Práctica 8: OSC. Open Sound Control
1 h
¿Qué es OSC?
Open Sound Control, abreviado OSC, es un protocolo de comunicación entre dispositivos (ordenadores, sintetizadores ...) que está optimizado para tecnologías conectadas en red (Hutchinson, 2022).
¿Y qué es un protocolo? Un protocolo es un lenguaje, un código que tanto emisor como receptor comprenden y nos va a servir para enviar datos estructurados que una vez recibidos podamos descifrar.
En este curso vamos a utilizar este protocolo para comunicar Pure data con otros programas y/o dispositivos. Esto nos va a permitir, por ejemplo, controlar Pure data desde el móvil. Para entender cómo funciona, primero vamos a utilizar un ejemplo muy sencillo que nos va a permitir controlar desde un móvil, tablet u otro programa del ordenador el Kick drum que hemos hecho en Práctica 7: Kick drum ... | Librería CATEDU . Vamos a utilizar una aplicación o app para ello. El ordenador y el movil que queramos utilizar para este ejercicio deberán de estar conectados a la misma red, por ejemplo ambos deben de estar conectados a la wifi de casa. Para asegurarnos de esto podemos apagar los datos de nuestro movil y solamente conectarlo a traves de la wifi.
Etiquetas y datos
C
Etiquetas en la información, para clasificar los datos.
Comencemos por instalar y configurar la app en nuestro móvil o tablet:
Movil-Tablet
Android
Vamos a instalar la aplicación "OSCcontroller", podéis encontrarla en el siguiente enlace.
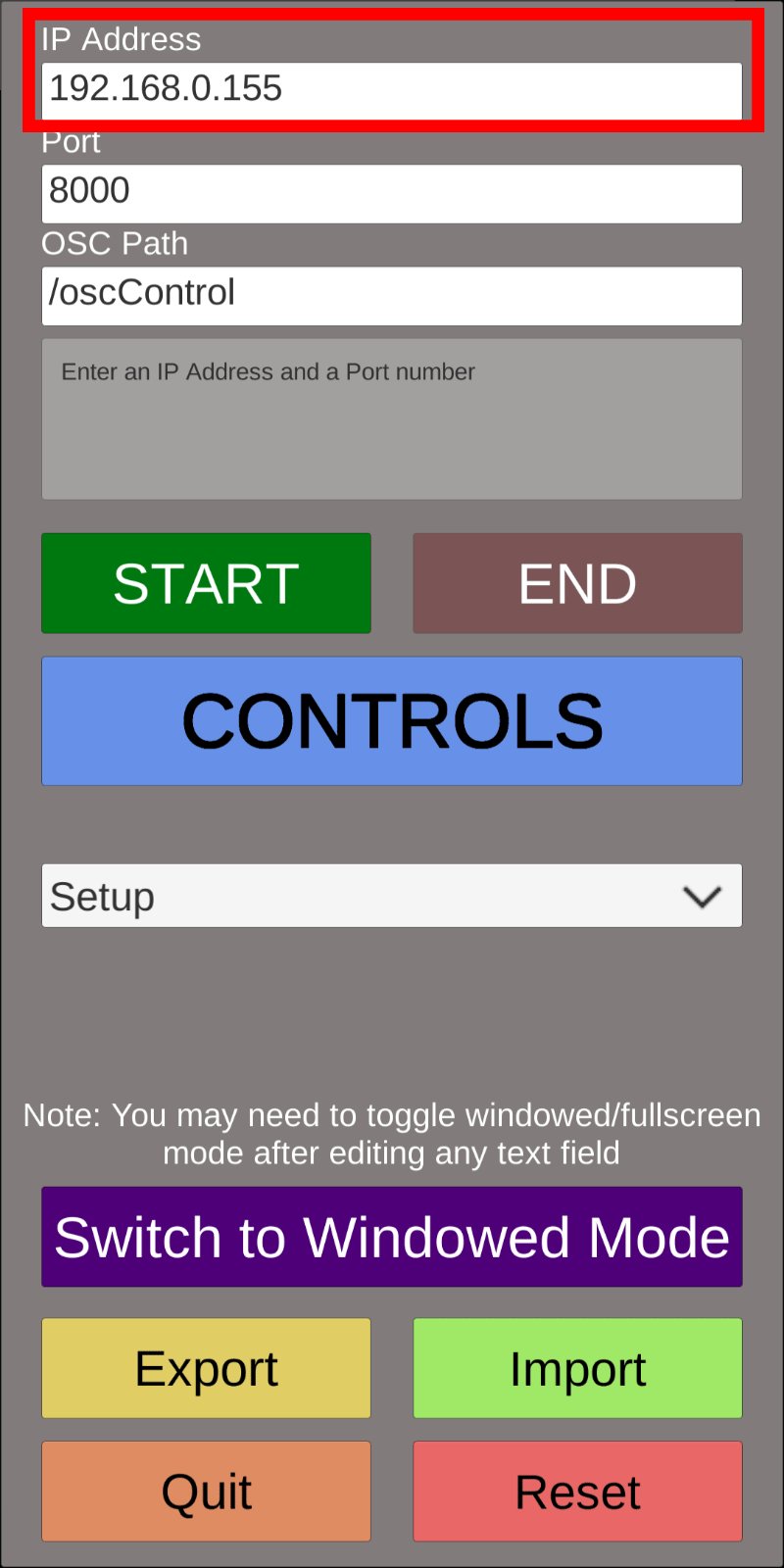
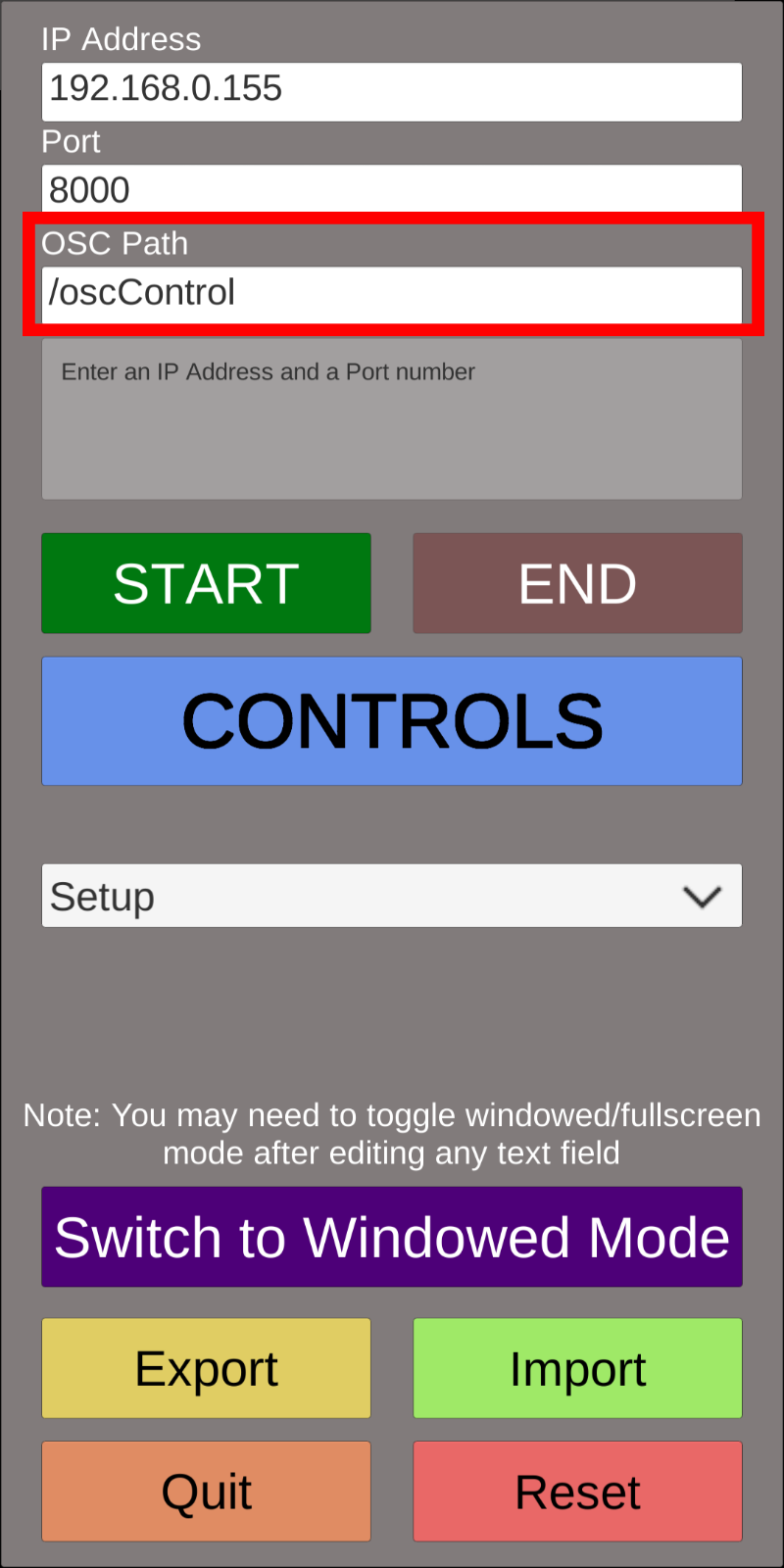
Una vez instalada, la abrimos y configuramos la IP de la red a través de la cual queremos enviar datos. ¿Qué es la IP? Una IP es la dirección que utilizan los dispositivos conectados a red para identificarse. En nuestro caso, vamos a tomar la IP local o privada.
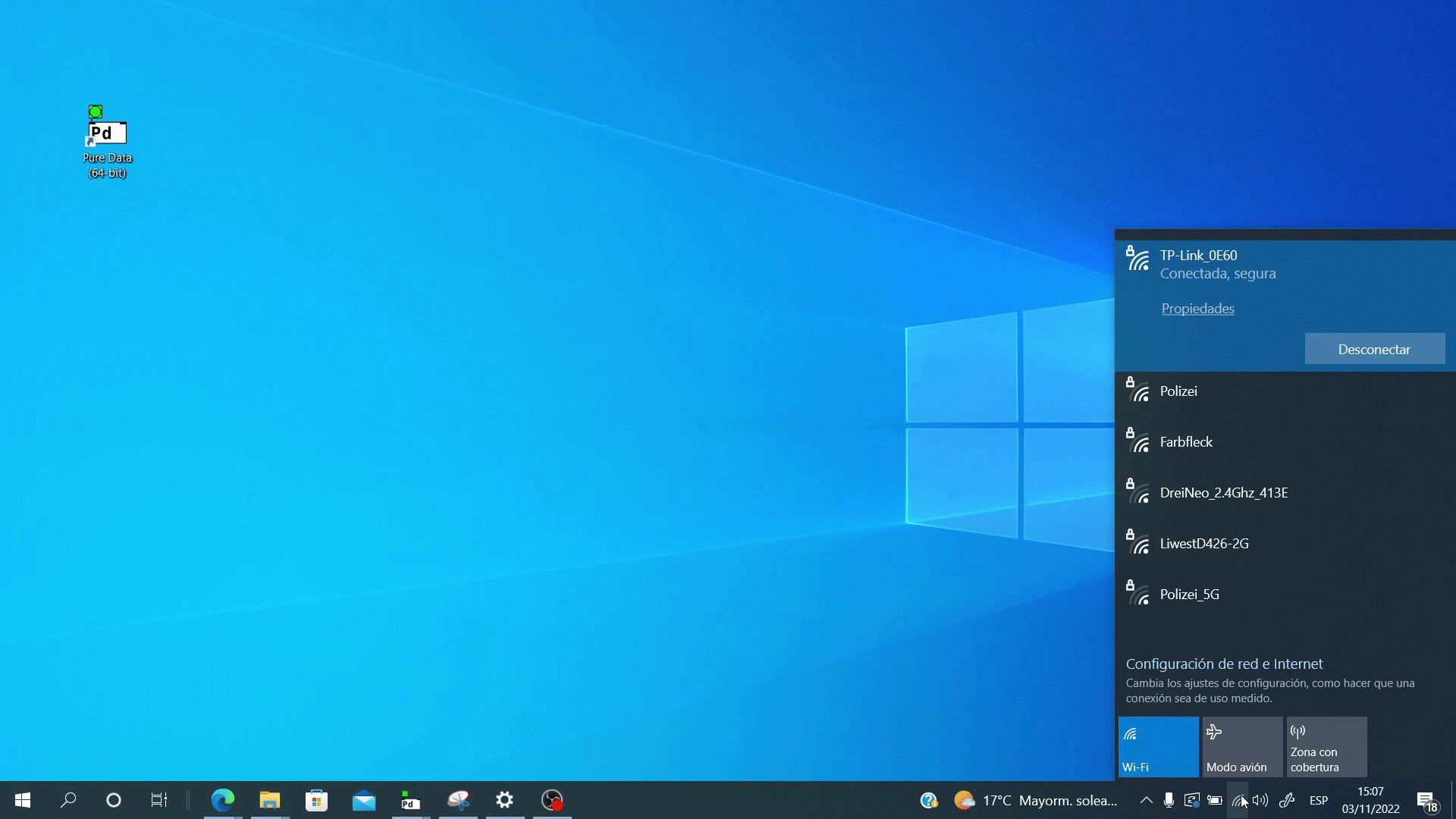
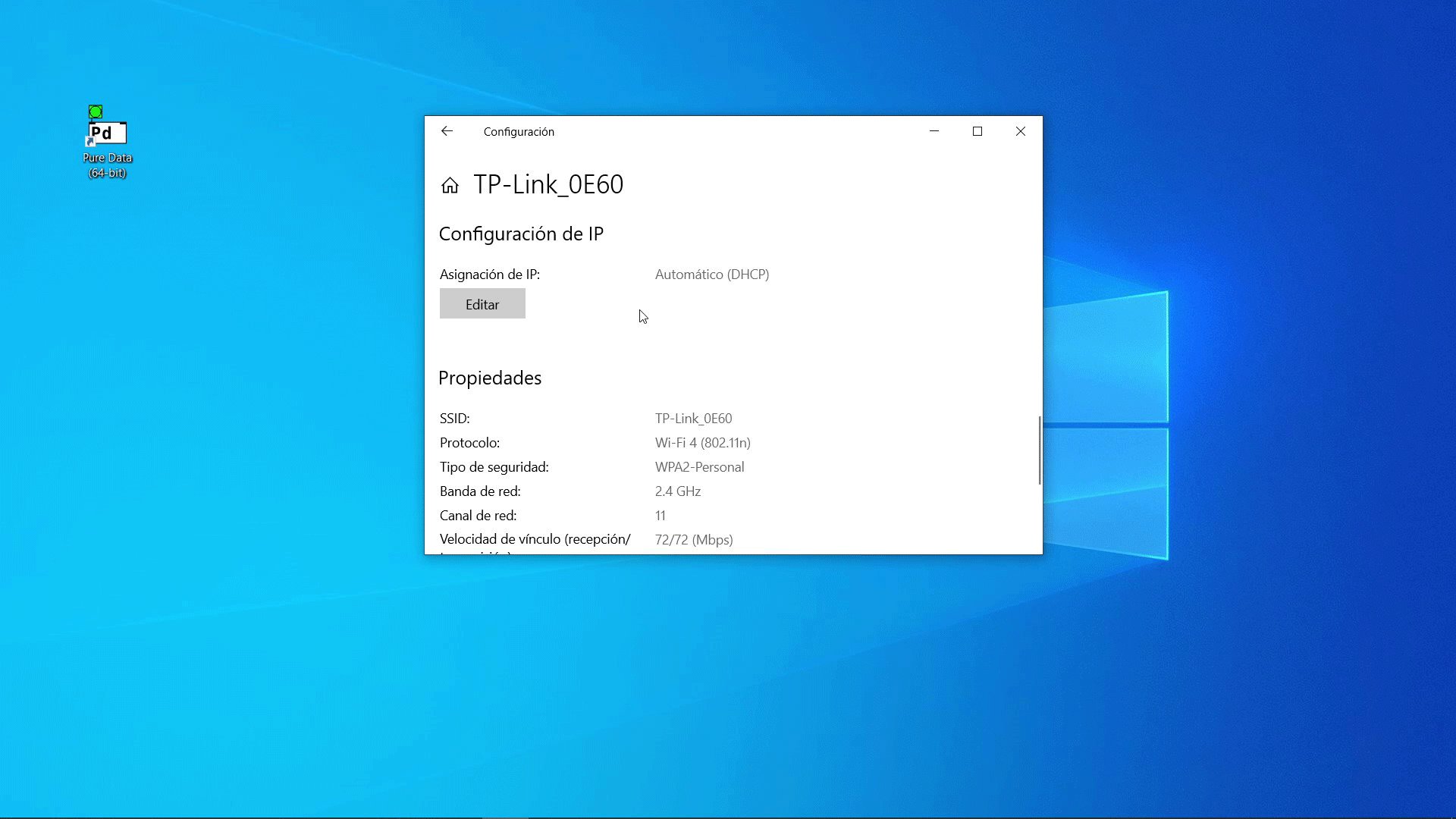
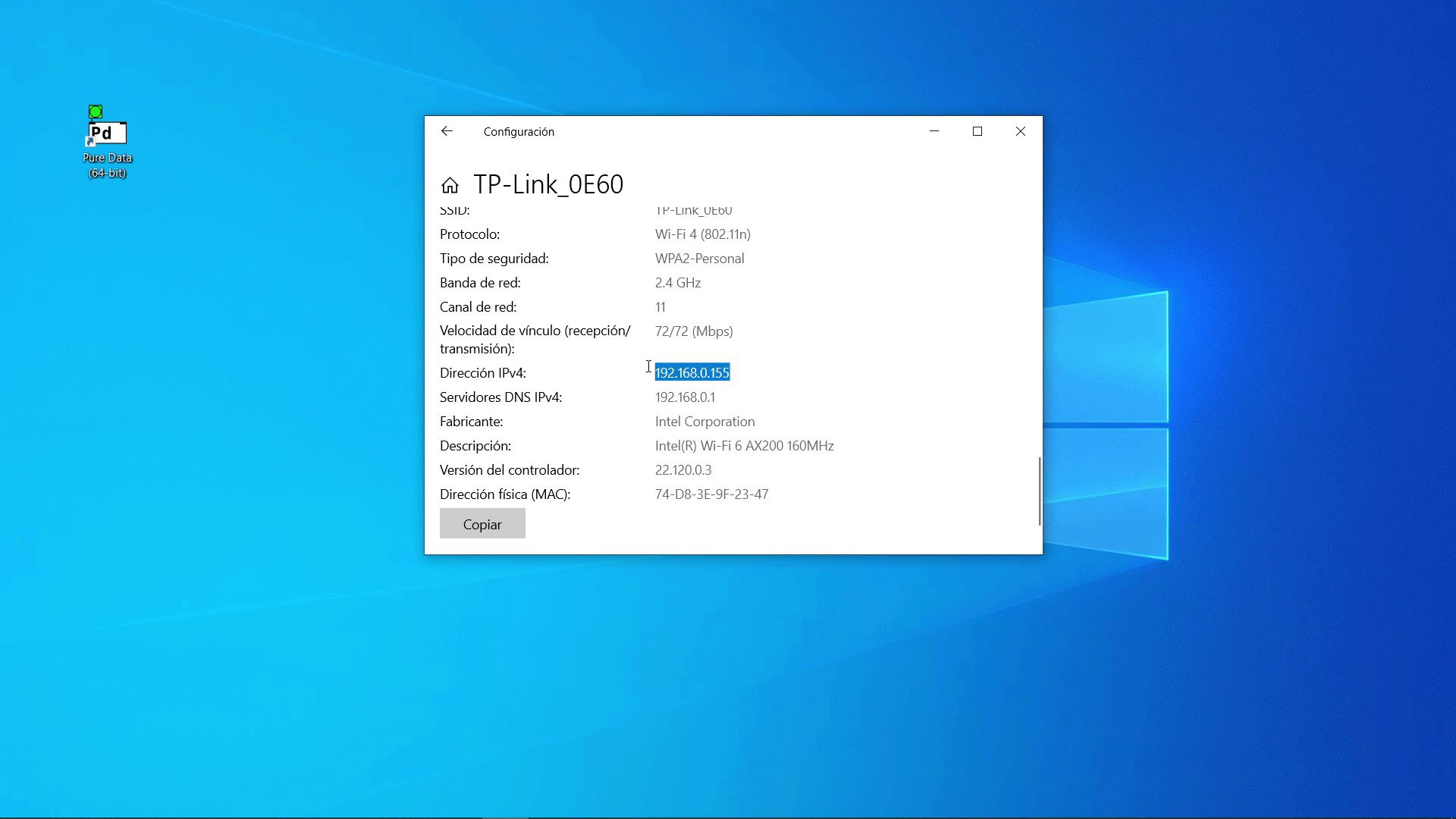
¿Y cómo sabemos cual es nuestra IP? Podremos consultarlo en nuestro ordenador, accediendo a la configuración de red:
Esta IP es la que vamos a introducir en la app "OSCcontroller". Tambien vamos a configurar el puerto a través del cual nos vamos a comunicar, que sera el mismo que configuraremos en Pure data.
El puerto es el canal especifico en el que vamos a enviar los datos. Para este ejemplo utilizaremos el 8000, pero podéis utilizar otro puerto que tengáis libre. Nuestra IP puede cambiar así que si vemos que no funciona, nos aseguraremos de que la IP de nuestra red coincide con la que configuramos en la app.
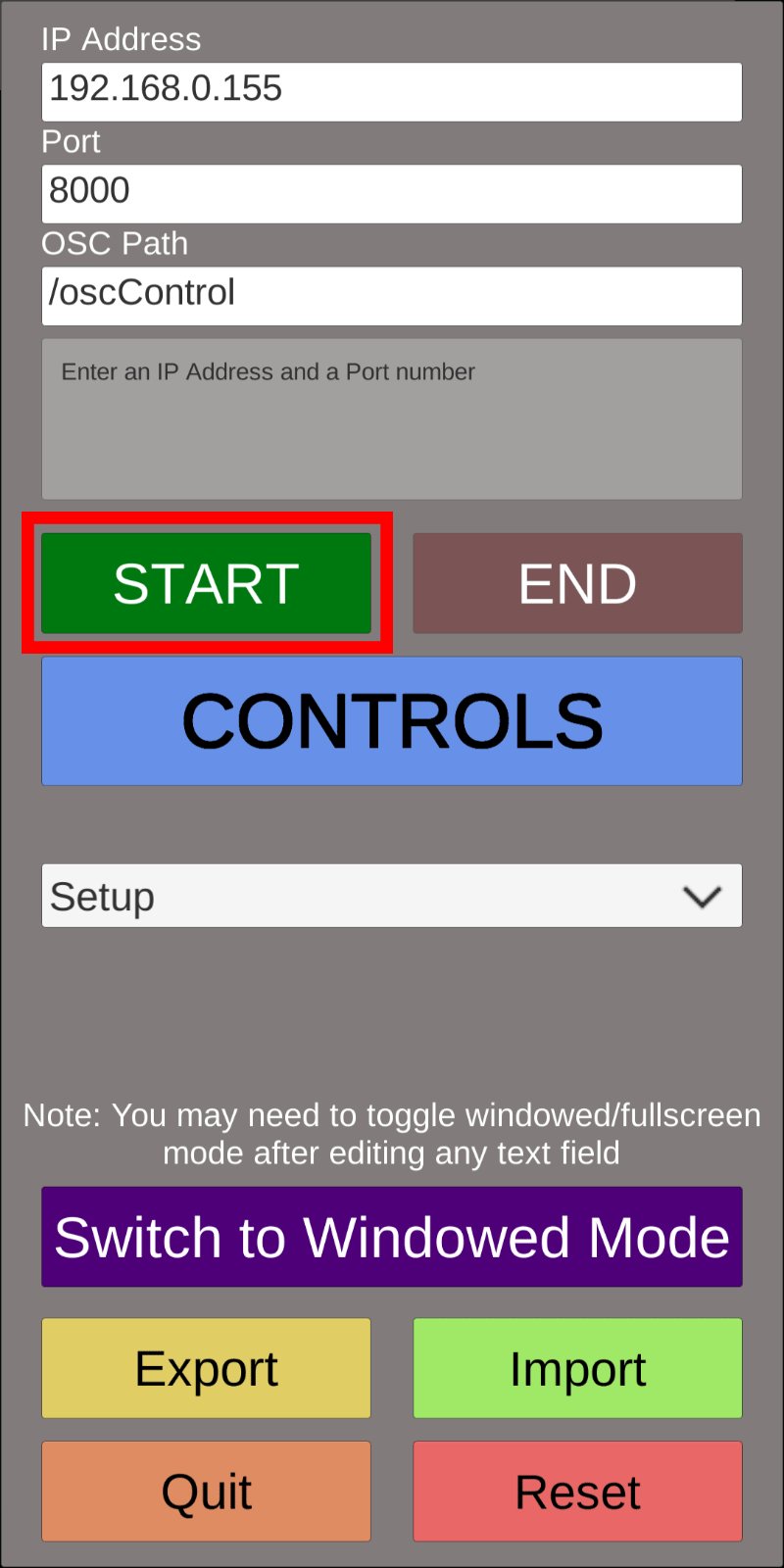
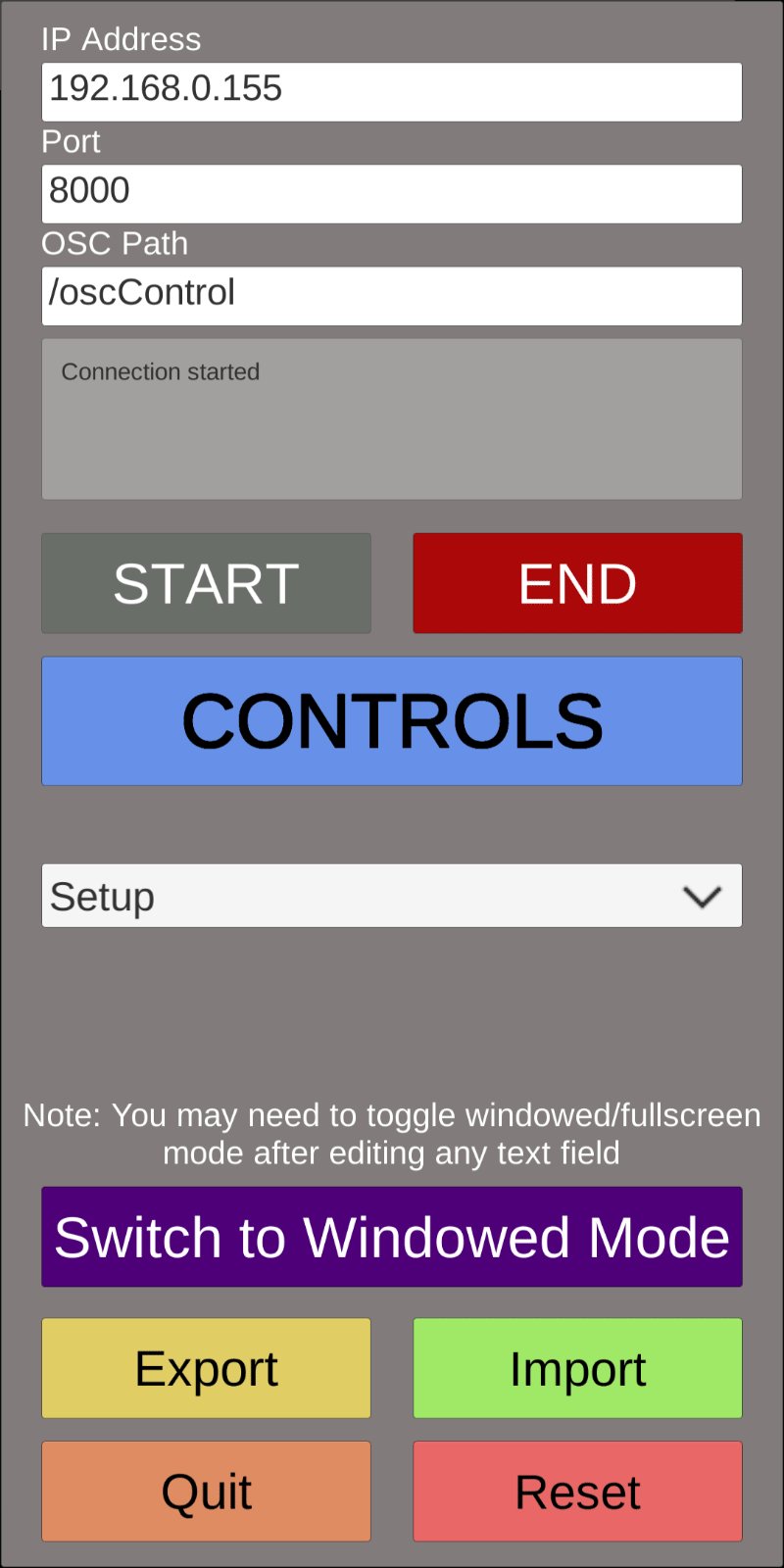
¡Nuestro móvil o tablet ya está listo para enviar datos! Ahora vamos a configurar Pure data:
Configuremos Pure data
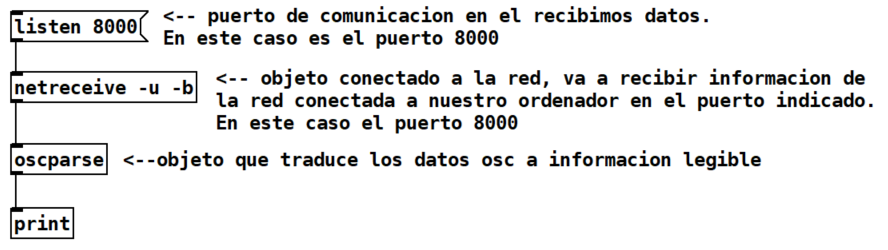
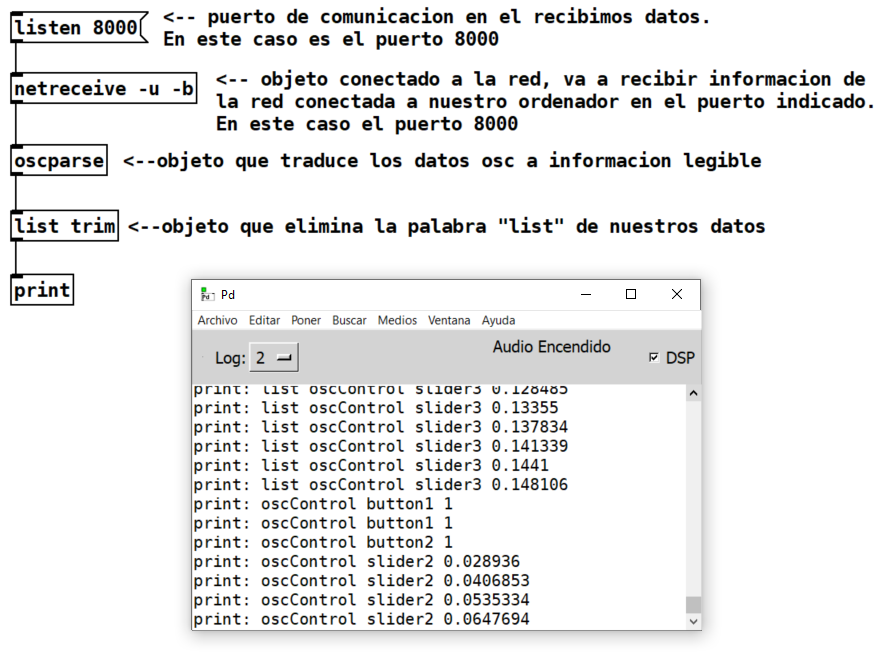
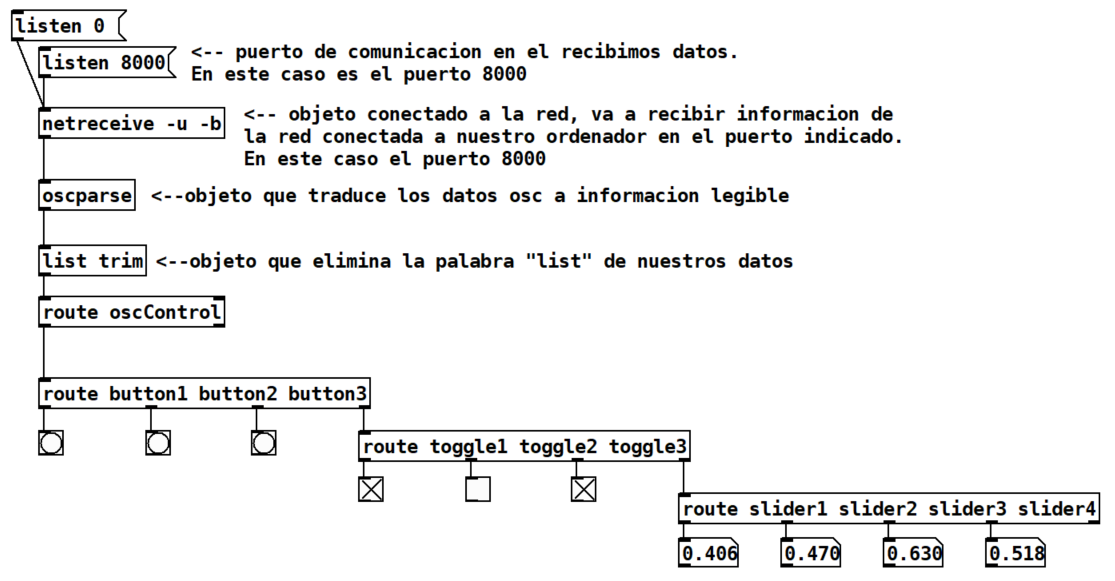
Para recibir esta comunicación a través de la red, vamos a utilizar el objeto "netreceive" de la siguiente manera:
Vamos a configurar el puerto de escucha en Pure data enviando un mensaje con el texto "listen" y el numero del puerto. Pondremos dos argumentos en el objeto "netreceive" para asegurar su correcto funcionamiento: "-u" y "-b".
Los datos recibidos por "netreceive" serán traducidos por el objeto "oscparse" a un language legible. Tras la traducción vamos a imprimir lo que estamos recibiendo.
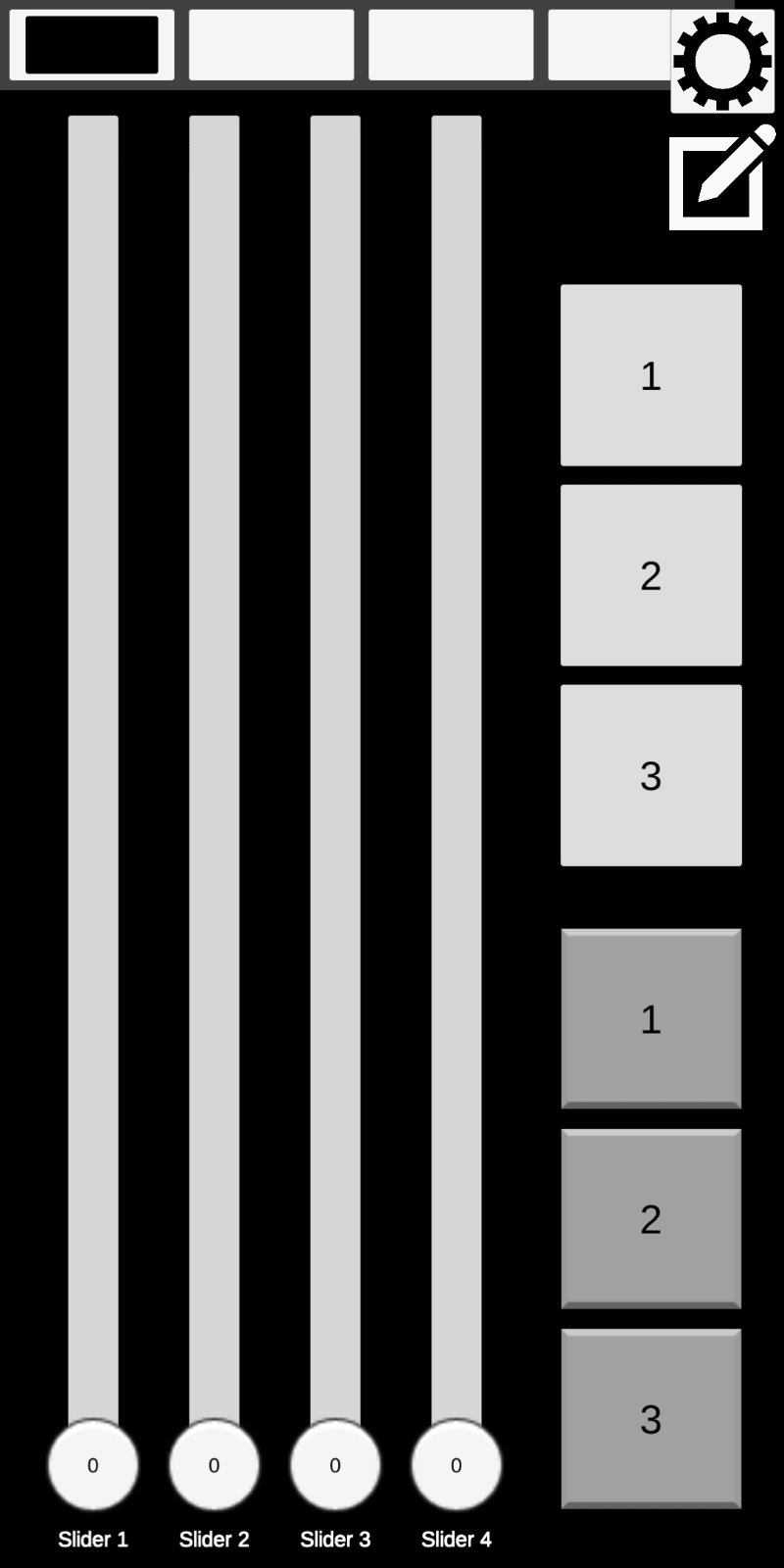
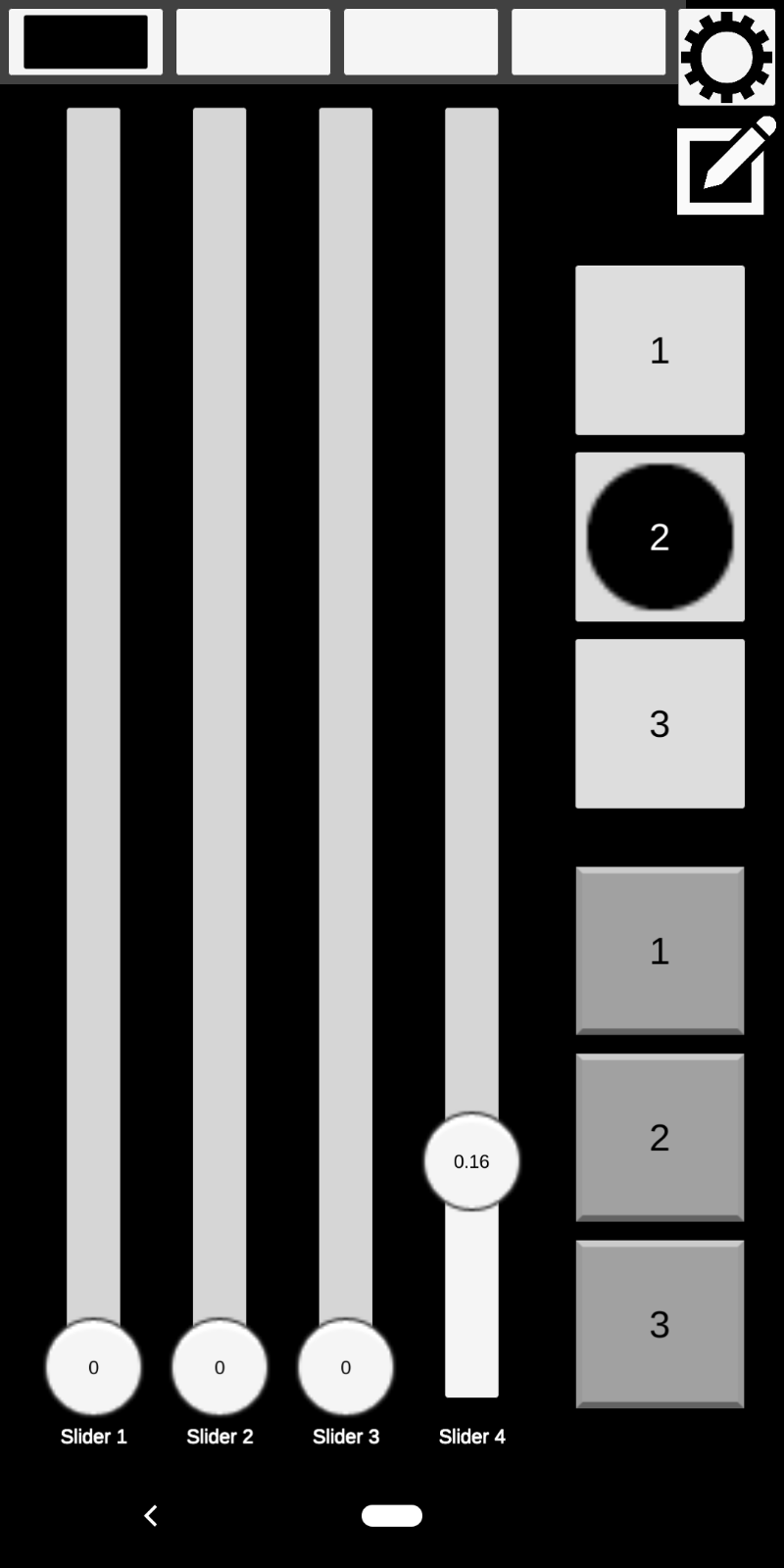
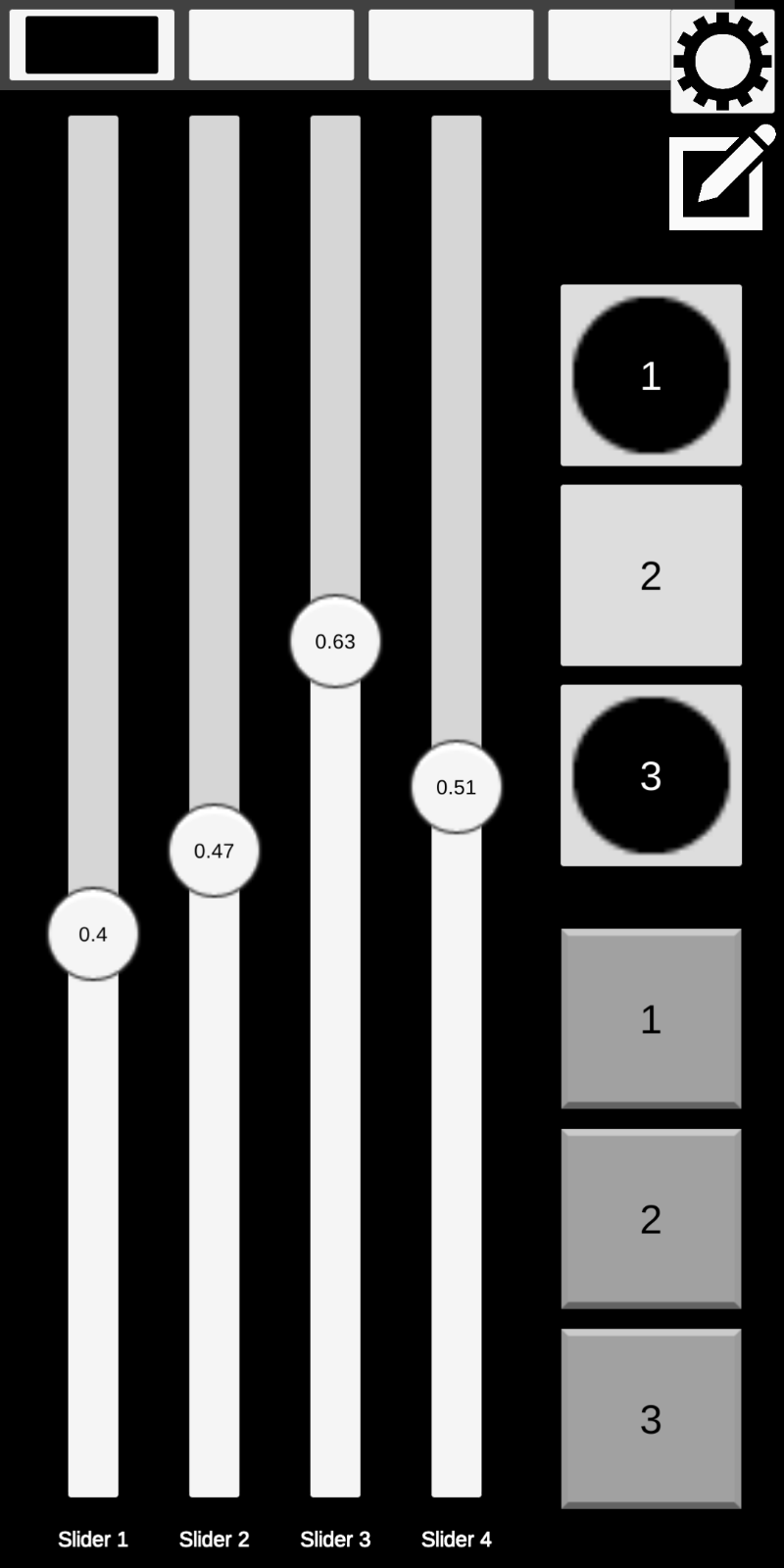
¡Comencemos a enviar datos! Vamos a tocar los botones y sliders que vemos en la ventana de control del móvil:
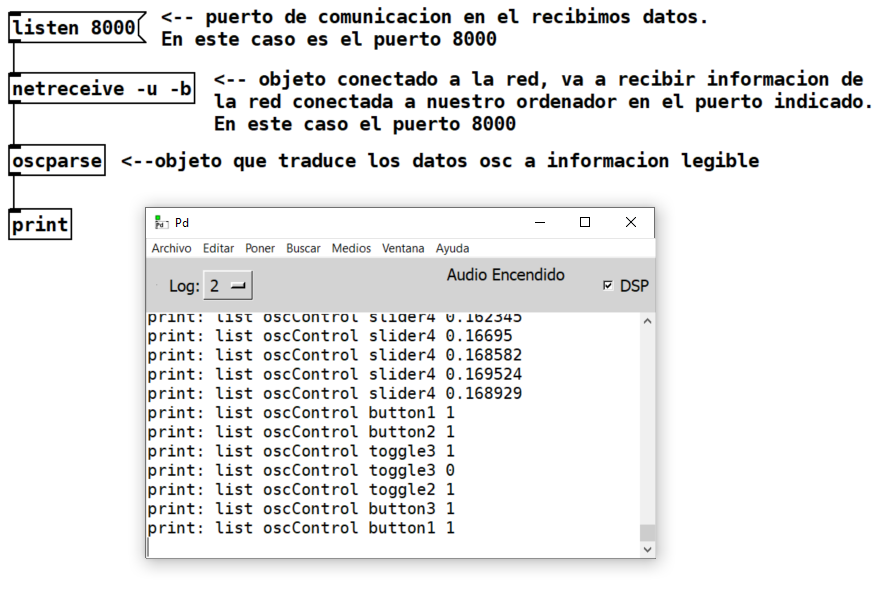
Vamos a fijarnos en la interfaz del móvil. Tenemos 4 sliders en la parte izquierda, en la parte derecha superior tenemos tres interruptores y debajo de estos tres pulsadores. Cada uno de estos sliders, botones y pulsadores van a tener un codigo identificativo que nos permitirá saber desde que objeto de control recibimos la información. Vamos a fijarnos ahora en las lineas impresas en la ventanita de Pd. En las primeras líneas podemos leer lo siguiente:
print: list oscControl slider4 0.16
Encontramos palabras y números separados por un espacio. Vamos a ver qué indican cada uno de estos grupos. Como bien sabeis el "print:" nos indica que esta linea que aparece en la ventanita son datos impresos desde un patch de pd utilizando el objeto print.
La palabra "list" nos indica que lo que se esta imprimiendo es una lista de elementos.
La palabra "oscControl" es una etiqueta que identifica el origen de estos datos, en nuestro caso es la app OSCcontrol. Podemos configurar el nombre de esta etiqueta en la app:
La siguiente palabra es una etiqueta que nos va a indicar desde que botón, interruptor o slider se envían esos datos: slider1, slider2, slider3, slider4, toggle1 toggle2 toggle3, button1, button2 o button3.
print: list oscControl slider4 0.16
Tras esta etiqueta que indica desde que botón, interruptor o slider se envían esos datos, encontraremos un valor numérico que corresponde con el estado del botón, interruptor o slider. Este envío se va a realizar cuando cambie el estado del botón, interruptor o slider, por ejemplo, cuando pulsemos un botón o movamos un slider.
Como podéis ver en la ventanita recibimos información de varios actuadores. El slider4 en la posición 0.16, el button1 y el button2 han sido pulsados, el toggle3 ha encendido y apagado, el toggle2 ha sido encendido y permanece encendido y finalmente el button3 y el button1 han sido pulsados.
Montad el sistema que acabamos de ver y haced pruebas con los actuadores y el print.
Una vez recibimos los datos en Pd tendremos que procesarlos un poco para poder utilizarlos para modificar parámetros en nuestro patch. Como hemos visto estamos recibiendo una lista con etiquetas y un valor numérico, vamos a desgranar y clasificar esa lista. Vamos a empezar por quitar la palabra "list" de nuestra lista de datos, utilizando el objeto "list trim"
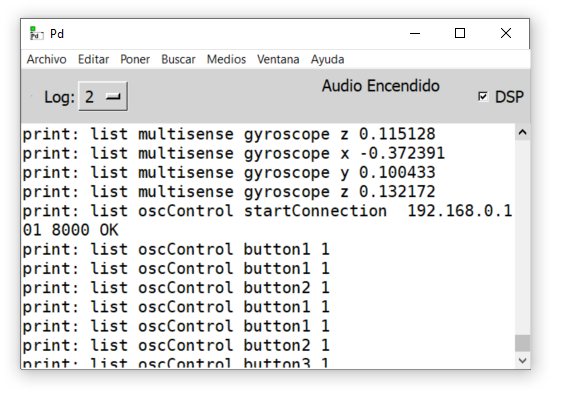
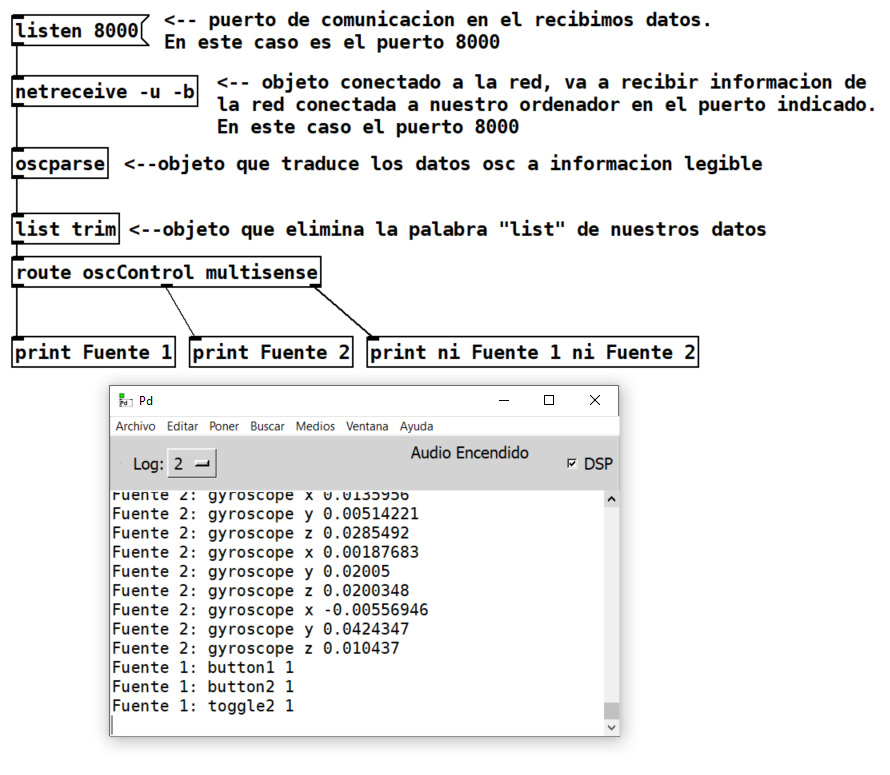
Ahora, vamos a ver cómo clasificar los datos en base a sus etiquetas con el objeto "route". Al tener solo datos enviados de desde el mismo origen, todas las listas contienen la palabra oscControl que hace referencia al origen de los datos. Si recibieramo sdatos de dos fuentes distintas tendríamos una etiqueta diferente para identificar cada fuente, como en el siguiente ejemplo:
Para separar los datos de cada fuente, utilizaremos el objeto route cuyos argumentos serán el nombre de la etiqueta de cada fuente. El el ejemplo de la imagen de arriba he utilizado dos aplicaciones distintas para mostrároslo, pero vosotros de momento solo utilizareis OSCcontrol.
Por la primera salida del route, saldran las listas con la etiqueta oscControl; por la segunda salida, las listas con la etiqueta multisense; y por la tercera salida, las listas que no contengan ninguna de las etiquetas anteriores. Como podeis observar, tras clasificar estas listas el route elimina la etiqueta de la lista, que era el primer elemento de la lista. Esto era un ejemplo con dos fuentes, aunque en el ejercicio que estamos haciendo solo vamos a trabajar con una fuente, vamos a utilizar el route para quitar la etiqueta oscCcontrol y asegurarnos de que los datos con los que vamos a trabajar proceden de la app que estamos utilizando.
Ahora vamos a clasificar los datos que vienen de cada botón utilizando el objeto route. Para los botones podemos ver en la lista que hemos impreso previamente que las etiquetas que utilizan son button1, button2 y button3. Utilizaremos esas etiquetas en el route.
Vemos que al pulsar el botón 1 se envía un 1 a traves de la primera salida del route y al pulsar el botón 3 se envía un 1 a traves de la tercera salida del route. Al encender un toggle se envía un 1 y al apagarlo un 0. Los sliders envían un valor correspondiente a la posición del indicador en un rango de 0 a 1.
Ejercicio 1: Una vez hemos conseguido enviar valores desde nuestro móvil a nuestro patch estamos listos para incluir estos controles en el kick drum que hemos hecho anteriormente. Vamos a utilizar los tres botones para controlar cada uno de los valores iniciales del envelope que regula la frecuencia del kick drum. Si os fijáis, en el patch que hicimos era un random el que controlaba los valores iniciales del envelope, ahora van a ser los botones de la app oscControl.
Ejercicio 2: Ahora que ya controlas el envelope de la frecuencia con los botones, intenta controlar la frecuencia general con el slider1 y el volumen con el slider2.
¿Y qué pasa con los que no tenéis un dispositivo Android?
Os vamos a dar una alternativa que es la aplicación TouchOSC. Esta aplicación está disponible para iphone y android pero en estos dispositivos es una aplicación de pago. La version de prueba de ordenador de esta aplicación es gratuita y podréis utilizarla para aprender a enviar osc desde otro programa a Pure Data.
Aunque utilicemos otra a aplicación para enviar los mensajes de osc, estos funcionaran de la misma manera que en el ejemplo con Android y a Pure Data nos llegaran listas con etiquetas y valores que tendremos que procesar.
Movil-TabletTablet-Ordenador
MacOSX
Aplicación:
Vamos a descargar e instalar la última version para nuestro sistema operativo desde este link:
https://hexler.net/touchosc/bridge-releases
Hay que seguir los pasos de aquí, pero saltando la parte de la aplicación Protokol, esa no hace falta.
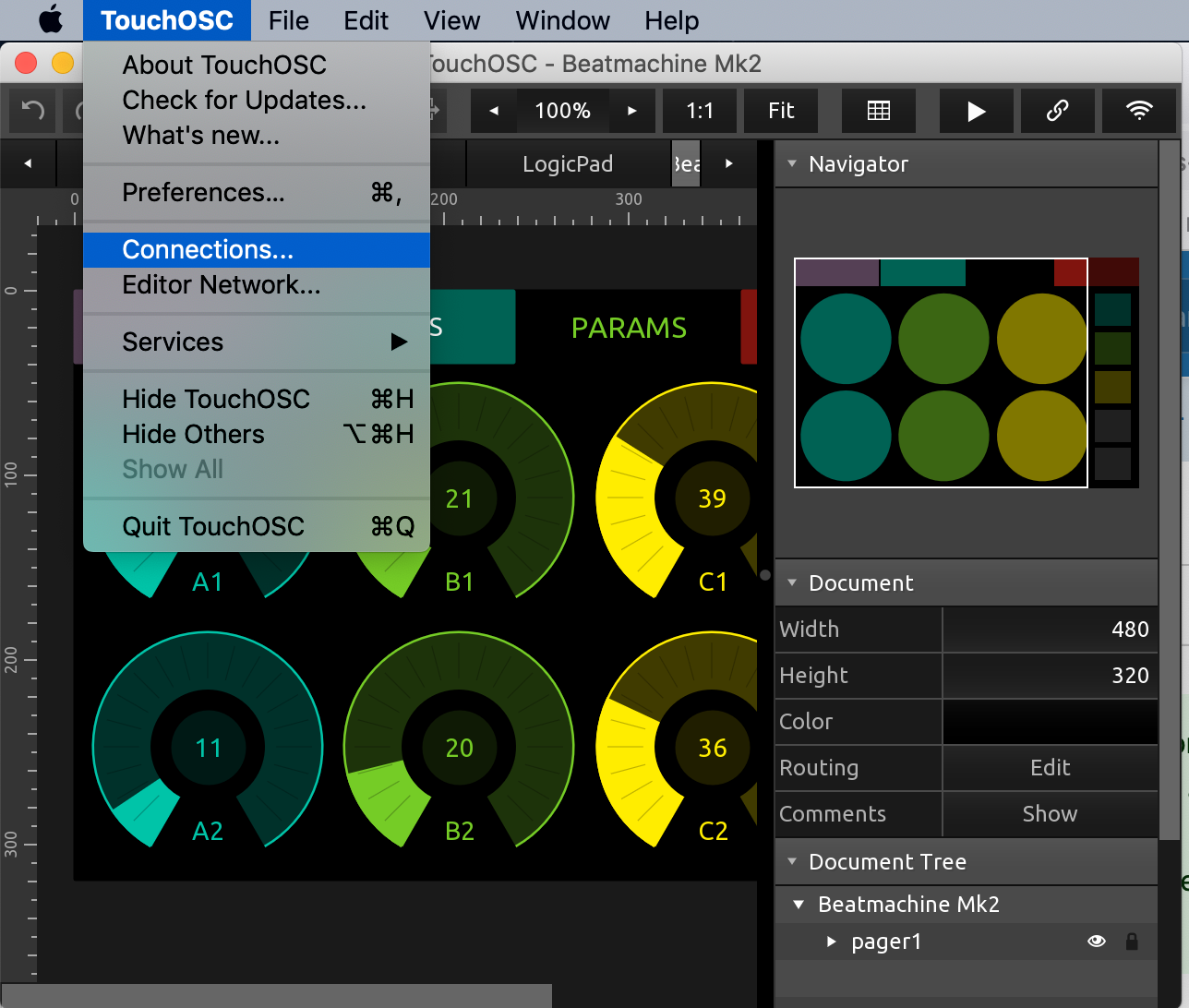
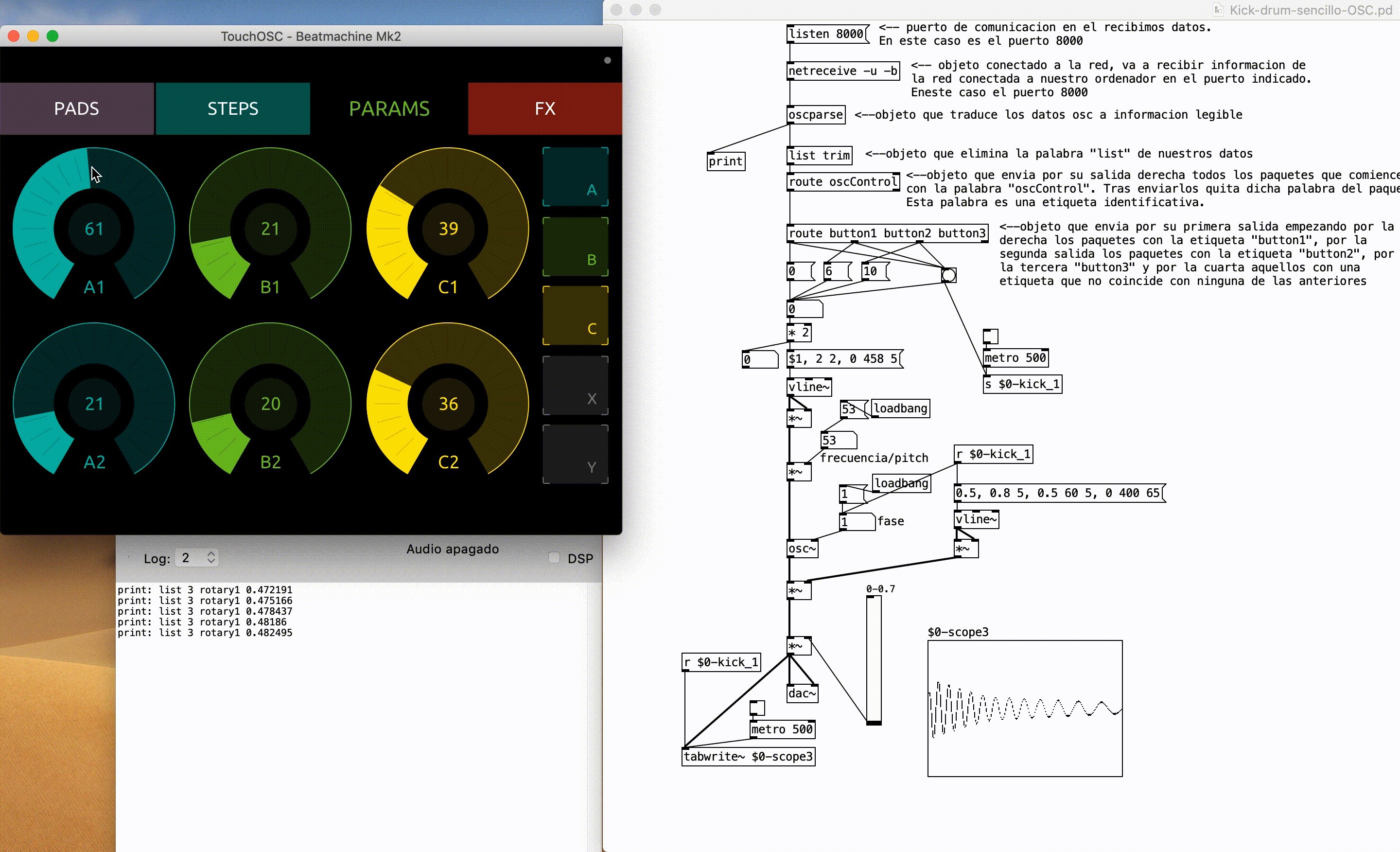
TouchOSC: Abrimos el ejemplo BeatMachine Mk2, en Help > Examples.
Salimos del modo de edición con Cmd + E
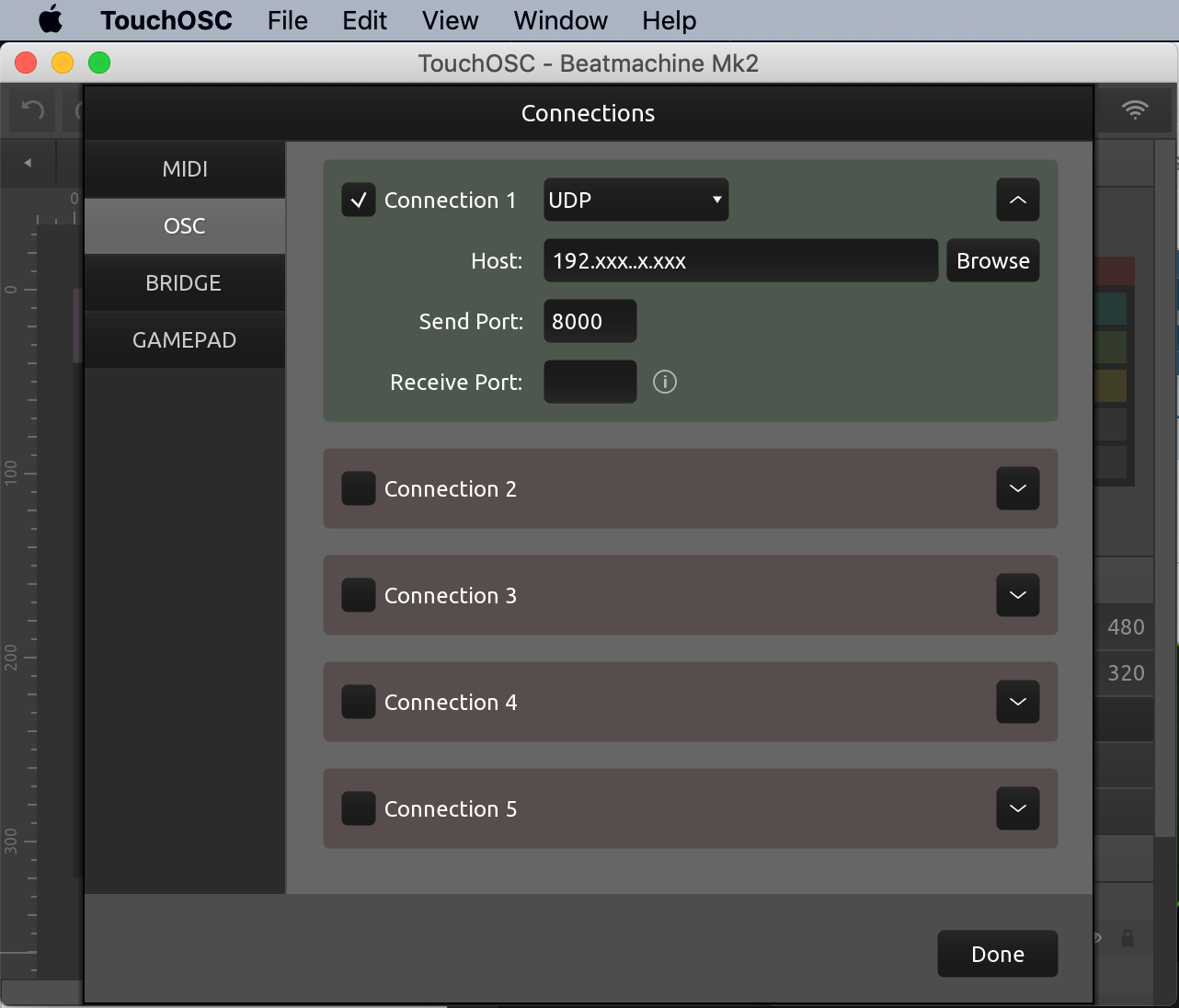
Configuración: En TouchOSC > Connections
En la pestaña OSC configuramos en Host nuestra ipv4 y en Send Port: 8000
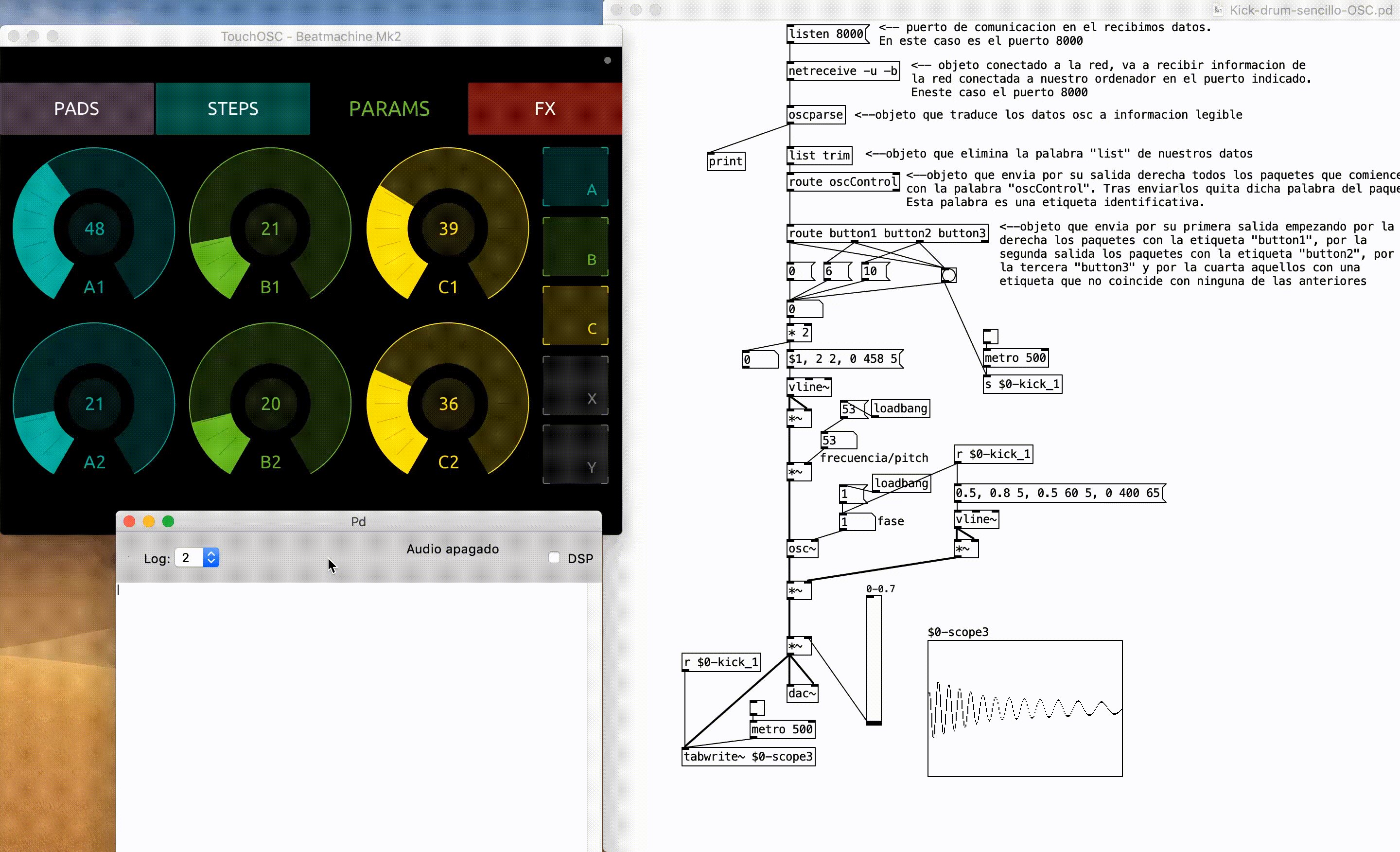
Abrimos nuestro patch de Pure Data y hacemos click sobre listen 8000.8000. Si no lo hacemos, Pure Data no recibirá información.
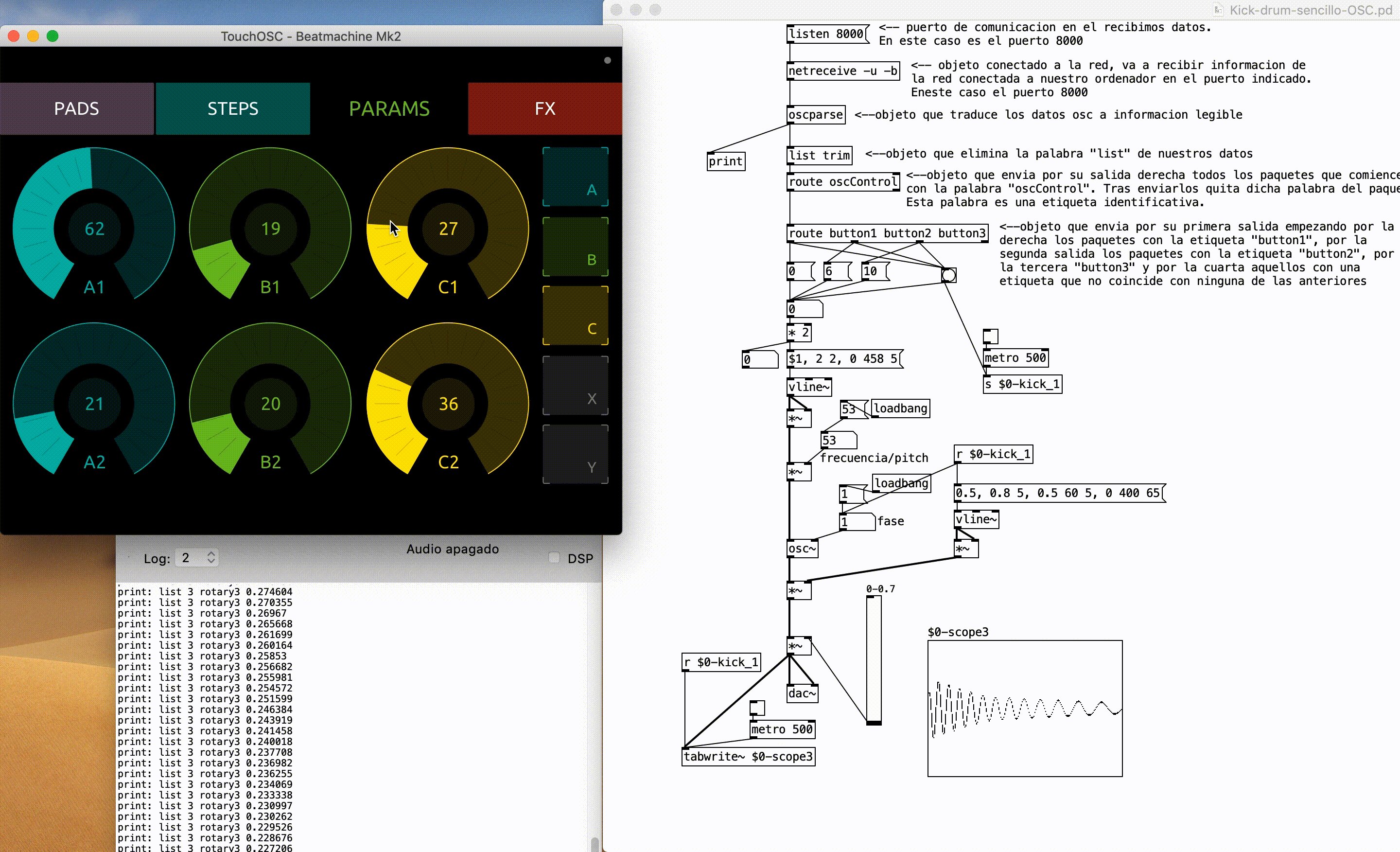
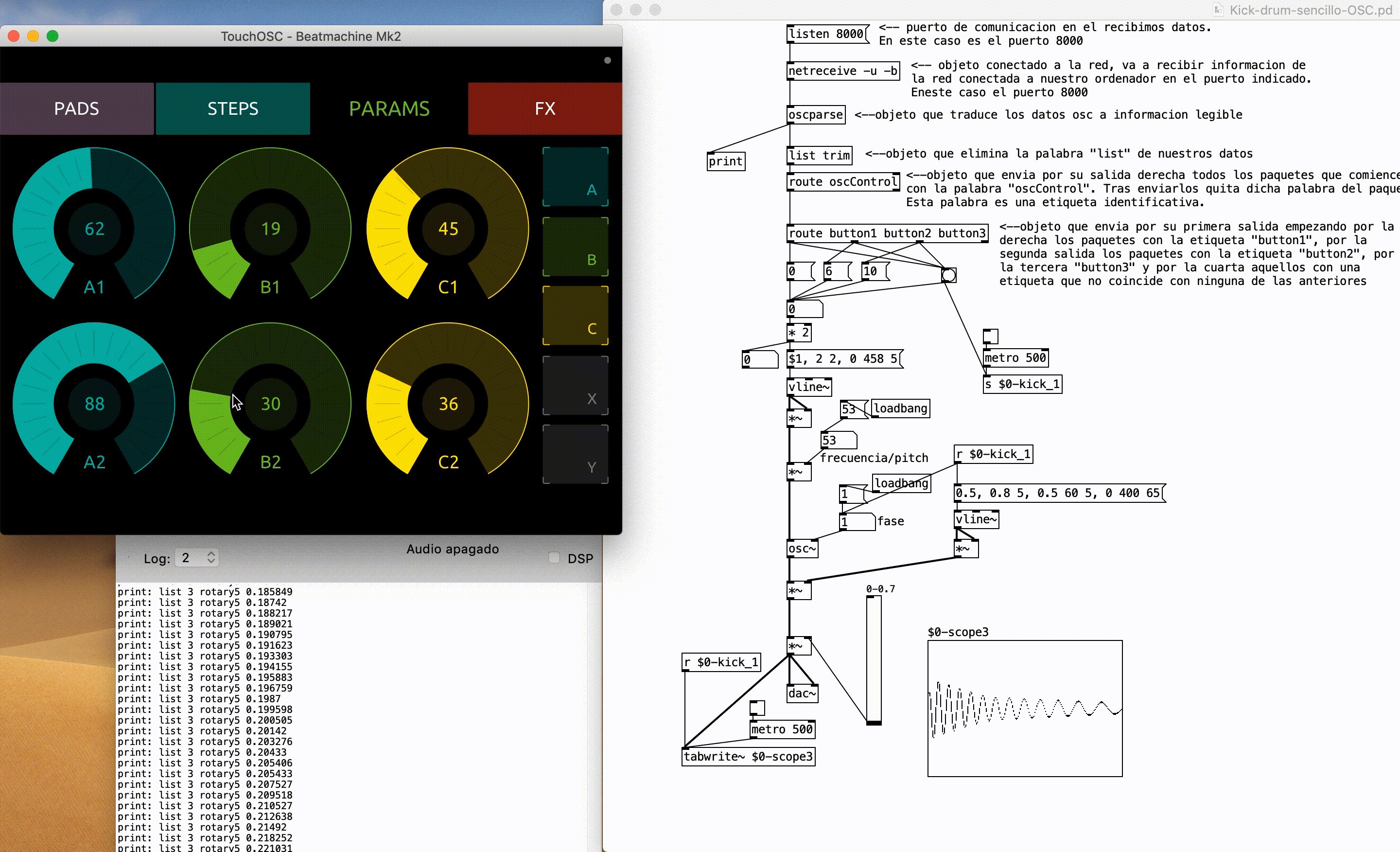
Una vez hayamos hecho click, podemos comenzar a girar los botones en TouchOSC y veremos cómo los valores se imprimen en la consola de Pure Data, como puedes ver en el siguiente .gif:
Referencias:
Hutchinson, S. [Simon Hutchinson]. (2022, 7 febrero). Open Sound Control (OSC) in Pure Data Vanilla | Simon Hutchinson. [Video]. https://youtu.be/tJ2Kocl-2m4