2.9.2. Menús (versión nueva)
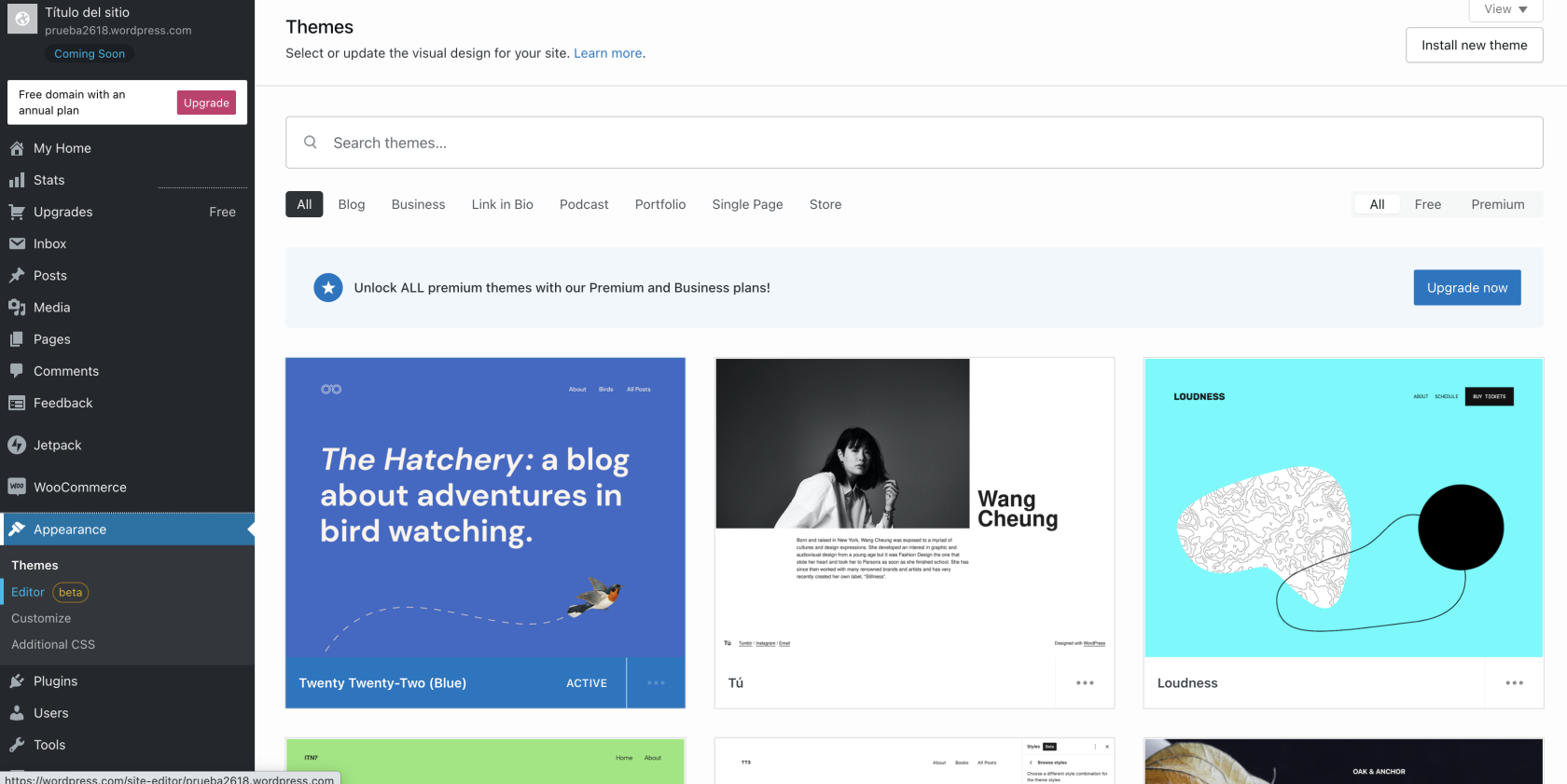
Acceso en: Menú > Apariencia > Editor (beta)
Desde Wordpress 6.0. es la forma recomendada, si bien hay temas que proporcionan el acceso desde Menú->Apariencia->Menú
Pulsamos en Editor (beta) y nos permitirá cambiar tanto las páginas del sitio como las plantillas del mismo como la cabecera (header) o el pie de página (footer) que es común a todas ellas.
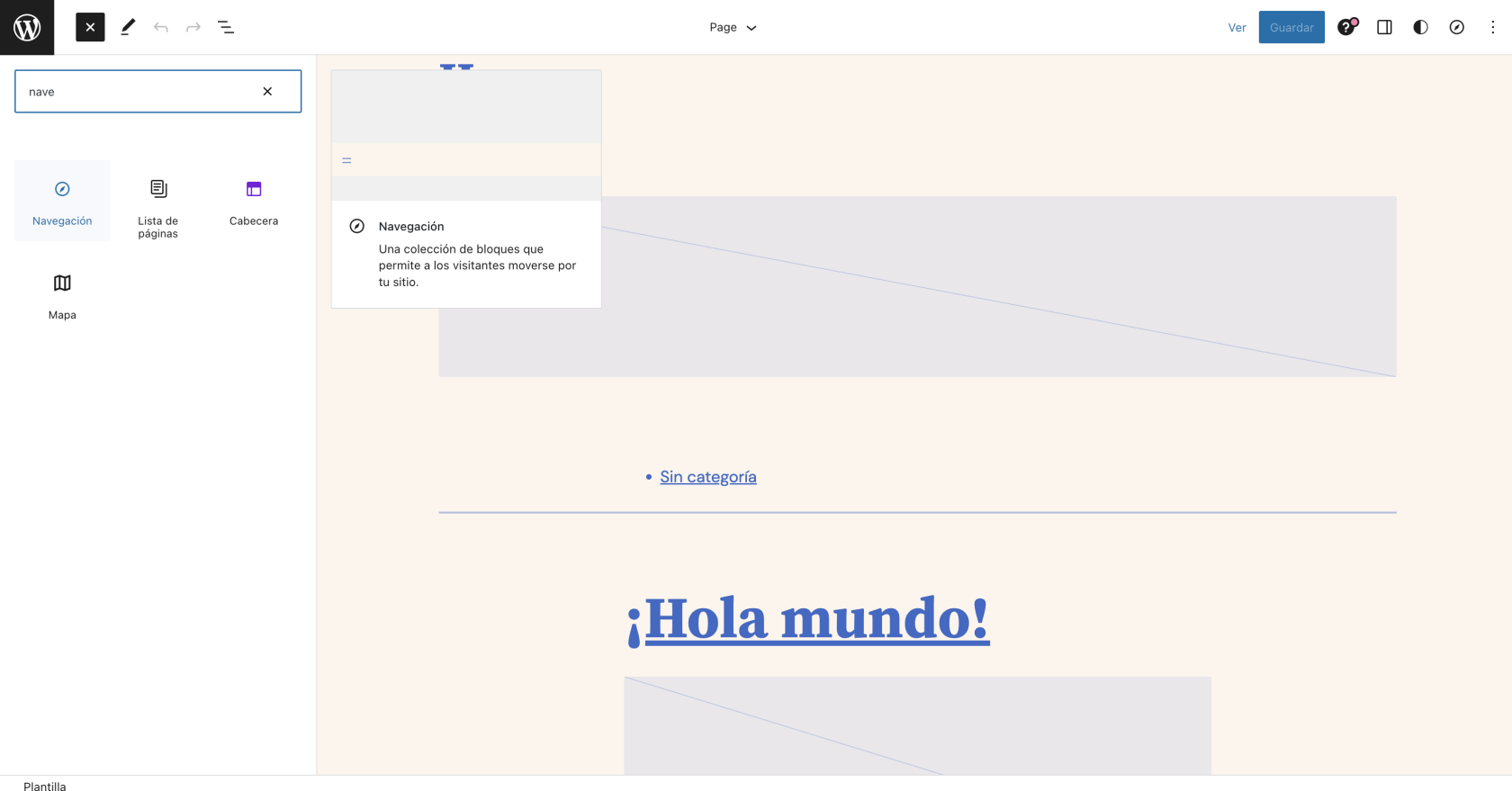
Debemos añadir un elemento de tipo bloque de navegación (similar a cuando anteriormente añadíamos una entrada a nuestra web, usando también este editor). Lo más habitual es hacerlo en la cabecera de la página, arrastrando el componente desde la parte izquierda, como se ve en la imagen siguiente:
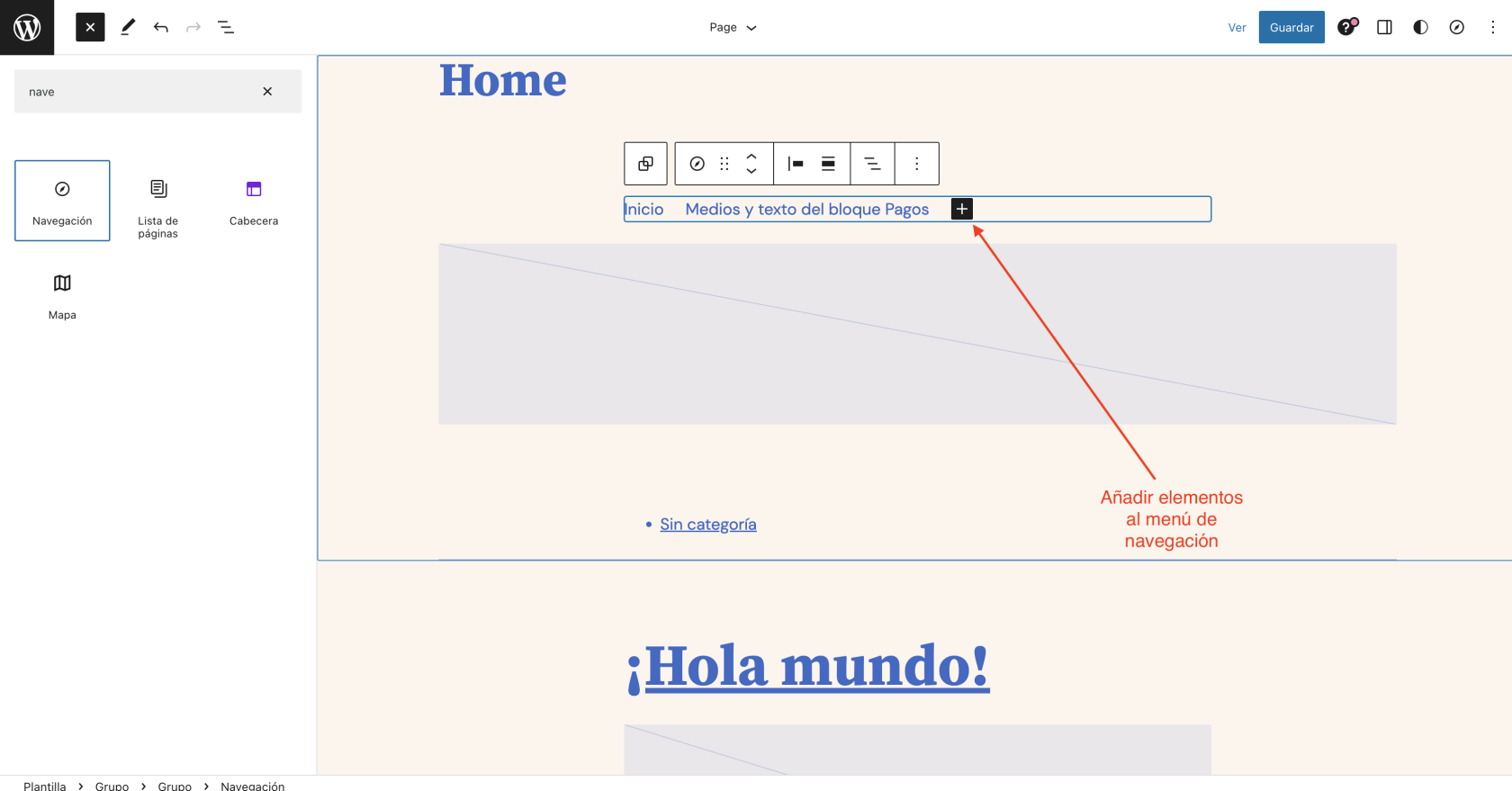
Posteriormente añadiremos elementos al menú pulsando el botón +. Si queremos más opciones, pulsando el botón de los 3 puntos verticales, podemos por ejemplo definir diferentes visualizaciones de nuestro menú en movil y en PC.




No comments to display
No comments to display