Práctica 1: Descargar la IDE de Arduino y encender un LED
Y es que después de la teoría tenía que llegar la práctica. Ahora que ya conocemos las partes de nuestro 33IoT, es el momento de ver qué podemos hacer con él, comenzando por lo más sencillo: encender un LED.
Para evitar tener que realizar conexiones, vamos a encender el LED con el que cuenta nuestra placa. A este LED se le conoce con el nombre LED_BUILTIN, y esa es exactamente (no vale cambiar las mayúsculas por minúsculas, añadir espacios o escribir los guiones mal) la palabra que utilzaremos para encenderlo y apagarlo.
Instalar la IDE de Arduino
Lo primero que tenemos que hacer es instalar la IDE (Entorno de Desarrollo Integrado) de Arduino en nuestro ordenador. Dependiendo del sistema operativo que empleemos, tendremos que suguir unas instrucciones u otras.
A continuación te dejo los enlaces para instalarlo tanto en Windows, Linux o Mac.
Arduino IDE Linux
Arduino IDE macOS
Arduino IDE Windows
La descarga e instalación nos puede llevar de 5 a 20 minutos, dependiendo de la velocidad de nuestra conexión a internet y del sistema operativo que tengamos, ya que el procedimiento varía notablemente de uno a otro.
Abrimos la aplicación
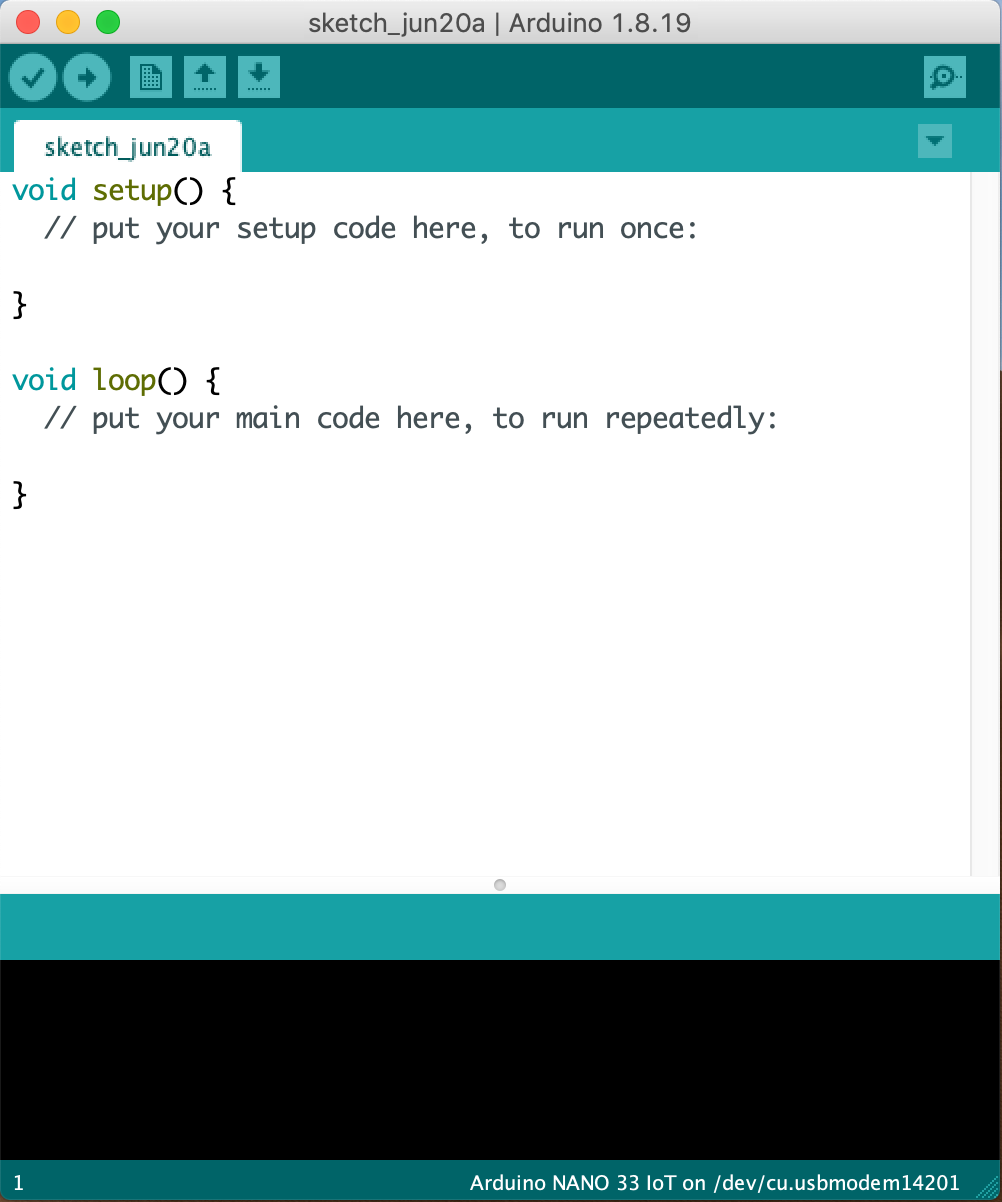
Una vez hayamos instalado la IDE, estaremos listos para abrirla y nos encontraremos con algo muy similar a esto:
A través de esta aplicación es como programaremos nuestro Arduino. Comenzaremos viendo qué podemos hacer con algunos de los botones que utilizaremos con más frecuencia. Comenzaremos de arriba a abajo y de izquierda a derecha.
Se recomienda abrir la aplicación para poder ir viendo cada botón conforme se explica su función.
- Símbolo tick (Verificar): con él, comprobaremos que el código que queremos subir a nuestro Arduino no contiene fallos. ¿Dónde nos comunicará la aplicación si nuestro código tiene fallos o no? Lo veremos en el rectángulo negro de la parte inferior. Esa parte se denomina consola. ¿Siempre que nuestro código pase satisfactoriamente el paso de verifiación nos aseguramos de que funcione correctamente? Pues, desafortunadamente no. Esta verificación nos asegura que no existen fallos sintácticos: palabras mal escritas, expresiones incorrectas... pero no nos asegura que la lógica de nuestro programa sea la correcta.
- Flecha a la derecha (Cargar): una vez nos hayamos asegurado de que nuestro código es correcto sintácticamente, al darle a la flecha, comenzaremos a subirlo a nuestro Arduino.
- Hoja de papel (Nuevo): este botón abre una pestaña nueva para que podamos escribir código. No la utilizaremos en este taller.
- Flecha arriba (Abrir): nos permite abrir un archivo (sketch) existente.
- Flecha abajo (Guardar): permite guardar el archivo en el que estamos trabajando actualmente.
- Lupa (monitor serial): abre una ventana que nos permite ver la información serie que la placa transmite. Es muy útil para encontrar fallos en el código y ver si el programa y el Arduino funcionan correctamente. Lo veremos con más detalle en las partes prácticas del taller.
- Nombre del sketch: en esta pestaña encontraremos el nombre de nuestro sketch. Por defecto será algo similar a sketch_fecha
- Área de escritura: en esta zona escribiremos nuestro programa.
- Área de mensajes: en esta parte, el IDE nos indicará si existen errores en el código.
- Consola de texto: la consola nos mostrará los mensajes de error completos, es muy útil a la hora de depurar nuestro código.
- Placa y puerto serie: se muestra el nombre de la placa (Arduino) que tenemos conectada (o la última que hemos conectado, si no hay ninguna conectada) y el puerto al que está conectada.