2.x. HTML
Entre 1989 y 1990 Tim Berners-Lee, en el CERN, desarrolló un lenguaje de marcado, basado en el SGML, que le permitiese enlazar y visualizar, a través de una red de ordenadores, documentos de diferente tipo, con contenidos textuales y gráficos. Había nacido el HTML (HyperText Markup Language). Cuando esa arquitectura de la información se puso en internet, se creó el world wide web. El XHTML surge en el año 2000, con el objetivo de que HTML cumpliera como lenguaje XML válido (véase apartado 2.x), y convertirlo en un lenguaje de marcas descriptivo, pero no tuvo éxito. En la actualidad el HTML ya se encuentra en su versión 5, y existe un consorcio internacional encargado de su gestión y desarrollo. Hay que tener en cuenta que en internet conviven paginas en diferentes versiones de HTML, y que todas son presentadas por los navegadores, pero que hay diferencias en el uso y significado de las etiquetas o marcas entre las diferentes versiones, y especial desde la aparición de HTML 5. Esta última versión ha incorporado un buen número de etiquetas que se centran a la descripción de la estructura y semántica del documento.
HTML es un lenguaje de marcado que usa un conjunto muy básico de marcas o etiquetas, un mínimo casi imprescindible, y su objetivo principal (hasta el momento) es indicar a los navegadores web como presentar la información en un pantalla de visualización. Una de sus características importantes, que ha ido siendo heredada en el resto de lenguajes de marcado aparecidos posteriormente, es su capacidad para crear estructuras hipertextuales de información mediante el principio de asociación de ideas, lo que lleva a cabo mediante marcado de enlaces, o url.
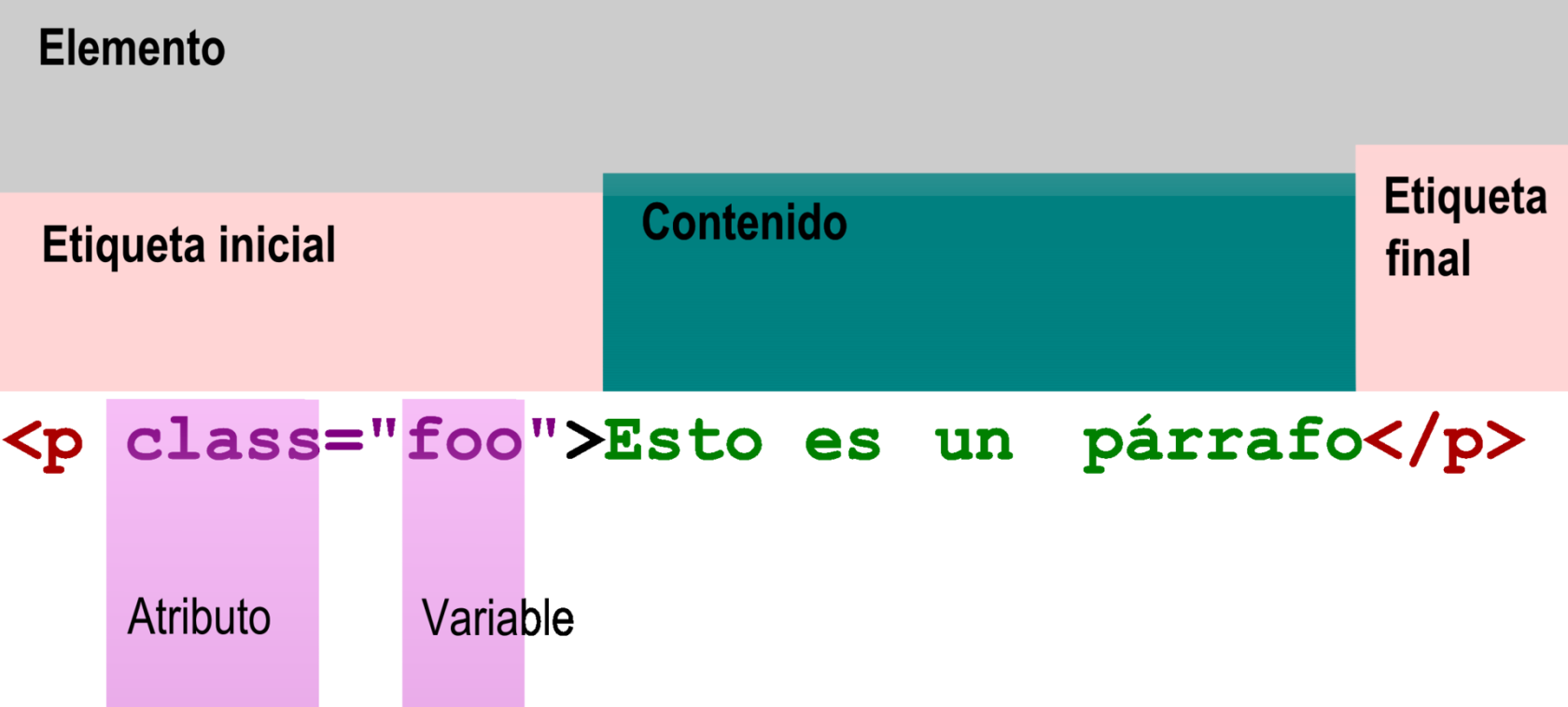
Un documento en HTML contiene elementos. Estos elementos están formados por las etiquetas o marcas que identifican a una entidad, y por esa entidad. Las etiquetas o marcas pueden mostrar, en ocasiones, atributos y variables. Una característica clásica de los lenguajes de marcado derivados del SGML, como el HTML, es que cada elemento tiene etiqueta de apertura y etiqueta de cierre.
 Fig. x. Estructura de un elemento HTML (fuente original).
Fig. x. Estructura de un elemento HTML (fuente original).
La creación de documentos en HTML es muy simple, dado que la sencillez del formato (texto en ASCII), y lo intuitivo del conjunto de marcas usadas lo hacen muy sencillo de aprender y de editar. Las marcas, en su mayoría, indican atributos relacionados con aspectos de presentación o de visualización del contenido, siendo muy pocas las etiquetas que pueden identificarse como estructurales. Aún así, los atributos de las marcas en HTML son inexistentes, limitando lo que podía hacerse en la presentación de información. Por esta razón en 1996 se presentara la especificación CSS (Cascade Style Sheets, hojas de estilos en cascada), que define un lenguaje de diseño gráfico que hace posible ampliar las características y atributos de los elementos en la presentación o visualización de los mismos, y que ofrece prestaciones de las que carece el HTML. La aplicación de estas hojas de estilo hace posible presentar adecuadamente el contenido en diferentes pantallas, o en una versión para impresión, o integrarlo en interfaces diferentes al de una página web.
Videotutorial: Víctor Robles Web, Aprende HTML en 15 minutos (2021).
Material complementario
{{@5685}}
