Imágenes
API Display extraído de Federico Coca Guia de Trabajo de Microbit CC-BY-SA
API: Display
Control de la matriz de 5x5 LEDs que en micro:bit se conoce como pantalla. Los métodos de la clase son:
display.get_pixel(x, y) #1
display.set_pixel(x, y, val) #2
display.clear() #3
display.show(image, delay=0, wait=True, loop=False, clear=False) #4
display.scroll(string, delay=400) #5
'''
1 Obtiene el brillo [0 (apagado) a 9 (máx))] del pixel (x,y)
2 Establece el brillo [0 (apagado) a 9 (máx))] del pixel (x,y)
3 Borra (apaga) la pantalla
4 Muestra la imagen
5 Desplaza una cadena por la pantalla a la velocidad en ms del *delay*
'''
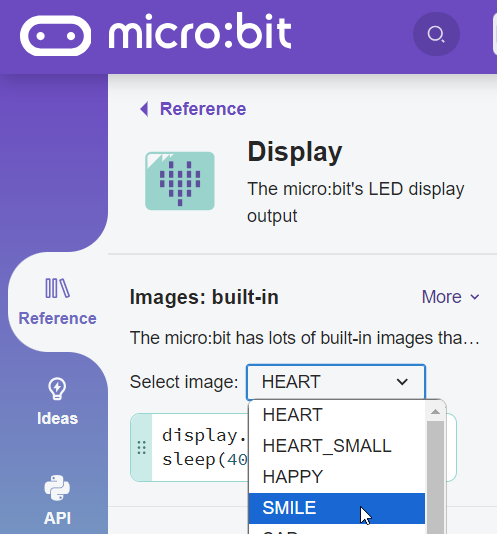
En ambos casos de la API existen otras muchas opciones no incluidas. La funcionalidad de autocompletar nos ayudará para no tener que recordar la sintaxis y conocer las que no aparece aquí. En la animación siguiente vemos un ejemplo de ambos casos.

Federico Coca Guia de Trabajo de Microbit CC-BY-SA
API Display extraído de Federico Coca Guia de Trabajo de Microbit CC-BY-SA
Imágenes estáticas
Sin tocar el código anterior, vamos ahora a Display y arrastramos el código de sonrisa
Vamos a tocar el código para que quede de esta forma, de esta manera practicamos la edición de código
# Imports go at the top
from microbit import *
# Code in a 'while True:' loop repeats forever
while True:
display.show(Image.SMILE)
sleep(1000)
display.scroll('Hola mundo')
La sonrisa se ve un segundo = 1.000 mseg y luego ejecuta el scroll
¿¿ Qué esperas para experimentar otras imágenes ?
Imágenes animadas
Podemos poner las imágenes prediseñadas en la variable Image pero también podemos crearlas fácilmente. En el siguiente programa se define qué led de la matriz 5x5 se enciende a la máxima intensidad (0-9)
Avanzando en la programación, se definen 5 variables catedux tipo imagen, y se define una variable all_catedus que es tipo array que contienen todas.
from microbit import *
catedu1 = Image("00900:"
"09000:"
"90000:"
"09000:"
"00900")
catedu2 = Image("09000:"
"90000:"
"09000:"
"00900:"
"00090")
catedu3 = Image("90000:"
"09000:"
"00900:"
"00090:"
"00009")
catedu4 = Image("00009:"
"00090:"
"00900:"
"09000:"
"90000")
catedu5 = Image("00090:"
"00900:"
"09000:"
"90000:"
"09000")
all_catedus = [catedu1,catedu2,catedu3,catedu2,catedu1,catedu5,catedu4]
while(True):
display.show(all_catedus, delay=200)
O jugar con las intensidades: En este juego de luces del coche fantástico se utiliza la intensidad media 5 :
Este ejemplo de regular la intensidad del led es imposible de realizar en programación por bloques.
from microbit import *
catedu1 = Image("00005:"
"00000:"
"00000:"
"00000:"
"00000")
catedu2 = Image("00009:"
"00050:"
"00000:"
"00000:"
"00000")
catedu3 = Image("00005:"
"00090:"
"00500:"
"00000:"
"00000")
catedu4 = Image("00000:"
"00050:"
"00900:"
"05000:"
"00000")
catedu5 = Image("00000:"
"00000:"
"00500:"
"09000:"
"50000")
catedu6 = Image("00000:"
"00000:"
"00000:"
"05000:"
"90000")
catedu7 = Image("00000:"
"00000:"
"00000:"
"00000:"
"50000")
all_catedus = [catedu1,catedu2,catedu3,catedu4,catedu5,catedu6,catedu7,catedu6,catedu5,catedu4,catedu3,catedu2]
while(True):
display.show(all_catedus, delay=100)
¿No sabes lo que es el coche fantástico? eso es que no tienes la edad adecuada para la robótica 😁
También podemos hacerlo pixel a pixel y no utilizar variables tipo array
from microbit import *
display.clear()
while(True):
for n in range(0, 5):
display.set_pixel(n, 3, 9)
if (n<4):
display.set_pixel(n+1, 3, 5)
if (1<n):
display.set_pixel(n-1, 3, 5)
if (1<n):
display.set_pixel(n-2, 3, 0)
sleep(200)
for n in reversed(range(0, 5)):
display.set_pixel(n, 3, 9)
if (n<4):
display.set_pixel(n+1, 3, 5)
if (1<n):
display.set_pixel(n-1, 3, 5)
if (n<3):
display.set_pixel(n+2, 3, 0)
sleep(200)