Temas y Recursos
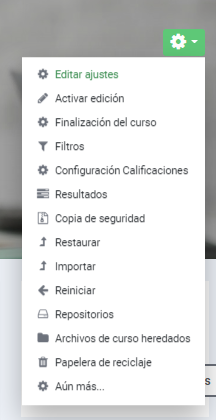
Como eres un profesor con permiso de edición, puedes utilizar las herramientas de edición haciendo clic en Activar edición, en el menú de configuración

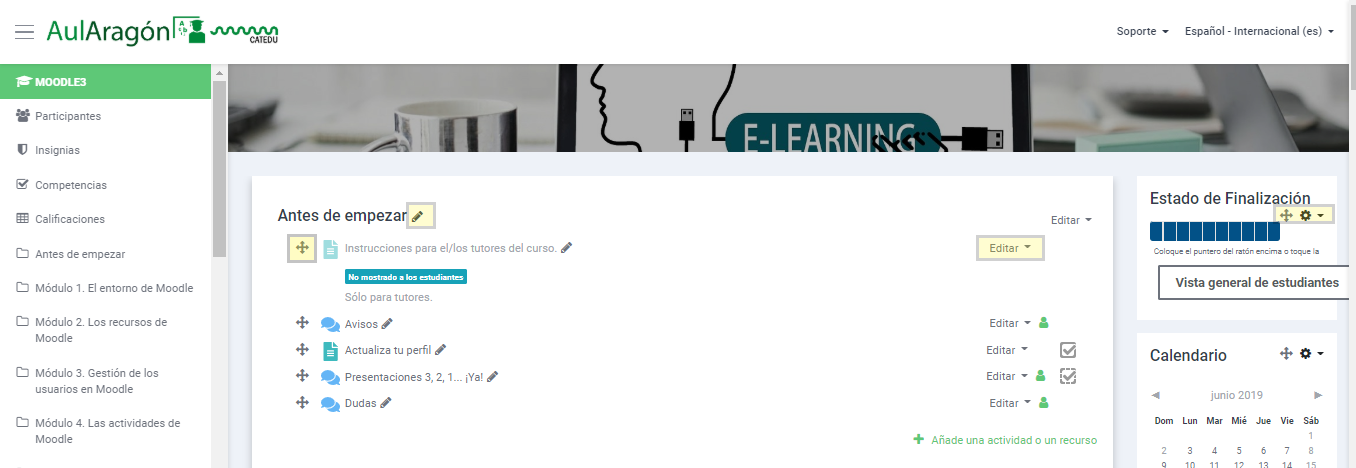
Puedes comprobar que la apariencia de la página cambia y que aparecen diversos iconos que representan distintas herramientas de edición y configuración:

Cada tema o módulo te ofrece varias opciones de configuración:
Mover
Configurar
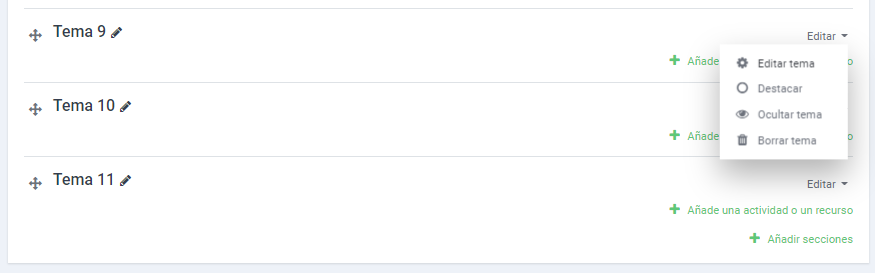
El menú "Editar" de un tema ofrece las siguientes opciones:

- Editar tema: Permite añadir una descripción para orientar a los alumnos.
- Destacar: Hace ese tema más visible para los estudiantes.
- Ocultar tema: Permite ocultar ese tema a los estudiantes para acompasar su ritmo de aprendizaje o mientras ese tema está en creación. Un tema oculto es invisible para los estudiantes pero se ve en tonos más apagados desde el profesor del curso:
Además de estos iconos, vemos que al final de la página se muestra la opción Añadir secciones que nos permitirá ir añadiendo temas a nuestro curso.
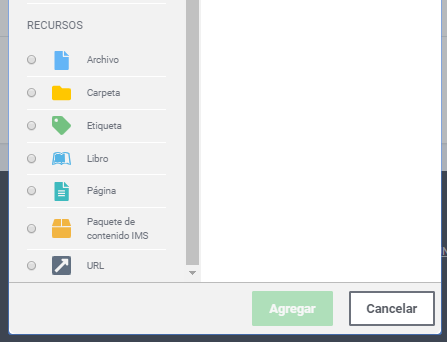
También vemos que al final de cada tema aparece la posibilidad de agregar una actividad o recurso:
Pinchando en ella nos da acceso a una ventana con la lista de todos los tipos de actividades y recursos que podemos añadir a nuestro tema. Para cada uno de ellos nos da una explicación de en qué consiste.

Recursos internos
Los recursos internos se pueden elaborar desde dentro de la plataforma, aunque podamos incorporar también elementos externos.
Incluimos en este grupo:
- Las etiquetas.
- Las páginas de texto.
- Las páginas web.
Moodle dispone de un editor HTML enriquecido, que permite dar formato al texto y generar código HTML. Podemos utilizarlo al editar o actualizar cualquier actividad.
Vamos a ver a continuación sus utilidades.
Editor HTML
El editor HTML Richtext ofrece una interfaz semejante a un procesador de textos y te permite generar código HTML, aunque no conozcas ese lenguaje.
Se tiene acceso a él al crear o actualizar cualquier actividad. Al entrar en la creación o actualización encontraremos una pantalla similar a esta:
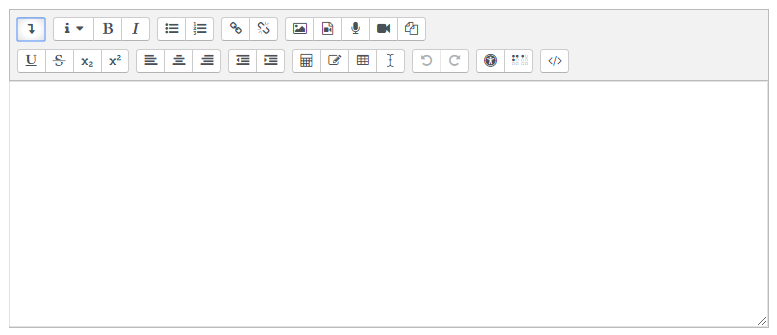
Está listo para incluir texto sin ningún formato especial en el contenido, en este caso. Si pulsamos sobre el botón "Mostrar mas botones"  obtendremos el editor con las herramientas que pone a nuestra disposición para dar formato al texto. Algo así:
obtendremos el editor con las herramientas que pone a nuestra disposición para dar formato al texto. Algo así:

En el editor de texto encontramos los siguientes botones:
En la fila de arriba, de izquierda a derecha:
- Mostrar más/menos botones
- Estilos de párrafos
- Negrita
- Cursiva
- Lista no ordenada
- Lista ordenada
- Enlace
- Desenlazar
- Imagen
- Multimedia
- Grabar audio
- Grabar video
- Gestionar ficheros
En la fila de abajo, de izquierda a derecha:
- Subrayar
- Tachar
- Subíndice
- Superíndice
- Alineación (derecha, centro e izquierda)
- Sangrías
- Editor de ecuaciones
- Símbolo
- Tabla
- Limpiar formato
- deshacer y rehacer
- Comprobaciones de accesibilidad
- Ayudante de lector de pantalla
- HTML. este último botón es el que tenemos que pulsar para copiar códigos que embeben objetos HTML (como el seguimiento de un hashtag de Twitter)
Entre tantas posibilidades veremos algunas, de uso frecuente y que pueden presentar ciertas dificultades, en los recursos que te presentamos a continuación.
