4.- MakeCode. Primeros pasos.
Como se vio anteriormente MakeCode se puede ejecutar online, si está disponible conexión a Internet u offline.
Para acceder directamente a la versión online de MakeCode para micro:BIT se debe introducir en el navegador la siguiente dirección: https://makecode.microbit.org/

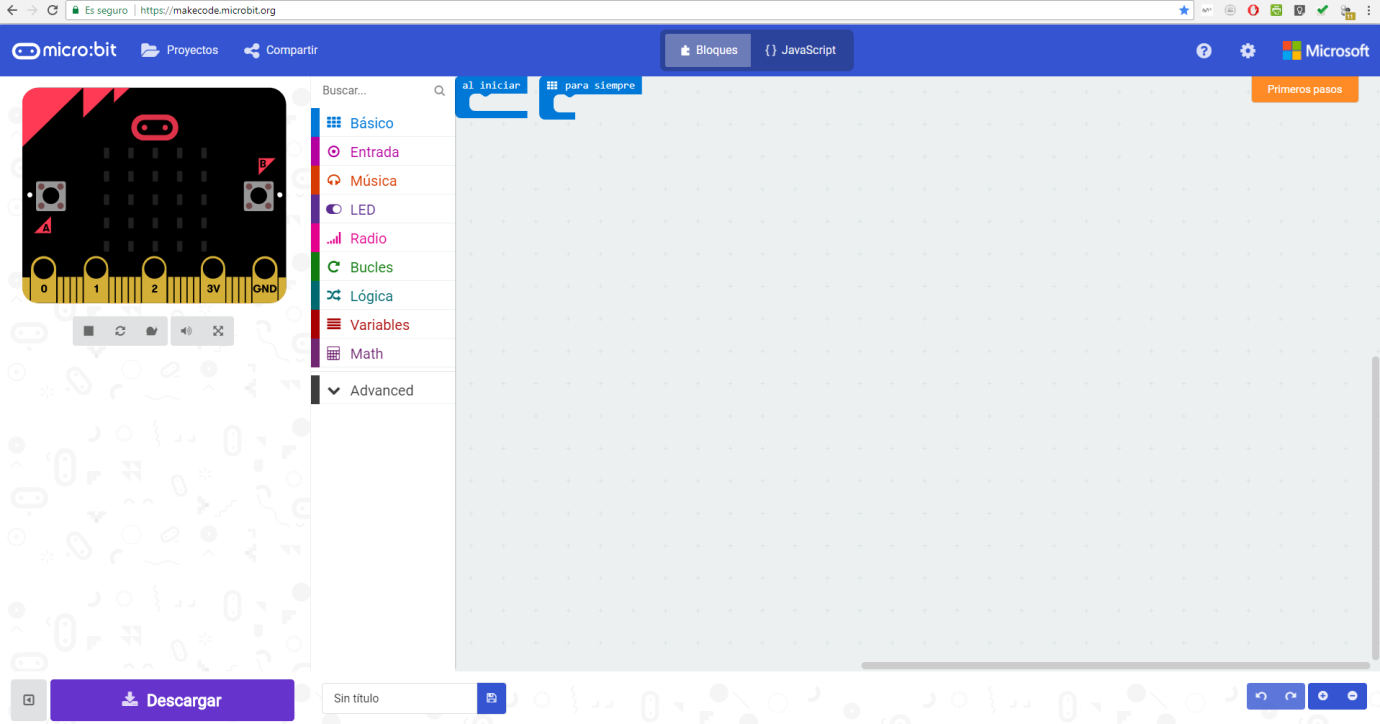
A) Descripción General
- Simulador. Situado en el lado superior izquierdo de la pantalla, nos muestra una micro:BIT, dónde se puede ver la ejecución del programa. Esta sección es útil para depurar el código antes de volcarlo a la memoria de la micro:BIT.
- Caja de Herramientas. Situado en una columna vertical, al lado del simulador, allí se ubican los bloques de programación organizados por categorías. Al pulsar sobre el nombre de una categoría se abre, a la derecha, un desplegable donde aparecen los bloques más usados de la sección. Es importante fijarse en que justo debajo del nombre de la categoría, la mayoría de veces, aparece la opción … Más, si se pulsa se muestran el resto de bloques de la categoría. Una vez seleccionado el bloque a usar se debe arrastrar al área de programación.
- Área de programación. Situado a la derecha de la Caja de Herramientas, es la zona donde se arrastran los bloques para crear el programa.
- Barras de Herramientas. Situadas en la parte superior e inferior de la pantalla, ofrece atajos a la diferentes funcionalidades. En la parte superior:

Barra de herramientas
1.- Al pulsar sobre micro:bit lleva a la página https://microbit.org/code/ donde encontrar ejemplos de codificación en diferentes lenguajes de programación.
2.- La sección Proyectos permite elegir entre: 2.1. Mis Cosas. Aquí se puede crear un nuevo proyecto o importar un archivo previamente guardado, además de aparecer un listado de los programas más recientes, ordenados por fecha. 2.2. Proyectos. En esta sección se encuentran diferentes tutoriales, paso a paso, donde aprender a codificar la micro:BIT usando MakeCode. 2.3. Ejemplos. Se ofrecen varios códigos de ejemplo.
3.- Compartir. Permite al usuario compartir los códigos creados. En primer lugar se solicita “Publicar el Proyecto”, tras lo que aparece una nueva ventana, que ofrece un enlace y diferentes opciones de código para poder insertar en una página web.

4.- Permite intercambiar entre la visualización mediante bloques o ver el código escrito en JavaScript.

5.- En el extremo derecho de la Barra de Herramientas se encuentran las secciones de Ayuda, Configuración, acceso a la página principal de MakeCode y en naranja la sección primeros pasos, que ofrece un tutorial de uso. En la barra inferior aparecen los siguientes atajos:
6.- El primer icono de la izquierda, permite ocultar el simulador, lo que permite tener más espacio disponible en el Área de Programación.
7.- Descargar. Descarga el código a la micro:BIT. Se usará un nombre por defecto si no se asignó uno previamente.
8.- Pulsando sobre el icono del disquete, permite asignar un nombre y descargar el programa al disco duro.

9.- Las flechas permiten deshacer y rehacer los pasos de codificación.
10.- En el extremo derecho inferior aparece el icono “+” que aumenta el zoom del área de programación y el icono “-” que disminuye el zoom.