Temas y Recursos
Como eres un profesor con permiso de edición, puedes utilizar las herramientas de edición haciendo clic en Activar edición, en el menú de configuración

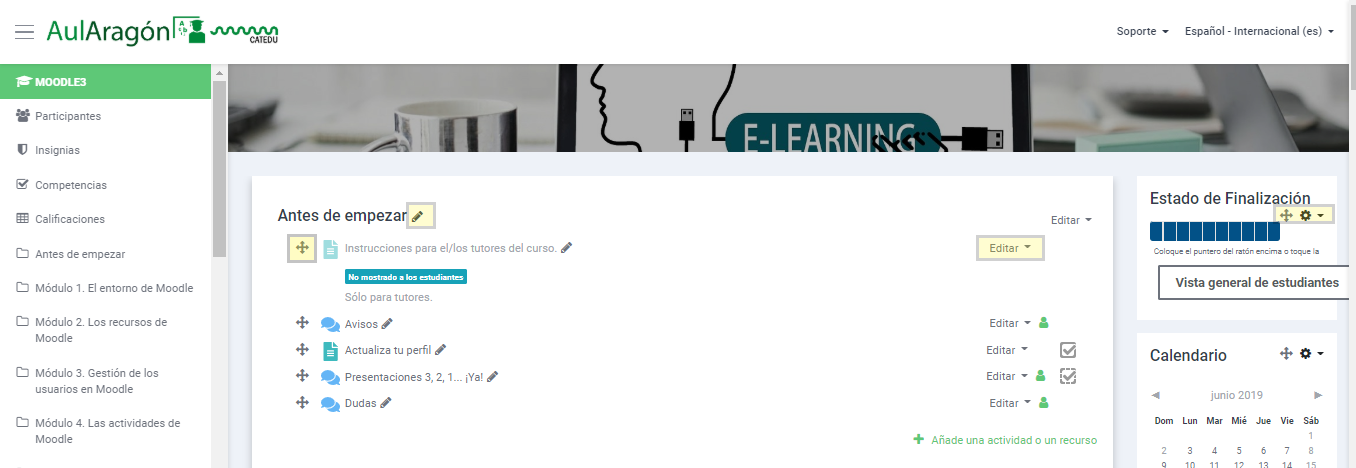
Puedes comprobar que la apariencia de la página cambia y que aparecen diversos iconos que representan distintas herramientas de edición y configuración:

Cada tema o módulo te ofrece varias opciones de configuración:
Mover
Configurar
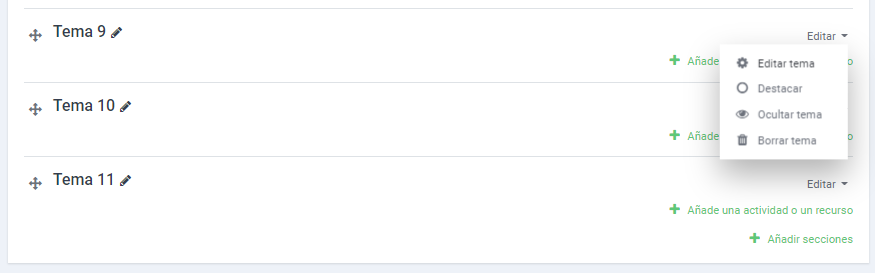
El menú "Editar" de un tema ofrece las siguientes opciones:

- Editar tema: Permite añadir una descripción para orientar a los alumnos.
- Destacar: Hace ese tema más visible para los estudiantes.
- Ocultar tema: Permite ocultar ese tema a los estudiantes para acompasar su ritmo de aprendizaje o mientras ese tema está en creación. Un tema oculto es invisible para los estudiantes pero se ve en tonos más apagados desde el profesor del curso:
Además de estos iconos, vemos que al final de la página se muestra la opción Añadir secciones que nos permitirá ir añadiendo temas a nuestro curso.
También vemos que al final de cada tema aparece la posibilidad de agregar una actividad o recurso:
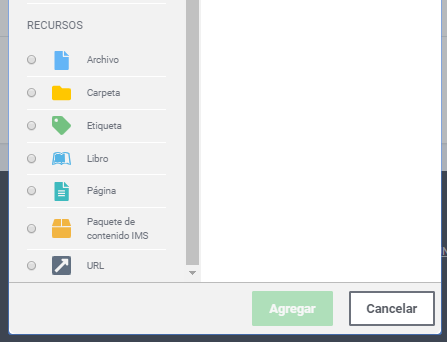
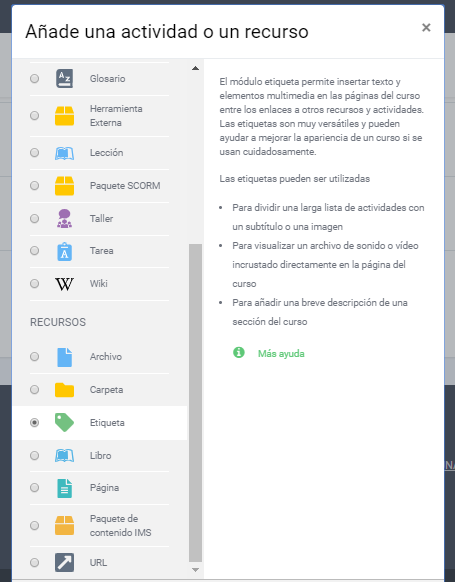
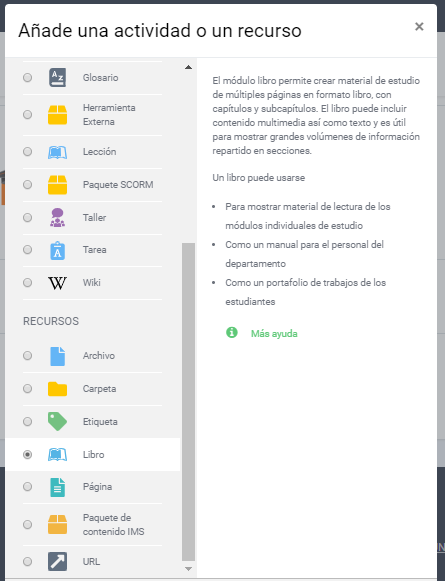
Pinchando en ella nos da acceso a una ventana con la lista de todos los tipos de actividades y recursos que podemos añadir a nuestro tema. Para cada uno de ellos nos da una explicación de en qué consiste.

Recursos internos
Los recursos internos se pueden elaborar desde dentro de la plataforma, aunque podamos incorporar también elementos externos.
Incluimos en este grupo:
- Las etiquetas.
- Las páginas de texto.
- Las páginas web.
Moodle dispone de un editor HTML enriquecido, que permite dar formato al texto y generar código HTML. Podemos utilizarlo al editar o actualizar cualquier actividad.
Vamos a ver a continuación sus utilidades.
Editor HTML
El editor HTML Richtext ofrece una interfaz semejante a un procesador de textos y te permite generar código HTML, aunque no conozcas ese lenguaje.
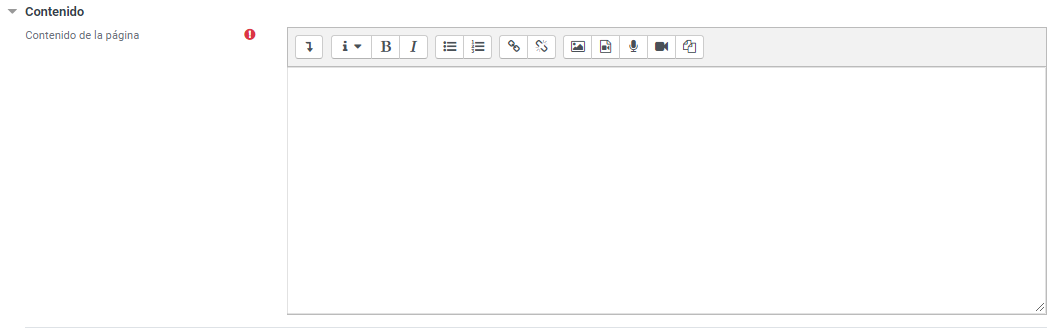
Se tiene acceso a él al crear o actualizar cualquier actividad. Al entrar en la creación o actualización encontraremos una pantalla similar a esta:
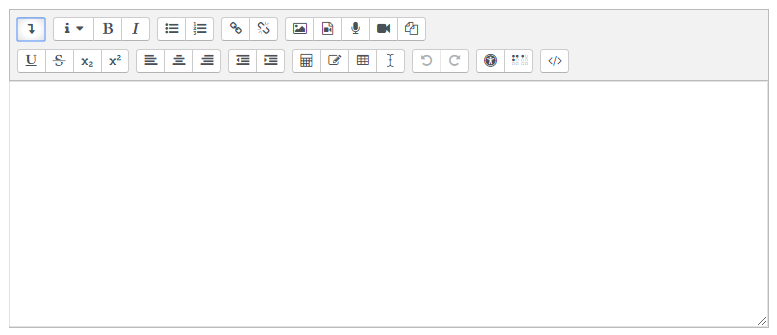
Está listo para incluir texto sin ningún formato especial en el contenido, en este caso. Si pulsamos sobre el botón "Mostrar mas botones"  obtendremos el editor con las herramientas que pone a nuestra disposición para dar formato al texto. Algo así:
obtendremos el editor con las herramientas que pone a nuestra disposición para dar formato al texto. Algo así:

En el editor de texto encontramos los siguientes botones:
En la fila de arriba, de izquierda a derecha:
- Mostrar más/menos botones
- Estilos de párrafos
- Negrita
- Cursiva
- Lista no ordenada
- Lista ordenada
- Enlace
- Desenlazar
- Imagen
- Multimedia
- Grabar audio
- Grabar video
- Gestionar ficheros
En la fila de abajo, de izquierda a derecha:
- Subrayar
- Tachar
- Subíndice
- Superíndice
- Alineación (derecha, centro e izquierda)
- Sangrías
- Editor de ecuaciones
- Símbolo
- Tabla
- Limpiar formato
- deshacer y rehacer
- Comprobaciones de accesibilidad
- Ayudante de lector de pantalla
- HTML. este último botón es el que tenemos que pulsar para copiar códigos que embeben objetos HTML (como el seguimiento de un hashtag de Twitter)
Entre tantas posibilidades veremos algunas, de uso frecuente y que pueden presentar ciertas dificultades, en los recursos que te presentamos a continuación.
Etiquetas
Las etiquetas son un recurso que se genera de modo interno y se utilizan para titular, separar o clasificar los contenidos que quieras subir a la plataforma.
Se incluyen como cualquier otro recurso, pulsando en "Añadir una actividad o un recurso" y previamente hay que activar la edición, tal como se ha explicado anteriormente.

La descripción del recurso nos aparece en la imagen, así que nos evitamos describirlo aquí.
Como las creamos con el editor HTML, disponemos de todas las posibilidades que éste nos ofrece. Se puede añadir texto e incluso imágenes u objetos multimedia.
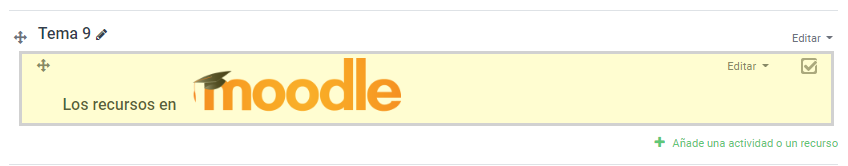
Una función de las etiquetas es cambiar la apariencia de la portada del curso, dirigiendo la atención y ofreciendo información visual que guíe hacia los contenidos y las actividades.

Otra función de las etiquetas es añadir elementos multimedia, audio o videos, a la portada del curso. Para ello, en el cuerpo de la etiqueta se pulsa el botoón multimedia como indica este videotutorial:
Libro
Una manera de presentar información al alumno es agregando el recurso Libro.
Como siempre, para hacerlo necesitamos activar la edición y pulsar en el enlace "Añadir una actividad o un enlace" del tema en el que estemos trabajando.

Como también en la imagen vemos la descripción completa, no hablamos más de ello. Lo que vamos a hacer es ver cómo podemos crearlo y ponerle contenido.
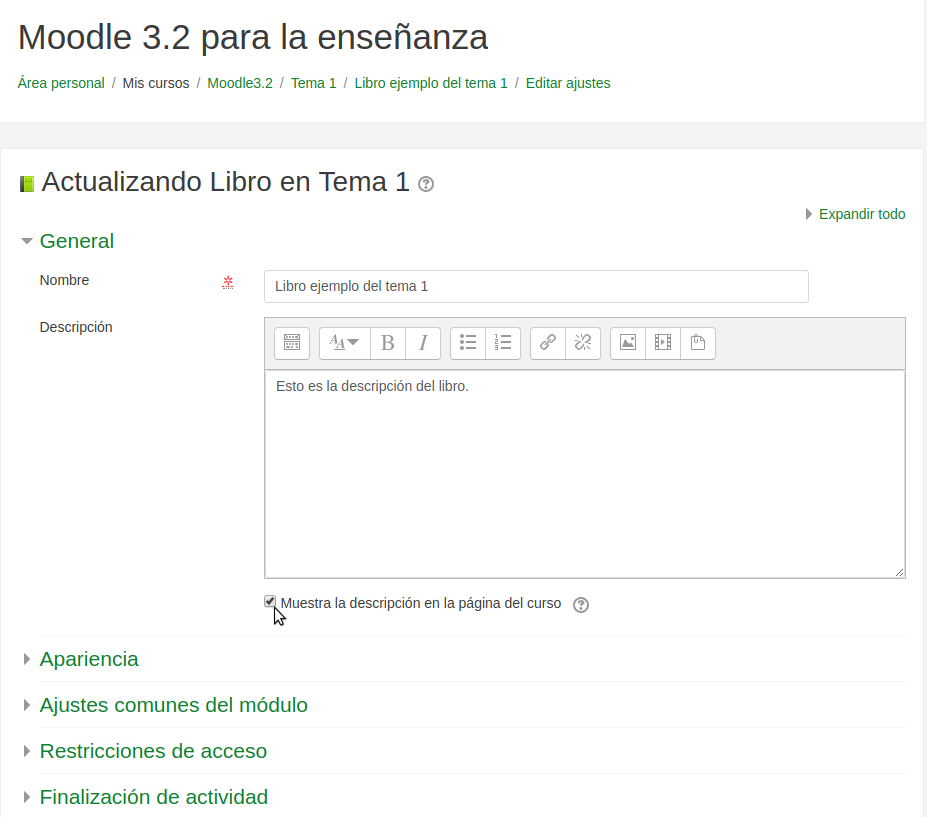
Al elegirlo obtenemos la pantalla en la que tenemos que poner título y descripción al libro. (el resto de opciones vamos a obviarlas por ahora).

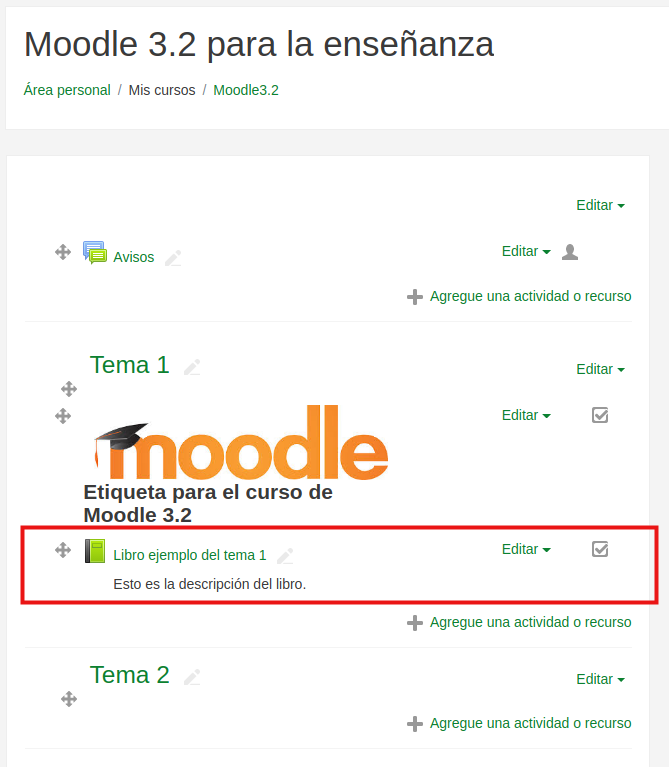
Al pulsar "Guardar cambios y mostrar" Una vez puesto el título y la descripción (son obligatorios), podemos pulsar en el botón "Guardar cambios y regresar al curso". Con esto ya tenemos creado el libro aunque, de momento, todavía sin contenido:

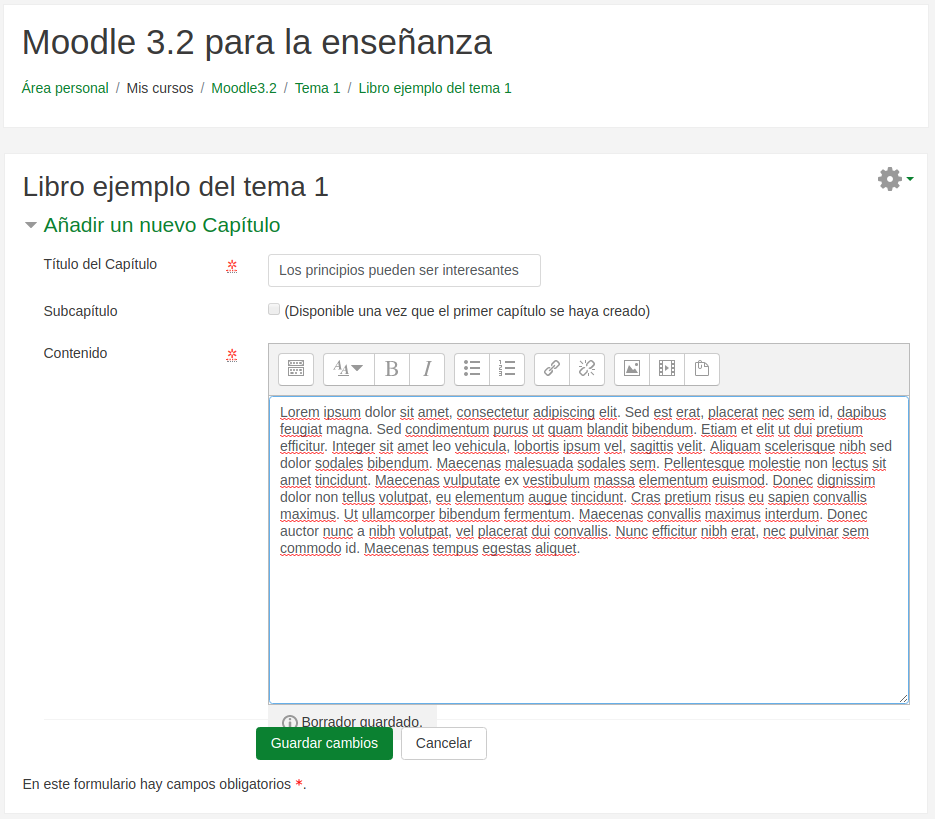
Si en lugar de eso pulsamos "Guardar cambios y mostrar accedemos a la edición de los capítulos a la que también accedemos pulsando el libro desde la portada del curso de Moodle.

Una vez hecho pulsamos en el botón "Guardar cambios". Al hacerlo presenta el contenido del capítulo y, en la columna de la izquierda unas opciones para hacer, si es necesario con este capítulo.

Las opciones son:
- Editar el capítulo
- Borrar el capítulo
- Ocultarlo
- Añadir un nuevo capítulo
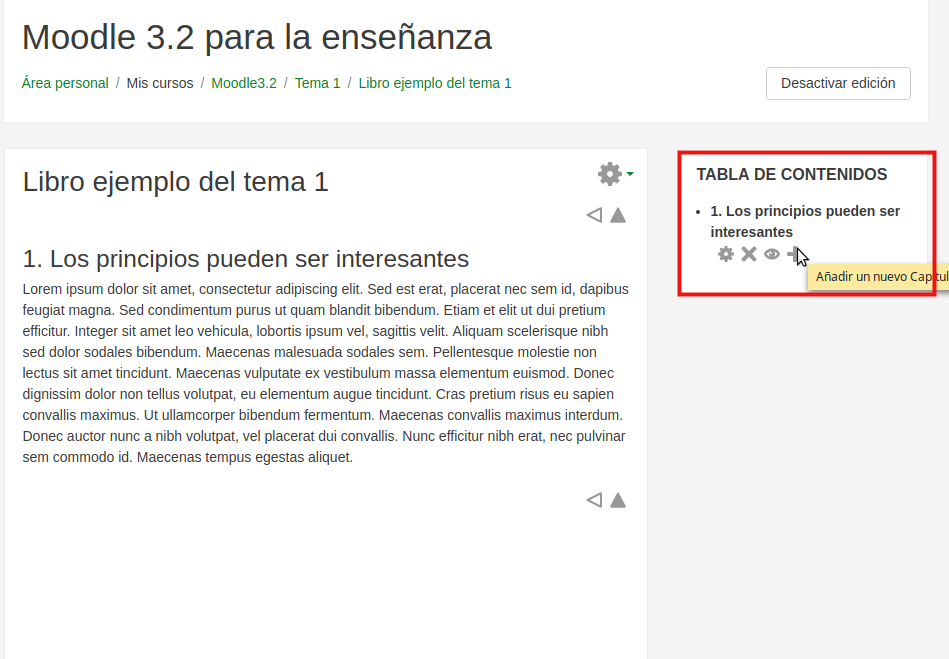
Vamos con esta última opción (el signo +):

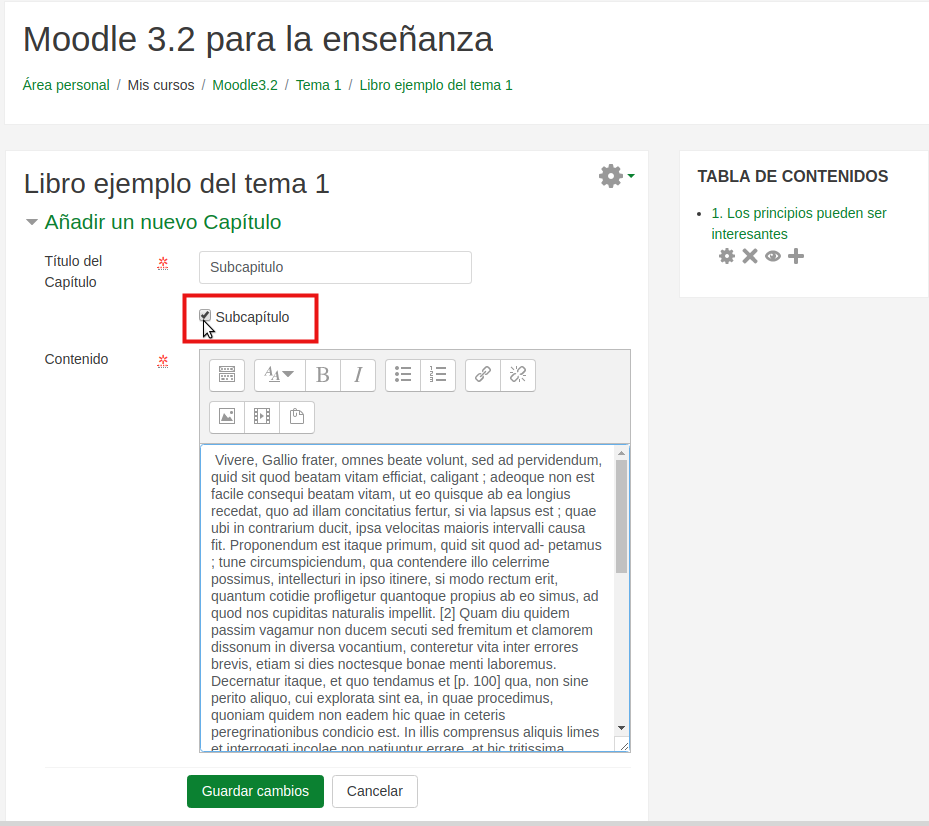
Date cuenta que hemos marcado la opción Subcapítulo. Haciéndolo creamos un subcapítulo del anterior. Si lo dejamos sin marcar, el nuevo capítulo tendría el mismo rango que el precedente.
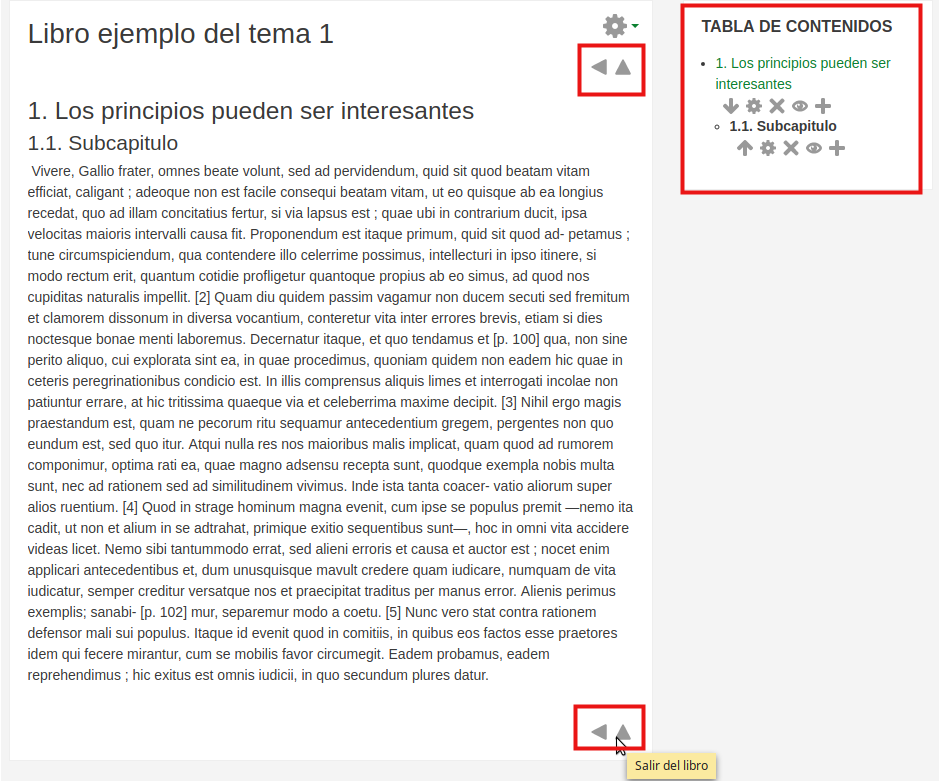
Tras pulsar el botón "Guardar cambios" obtenemos los siguiente:

Fíjate en la columna derecha arriba. Ha creado el subcapítulo y lo muestra "colgando" del primero que hemos hecho. Fíjate también que numera los capítulos y subcapítulos.
En la parte derecha, arriba y abajo, crea flechas de navegación. La primera nos lleva al capítulo anterior. Si hubiera un capítulo siguiente nos mostraría una flecha hacia la derecha para ir al capítulo siguiente. La flecha que apunta hacia arriba nos permite salir del libro.
De esta manera podríamos crear el contenido dividido en capítulos de una forma sencilla y clara.
Visualiza este videotutorial que hay en el siguiente apartado, para ver de forma dinámica la creación de estos recursos.
