4.6. Arrastra y suelta (Drag and Drop)
 Arrastra y suelta (Drag and Drop): permite arrastrar y soltar un campo de texto o una imagen sobre una o varias zonas de una imagen.
Arrastra y suelta (Drag and Drop): permite arrastrar y soltar un campo de texto o una imagen sobre una o varias zonas de una imagen.
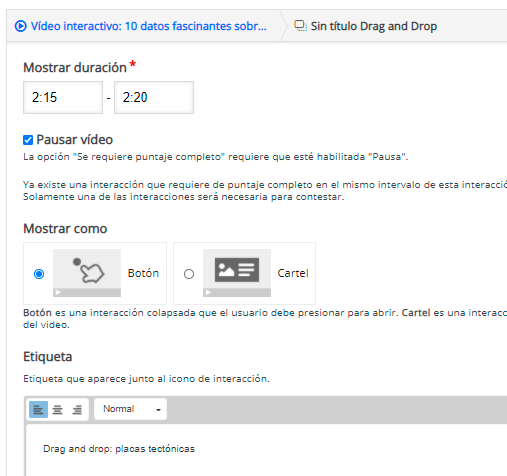
Comenzaremos como en anteriores interacciones escogiendo el formato de presentación y el momento del vídeo donde la situaremos.

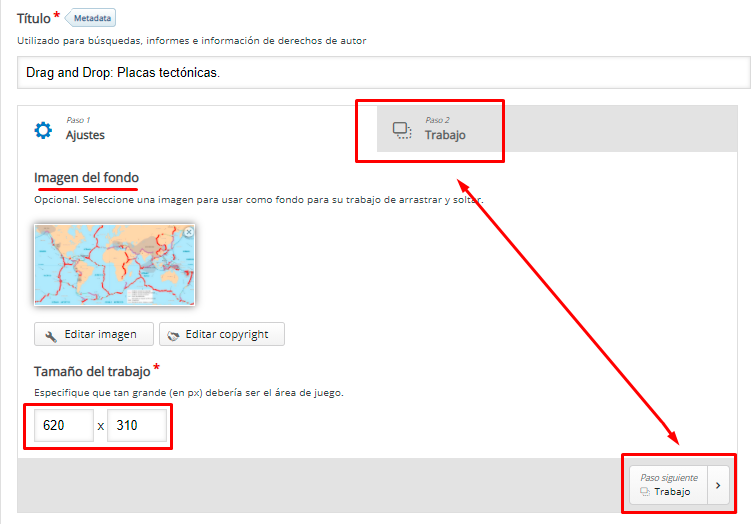
Una vez escrito el Título para búsquedas si así lo consideramos, veremos que para esta interacción tenemos dos pestañas: Paso 1 (Ajustes) y Paso 2 (Trabajo).
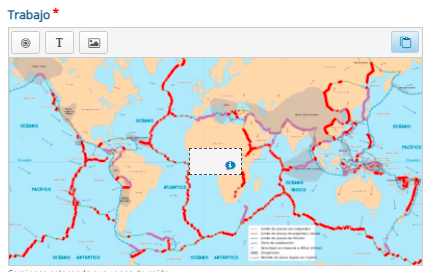
En nuestro ejemplo, queremos situar un mapa de las placas tectónicas de fondo y que nuestro alumnado arrastre el nombre de cada una de ellas a la zona que corresponda. Por ello, en el Paso 1 haremos clic en “+” Agregar y seleccionaremos la imagen de fondo, navegando por las carpetas de nuestro equipo y pulsaremos Abrir. Podemos además, especificar el ancho y el alto en píxeles del área de juego donde estará la imagen. Posteriormente, bien en la parte superior derecha o en la inferior derecha, iremos al Paso 2.

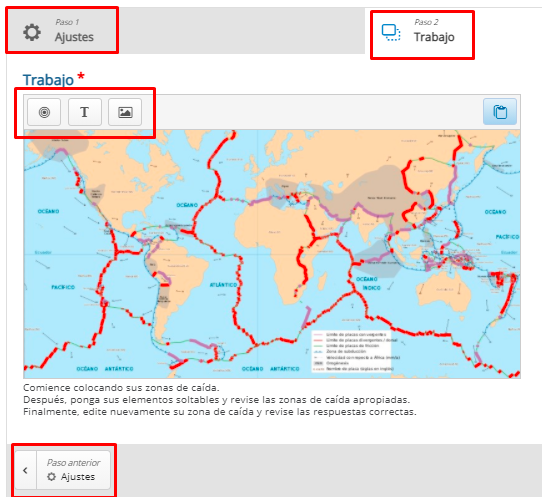
En esta sección veremos nuestra imagen de fondo y tres iconos: unos círculos concéntricos (zona de caída), un icono de texto (arrastrable) y otro de imagen (arrastrable). Además, en la parte inferior tendremos unas instrucciones de uso.

Para configurar la interacción, en primer lugar tenemos que indicar las zonas de la imagen en las que crearemos un área para arrastrar y soltar una imagen o un texto. Para ello haremos clic en  .
.
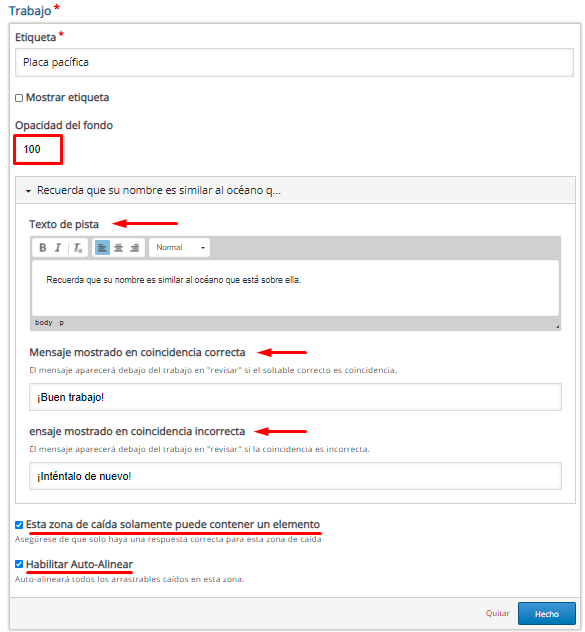
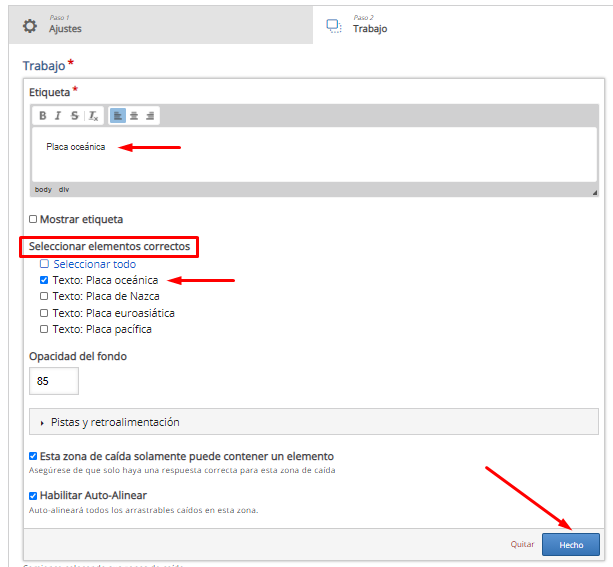
En etiqueta escribiremos el nombre de la zona de caída. En nuestro ejemplo, Placa pacífica y marcaremos la casilla de Mostrar etiqueta si lo consideramos oportuno, pero teniendo en cuenta que dará una gran pista si lo hacemos ya que mostrará el texto de la zona de caída. A continuación, podemos modificar la opacidad de la capa, es decir, su transparencia, siendo 100 totalmente opaco y 0 totalmente transparente. Podremos añadir una pista y mostrar mensajes si la coincidencia es correcta o incorrecta. Es decir, el mensaje que aparecerá cuando un estudiante arrastre un elemento a una zona de caída de forma correcta o incorrecta. Además, en la parte inferior podremos marcar las casillas para contener solamente un elemento (en nuestro caso cada placa únicamente tiene un solo nombre, pero si fuera otro ejemplo como frutas, cabrían muchos elementos por lo que no marcaríamos esta casilla) y autoalinear, que facilita la organización de los arrastrables.

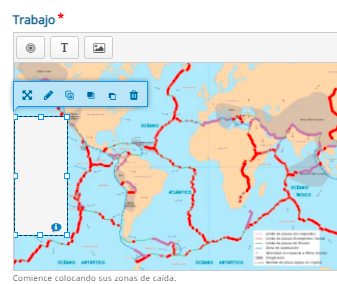
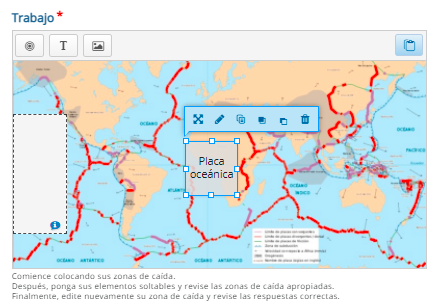
Cuando hagamos clic en Hecho veremos que sobre nuestra imagen aparecerá un rectángulo punteado de fondo blanco, que es el área donde arrastraremos posteriormente el nombre de cada placa tectónica. Por tanto, la llevaremos a la zona de la imagen que queramos y modificaremos su tamaño de acuerdo a nuestras necesidades.


En la parte superior del rectángulo veremos varios iconos: mover, editar, copiar, traer al frente, enviar atrás y eliminar.
En el ejemplo de uso, pasaremos a añadir un Texto, pero un pequeño truco es Copiar (Ctrl+c) y Pegar (Ctr+v) ese recuadro tantas veces como zonas de caída tengamos, hacer clic en el lapicero (editar) e ir cambiando el nombre de cada una. De este modo, tendremos todas las áreas de caída listas muy rápidamente.
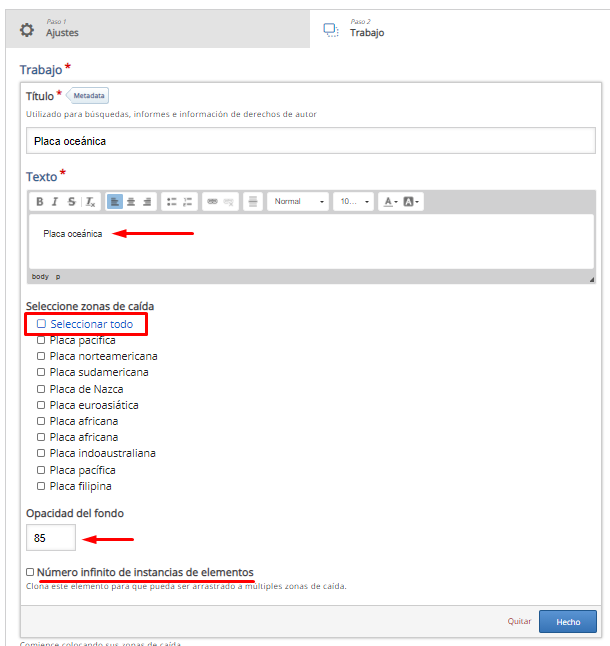
Una vez tengamos el área donde queremos que nuestro alumnado arrastre una palabra o imagen, pasaremos a crear el arrastrable. Para ello haremos clic en el Texto o la Imagen. Escribiremos en Texto el nombre del elemento a arrastrar y en Seleccione zonas de caída, marcaremos la opción de Seleccionar todo, para que el alumnado pueda arrastrar el elemento a cualquier zona de caída.
En el caso de que queramos hacerlo muy sencillo, marcaremos únicamente la casilla que corresponde a la zona de caída, de este modo nuestro alumnado no se podrá equivocar ya que le permitirá situar el arrastrable únicamente en el lugar correcto. Por ejemplo, imaginemos que queremos aprender las partes de un motor. Si creamos esta interacción y cada arrastrable sólo tiene una zona de caída, es una forma de que nuestro alumnado vaya aprendiendo un nuevo vocabulario a su ritmo. Por supuesto lo tendríamos en cuenta para calificar la actividad.
Podemos también jugar con la opacidad del texto e incluso indicar al equipo que clone la imagen o el texto en el caso de que valiera para varias zonas de caída, lo cual no recomendamos.


Al hacer clic en Hecho, volveremos a la pantalla de trabajo y veremos el Texto (o imagen) que acabamos de crear. Si clicamos sobre él, podremos realizar las modificaciones que consideremos oportunas.

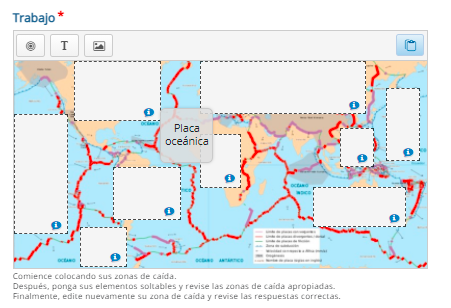
Poco a poco, crearemos las zonas de caída con sus respectivos nombres o etiquetas y las situaremos sobre nuestra imagen base.

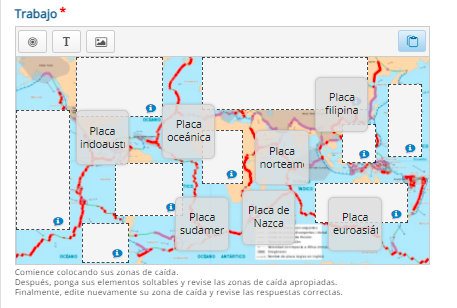
La misma acción, la llevaremos a cabo con los arrastrables. En esta ocasión nos fijaremos bien en que el nombre del Texto y la zona de caída coincidan:

Cabe destacar que no es necesario colocar estos arrastrables en cada zona de caída correspondiente, pero sí que tal y como las dejemos aparecerán cuando el alumnado realice la interacción.
Es el momento de indicar las asociaciones correctas entre las palabras (Texto) o imágenes y las zonas de caída.
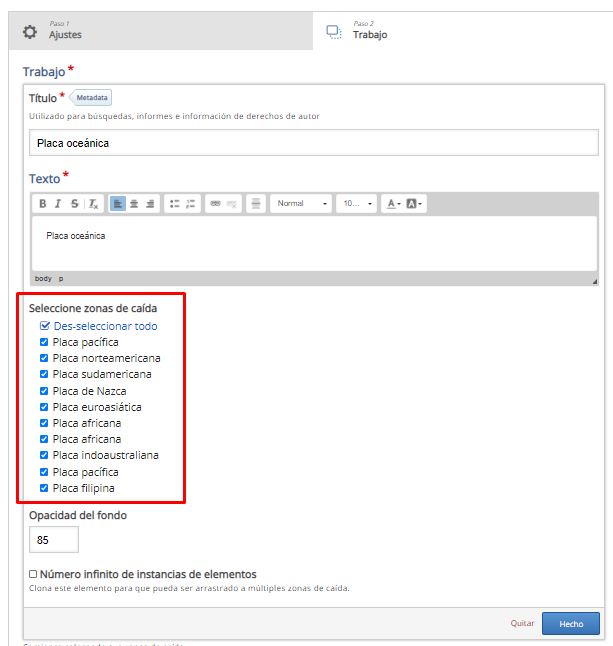
Para ello haremos clic dos veces sobre la zona de caída (o clic y después en el símbolo del lápiz para editar) y nos volverá a llevar a la ventana de edición, pero en esta ocasión tenemos un apartado nuevo: Seleccionar elementos correctos. En nuestro ejemplo hemos seleccionado la zona de caída Placa oceánica y queremos que nuestro alumnado arrastre el Texto con el mismo nombre.
Marcaremos la casilla (o casillas) con la opción correcta y pulsaremos el el botón Hecho.

A la hora de seleccionar los elementos correctos aparecerá el tipo del mismo. En nuestro caso todo son Textos, de ahí que por ejemplo tengamos Texto: Placa oceánica, pero si fuera una imagen lo mostraría como Imagen: Placa oceánica. Así que podemos tener textos e imágenes con el mismo nombre y poder diferenciarlos.
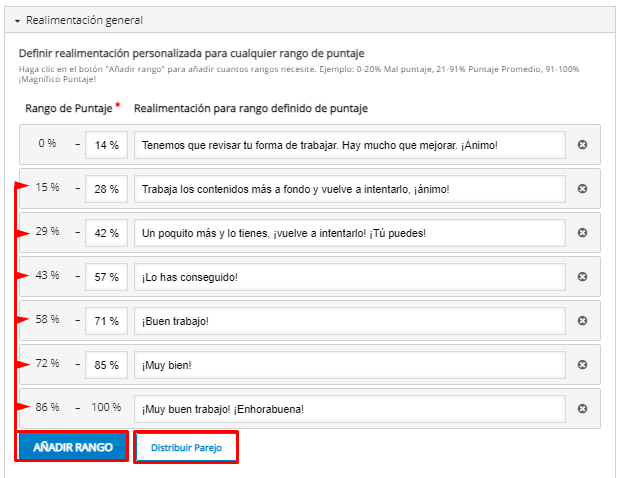
En la pestaña de Retroalimentación general configuraremos el Rango de puntaje y la retroalimentación asociada a cada uno de ellos. En nuestro caso, al tener siete ítems hemos hecho clic en AÑADIR RANGO en seis ocasiones y después, hemos hecho clic en Distribuir parejo para que cada una tenga el mismo peso. Posteriormente hemos escrito el comentario de retroalimentación de cada uno de ellos.

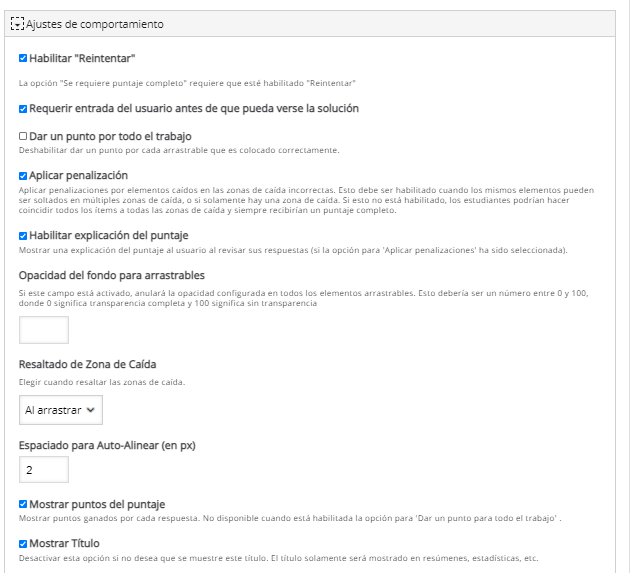
Si desplegamos Ajustes de comportamiento, podremos configurar los siguientes parámetros:
-
Habilitar/deshabilitar el botón Reintentar.
-
Requerir entrada del usuario antes de que pueda verse la solución: está marcada por defecto, ya que de lo contrario el alumnado podría pulsar el botón solución y ver todas las respuestas sin realizar ninguna interacción.
-
Habilitar/deshabilitar Dar un punto por todo el trabajo.
-
Aplicar penalización: es necesario que esté activo, ya que de lo contrario el alumnado recibiría puntos simplemente por arrastrar a cualquier zona un elemento.
-
Habilitar/deshabilitar explicación del puntaje.
-
Opacidad del fondo para arrastrables: si incluimos un valor en este campo, anulará los que hayamos configurado de forma individual para usar en todos dicho valor.
-
Resaltado de Zona de Caída: por defecto está en al arrastrar y nos permitirá que la interacción sea más dinámica.
-
Espaciado para Auto-Alinear (en px): podemos configurar cuántos píxeles de distancia del arrastrable a la zona de caída son necesarios para que auto-alinear.
-
Mostrar puntos del puntaje: permite ver el progreso de cada estudiante en tiempo real.
-
Mostrar Título.

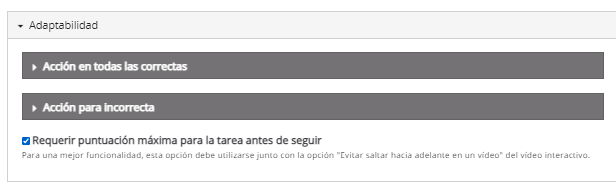
Las diferentes pestañas que encontraremos en Adaptabilidad, son exactamente las mismas que en interacciones anteriores ya explicadas.

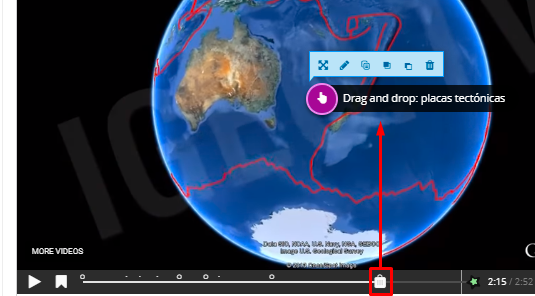
Finalmente, al hacer clic en Hecho podremos previsualizar la interacción y si clicamos sobre ella, volver a editarla, moverla a otra posición o en diferente capa y eliminarla, si así lo consideramos.

Nota: estaEsta interacción contiene muchos elementos, por lo que el proceso de guardado puede ser más largo de lo habitual.

