Conectemos nuestro microcontrolador a la red Wifi
Antes de comenzar con la parte práctica sobre el internet de las cosas (IoT), vamos a ver un componente de nuestro Arduino Nano 33 IoT que es el que nos va a dar esa funcionalidad:permitir la interconexión con redes Wi-Fi.
Como ya hemos visto, nuestro Arduino tienentiene un LED integrado, un acelerómetro y un giroscopio; pues aparte de eso, también tiene un módulo que permite que nos conectemos a una red Wi-Fi: el NINA-W102.W102.
¿Qué es el módulo NINA-W102?
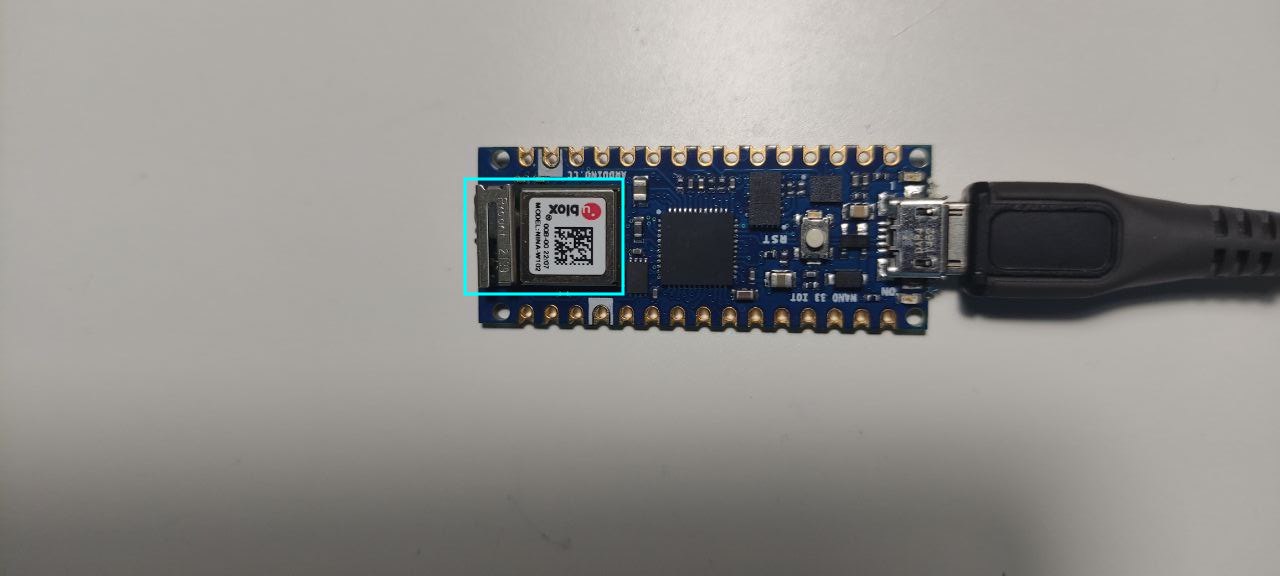
El componente que vemos dentro del recuadro azul claro es el que nos va a permitir la conexión a una red Wi-Fi. Consta de una memoria Flash, un cristal, una antena y otros componentes de adaptación y filtrado que nos permiten conectarnos con seguridad a la red.
La antena es la parte que sobresale un poco, en la imagen es la parte que está más a la izquierda. Esta antena es bastante delicada,delicada, al igual que el conector USB, así que tenemos que tener cuidado de no golpearla o romperla, porqueporque, si nono, el módulo dejará de funcionar
La librería WiFiNINA
Esta librería nos va a permitir utilizar el módulo NINA-W102 sin tener que entrar en programación demasiado complicada. Desde los años 90 hasta ahora, se han desarrollado protocolos de seguridad que permiten conexiones más seguras como el WEP, WPA y WPA2, todos ellos son soportados por nuestra librería WiFiNINA.
Si quieres saber más sobre estos tipos de cifrado, haz click aquí.
¿Qué vamos a hacer en este proyecto?
En este proyecto, vamos a:
1. Obtener la información de una red Wi-Fi como el SSID, la IP de la placa y la fuerza de la señal. Con esta información podremos hacer que el LED_BUILTIN de la placa parpadee más rápido o más lento en función de la intensidad de la señal de la red.
2. Aprender cómo usar el Arduino Web Editor. En lugar de usar la IDE de Arduino, que ya hemos utilizado para programar nuestro proyecto en las prácticas anteriores.anteriores, Enen este caso vamos a programar nuestro proyecto desde el editor online. ¿Por qué? Aparte de para que veas que también tienes esta opción, porque nos va a facilitar la vida a la hora de crear una cosa llamada Secret Tab.
¡Comenzamos!
Para este proyecto vamos a necesitar la cuenta de Arduino que ya hemos creado y también será necesario haber instalado el Arduino Create Agent, que también deberías tener instalado si has seguido en orden este curso.
Lo primero que haremos será acceder a Arduino Web Editor.
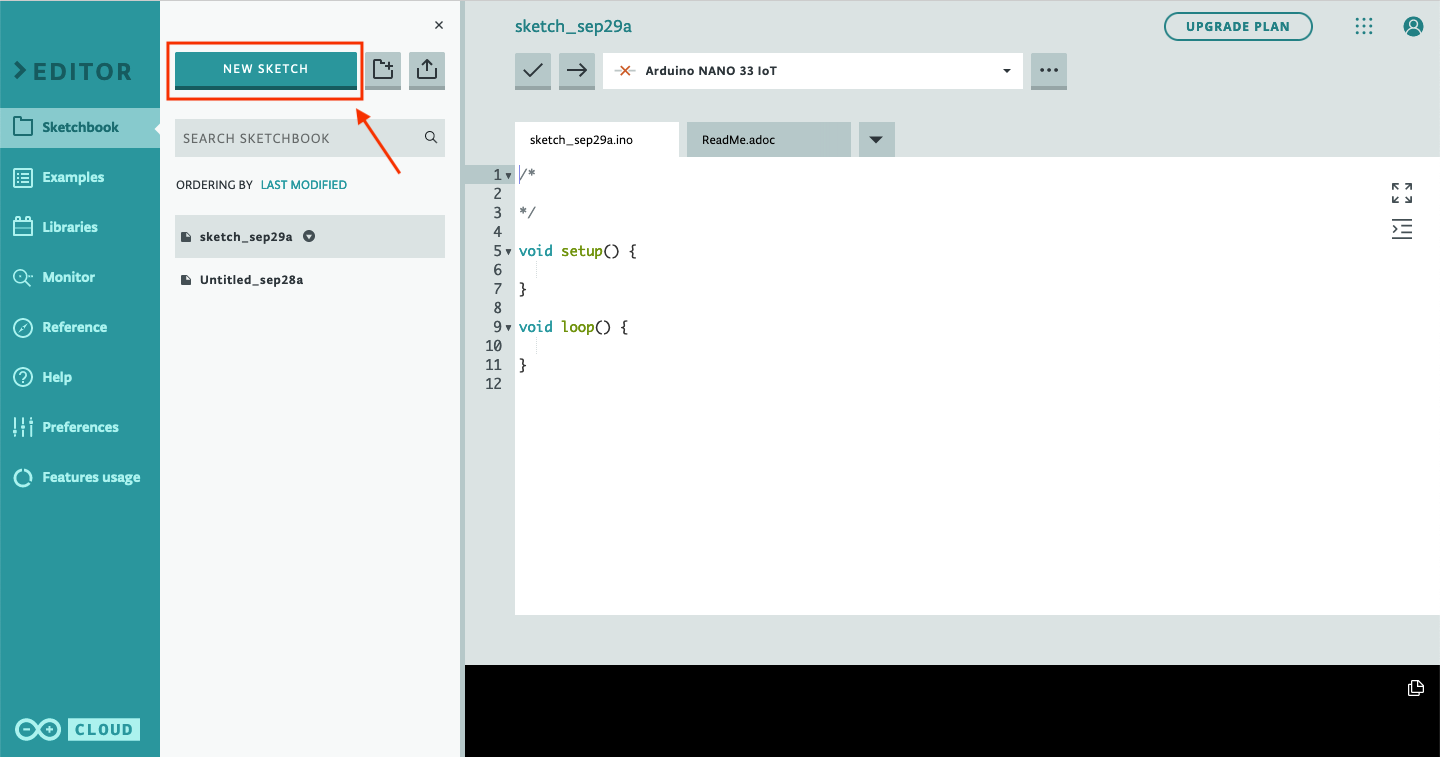
Una vez hayamos introducido nuestro usuario y contraseña, veremos una pantalla similar a esta, en la que lo primero que haremos será crear un nuevo sketch:
Por defecto, se habrá creado un sketch con el nombre sketch'sketch' seguido del mes, el día, y una letra del abecedario. En la imagen superior, puedes ver que el nombre por defecto que me ha creado ha sido sketch_sep29a. Así queque, a continuación, renombraremos nuestro sketch de una manera que nos podamos acordar fácilmente de qué va el proyecto.
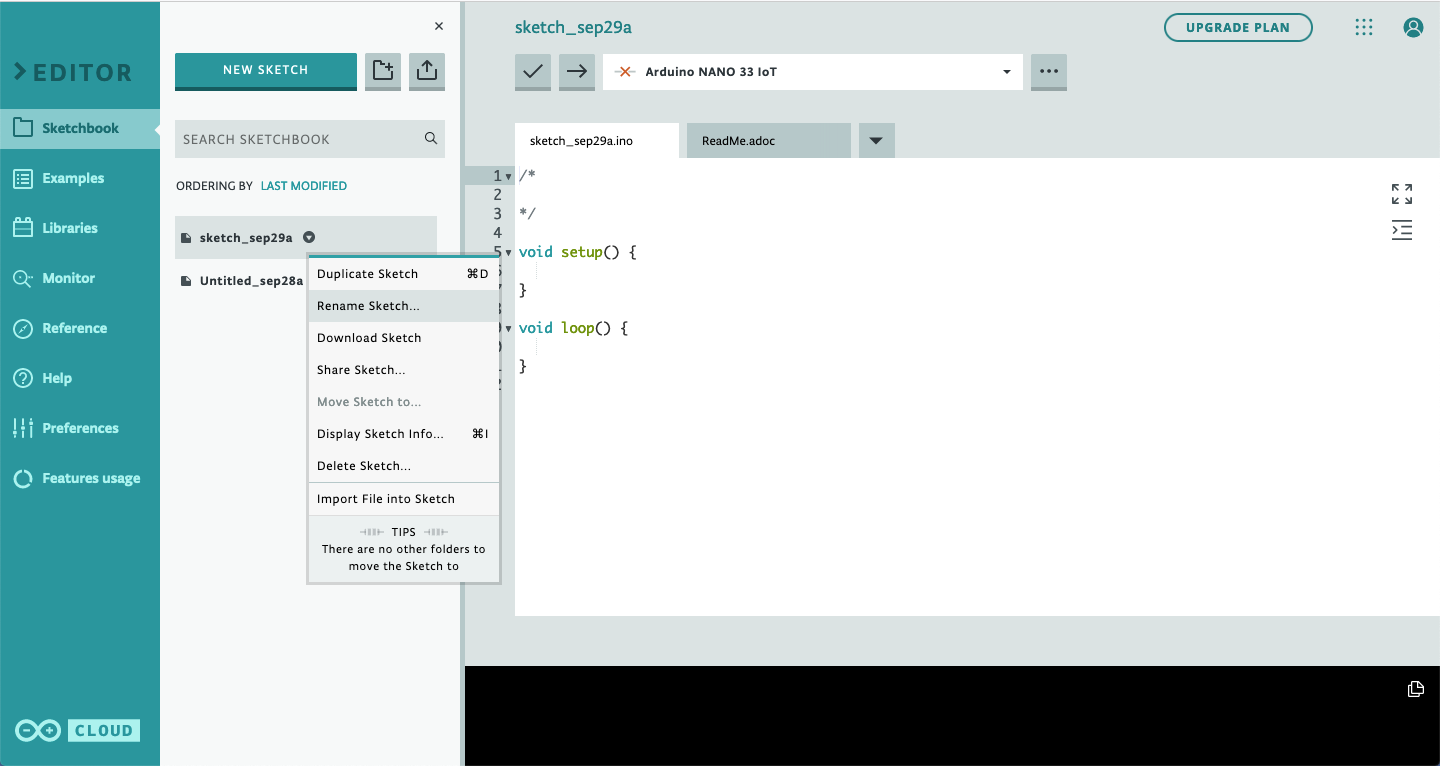
Por ejemplo, yo lo he llamadorenombraría Conexion-wifi. Te aconsejo que no uses tildes ni caracteres especiales. Para renombrarlo, haremos click en la flecha que aparece a la derecha del nombre de nuestro sketch recien creado y seleccionaremos la opción Rename Sketch... :
Importamos la librería
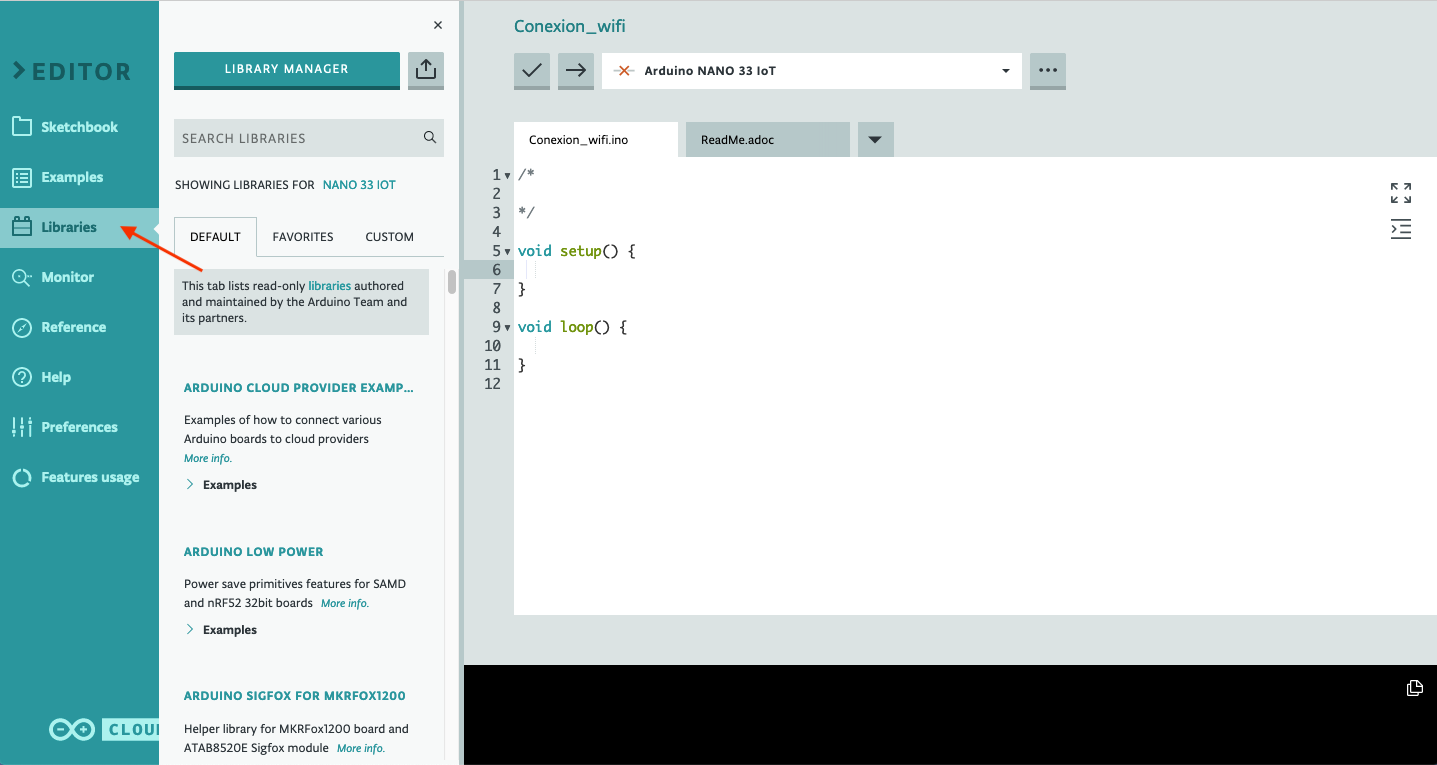
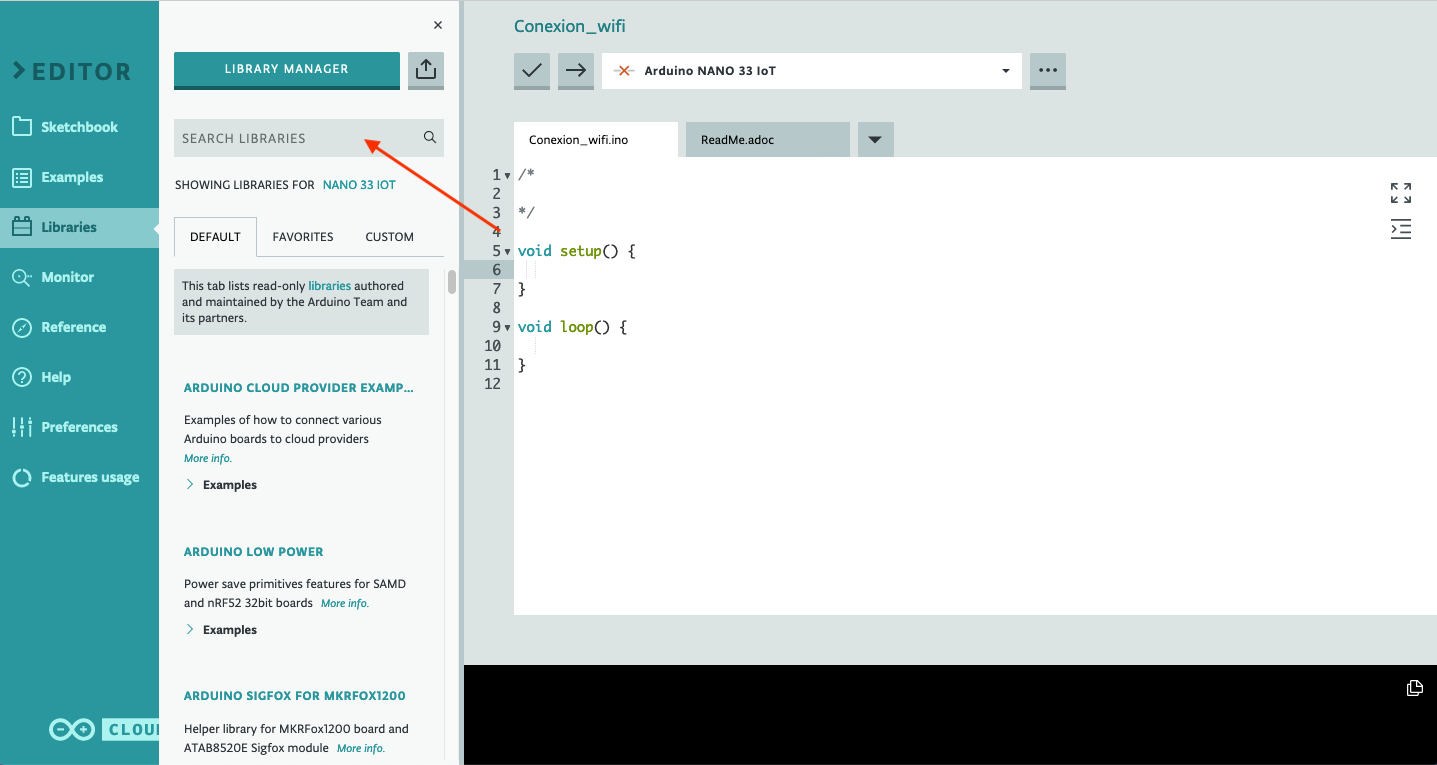
Una vez tengamos nuestro sketch creado y renombrado, vamos a importar la librería WiFiNINA. Para ello iremos a la columna azul de la izquierda y haremos click sobre Libraries:
Veremos que en la columna blanca de la izquierda ahora nos aparecen diferentes opciones. En la parte superior pone LIBRARY MANAGER y justo debajo un campo en color gris, SEARCH LIBRARIES (te lo indico con una flecha)en el que nos permite buscar entre las diferentes librerías:
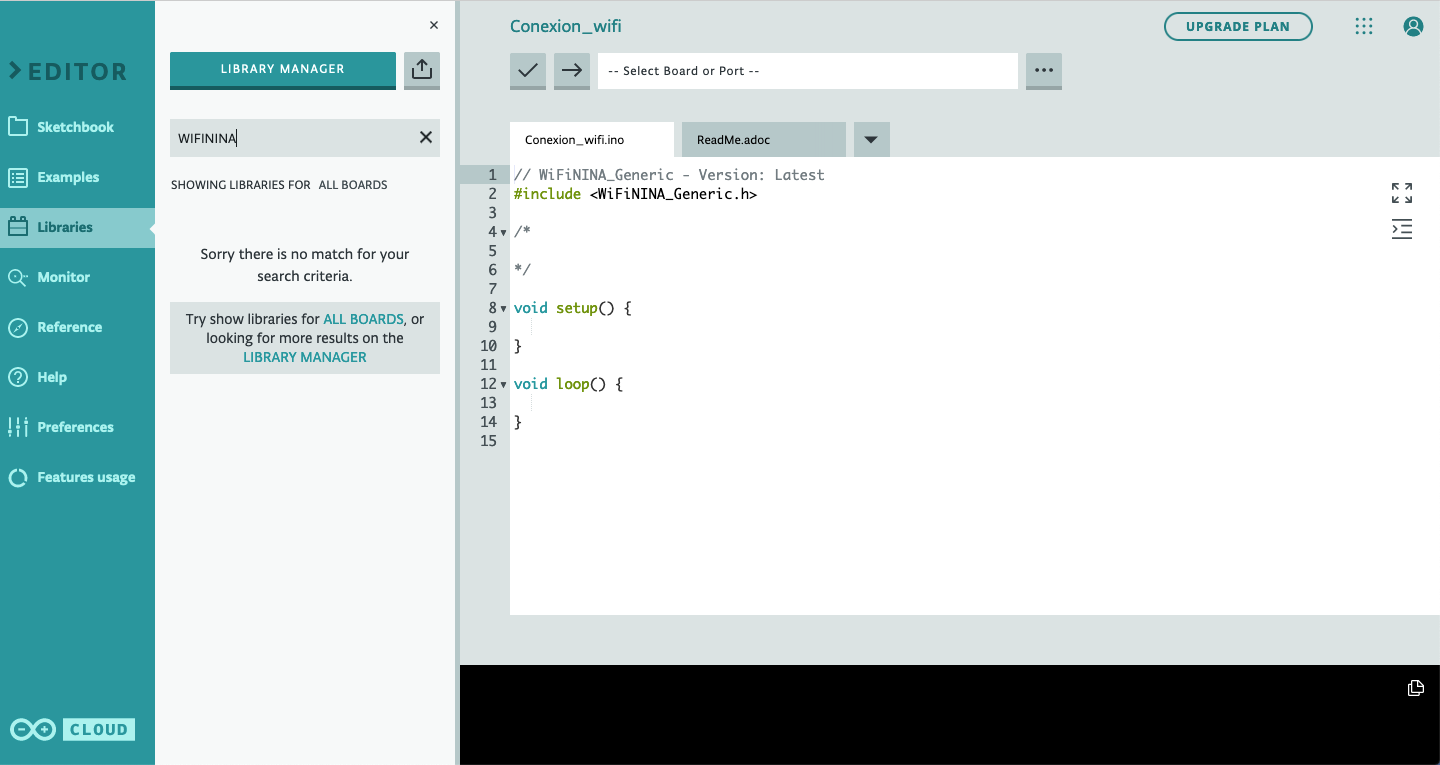
Cuando busquemos WIFININA,WIFININA, veremos que no nos aparece:aparece:
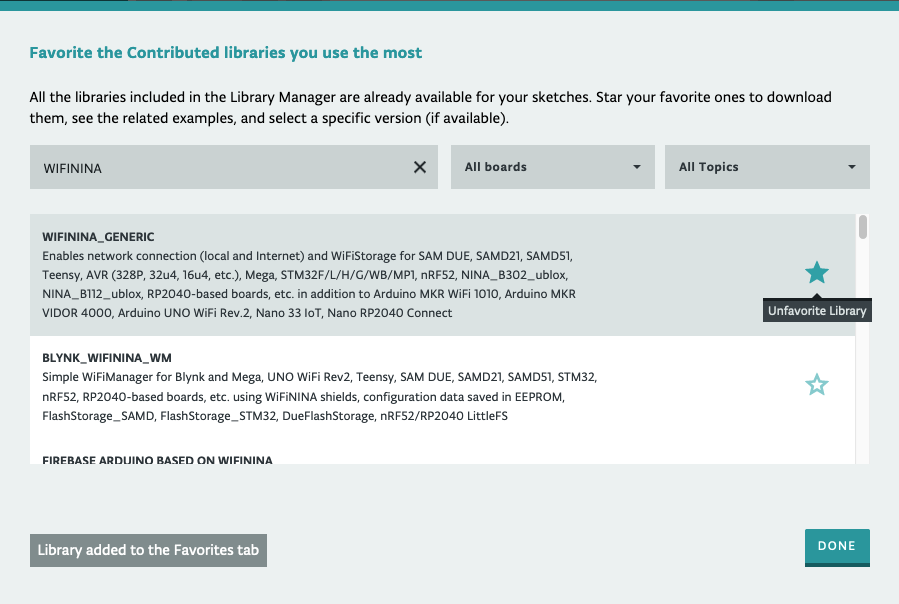
Así que, tendremos que hacer click en LIBRARY MANAGER y se nos abrirá una ventana emergente. Ahí encontraremos una librería que se llama WIFININA_GENERIC. Tendremos que añadirla a nuestras librerías favoritas haciendo click sobre la estrella:
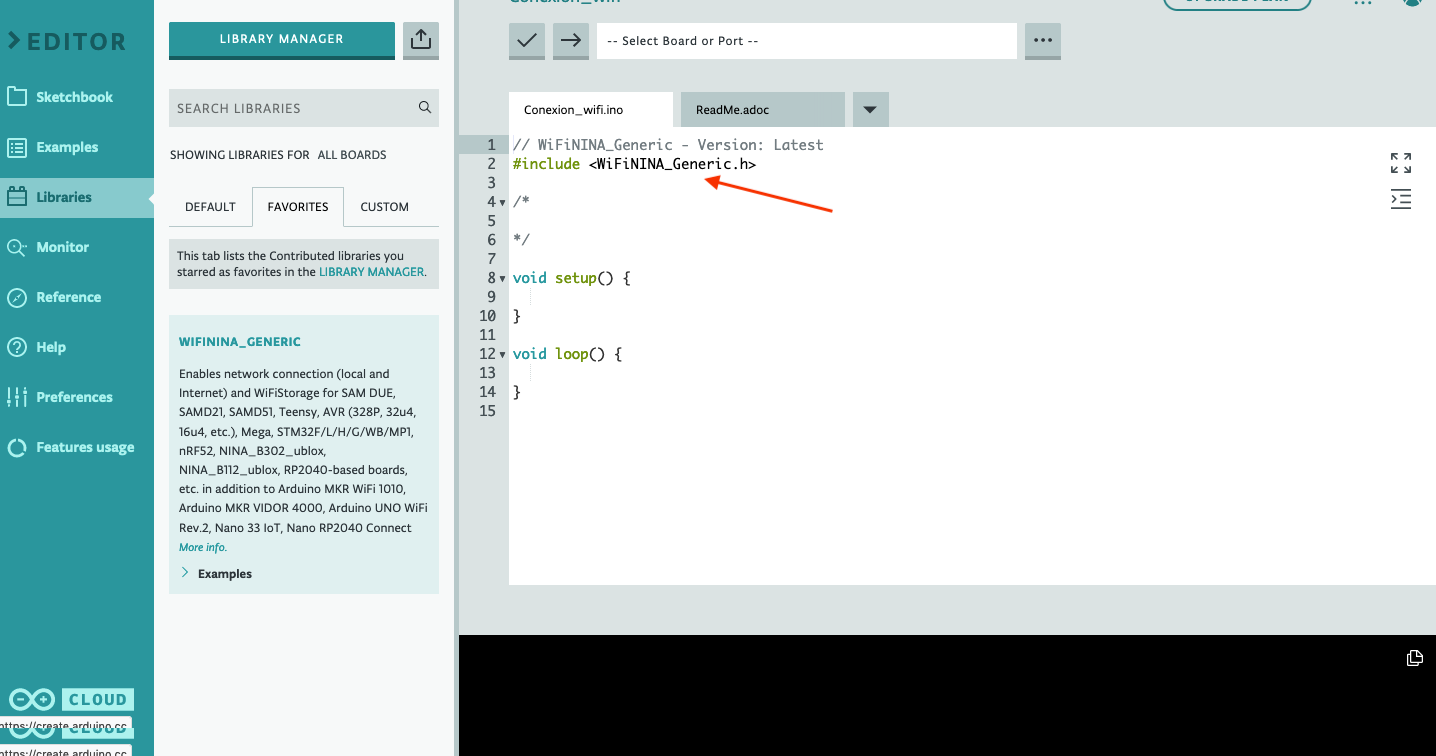
Una vez la hemos añadido, haremos click en DONE. Nos aparecerá en la pestaña de nuestras librerías favoritas y desde ahí pondremos nuestro ratón encima de la librería y veremos que nos aparece el botón INCLUDE. Haremos click y veremos que una nueva línea se ha añadido a nuestro sketch:
Si recuerdas, este proceso de importar una librería ya lo hicimos en la Práctica 2.2. En ese caso desde la IDE de Arduino, en lugar desde el editor online.
Conectamos nuestro NANO 33 IoT
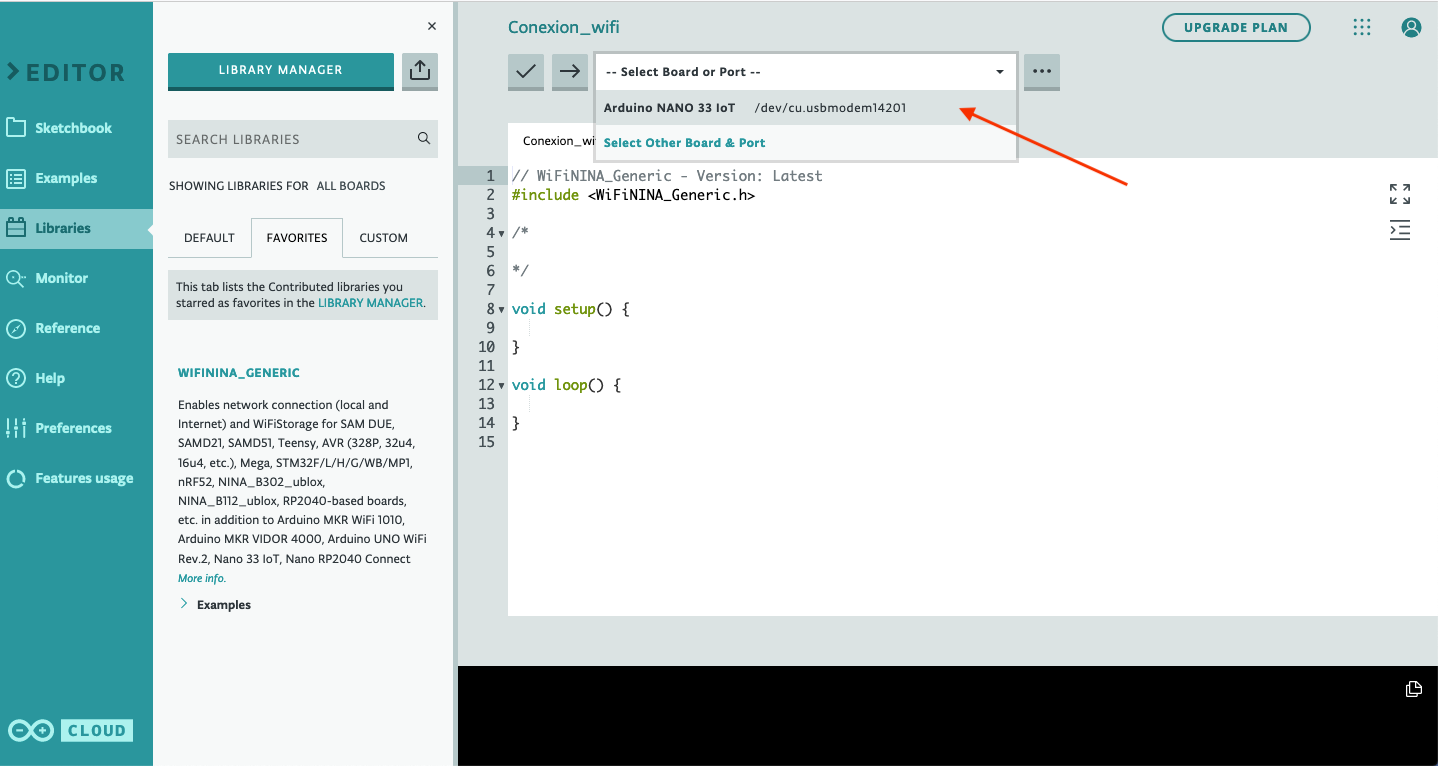
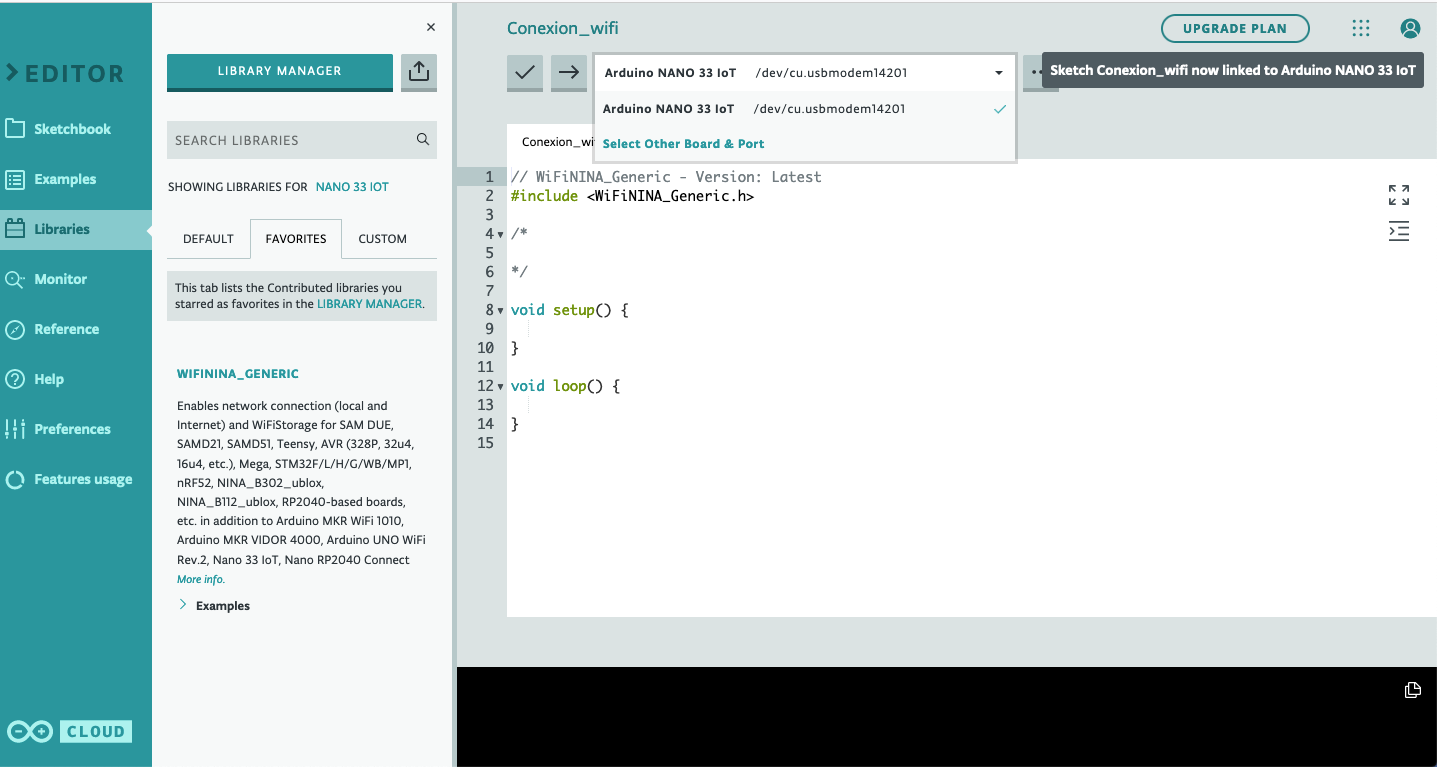
Conectaremos nuestro Arduino y nos aseguraremos de seleccionarlo en la barra superior:horizontal en la que pone --Select Board or Port--:
Creamos una Secret Tab
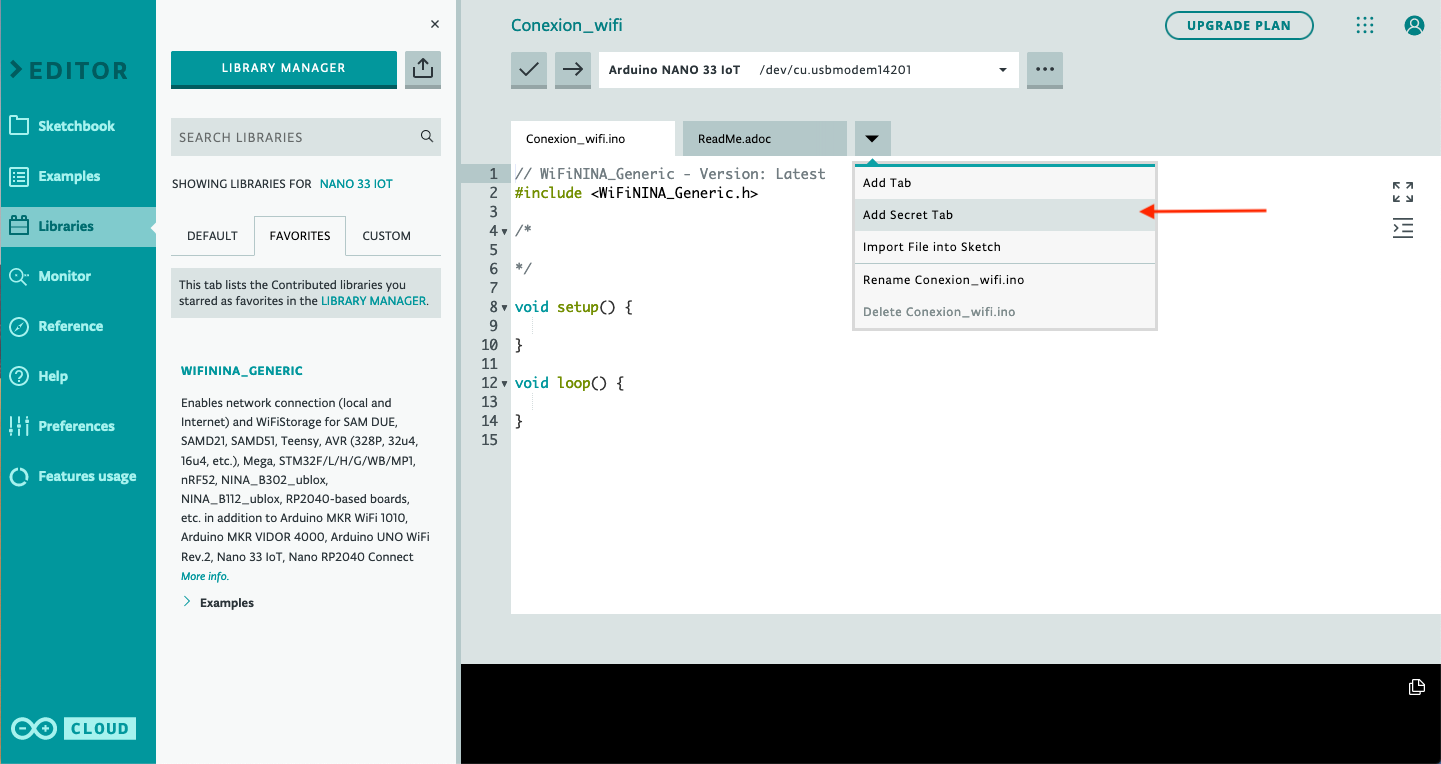
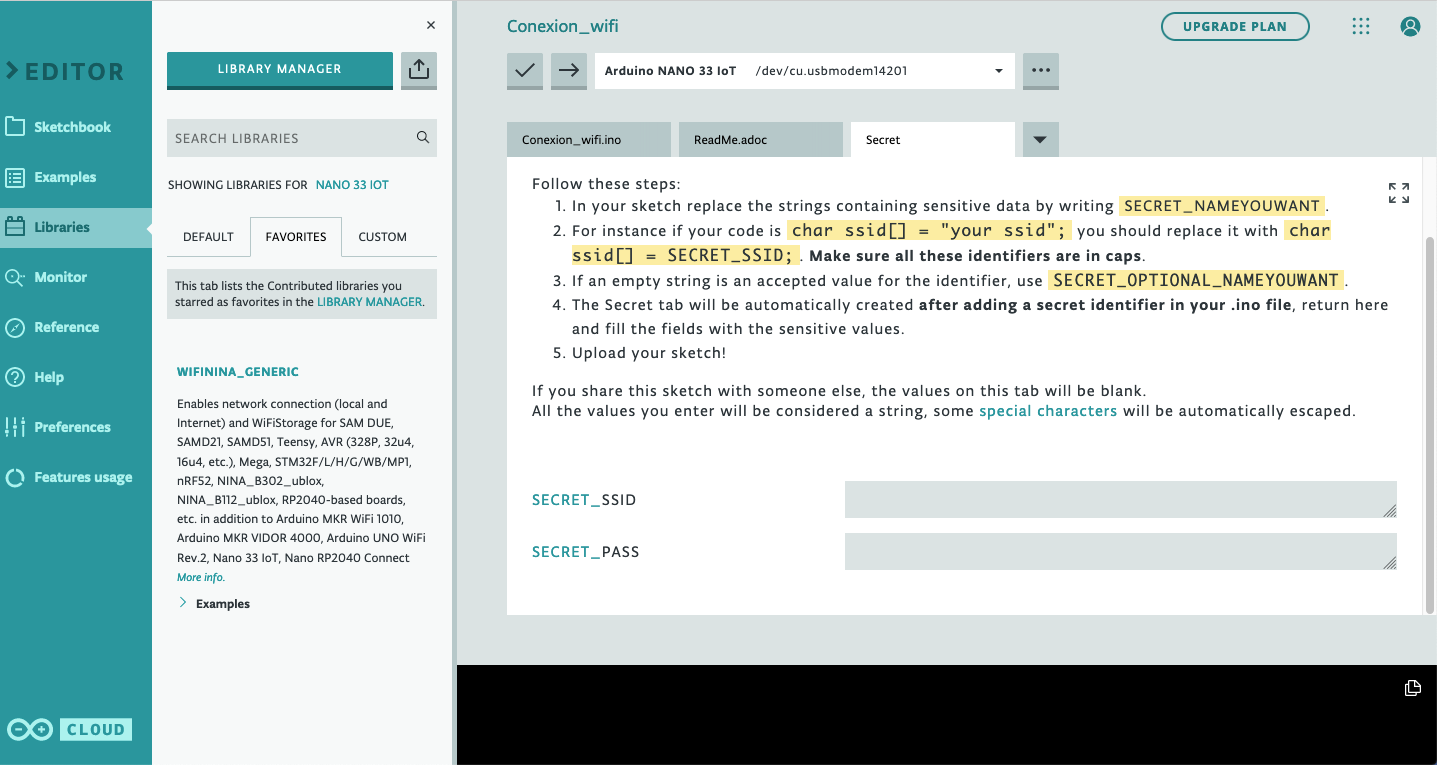
A continuación, crearemos una Secret Tab que almacenaráse encargará de almacenar las credenciales de nuestra páginared web:Wi-Fi. Para ello, haremos click en el triángulo negro hacia abajo que aparece en la parte superior de nuestro sketch, al lado de ReadMe.adoc:
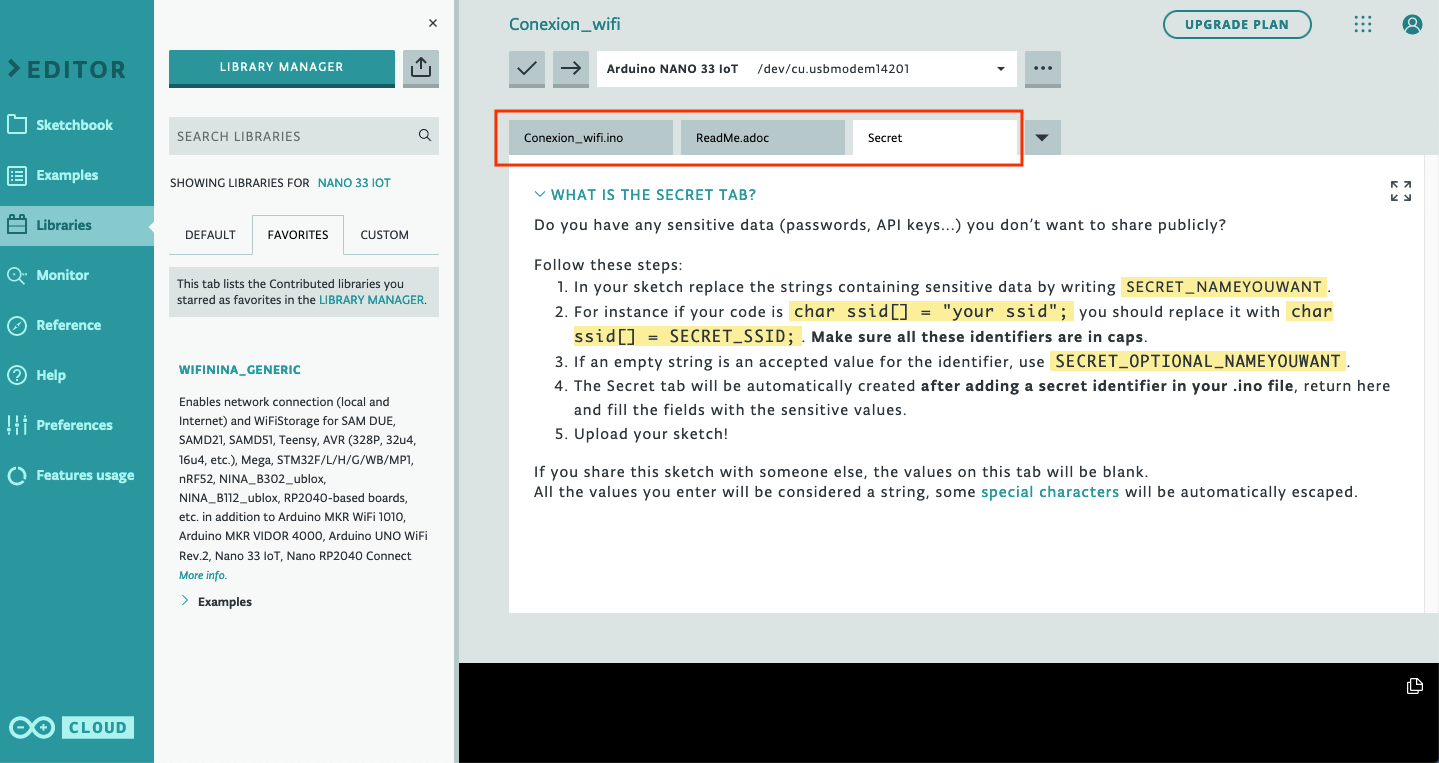
Veremos que ahora tenemos 3 pestañas: Conexión_wifi.ino, ReadMe.adoc y Secret.Secret:
Volveremos a nuestra pestaña Conexión_wifi.Conexion_wifi.ino y pegaremos lo siguiente:
//please enter your sensitive data in the Secret tab
char ssid[] = SECRET_SSID; // your network SSID (name)
char pass[] = SECRET_PASS; // your network password (use for WPA, or use as key for WEP)Primero verificaremos y luego subiremos el código a nuestro Arduino
FUENTES:
Conectar Arduino a WiFi: https://docs.arduino.cc/tutorials/nano-33-iot/wifi-connection