Interfaz
Pantalla de inicio de PSeInt
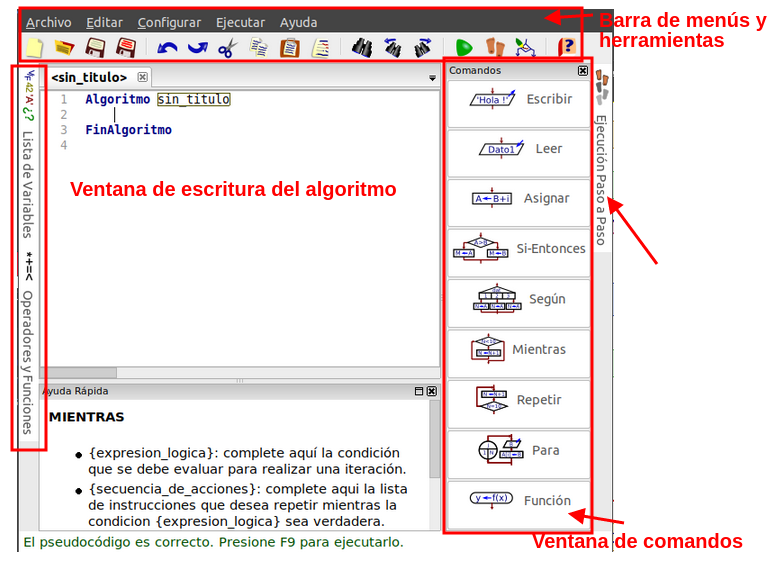
Una vez instalado el programa, al arrancar nos encontramos con la siguiente interfaz:
Se distingue en la ventana varias zonas diferenciadas:
- Barra de menús y de herramientas: en la barra de herramientas podemos encontrar las típicas herramientas de Archivo y Edición como Nuevo, Abrir, Guardar, Guardar como, Deshacer, Rehacer, Cortar, Copiar, Pegar y Buscar, y otras más específicas como la de Corregir Indentación, Ejecutar, Ejecutar paso a paso y Dibujar Diagrama de Flujo que explicaremos más adelante.
- Ventana de escritura del algoritmo: Es la zona más amplia. Por defecto lleva ya escritas las instrucciones de inicio y final del algoritmo. Es donde iremos incorporando nuestros comandos y operadores.
- Ventana de comandos: Ocupa la parte derecha de la pantalla e incluye los comandos más habituales que podemos utilizar en programación. Al hacer clic encima de cada uno de ellos, se abre una ventana en la parte inferior de Ayuda Rápida que nos explica la sintaxis y funcionamiento del mismo, al mismo tiempo que se incorpora en la ventana del algoritmo para ser completado.
- Pestañas Lista de variables y Operadores y Funciones: en la parte izquierda de la ventana. Al hacer clic sobre ellas abren sus ventanas correspondientes. En la primera se listan las variables empleadas en el programa. En la segunda nos muestra un listado de los operadores y funciones más utilizados que podemos emplear en los algoritmos.
- Pestaña Ejecución Paso a Paso: en la parte derecha de la ventana.
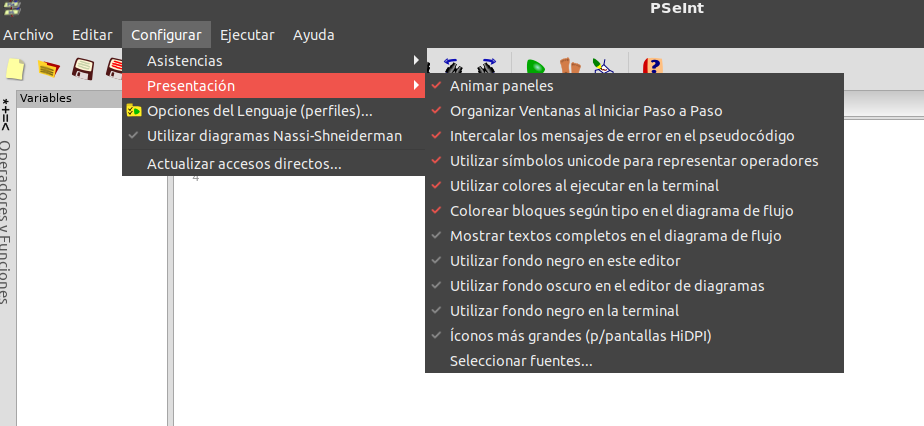
Cabe destacar como opciones de accesibilidad el menú Configurar, en la opción Presentaciones, nos permite modificar tipos y tamaños de fuente, colores de fondo, usar iconos grandes, etc...
Pantalla de inicio de Scratch
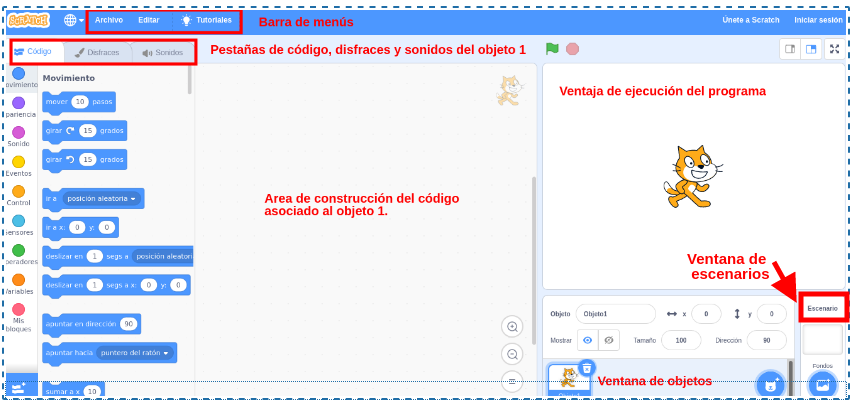
Para este curso hemos utilizado la versión Offline de Scratch 3.0 llamada Scratux, si bien la interfaz es similar en todas las versiones.
- Barra de menús: en la parte superior, donde podemos elegir el idioma, guardar o cargar nuestros proyectos o acceder a diversos tutoriales.
- Pestañas de código, disfraces y sonidos: a la izquierda, desde donde podemos elegir los bloques de código a ejecutar y elegir y editar disfraces y sonidos asociados a nuestros diferentes objetos.
- Ventana de ejecución del programa: en la parte superior derecha. Allí veremos el resultado del programa.
- Ventanas de objetos y escenarios: en la parte inferior derecha. Allí elegiremos los diferentes objetos que queremos que tenga nuestro programa. Un objeto sería un elemento de nuestro programa al que se le asocia un comportamiento y por lo tanto un código. Pueden ser tanto personajes, como botones, flechas, etc...También los escenarios en los que queremos que nuestros objetos se sitúen, y que también pueden tener código asociado cambiando o sonando de una forma u otra según lo programemos.