Conectemos nuestro microcontrolador a la red Wifi
Antes de comenzar con la parte práctica sobre el internet de las cosas (IoT), vamos a ver un componente de nuestro Arduino Nano 33 IoT que es el que nos va a dar esa funcionalidad: la interconexión con redes Wi-Fi.
Como ya hemos visto, nuestro Arduino tienen un LED integrado, un acelerómetro y un giroscopio; pues aparte de eso, también tiene un módulo que permite que nos conectemos a una red Wi-Fi: el NINA-W102.
¿Qué es el módulo NINA-W102?
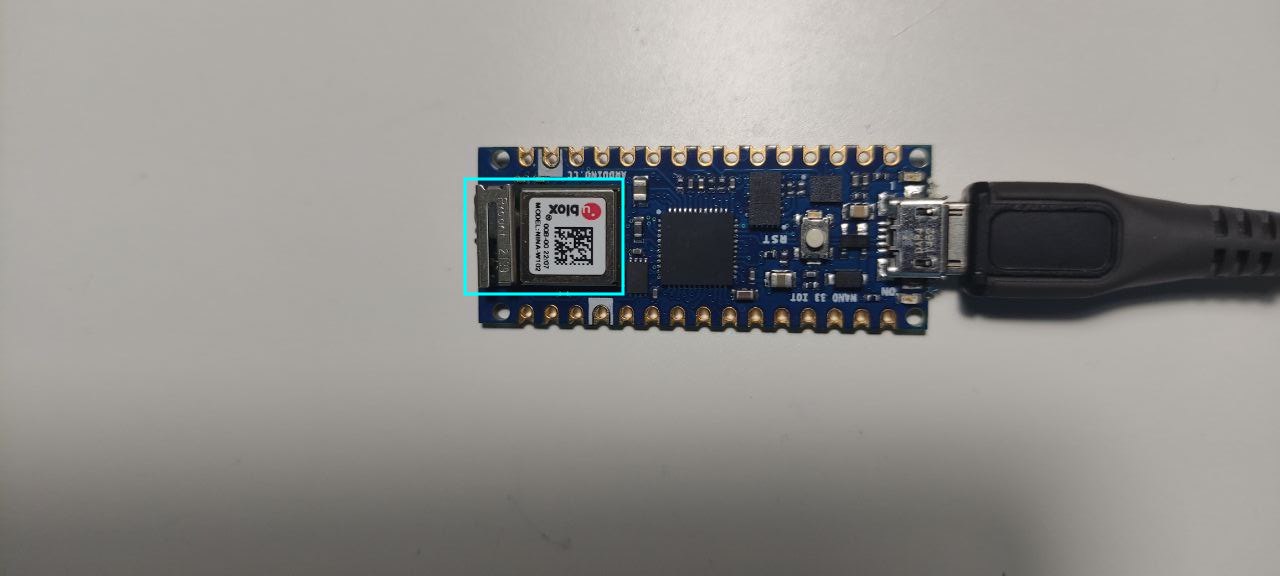
El componente que vemos dentro del recuadro azul claro es el que nos va a permitir la conexión a una red Wi-Fi. Consta de una memoria Flash, un cristal, una antena y componentes de adaptación y filtrado que nos permiten conectarnos con seguridad a la red.
La antena es la parte que sobresale un poco, en la imagen es la parte que está más a la izquierda. Esta antena es bastante delicada, al igual que el conector USB, así que tenemos que tener cuidado de no golpearla o romperla, porque si no el módulo dejará de funcionar
La librería WiFiNINA
Esta librería nos va a permitir utilizar el módulo NINA-W102 sin tener que entrar en programación demasiado complicada. Desde los años 90 hasta ahora, se han desarrollado protocolos de seguridad que permiten conexiones más seguras como el WEP, WPA y WPA2, todos ellos son soportados por nuestra librería WiFiNINA.
Si quieres saber más sobre estos tipos de cifrado, haz click aquí.
¿Qué vamos a hacer en este proyecto?
En este proyecto, vamos a:
1. Obtener la información de una red Wi-Fi como el SSID, la IP de la placa y la fuerza de la señal. Con esta información podremos hacer que el LED_BUILTIN de la placa parpadee más rápido o más lento en función de la intensidad de la señal de la red.
2. Aprender cómo usar el Arduino Web Editor. En lugar de usar la IDE de Arduino, que ya hemos utilizado para programar nuestro proyecto en las prácticas anteriores. En este caso vamos a programar nuestro proyecto desde el editor online. ¿Por qué? Aparte de para que veas que también tienes esta opción, porque nos va a facilitar la vida a la hora de crear una cosa llamada Secret Tab.
¡Comenzamos!
Para este proyecto vamos a necesitar la cuenta de Arduino que ya hemos creado y también será necesario haber instalado el Arduino Create Agent, que también deberías tener instalado si has seguido en orden este curso.
Lo primero que haremos será acceder a Arduino Web Editor.
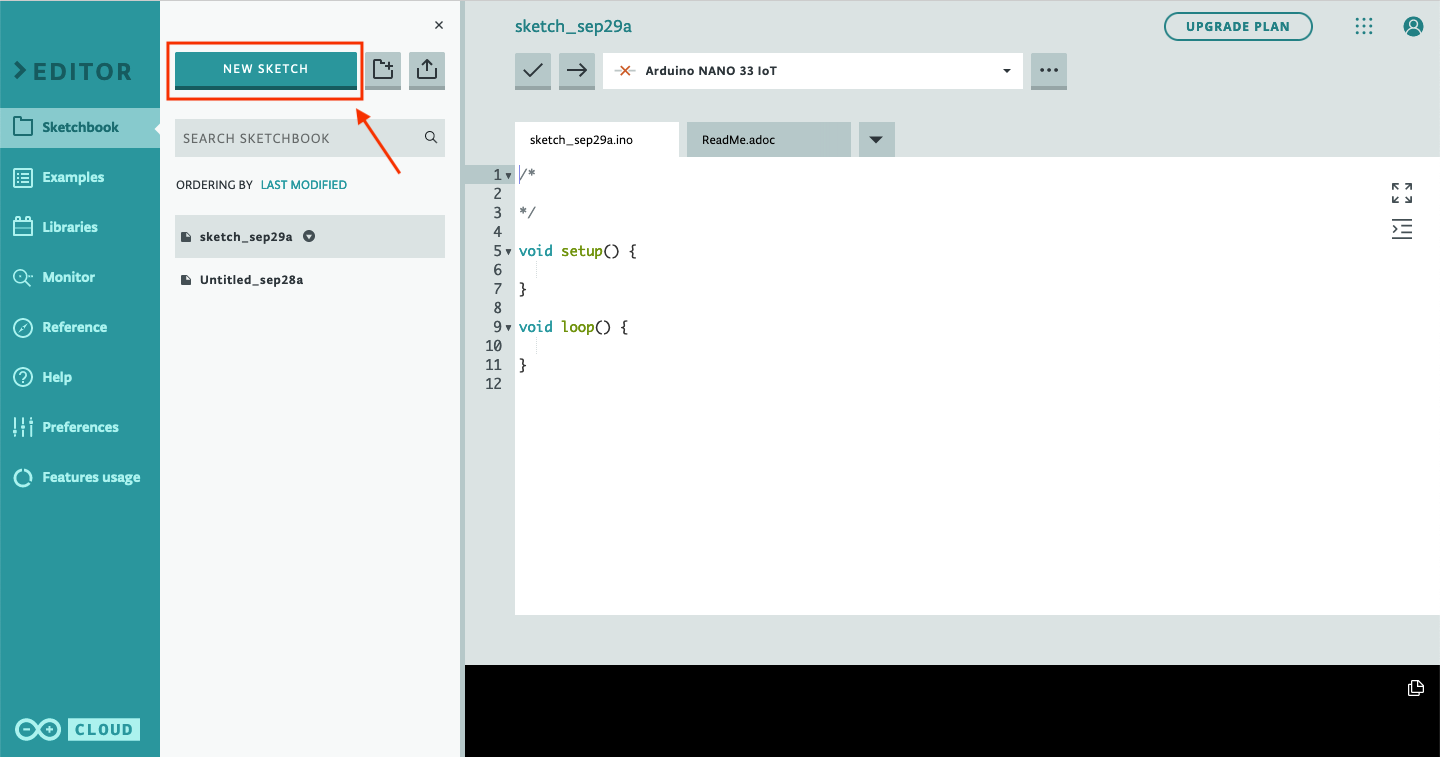
Una vez hayamos introducido nuestro usuario y contraseña, veremos una pantalla similar a esta, en la que lo primero que haremos será crear un nuevo sketch:
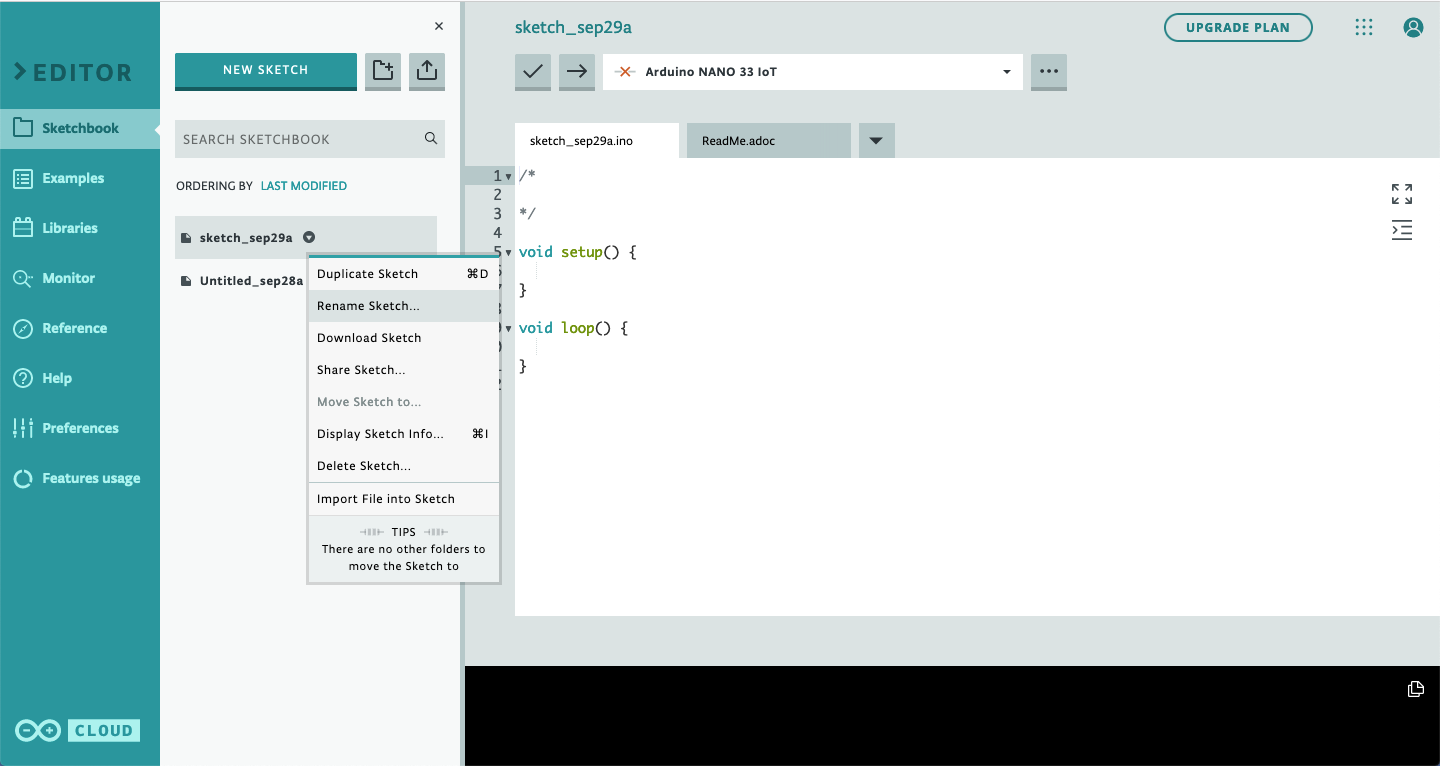
A continuación, renombraremos nuestro sketch de una manera que nos podamos acordar fácilmente de qué va el proyecto. Por ejemplo, yo lo he llamado Conexion-wifi. Te aconsejo que no uses tildes ni caracteres especiales. Para renombrarlo, haremos click en la flecha que aparece a la derecha del nombre de nuestro sketch y seleccionaremos la opción Rename Sketch... :
FUENTES:
https://docs.arduino.cc/tutorials/nano-33-iot/wifi-connection