5.1.5. Herramientas para la accesibilidad.
Dentro de las herramientas para favorecer la accesibilidad vamos a llevar a cabo la siguiente clasificación:
- Accesibilidad en sistemas operativos.
- Accesibilidad en páginas web.
- Accesibilidad en textos digitales
- Accesibilidad en materiales y herramientas multimedia.
Partiendo de esto
1. Accesibilidad en sistemas operativos:
Como docentes, la mayoría de nosotros dispone de un ordenador (sobremesa o portátil) en el aula; en algunos casos incluso utilizamos el nuestro personal. Estos ordenadores no permiten hacer cambios en él, modificaciones que en la mayoría de los casos ayudan a compensar las dificultades. Se pueden realizar varias modificaciones de accesibilidad, de esta manera ayudamos a los alumnos con algún tipo de dificultad, pero también el resto de usuarios nos beneficiamos de estos cambios.
A lo largo de este módulo vamos a explicar 10 sencillas MODIFICACIONES ACCESIBLES, estas pueden facilitar el acceso a la información, por lo que los procesos de enseñanza aprendizaje se verán reforzados. Estos cambios se podrían clasificar dependiendo del tipo de usuarios al que van destinados, pero como hemos dicho, todos nos podemos beneficiar de ello aunque a primera vista no tendremos mayores dificultades.
Para elaborar este capítulo hemos seleccionado un sistema operativo como Windows, ya que es uno de los más instalados en la mayoría de los dispositivos. Independientemente de las versiones, partiremos en todas las modificaciones del menú "configuración ".
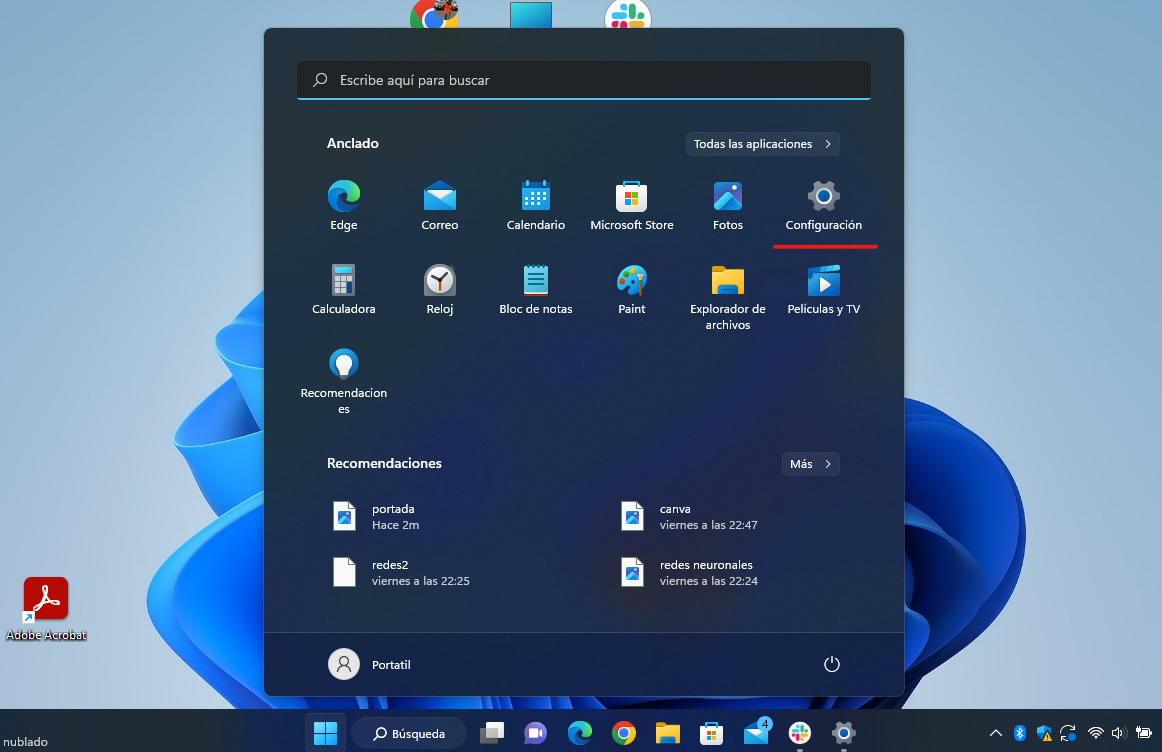
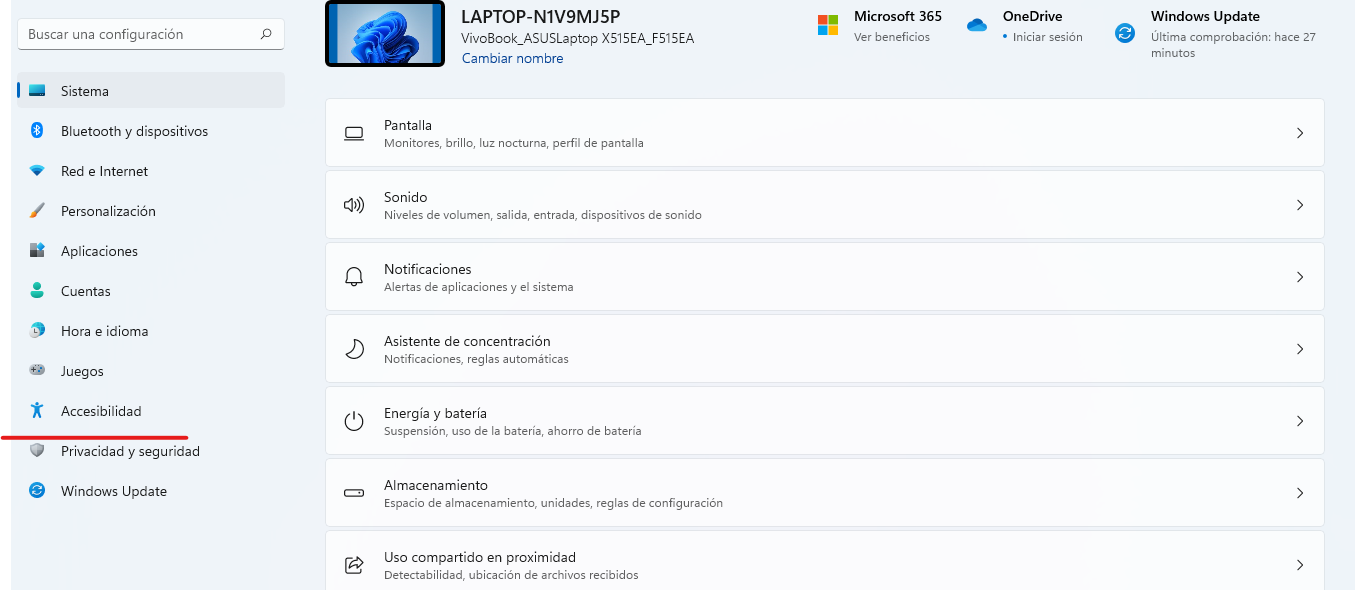
Dentro de configuración, buscaremos el apartado " accesibilidad ".
¡Manos a la obra!
- Cambiar el tamaño del texto.
Lo primero que nos viene a la cabeza son las personas con baja visión; el tamaño del texto puede ayudar a todas aquellas personas que tienen algún tipo de discapacidad visual, independientemente del grado. Pero también existen usuarios de ordenador que pueden tener presbicia ("error de refracción que dificulta a las personas de mediana edad ya los adultos mayores ver cosas de cerca"); por ello muchos de nosotros podemos necesitar aumentar el tamaño de un texto para leer determinados documentos o bien cuando el tamaño de la pantalla es muy pequeño.
A continuación, explicaremos los cambios que debe realizar en el ordenador:
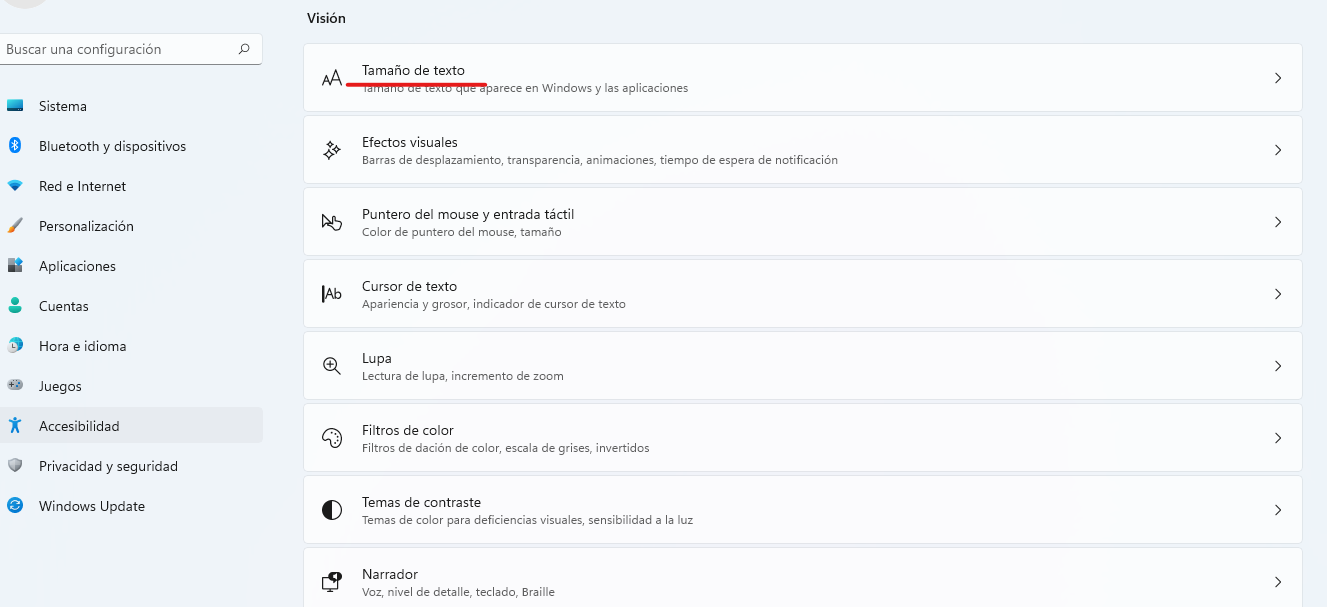
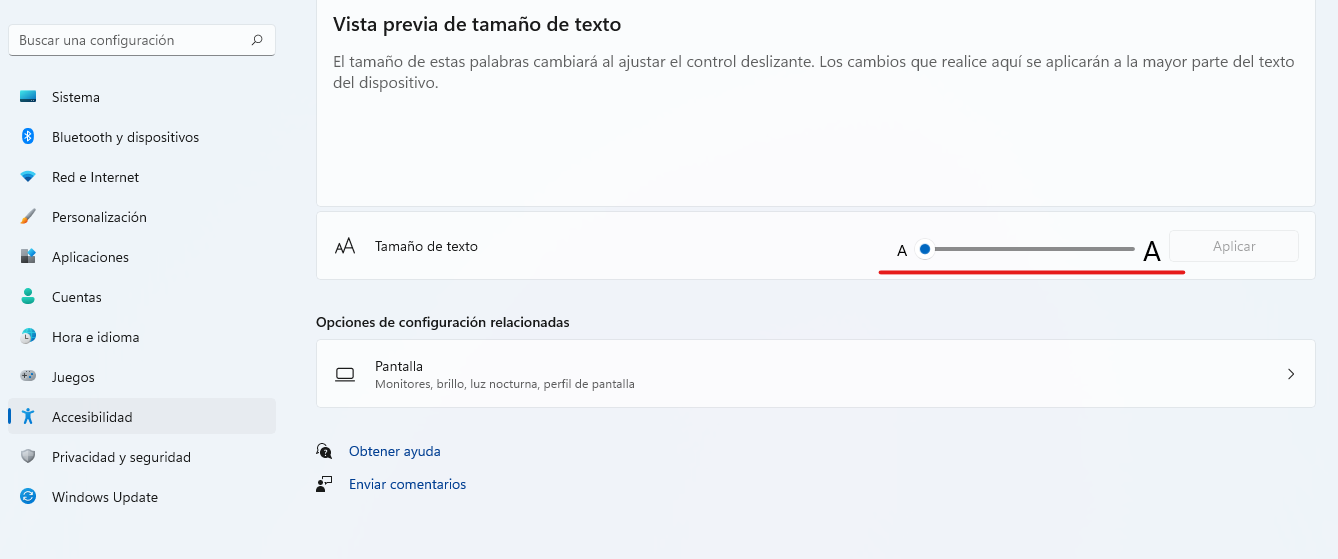
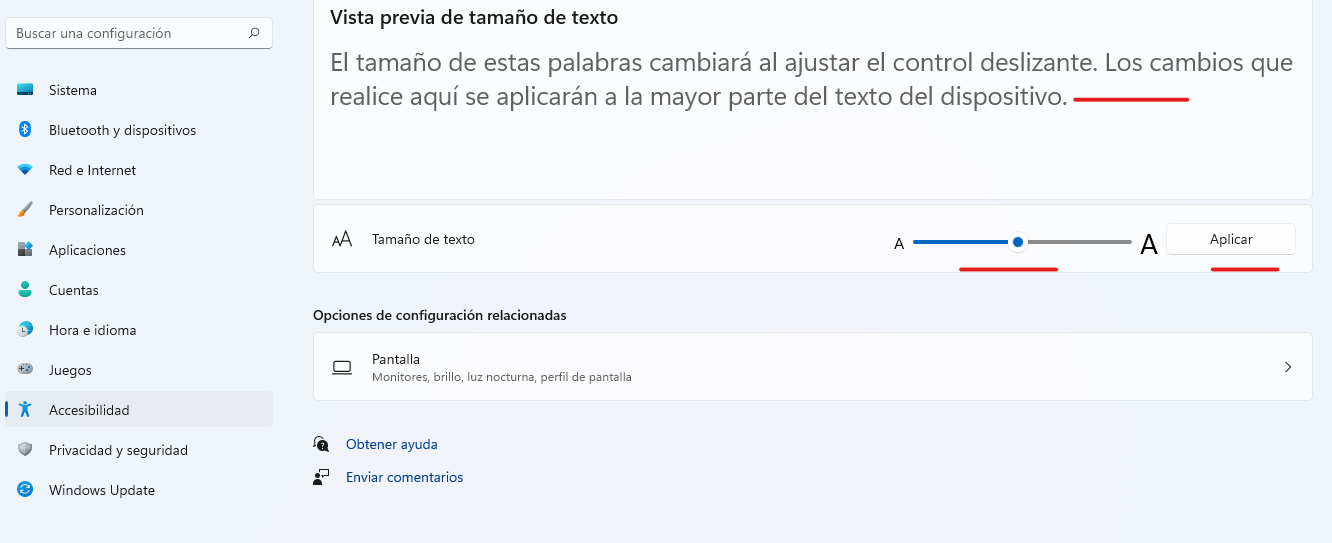
1. Dentro del menú de accesibilidad, seleccionamos la opción "Tamaño de letra".
2. Localizamos el control deslizante y lo desplazamos a la derecha en función del tamaño que necesitemos. La frase escrita en vista previa aumenta su tamaño en función del tanto por ciento elegido.
3. No debemos olvidarnos de pulsar sobre el botón "aplicar" para que los cambios se guarden.
- Personalizar el puntero.
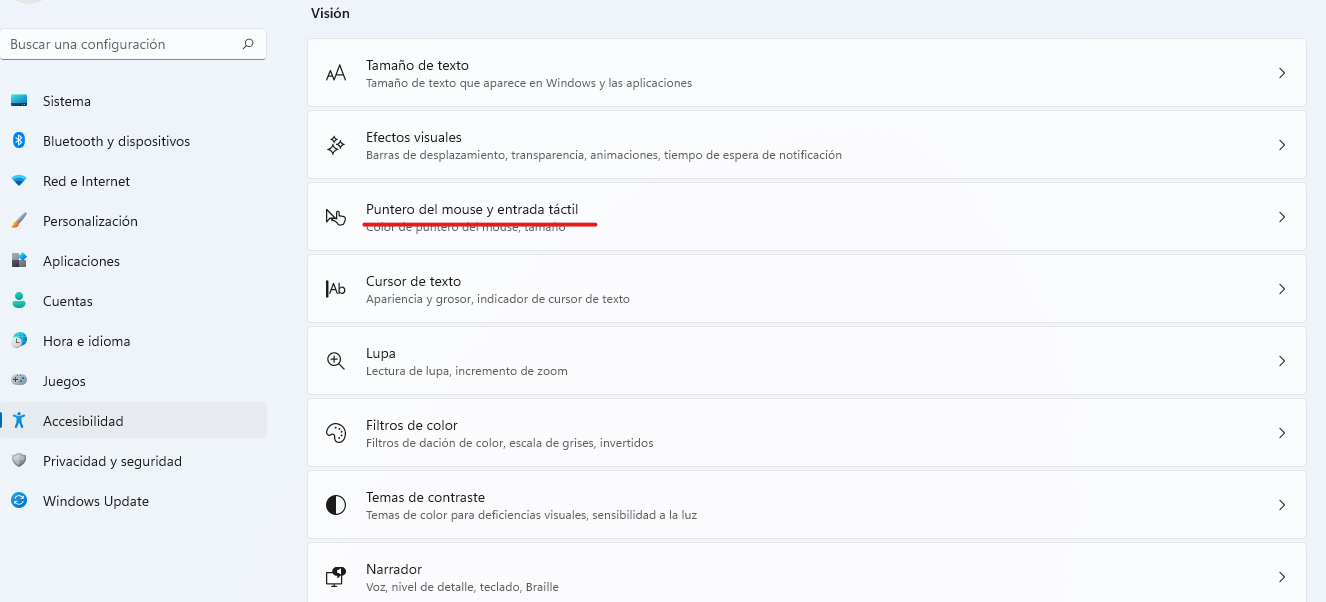
1. Dentro del menú Accesibilidad, seleccionamos "puntero del mouse y entrada táctil".
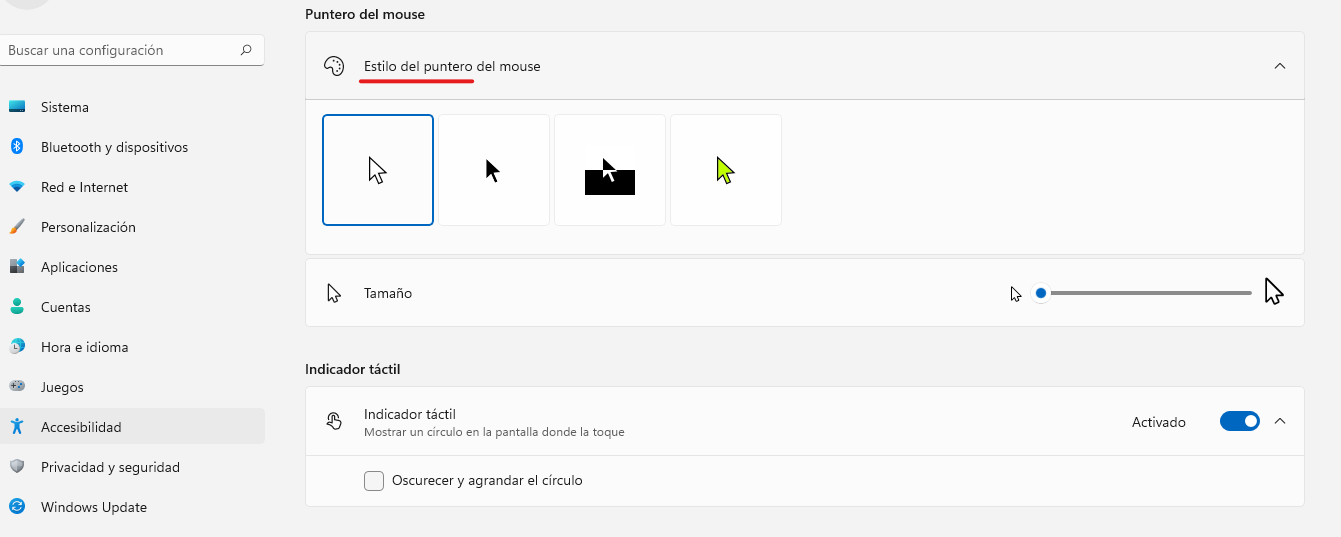
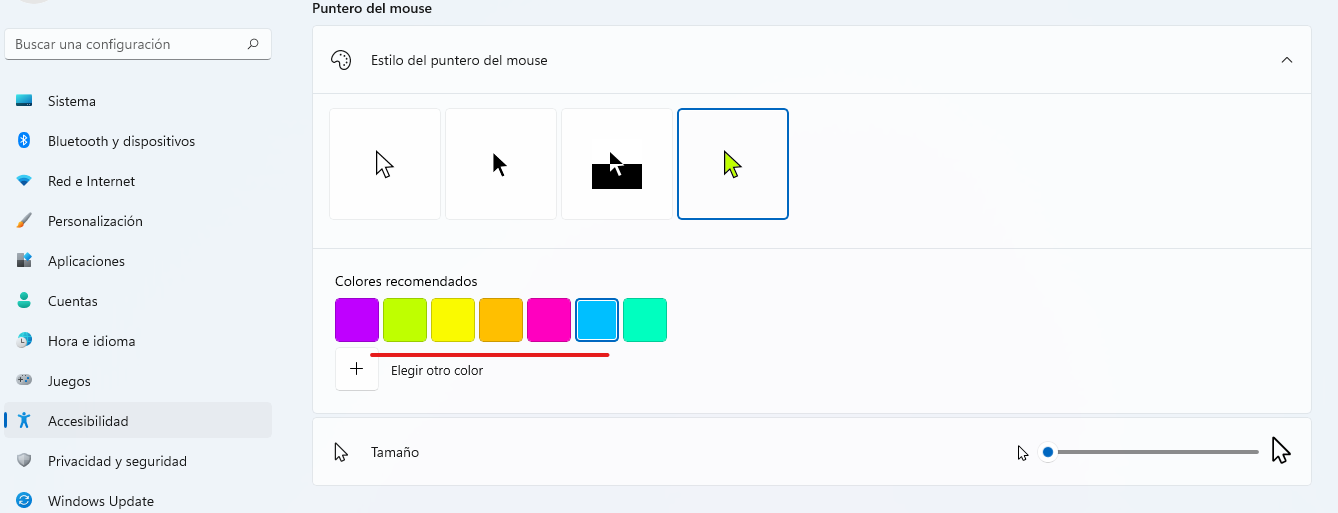
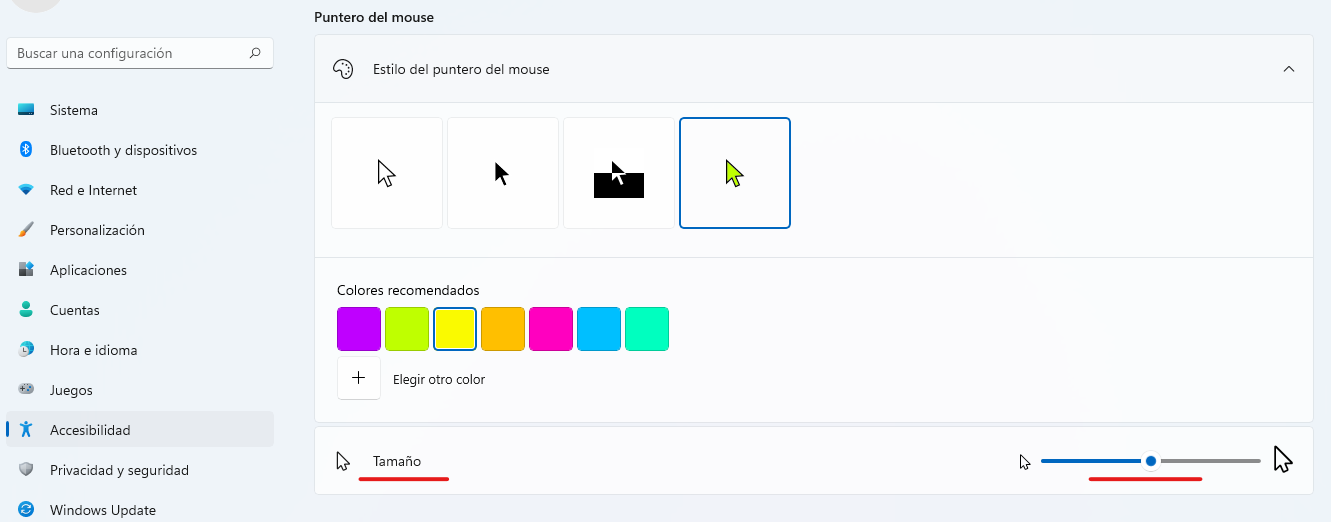
2. A continuación, seleccionamos la opción "estilo del puntero". Esta opción nos va a permitir elegir el formato que mejor se adapte a nuestras necesidades.
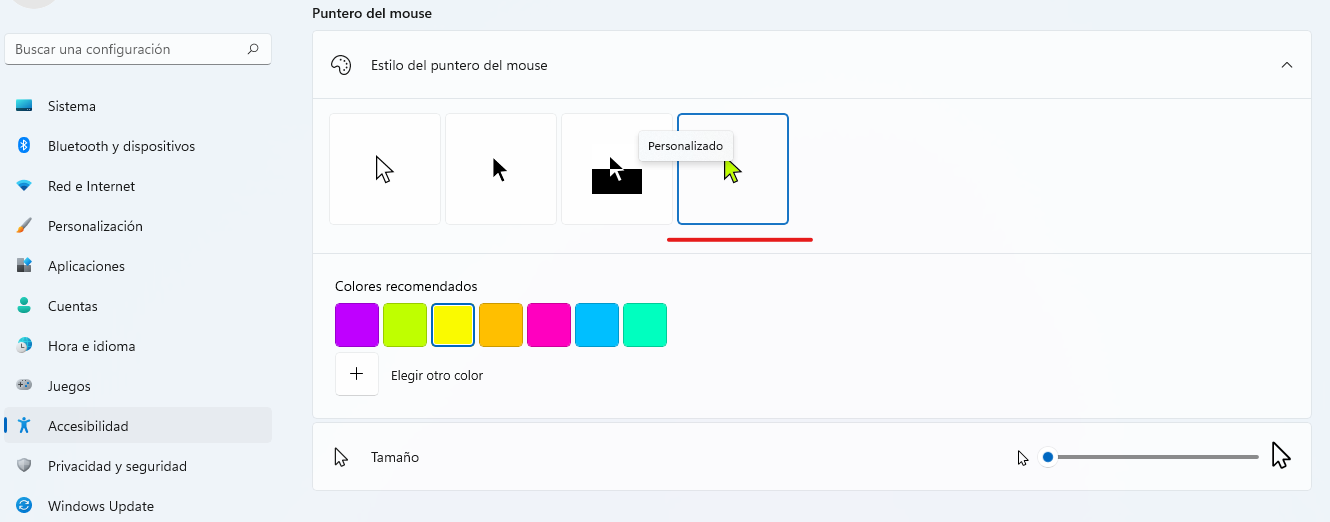
3. Nos encontramos con cuatro modelos de punteros, en este caso pinchamos sobre el ubicado en la parte derecha. Esta opción es el puntero personalizado.
4. Podemos personalizar el color que más nos guste. Nos aparecen siete colores predeterminados, pero podemos elegir otro diferente si lo consideramos apropiado.
5. Al igual que antes hemos modificado y ajustado el tamaño de la letra de texto, también podemos aumentar el tamaño del puntero para localizarlo más fácilmente en la pantalla. Desplazamos el control deslizante a la derecha hasta alcanzar el tamaño oportuno.
- Disminuir la velocidad del puntero.
En el apartado anterior hemos cambiado el color y agrandado el tamaño, pero a veces estos cambios no son suficientes y necesitamos que el puntero se deslice de una manera más lenta por la pantalla. Para ello procedemos a bajarle la velocidad:
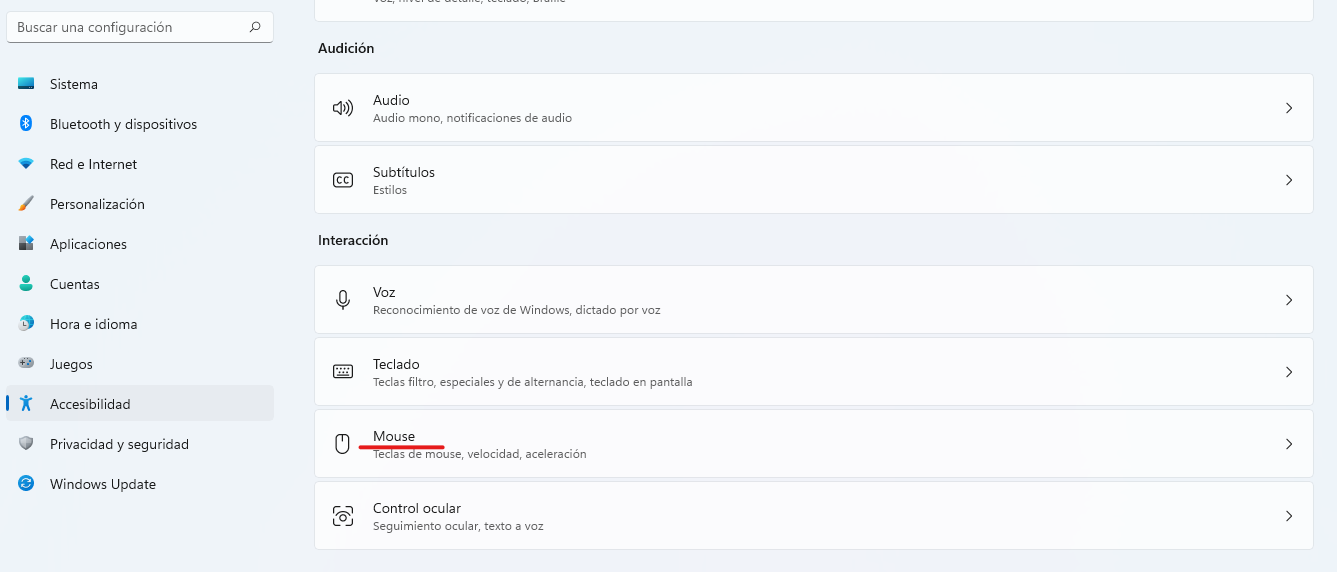
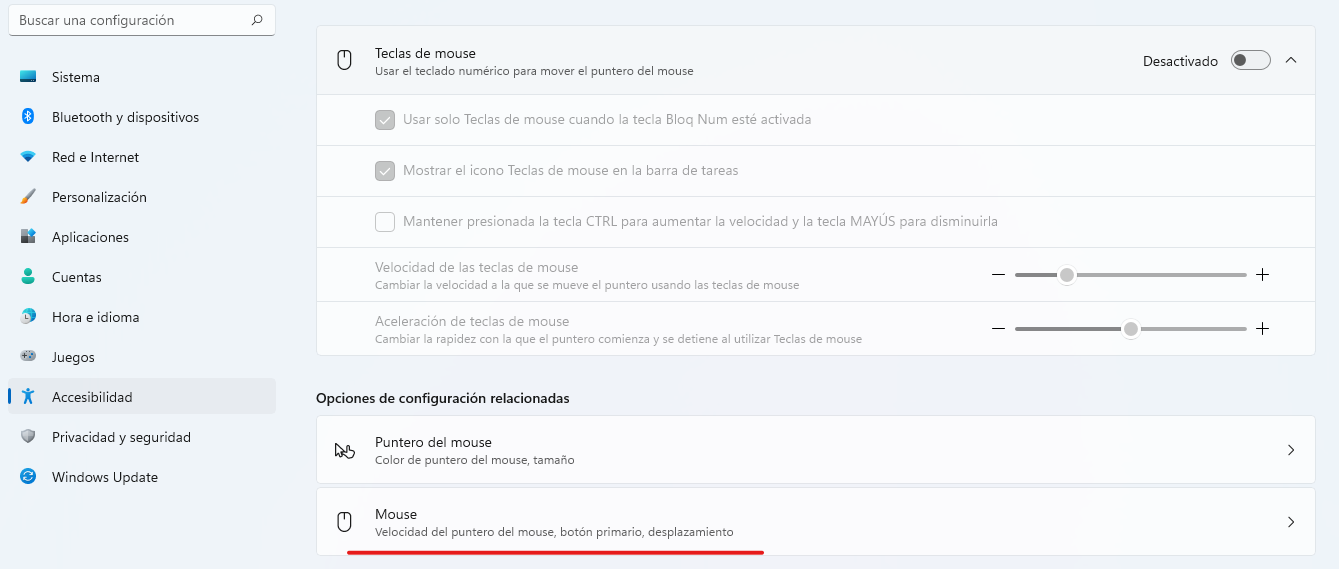
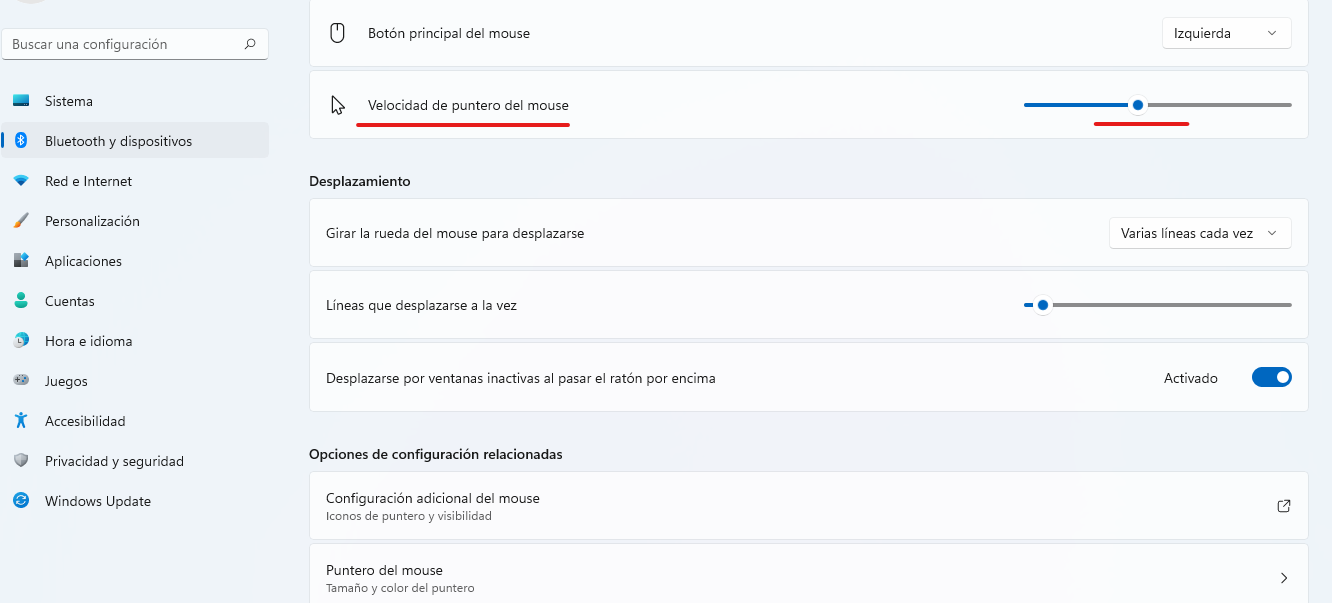
1. Pinchamos en "mouse", en la parte inferior del menú de accesibilidad.
2. Se nos presentan diferentes opciones, pero debemos seleccionar de nuevo donde pone "mouse", velocidad del puntero, botón primario y desplazamiento.
3. Junto a la frase "velocidad de puntero del mouse" tenemos un nuevo control deslizante. En este caso, ralentizamos la velocidad si los desplazamos hacia la izquierda, y aumentamos la velocidad si lo desplazamos a la derecha. Para alumnos con problemas de visión o bien problemas de motricidad, sobre todo en extremidades superiores, se recomienda bajar la velocidad; así conseguimos una mayor precisión de movimientos.
4. Pero, ¿qué ocurre cuando perdemos de vista el puntero de nuestra pantalla? A todos nos ha pasado, estar realizando algo delante de la pantalla del ordenador, desviar la vista a otra cosa, y luego no encontrar donde está localizado el puntero. La reacción instantánea es mover el ratón como locos para localizarlo ¿no?. Pues bien, os recomendamos otra modificación accesible que os permitirá, tanto a vosotros como a vuestros alumnos, localizar el puntero de manera inmediata.
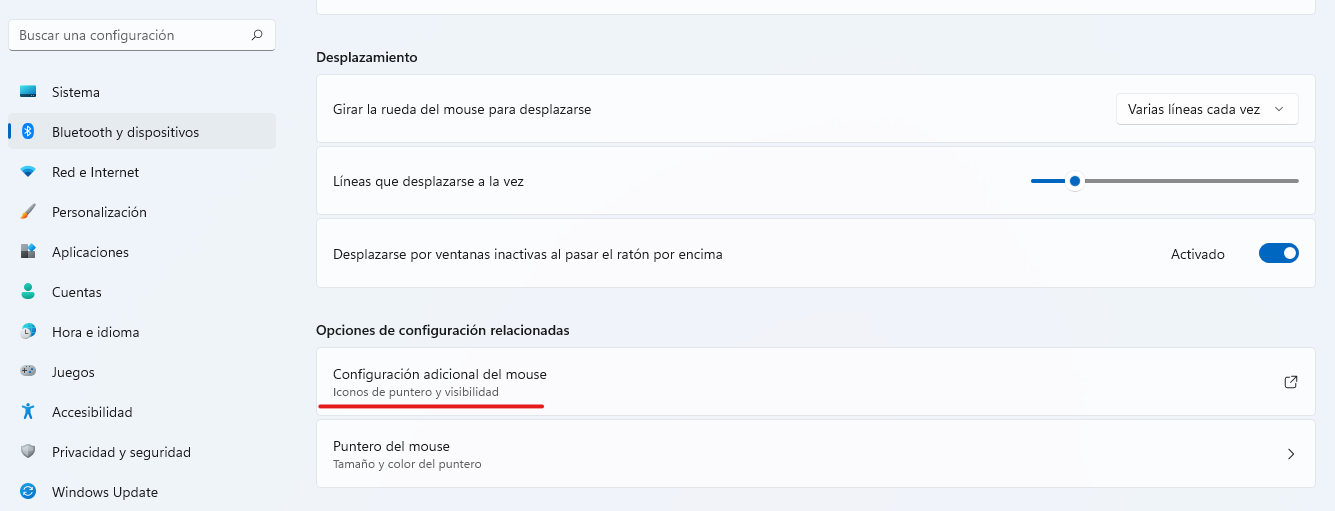
Dentro del menú del propio "mouse", pinchamos en "configuración adicional del mouse".
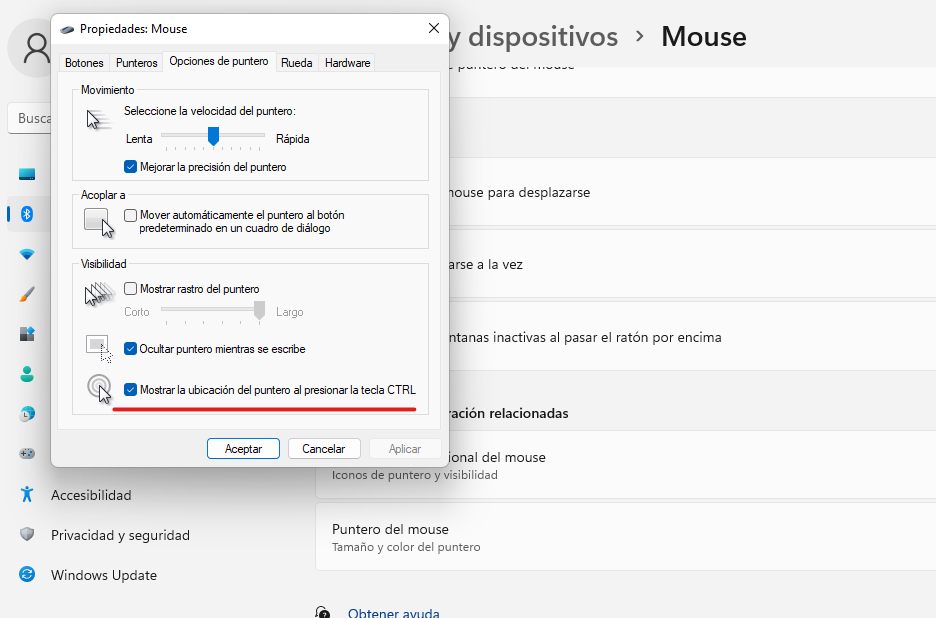
5. Surge una ventana emergente con diferentes opciones, pero debemos hacer clic en la pestaña central, justo en "opciones de puntero". En la parte inferior tenemos una casilla para activar "mostrar la ubicación del puntero al presionar la tecla CTRL". Tras marcar con un tic y darle a aceptar, ya tenemos activado nuestro acceso directo a la ubicación del puntero. Cuando utilicemos esta opción aparecerá en nuestra pantalla una serie de círculos concéntricos rodeando al puntero, ¡seguro que así no se nos escapa!
- Modificar la apariencia del cursor
Las siguientes modificaciones son similares a las explicadas anteriormente cuando hemos personalizado el puntero, como veréis son igual de útiles. También de gran ayuda para cualquier dificultad visual.
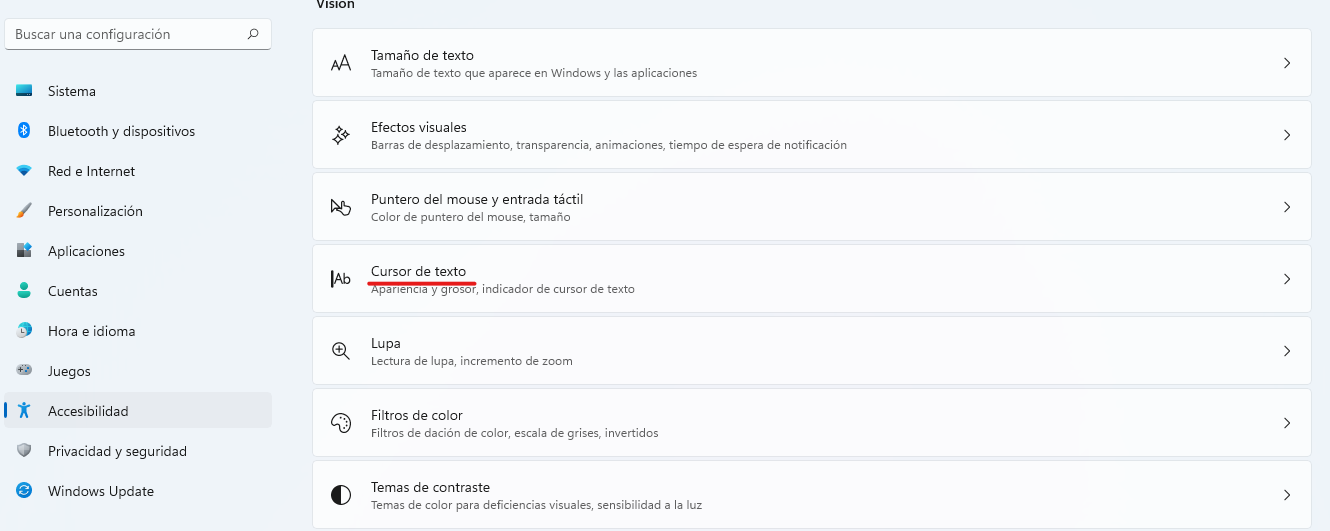
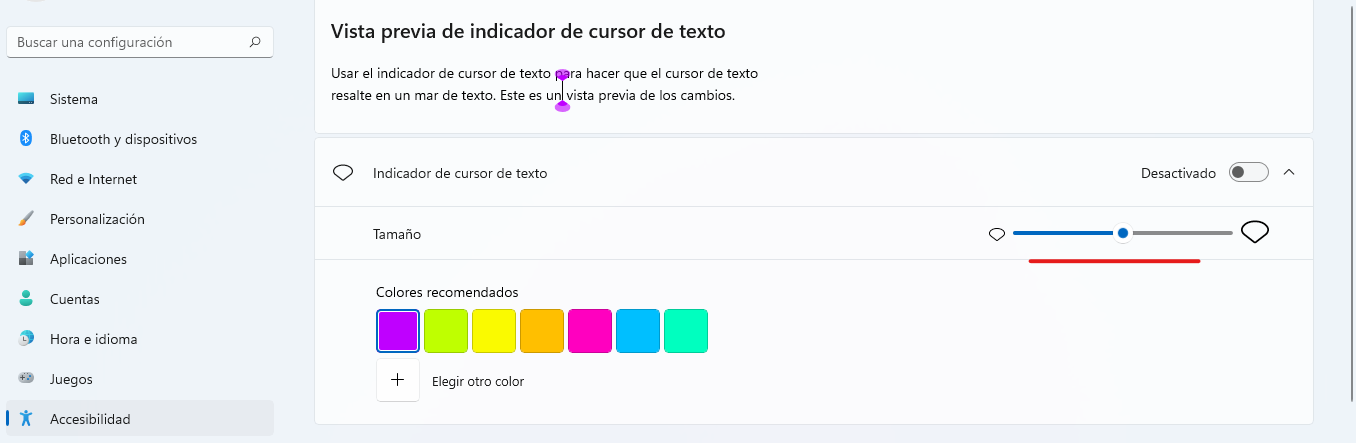
1. Dentro del menú de accesibilidad, presionamos el "cursor de texto".
2. En la siguiente pantalla, nos aparece de nuevo el control deslizante para modificar el tamaño; nos desplazaremos de izquierda a derecha, de menor a mayor.
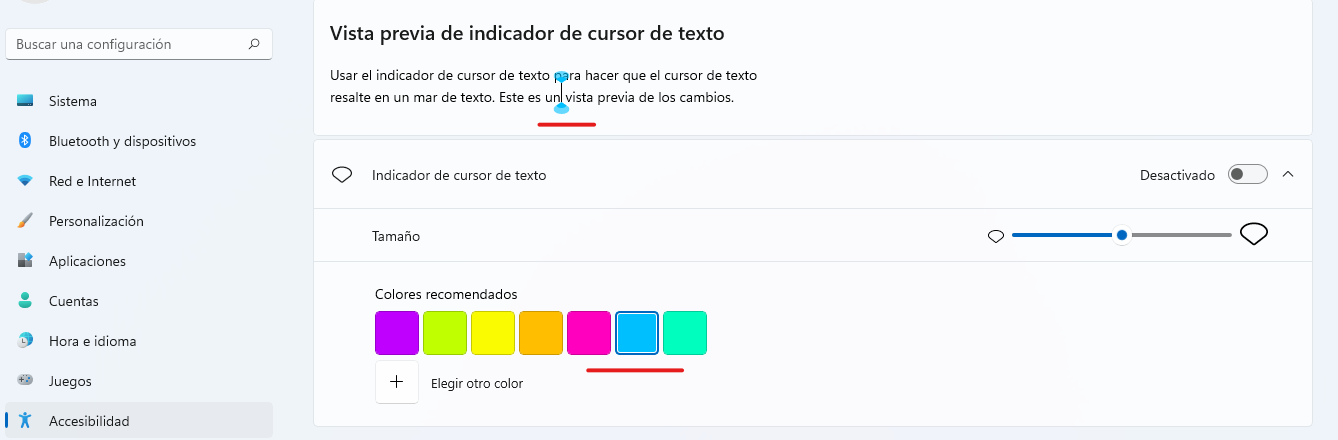
3. También podemos cambiar el color de la paleta de colores que se nos presenta o bien elegir una nueva tonalidad.
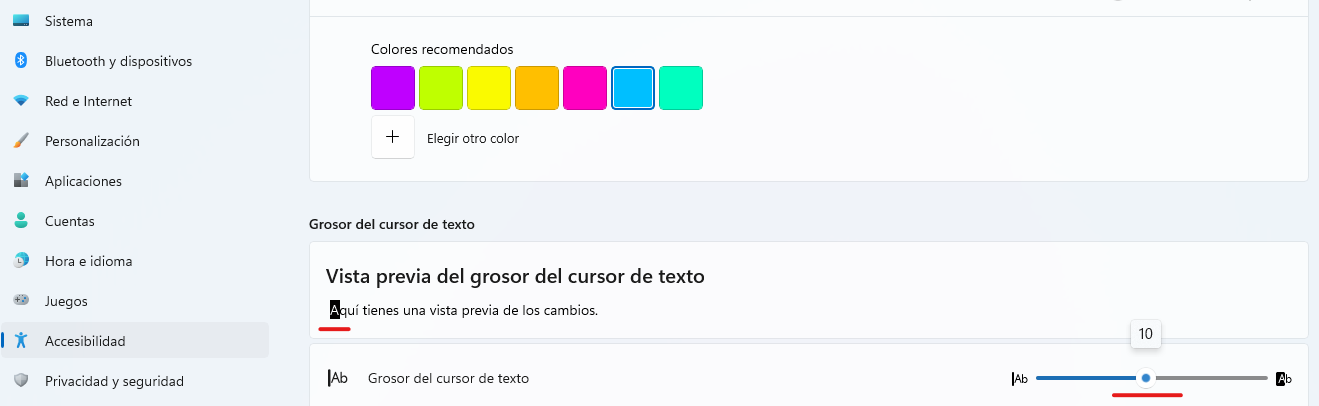
4. Por último, podemos ampliar el grosor de dicho cursor y que sea más fácil localizarlo cuando esté integrado en medio de un texto, por ejemplo. Este control deslizante, nos muestra ya un ejemplo del menor y mayor grosor que podemos seleccionar.
- Conectar la lupa.
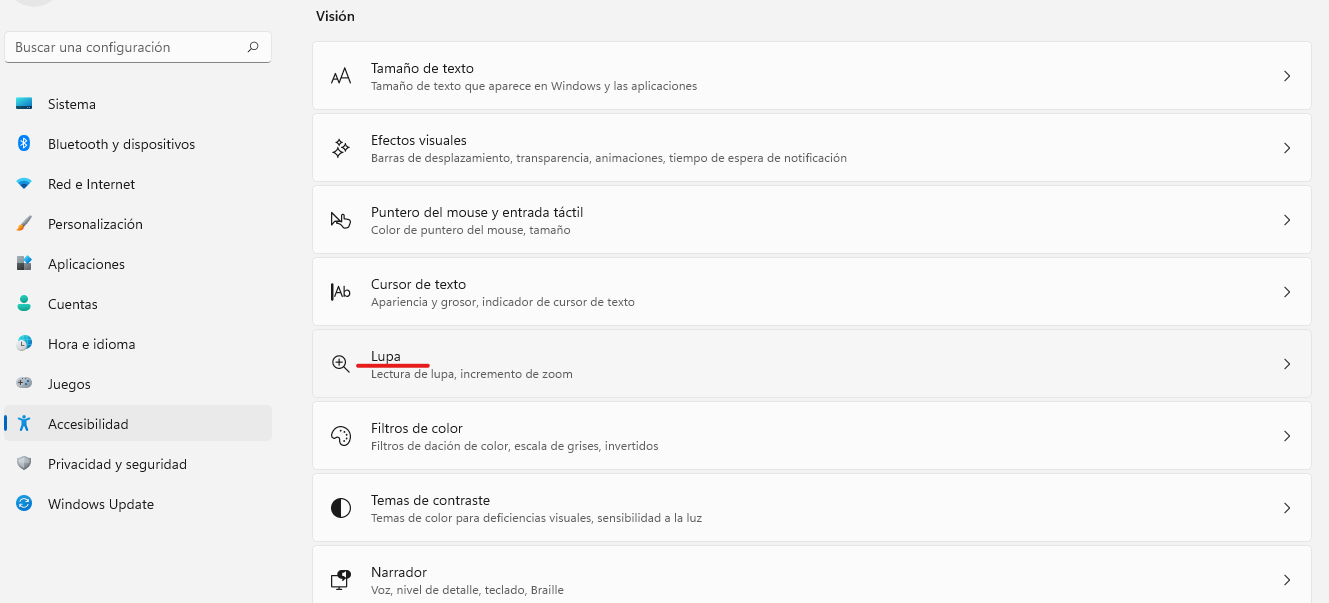
1. Seguimos con otra modificación que también afecta al campo visual. Bajo el apartado "cursor de texto" localizamos la "Lupa".
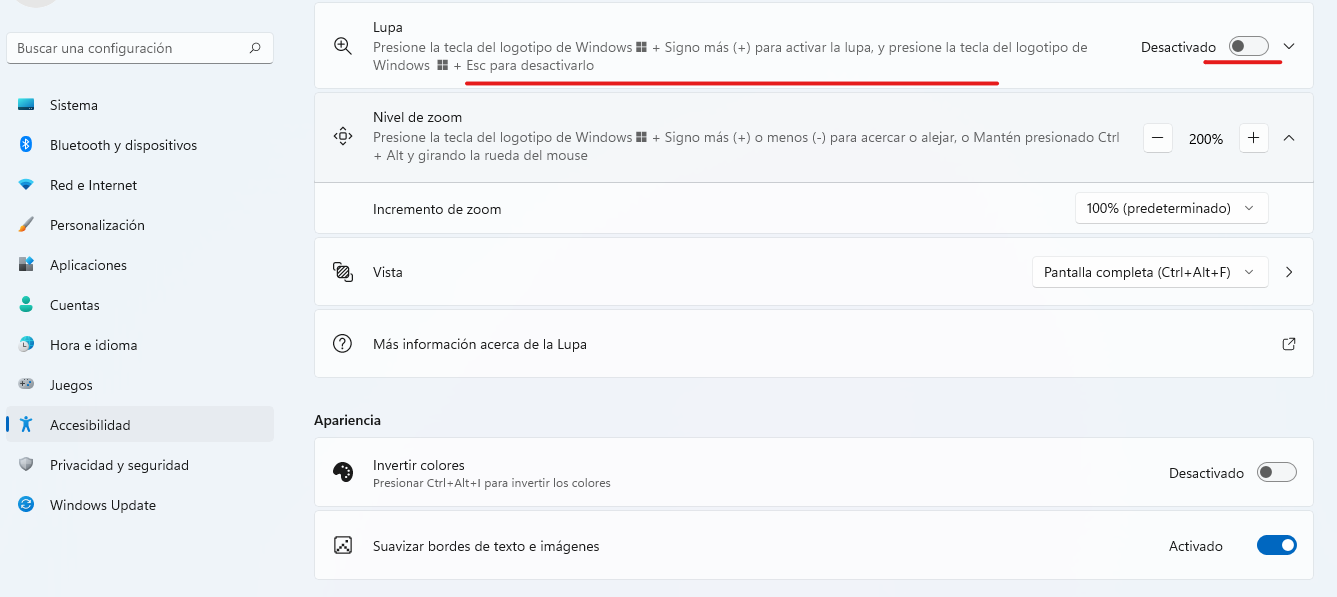
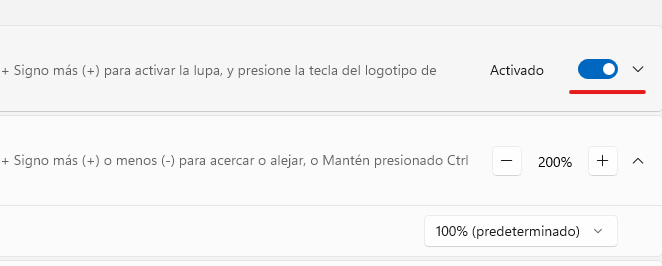
2. Al entrar en su menú, se nos plantean diferentes opciones. Una de las más útiles es la primera, que nos permite activar una serie de comandos para acercar o alejar la pantalla de manera directa, estemos en la pantalla que estemos.
3. Este es el resultado de ampliar la pantalla. Nos puede ser de gran utilidad sobre todo cuando trabajemos con imágenes, pictogramas o fotografías y queramos ver bien los matices o localizar aspectos concretos dentro de una imagen.
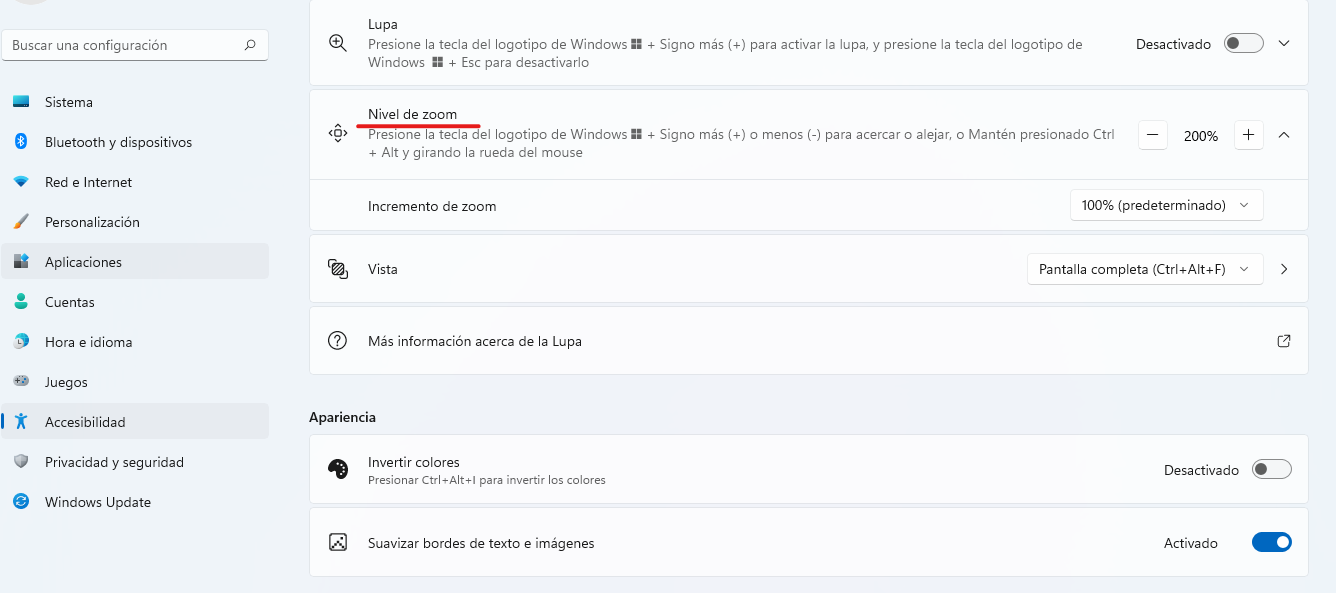
4. Otra opción que podemos configurar es el "nivel de zoom". Con esto ajustamos el tanto por ciento exacto al que pretendemos que se amplíe la pantalla cuando activemos los comandos rápidos de "windows +" y "windows -".
- Ajustar los temas de contraste
Quizá todos estemos familiarizados con esta modificación; muchos de nuestros dispositivos (teléfonos, tabletas, libros electrónicos) ofrecen una opción de llamada modo nocturno. Esta opción ajusta la intensidad del brillo de la pantalla e incluso invierte los colores (letra blanco sobre fondo negro) para que la luz sea menos dañina con nuestros ojos.
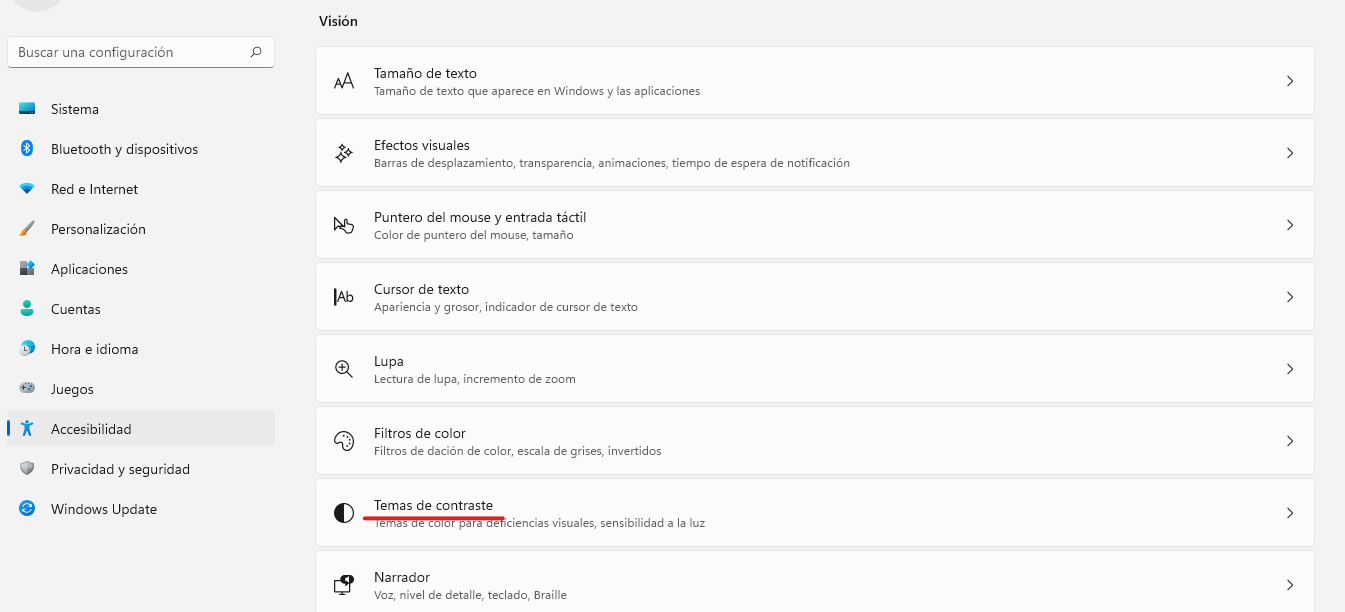
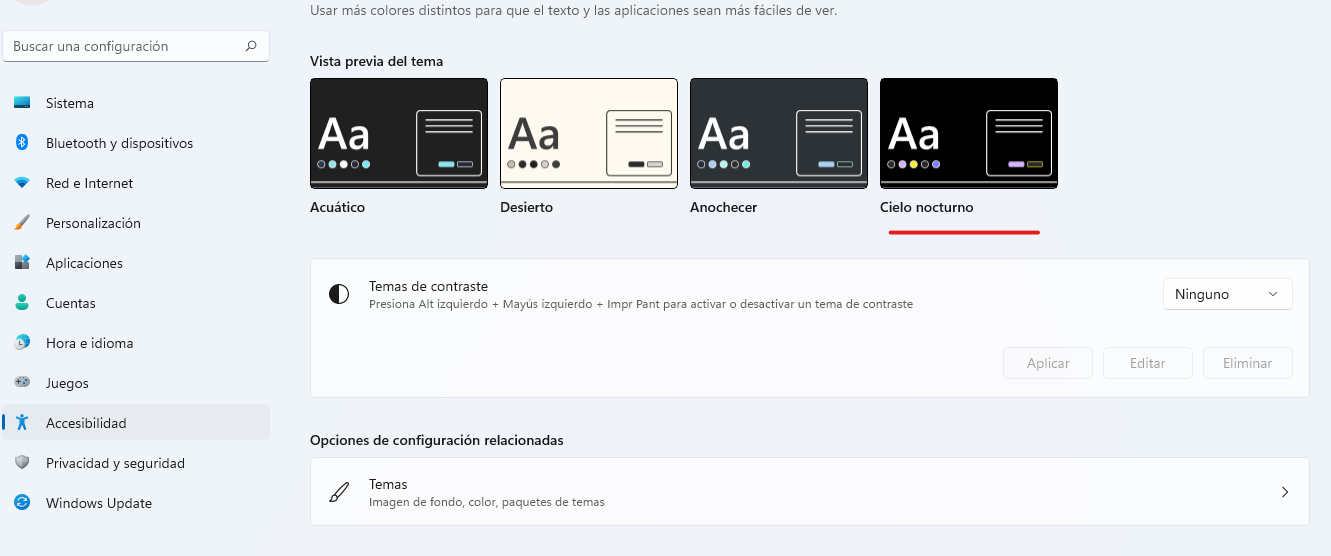
1. En el ordenador podemos modificar los temas de contraste, siempre desde el menú de accesibilidad.
2. Se nos mostrarán cuatro "vistas previas" de las diferentes opciones ofertadas por el dispositivo.
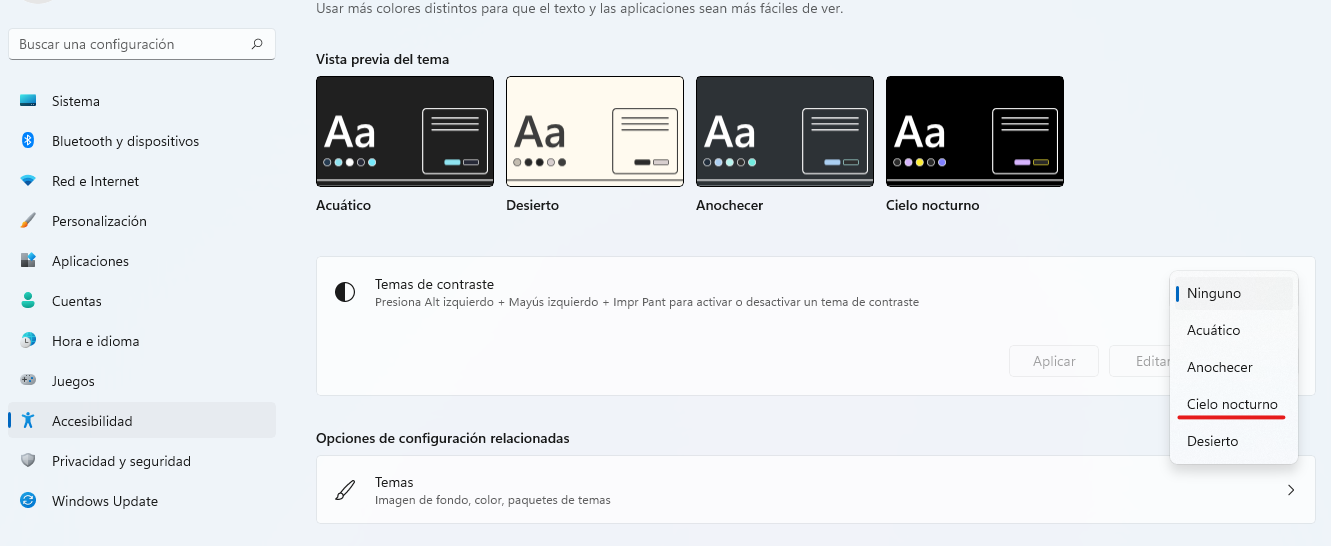
3. Cuando tengamos clara la elección, debemos pinchar sobre el menú desplegable de la derecha. Aparecerán cinco opciones. El tema "cielo nocturno" es el que más favorece una visión nítida, puesto que la letra amarilla sobre el fondo negro resalta con grave.
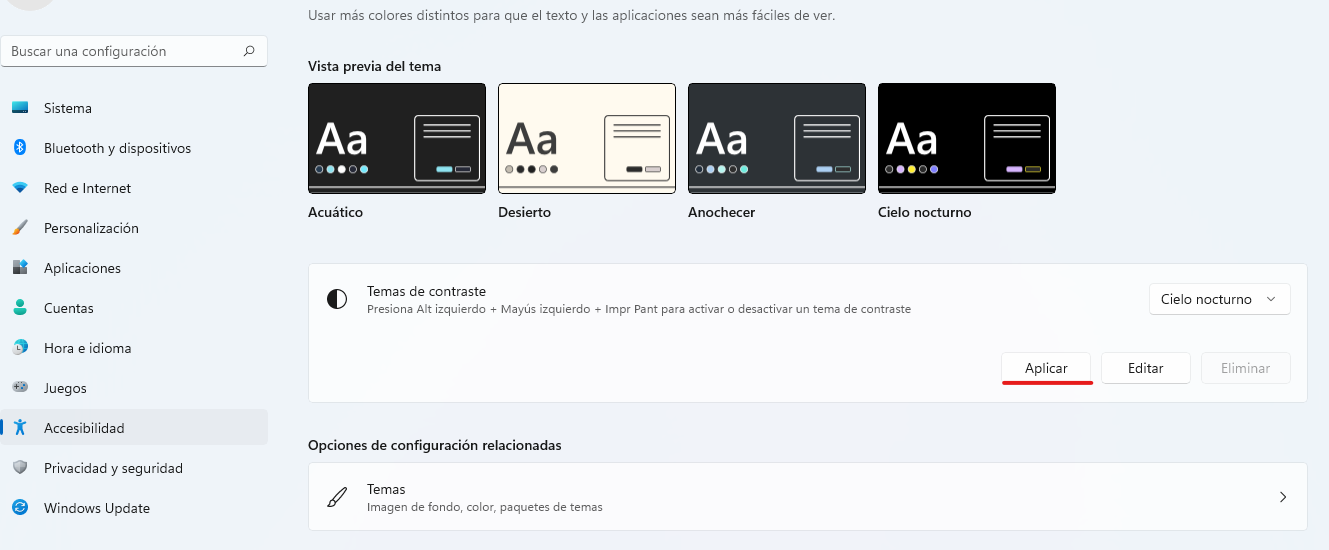
4. No olvides aplicar los cambios. Tu ordenador se pondrá en "espera" durante unos segundos mientras guarda y realiza la modificación.
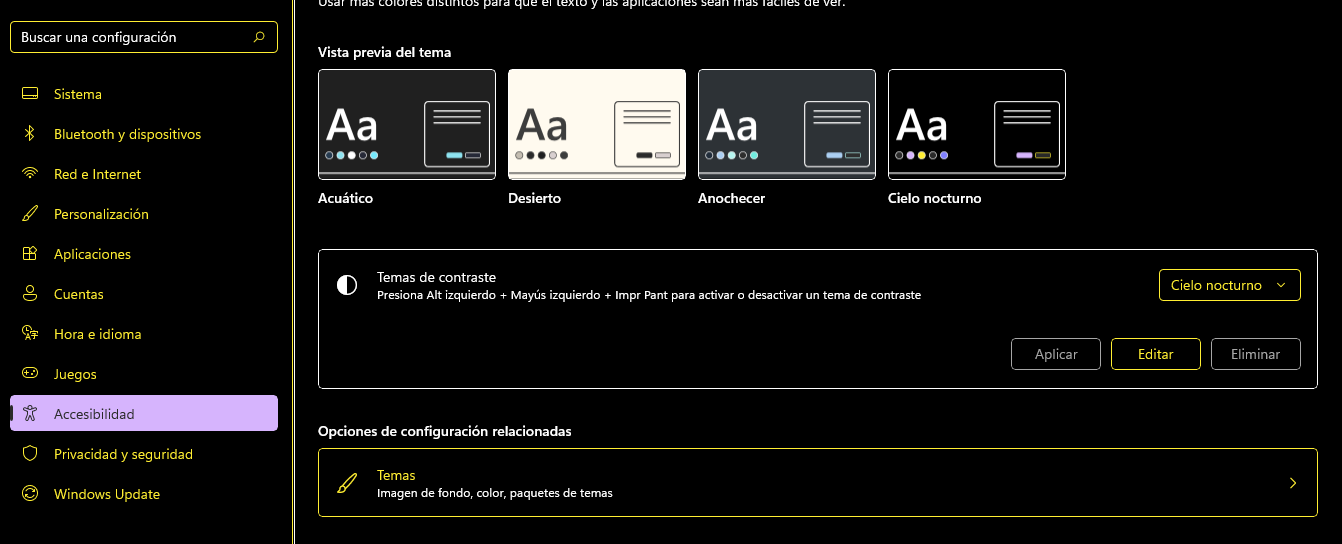
5. Esta sería la nueva apariencia de tu dispositivo.
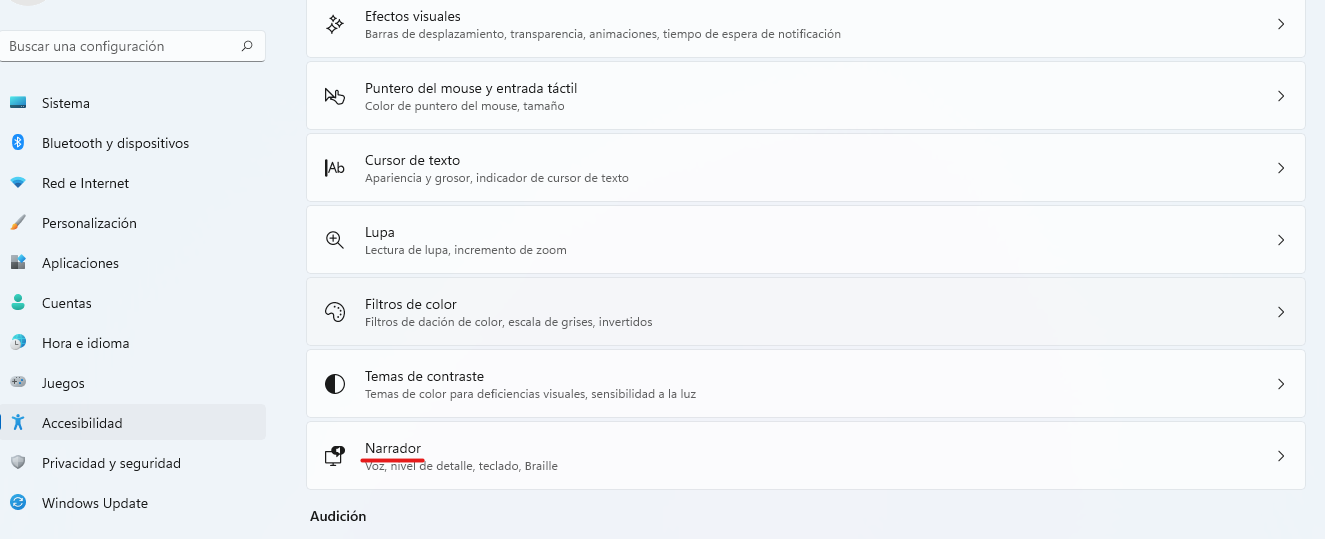
- Activar el narrador.
1. Cuando activemos esta opción, tendremos que usar el mouse para leer la pantalla e interactuar con ella.
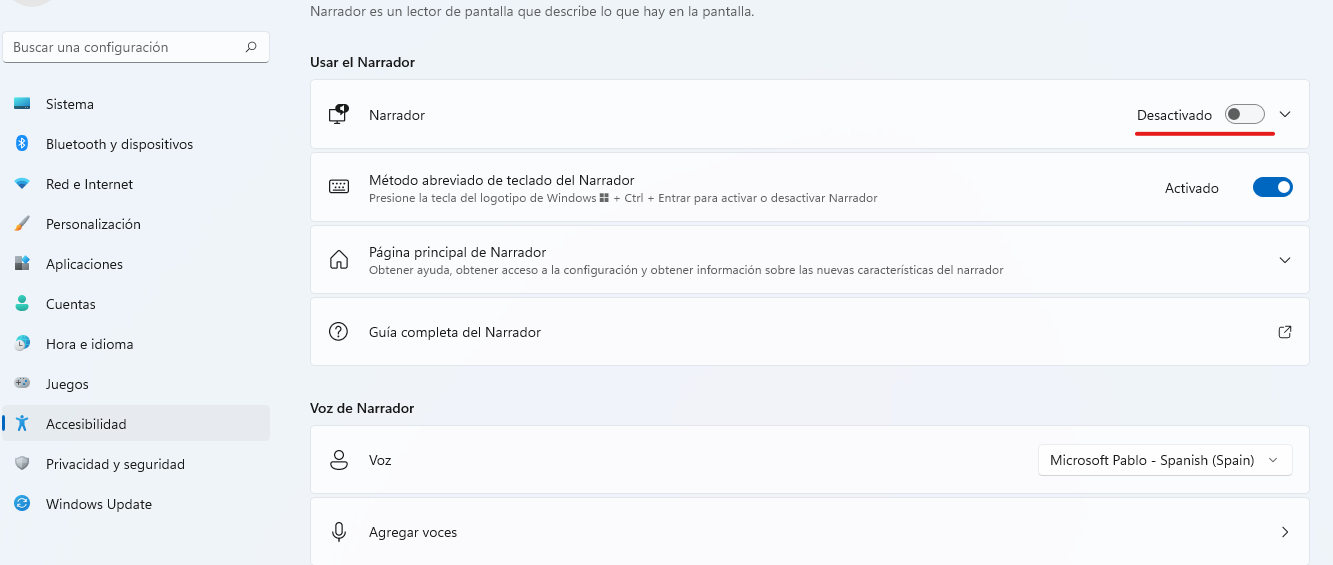
2. El primer paso es activar la pestaña junto a "narrador".
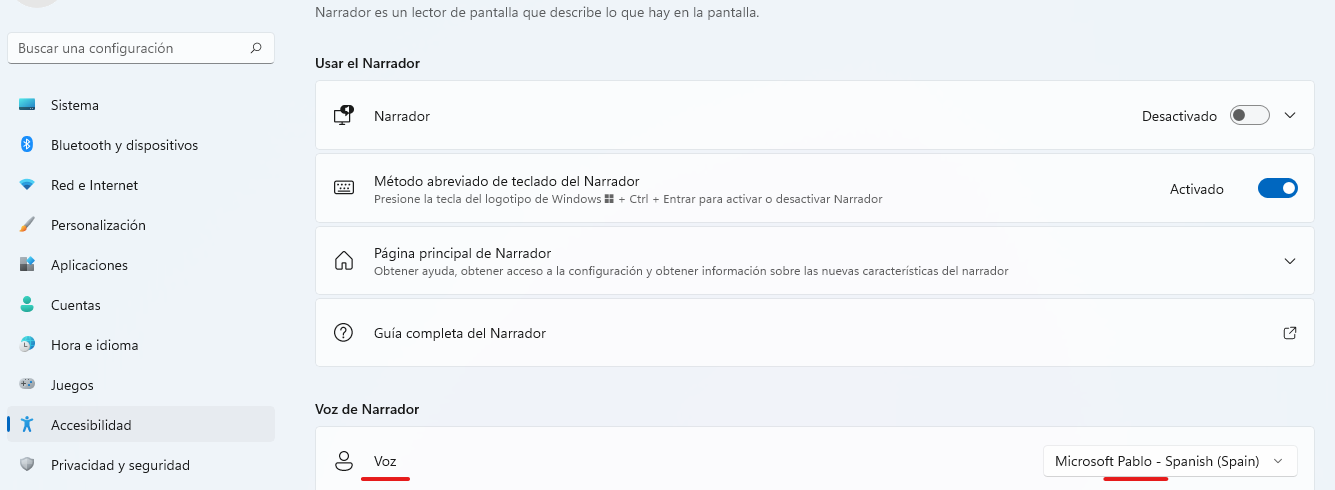
3. El ordenador nos selecciona por defecto la "voz de Pablo".
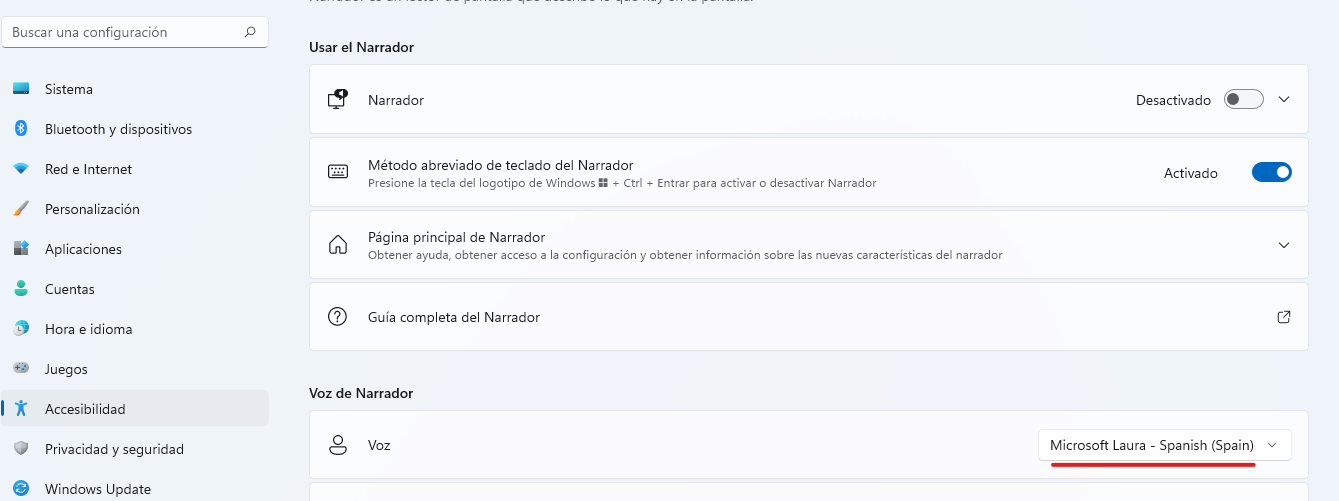
4. Podemos elegir entre diferentes opciones, tanto masculinas como femeninas.
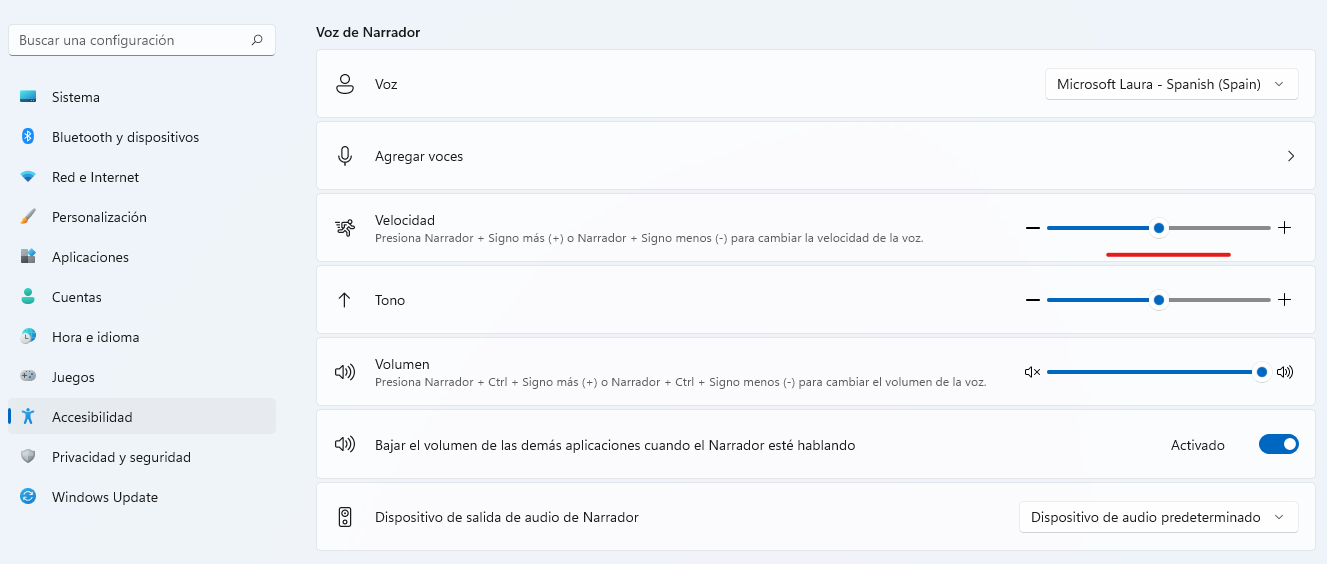
5. Este apartado tiene diferentes submenús, muy fáciles de configurar a través de controles deslizantes. Podemos aumentar o ralentizar la velocidad a la que habla el narrador (favoreciendo así una mayor comprensión oral), o podemos subir y bajar tanto el tono como el volumen (ajustando los parámetros a la audición de los alumnos con una discapacidad auditiva, por ejemplo) .
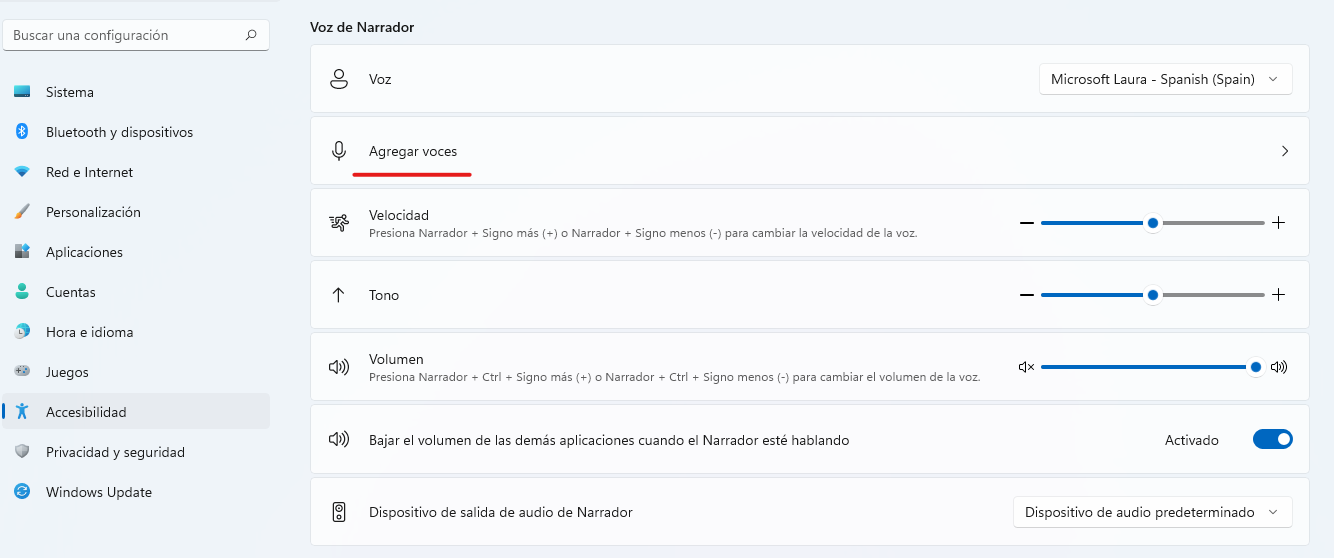
6. Además, si las voces que incluyen el sistema operativo nos parecen muy frías o desconocidas, podemos agregar a través del micrófono diferentes voces. Si incluimos y grabamos nuestra voz, sonará más familiar a nuestros alumnos, y crearemos así un clima y ambiente de confianza a la hora de trabajar.
- Transformar el formato de los subtítulos.
Con esta modificación nos adentramos en la discapacidad auditiva. Principalmente los subtítulos ayudan a comprender al mensaje a las personas que carecen de audición o la tienen deteriorada; pero también los subtítulos son de gran utilidad en ambientes bulliciosos o ruidos. ¿Quién no ha entrado en un restaurante, por ejemplo, y se ha quedado mirando la pantalla porque retrasmitían una noticia interesante? En muchas ocasiones no alcanzamos a escucharla por el bullicio que nos rodea. En situaciones como estas, serían de gran utilidad los subtítulos; y al igual que podemos activarlos en televisiones, también podemos hacerlo en nuestro ordenador.
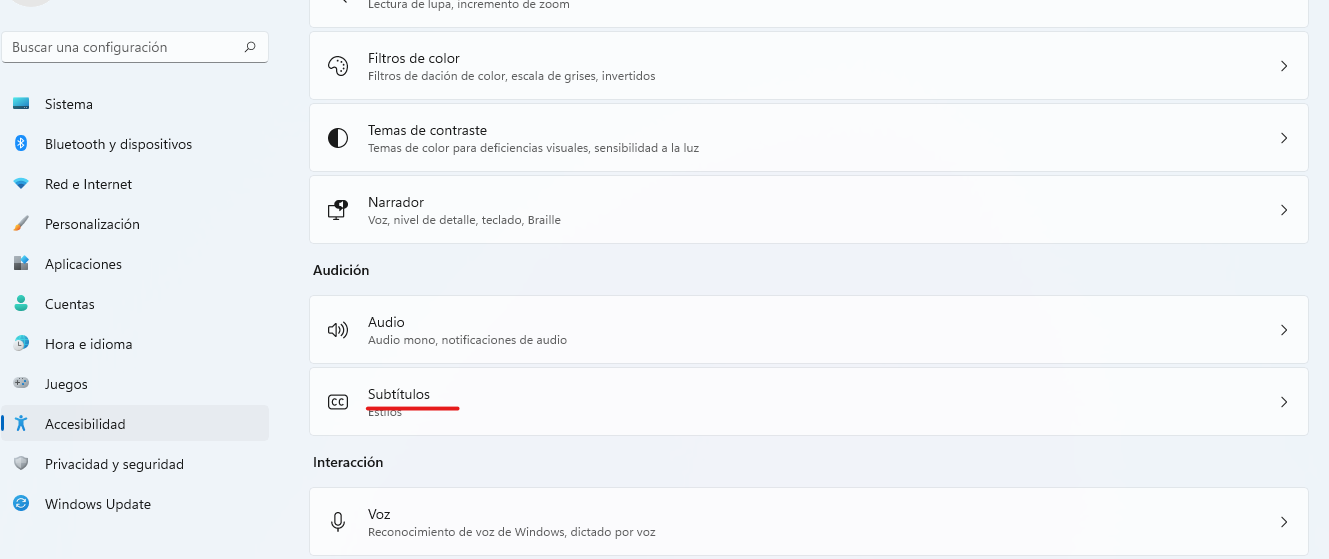
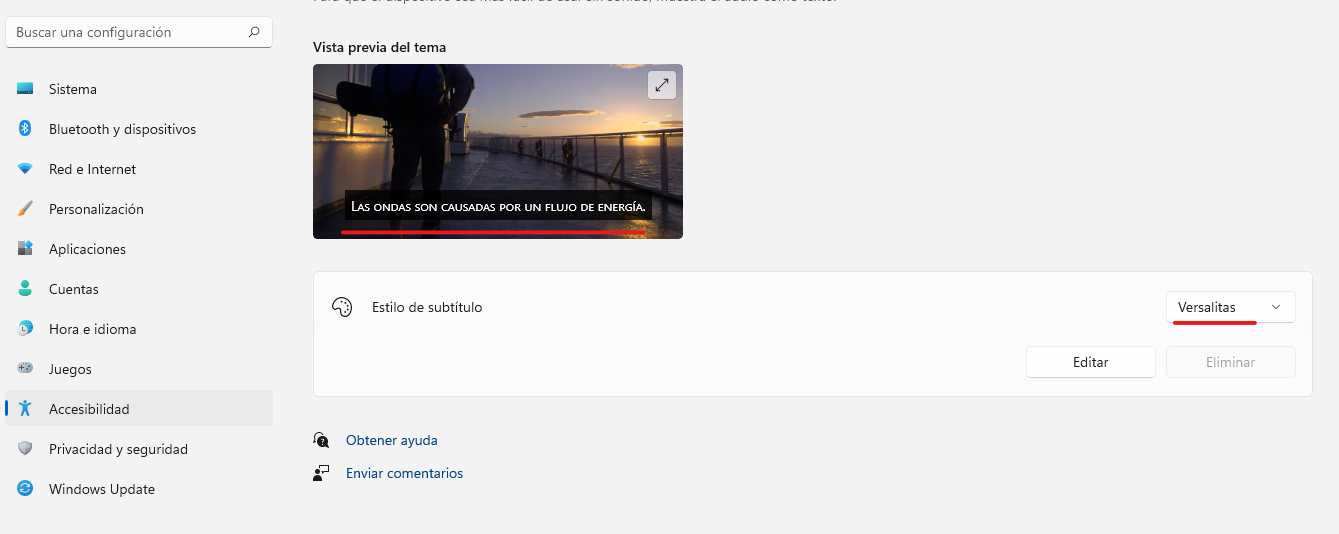
1. Debemos pinchar directamente en el apartado "subtítulos".
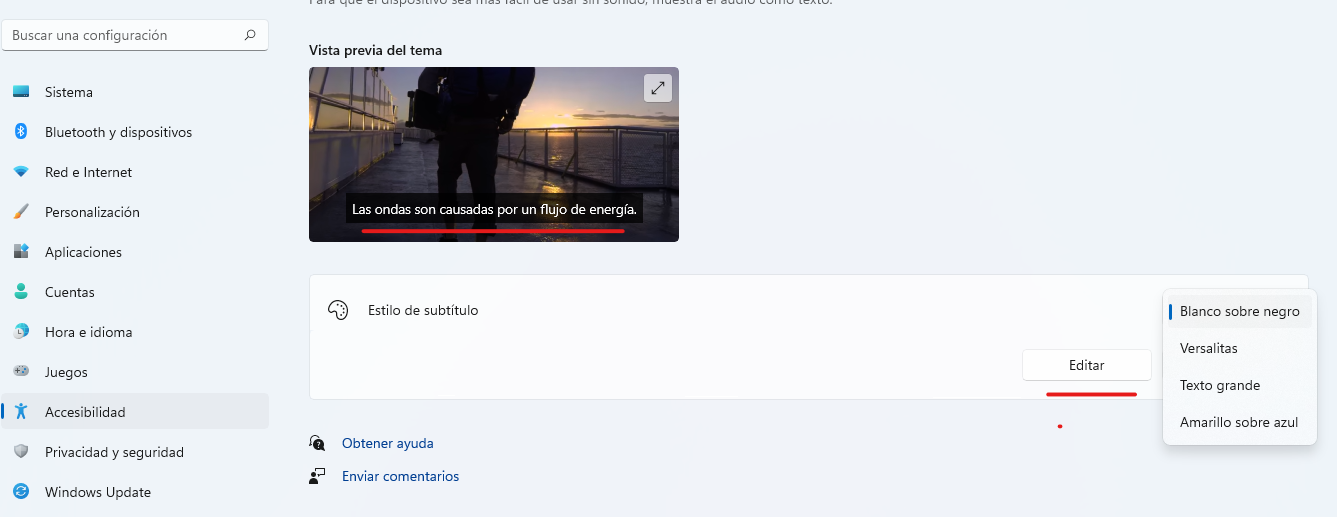
2. Dentro de "estilo de subtítulo" localizamos el botón "editar". Al hacer clic sobre él, se despliega un submenú con múltiples opciones.
3. Destacamos la opción "versalitas", donde los subtítulos se presentan en mayúsculas. En ocasiones nos encontramos con alumnos con dificultades de lectoescritura que tienen serios problemas para interiorizar las minúsculas y comenzar a leer; este tipo de subtítulos nos pueden ayudar muchísimo con ellos.
NOTA IMPORTANTE: En plataformas como Youtube, si accedemos al menú de configuración de subtítulos, podemos seleccionar el tipo de letra "Versalitas" y automáticamente se nos generarán también los títulos en mayúsculas.
- Usos de la voz.
Esta modificación es de gran ayuda para todas aquellas personas con discapacidad motora o limitación de movimientos en las extremidades superiores; pero quién no ha hecho un trabajo y ha pensado lo cómodo que sería dictar en lugar de escribir. Esta es, entonces, una modificación de gran utilidad para cualquier usuario.
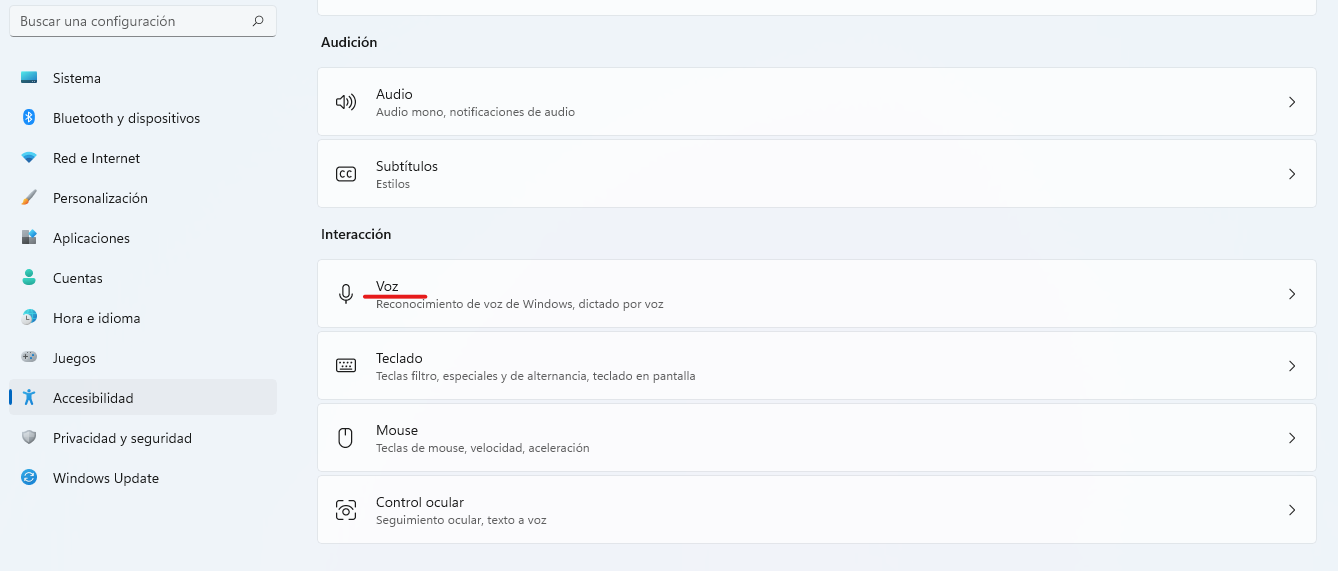
1. Dentro del menú de accesibilidad, buscamos el menú " voz "; este ya nos da una pista de su utilidad en el icono que le acompaña, un micrófono.
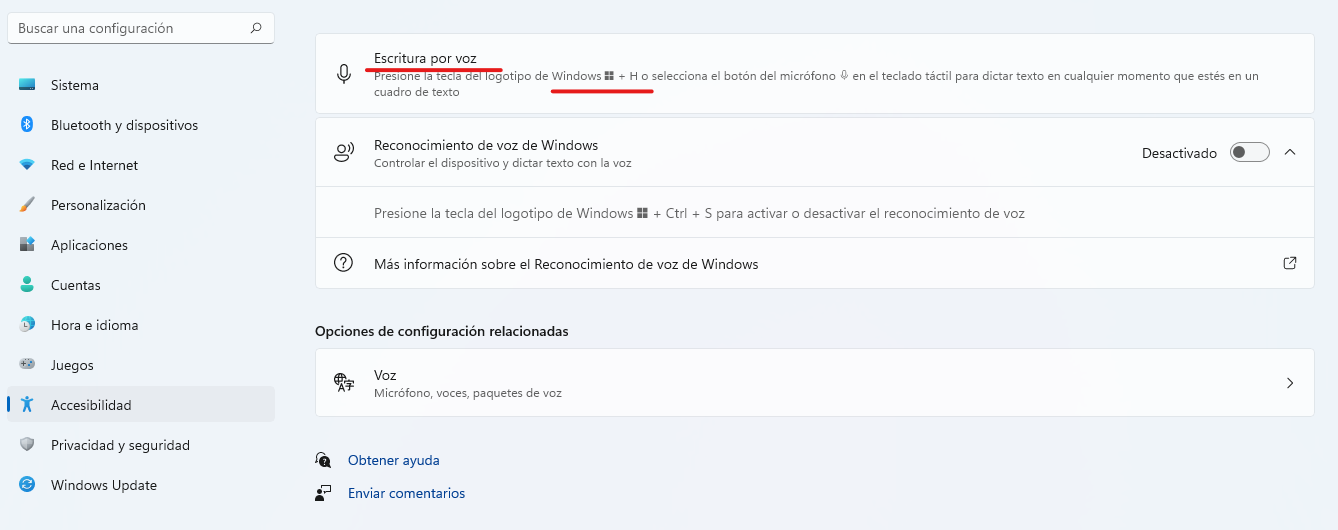
2. En primer lugar nos aparece la " escritura por voz ". También nos describen los comandos de acceso directo a dicha función.
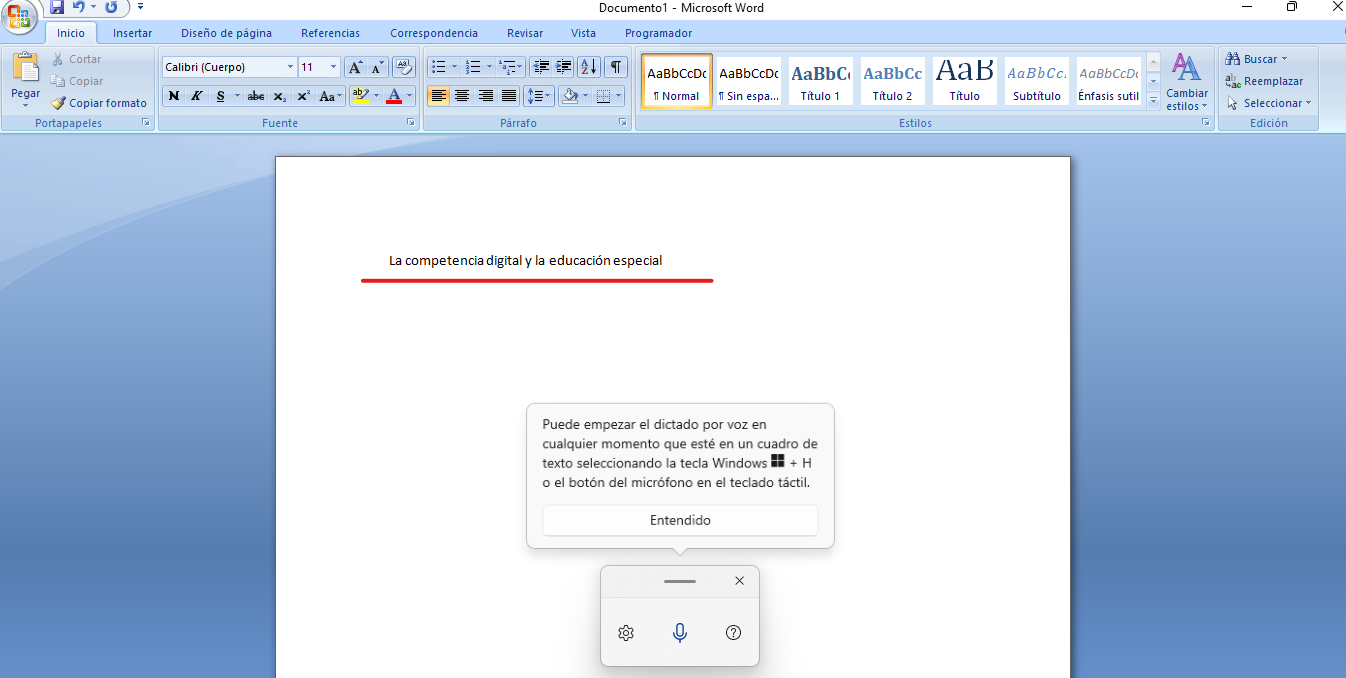
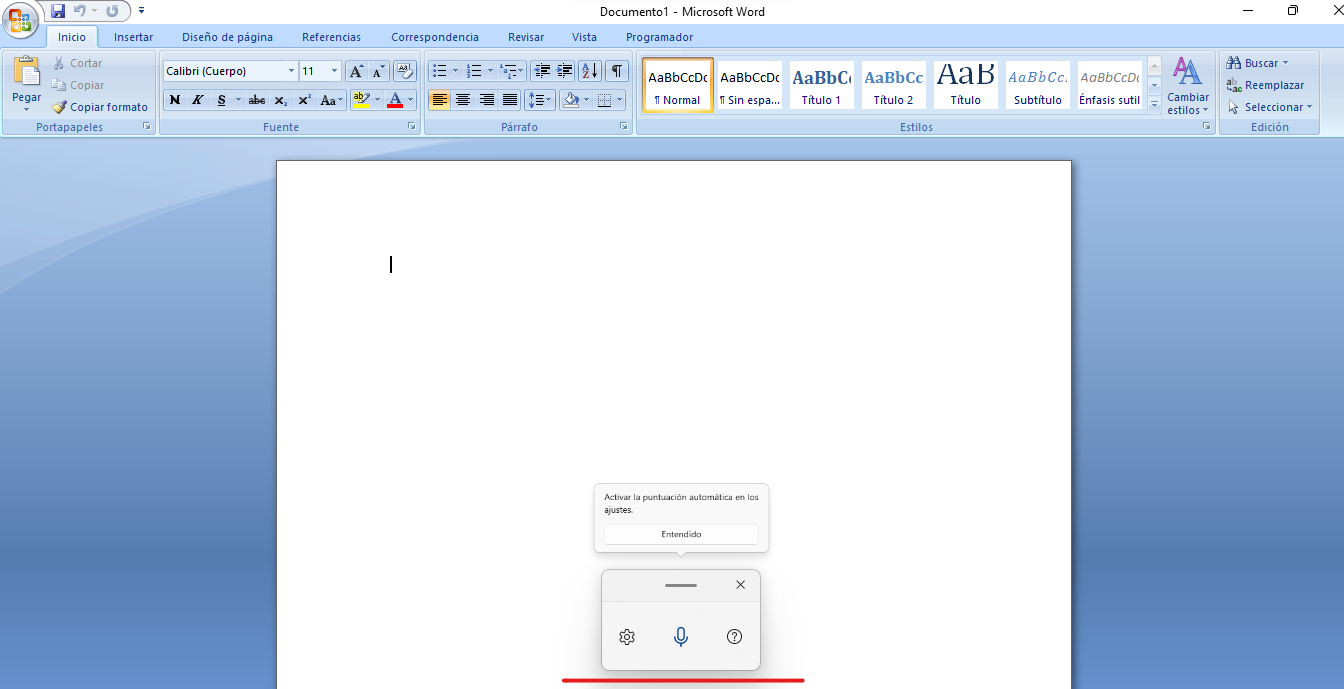
3. Sobre cualquier cuadro de texto, no aparecerá un mensaje emergente. Si pulsamos sobre el micrófono podemos comenzar a dictar nuestro mensaje.
4. Este es un ejemplo de documento Word .
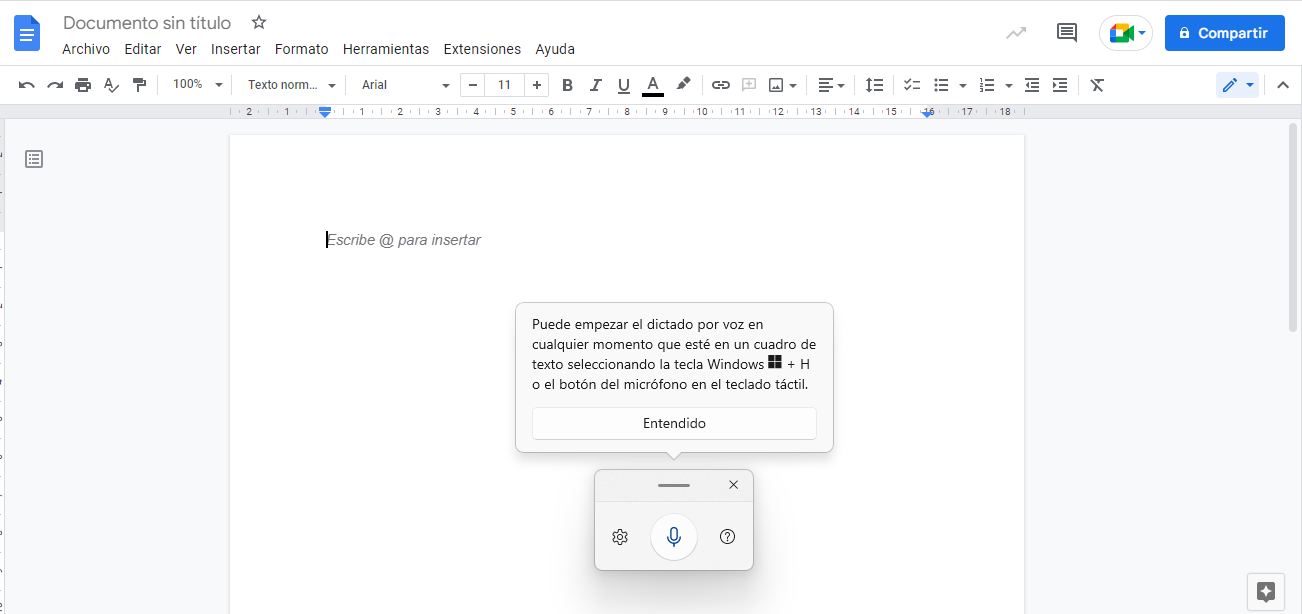
5. Pero podemos comprobar que se abre sobre cualquier documento que incluya cuadros de texto; en este otro caso, sobre un documento de Google.
- Sustituir el teclado por uno digital.
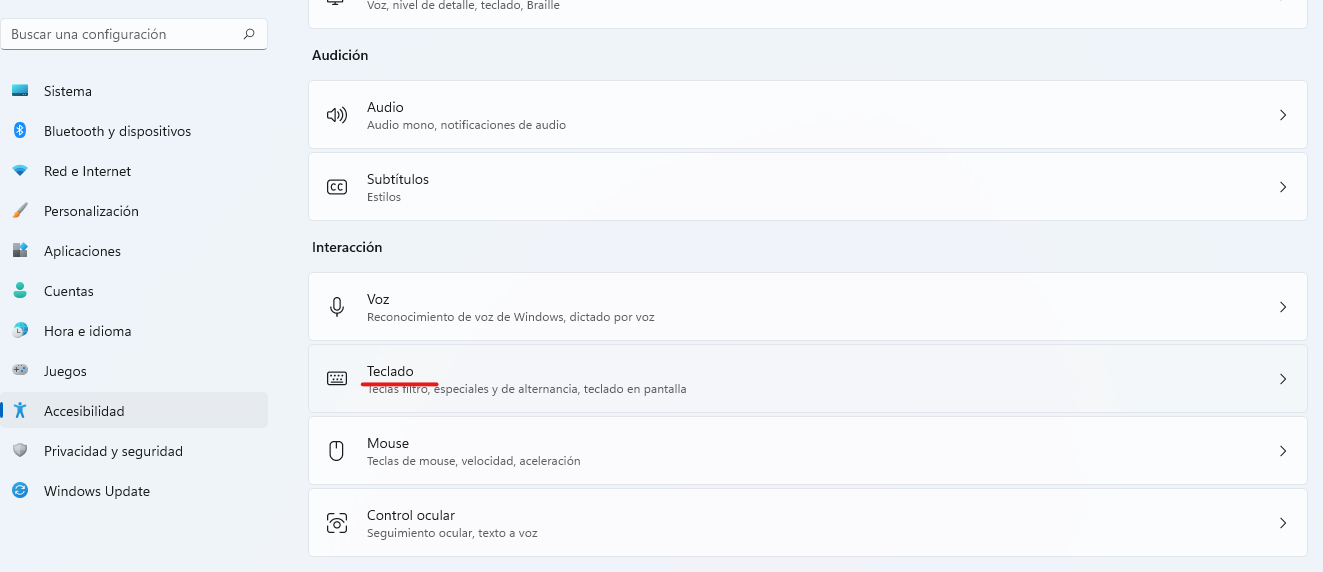
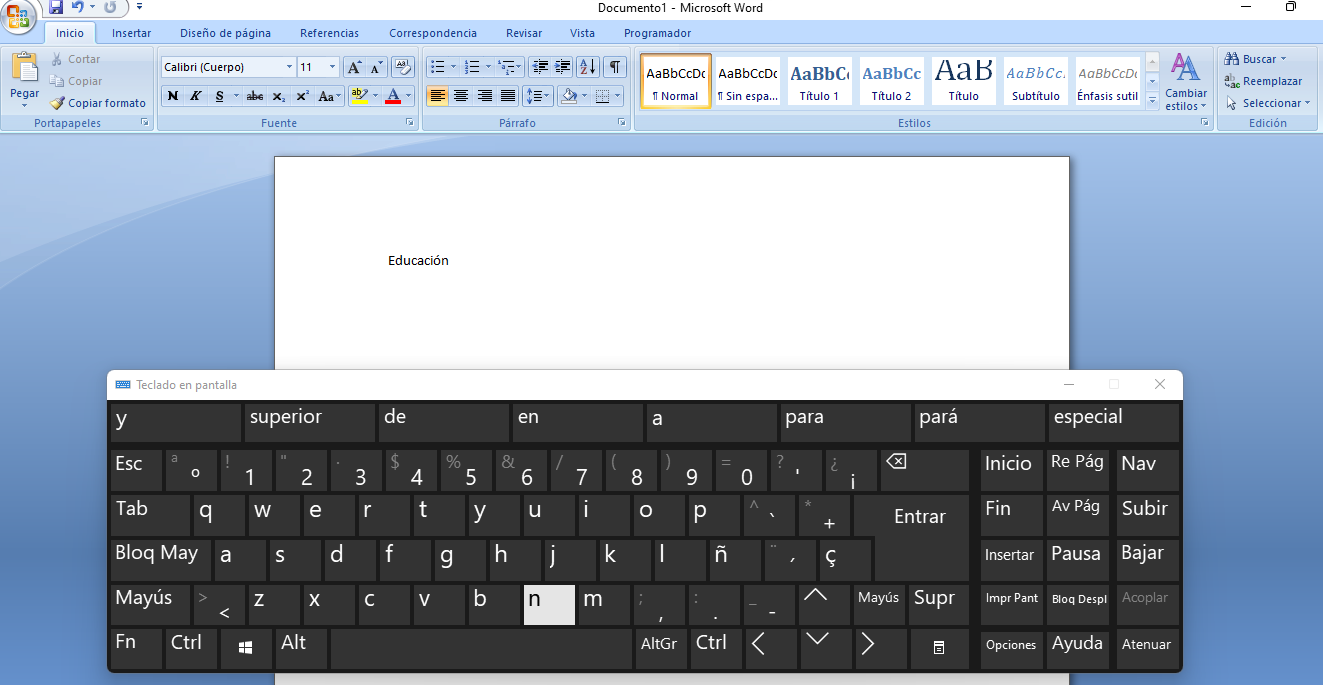
1. Tenemos que hacer clic en la pestaña " Teclado ".
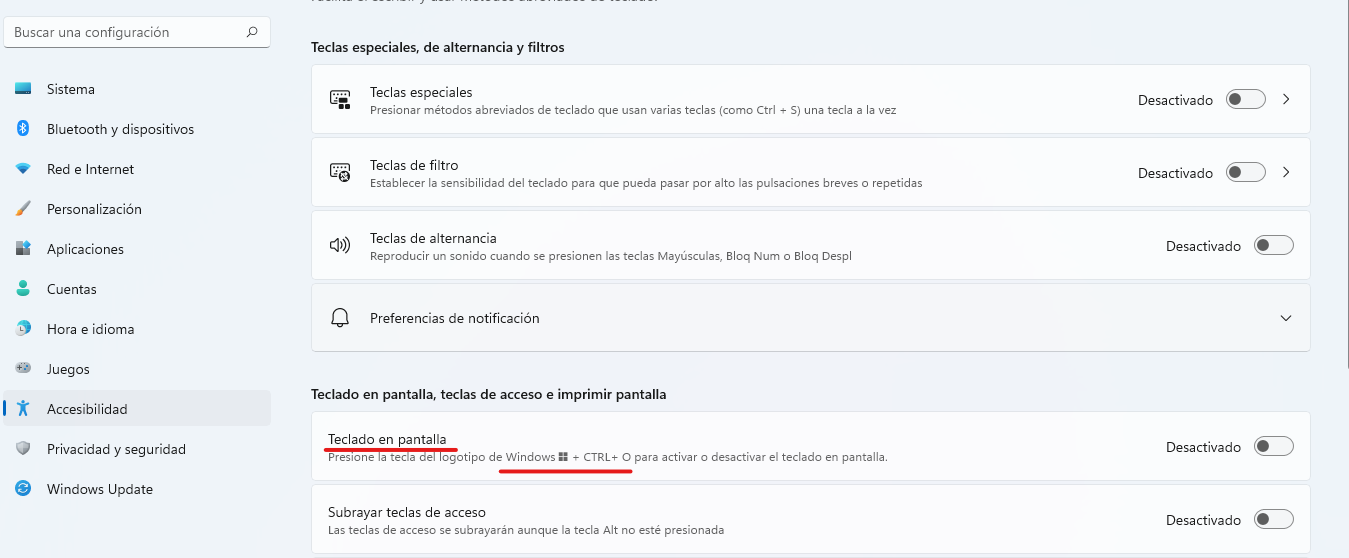
2. Dentro del submenú que aparece, tenemos que seleccionar la opción teclado en pantalla y activar la pestaña. Comprobaremos que nos explican una serie de comandos para que se muestre el teclado virtual de manera directa sobre nuestra pantalla, independientemente del programa que estemos utilizando.
3. Esta es la apariencia que tiene el teclado virtual de Windows. Para escribir, solo debemos pulsar con el ratón sobre cada una de las letras.
Para concluir este primer capítulo, nos gustaría destacar que estas pequeñas modificaciones en nuestros ordenadores harán que logremos una mayor inclusión de nuestro alumnado; facilitándoles una accesibilidad necesaria para lograr la igualdad de oportunidades, y lograr una educación igualitaria que trate y atienda a todos por igual. Está en nuestras manos contribuir con ello a través de pequeños cambios.
Destacar que si el sistema operativo de tu dispositivo es Linux, tendrás que dirigirte, para hacer diferentes cambios accesibles a la sección Herramientas del sistema > Preferencias del escritorio > Accesibilidad.
2. Accesibilidad en páginas web.
En los últimos años, el mundo de Internet ha revolucionado nuestras vidas, hasta tal punto, que no concebimos nuestro día a día sin ello. Sin movernos del ordenador podemos hacer múltiples cosas, ahorrándonos tiempo y dinero.
Sin duda, Internet, a priori, es una herramienta global creada con la intención de hacer a los usuarios en general la vida muchísimo más fácil y accesible; pero en ocasiones, como hemos explicado anteriormente, puede suponer un obstáculo para usuarios con diferentes capacidades, que encuentran bastantes barreras a la hora de navegar por la nube, debido a que un elevado porcentaje de sitios no cumple con los estándares mínimos de la W3C .
 Unsplash _ Ales Nesetril.
Unsplash _ Ales Nesetril.
El objetivo principal de la accesibilidad web es lograr que las páginas sean utilizables por el mayor número de personas, a esto se le denomina, como hemos explicado, Diseño universal.
Hay varios tipos de capacidades diferentes a nivel visual, auditivo, derivados del envejecimiento, etc. Como hemos explicado anteriormente, las personas afectadas por cualquiera de ellas pueden tener dificultades a la hora de acceder a nuestra web si no cuidamos algunos como los que se indican a continuación.
Las Barreras que limitan el acceso a personas con discapacidad visual:
- Imágenes.- Todas deben llevar a cabo detalladamente su atributo alt describiéndo lo que la imagen representa.
- Elementos multimedia.- texto descriptivo del contenido del multimedia
- El contenido debe leerse de forma secuencial.
- Independencia del dispositivos.- una web debe ser funcional también si se utiliza o no se utiliza un ratón como dispositivo de entrada.
Las Barreras que limitan el acceso a personas con visión limitada o ligeramente limitada:
- Tamaño de letra definido a través de las hojas de estilo CSS (font-size) con medidas absolutas que no permiten redefinirlo.
- Poco contraste entre el fondo, las imágenes y el texto.
- Texto añadido mediante imágenes, que dificulta su lectura al aumentar el tamaño.
Las barreras que impiden el acceso a las personas con daltonismo son:
- Uso de color para resaltar texto sin usar otro elemento de formato adicional (como cursiva, negrita o subrayado).
- Poco contraste en las imágenes con texto o entre el texto y el color de fondo de la página.
- Navegadores que no soportan el uso de hojas de estilo definidas por el usuario.
Las barreras que impiden el acceso a personas con sordera o hipoacusia son:
- La falta de subtítulos o de transcripciones de los contenidos.
- La falta de imágenes que ayudan a la comprensión del contenido de las páginas. Las imágenes favorecen la comprensión a las personas cuyo idioma principal es el lenguaje de signos.
- Necesidad de entrada de voz en algunos sitios web. Por ejemplo, cuando se de al usuario que hable a través del micrófono.
3. Accesibilidad en textos digitales.
En este apartado nos vamos a centrar en los documentos con contenidos de tipo imagen y texto. En este caso, debemos de considerar que las opciones de accesibilidad que utilizamos al crear este tipo de contenidos va a condicionar en gran medida las estrategias que los usuarios podrán utilizar para acceder a los mismos, por ejemplo, el alumnado que utilice un lector de pantalla puede beneficiarse de que el texto sea accesible digitalmente, utilizando algunas de las siguientes pautas.
1. Tablas y listas.
En primer lugar, debemos de tener en cuenta cómo puede afectar a nuestro alumnado el uso regular o irregular de tablas y listas. Aquellos alumnos o alumnas que utilizan lectores de pantalla por tener baja visión o ceguera, podrán leer bien una tabla, si cada celda y cada columna se organizan de forma regular:
|
Sesión |
Tarea |
Fecha de entrega |
|
Sesión 1 |
Crear una línea del tiempo del 2001 al 2021 |
7/05/2022 |
|
Sesión 2 |
Añadir elementos históricos relevantes |
09/05/2022 |
|
Sesión 3 |
Enviar la línea del tiempo para su corrección |
12/05/2022 |
En este caso, podemos definir la posición de cada celda, numerando su fila y su columna. Sin embargo, si modificamos la misma tabla, combinamos celdas, etc… será más difícil para aquellos alumnos con necesidad de usar ayudas técnicas, poder acceder a dicha información:
|
Sesión |
Tarea |
Fecha de entrega |
|
Sesión 1 |
Crear una línea del tiempo del 2001 al 2021 |
7/05/2022 |
|
Sesión 2 |
Añadir elementos históricos relevantes |
|
|
Sesión 3 |
Enviar la línea del tiempo para su corrección |
12/05/2022 |
También puede resultar de gran ayuda añadir una descripción previa a la tabla, indicando la relación entre sus contenidos: “En la siguiente tabla podrás encontrar las tareas que se enviarán en cada sesión, además de su fecha de entrega: Elige por tanto una sesión en la tabla en la primera columna. En la misma fila encontrarás la tarea asociada y su fecha de entrega”.
Aquí puedes ampliar información y entender cómo se comporta un lector de pantalla, en este caso, el lector JAWS, uno de los más utilizados por la ONCE:
El lector de pantalla JAWS, lee lo que aparece seleccionado en ese momento en pantalla mediante el teclado. El usuario puede moverse por el sistema operativo utilizando distintos comandos de teclado y escuchando el lector. Puede configurarse el idioma, velocidad de lectura, entre otros. En el caso de ordenadores con S.O. Vitalinux, el programa utilizado es ORCA.
2. Fuente
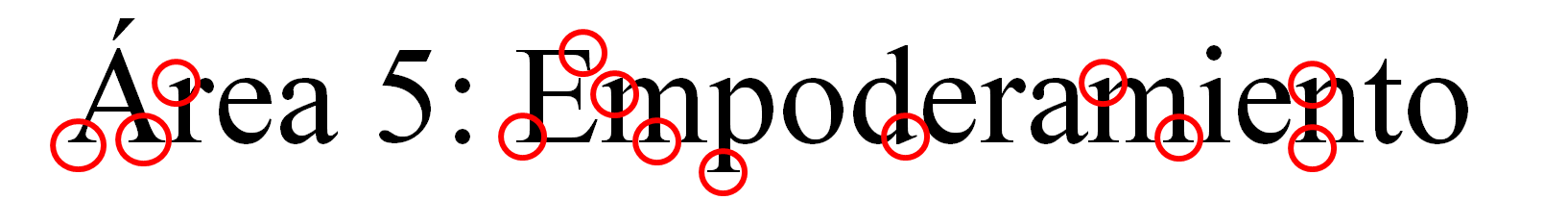
Uno de los aspectos más importantes a considerar a la hora de crear materiales digitales, es el uso de las distintas fuentes que existen. En textos electrónicos, se recomienda utilizar fuentes sin serifa. En la siguiente imagen, encontramos rodeadas algunas de las serifas de los siguientes caracteres:
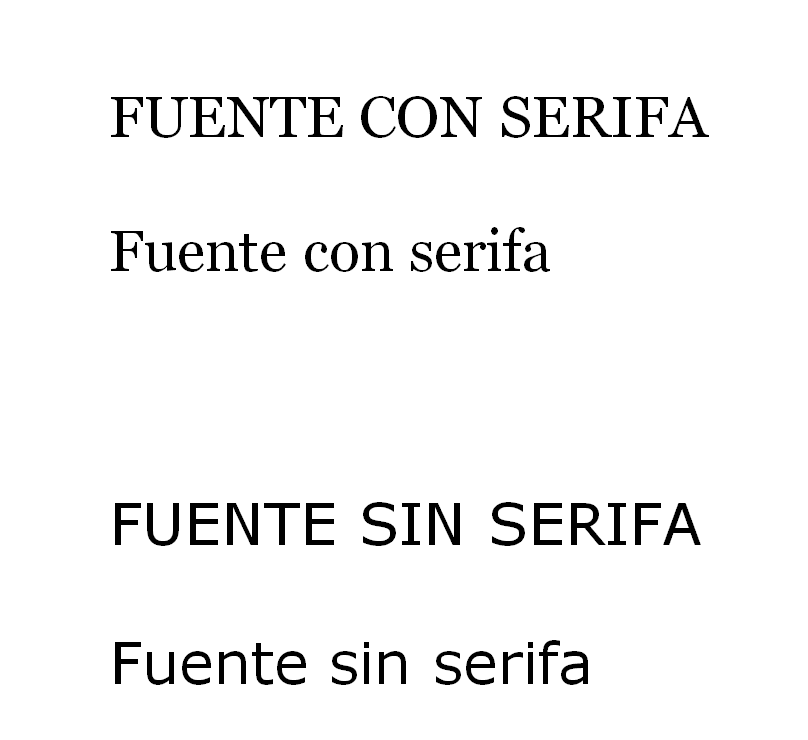
Podemos comprobar aquí la diferencia entre dos fuentes, una con serifa y otra sin serifa:
- La serifa o remate suele dificultar la lectura a personas con baja visión. Además, algunas fuentes como Arial, no permiten diferenciar ciertos caracteres como L minúscula y i Mayúscula, por lo que será preferible utilizar fuentes como Verdana.
- Por otra parte, el uso de negrita y cursiva, puede dificultar la lectura a personas con baja visión.
- En cuanto al tamaño, se recomienda utilizar 12 puntos en adelante.
- También se recomienda el uso de textos alineados a la izquierda, ya que al justificar el texto, los espacios en blanco que se generan entre palabras pueden también dificultar la lectura a personas con baja visión. Justificar el texto por tanto no se recomienda.
Texto justificado:
Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado. Este es un ejemplo de texto justificado.
Texto sin justificar:
Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar. Este es un ejemplo de texto sin justificar.
3. Contraste.
El contraste entre el texto y el fondo debe ser el máximo. Algunas personas, además, necesitan textos en blanco sobre fondo negro para una correcta lectura, u otras combinaciones de colores en función de su tipo de visión.
Es por tanto importante conocer las necesidades específicas de nuestro alumnado con baja visión.
PARA PODER ADAPTAR LOS TEXTOS Y/O SISTEMAS OPERATIVOS A LA OPCIÓN QUE MÁS BENEFICIE AL ALUMNO/A.
4. Estilos.
El uso de estilos predeterminados va a ayudar a nuestro alumnado a entender las jerarquías propias del texto. Para aquellos alumnos o alumnas que necesiten cambiar el formato o estilo de fuente, etc., mantendrá dicha jerarquía, siendo por tanto un documento versátil y accesible.
Cuando hablamos de estilo, en un procesador de texto, nos referimos a una configuración predeterminada de fuente, tamaño de letra, color, etc. que incluye además distintas categorías o niveles: Título 1, Título 2, etc.
5. Enlaces.
El uso de enlaces nos dirige de un documento a otro en Internet. Necesitamos considerar varios aspectos para considerar la accesibilidad de los enlaces o hipervínculos:
- Tener en cuenta a aquellos alumnos y alumnas que no utilizan el ratón. (¿Se puede acceder por tanto con las teclas Tab y Enter?).
- Considerar si son fáciles de reconocer para quienes no pueden ver la pantalla. El texto del hipervínculo deberá contener información sobre la página a la que redirige, además de indicar que se trata de un hipervínculo (“Pinchar aquí para abrir WEB CATEDU en otra ventana”).
6. Tabla de contenidos o Índice.
En caso de crear listas o índice automático, el hecho de insertarlas con la herramienta adecuada del procesador de texto, permite al usuario moverse y acceder a los distintos apartados y subapartados directamente, bien clicando o con el tabulador, sin tener que leer cada una de las páginas del documento.
Tutorial para insertar lista o índice en distintas herramientas:
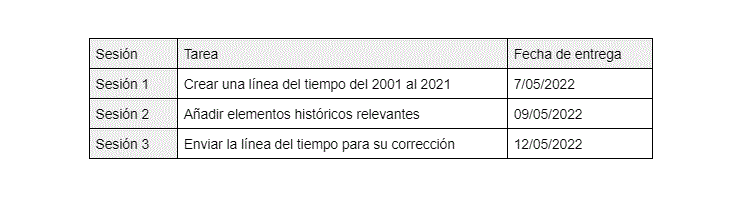
7. Uso de imágenes con texto.
Nos encontramos ante una opción poco accesible, ya que los usuarios que hagan uso de un lector de pantalla o que suelan modificar las fuentes, contrastes, etc. no van a poder acceder a este contenido. Además, puede presentar problemas de pixelación, codificación mediante color, etc.
Va a ocurrir lo mismo si insertamos tablas en formato de imagen. No podrán ser leídas por herramientas de lectura de pantalla, tendrán dificultad para ser ampliadas, entre otras dificultades.
|
Sesión |
Tarea |
Fecha de entrega |
|
Sesión 1 |
Crear una línea del tiempo del 2001 al 2021 |
7/05/2022 |
|
Sesión 2 |
Añadir elementos históricos relevantes |
09/05/2022 |
|
Sesión 3 |
Enviar la línea del tiempo para su corrección |
12/05/2022 |
Esta segunda tabla, se puede leer con un lector de pantalla como JAWS, puede seleccionarse y copiar la información adecuada, permite modificar la fuente al copiarlo, etc. En general, es una opción más accesible que la primera.
8. El texto alternativo.
Los procesadores de texto, permiten normalmente asociar un texto alternativo a cada imagen. El texto alternativo es una adaptación de las imágenes que permitirá el acceso a aquellas personas que no puedan acceder por problemas de conexión, a quienes no puedan ver la imagen, a quienes prefieran una descripción o una escucha del mismo.
En la siguiente imagen se ha añadido una descripción como texto alternativo:
Pexels. Carlos Pernalete Tua (CC BY-SA)
Haz clic aquí para abrir una guía sobre cómo insertar texto alternativo en M. Word
Haz clic aquí para abrir una guía sobre cómo insertar texto alternativo en Libre Office Writer
9. Texto matemático.
En este caso tan específico, se suele recurrir al uso de imágenes ya que el diseño de algunas fórmulas matemáticas es bidimensional. Esto supone una barrera de acceso a dichas fórmulas para los alumnos y alumnas que necesitan ampliar la fórmula o escucharla. Para ello, podemos utilizar editores matemáticos como MathML, WYSIWYG, Wiris en el caso de HTML.
Para procesadores de texto, es necesario editar las expresiones matemáticas mediante el editor de fórmulas incluido en el procesador de textos.
Haz clic aquí para abrir una guía sobre cómo insertar texto matemático en M. Word
Haz clic aquí para abrir una guía sobre cómo insertar texto matemático en Libre Office Writer
4. Accesibilidad en materiales y herramientas multimedia.
Cuando hablamos de materiales multimedia, nos referimos a vídeos o audios que podemos utilizar en el aula: YouTube, Vimeo, DVD y plataformas de streaming, entre otras. Es necesario considerar que no todo nuestro alumnado tiene la misma forma de acceso a la información, y por tanto podemos utilizar las siguientes herramientas para que la información llegue por varios canales.
A lo largo de este capítulo aprenderemos diferentes formas de garantizar la accesibilidad sensorial al utilizar materiales multimedia en el aula:
1. Subtitulado.
Los subtítulos suponen una alternativa y apoyo visual de la que se puede beneficiar todo nuestro alumnado, bien sea por necesidades auditivas concretas, por desconocimiento de idioma, por ruido de fondo en el aula, etc.
Algunos de los reproductores que encontramos online nos permiten activar o desactivar subtítulos en distintos idiomas. Generalmente, se guardan como un fichero separado del vídeo en formato .vtt o .srt, de manera que pueden activarse o desactivarse durante la visualización del vídeo, y también pueden seleccionarse distintos idiomas.
No todos los subtítulos son igual de legibles y, por tanto, no ayudan de la misma manera, por lo que es importante que tengamos en cuenta la norma UNE 153010 (2012) de subtitulado para personas sordas y personas con discapacidad auditiva:
Las recomendaciones más relevantes al respecto nos invitan a utilizar un subtitulado que:
- Aparezca en la parte inferior de la pantalla.
- Aparezca centrado.
- Utilice un color que contraste con el fondo, provocando menor fatiga visual.
- Ocupe como máximo dos o tres líneas.
- Sea una transcripción literal.
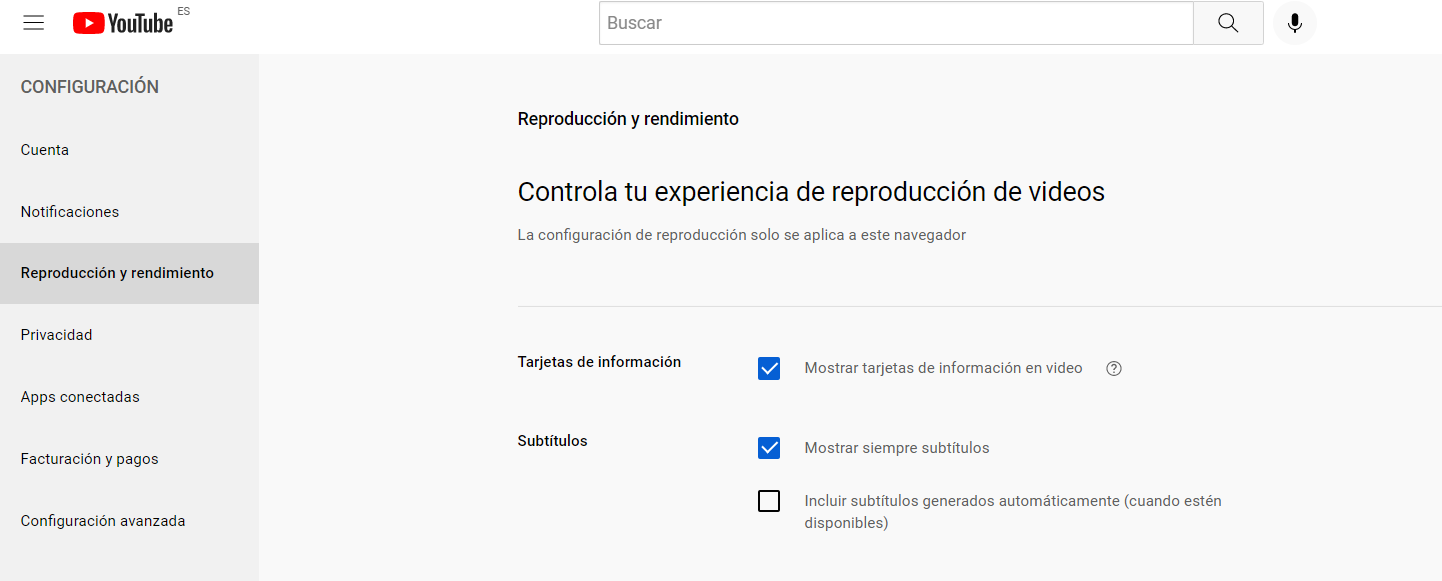
En el caso de que utilicemos YouTube con frecuencia, y necesitemos que en ese ordenador concreto se muestren los subtítulos de forma automática, podemos acceder a YouTube con nuestra cuenta de google y a continuación:
- Hacer clic en "Configuración".
- Pulsar "Reproducción y rendimiento".
- Marcar la casilla "Mostrar siempre subtítulos".
- Podemos también marcar "Incluir subtítulos generados automáticamente" aunque estos no han sido revisados manualmente, y pueden contener errores.

Haz clic aquí para ampliar la información sobre cómo forzar la activación de subtítulos al embeber un vídeo.
2. Interpretación en Lengua de Signos Española
En este caso, la interpretación en lengua de signos permite al alumnado que lo necesite, visionar de forma sincronizada un vídeo cuya locución está siendo interpretada en lengua de signos. Aquí se puede observar un ejemplo:
3. Audiodescripción.
La audiodescripción puede ser útil para alumnado con baja visión, y consiste en una descripción o narración de aquello que ocurre en un vídeo: cambios de escena, texto en la pantalla, movimientos, etc. Estas descripciones suelen colocarse durante pausas naturales del audio y en ocasiones en el diálogo si se considera necesario. En este caso, la normativa que lo regula es la UNE 153020 (2005).
En la actualidad, se puede encontrar en algunos DVD o incluso en plataformas de servicios de series y películas en streaming. Algunos museos también ofrecen recorridos con audiodescripción, que permitirán a nuestro alumnado con ceguera o baja visión acceder a la instalación artística.
Aquí puedes ver cómo configurar la audiodescripción en la plataforma de streaming "Netflix".
Puedes ver aquí un ejemplo de vídeo con audiodescripción según la norma UNE 153020 (2005).
4. Transcripción.
En el caso de la transcripción, nos referimos a aquellos documentos de texto que incluyen tanto la información visual como sonora de un material audiovisual. Una transcripción incluiría por tanto el texto del subtitulado así como la descripción de lo que ocurre en escena.
5. Productos de apoyo o ayudas técnicas.
En algunos casos, además de adaptar el software del ordenador, tablet o dispositivo electrónico, es necesario utilizar productos específicos que permitan al alumno/a interactuar con el dispositivo.
En esta sección conocerás algunos de los productos de apoyo más utilizados. Haz clic en la flecha para acceder a la siguiente página:
Puedes ampliar más información en los siguientes enlaces:
Pulsa aquí para conocer los comunicadores y productos de baja tecnología recomendados por el Equipo Especializado de Orientación Educativa en TEA de Aragón.
Pulsa aquí para acceder a la guía de Pulsadores, Soportes y otras adaptaciones elaborada por el Equipo Especializado en Discapacidad Física: Motora y Orgánica de Aragón.
6. Aplicaciones y otras herramientas.
Esta competencia 5.1. pretender abordar desde una visión crítica las herramientas digitales que utilizamos en el aula desde un punto de vista de accesibilidad digital. Para ello, en el apartado "Aulas accesibles" podemos reflexionar acerca de la accesibilidad física, cognitiva, sensorial y emocional de nuestras propuestas didácticas digitales.
Dada la complejidad de ofrecer una serie de aplicaciones que se puedan utilizar en cualquier aula con cualquier persona, os facilitamos aquí diferentes guías específicas de aplicaciones que pueden ser útiles para alumnado con necesidades educativas especiales elaboradas por distintas entidades. Haz clic en ellas para abrir en una nueva ventana.
- APPS para alumnado con autismo - Equipo Especializado de Orientación Educativa en TEA de Aragón
- APPS para trabajar causa-efecto - Equipo Especializado en Discapacidad Física de Aragón
- APPS accesibles para Discapacidad Visual en la Escuela Inclusiva - ONCE
7. Sistemas Aumentativos de Comunicación.
Para conocer lo que son los Sistemas Aumentativos y Alternativos de Comunicación (SAAC) vamos a citar la definición propuesta por ARASAAC, el Centro Aragonés para la Comunicación Alternativa y Aumentativa.
Los Sistemas Aumentativos y Alternativos de Comunicación (SAAC) son formas de expresión diferentes del lenguaje hablado que tienen como objetivo aumentar el nivel de expresión (aumentativo) y/o compensar (alternativo) las dificultades de comunicación que presentan algunas personas en este área.
La comunicación y el lenguaje son esenciales para todo ser humano, para relacionarse con los demás, para aprender, para disfrutar y para participar en la sociedad y hoy en día, gracias a estos sistemas, no deben verse frenados a causa de las dificultades en el lenguaje oral. Por esta razón, todas las personas, ya sean niños, jóvenes, adultos o ancianos, que por cualquier causa no han adquirido o han perdido un nivel de habla suficiente para comunicarse de forma satisfactoria, necesitan usar un SAAC.
Entre las causas que pueden hacer necesario el uso de un SAAC encontramos la parálisis cerebral (PC), la discapacidad intelectual, los trastornos del espectro autista (TEA), las enfermedades neurológicas tales como la esclerosis lateral amiotrófica (ELA), la esclerosis múltiple (EM) o el párkinson, las distrofias musculares, los traumatismos cráneo-encefálicos, las afasias o las pluridiscapacidades de tipologías diversas, entre muchas otras.
Los Sistemas Aumentativos y Alternativos de Comunicación (SAAC) no son incompatibles sino complementarios a la rehabilitación del habla natural, y además pueden ayudar al éxito de la misma cuando ésta no es posible. No debe pues dudarse en introducirla a edades tempranas, tan pronto como se observan dificultades en el desarrollo del lenguaje oral, o poco después de que cualquier accidente o enfermedad haya provocado su deterioro. No existe ninguna evidencia de que el uso de CAA inhiba o interfiera en el desarrollo o la recuperación del habla.
ARASAAC, 2022
En lo que nos respecta en Competencia Digital Docente, es necesario que conozcamos la tecnología que permite al alumnado que hace uso de Sistemas Aumentativos y Alternativos de Comunicación, hacer uso de ellos. Suelen denominarse, comunicadores dinámicos.
Eneso Verbo.
Eneso Verbo es una aplicación disponible para Windows y Android que permite la creación de tableros de comunicación aumentativa y alternativa así como actividades educativas de forma simple. Esta aplicación utiliza una combinación de pictogramas, texto, sonidos y voz para que cada usuario/a diseñe un tablero de comunicación adaptado a sus necesidades concretas.
Permite además el uso de algunos productos de apoyo de los que hemos visto en este capítulo como seguimiento visual con la mirada, pulsadores, etc.
Proloquo2Go.
En este caso, nos encontramos ante una aplicación que también utiliza la Comunicación Aumentativa y Alternativa, en este caso, en sistemas operativos iOs. Los tableros de comunicación también son personalizables, y añaden lecturas en voz con cierta entonación y fluidez.
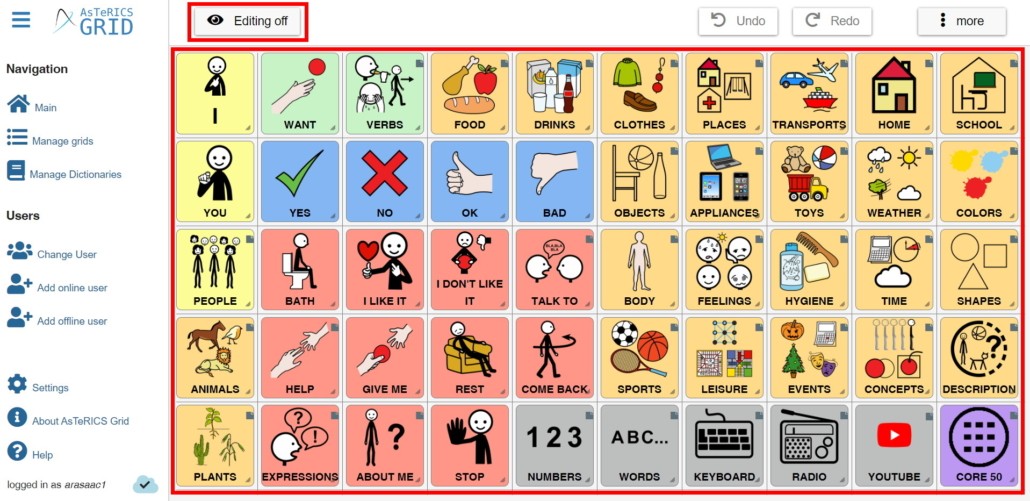
AsTeRICS Grid.
AsTeRICS Grid es un comunicador multiplatadorma, GRATUITO y dinámico. Permite también el uso de pictogramas, imágenes, signos ortográficos, entre otros, con el objetivo de facilitar la comunicación y la participación de todas las personas.
Al igual que los otros comunicadores dinámicos mostrados, permite utilizar el lenguaje natural asistido como metodología que favorece el lenguaje mediante modelado, a través de interacción entre el adulto/a y el usuario/a.
AsTeRICS Grid se ha desarrollado recientemente entre la UAS Technikum Wien, el proyecto Knowledge Hub for Accesible Technologies y en colaboración con ARASAAC.
Haz clic en la imagen para ampliar información y/o instalar el comunicador:
ARASAAC. AsTeRICS (CC BY-NC-SA)