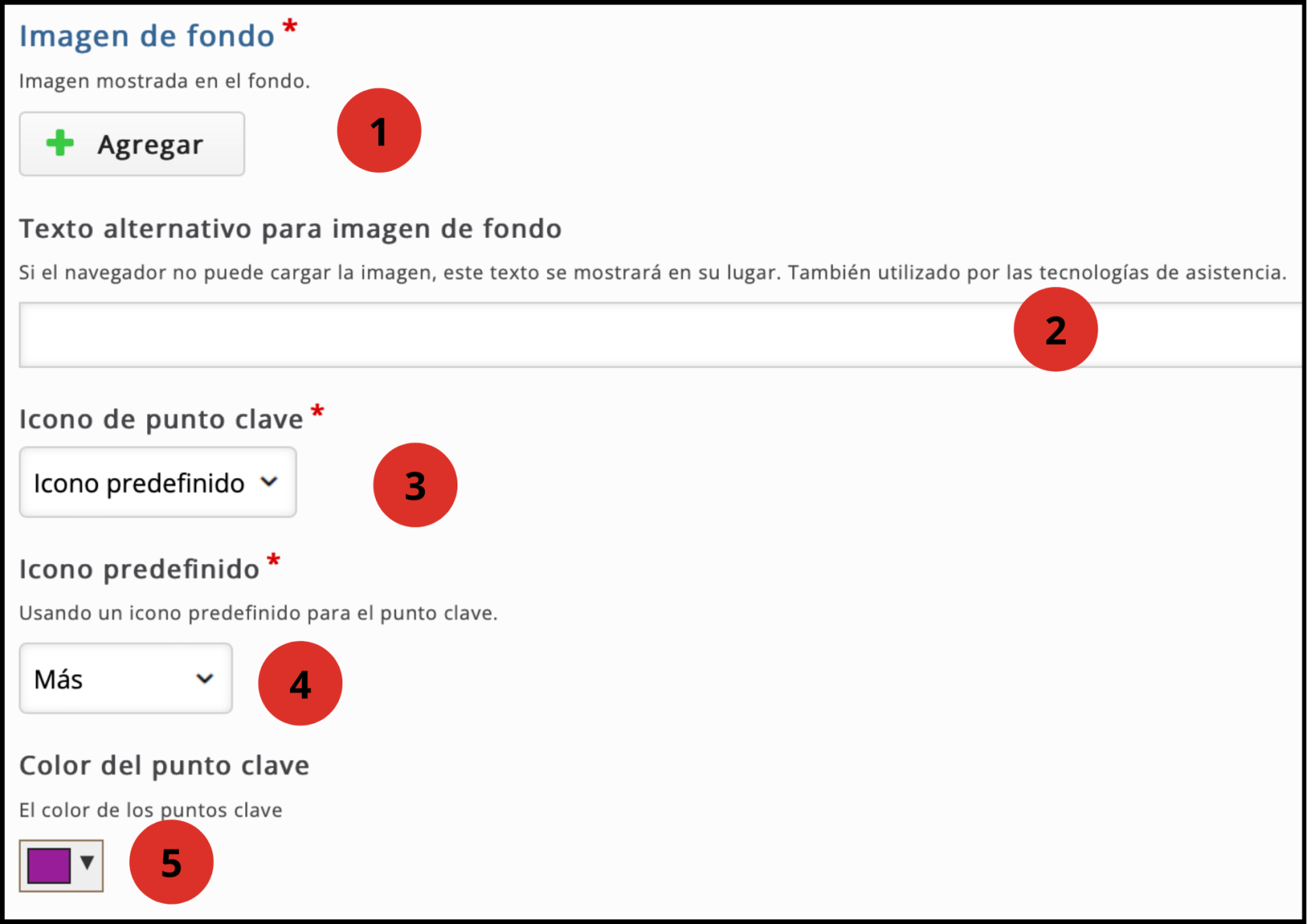
En Imagen de fondo, pulsaremos en el botón "+Agregar" para añadir la imagen sobre la que queremos marcar los puntos destacados. Podemos añadir un texto alternativo para la imagen de fondo que se mostrará si la imagen no se carga y será leído por los lectores de pantalla en el caso de que tengamos alumnado con problemas de visión que lo utilicen.
Podemos definir además el Icono de punto clave que aparecerá en los puntos destacados de la imagen, pudiendo escoger entre los predefinidos de la herramienta o subir uno propio desde el ordenador (recomendadas imágenes de 75x75px).
Entre los predefinidos podremos elegir entre una variedad de ellos: menos, más, por, comprobar, pregunta, información y exclamación.
Por último también podremos elegir el color de los puntos o hotspots.
Una vez definidas estas opciones comunes para todos los puntos destacados, es el momento de ir creando cada uno de los los hotspots en la imagen.
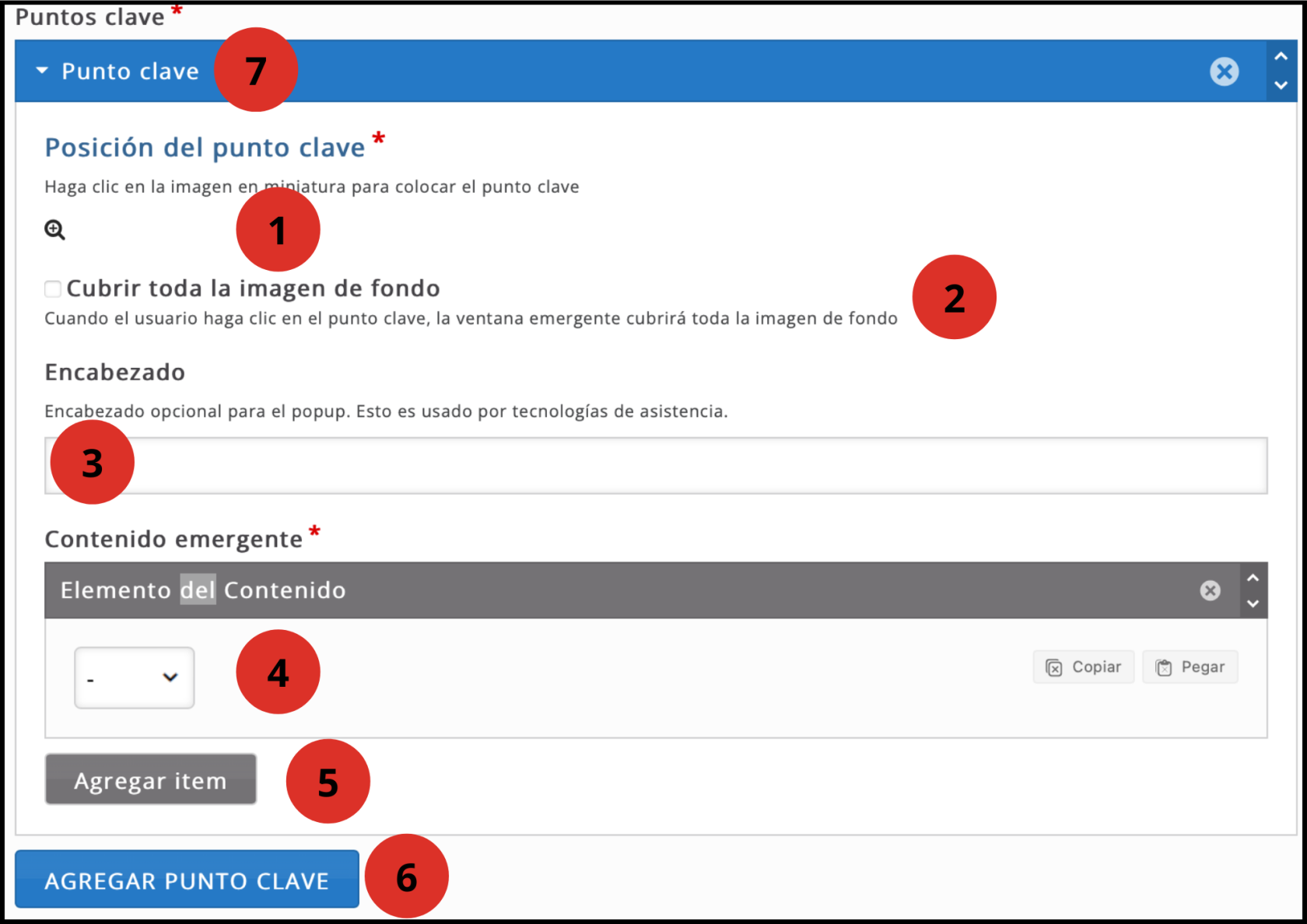
- Para añadir cada uno de ellos, haremos clic sobre la imagen que hayamos subido de fondo en el lugar en el que queramos poner el punto destacado. Si queremos una mayor precisión para hacer clic, disponemos de una lupa para ver la imagen más grande. La posición del punto la podremos cambiar cuando queramos a posteriori
- , si lo creemos conveniente.
- Podemos elegir que haya un solo punto destacado que ocupe toda la imagen si marcamos aquí.
- Podemos rellenar el apartado de "Encabezado" y así, si tenemos alumnado que use tecnologías de asistencia (como un lector de pantalla), se le leerá el encabezado del punto destacado.
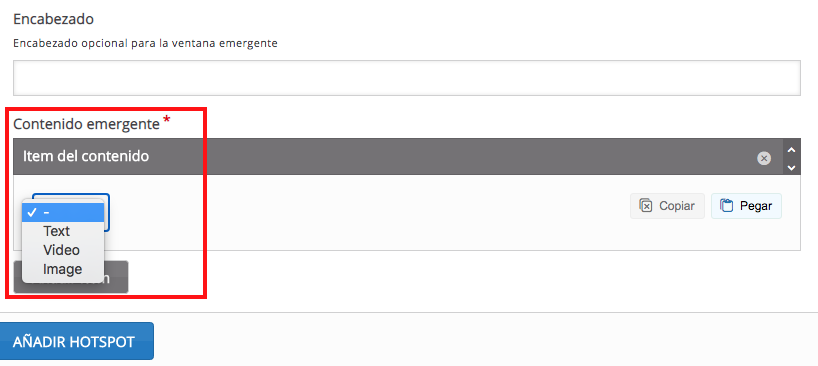
- En el apartado "Contenido Emergente", al pulsar en el desplegable que hay debajo de Ítem del contenido, podremos elegir qué tipo de ítem queremos añadir: texto, vídeo o imagen. En función del que seleccionemos, los campos a completar serán diferentes.

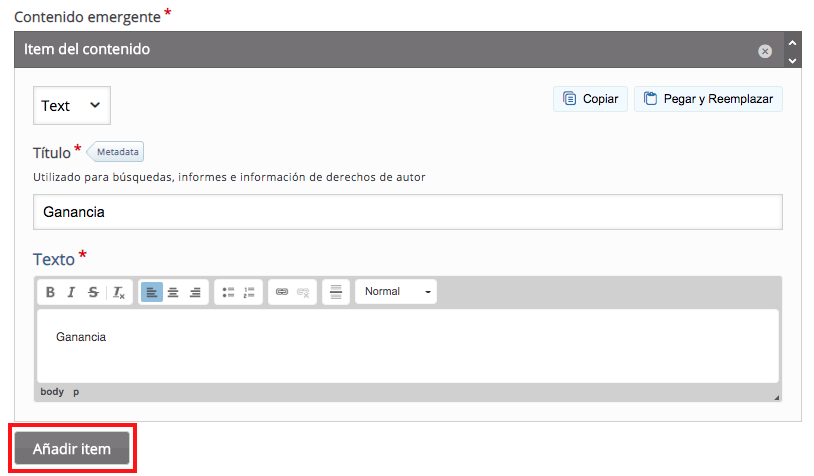
Una vez seleccionado el ítem que nos interesa, aparecerán varios campos para completar. Así, por ejemplo, en el caso de haber elegido un ítem de vídeo, deberemos de pulsar en el rectángulo con el símbolo “+” para añadir un vídeo, ya sea subiéndolo desde el ordenador o bien pegando el enlace de la URL.

Además podremos seleccionar entre varias opciones de visualización, reproducción o accesibilidad para el vídeo que añadamos.
5. En este momento ya tendríamos configurado nuestro punto con un ítem. Sin embargo, resulta muy interesante la posibilidad de poder añadir más de un ítem a un mismo punto o o hotspot. Para ello simplemente pulsaremos en el botón Añadir ítem y procederemos del mismo modo que acabamos de explicar, eligiendo entre texto, vídeo o imagen a añadir.

6. Para continuar añadiendo nuevos puntos de interés o hotspot a nuestra imagen, pulsaremos sobre el botón azul azul AÑADIR HOTSPOT y volveremos a realizar los mismos pasos que acabamos de explicar con cada uno de los nuevos puntos que queramos señalar en la imagen.
![]()
7. Si hemos hecho una imagen con una gran cantidad de puntos destacados, habrás notado que se van añadiendo en el editor unos debajo de otro y llega un momento en el que es incómodo hacer scroll hacia abajo para continuar editando o añadiendo puntos. Desde el triángulo invertido que se encuentra junto a "Punto clave" podremos "plegar" cada punto clave para hacer más cómoda la navegación.
Finalmente, cuando ya tengamos todos los puntos de interés o o hotspot seleccionados y configurados, pulsaremos en el botón de Guardar y podremos visualizar el resultado del contenido diseñado.
![]()
Para ver la imagen en pantalla completa se puede hacer pulsando sobre el icono que hay en la parte superior derecha de la imagen.
Si queremos volver a editar algún parámetro, pulsaremos sobre el botón botón Editar y accederemos nuevamente a la configuración de nuestra Image Hotspots.
Si hacemos clic en "Más" veremos las opciones, entre otras, de "Renombrar", "Descargar" o "Borrar"
El contenido H5P Image Hotspots que hemos realizado se guarda en nuestro Banco de contenido y estará listo para usarse cuando queramos añadirlo a nuestro curso. Esta actividad sirve para mostrar contenido, no para evaluar.
Si deseas crear contenido h5p en Wordpress, puedes ver como se hace en este capítulo.