2.9.2. Menús - versión nueva
Acceso en: Menú > Apariencia > MenúsEditor (beta)
¡Atención!Desde AlgunosWordpress 6.0. es la forma recomendada, si bien hay temas nuevosque proporcionan el acceso desde Menú->Apariencia->Menú
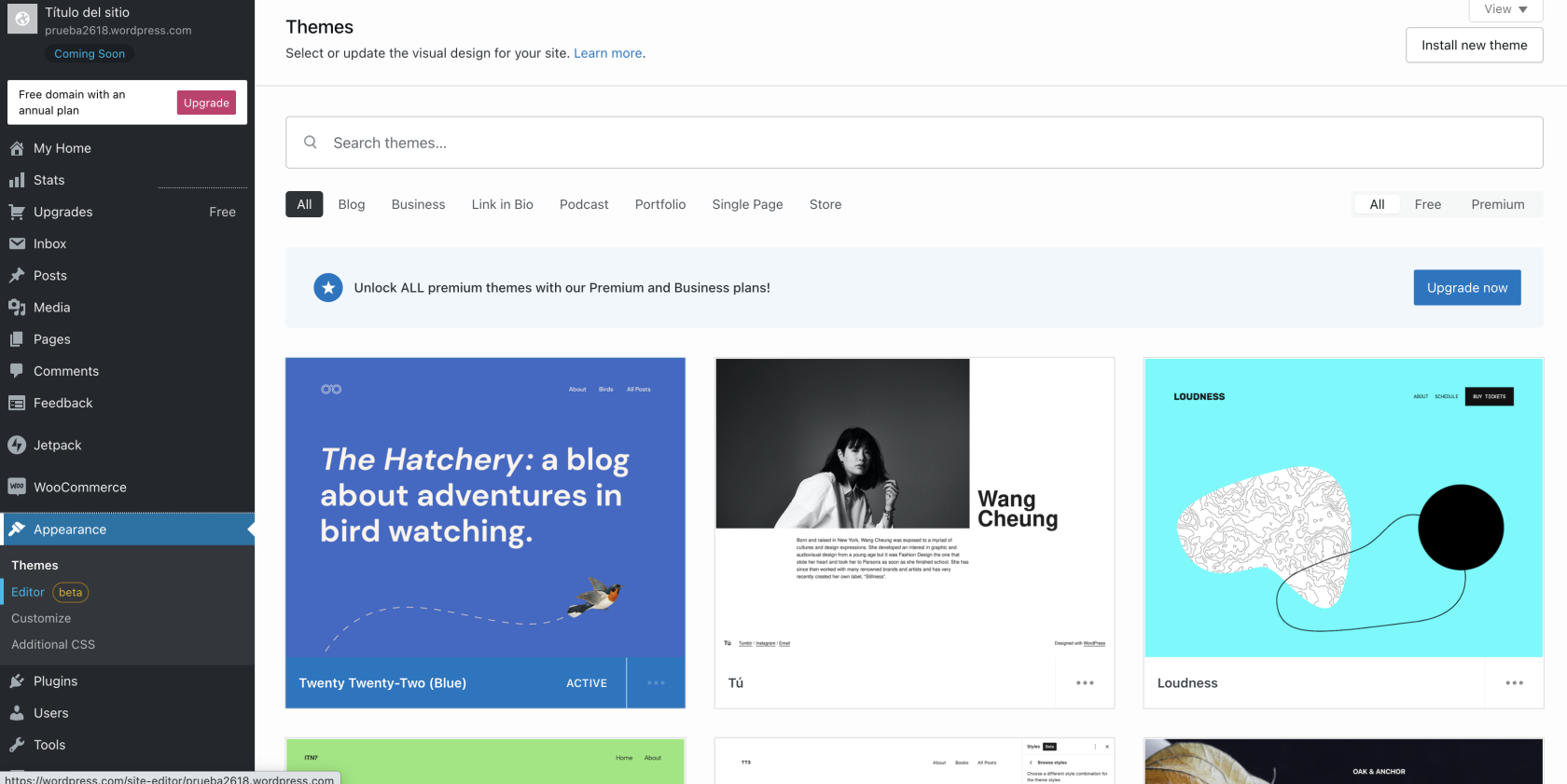
Pulsamos en Editor (beta) y nos permitirá cambiar tanto las páginas del sitio como las plantillas del mismo como la cabecera (header) o el pie de Wordpresspágina no(footer) incluyenque laes seccióncomún Menús.a Sitodas noellas. lo
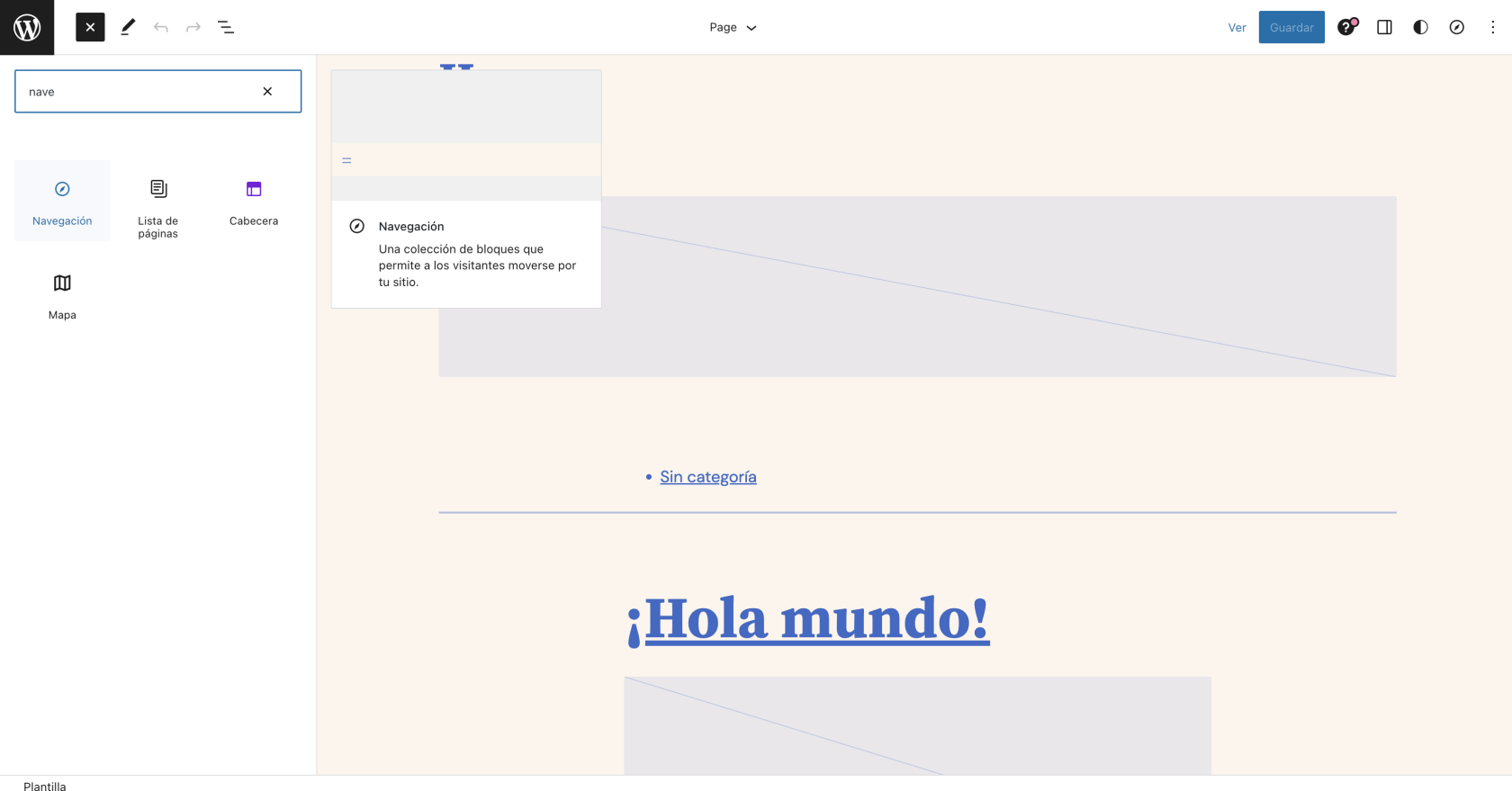
Debemos añadir un elemento de tipo bloque de navegación (similar a cuando anteriormente añadíamos una entrada a nuestra web, usando también este editor). Lo más habitual es hacerlo en la ruta especificada, no te vuelvas loca buscándolo, simplemente no tiene esa opción. Tienes dos opciones:- Instalar otro tema que sí tenga menús.- Instalar un plugincabecera de menú.la Aquípágina, puedes consultar algunos plugins de menú: https://kinsta.com/es/blog/plugins-de-menu-de-wordpress/
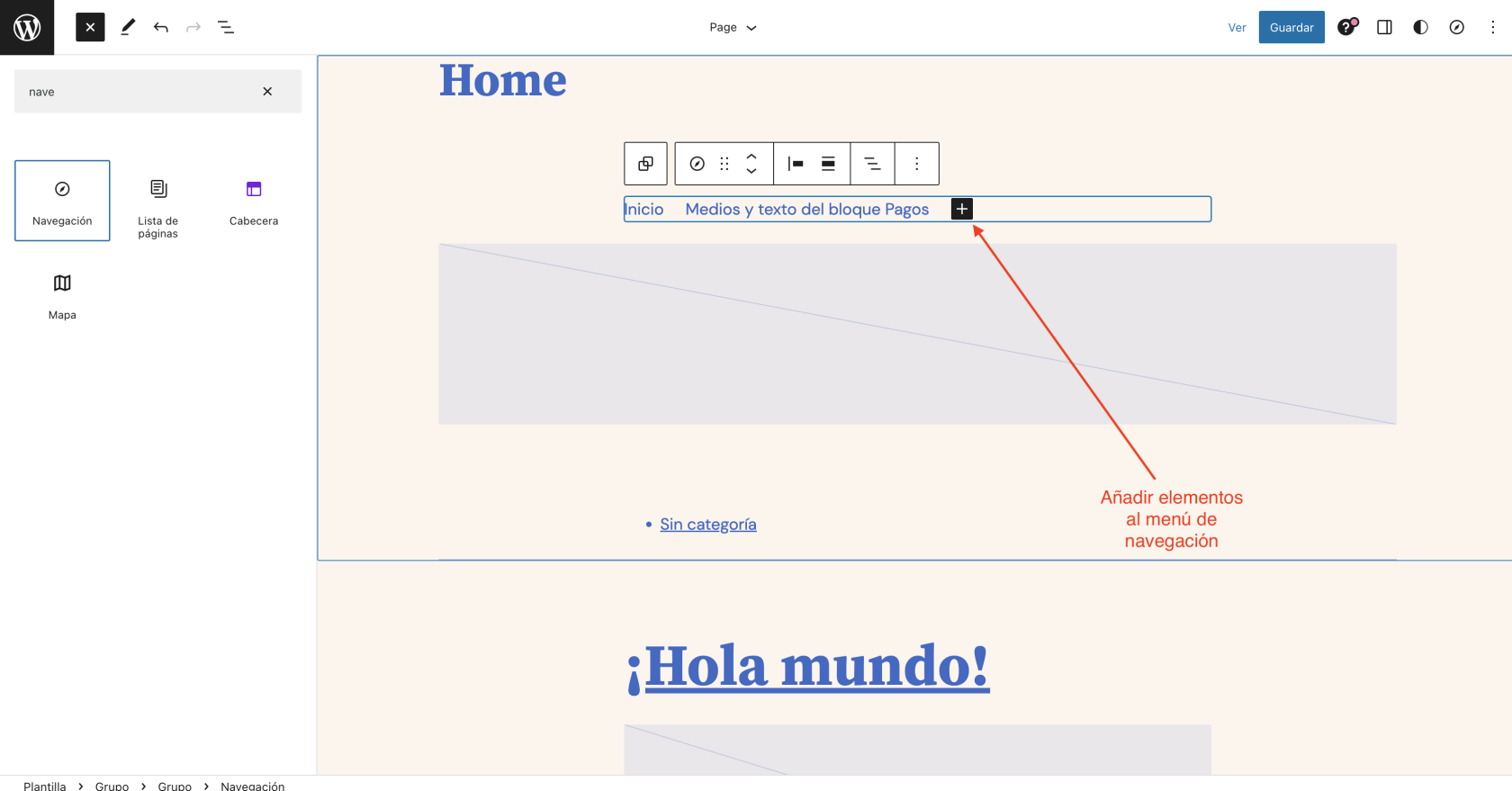
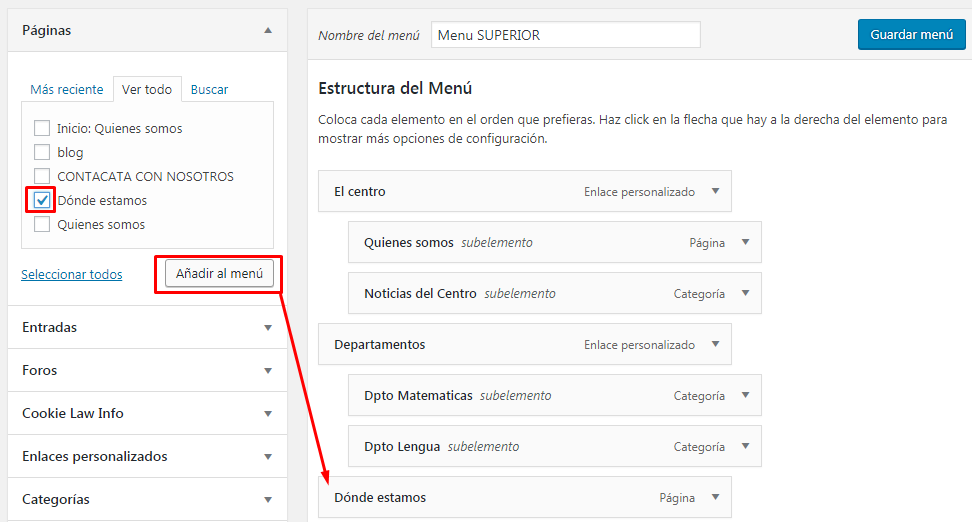
Es muy interesante tener al menos un menú enarrastrando el Wordpress.componente Se podrían clasificar las entradas por fecha, categoría, etiquetas, o utilizando Widgets que muestren entradas por categorías u otros criterios, etc. Pero un menú siempre será de gran utilidad para facilitardesde la navegaciónparte porizquierda, el sitio web. Una vezcomo se accedeve a la página de configuración de menús, en la zona izquierda, se selecciona y añade el ítem deseado a añadir en el menú. En la siguiente captura, se ha seleccionado y añadido al menú la página "Dónde estamos".

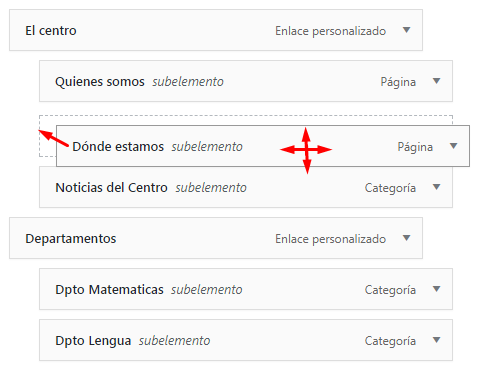
Una vez que se han añadido los ítems que se deseen al menú, se pueden reordenar, simplemente arrastrándolos arriba o abajo, y también izquierda o derecha. Los ítems que estén alineados a la izquierda del todo (en la imagen sonsiguiente:
Posteriormente yañadiremos "Departamentos")elementos seránal menú pulsando el botón +. Si queremos más opciones, pulsando el botón de los elementos3 delpuntos primerverticales, nivelpodemos delpor menú.ejemplo Aquellosdefinir ítemsdiferentes que estén tabulados debajovisualizaciones de otros ítems serán los sub-elementos del menú. De esta forma, elnuestro menú puede estar compuesto con submenús en varios niveles de profundidad. Sin embargo, como la sencillez es garantía de éxito, para mantener la sencillez en el menú del Wordpress, conviene tener menús con sólo dos niveles de profundidad, es decir, con elementos del menú alineados totalmente a la izquierda, y con sub-elementos del menú desplazados una posición hacia la derecha. Un ejemplo sería tal cual se muestra en la siguiente imagen.

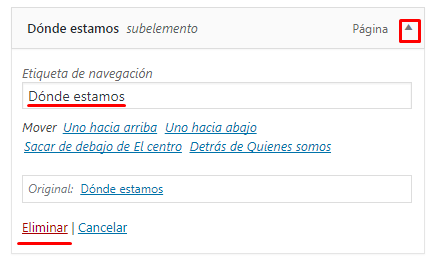
Se puede "configurar" cada ítem del menú haciendo clic en la flecha que tienen a la derecha y se puede cambiar el nombre con el que se mostrarán.

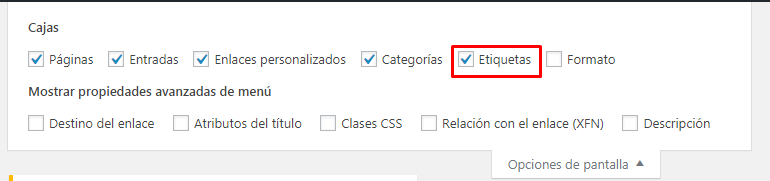
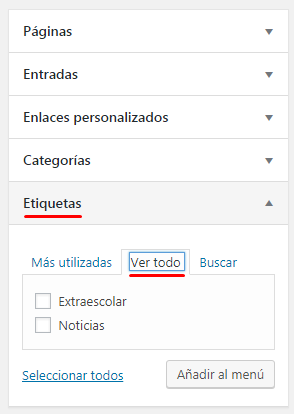
Nota: Si no aparece la opción de añadir Etiquetas al menú, habrá que activar "Opciones de pantalla -> Etiquetas":

TRUCO: en "Opciones de pantalla" activa la casilla "Destino del enlace" y luego en la configuración de cada ítem del menú podrás configurar que al hacer clic en el ítem del menú, se abra en una nueva pestaña.

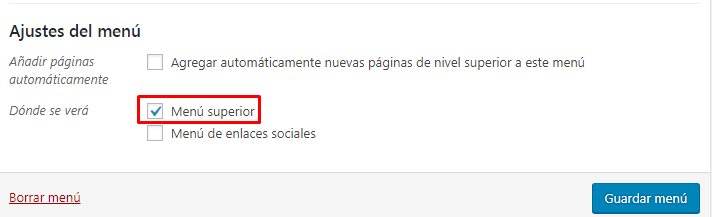
Por último, al guardar el menú, activar la opción "Menú superior" para que Wordpress lo añada como menú superior principal del sitio web.

EJERCICIO: Crea un menú, llámalo "MENU PRINCIPAL", con la siguiente estructura en dos niveles:
El centro
Quiénes somosDónde estamosDocumentos internosZona privada
Información
Categoría "Dirección"Etiqueta "Noticias"
Otras webs
www.educaragon.orgwww.catedu.es
TRUCOS PARA REALIZAR EL EJERCICIO:
Para añadir los ítem del menú de primer nivel, que sean texto sin enlace, añadir un "Enlace personalizado" de la siguiente forma:
URL = #Texto del enlace = Información
Las páginas "Pendientes de publicar", en "Borrador" no aparecerán para ser añadidas en el menú hasta que cambien al estado Publicadas, y las "Privadas" tampoco aparecerán por tanto:
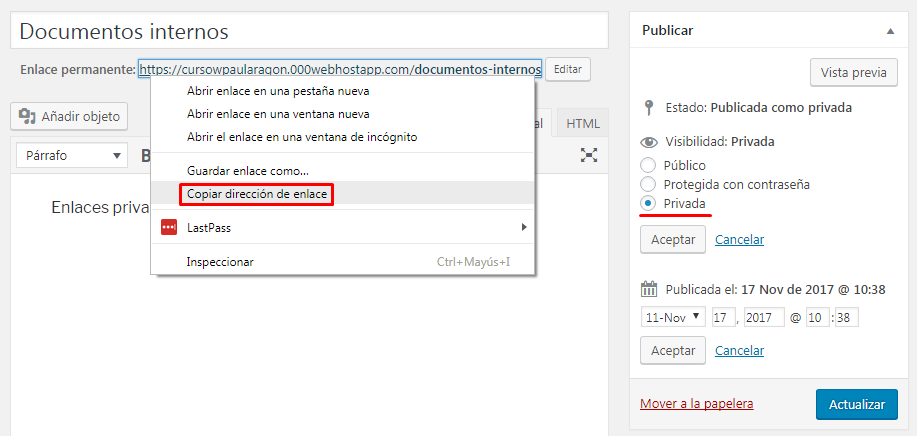
Habrá que esperar a la fecha programada para que se publique la entrada "Quiénes somos", o cambiarle la fecha de publicación a una fecha y hora pasada.Habrá que terminar de editar la página de "Dónde estamos". Una buena idea es incrustar una dirección de Google Maps. ¡Observar la diferencia entre el editor visual y el editor HTML! Termina de Publicar la página y ahora ya se podrá añadir la página al menú.Para enlazar la página "Documentos internos" configurada con visibilidad "Privada" se puede poner un "Enlace personalizado" de la siguiente forma:
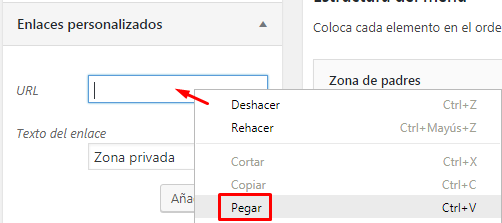
1º en la edición de la Página, botón derecho del ratón en el "Enlace permanente" - Copiar dirección de enlacemovil y en  2º en la edición del Menú, crea un ítem de tipo "Enlace personalizado"
2º en la edición del Menú, crea un ítem de tipo "Enlace personalizado"la zona donde escribir la URL, borra lo que haya escrito, y luego Botón derecho del ratón -> Pegar.PC.