5 Panel LED
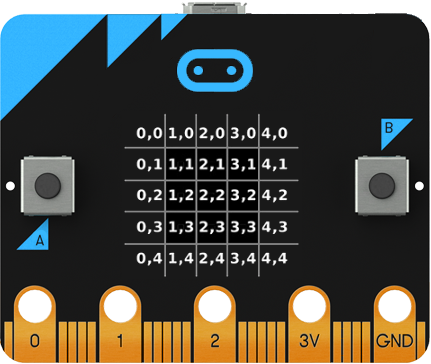
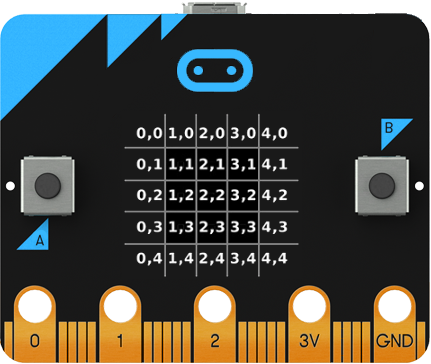
La tarjeta consta de 25 LEDs de color rojo, estos se pueden programar de forma independiente. Permite mostrar números, letras e imágenes. El sistema está preparado para desplazarse de forma automática en el supuesto de que no quepan los caracteres a mostrar.

 By Ugopedia [CC BY-SA 4.0 ], from Wikimedia Commons
By Ugopedia [CC BY-SA 4.0 ], from Wikimedia Commons
Reto 1 Hola Mundo.
Cuando se aprende a programar, se llama “Hola Mundo” al primer programa que se crea. Este código imprime el texto «¡Hola Mundo!» en un dispositivo de visualización.
Objetivo.
Al conectar la micro:BIT, se debe mostrar el texto «¡¡¡Hola Mundo!!!» en el panel LED de la tarjeta.
Descripción del código.
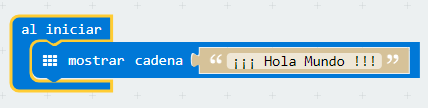
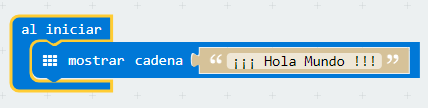
Se propone usar el evento al iniciar, situado en la categoría Básico. Este bloque permite ejecutar el código introducido, cuando se inicia la micro:BIT


A continuación se usará el bloque mostrar cadena, también localizado en la categoría Básico e introducir el texto “¡¡¡ Hola Mundo !!!”. Este bloque permite mostrar caracter a caracter, el texto introducido.
El código quedará de la siguiente manera.


De forma inmediata comenzará a leerse en el panel LED la cadena de texto introducida. El texto no cabe en su totalidad por lo que este se desplazará de forma automática.
Simulador
Lo bueno que tiene el editor es que permite compartirlo y embeberlo en una página web. Aquí tienes el resultado de embeber el anterior código:
Propuesta.
Modificar el código, para que se muestre el nombre del programador.
Reto 2 Animando los iconos.
La animación es una técnica que logra crear sensación de movimiento a imágenes estáticas. Se consigue mediante una secuencia de imágenes ordenadas, que al ser mostradas consecutivamente, consiguen generar la ilusión visual de movimiento.
Objetivo.
Se propone, que al conectar la micro:BIT, se muestre en el panel LED un corazón que late.
Descripción del código.
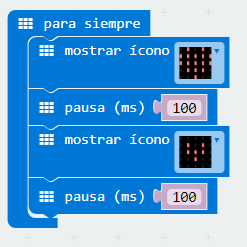
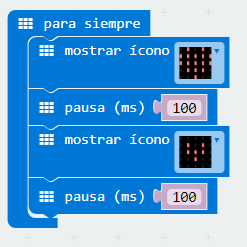
Se usará el evento “para siempre”, situado en la categoría Básico..
Situar en el interior el bloque anterior la instrucción mostrar icono, usar el llamado corazón.
Agregar el bloque pausa ms (100) localizado en la categoría Básico.
Repetir los dos bloques anteriores, pero seleccionando el icono “corazón pequeño”.


De forma inmediata se visualiza en el simulador un corazón que simula latir.
Simulador
Propuesta.
Hacer un código que muestre la animación de una tijera cortando.
Reto 3 Diseñando iconos.
MakeCode permite diseñar de forma gráfica los iconos a mostrar en el display LED. Para este menester dispone de un bloque específico situado en la categoría Básico. El bloque se llama “mostrar LEDs” y permite al usuario diseñar sus propios iconos marcando de forma independiente los LEDs que se quieren iluminar.
Objetivo.
Diseñar un icono con forma de Indalo. Se trata de una figura rupestre encontrado en una cueva de la provincia de Almería y que representa una figura humana con los brazos extendidos y un arco sobre sus manos. Actualmente se considera un símbolo de la provincia de Almería.


Descripción del código.
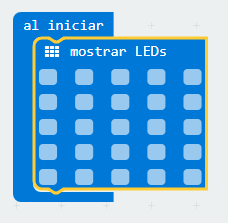
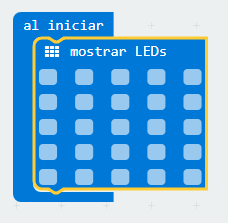
Se usará el evento al iniciar, situado en la categoría Básico..
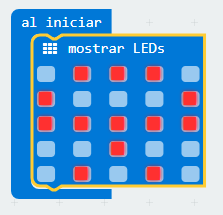
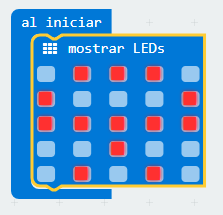
Situar en el interior el bloque anterior, la instrucción “mostrar LEDs”, este se localiza en la categoría Básico. Este bloque permite marcar de forma independiente los LEDs que se quieren encender.


Pulsar sobre los LEDs que se quieren iluminar hasta conseguir el icono deseado.


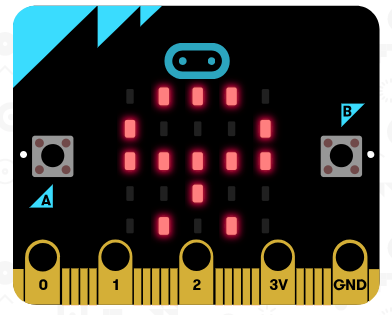
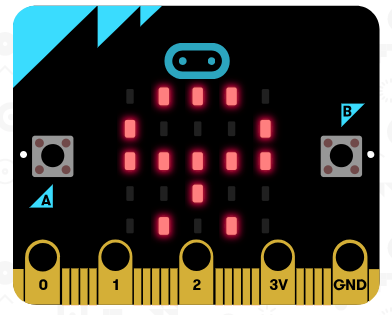
Deberá aparecer en el simulador el icono con la forma diseñada.


Propuesta.
Diseñar un código que muestre un logotipo diseñado por el programador.
