Proyecto Scratch en alimentación saludable
Organización del proyecto:
La primera idea a transmitir al alumnado es que tienen que decidir cómo será su videojuego y cómo lo organizarán: qué escenarios pueden elegir con sus fondos y qué objetos o personajes participaran en el juego.
Se les puede orientar diciendo que el protagonista principal del juego se tiene que poder mover por el escenario bajo el control de la persona que juega. Este personaje tiene que recoger frutas y verduras pero también tendrá que tener cuidado y evitará que lo toquen los alimentos poco saludables (gominolas, bebidas azucaradas, bollería industrial, comida procesada y ultraprocesada).
ESCENARIO
El escenario de partida podría ser un laberinto por donde circulan los nutrientes beneficiosos y perjudiciales.
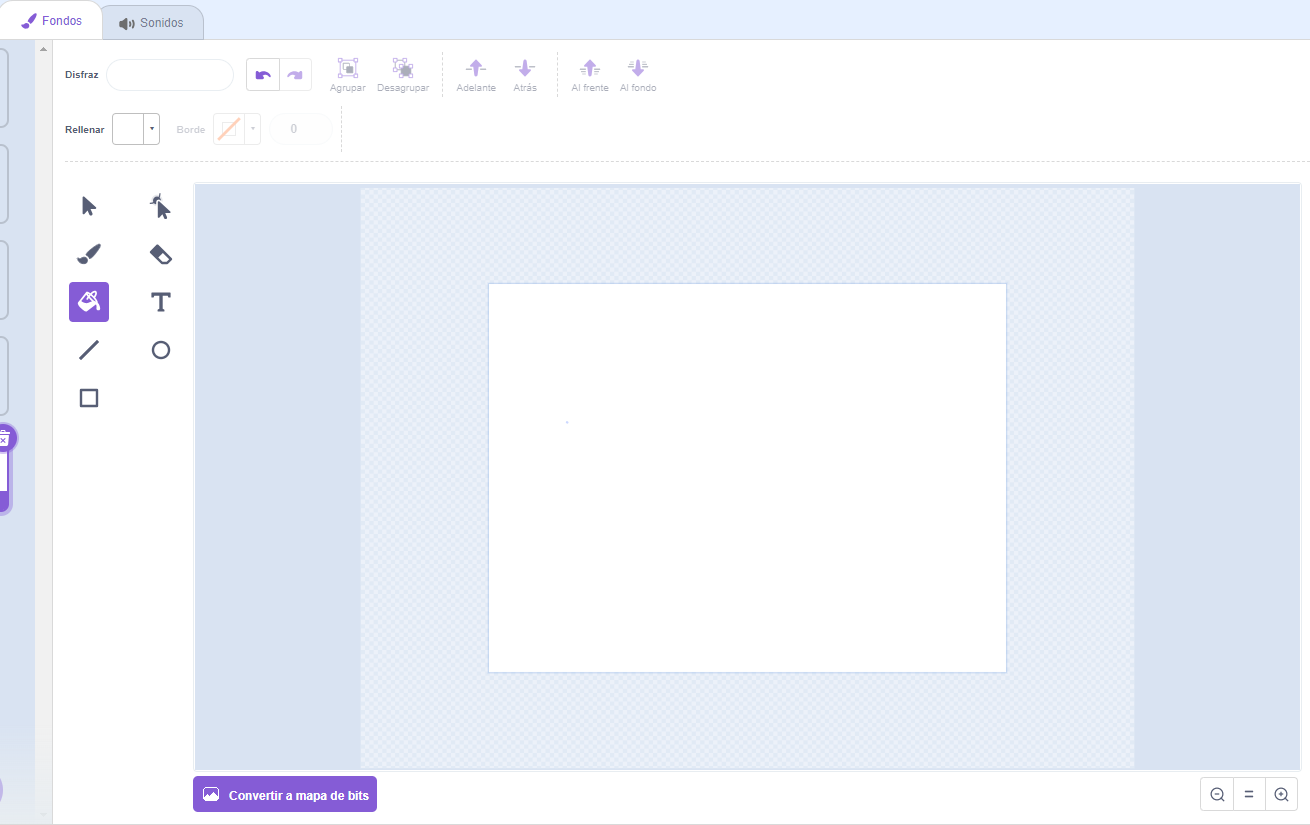
La creación del laberinto puede ser una actividad para enseñarles a manejar el entorno gráfico de Scratch. Pueden dibujar los bordes del laberinto con la herramienta línea, pincel o rectángulo. Pueden elegir el color desde la paleta Rellenar
Una idea podría ser utilizar el siguiente archivo que pueden descargar al ordenador laberinto1.svg
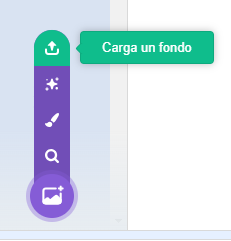
En el momento en que está descargado a nuestro ordenador se puede importar al proyecto Scratch mediante
En el mismo escenario se puede dibujar un punto de partida y uno de llegada. Pueden hacer uso del rectángulo y luego modificarlo con la herramienta volver a dar forma ![]()
Una vez terminado el fondo se puede duplicar y poner el texto Has ganado y en otro fondo duplicado el texto Has perdido con la herramienta Texto. ![]()
Una vez duplicados y añadidos los textos hay que cambiar el nombre a esos fondos. Si el fondo original se llama "Laberinto" que es donde comienza la partida, los fondos que terminen la partida se pueden llamar "Ganar" y "Perder".
El protagonista o personaje principal
Es el objeto controlado por el jugador que se tiene que poder mover a través del laberinto.
Este objeto se coloca en la posición de entrada al laberinto y se tendrá que ajustar su tamaño para que pueda circular sin dificultad sin chocar contra sus paredes. Después programamos las instrucciones necesarias para que el jugador lo pueda mover con las flechas del teclado.
Se puede elegir cualquier personaje de la galería de Scratch o importar uno desde el ordenador que previamente hayamos buscado. Desde pixabay se pueden descargar imágenes. Recuerda que las tendrás que descargar en formato vector para que su fondo sea transparente.
Si se eligen de la galería de Scratch contamos con la ventaja de que muchos de sus objetos cuentan con diferentes disfraces lo cual facilitará, con la programación necesaria, su movimiento por pantalla.
Una vez elegido el personaje tenemos que programarlo. programarlo:
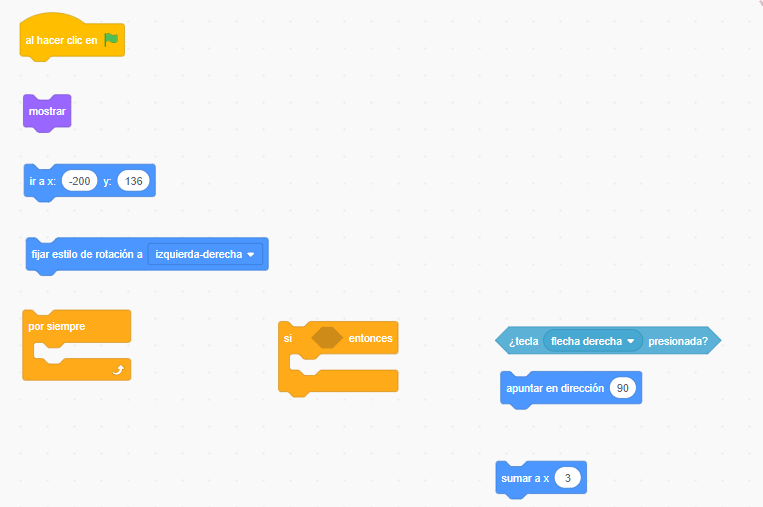
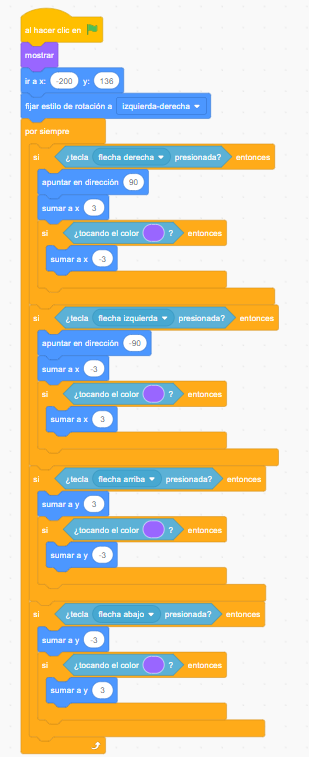
Cuando empezamos el juego (haciendo clic en la bandera verde):
El personaje aparece en la pantalla. (bloque Mostrar en la categoría de Apariencia). Colocamos al personaje al inicio del laberinto y buscamos el bloque ir a x: y: (categoría Movimiento). Son las coordenadas de la posición del objeto en la pantalla. Podemos aprovechar este momento para recordar al alumnado el concepto matemático de las coordenadas cartesianas con los ejes "x" (abcisas) e "y" (ordenadas) cuya intersección determina el origen de coordenadas. De esta manera al inicio del programa el personaje se mueve a una posición específica con las coordenadas x = ... y = ....
El personaje solo debe poder girar hacia la izquierda o la derecha. Para esto fijamos el estilo de rotación a izquierda-derecha
Y luego de forma indefinida (con el bloque Por siempre) si se presiona la tecla de flecha derecha en el teclado el personaje mira hacia la derecha y se mueve 3 pasos hacia la derecha (bloque Sumar a x:3 que está en la categoría Movimiento.Movimiento).
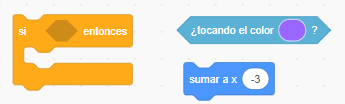
Para evitar que el personaje se comporte como un fantasma y atraviese las paredes del laberinto, tenemos que añadir otra condición, esta vez para comprobar si el personaje está tocando el color de la pared. Esto se hace con la instrucción ¿Tocando color....?(categoría sensores). Si toca el color el programa tiene que deshacer la última acción realizada. Es decir si anteriormente habíamos sumado un valor a x, ahora se lo tenemos que restarrestar:
Repetimos el proceso para las otras tres direcciones: flecha izquierda, flecha arriba y flecha abajo teniendo en cuenta que con las flechas arriba y abajo el bloque que hay que usar es "sumar a y:...."
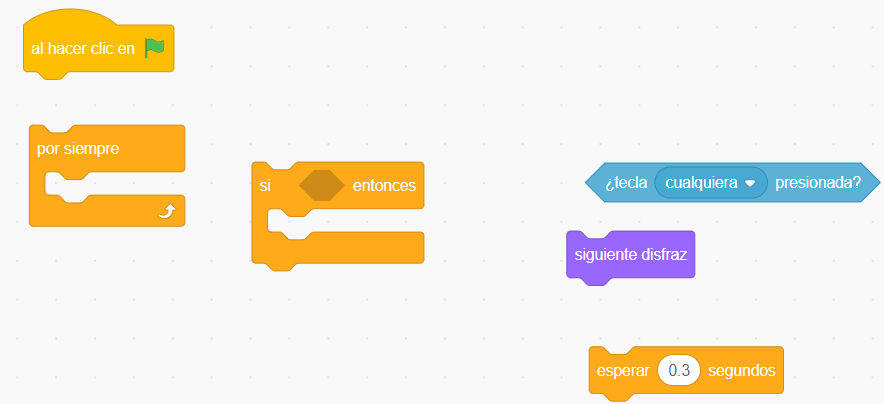
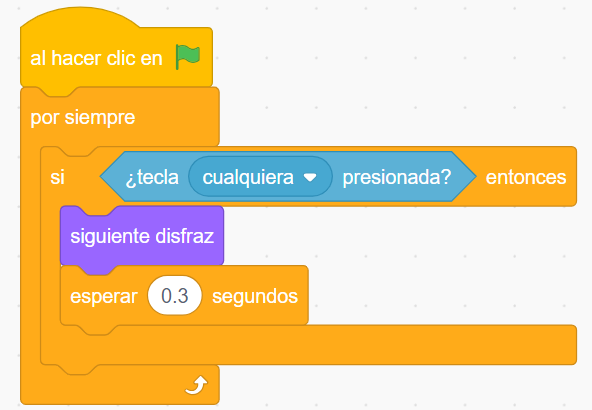
Si el personaje tiene varios disfraces podemos simular su movimiento. Para hacer esto al iniciarse el programa tiene que comprobar que si tocamos cualquier tecla (flecha derecha, izda,izquierda, arriba y abajo) el personaje cambie de disfraz e introduzca un retraso que nos permita ver este cambio y se aprecie el movimiento.