3.3 Endender LED
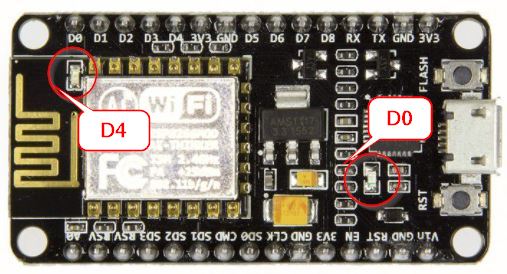
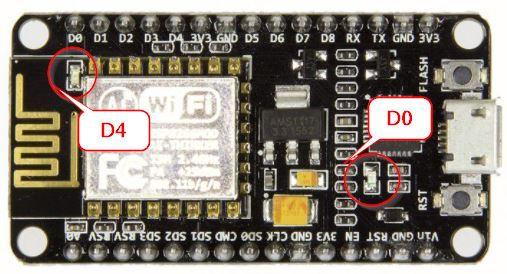
Si antes hicimos un intermitente por D4, ahora vamos a encender el LED en D0:

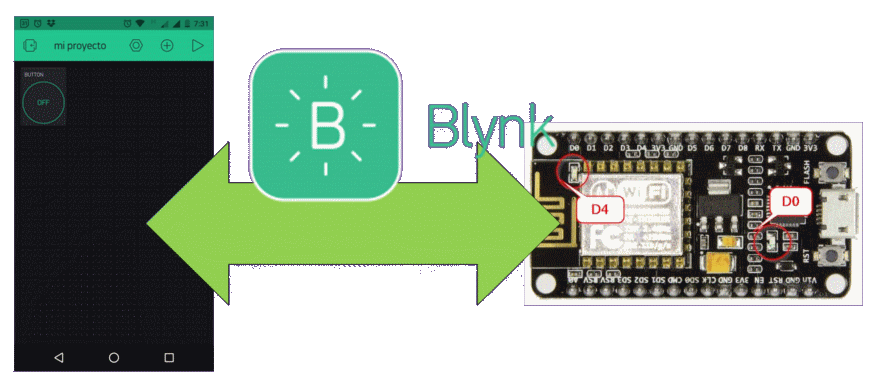
Y el servidor BLYNK hará de puente entre nuestra App y el NodeMCU :

Primer programa con Blynk: Encender D0 : 1 Conseguir el Token
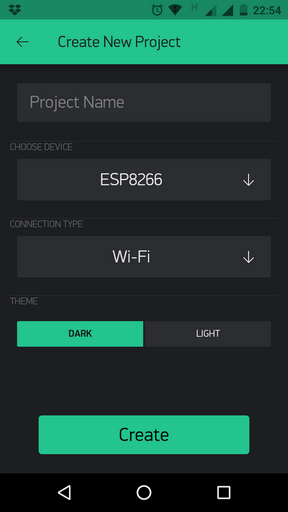
Empezamos en la APP Blynk creamos un nuevo proyecto:

En la siguiente pantalla pregunta por el dispositivo, le decimos ESP8266 y le ponemos un nombre:

Y nos envía un Token a nuestro email

En el email tenemos nuestro Token:
Auth Token : 61kVL1kkxnEUcG3p4O_e-Y-pFwatqGcQ
Happy Blynking!
Getting Started Guide -> https://www.blynk.cc/getting-started Documentation -> http://docs.blynk.cc/ Sketch generator -> https://examples.blynk.cc/
Latest Blynk library -> https://github.com/blynkkk/blynk-library/releases/download/v0.6.1/Blynk_Release_v0.6.1.zip Latest Blynk server -> https://github.com/blynkkk/blynk-server/releases/download/v0.41.13/server-0.41.13.jar - https://www.blynk.cc twitter.com/blynk_app www.facebook.com/blynkapp
Recuerda : Un proyecto en BLYNK = Un Token
Primer programa con Blynk: Encender D0 : 2 Poner los controles
Una vez dentro del proyecto de la App aparece todo un panel si nada, añadimos controles apretando al + que hay en la parte superior

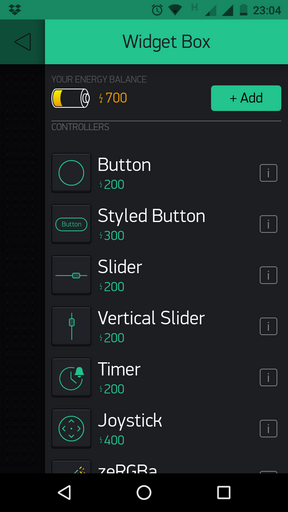
Seleccionamos el botón

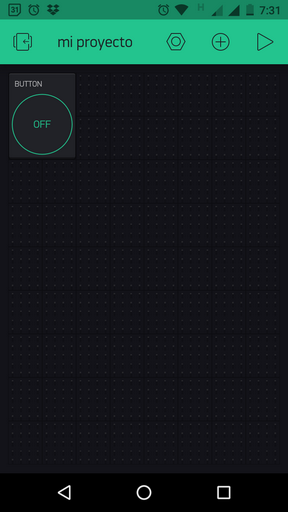
Nos aparece el botón

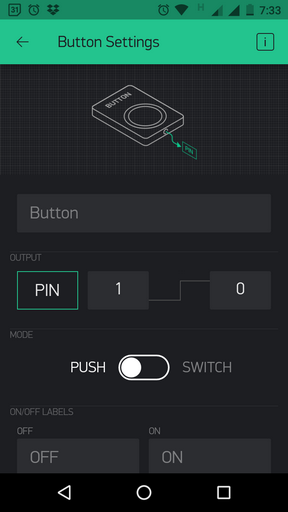
Pulsamos sobre él para entrar en sus propiedades y cambiamos que vaya de 1 a 0 pues recuerda que este pin va al revés

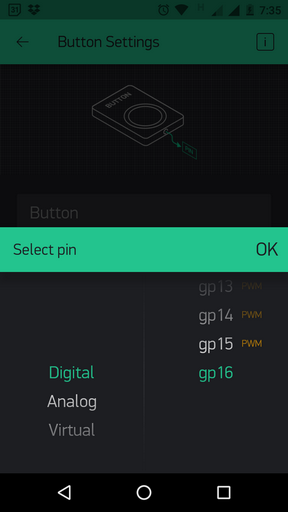
Pulsamos en PIN y le decimos que sea el D0

success
ATENCIÓN
La nomenclatura de los pines cambia, el D0 es el GP16, viene de GPIO General Port Input Output.
El D4 es el gp2

Primer programa con Blynk: Encender D0 : 3 ARDUINOBLOCKS
Ahora le tenemos que decir a nuestro NodeMCU la configuración de la Wifi, y el Token que hemos recibido, ¿cómo? muy fácil, con ARDUINOBLOCKS
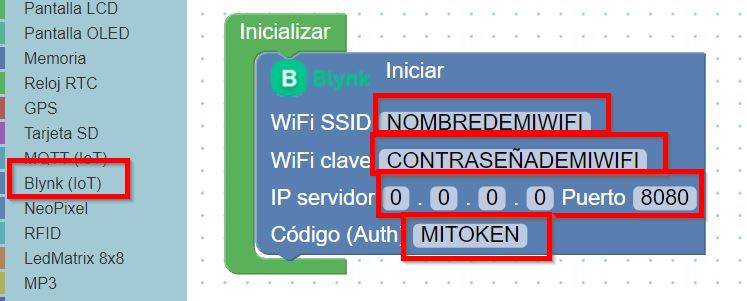
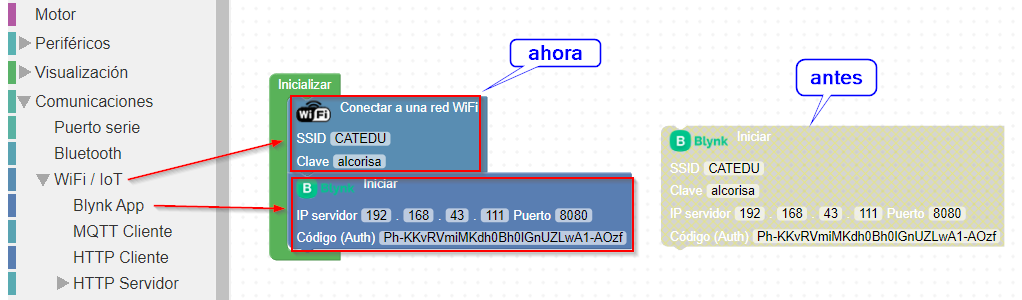
Abrimos un proyecto y ponemos estra instrucción :

Nota: Actualización 3/12/21 ahora en ArduinoBlocks hay que hacerlo en dos bloques

Donde :
- WIFI SSID el nombre de la Wifi donde queremos que se conecte nuestro rover
- WIFI CLAVE la contraseña de la WIFI
- IP Servidor de momento ponemos 0.0.0.0 puerto 8080 pues vamos a utilizar el servidor Blynk oficial que hay en Internet, luego veremos en 4 AVANZADO que podemos cambiar este número por un servidor local.
- Codigo Auth es el código de autentificación para que haga caso a nuestro proyecto BLYNK que acabamos de hacer, es decir el Token que hemos recibido.
¿Nada más?
Nada más !! así de sencillo. Le damos a subir (teniendo el programa Arduinoblocks conector minimizado, eso lo podemos ver enseguida pues detecta en que COM está conectado, en la figura sale COM5)

Vamos a la APP de BLYNK, Pulsamos al botón de play ▶ de arriba arriba. Luego al botón:

Y podemos ver cómo se enciende y apaga el led D0