5.1.5. Herramientas para la accesibilidad.
Dentro de las herramientas para favorecer la accesibilidad vamos a llevar a cabo la siguiente clasificación:
- Accesibilidad en sistemas operativos.
- Accesibilidad en páginas web.
- Accesibilidad en textos digitales
- Accesibilidad en materiales y herramientas multimedia.
Partiendo de esto
1. Accesibilidad en sistemas operativos:
Como docentes, la mayoría de nosotros dispone de un ordenador (sobremesa o portátil) en el aula; en algunos casos incluso utilizamos el nuestro personal. Estos ordenadores no permiten hacer cambios en él, modificaciones que en la mayoría de los casos ayudan a compensar las dificultades. Se pueden realizar varias modificaciones de accesibilidad, de esta manera ayudamos a los alumnos con algún tipo de dificultad, pero también el resto de usuarios nos beneficiamos de estos cambios.
A lo largo de este módulo vamos a explicar 10 sencillas MODIFICACIONES ACCESIBLES, estas pueden facilitar el acceso a la información, por lo que los procesos de enseñanza aprendizaje se verán reforzados. Estos cambios se podrían clasificar dependiendo del tipo de usuarios al que van destinados, pero como hemos dicho, todos nos podemos beneficiar de ello aunque a primera vista no tendremos mayores dificultades.
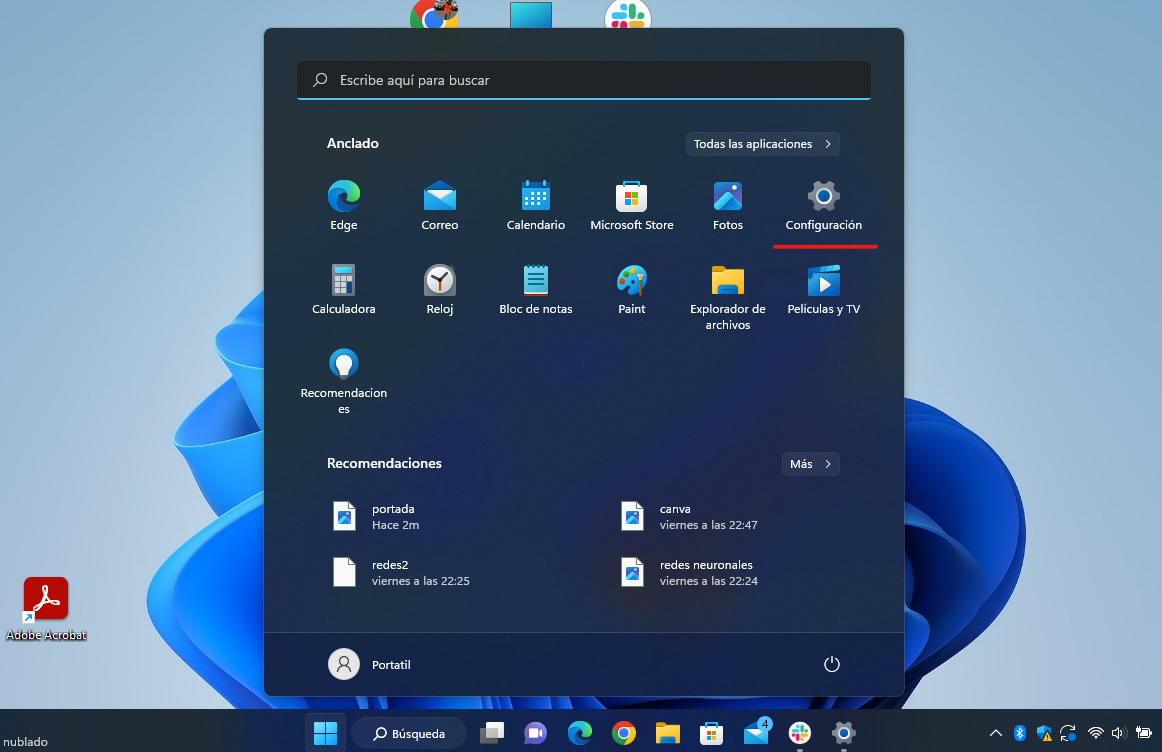
Para elaborar este capítulo hemos seleccionado un sistema operativo como Windows, ya que es uno de los más instalados en la mayoría de los dispositivos. Independientemente de las versiones, partiremos en todas las modificaciones del menú "configuración ".
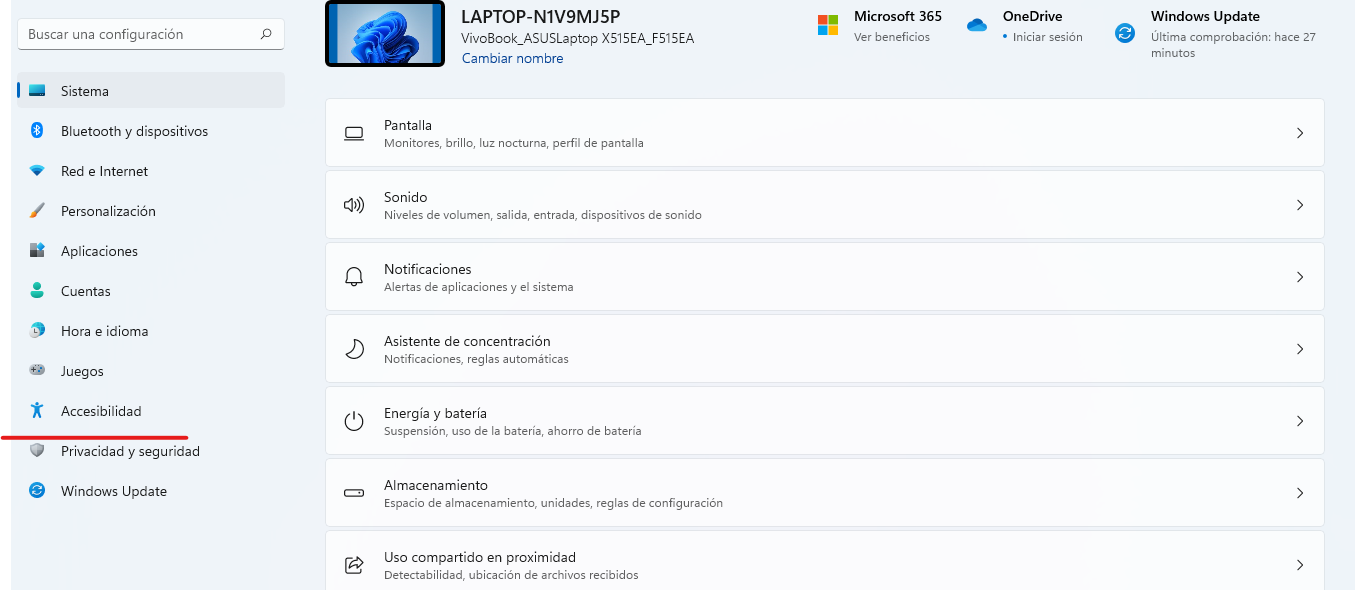
Dentro de configuración, buscaremos el apartado " accesibilidad ".
¡Manos a la obra!
- Cambiar el tamaño del texto.
Lo primero que nos viene a la cabeza son las personas con baja visión; el tamaño del texto puede ayudar a todas aquellas personas que tienen algún tipo de discapacidad visual, independientemente del grado. Pero también existen usuarios de ordenador que pueden tener presbicia ("error de refracción que dificulta a las personas de mediana edad ya los adultos mayores ver cosas de cerca"); por ello muchos de nosotros podemos necesitar aumentar el tamaño de un texto para leer determinados documentos o bien cuando el tamaño de la pantalla es muy pequeño.
A continuación, explicaremos los cambios que debe realizar en el ordenador:
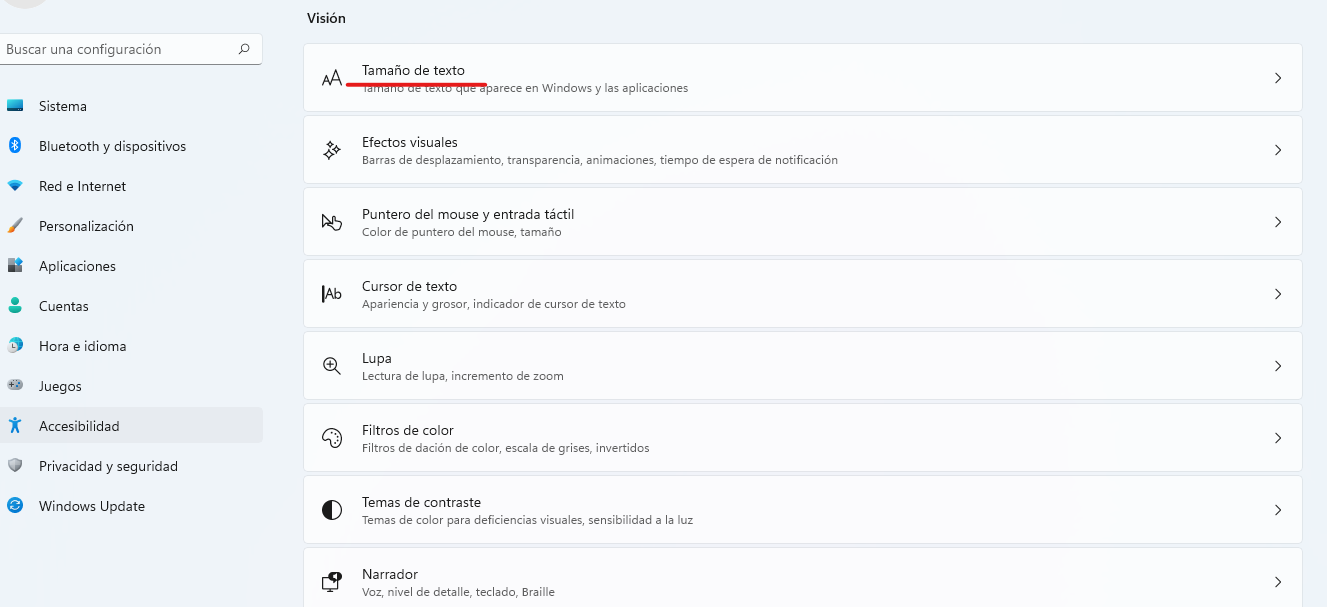
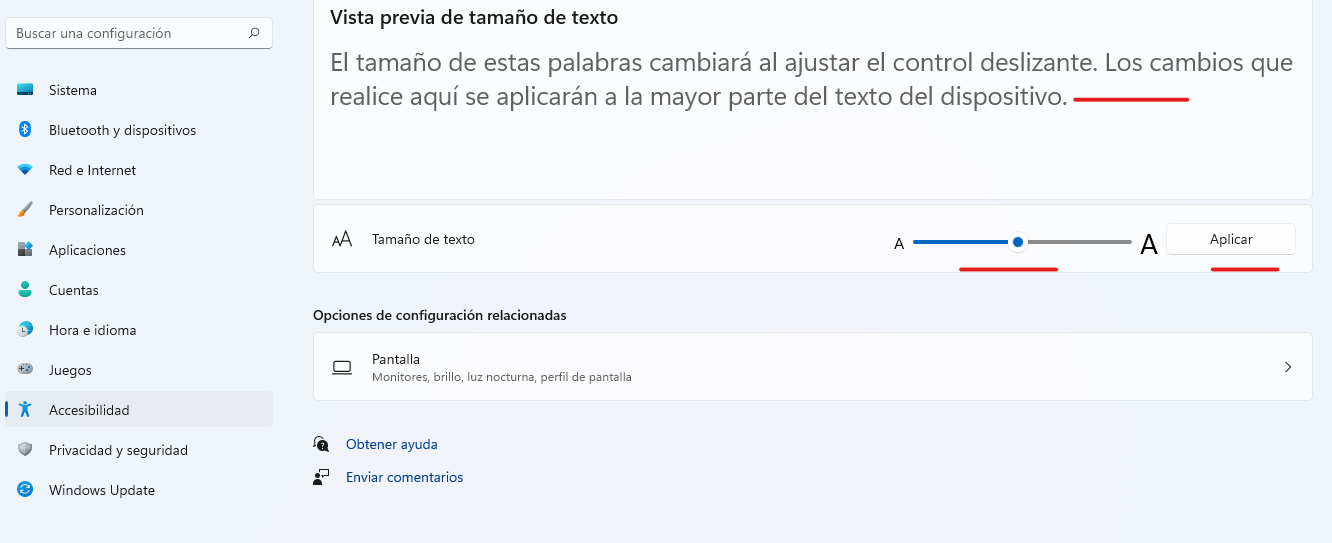
1. Dentro del menú de accesibilidad, seleccionamos la opción "Tamaño de letra".
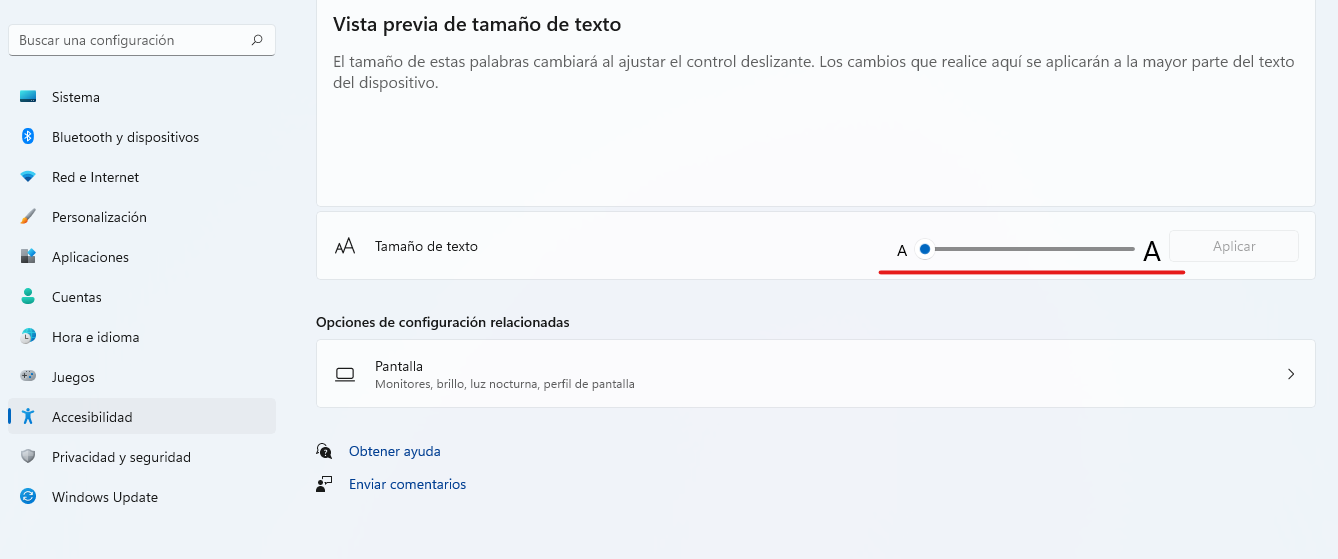
2. Localizamos el control deslizante y lo desplazamos a la derecha en función del tamaño que necesitemos. La frase escrita en vista previa aumenta su tamaño en función del tanto por ciento elegido.
3. No debemos olvidarnos de pulsar sobre el botón "aplicar" para que los cambios se guarden.
- Personalizar el puntero.
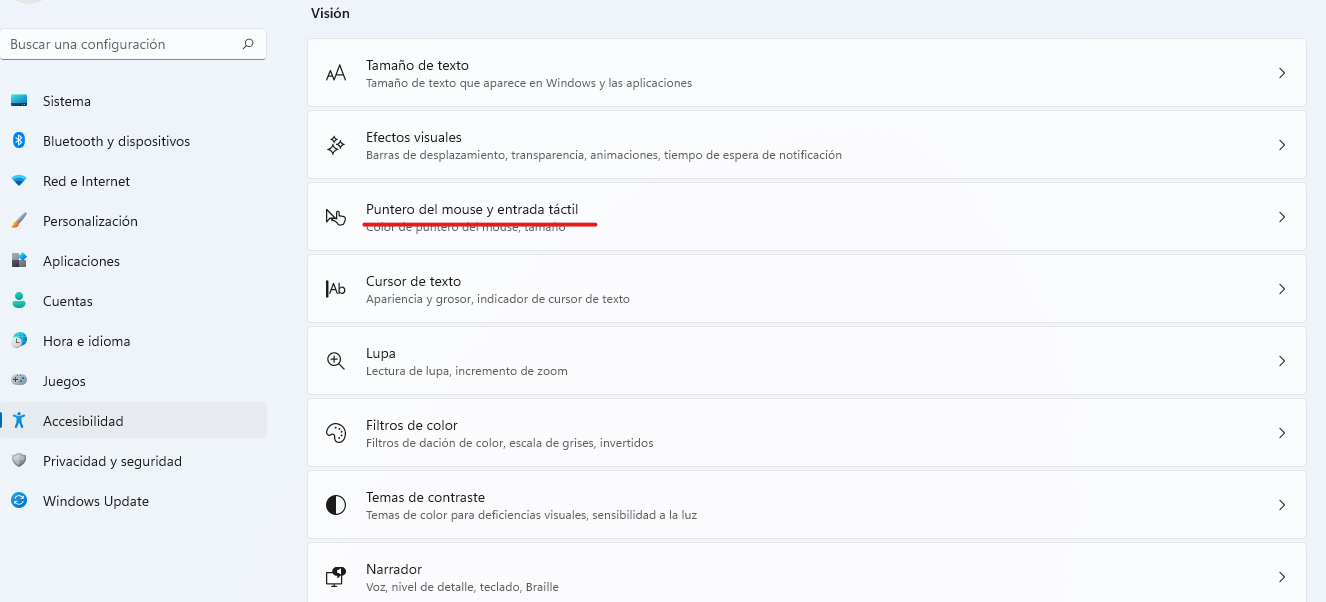
1. Dentro del menú Accesibilidad, seleccionamos "puntero del mouse y entrada táctil".
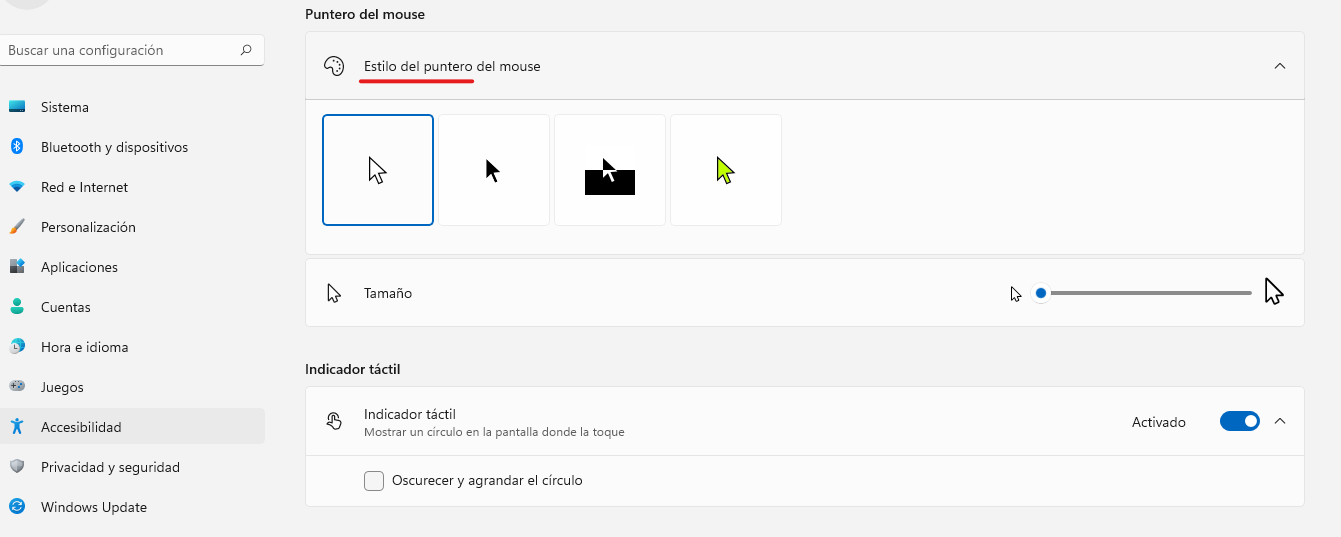
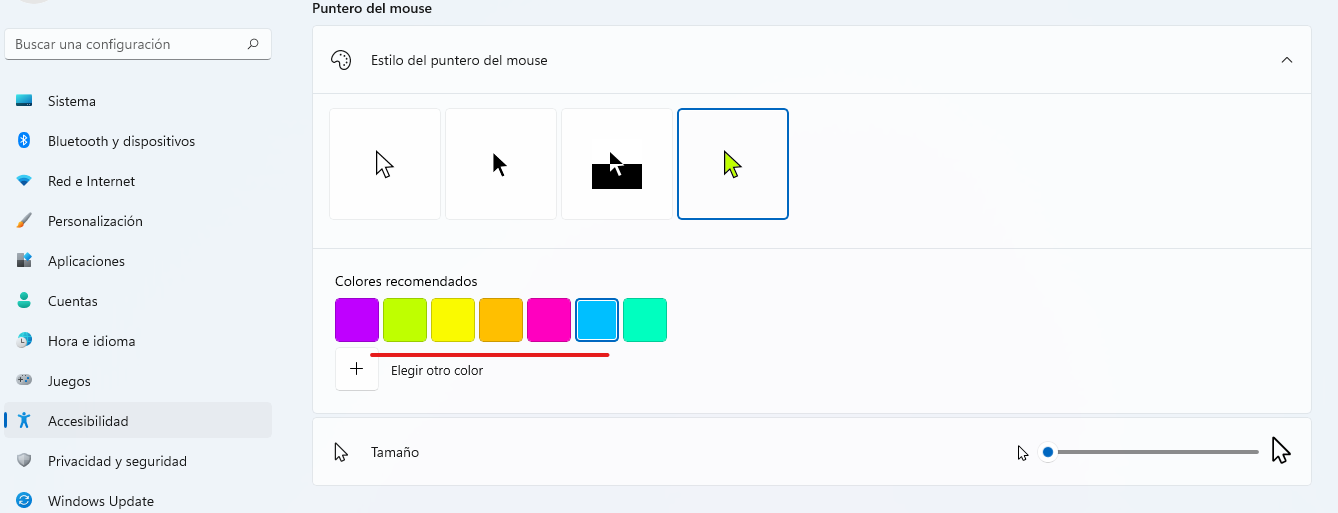
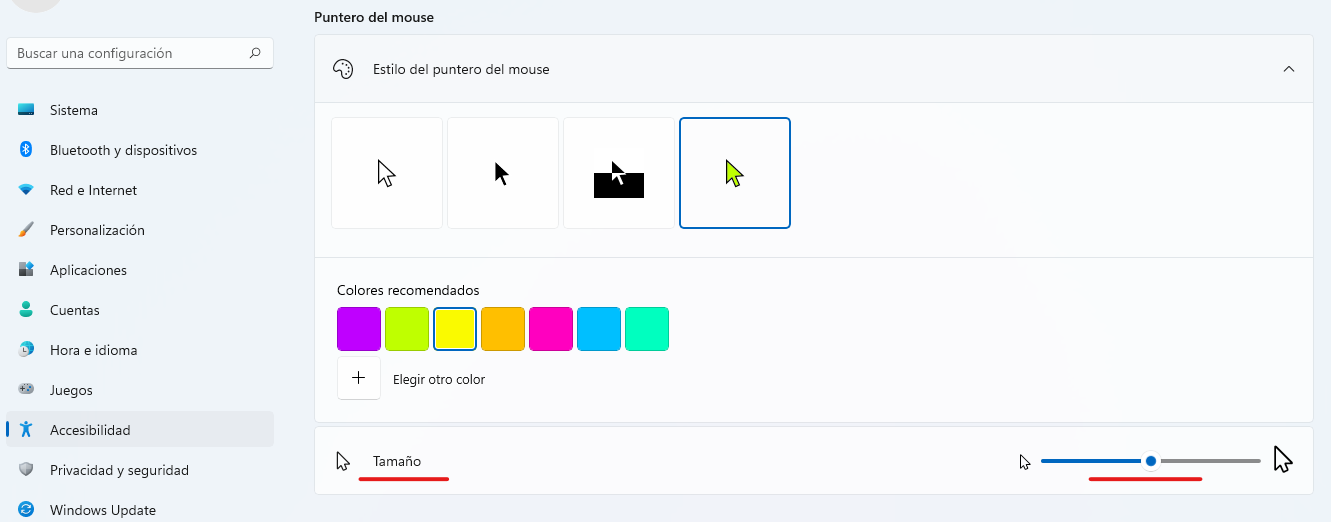
2. A continuación, seleccionamos la opción "estilo del puntero". Esta opción nos va a permitir elegir el formato que mejor se adapte a nuestras necesidades.
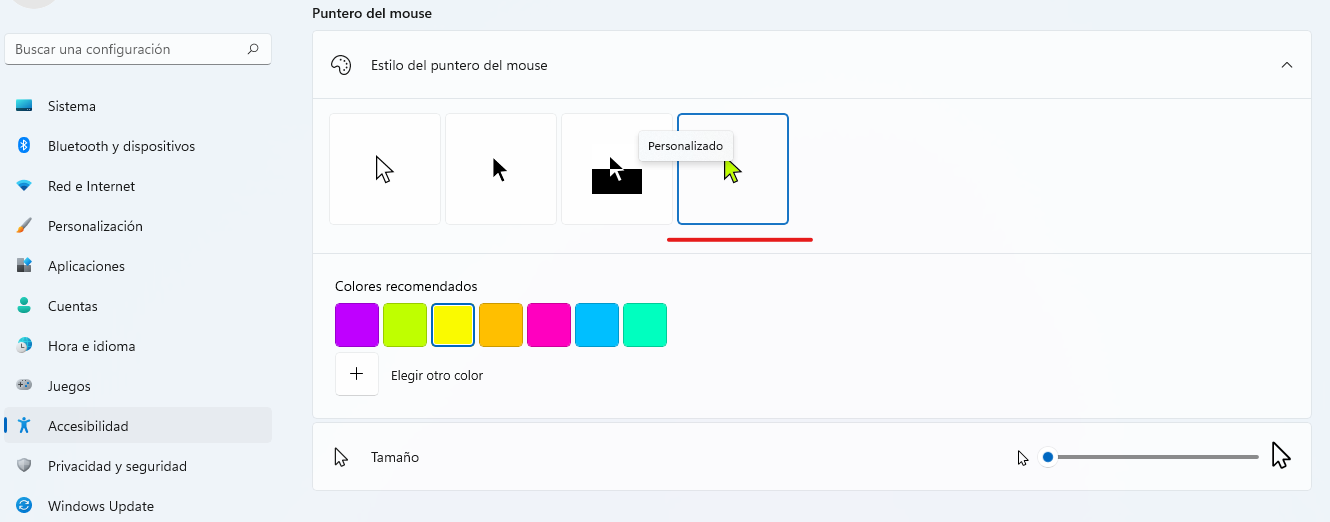
3. Nos encontramos con cuatro modelos de punteros, en este caso pinchamos sobre el ubicado en la parte derecha. Esta opción es el puntero personalizado.
4. Podemos personalizar el color que más nos guste. Nos aparecen siete colores predeterminados, pero podemos elegir otro diferente si lo consideramos apropiado.
5. Al igual que antes hemos modificado y ajustado el tamaño de la letra de texto, también podemos aumentar el tamaño del puntero para localizarlo más fácilmente en la pantalla. Desplazamos el control deslizante a la derecha hasta alcanzar el tamaño oportuno.
- Disminuir la velocidad del puntero.
En el apartado anterior hemos cambiado el color y agrandado el tamaño, pero a veces estos cambios no son suficientes y necesitamos que el puntero se deslice de una manera más lenta por la pantalla. Para ello procedemos a bajarle la velocidad:
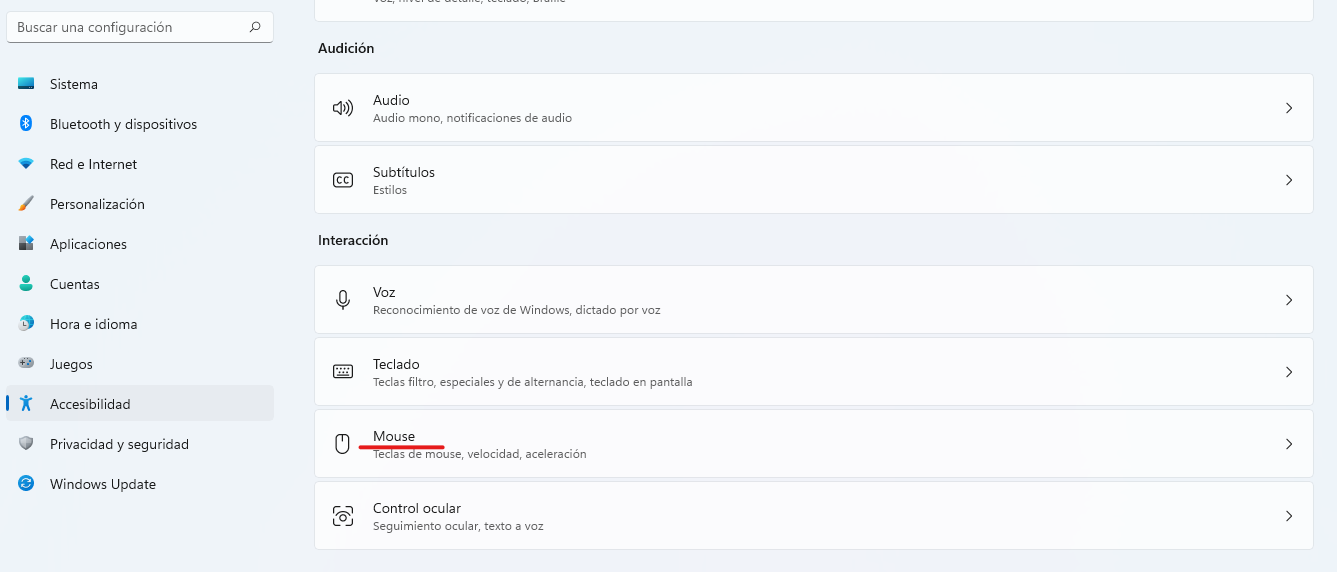
1. Pinchamos en "mouse", en la parte inferior del menú de accesibilidad.
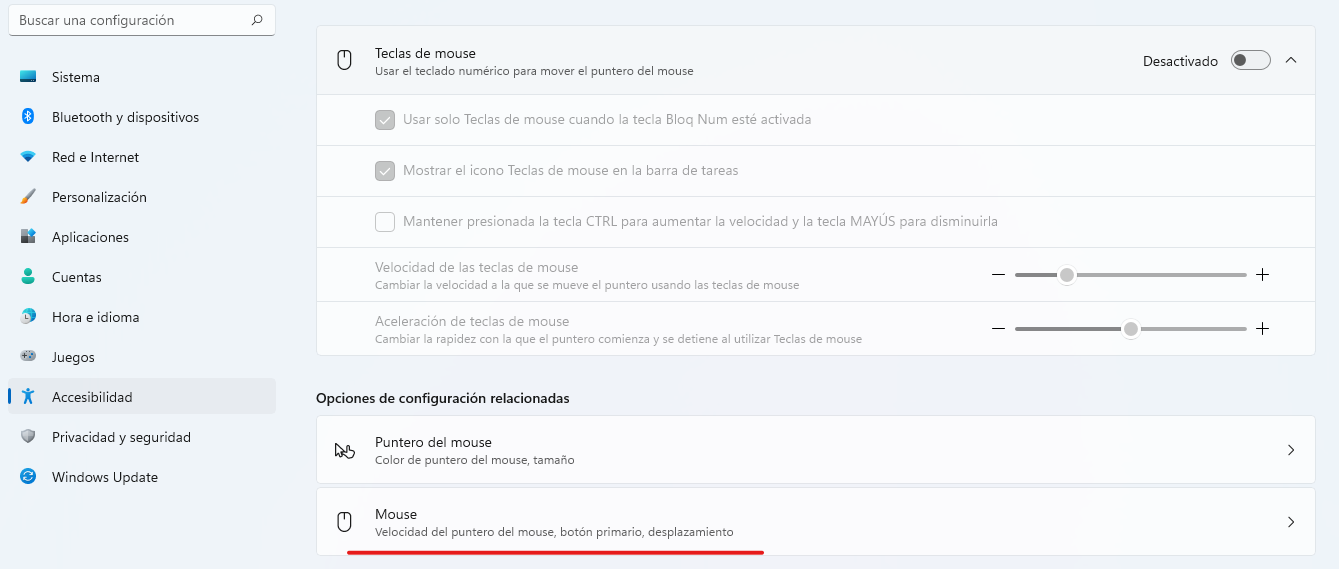
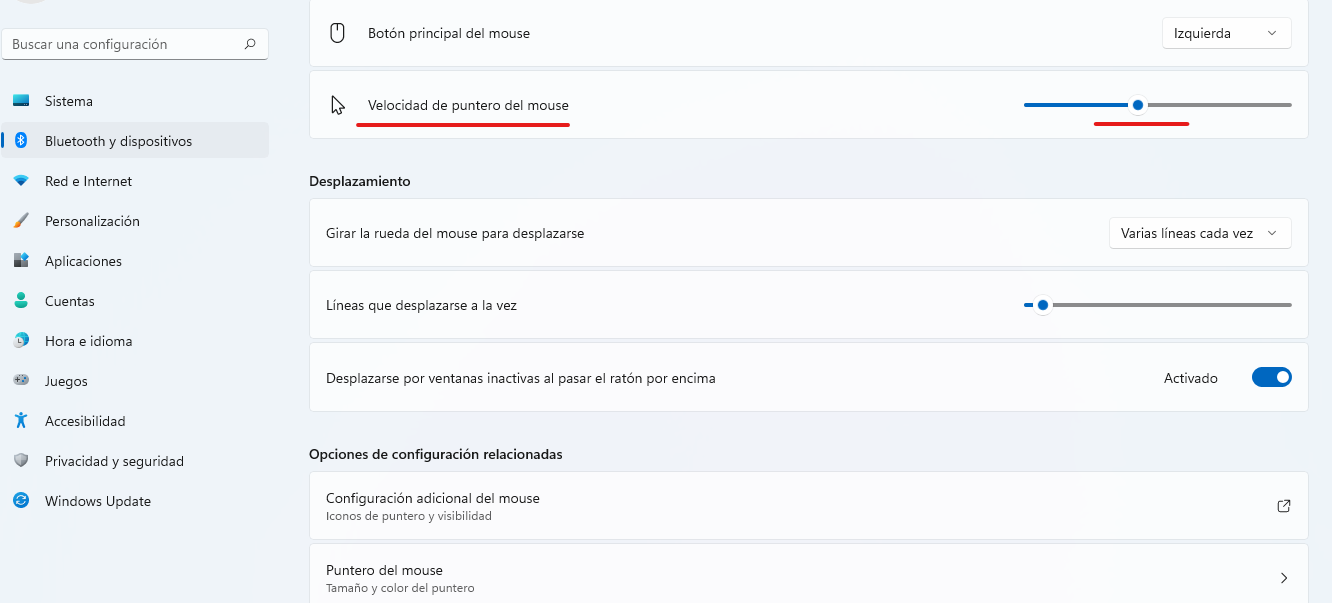
2. Se nos presentan diferentes opciones, pero debemos seleccionar de nuevo donde pone "mouse", velocidad del puntero, botón primario y desplazamiento.
3. Junto a la frase "velocidad de puntero del mouse" tenemos un nuevo control deslizante. En este caso, ralentizamos la velocidad si los desplazamos hacia la izquierda, y aumentamos la velocidad si lo desplazamos a la derecha. Para alumnos con problemas de visión o bien problemas de motricidad, sobre todo en extremidades superiores, se recomienda bajar la velocidad; así conseguimos una mayor precisión de movimientos.
4. Pero, ¿qué ocurre cuando perdemos de vista el puntero de nuestra pantalla? A todos nos ha pasado, estar realizando algo delante de la pantalla del ordenador, desviar la vista a otra cosa, y luego no encontrar donde está localizado el puntero. La reacción instantánea es mover el ratón como locos para localizarlo ¿no?. Pues bien, os recomendamos otra modificación accesible que os permitirá, tanto a vosotros como a vuestros alumnos, localizar el puntero de manera inmediata.
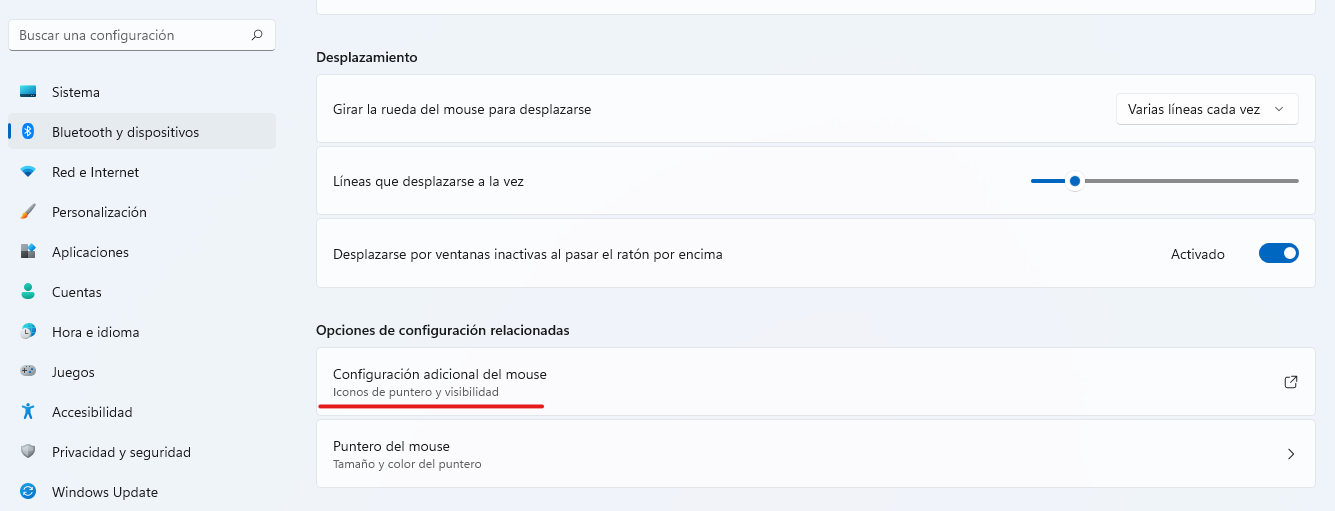
Dentro del menú del propio "mouse", pinchamos en "configuración adicional del mouse".
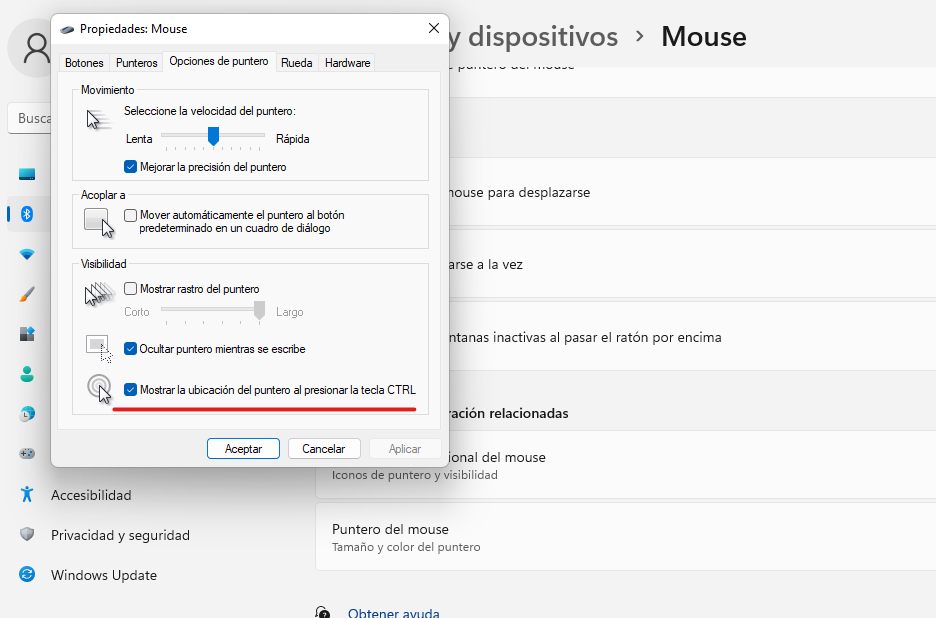
5. Surge una ventana emergente con diferentes opciones, pero debemos hacer clic en la pestaña central, justo en "opciones de puntero". En la parte inferior tenemos una casilla para activar "mostrar la ubicación del puntero al presionar la tecla CTRL". Tras marcar con un tic y darle a aceptar, ya tenemos activado nuestro acceso directo a la ubicación del puntero. Cuando utilicemos esta opción aparecerá en nuestra pantalla una serie de círculos concéntricos rodeando al puntero, ¡seguro que así no se nos escapa!
- Modificar la apariencia del cursor
Las siguientes modificaciones son similares a las explicadas anteriormente cuando hemos personalizado el puntero, como veréis son igual de útiles. También de gran ayuda para cualquier dificultad visual.
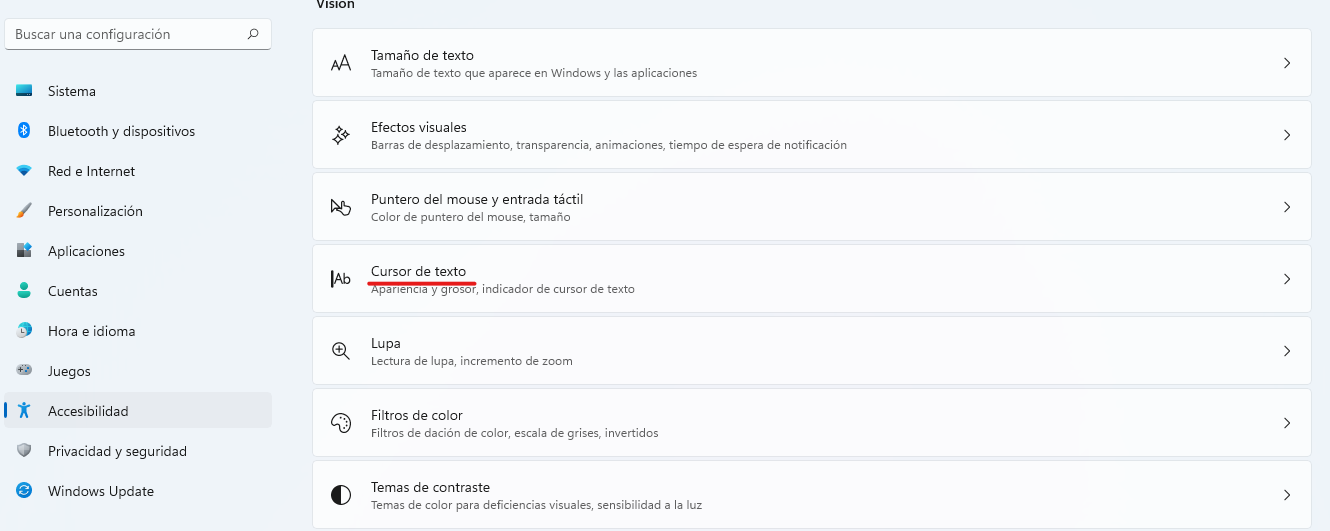
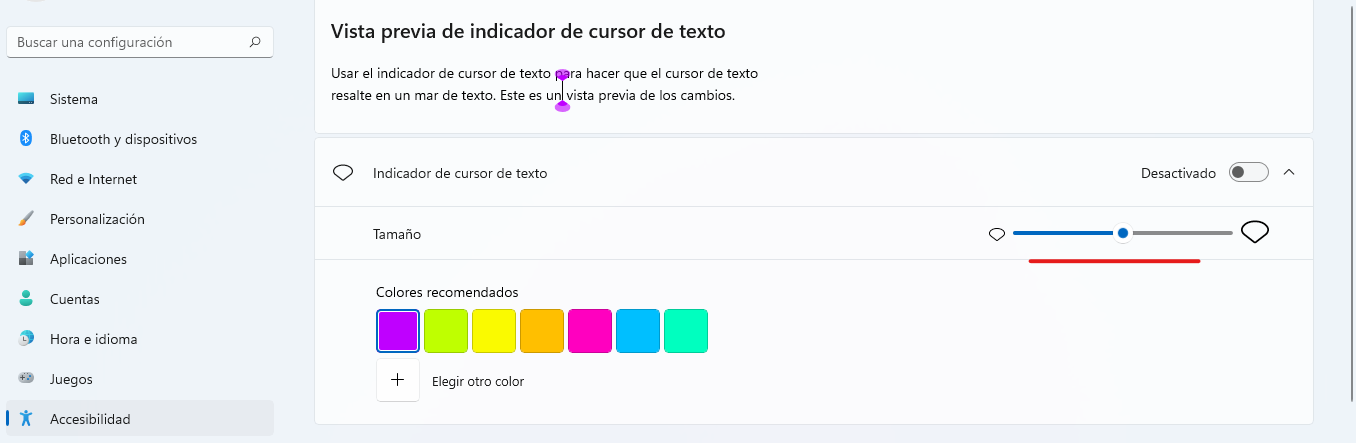
1. Dentro del menú de accesibilidad, presionamos el "cursor de texto".
2. En la siguiente pantalla, nos aparece de nuevo el control deslizante para modificar el tamaño; nos desplazaremos de izquierda a derecha, de menor a mayor.
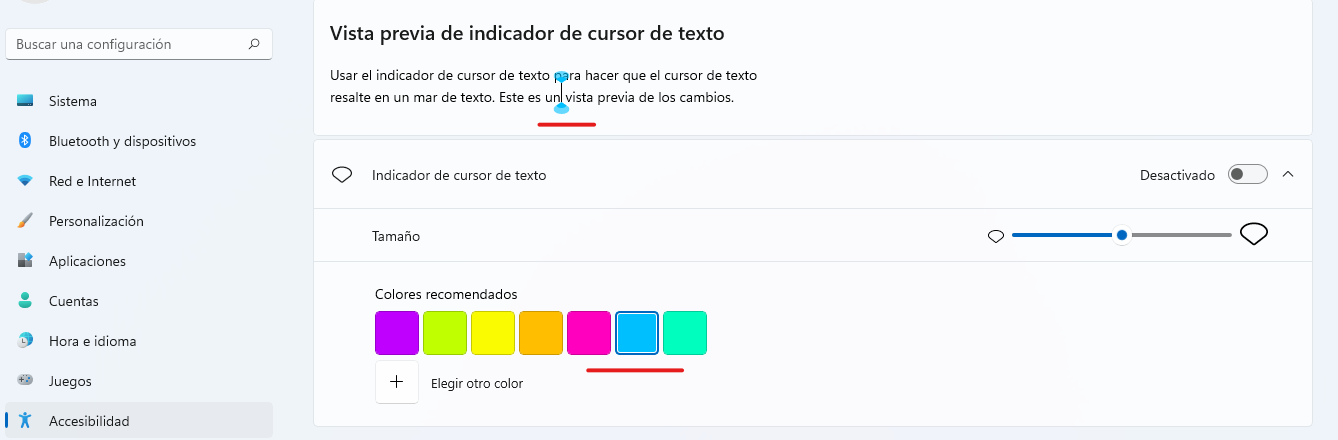
3. También podemos cambiar el color de la paleta de colores que se nos presenta o bien elegir una nueva tonalidad.
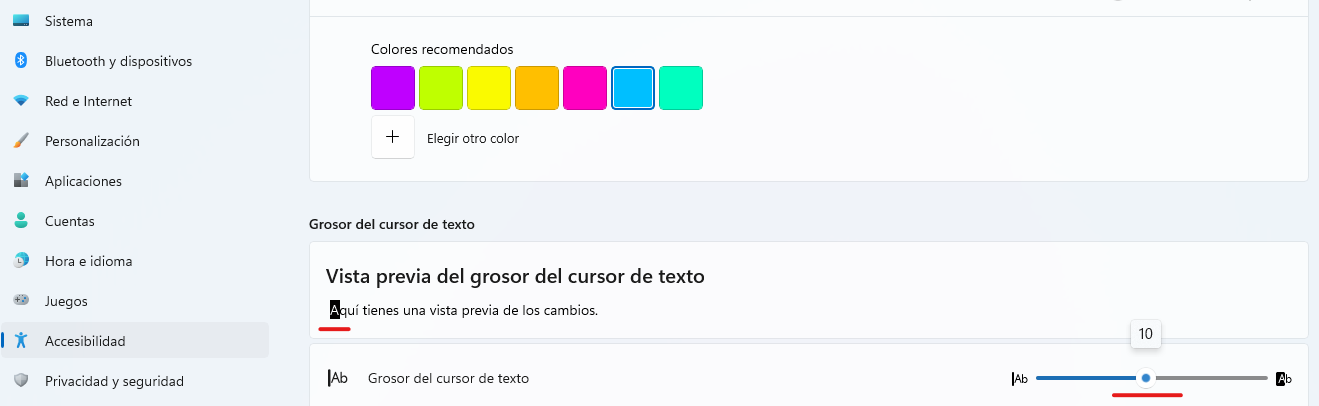
4. Por último, podemos ampliar el grosor de dicho cursor y que sea más fácil localizarlo cuando esté integrado en medio de un texto, por ejemplo. Este control deslizante, nos muestra ya un ejemplo del menor y mayor grosor que podemos seleccionar.
- Conectar la lupa.
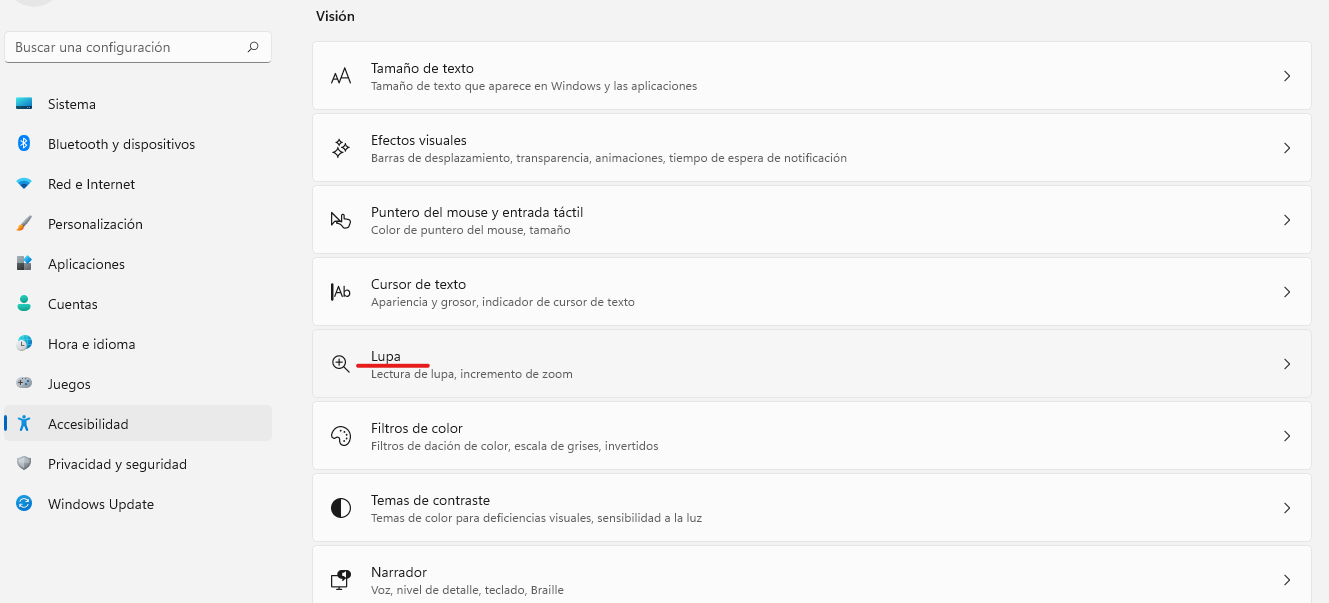
1. Seguimos con otra modificación que también afecta al campo visual. Bajo el apartado "cursor de texto" localizamos la "Lupa".
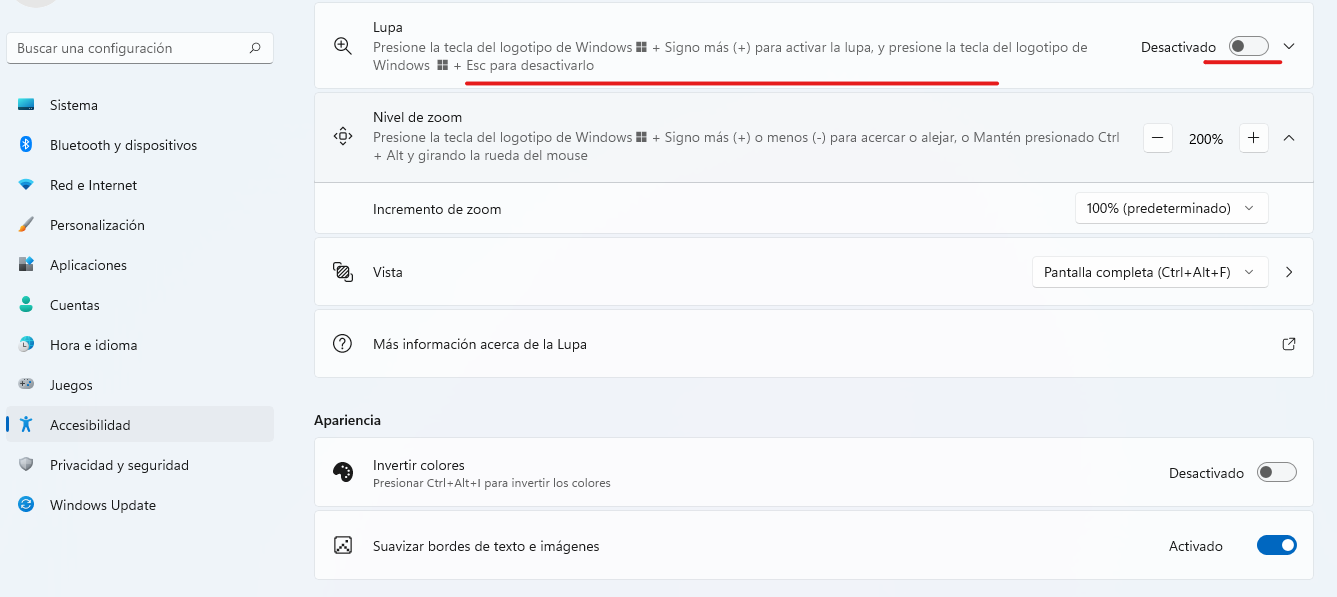
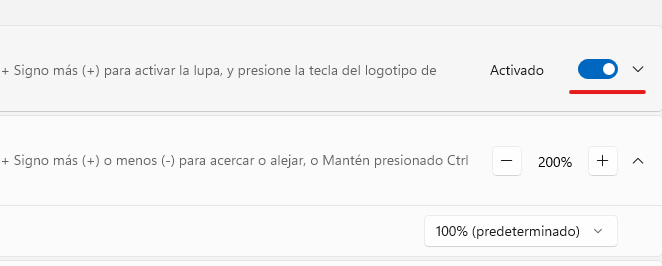
2. Al entrar en su menú, se nos plantean diferentes opciones. Una de las más útiles es la primera, que nos permite activar una serie de comandos para acercar o alejar la pantalla de manera directa, estemos en la pantalla que estemos.
3. Este es el resultado de ampliar la pantalla. Nos puede ser de gran utilidad sobre todo cuando trabajemos con imágenes, pictogramas o fotografías y queramos ver bien los matices o localizar aspectos concretos dentro de una imagen.
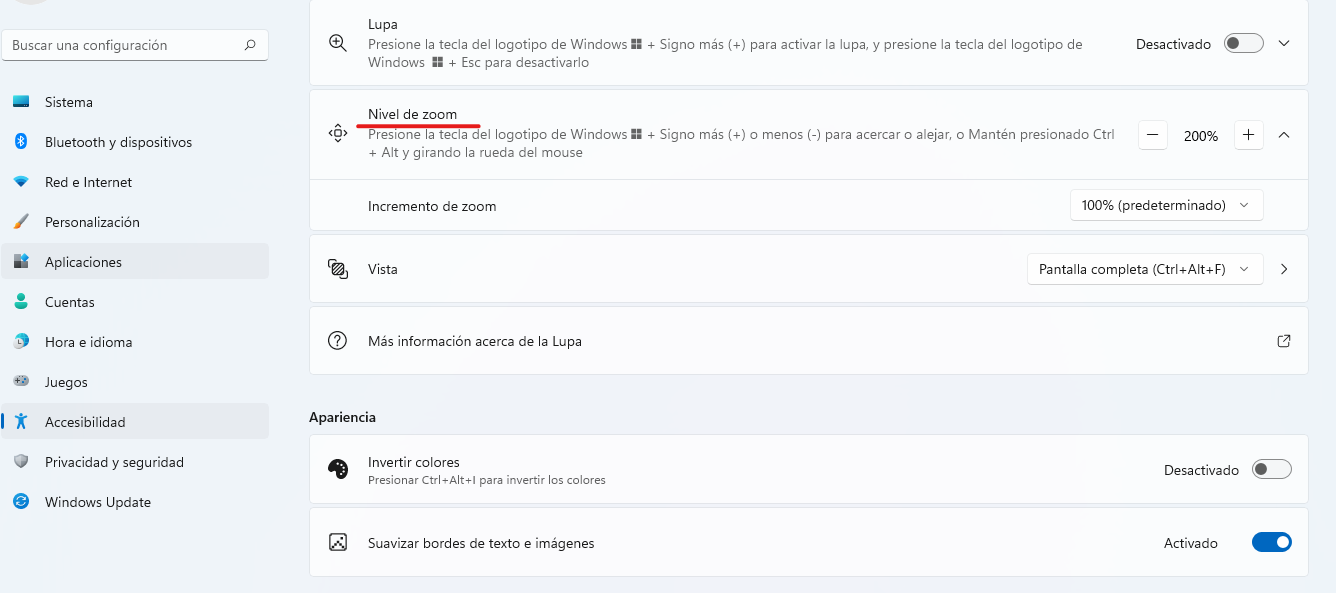
4. Otra opción que podemos configurar es el "nivel de zoom". Con esto ajustamos el tanto por ciento exacto al que pretendemos que se amplíe la pantalla cuando activemos los comandos rápidos de "windows +" y "windows -".
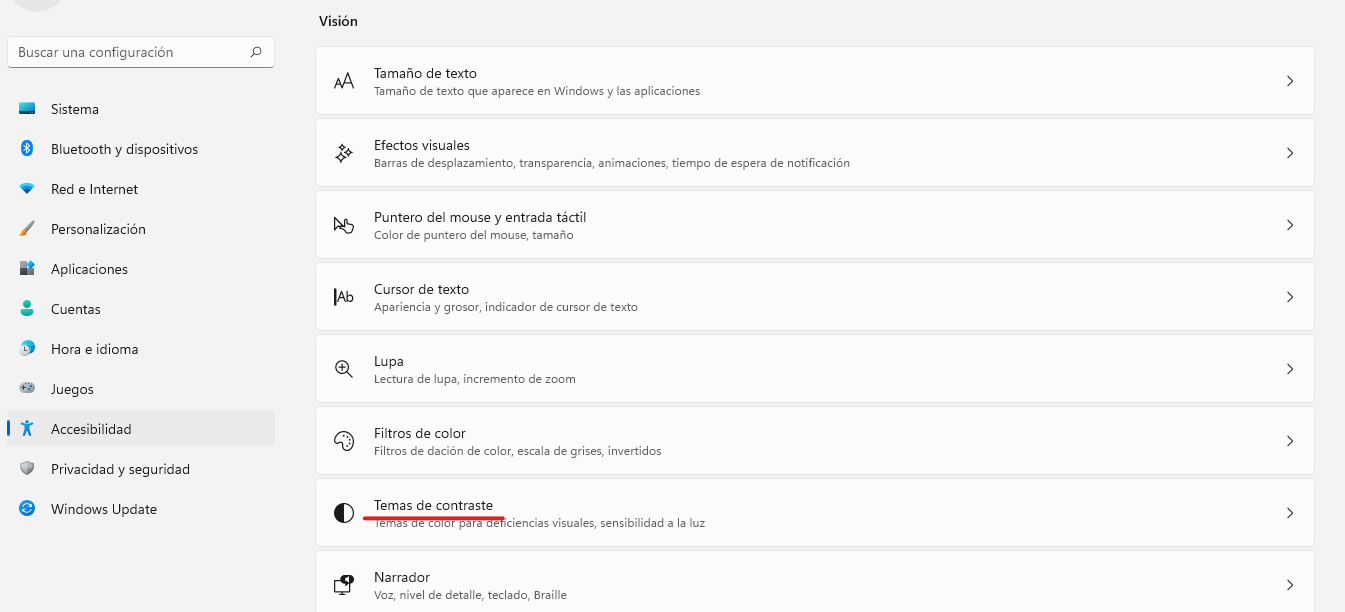
- Ajustar los temas de contraste
Quizá todos estemos familiarizados con esta modificación; muchos de nuestros dispositivos (teléfonos, tabletas, libros electrónicos) ofrecen una opción de llamada modo nocturno. Esta opción ajusta la intensidad del brillo de la pantalla e incluso invierte los colores (letra blanco sobre fondo negro) para que la luz sea menos dañina con nuestros ojos.
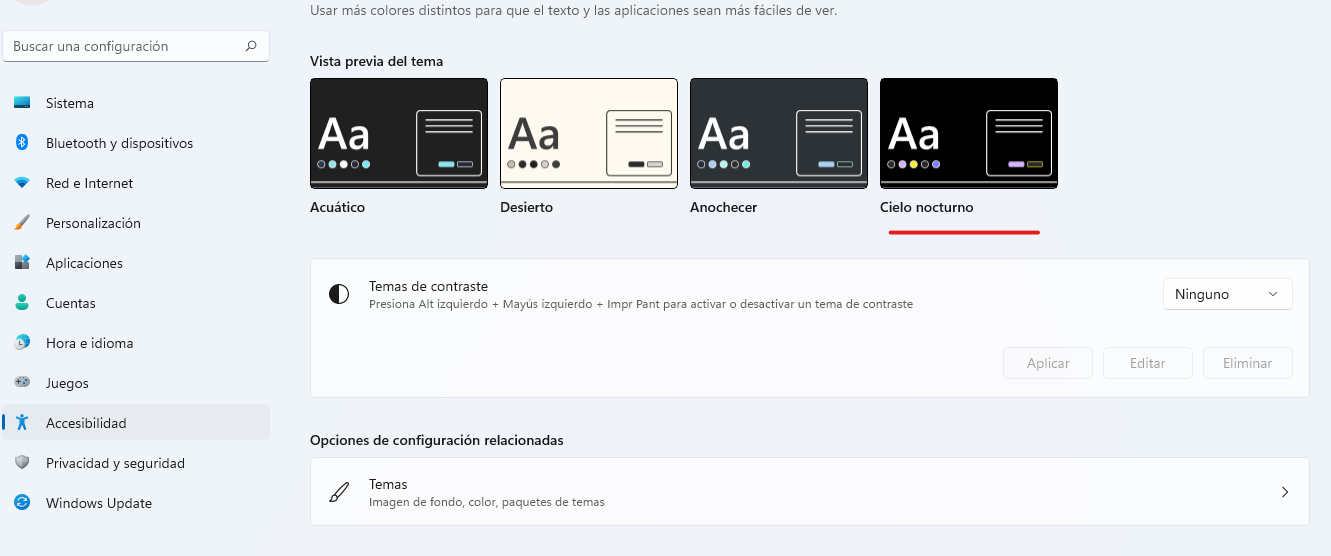
1. En el ordenador podemos modificar los temas de contraste, siempre desde el menú de accesibilidad.
2. Se nos mostrarán cuatro "vistas previas" de las diferentes opciones ofertadas por el dispositivo.
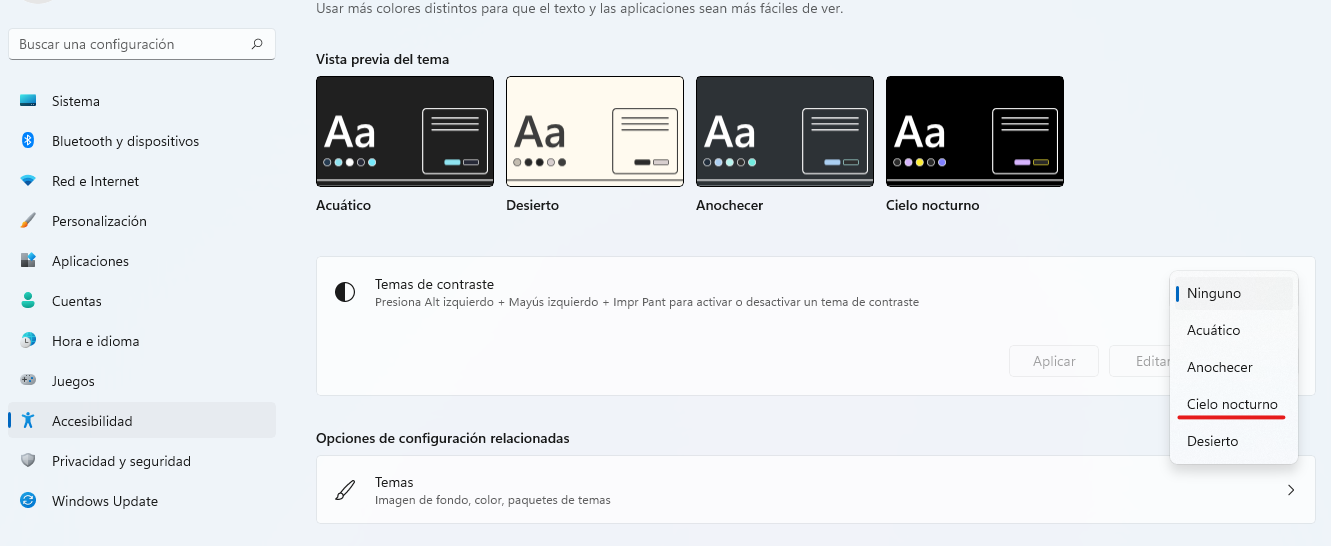
3. Cuando tengamos clara la elección, debemos pinchar sobre el menú desplegable de la derecha. Aparecerán cinco opciones. El tema "cielo nocturno" es el que más favorece una visión nítida, puesto que la letra amarilla sobre el fondo negro resalta con grave.
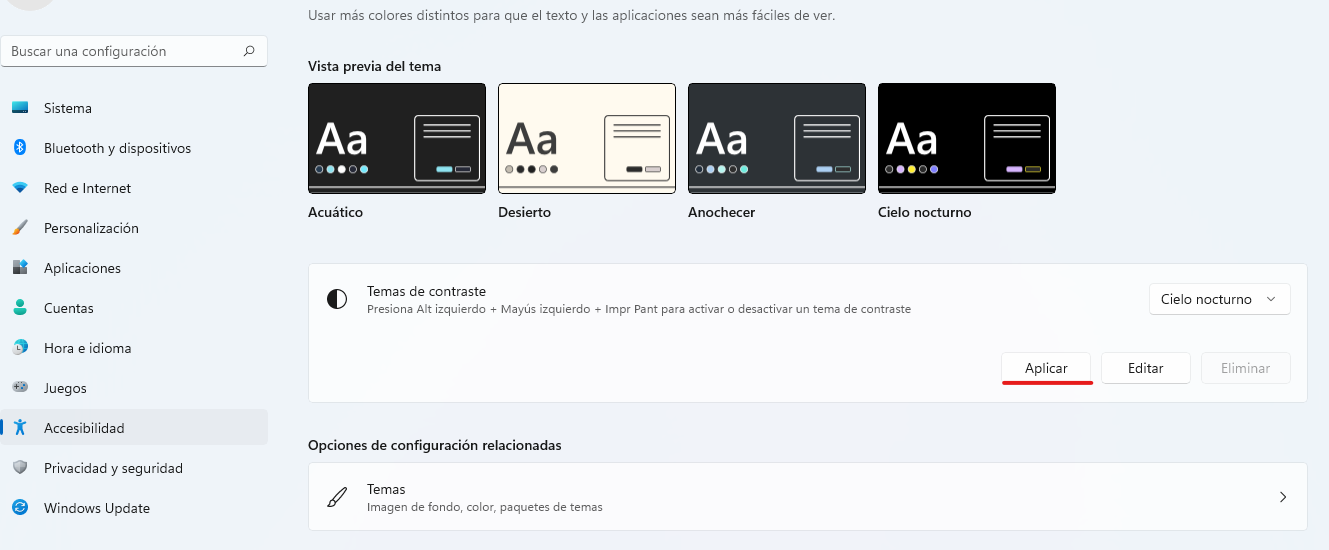
4. No olvides aplicar los cambios. Tu ordenador se pondrá en "espera" durante unos segundos mientras guarda y realiza la modificación.
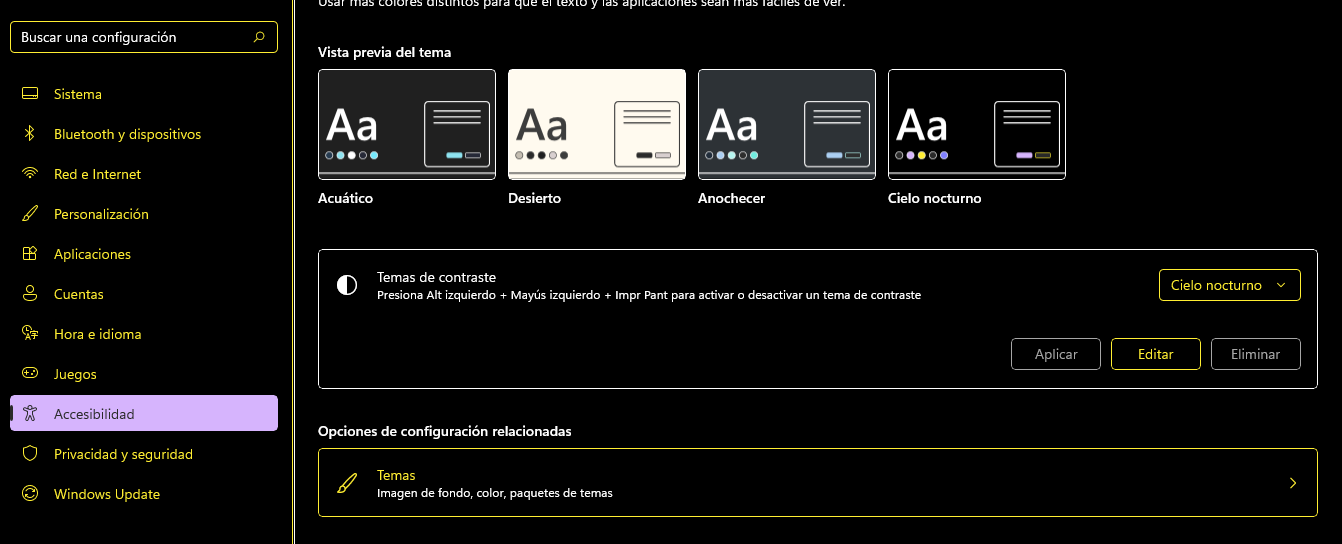
5. Esta sería la nueva apariencia de tu dispositivo.
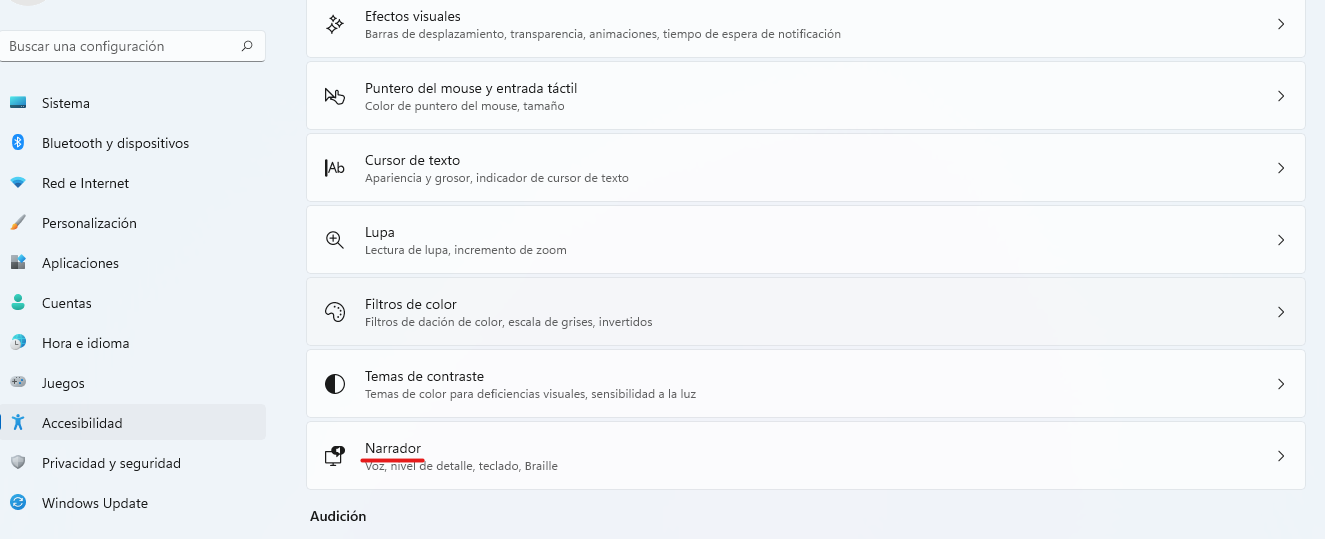
- Activar el narrador.
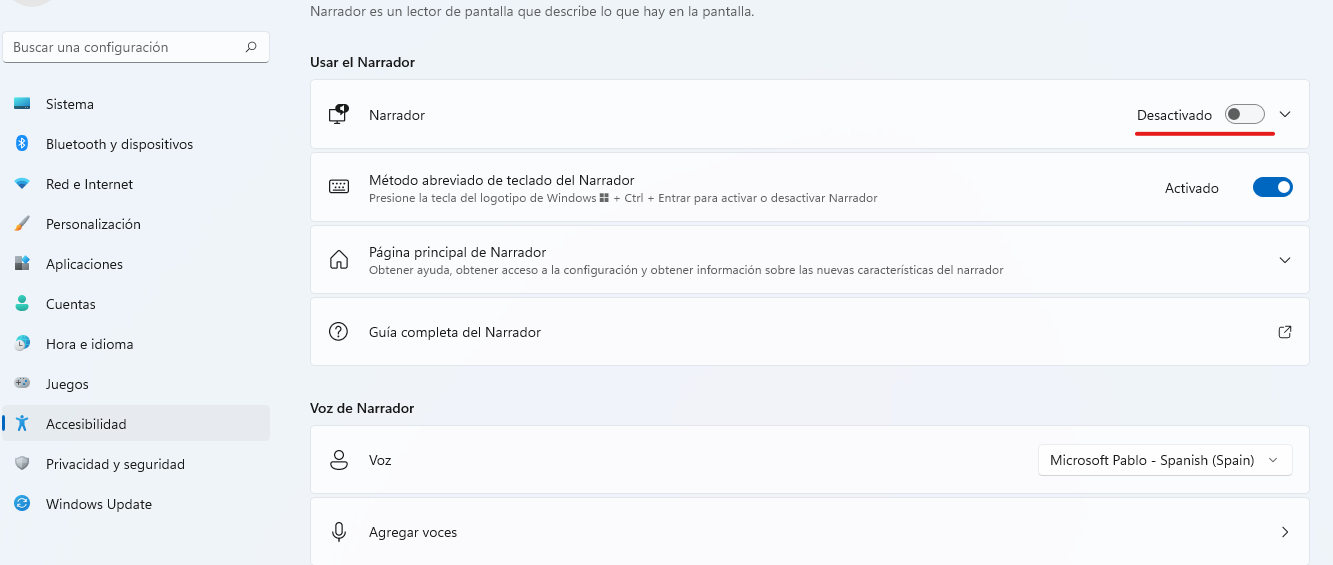
1. Cuando activemos esta opción, tendremos que usar el mouse para leer la pantalla e interactuar con ella.
2. El primer paso es activar la pestaña junto a "narrador".
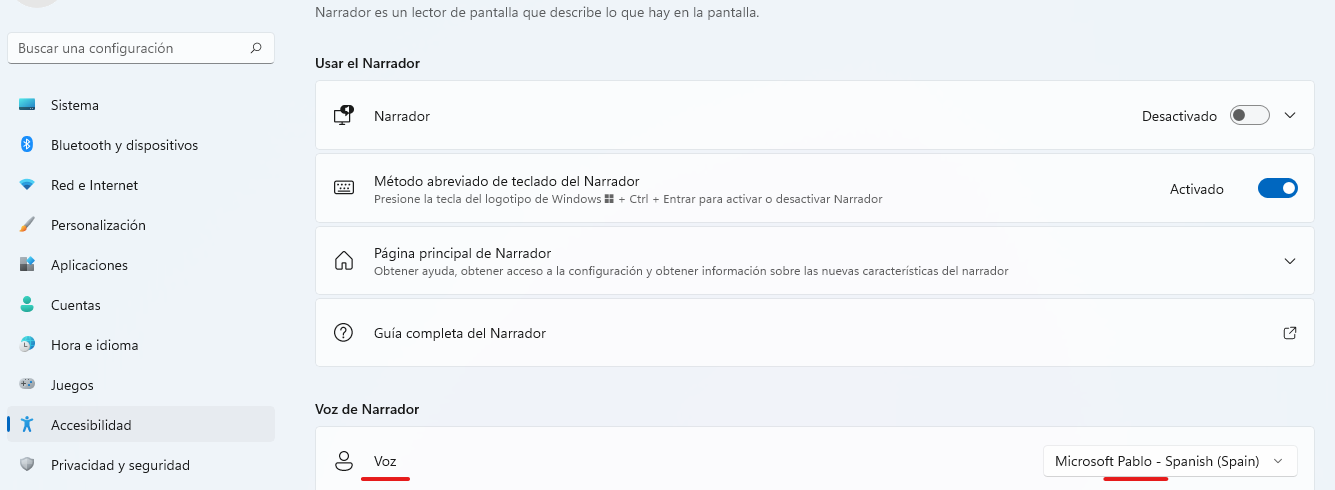
3. El ordenador nos selecciona por defecto la "voz de Pablo".
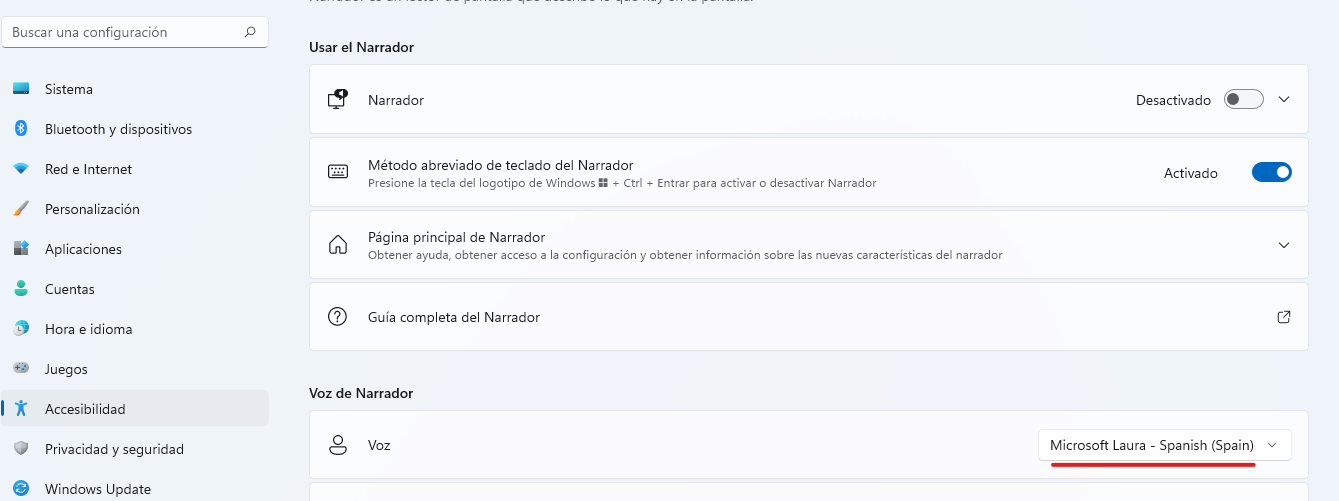
4. Podemos elegir entre diferentes opciones, tanto masculinas como femeninas.
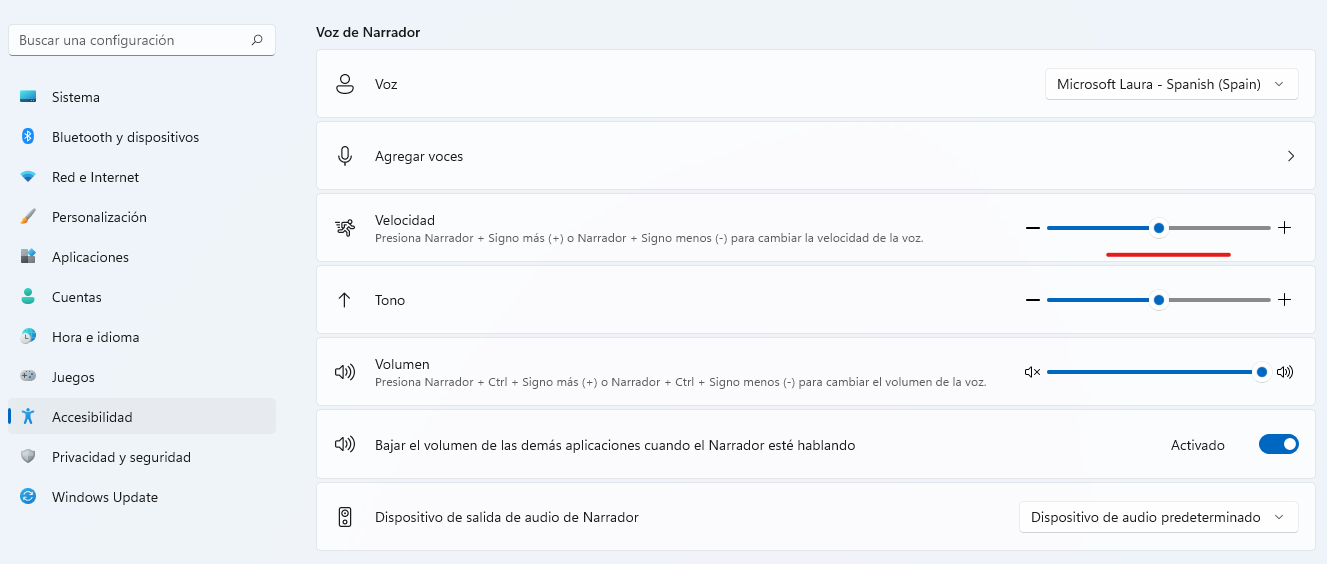
5. Este apartado tiene diferentes submenús, muy fáciles de configurar a través de controles deslizantes. Podemos aumentar o ralentizar la velocidad a la que habla el narrador (favoreciendo así una mayor comprensión oral), o podemos subir y bajar tanto el tono como el volumen (ajustando los parámetros a la audición de los alumnos con una discapacidad auditiva, por ejemplo) .
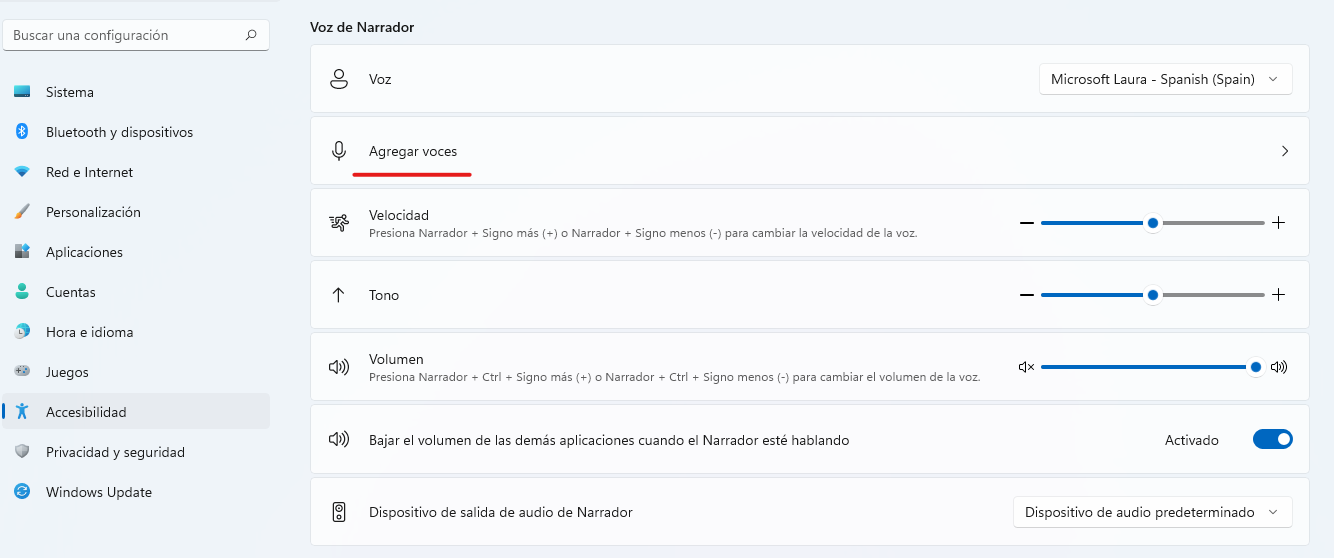
6. Además, si las voces que incluyen el sistema operativo nos parecen muy frías o desconocidas, podemos agregar a través del micrófono diferentes voces. Si incluimos y grabamos nuestra voz, sonará más familiar a nuestros alumnos, y crearemos así un clima y ambiente de confianza a la hora de trabajar.
- Transformar el formato de los subtítulos.
Con esta modificación nos adentramos en la discapacidad auditiva. Principalmente los subtítulos ayudan a comprender al mensaje a las personas que carecen de audición o la tienen deteriorada; pero también los subtítulos son de gran utilidad en ambientes bulliciosos o ruidos. ¿Quién no ha entrado en un restaurante, por ejemplo, y se ha quedado mirando la pantalla porque retrasmitían una noticia interesante? En muchas ocasiones no alcanzamos a escucharla por el bullicio que nos rodea. En situaciones como estas, serían de gran utilidad los subtítulos; y al igual que podemos activarlos en televisiones, también podemos hacerlo en nuestro ordenador.
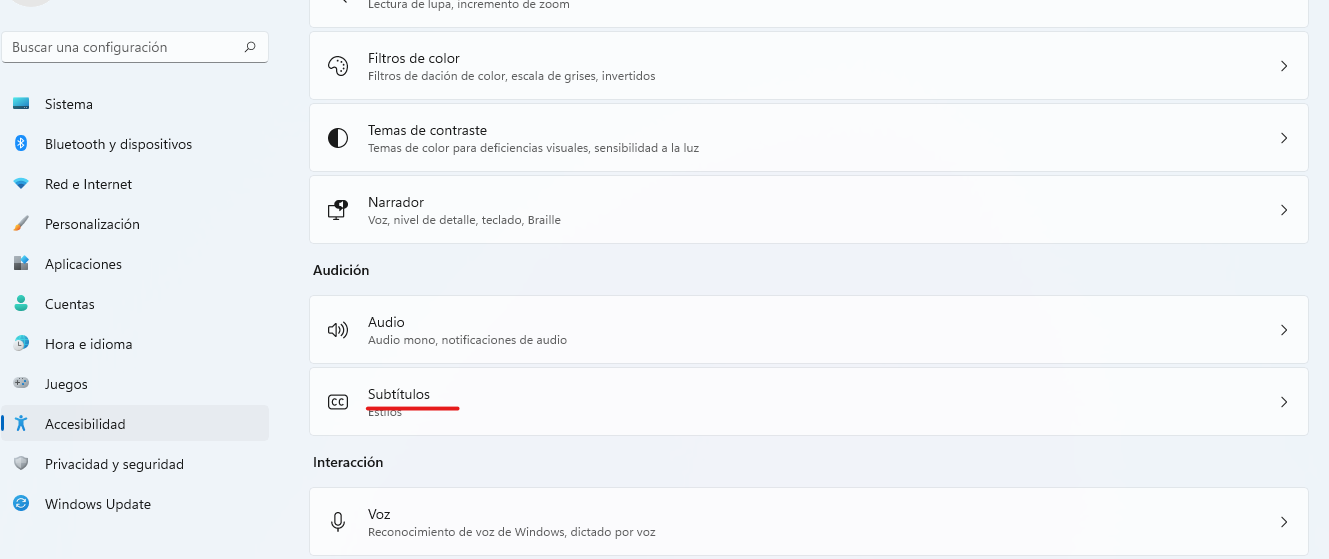
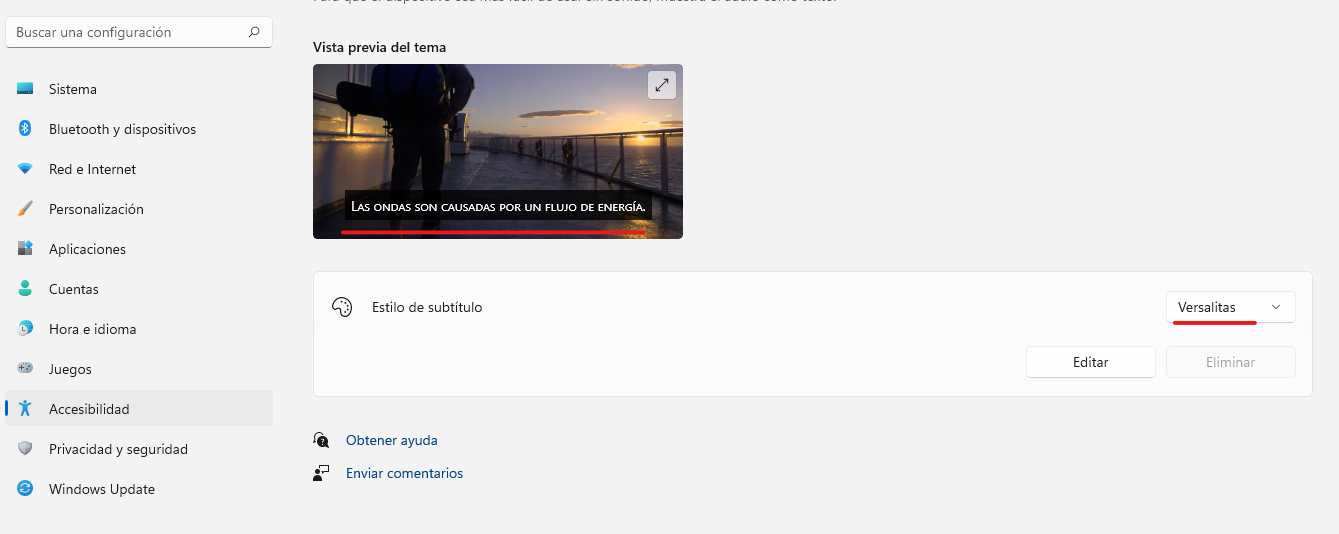
1. Debemos pinchar directamente en el apartado "subtítulos".
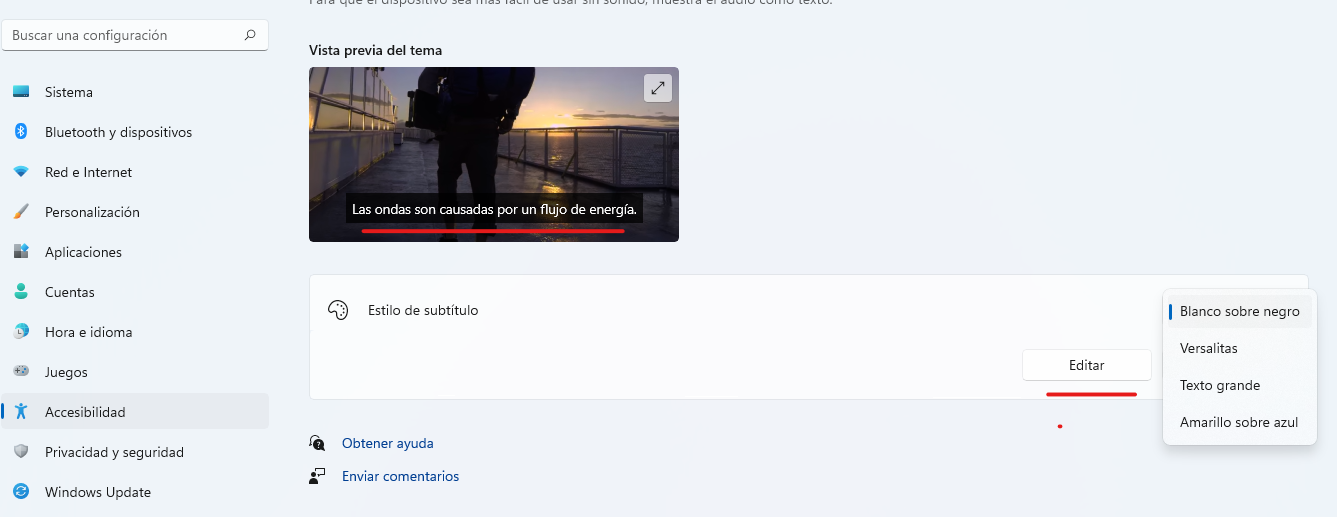
2. Dentro de "estilo de subtítulo" localizamos el botón "editar". Al hacer clic sobre él, se despliega un submenú con múltiples opciones.
3. Destacamos la opción "versalitas", donde los subtítulos se presentan en mayúsculas. En ocasiones nos encontramos con alumnos con dificultades de lectoescritura que tienen serios problemas para interiorizar las minúsculas y comenzar a leer; este tipo de subtítulos nos pueden ayudar muchísimo con ellos.
NOTA IMPORTANTE: En plataformas como Youtube, si accedemos al menú de configuración de subtítulos, podemos seleccionar el tipo de letra "Versalitas" y automáticamente se nos generarán también los títulos en mayúsculas.
- Usos de la voz.
Esta modificación es de gran ayuda para todas aquellas personas con discapacidad motora o limitación de movimientos en las extremidades superiores; pero quién no ha hecho un trabajo y ha pensado lo cómodo que sería dictar en lugar de escribir. Esta es, entonces, una modificación de gran utilidad para cualquier usuario.
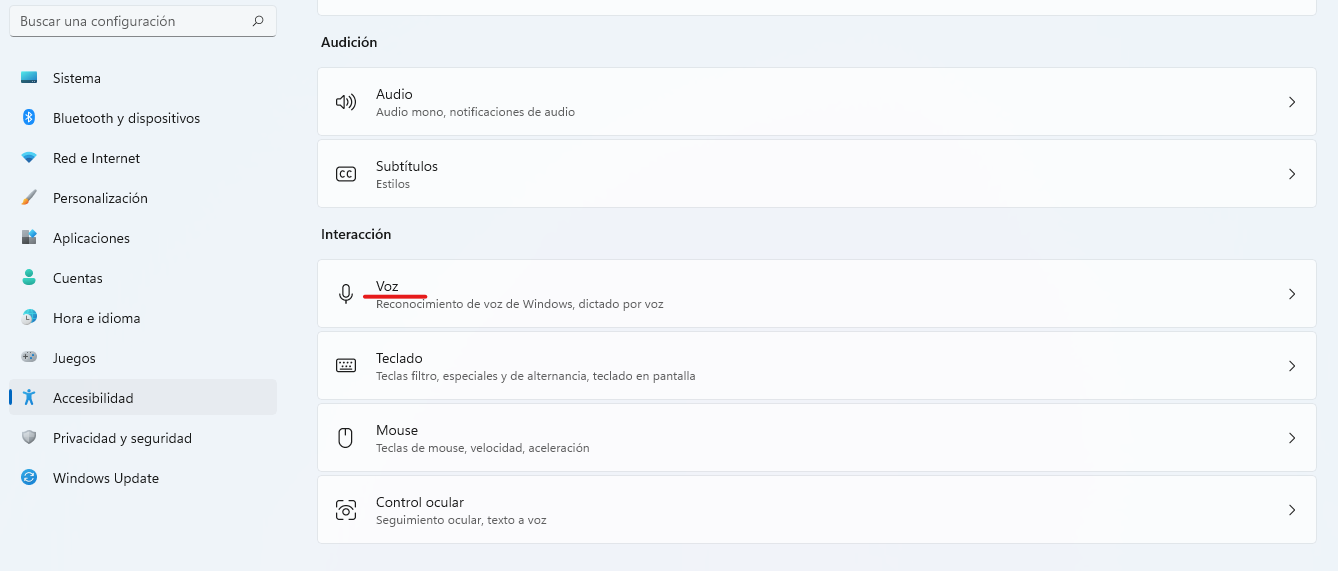
1. Dentro del menú de accesibilidad, buscamos el menú " voz "; este ya nos da una pista de su utilidad en el icono que le acompaña, un micrófono.
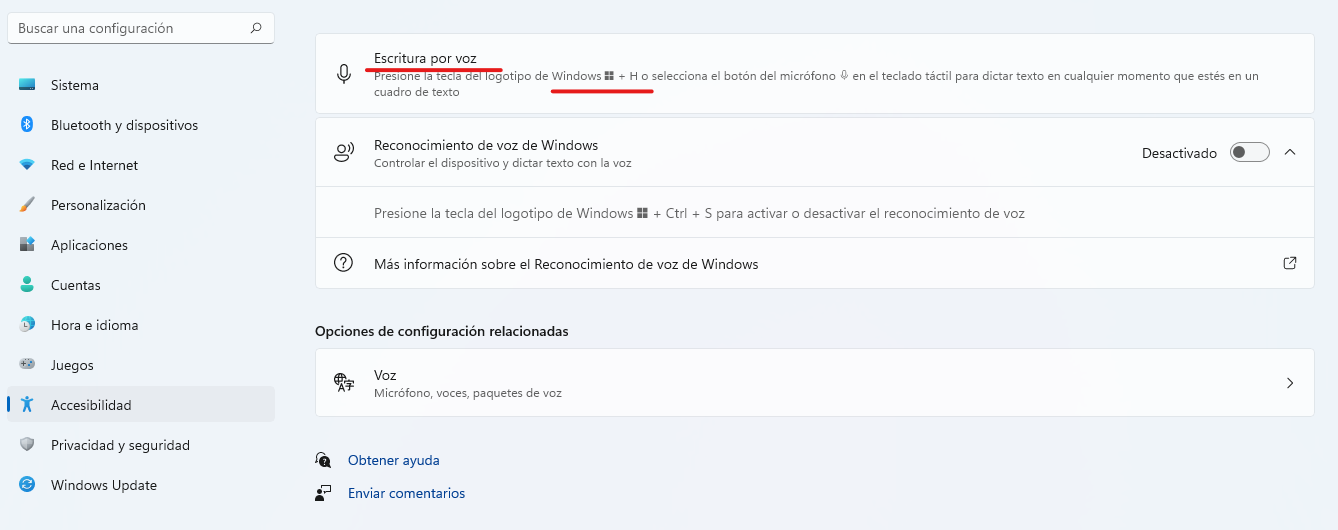
2. En primer lugar nos aparece la " escritura por voz ". También nos describen los comandos de acceso directo a dicha función.
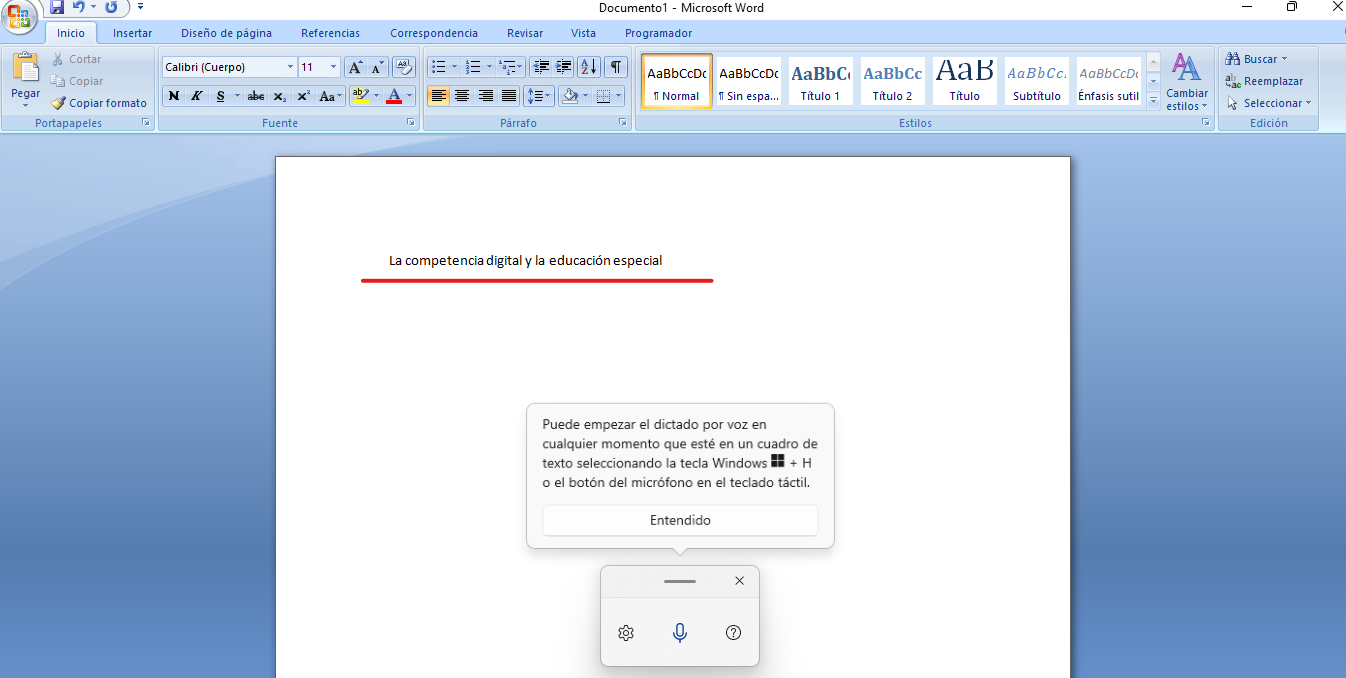
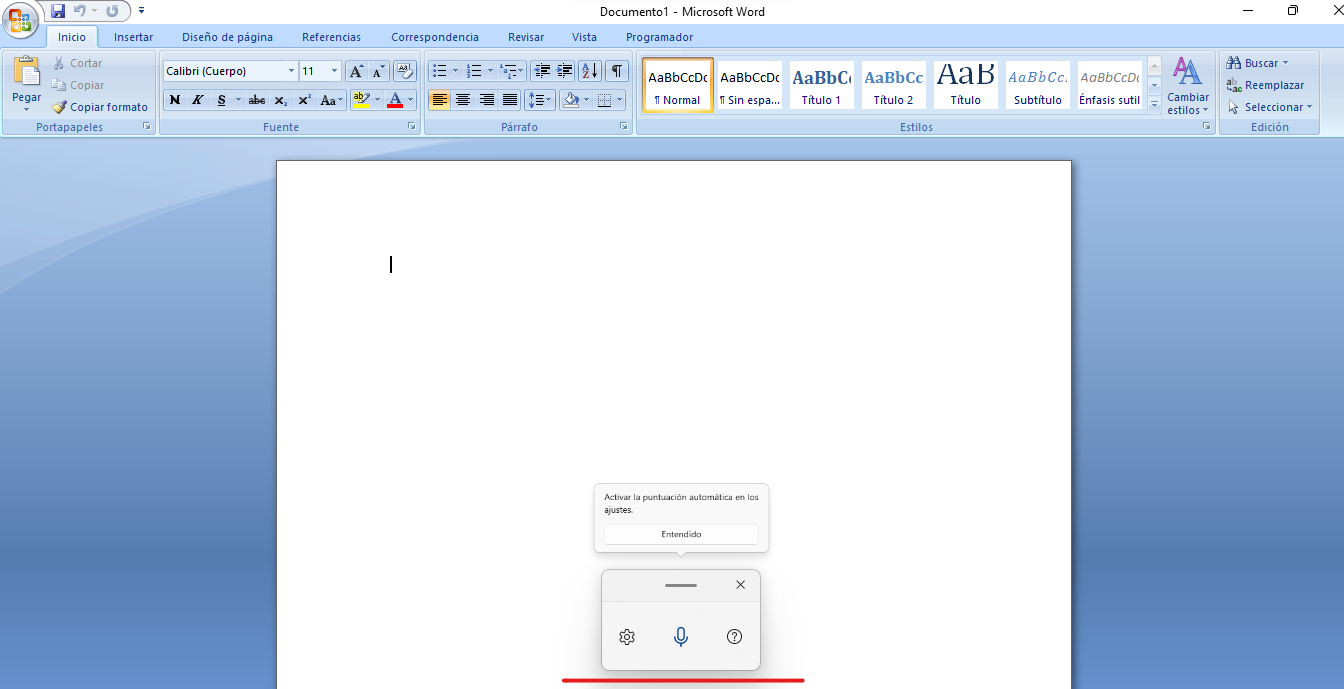
3. Sobre cualquier cuadro de texto, no aparecerá un mensaje emergente. Si pulsamos sobre el micrófono podemos comenzar a dictar nuestro mensaje.
4. Este es un ejemplo de documento Word .
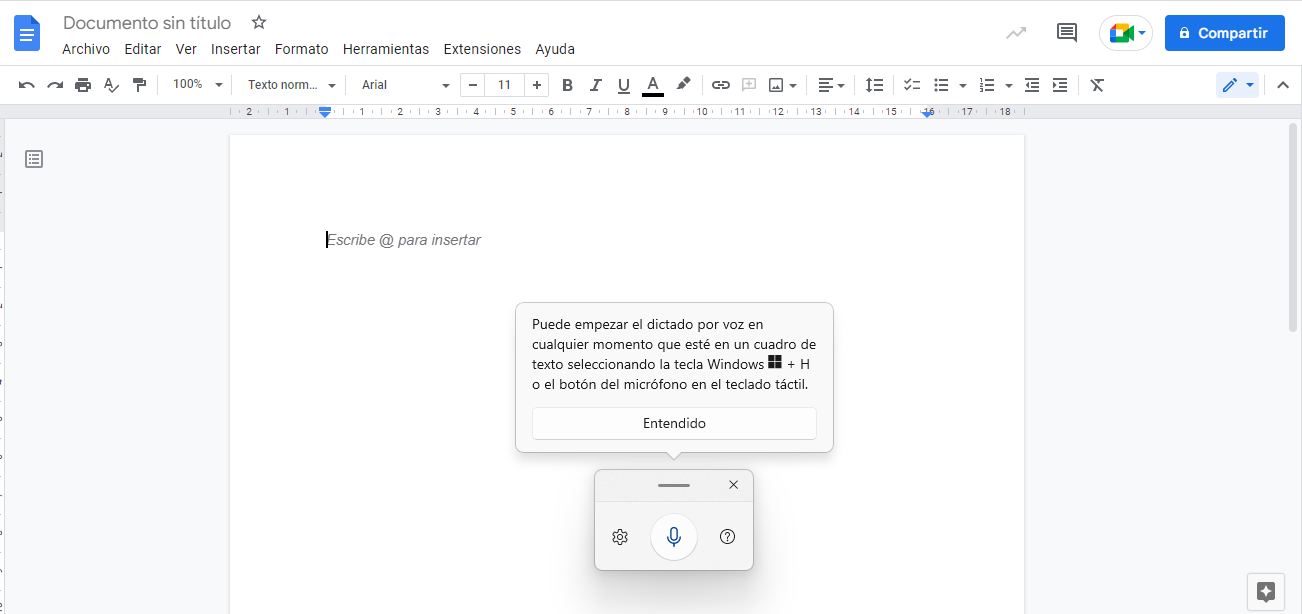
5. Pero podemos comprobar que se abre sobre cualquier documento que incluya cuadros de texto; en este otro caso, sobre un documento de Google.
- Sustituir el teclado por uno digital.
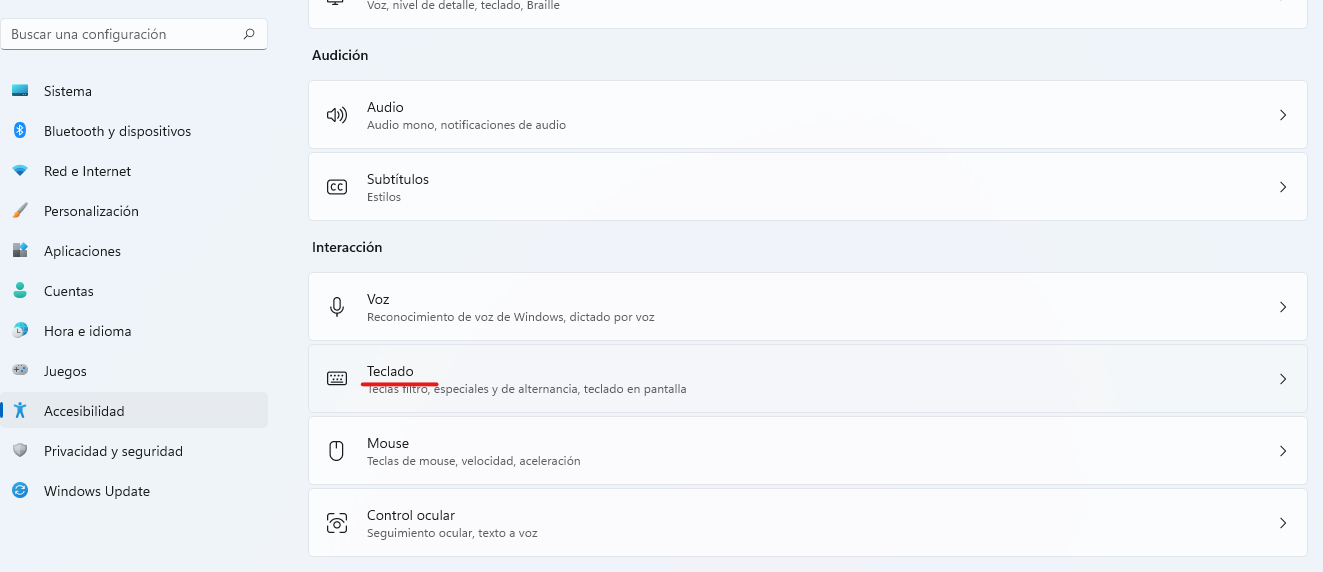
1. Tenemos que hacer clic en la pestaña " Teclado ".
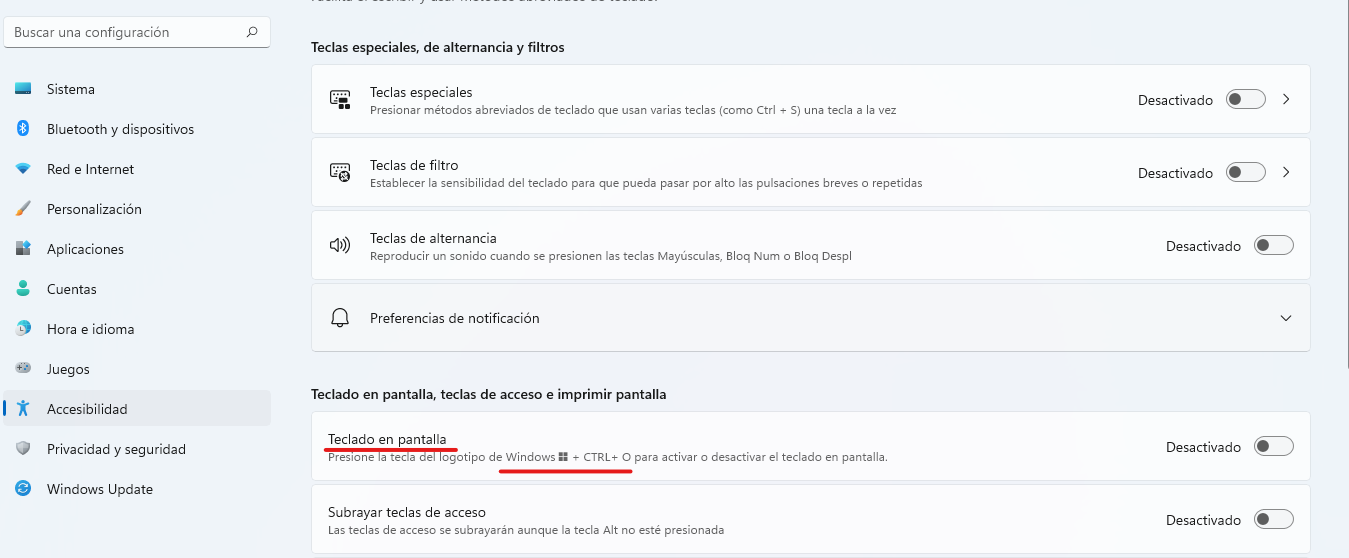
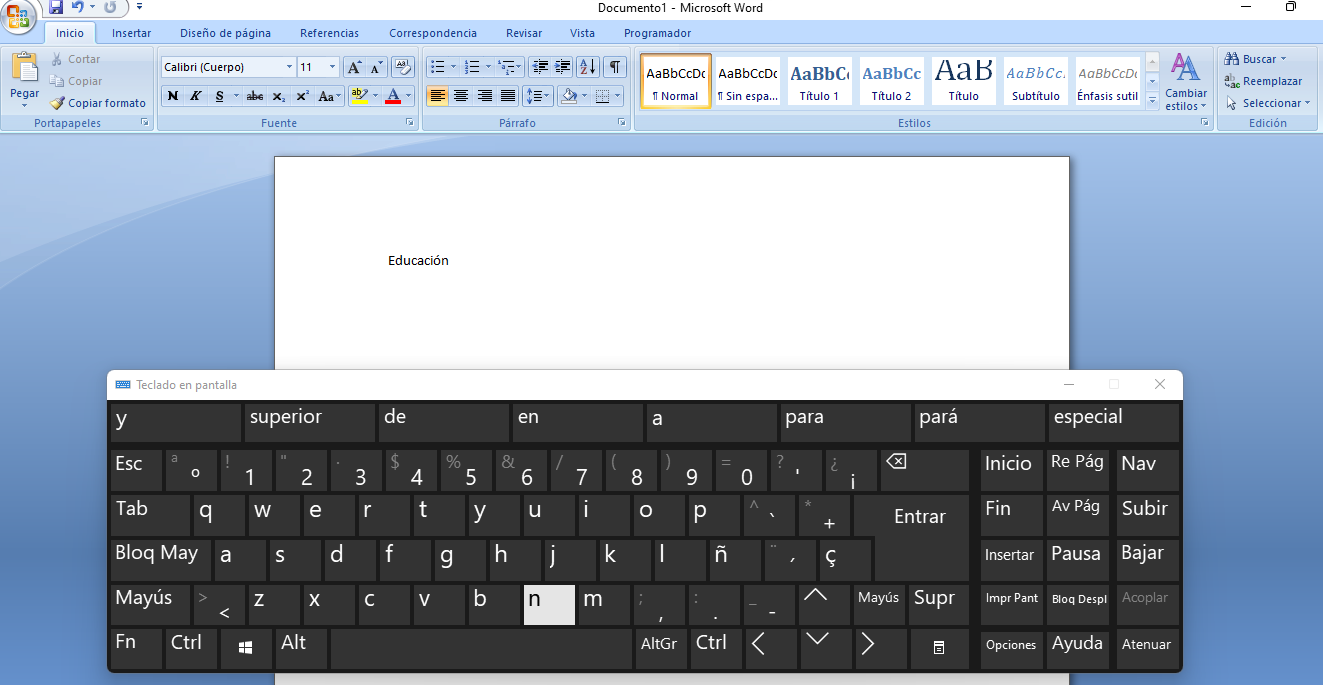
2. Dentro del submenú que aparece, tenemos que seleccionar la opción teclado en pantalla y activar la pestaña. Comprobaremos que nos explican una serie de comandos para que se muestre el teclado virtual de manera directa sobre nuestra pantalla, independientemente del programa que estemos utilizando.
3. Esta es la apariencia que tiene el teclado virtual de Windows. Para escribir, solo debemos pulsar con el ratón sobre cada una de las letras.
Para concluir este primer capítulo, nos gustaría destacar que estas pequeñas modificaciones en nuestros ordenadores harán que logremos una mayor inclusión de nuestro alumnado; facilitándoles una accesibilidad necesaria para lograr la igualdad de oportunidades, y lograr una educación igualitaria que trate y atienda a todos por igual. Está en nuestras manos contribuir con ello a través de pequeños cambios.
Destacar que si el sistema operativo de tu dispositivo es Linux, tendrás que dirigirte, para hacer diferentes cambios accesibles a la sección Herramientas del sistema > Preferencias del escritorio > Accesibilidad.
2. Accesibilidad en páginas web.
En los últimos años, el mundo de Internet ha revolucionado nuestras vidas, hasta tal punto, que no concebimos nuestro día a día sin ello. Sin movernos del ordenador podemos hacer múltiples cosas, ahorrándonos tiempo y dinero.
Sin duda, Internet, a priori, es una herramienta global creada con la intención de hacer a los usuarios en general la vida muchísimo más fácil y accesible; pero en ocasiones, como hemos explicado anteriormente, puede suponer un obstáculo para usuarios con diferentes capacidades, que encuentran bastantes barreras a la hora de navegar por la nube, debido a que un elevado porcentaje de sitios no cumple con los estándares mínimos de la W3C .
 Unsplash _ Ales Nesetril.
Unsplash _ Ales Nesetril.
El objetivo principal de la accesibilidad web es lograr que las páginas sean utilizables por el mayor número de personas, a esto se le denomina, como hemos explicado, Diseño universal.
Hay varios tipos de capacidades diferentes a nivel visual, auditivo, derivados del envejecimiento, etc. Como hemos explicado anteriormente, las personas afectadas por cualquiera de ellas pueden tener dificultades a la hora de acceder a nuestra web si no cuidamos algunos como los que se indican a continuación.
Las Barreras que limitan el acceso a personas con discapacidad visual:
- Imágenes.- Todas deben llevar a cabo detalladamente su atributo alt describiéndo lo que la imagen representa.
- Elementos multimedia.- texto descriptivo del contenido del multimedia
- El contenido debe leerse de forma secuencial.
- Independencia del dispositivos.- una web debe ser funcional también si se utiliza o no se utiliza un ratón como dispositivo de entrada.
Las Barreras que limitan el acceso a personas con visión limitada o ligeramente limitada:
- Tamaño de letra definido a través de las hojas de estilo CSS (font-size) con medidas absolutas que no permiten redefinirlo.
- Poco contraste entre el fondo, las imágenes y el texto.
- Texto añadido mediante imágenes, que dificulta su lectura al aumentar el tamaño.
Las barreras que impiden el acceso a las personas con daltonismo son:
- Uso de color para resaltar texto sin usar otro elemento de formato adicional (como cursiva, negrita o subrayado).
- Poco contraste en las imágenes con texto o entre el texto y el color de fondo de la página.
- Navegadores que no soportan el uso de hojas de estilo definidas por el usuario.
Las barreras que impiden el acceso a personas con sordera o hipoacusia son:
- La falta de subtítulos o de transcripciones de los contenidos.
- La falta de imágenes que ayudan a la comprensión del contenido de las páginas. Las imágenes favorecen la comprensión a las personas cuyo idioma principal es el lenguaje de signos.
- Necesidad de entrada de voz en algunos sitios web. Por ejemplo, cuando se de al usuario que hable a través del micrófono.