Temas y Recursos
Como eres un profesor con permiso de edición, puedes utilizar las herramientas de edición haciendo clic en Activar edición, en el menú de configuración

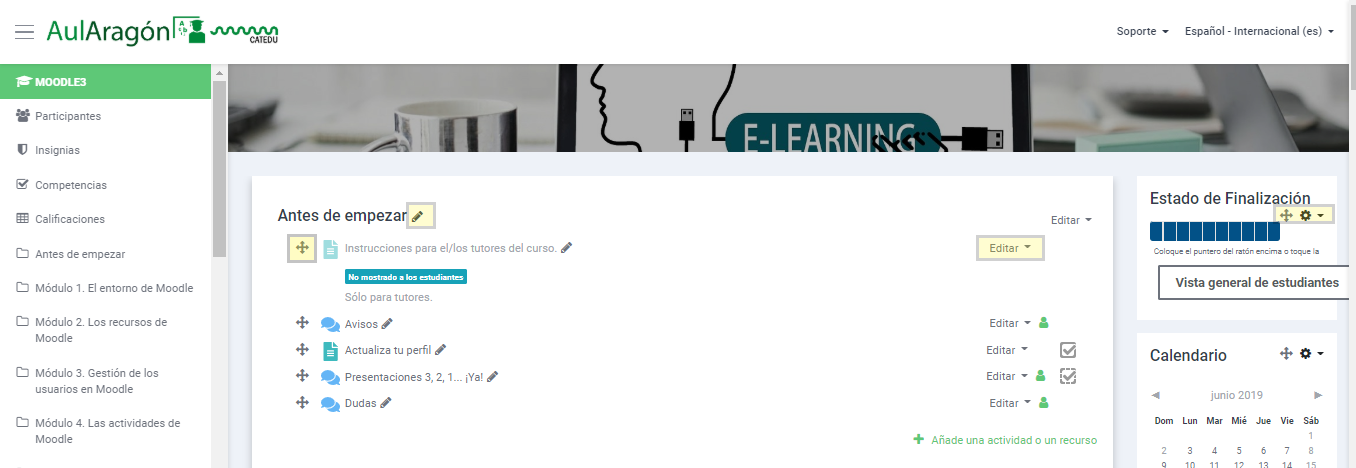
Puedes comprobar que la apariencia de la página cambia y que aparecen diversos iconos que representan distintas herramientas de edición y configuración:

Cada tema o módulo te ofrece varias opciones de configuración:
Mover
Configurar
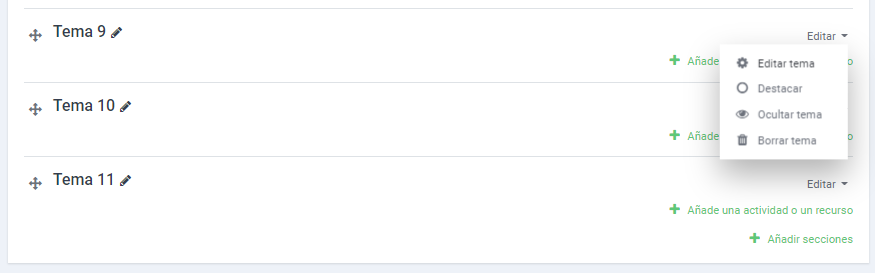
El menú "Editar" de un tema ofrece las siguientes opciones:

- Editar tema: Permite añadir una descripción para orientar a los alumnos.
- Destacar: Hace ese tema más visible para los estudiantes.
- Ocultar tema: Permite ocultar ese tema a los estudiantes para acompasar su ritmo de aprendizaje o mientras ese tema está en creación. Un tema oculto es invisible para los estudiantes pero se ve en tonos más apagados desde el profesor del curso:
Además de estos iconos, vemos que al final de la página se muestra la opción Añadir secciones que nos permitirá ir añadiendo temas a nuestro curso.
También vemos que al final de cada tema aparece la posibilidad de agregar una actividad o recurso:
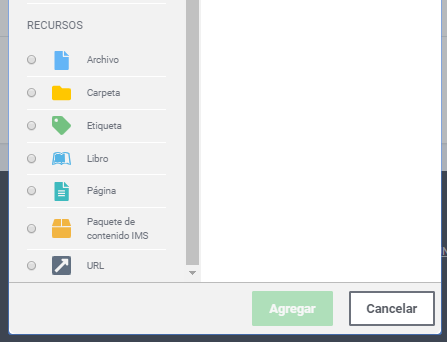
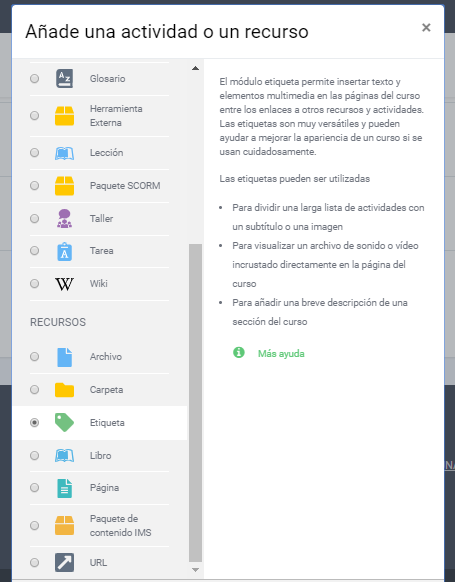
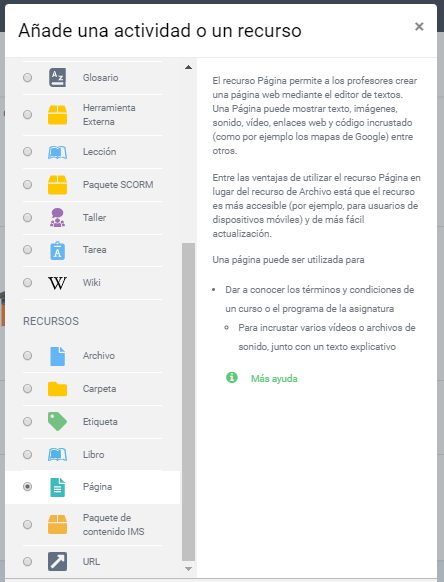
Pinchando en ella nos da acceso a una ventana con la lista de todos los tipos de actividades y recursos que podemos añadir a nuestro tema. Para cada uno de ellos nos da una explicación de en qué consiste.

Recursos internos
Los recursos internos se pueden elaborar desde dentro de la plataforma, aunque podamos incorporar también elementos externos.
Incluimos en este grupo:
- Las etiquetas.
- Las páginas de texto.
- Las páginas web.
Moodle dispone de un editor HTML enriquecido, que permite dar formato al texto y generar código HTML. Podemos utilizarlo al editar o actualizar cualquier actividad.
Vamos a ver a continuación sus utilidades.
Editor HTML
El editor HTML Richtext ofrece una interfaz semejante a un procesador de textos y te permite generar código HTML, aunque no conozcas ese lenguaje.
Se tiene acceso a él al crear o actualizar cualquier actividad. Al entrar en la creación o actualización encontraremos una pantalla similar a esta:
Está listo para incluir texto sin ningún formato especial en el contenido, en este caso. Si pulsamos sobre el botón "Mostrar mas botones"  obtendremos el editor con las herramientas que pone a nuestra disposición para dar formato al texto. Algo así:
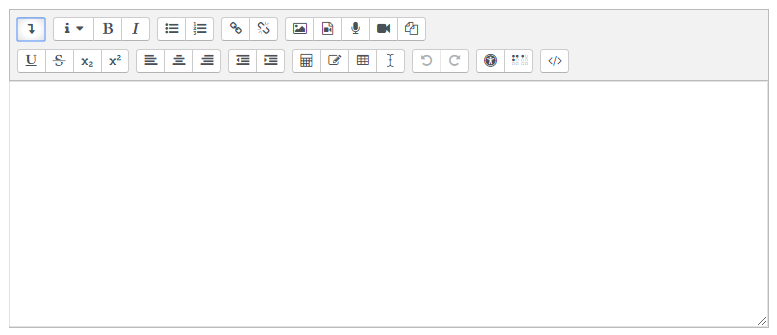
obtendremos el editor con las herramientas que pone a nuestra disposición para dar formato al texto. Algo así:

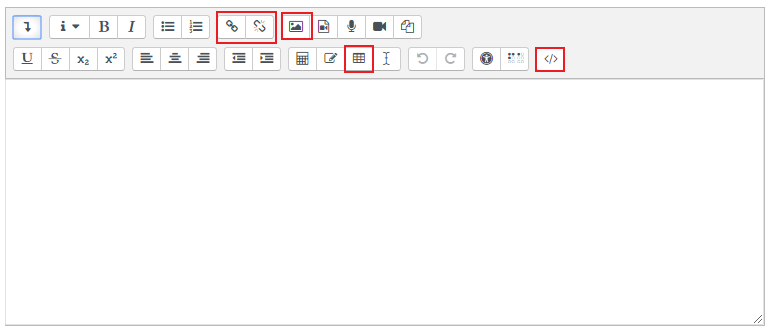
En el editor de texto encontramos los siguientes botones:
En la fila de arriba, de izquierda a derecha:
- Mostrar más/menos botones
- Estilos de párrafos
- Negrita
- Cursiva
- Lista no ordenada
- Lista ordenada
- Enlace
- Desenlazar
- Imagen
- Multimedia
- Grabar audio
- Grabar video
- Gestionar ficheros
En la fila de abajo, de izquierda a derecha:
- Subrayar
- Tachar
- Subíndice
- Superíndice
- Alineación (derecha, centro e izquierda)
- Sangrías
- Editor de ecuaciones
- Símbolo
- Tabla
- Limpiar formato
- deshacer y rehacer
- Comprobaciones de accesibilidad
- Ayudante de lector de pantalla
- HTML. este último botón es el que tenemos que pulsar para copiar códigos que embeben objetos HTML (como el seguimiento de un hashtag de Twitter)
Entre tantas posibilidades veremos algunas, de uso frecuente y que pueden presentar ciertas dificultades, en los recursos que te presentamos a continuación.
Etiquetas
Las etiquetas son un recurso que se genera de modo interno y se utilizan para titular, separar o clasificar los contenidos que quieras subir a la plataforma.
Se incluyen como cualquier otro recurso, pulsando en "Añadir una actividad o un recurso" y previamente hay que activar la edición, tal como se ha explicado anteriormente.

La descripción del recurso nos aparece en la imagen, así que nos evitamos describirlo aquí.
Como las creamos con el editor HTML, disponemos de todas las posibilidades que éste nos ofrece. Se puede añadir texto e incluso imágenes u objetos multimedia.
Una función de las etiquetas es cambiar la apariencia de la portada del curso, dirigiendo la atención y ofreciendo información visual que guíe hacia los contenidos y las actividades.

Otra función de las etiquetas es añadir elementos multimedia, audio o videos, a la portada del curso. Para ello, en el cuerpo de la etiqueta se pulsa el botoón multimedia como indica este videotutorial:
Libro
Una manera de presentar información al alumno es agregando el recurso Libro.
Como siempre, para hacerlo necesitamos activar la edición y pulsar en el enlace "Añadir una actividad o un enlace" del tema en el que estemos trabajando.

Como también en la imagen vemos la descripción completa, no hablamos más de ello. Lo que vamos a hacer es ver cómo podemos crearlo y ponerle contenido.
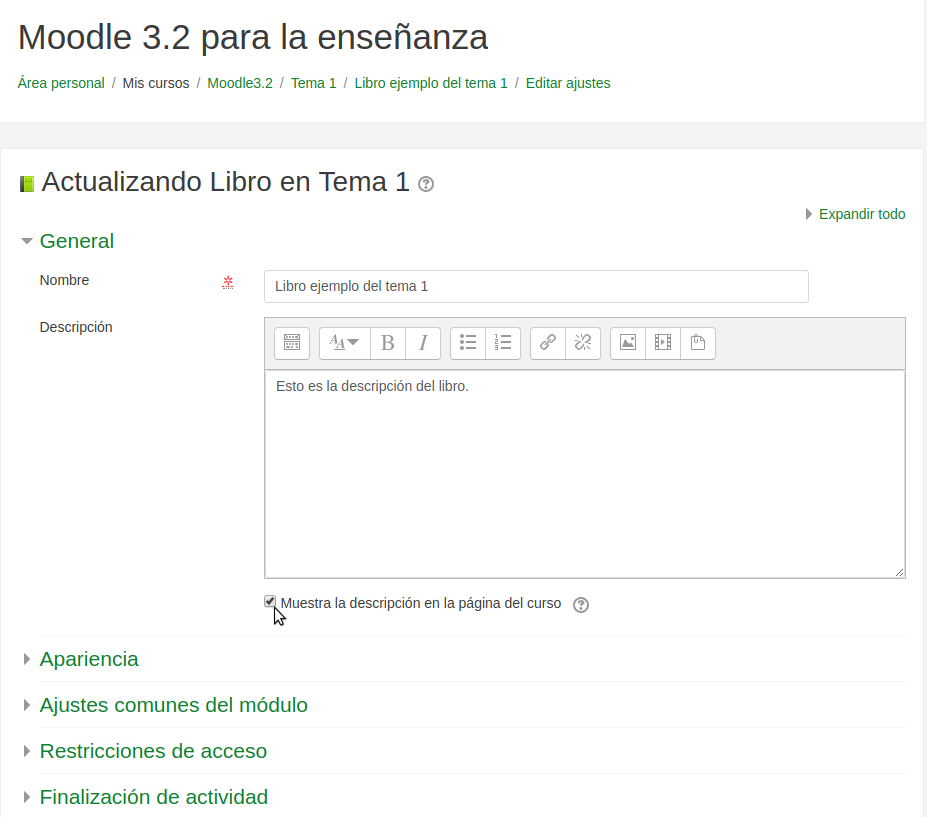
Al elegirlo obtenemos la pantalla en la que tenemos que poner título y descripción al libro. (el resto de opciones vamos a obviarlas por ahora).

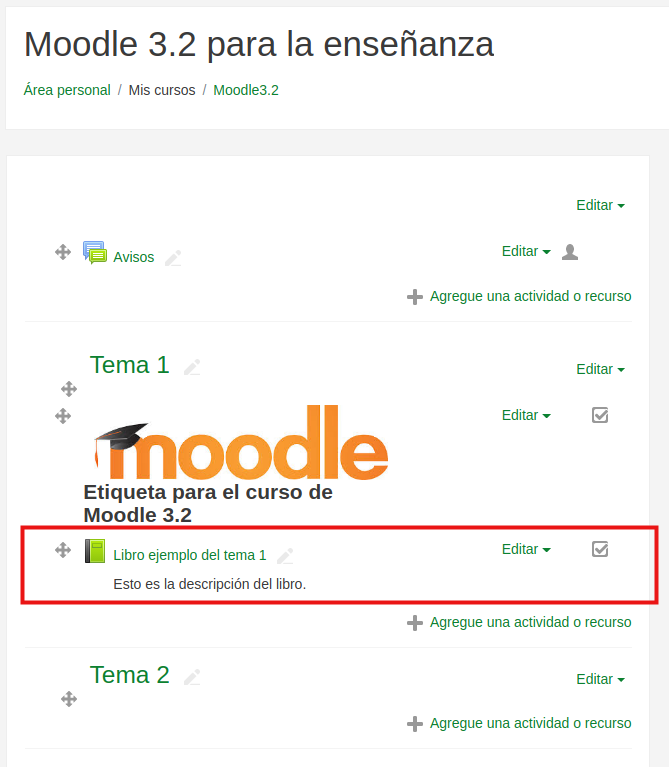
Al pulsar "Guardar cambios y mostrar" Una vez puesto el título y la descripción (son obligatorios), podemos pulsar en el botón "Guardar cambios y regresar al curso". Con esto ya tenemos creado el libro aunque, de momento, todavía sin contenido:

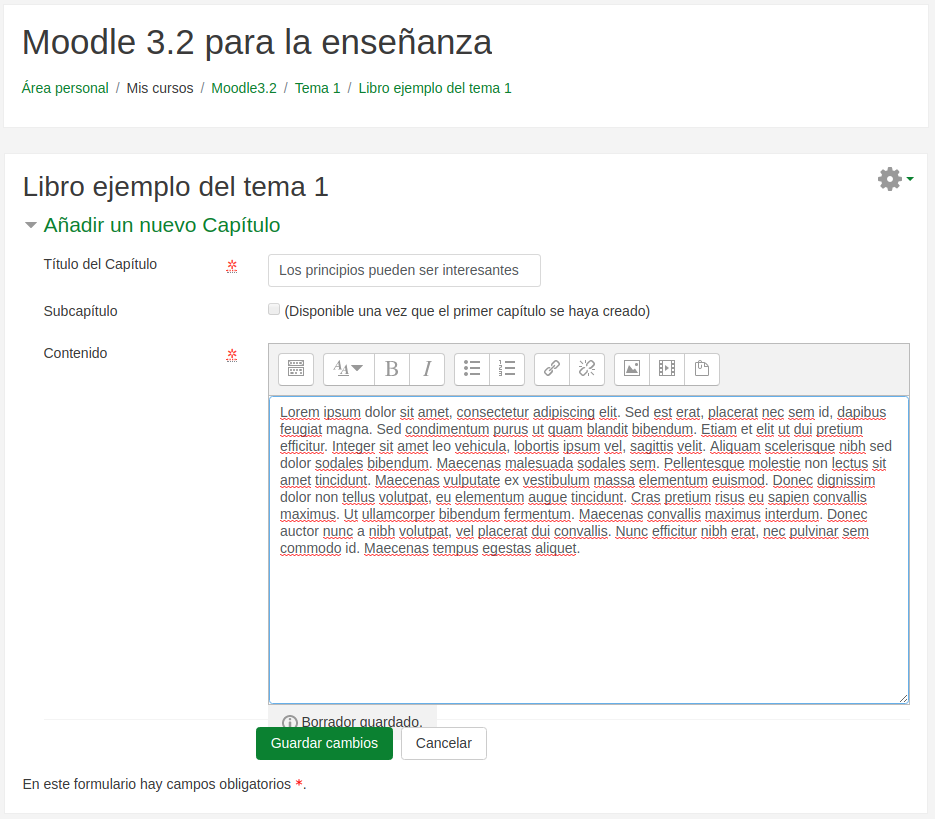
Si en lugar de eso pulsamos "Guardar cambios y mostrar accedemos a la edición de los capítulos a la que también accedemos pulsando el libro desde la portada del curso de Moodle.

Una vez hecho pulsamos en el botón "Guardar cambios". Al hacerlo presenta el contenido del capítulo y, en la columna de la izquierda unas opciones para hacer, si es necesario con este capítulo.

Las opciones son:
- Editar el capítulo
- Borrar el capítulo
- Ocultarlo
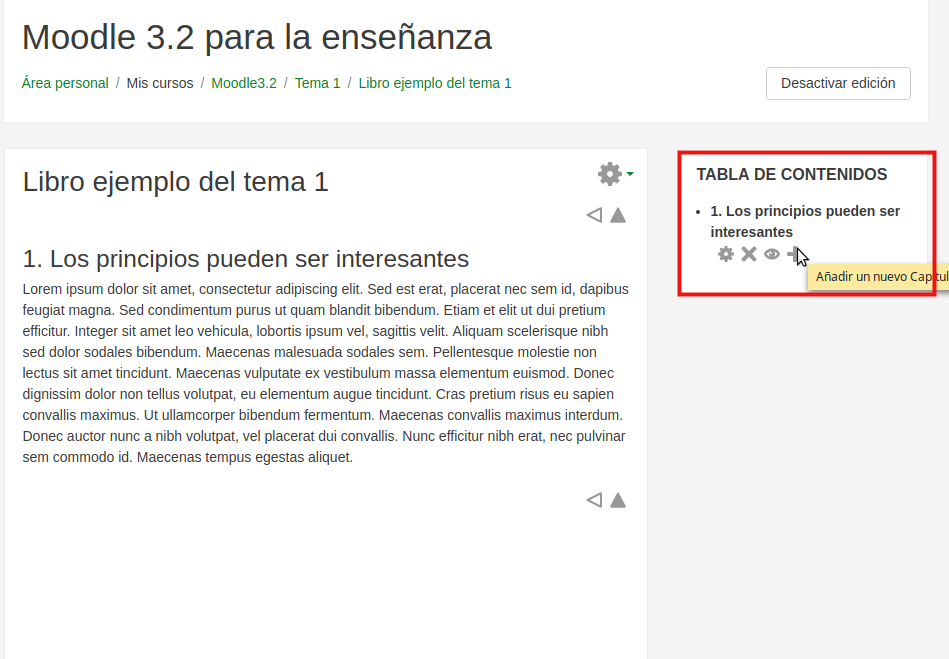
- Añadir un nuevo capítulo
Vamos con esta última opción (el signo +):

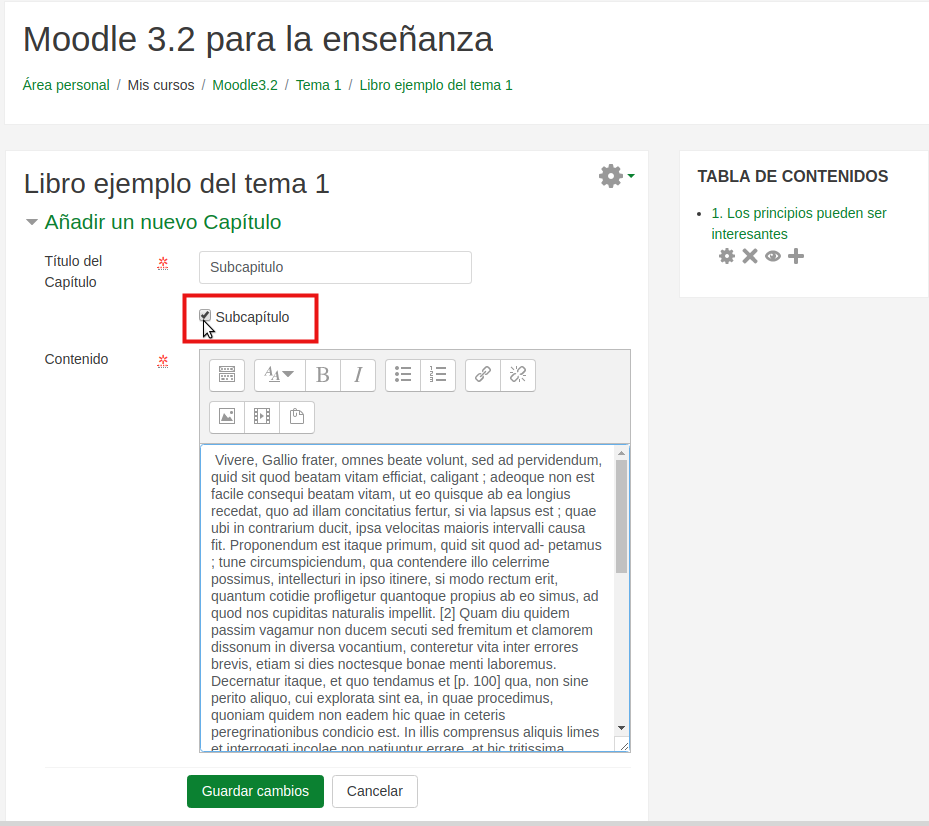
Date cuenta que hemos marcado la opción Subcapítulo. Haciéndolo creamos un subcapítulo del anterior. Si lo dejamos sin marcar, el nuevo capítulo tendría el mismo rango que el precedente.
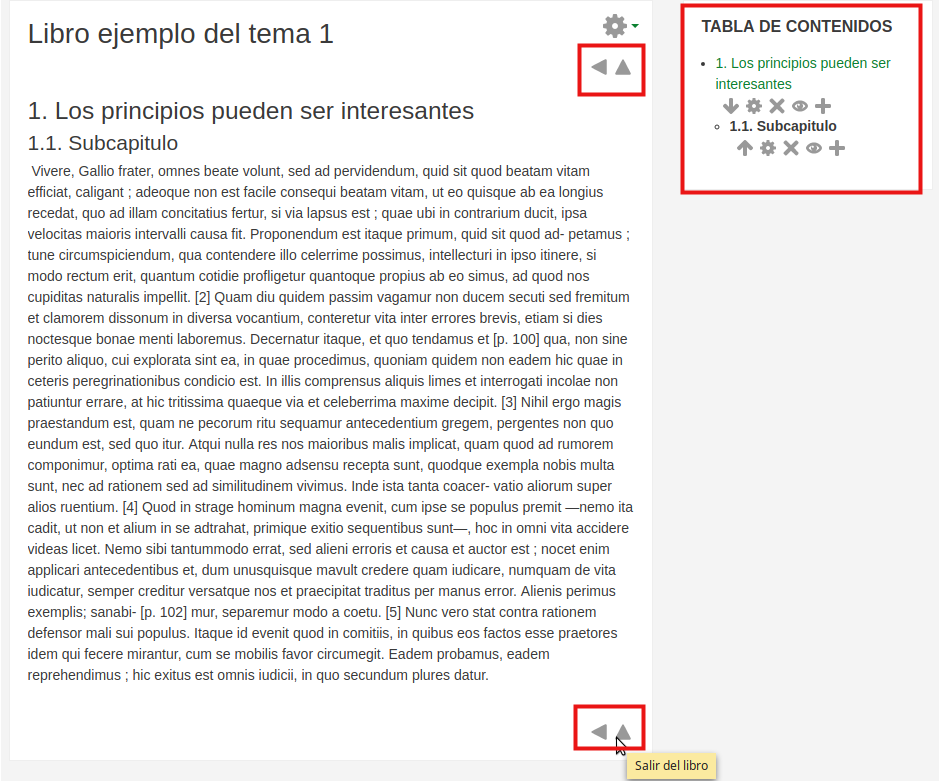
Tras pulsar el botón "Guardar cambios" obtenemos los siguiente:

Fíjate en la columna derecha arriba. Ha creado el subcapítulo y lo muestra "colgando" del primero que hemos hecho. Fíjate también que numera los capítulos y subcapítulos.
En la parte derecha, arriba y abajo, crea flechas de navegación. La primera nos lleva al capítulo anterior. Si hubiera un capítulo siguiente nos mostraría una flecha hacia la derecha para ir al capítulo siguiente. La flecha que apunta hacia arriba nos permite salir del libro.
De esta manera podríamos crear el contenido dividido en capítulos de una forma sencilla y clara.
Visualiza este videotutorial que hay en el siguiente apartado, para ver de forma dinámica la creación de estos recursos.
Páginas
En este recurso puedes utilizar todas las posibilidades que te ofrece el editor HTML.
Vamos a incidir en las siguientes:
- Insertar vínculo.
- Quitar vínculo.
- Insertar imagen.
- Insertar tabla.
- Visualizar código HTML.
En el editor corresponden a los siguientes iconos:

Para incluir una Página tenemos que activar la edición, como hemos hecho en otras ocasiones, y pulsar en el enlace "Añadir una actividad o un recurso" del tema en el que queramos trabajar. En la ventana que aparece elegimos la opción Página entre los recursos que nos ofrece:

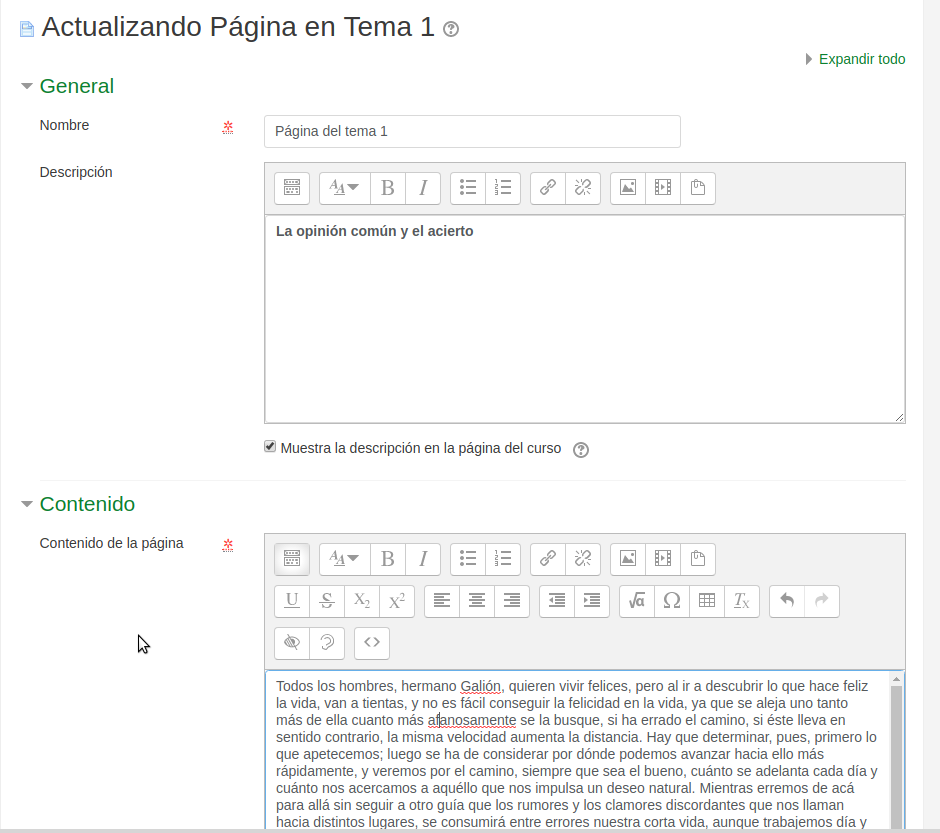
Obtendremos la siguiente ventana en la que rellenaremos los campos título y descripción. Debajo podremos añadir el contenido de la página que queremos crear:

Vamos a poner contenido utilizando las herramientas que hemos mencionado antes.
Insertar vínculo
Debemos seleccionar este icono, que representa el eslabón de una cadena, si queremos establecer un vínculo dentro del documento.
Puede ser un enlace interno, que hayamos creado con el ancla dentro del propio documento (aunque con esta configuración del editor no puede hacerse sin utilizar código HTML, o bien un enlace externo, ya sea de la Web o de cualquier otro sitio de la plataforma.
Como ya sabes, cada lugar de la plataforma tiene su propia url, así que podemos movernos dentro de ella con facilidad.
En nuestra web podemos incluir un enlace externo, para dirigir al alumno a una fuente de información determinada.
Para hacerlo debemos marcar el texto, insertar la dirección donde nos indica URL. Cuando se trata de un enlace externo, conviene elegir Nueva ventana, porque ofrece mejor visibilidad y experiencia de usuario.
Observamos que el texto al que hemos aplicado el enlace ha cambiado de color (ahora es un enlace) y que los iconos también han sufrido un pequeño cambio. Ahora el botón de "Quitar hipervínculo" aparece activado. Esto sucede sólo porque tenemos el cursor colocado sobre el vínculo.
Además, el botón de crear enlace aparece activo aunque no tengamos ningún texto seleccionado. Es así porque, al colocar el cursor sobre un enlace podremos editar las características del enlace en que nos encontramos. Tendremos acceso a la ventana de "Insertar/Editar hipervínculo" que nos ha aparecido antes para cambiar las características del enlace.
Quitar vínculo
Para eliminar un vínculo, se marca el texto o la zona vinculada, o símplemente se coloca el cursor sobre él y se hace clic sobre el icono del eslabón roto:
Insertar imagen

El icono del paisaje nos permite insertar una imagen.
Si en la página web de Moodle queremos añadir imágenes, por ejemplo del icono, conviene que busquemos aquellas que tengan licencia Creative Commons, es decir, que su autor permite que se copien y se utilicen con cierta libertad (habría que mirar cuáles son las limitaciones que establece en su licencia), si bien para fines educativos la Ley de Propiedad Intelectual, en su artículo 32.2, permite a los profesores de la educación reglada utilizar sin permiso del autor fragmentos de su obra. Sí que hay que señalar la fuente de la que se ha tomado y al autor, si se conociera.
En este caso utilizamos una imagen del logo de Moodle, que especifica la fuente, el autor y el tipo de licencia o situación legal de la imagen (ver enlace). Debes guardarla en tu ordenador antes de insertarla.
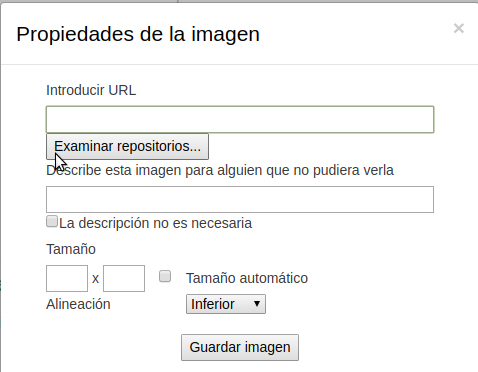
Sitúa el cursor donde vayas a insertar la imagen y haz clic en el icono correspondiente. Sale el cuadro de diálogo siguiente:

Fig. Captura de pantalla del diálogo para cargar una imagen
Tenemos la posibilidad de utilizar imágenes subidas o que vayamos a subir a nuestro repositorio, o imágenes de las que tengamos la dirección URL. La primera opción nos asegura que vamos a tener la imagen el tiempo que la necesitemos porque la subiremos a nuestro Moodle. Sin embargo, la segunda opción, la de incluir la URL evita que ocupemos nuestro servidor con ella pero dependemos de que la tenga el propietario en la dirección indicada, lo que no siempre sucede.
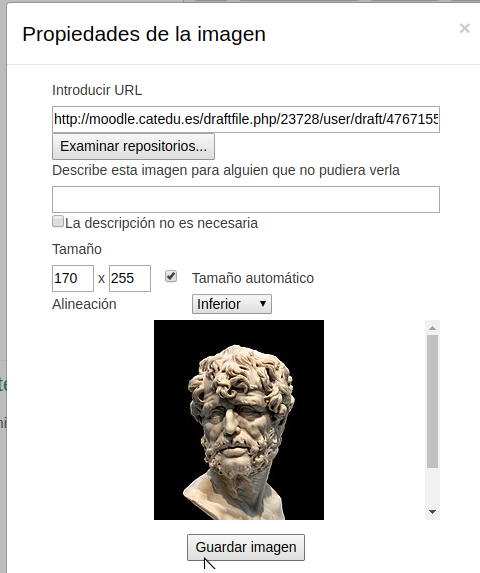
Nosotros vamos a optar por poner una imagen del repositorio. Para ello vamos a seleccionar "Examinar repositorios"

Si la imagen no está aún en tu repositorio, puedes subirla directamente desde aquí pulsando "Seleccionar archivo" y eligiendo el archivo en tu ordenador que quieres subir.
Después pulsa "subir este archivo"

Aparece un menú como este en el que podemos añadir la descripción de la imagen o pulsar en la casilla de verficación "La descripción no es necesaria".
Insertar tabla

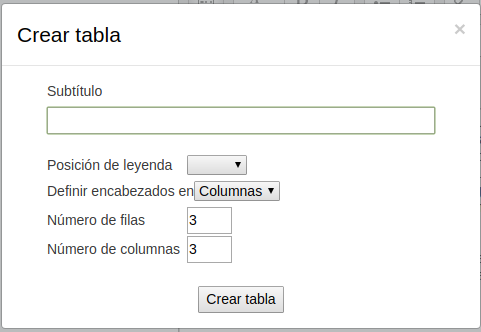
Con este icono, que representa una tabla, podemos incorporar una a nuestra página. Moodle nos ofrece las posibilidades habituales para configurar la tabla: filas, columnas, alineación, etc.

Fig. Captura de pantalla de la configuración de una tabla
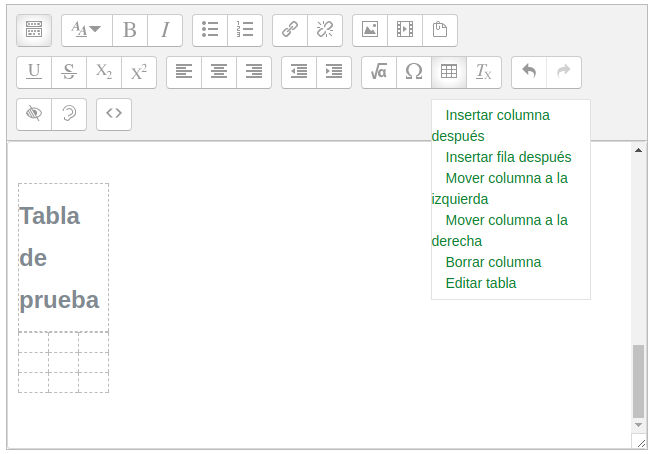
Para modificar una tabla ya creada basta con situarse dentro de ella y pulsar el botón de insertar/editar tabla. :

Fig Captura de pantalla del menú contextual de una tabla
Aquí también tenemos opciones para borrar la tabla completa (y su contenido) y para modificar la configuración de de las filas o columnas:
Visualizar código HTML

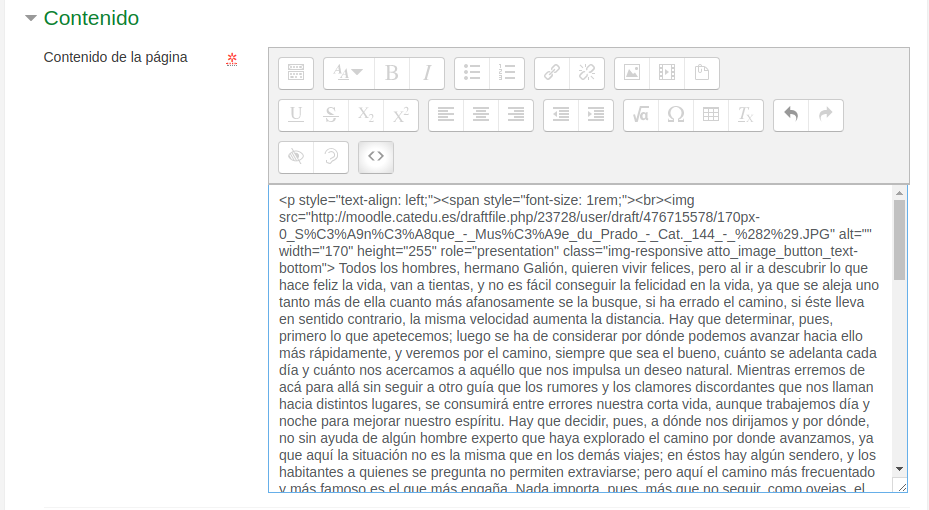
Con este icono podemos visualizar cualquier documento Moodle que disponga de esta utilidad.
Nuestra página tendría este aspecto en HTML:

Fig 3.55 Captura de pantalla de la vista de código HTML
Sólo si dominas, al menos mínimamente, el código HTML deberías modificar desde aquí tu página. si no sabes nada de HTML es mejor que no lo toques.
Volviendo a pulsar el botón HTML  , volveríamos a la visión normal del documento haciéndose efectivos los cambios realizados.
, volveríamos a la visión normal del documento haciéndose efectivos los cambios realizados.
Una vez terminada la página, la guardamos eligiendo entre: Guardar cambios y mostrar o Guardar cambios y regresar al curso.
Puedes ver de forma más gráfica la creación de este recurso en el siguiente videotutorial .
Recursos externos

Imagen obtenida de Wikimedia , Licencia de documentación libre GNU, versión 1.2
Los recursos externos son elementos que se incorporan desde fuera de la plataforma: cualquier tipo de archivo puede almacenarse en el sistema y enlazarse como recurso a la plataforma.
Incluimos en este grupo:
- Enlazar a una dirección URL
- Enlazar un archivo.
- Mostrar un directorio.
- Desplegar paquete de contenido IMS.
La edición de estos recursos es similar, pero en cada caso encontramos opciones específicas.
Enlazar a una URL
Una URL es una dirección que apunta a un archivo. Quizás lo más común sea una dirección que apunta a una página web, pero puede ser también la dirección de una imagen que está en internet, un vídeo de Youtube, o cualquier otro archivo, incluso que esté en nuestro Moodle.

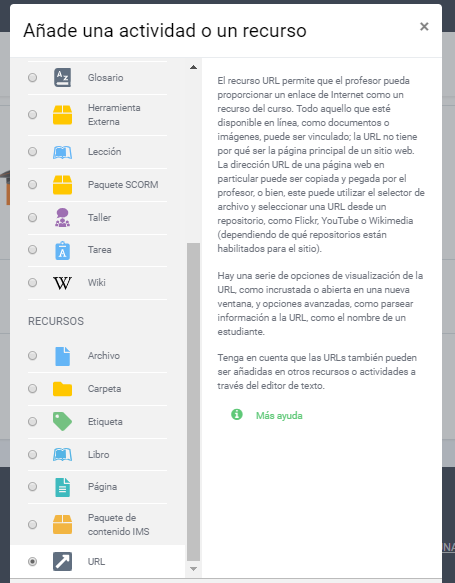
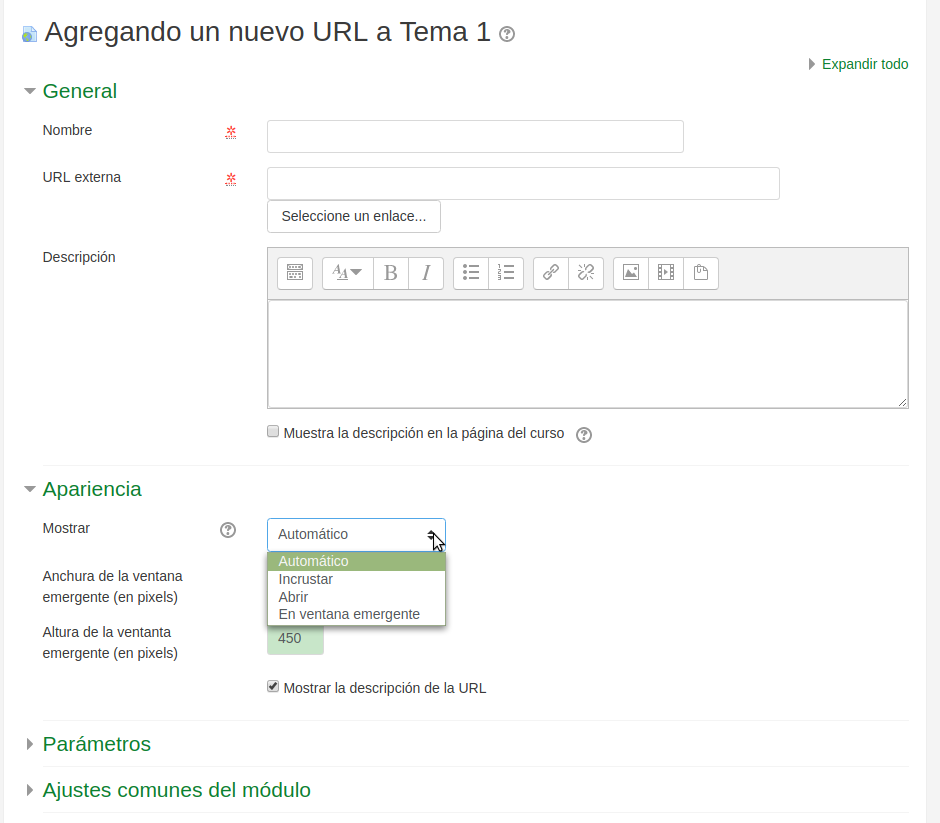
Eligiendo URL obtenemos esta ventana:

Copiamos la URL en el campo URL externa y le ponemos un nombre y una descripción (optativa) que se mostrarán el la portada del curso de moodle.
Desplegando el menú de apariencia podemos elegir el tamaño de la ventana que se abre al abrir la URL o que se abrá en un a ventana emergente.
Actividad
Utilizando la opción de insertar un recurso URL, busca un vídeo en Youtube que venga al caso para el curso que estás elaborando. Búscalo e insértalo en uno de tus temas.
Enlazar archivo
En la plataforma Moodle podemos enlazar cualquier tipo de archivo que podamos incluir en una web.
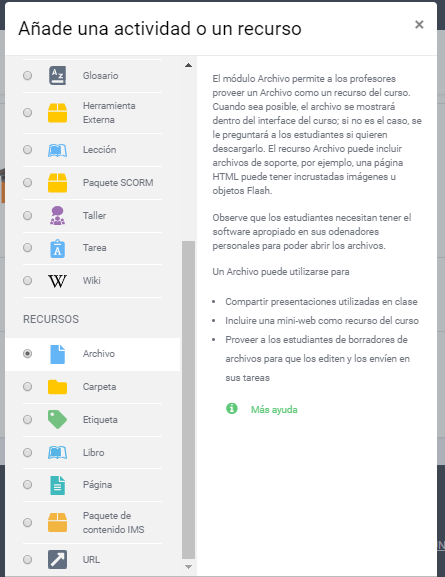
Primero debemos Activar la edición, y, como siempre, pulsar en el enlace "Añadir una actividad o un recurso" del tema que queramos editar. Aparecerá la ventana de elección de actividad o recurso. Elegimos "Archivo".

Como también vemos la descripción completa del recurso, no incidimos más en ello.
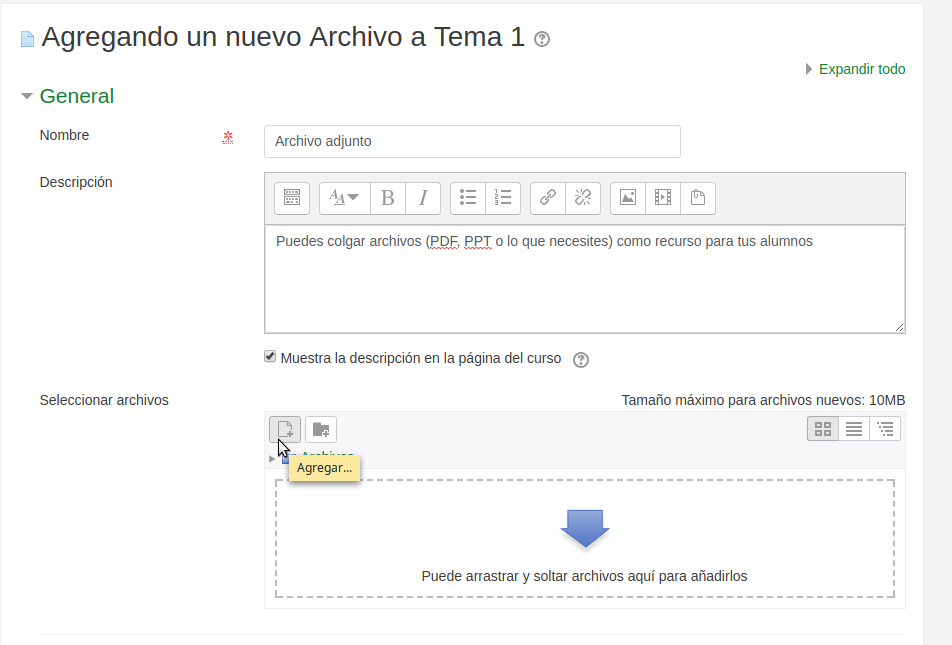
Entraremos en la definición del recurso. Lo de siempre: título y descripción y debajo está lo diferente:

Para añadir el archivo no tendremos más que arrastrar y soltar como se ha explicado anteriormente con la posibilidad de utilizar el repositorio.
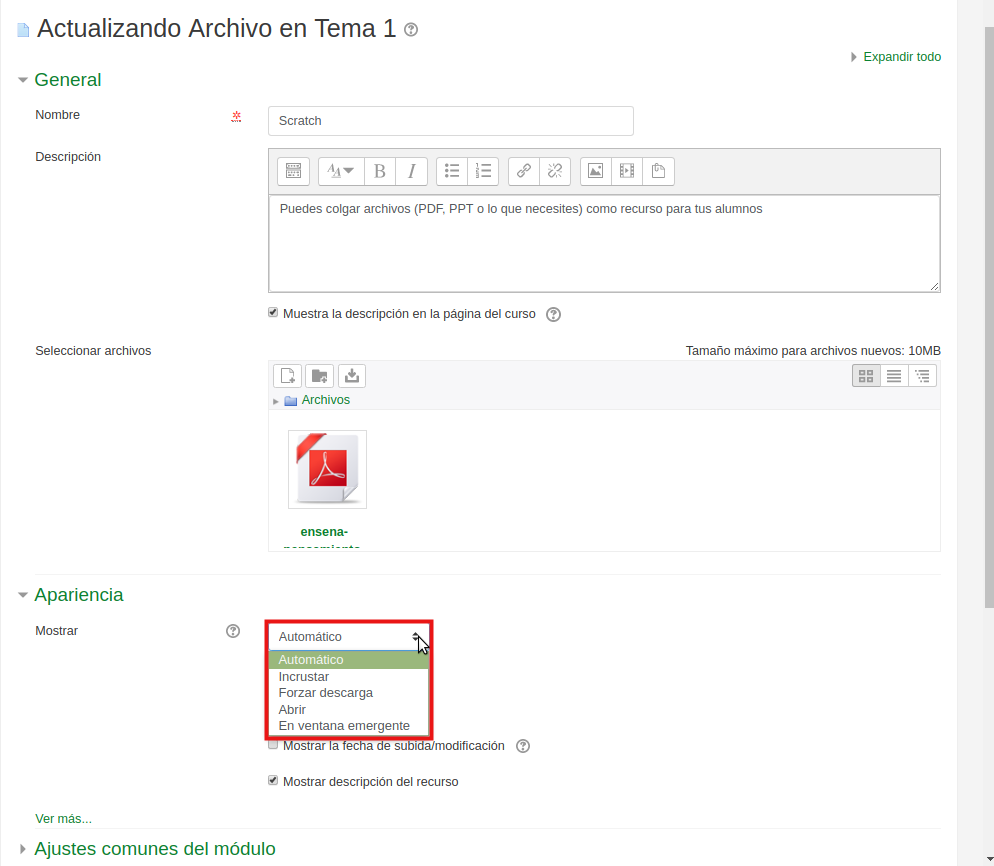
Existe la posibilidad de elegir, en la sección de "Apariencia", cómo se añade el archivo cuando pulse sobre el el estudiante, si embebido, o se fuerza la descarga o en una ventana emergente:

Añadir una carpeta
Esta opción nos da la posibilidad de mostrar un gran número de archivos en un mismo documento.
En realidad, muestra todos los archivos que haya dentro de una de las carpetas del almacén.

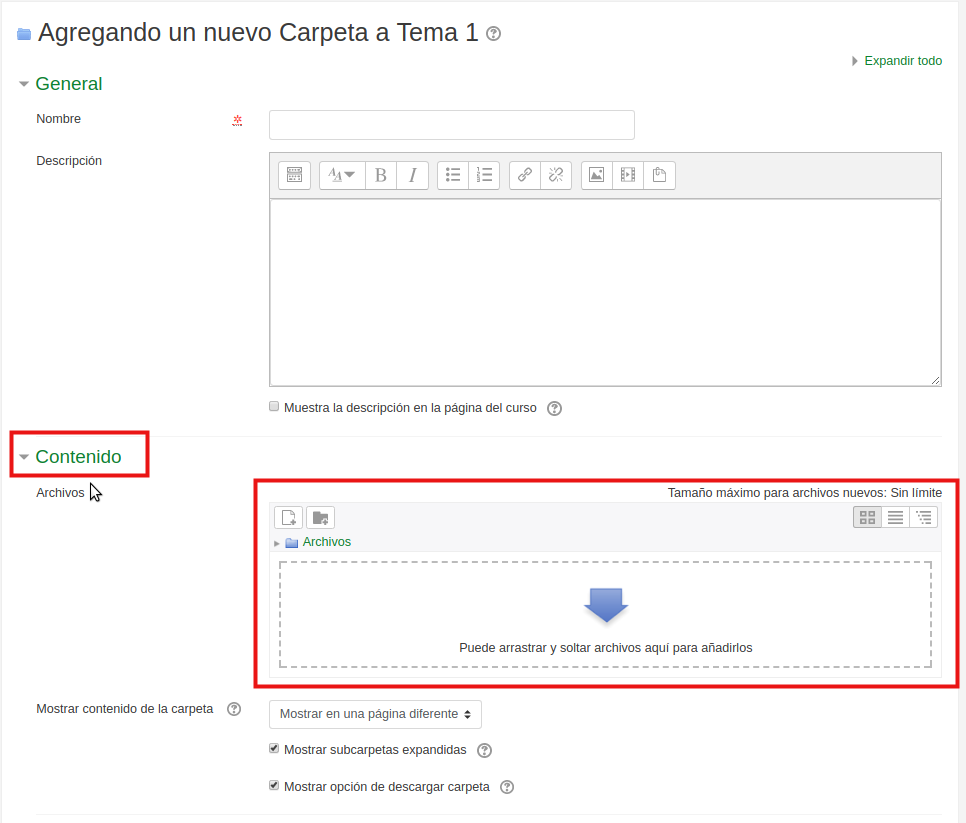
Elegimos Carpeta y aceptamos para obtener la siguiente pantalla:

Como dice la descripción de la primera figura, podemos crear una carpeta e incluir en ella los archivos y subcarpetas que nos interesen.
Más abajo podremos elegir si se muestra el contenido de la carpeta en una página diferente o se muestra el árbol de carpetas con el contenido en misma portada donde están los recursos del tema.
También podemos elegir si se han de mostrar las subcarpetas o no.
Desplegar paquete de contenido IMS
Antes de aprender cómo podemos desplegar un paquete de contenido IMS, vamos a conocer, de modo sencillo, qué es y para qué se utiliza.
Las siglas corresponden a Instructional Management Systems y, en principio, la denominación completa del producto era IMS Content Packaging, "un formato digital estándar para representar paquetes de contenidos educativos" (ver enlace).
Esos "paquetes de contenidos" pueden generarse con distintas herramientas web, como los gestores de contenidos. La característica común es que "define explícitamente la estructura de un conjunto de archivos con contenidos educativos interrelacionados" (ver enlace).
Para crear este material estamos utilizando el gestor de contenidos eXeLearning, que genera paquetes IMS, que luego desplegamos en Moodle.
Te ofrecemos la posibilidad de aprender a crear tus propios documentos con eXeLearning y de explortarlos como IMS en el bloque "Aplicaciones prácticas", pero, de momento, sólo vamos a utilizar los IMS generados a partir de él, para ilustrar este apartado.
Un paquete IMS tiene un formato comprimido .zip y se sube al almacén como cualquier otro archivo.
Seguimos el camino ya conocido: activar edición, Añadir una actividad o un recurso, paquete de contenidos IMS.

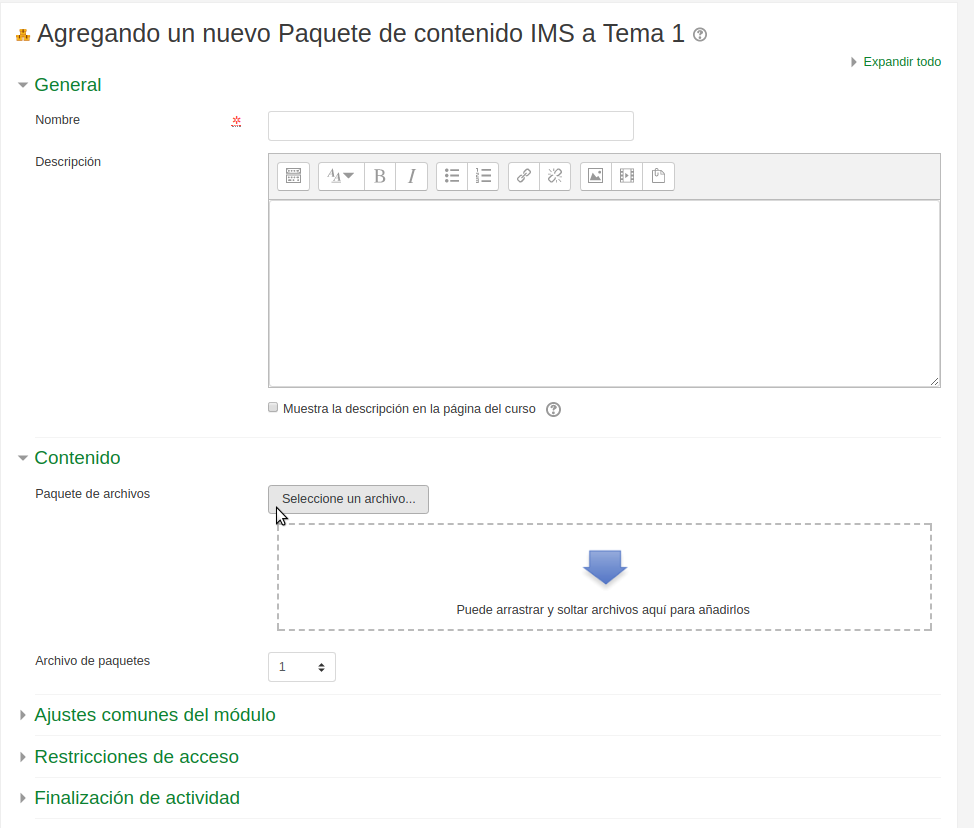
Aceptando nos presenta la siguiente pantalla

Seleccionamos el paquete IMS o se arrastra a la zona indicada en la pantalla.
Al guardar los cambios tendremos disponible y desplegado el paquete IMS en cuestión.
