2.2 Conexiones digitales
 En este apartado aprenderemos el funcionamiento básico de las entradas y salidas digitales de la placa Arduino. Si observamos bien la placa, vemos que hay 13 pines digitales.
En este apartado aprenderemos el funcionamiento básico de las entradas y salidas digitales de la placa Arduino. Si observamos bien la placa, vemos que hay 13 pines digitales.
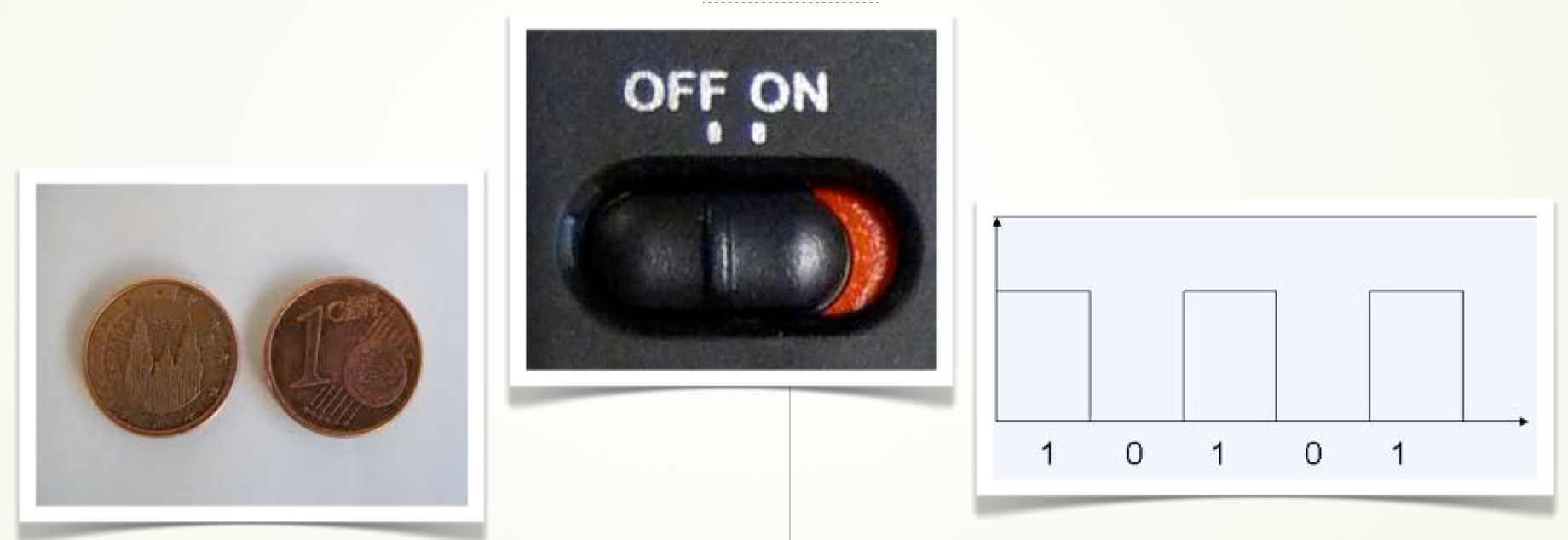
En este caso la señal digital no es más que un valor discreto de entre dos posibles, que si en rigor se asocian a tensiones, nosotros por sencillez los asociaremos a dos valores que serán ,apagado o encendido o lo que es lo mismo LOW ó HIGH.
Así si asignamos un 0 al pin digital 4, es lo mismo que decir que ese pin, o mejor dicho, lo que esté conectado a ese pin estará apagado si le asignamos un 1, estamos diciendo que estárá encendido.
Entonces, ¿Con los 13 pines digitales de Arduino , podríamos actuar para controlar 13 bombillas? . Si, aunque Arduino es aún más potente ya que aún podemos usar los 5 pines analógicos también como salidas digitales.
Veamos como.
Montaje 1: LED parpadeante sin EDUBASICA
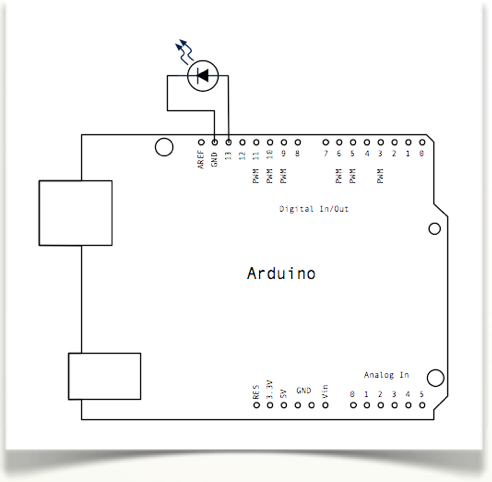
Vamos a controlar el encendido y apagado de un led conectado al pin13 de Arduino.
¿Por qué el pin13 y no otro? Podríamos hacerlo con otro, pero el pin13 tiene asociado un led en la placa justo debajo de el y así nos evitamos tener que montar. Si pusiéramos un pin polarizado correctamente entre el pin13 y GND también funcionaría. El pin13 tiene también una resistencia que hace posible conectarle un led directamente, si hacemos el montaje con otro pin debemos añadir esta resistencia de 10Kohm entre el led y el pin.
Acuérdate: La pata más larga del LED es el (+) por lo tanto en el D13 y el corto (-) en GND.

void setup() {
// inicializamos el pin 13
// para que sea de salida
pinMode(13, OUTPUT);
}
// Definimos la rutina cíclica
void loop() {
digitalWrite(13, HIGH); // Encendemos el pin13
delay(1000); // esperamos 1 segundo
digitalWrite(13, LOW); // Apagamos el pin13
delay(1000); // esperamos 1 segundo
}Todo lo que está entre las llaves de loop(), se ejecuta indefinidamente. Así vemos un efecto de led parpadeante ya que si analizamos las líneas del código vemos que el proceso es:
- Encendemos.
- Esperamos un segundo.
- Apagamos.
- Esperamos un segundo.
¡Atrevámonos y cambiemos los tiempos de parada!
Montaje 2: LED EDUBASICA parpadeante
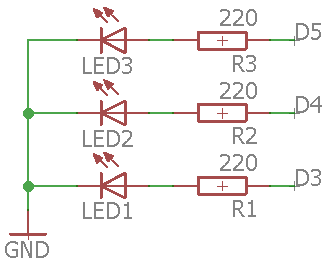
Igual que en el caso anterior, pero vamos a utilizar un LED de la shield de Edubásica, tenemos tres opciones:
- LED VERDE pin 3
- LED AMARILLO pin 4
- LED ROJO pin 5

El programa es igual que el anterior, pero cambiando el número del pin:
void setup() {
// inicializamos el pin 3 en Edubásica tiene el LED VERDE
// para que sea de salida
pinMode(3, OUTPUT);
}
// Definimos la rutina cíclica
void loop() {
digitalWrite(3, HIGH); // Encendemos el pin 3
delay(1000); // esperamos 1 segundo
digitalWrite(3, LOW); // Apagamos el pin 3
delay(1000); // esperamos 1 segundo
}