3.5 LCD
Las pantallas Liquid Cristal Display es la forma más sencilla de poner una interfáz de texto a nuestro Arduino.
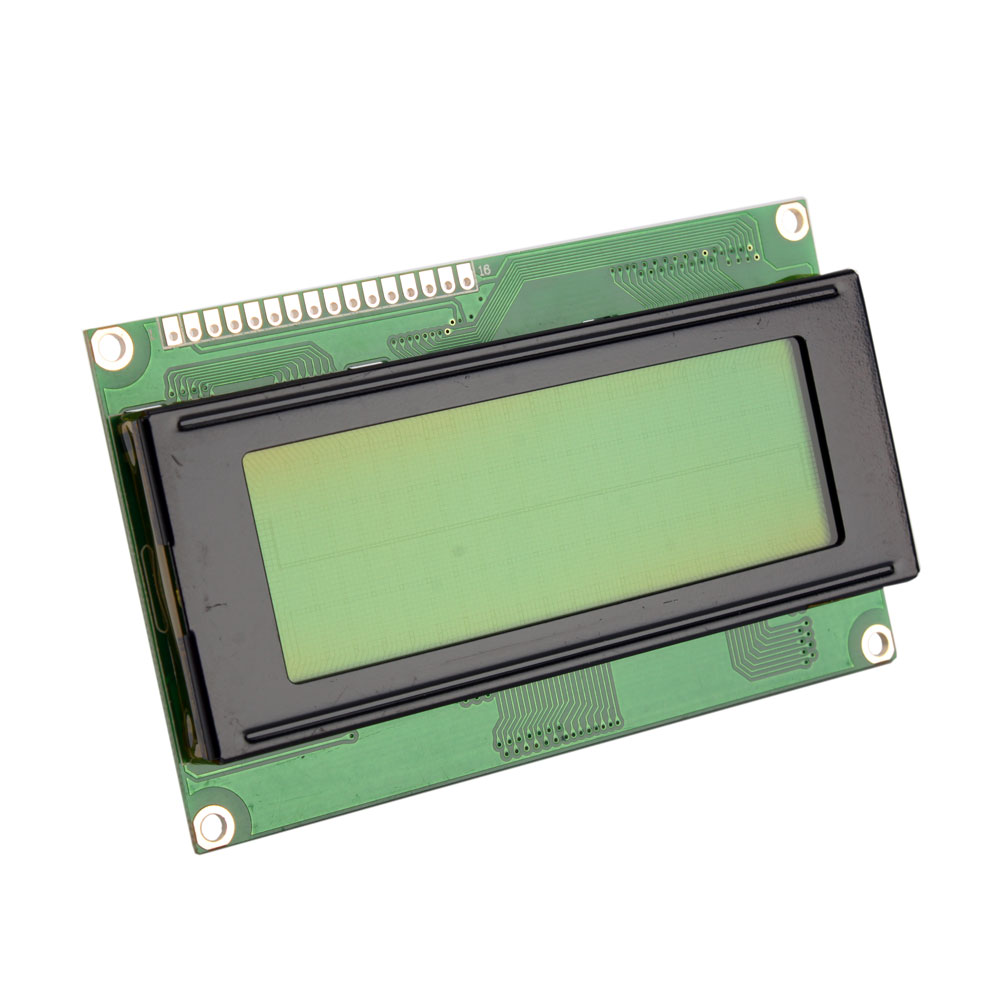
La pantalla LCD
La pantalla LCD tiene un precio muy bajo, el más común es el Hitachi HD44780 monocromo con configuración 16 carácteres y 2 líneas (16x2) pero también se venden 20×02, 20×04 y 40×02.
Su conexión DIRECTA con el Arduino no es recomendable por la cantidad de cables que se necesitan y el código elaborado, pero tiene la ventaja de tener total libertad en creación de carácteres y control. Si quieres ver esta opción puedes ver la página de Luis LLamas

I2C
Como hemos dicho en La pantalla LCD no es recomendable su conexión directa con Arduino, para ello está este controlador que permite su conexión utilizando sólo dos cables. Los dos componentes pueden salir por menos de 5€.

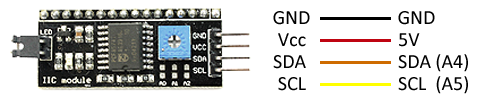
Su conexión con el LCD tiene que ser tal y com indica la imagen, y soldándo los terminales con cuidado:
 CC-BY-SA Luis Llamas
CC-BY-SA Luis Llamas
Conexión con el Arduino
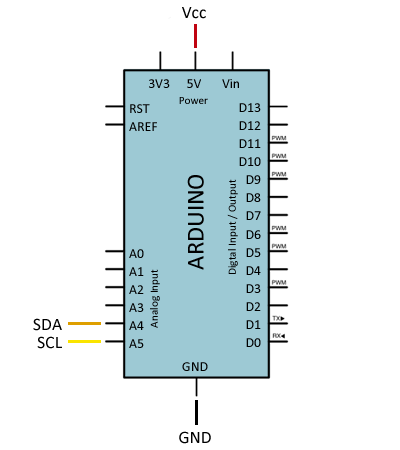
La conexión tiene serie tiene que ser en los pines A4 y A5 exclusivamente en el Arduino Uno pues son los dedicados para el protocolo serie I2C que veremos más adelante. Para otras placas ver la página de Luis Llamas.
El esquema es muy sencillo:

 CC-BY-SA Luis Llamas
CC-BY-SA Luis Llamas
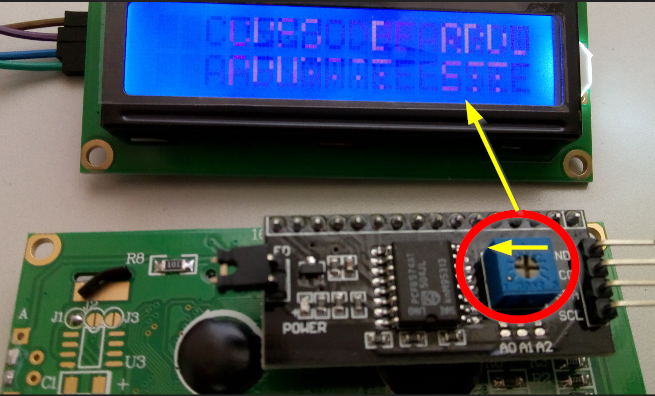
Contraste
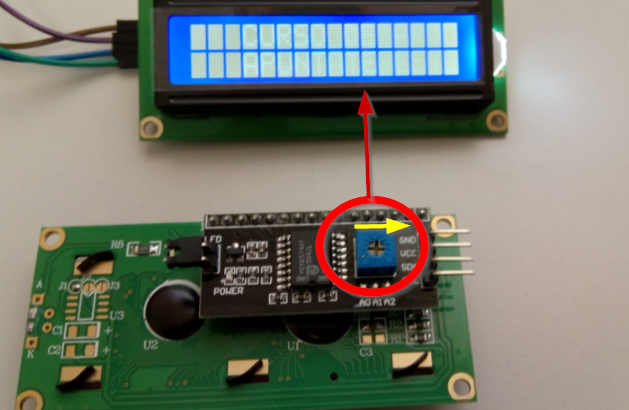
Tiene un potenciómetro azul para regular el contraste, bastante sensible por cierto (una poca variación hace que nuestro texto no se vea correctamente):


Escaneo
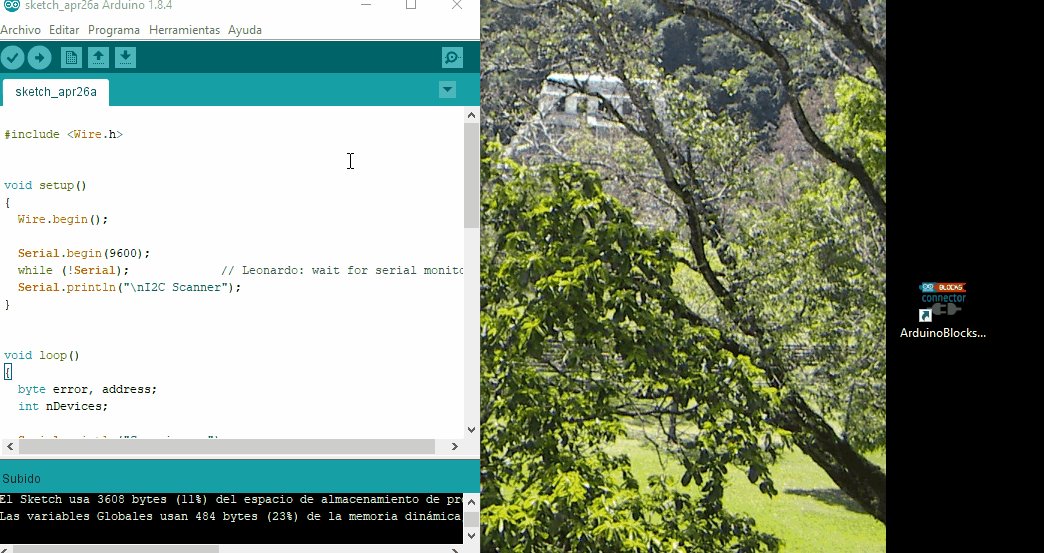
El bus I2C está vinculado en el Arduino Uno a los Pines A4 y A5 como hemos visto en la anterior página, el protocolo serie I2C necesita la librería Wire.h que está de forma nativa en el programa Arduino IDE, pero la dirección de dispositivo no lo sabemos PARA ELLO HAY QUE EJECUTAR ESTE CÓDIGO:
#include
void setup()
{
Wire.begin();
Serial.begin(9600);
while (!Serial); // Leonardo: wait for serial monitor
Serial.println("\nI2C Scanner");
}
void loop()
{
byte error, address;
int nDevices;
Serial.println("Scanning...");
nDevices = 0;
for(address = 1; address Extraido de Arduino.cc o también de Luis Llamas
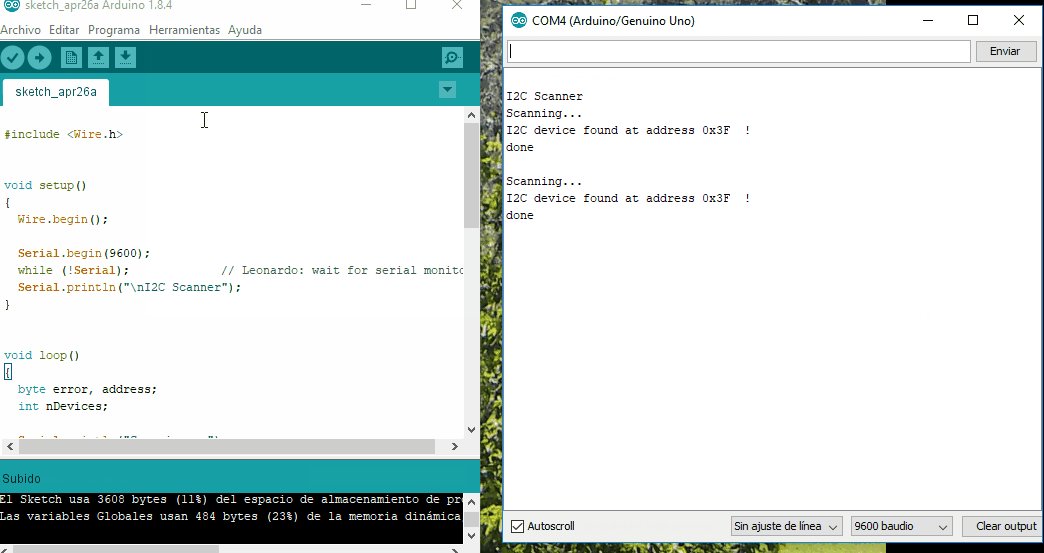
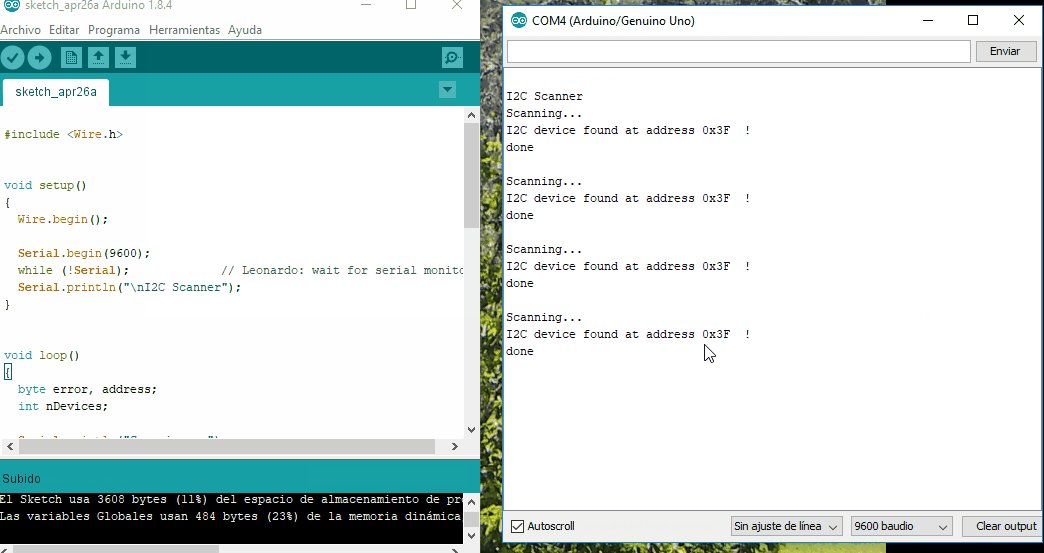
Nos tiene que salir lo siguiente:

En mi caso como ves la dirección me ha salido 0x3F pero puede ser cualquier otro, por ejemplo otro valor muy típico es 0x27
Librería LiquidCrystal
Sólo nos falta incorporar la librería LiquidCrystal_I2C que te lo puedes descargar aquí
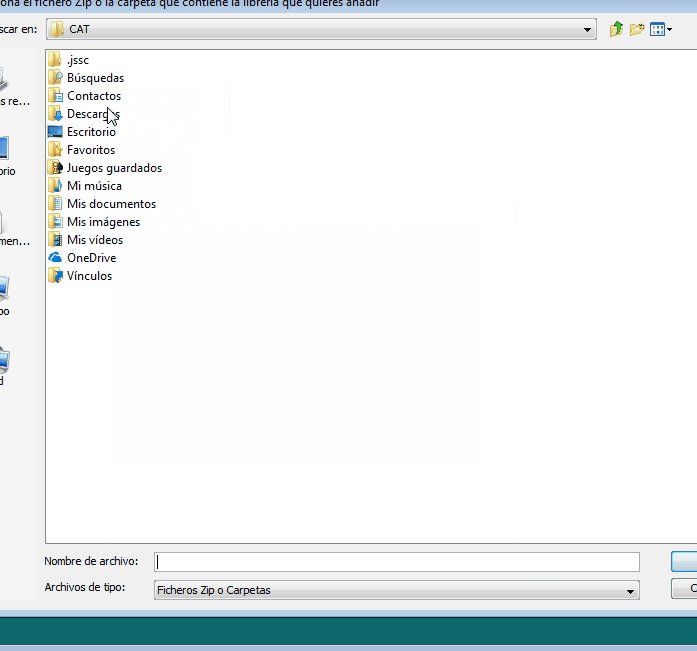
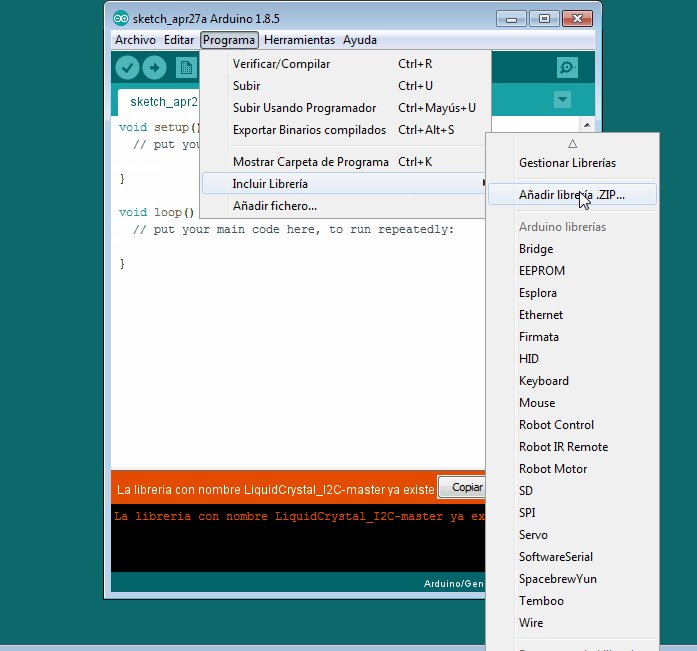
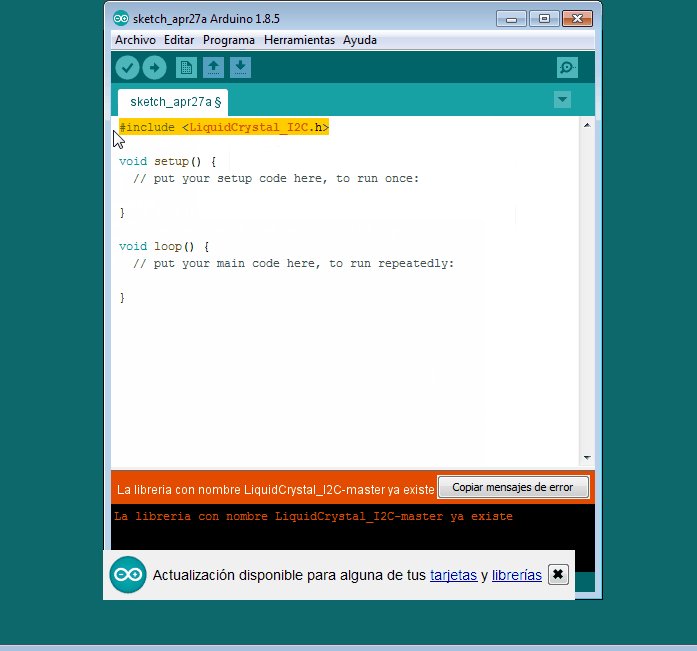
Una vez descargado, es un fichero comprimido .zip o .rar no lo descomprimas diréctamente desde el menú del entorno de programación lo incorporas de esta manera :

Principales funciones
LiquidCrystal_I2C(lcd_Addr, lcd_cols, lcd_rows) Crea una variable (informáticamente un objeto de la clase LiquidCrystal_I2C) para poder utilizar sus funciones, hay que indicar entre paréntesis la dirección, columnas y filas indicadas. Por ejemplo LiquidCrystal_I2C lcd(0x3F,16,2);
¿No sabes la dirección?. Eso es que te has saltado esta lección en mi caso es 0x3F.
Después de crear esa variable hay que inicializarlo con lcd.init()
lcd es el nombre de la variable, puedes poner el nombre que quieras
lcd.clear() Borra la pantalla y posiciona el cursor en la esquina superior izquierda (0,0).
lcd.setCursor(columna, fila) Posiciona el cursor del LCD en la posición indicada por columna y fila.
lcd.print("texto") Escribe el texto
lcd.scrollDisplayLeft() Se desplaza el contenido de la pantalla (texto y el cursor) un espacio hacia la izquierda.
lcd.scrollDisplayRight() Se desplaza el contenido de la pantalla (texto y el cursor) un espacio a la derecha.
lcd.backlight() Enciende la Luz del Fondo del LCD
lcd.noBacklight(); Apaga la Luz del Fondo del LCD
lcd.createChar (num, datos) Crea un carácter personalizado permite crear hasta 8. Para usar esta función ver esta página.
Montaje Texto en LCD
Vamos a realizar un ejemplo para practicar:
- El encendido y apagado de la pantalla
- Visualización de texto
- Visualización de texto con desplazamiento
Practicaremos qué código tiene que estar en el código dentro de setup y qué código dentro de bool:
{% youtube %}
https://www.youtube.com/watch?v=CBcGb9WWihY
{% endyoutube %}
El código es sencillo, la primera parte que sólo lo hace una vez, tiene que estar en setup y en loop sólo la parte de que se desplaza contínuamente.
OJO CAMBIA TU DIRECCIÓN 0x3F si no es esa ```cpp+lineNumbers:true
include
include
LiquidCrystal_I2C lcd(0x3F,16,2); ////Crear el objeto lcd dirección 0x3F y 16 columnas x 2 filas
void setup() { // Inicializar el LCD lcd.init(); for (int i=0; i <= 4; i++){ lcd.backlight(); //Encender la luz de fondo. lcd.setCursor(1, 0); // Escribimos el Mensaje en el LCD en una posición 1,0 lcd.print("ATENTOS EN:"); lcd.setCursor(1, 1); // Escribimos el Mensaje en el LCD en una posición 1,1 lcd.print("www.catedu.es"); delay (400); lcd.noBacklight(); //apaga la luz de fondo delay (200); } lcd.backlight(); lcd.setCursor(1, 0); lcd.print("CURSO DE ARDUINO ACTUALIZADO"); lcd.setCursor(1, 1); lcd.print("APUNTATE ESTE VERANO EN AULARAGON"); }
void loop() { //desplazamos una posición a la izquierda lcd.scrollDisplayLeft(); delay(400); } ```
