8 Timeline (línea del tiempo)
Este contenido te permite crear una línea de tiempo a la que puedes añadir texto, imágenes, enlaces y/o vídeos.
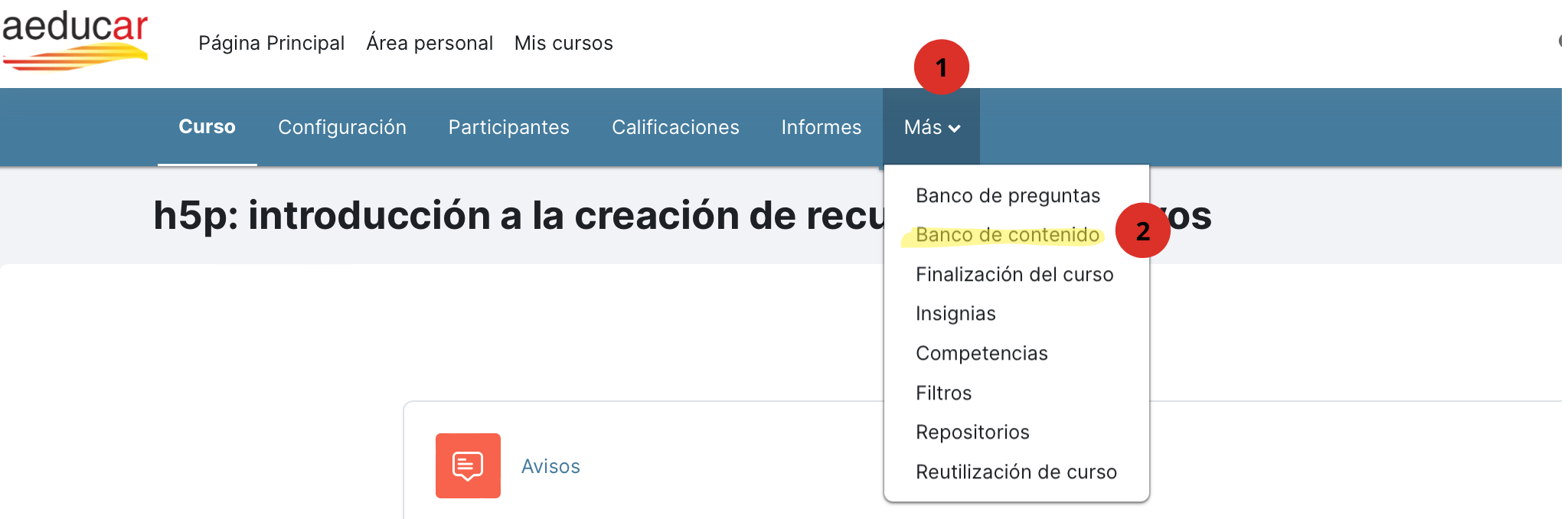
Para crear una línea del tiempo, iremos a nuestro curso de Aeducar y, en el menú superior, haremos clic en Más y seleccionaremos "Banco de contenido" del desplegable.
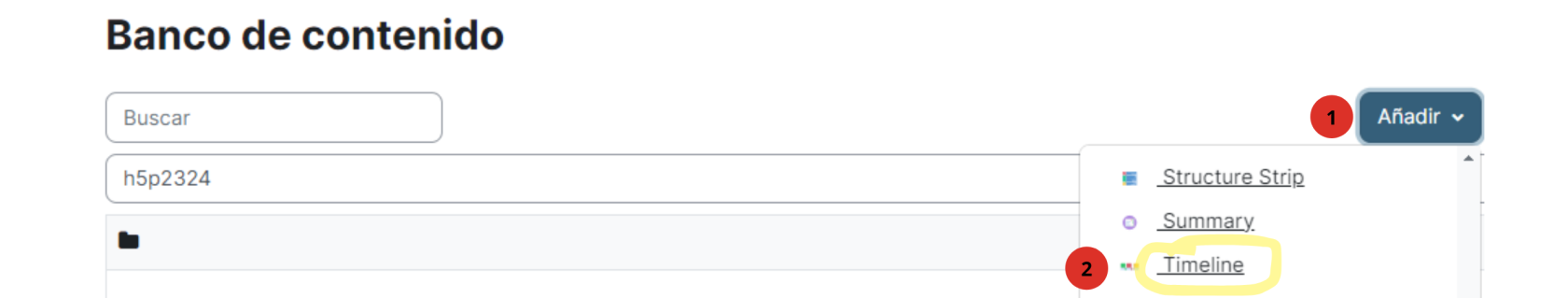
Una vez en el Banco de contenido, haremos clic en Añadir y seleccionaremos "Timeline" del desplegable.
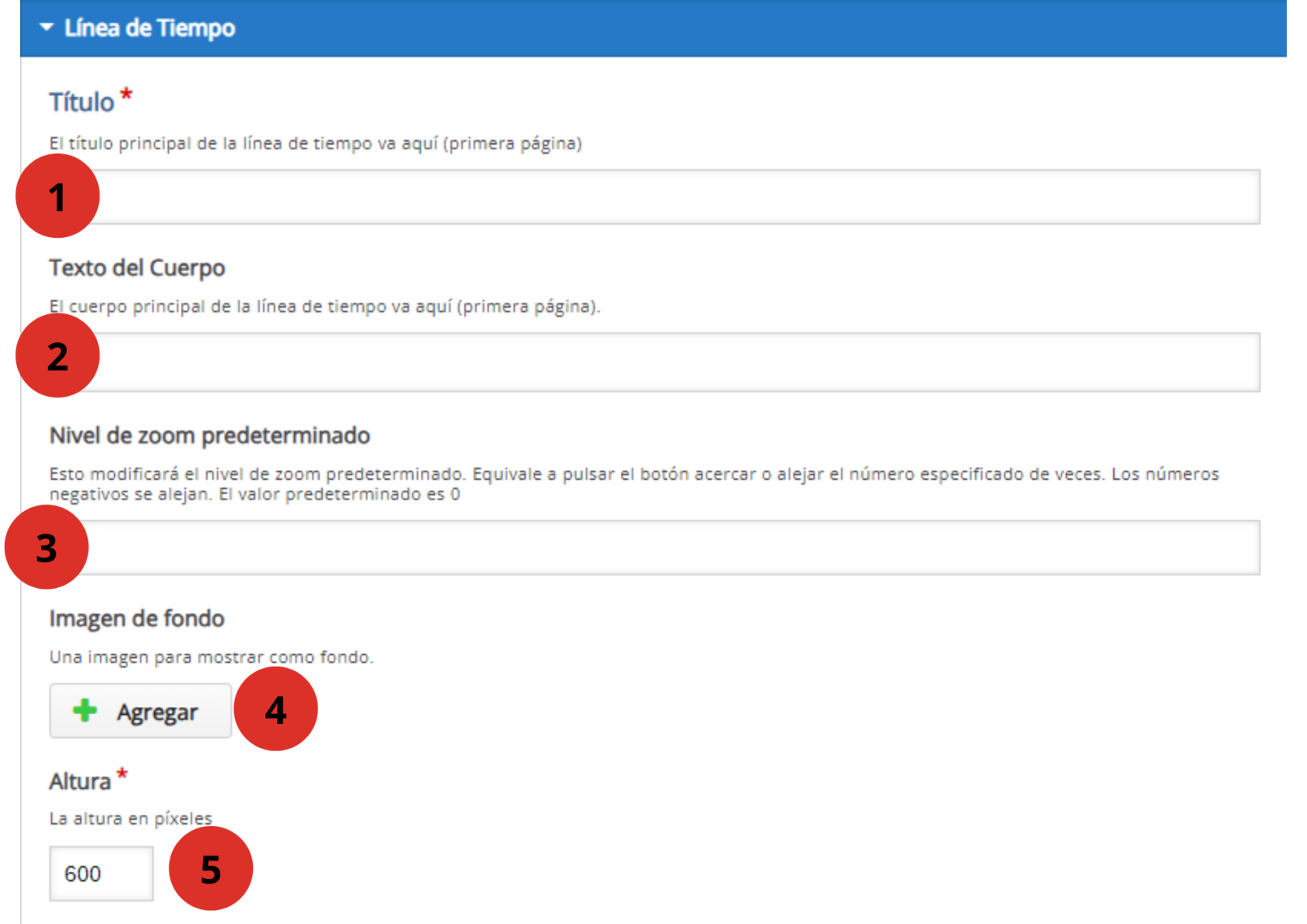
Ahora te aparecerá el editor de h5p para esta actividad:
- Título: el título principal de nuestra línea del tiempo.
- Texto del cuerpo: texto que queremos que aparezca debajo del título de nuestra línea del tiempo (por ejemplo, una introducción). Es opcional.
- Nivel de zoom predeterminado: por defecto es 0. Los números positivos aumentan el nivel de zoom predeterminado y los negativos lo alejan.
- Imagen de fondo: si, de forma opcional, queremos que nuestra línea del tiempo tenga una imagen de fondo.
- Altura: la altura en píxeles de nuestra línea del tiempo (por defecto, 600px).
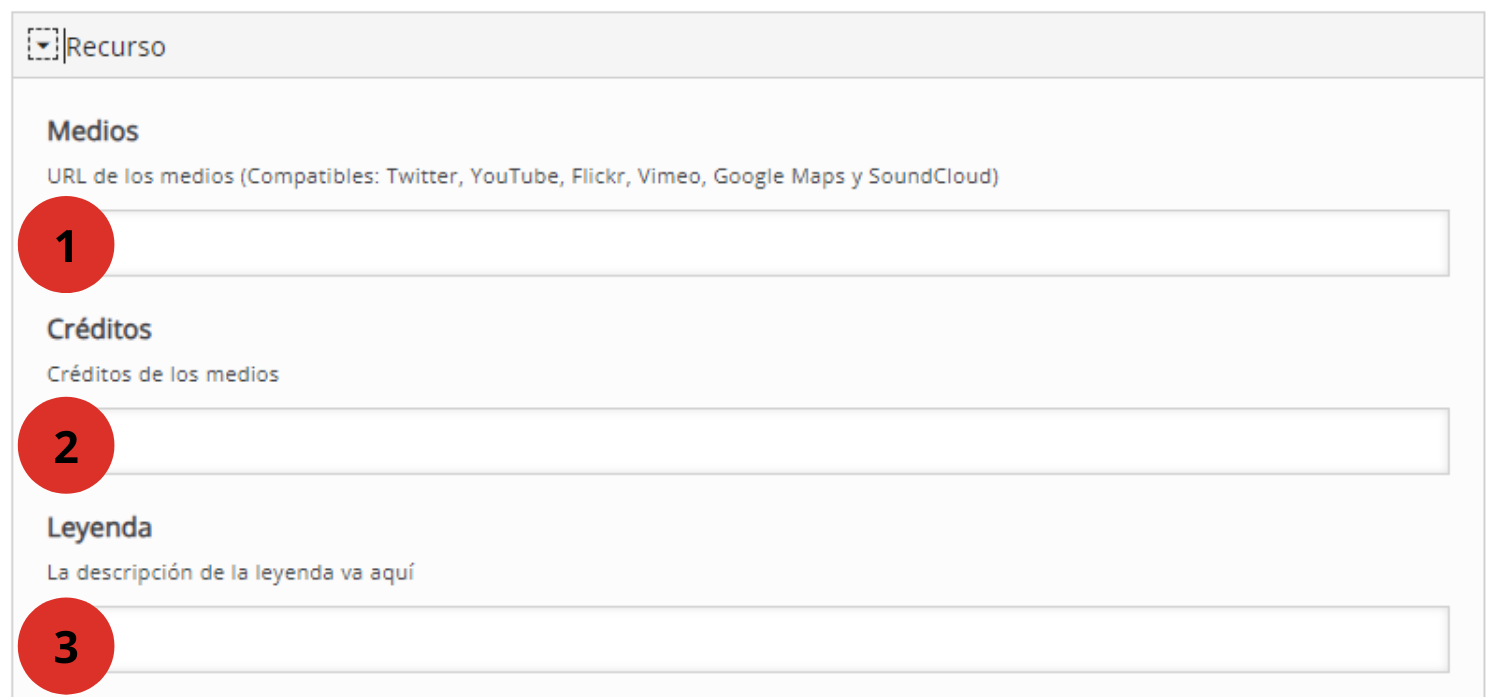
Si desplegamos el menú Recurso encontraremos estas opciones, para añadir de forma opcional:
- Medios: si queremos añadir a la introducción de nuestra línea del tiempo un vídeo, enlace a google maps...)
- Créditos: créditos de los medios que añadamos.
- Leyenda: texto explicativo de los medios que añadamos.
Ahora toca añadir el contenido a nuestra línea del tiempo. Para ello podremos establecer "Fechas" (lo tienes justo debajo de lo que acabamos de ver) y/o "Épocas" (un poco más abajo). Comenzamos con las fechas:
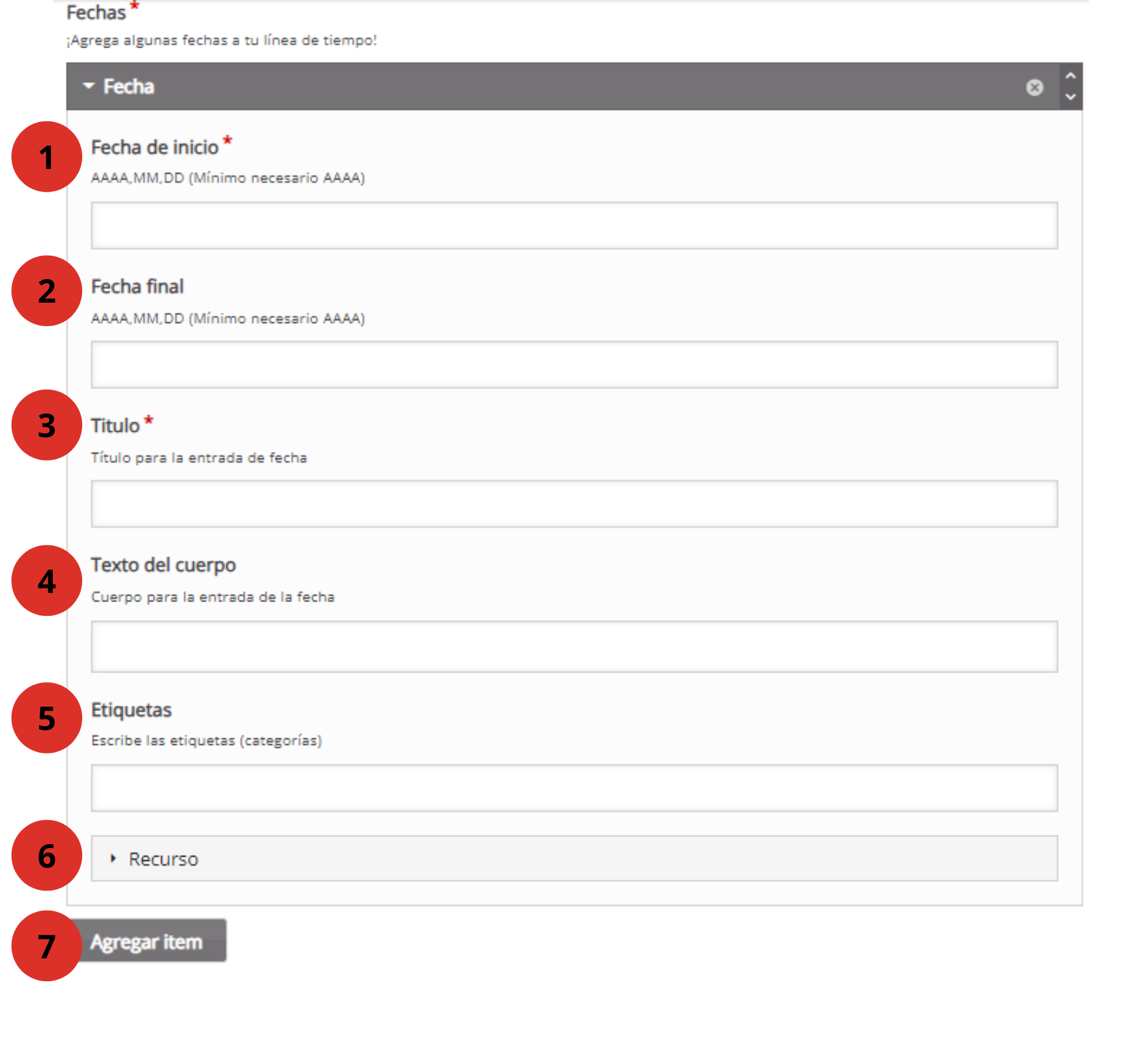
Para cada fecha encontraremos los siguientes campos para rellenar. Recuerda que solamente son obligatorios aquellos que tienen un asterisco.
- Fecha de inicio: en formato AAAA,MM,DD (año, mes y día, aunque solo es obligatorio el año). Ejemplo: 1666,09,02 sería el 2 de septiembre de 1666. Si queremos usar fechas a.C las pondremos en negativo.
- Fecha final: no es necesario establecerla, pero si lo hacemos es con el mismo formato que la de inicio.
- Título: título para esta fecha de nuestra línea del tiempo.
- Texto del cuerpo: texto que queremos que aparezca en esta fecha. Podremos darle formato, añadir enlaces...
- Etiquetas: podemos añadir etiquetas sobre el contenido de la fecha, que se mostrarán junto al título.
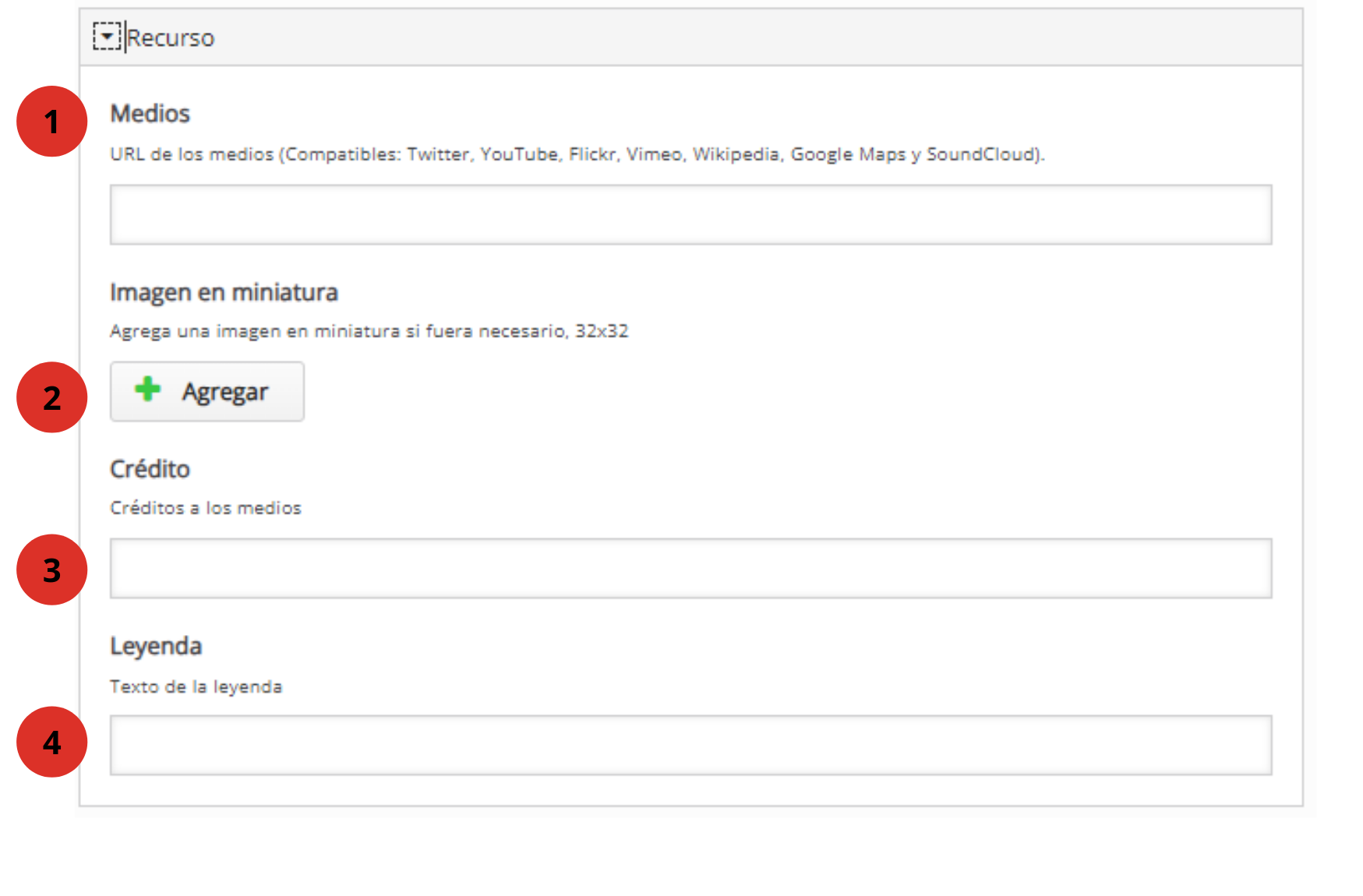
- Recurso: igual que hemos visto en la primera página de nuestra línea del tiempo, podremos añadir algún recurso a cada fecha (por ejemplo, un vídeo), escribiendo en "Medios" la URL (1). Opcionalmente podremos poner una imagen en miniatura de 32x32 (2), acreditar los medios (3) y añadir un texto (4).

- Agregar item: haremos clic en "Agregar item" cada vez que queramos añadir una nueva fecha.
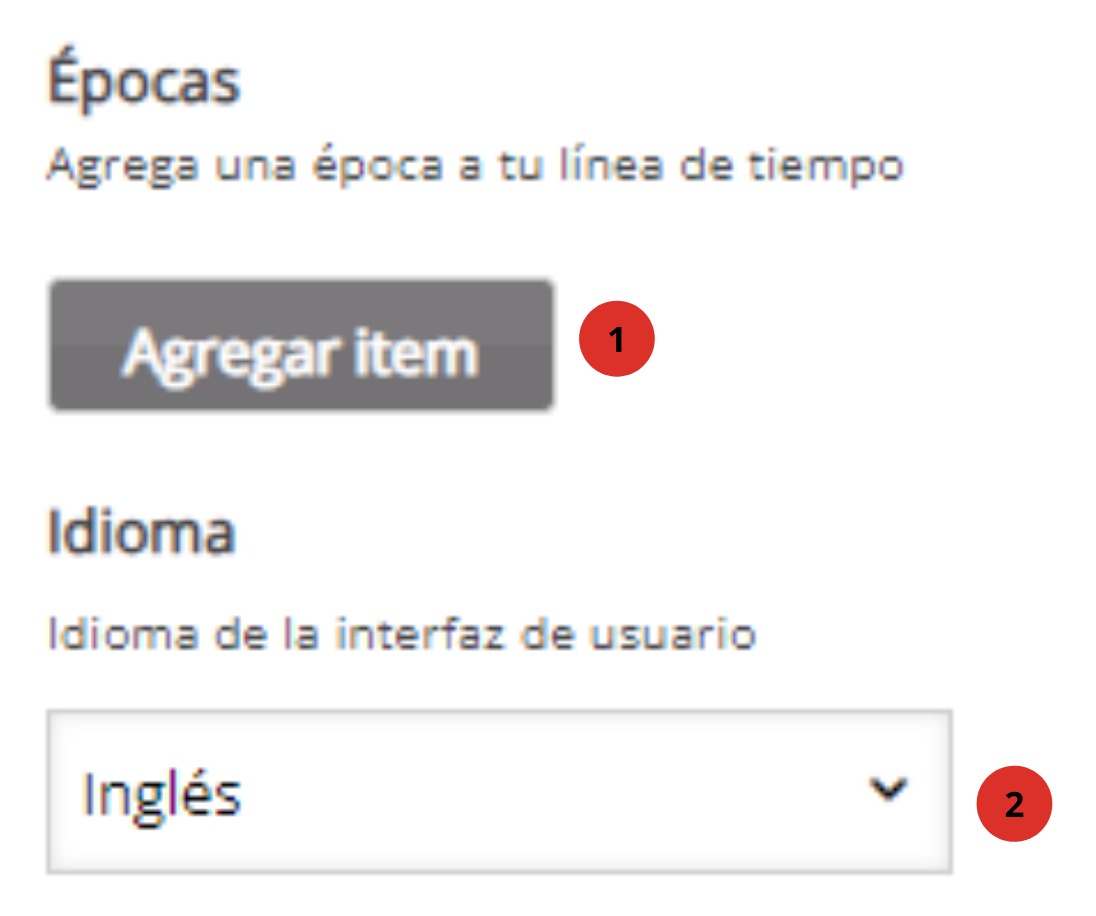
Si queremos configurar nuestra línea del tiempo por "Época" (o añadir época a las fechas que ya hayamos configurado anteriormente), aquí tenemos la posibilidad de hacerlo:
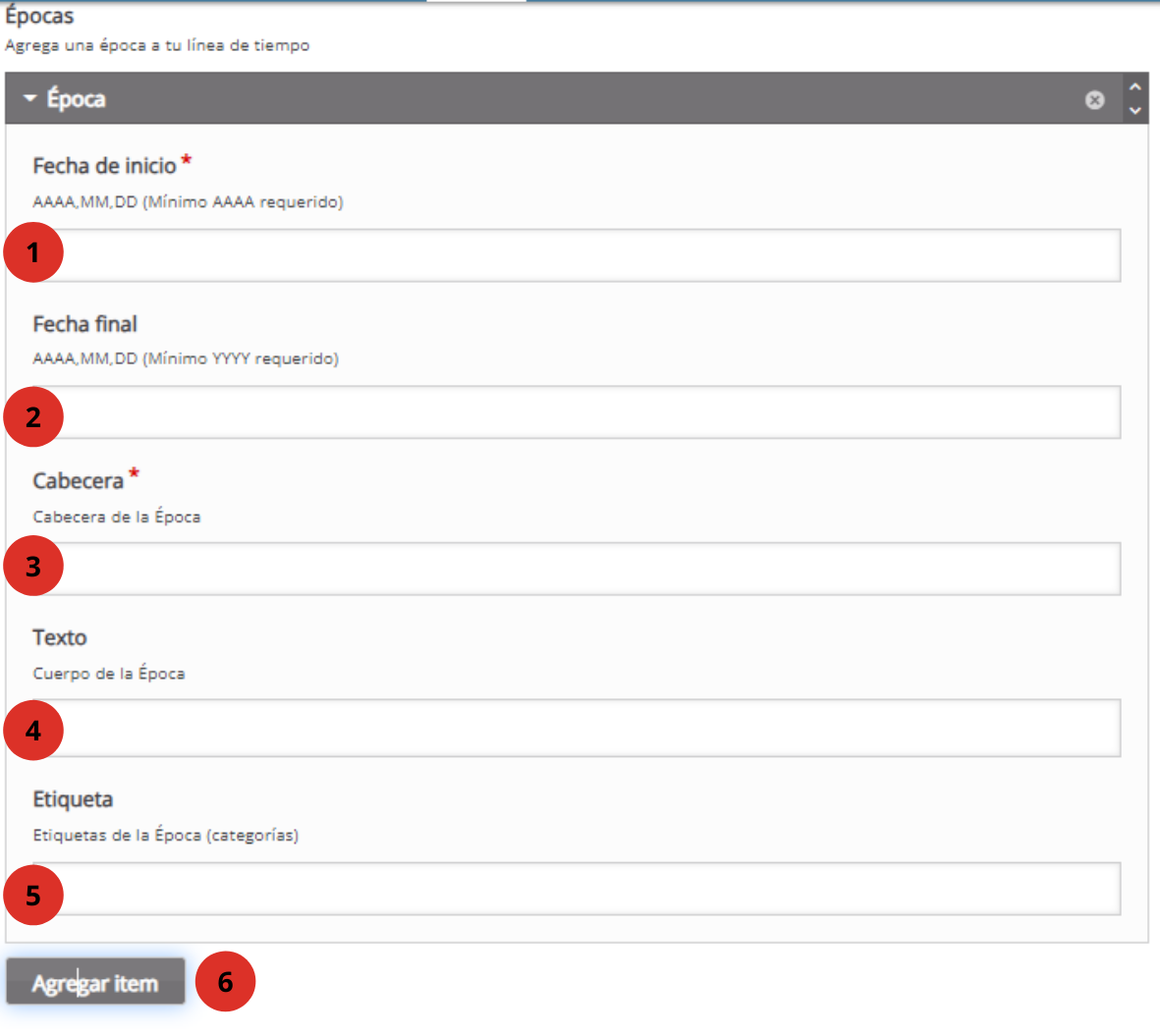
Si en "Épocas" hacemos clic en "Agregar item", nos aparecerá lo siguiente:
- Fecha de inicio: en formato AAAA,MM,DD (año, mes y día, aunque solo es obligatorio el año). Si queremos usar fechas a.C las pondremos en negativo.
- Fecha final: no es necesario establecerla, pero si lo hacemos es con el mismo formato que la de inicio.
- Cabecera: el título de la época (obligatorio)
- Texto: si queremos añadir algo de texto.
- Etiqueta: si queremos añadir etiquetas (aparecerán junto a la cabecera).
- Agregar item: cada vez que queramos añadir una nueva época, haremos clic en este botón.
No hace falta que creemos las fechas/épocas en orden cronológico: al crear la actividad se ordenarán automáticamente.
En "Idioma" configuraremos el idioma en el que queremos que aparezca la interfaz de usuario.
No te olvides de hacer clic en "Guardar" cuando termines.
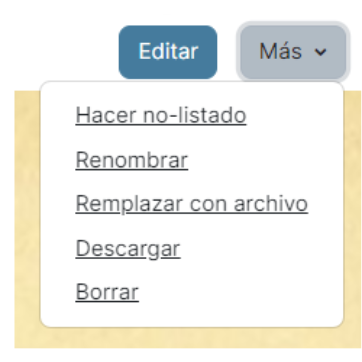
Una vez creada la actividad, podremos previsualizarla y editarla desde "Editar" en el Banco de contenido.
Si hacemos clic en "Más" veremos las opciones, entre otras, de "Renombrar", "Descargar" o "Borrar".
Esta actividad sirve para presentar contenido. Al final de este curso aprenderemos a insertarla en nuestro curso de Aeducar.
Si deseas crear contenido h5p en Wordpress, puedes ver como se hace en este capítulo.