Introducción
Mediante la actividad "Game map"map" podemos crear, con la base de un mapa o similar, un recorrido con estaciones a las que podremos añadir contenido estático o interactividad. Se trata de una actividad muy vistosa y que, como veremos, presenta numerosas opciones para la personalización.
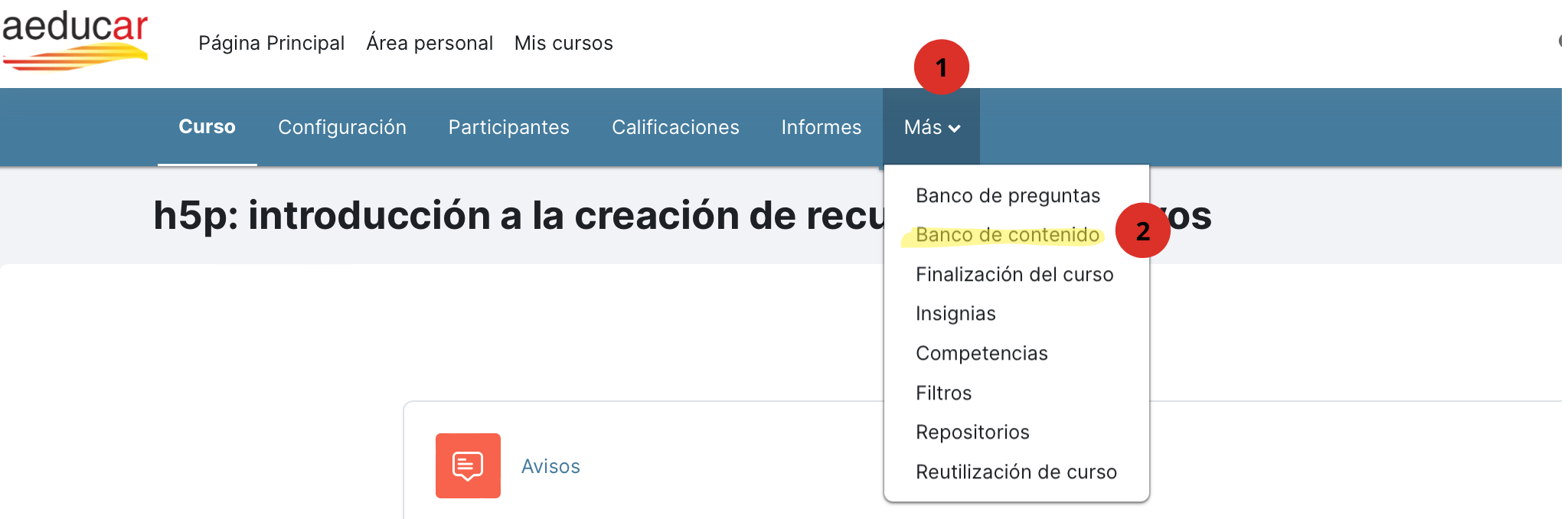
Para comenzar a crear nuestro "Game map" en nuestro curso de Aeducar seleccionaremos del menú superior la opción "Más" y en el desplegable el "Banco de Contenido".
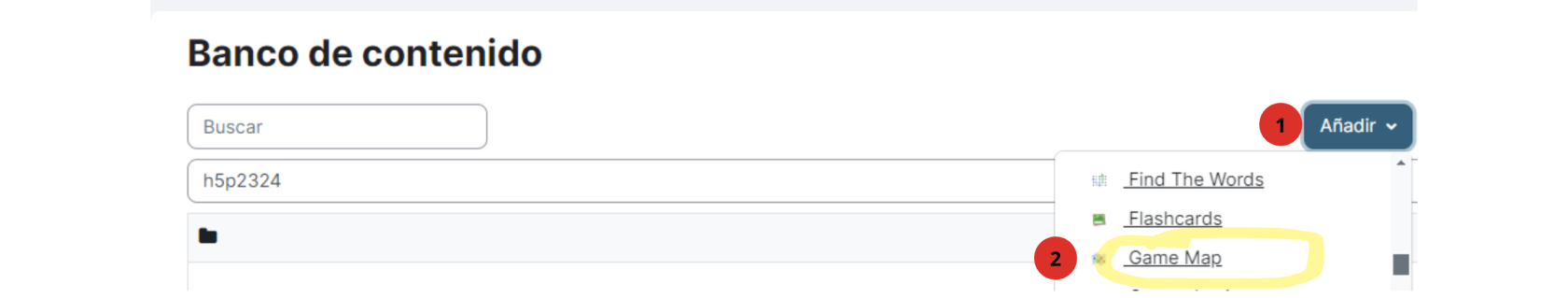
Una vez abierto el "Banco de contenido", haremos clic en "Añadir" y seleccionaremos "Game Map".
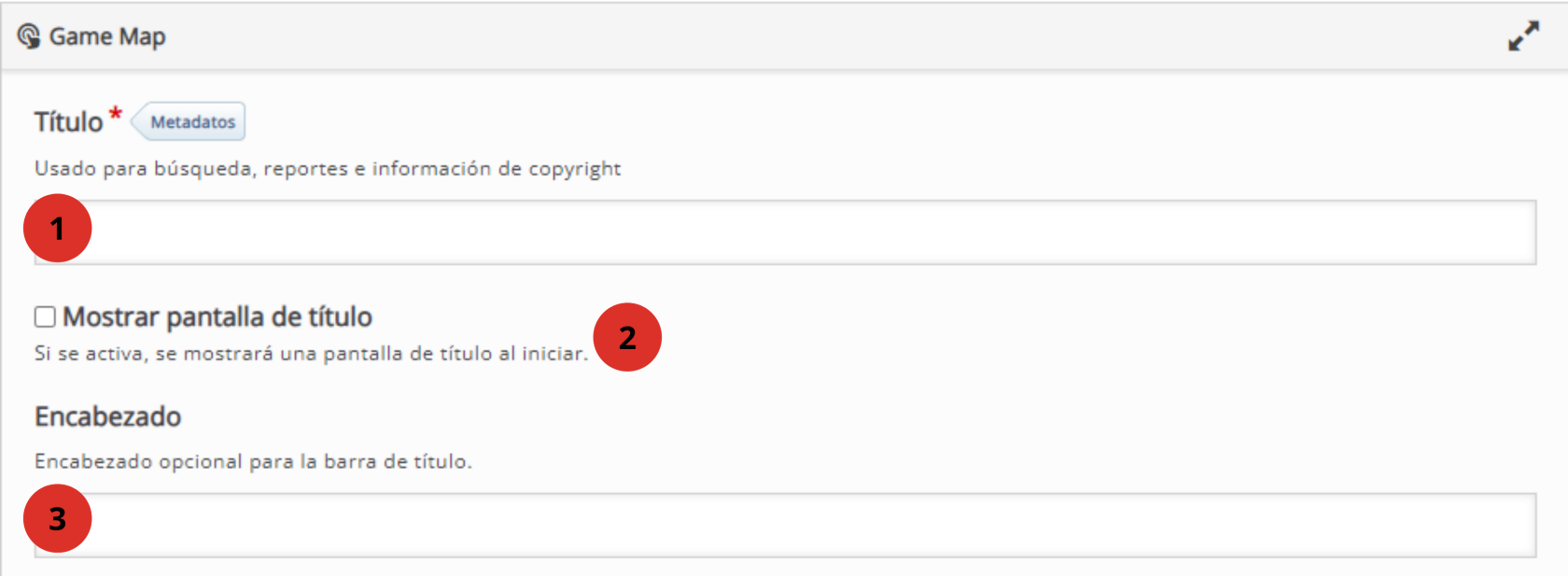
Se abrirá el editor de h5p y lo primero que deberemos completar será:
- El título de nuestra actividad.
- Marcaremos si deseamos que se muestre una pantalla de título al comenzar. Si lo marcamos tendremos las siguientes opciones:
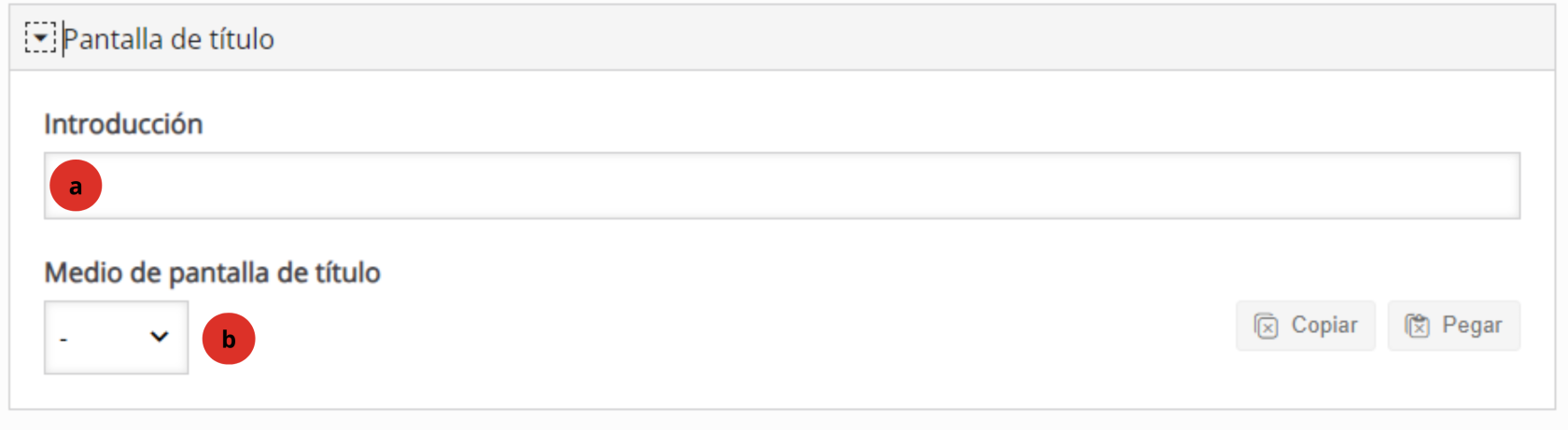
a.- Introducción: podremos completar con un texto.
b.- Medio de pantalla de título: podremos añadir una imagen o un vídeo (bien que tengamos almacenado y subamos a la actividad o desde una URL).
3. Completaremos con un encabezado para la barra de título. Este campo es opcional.
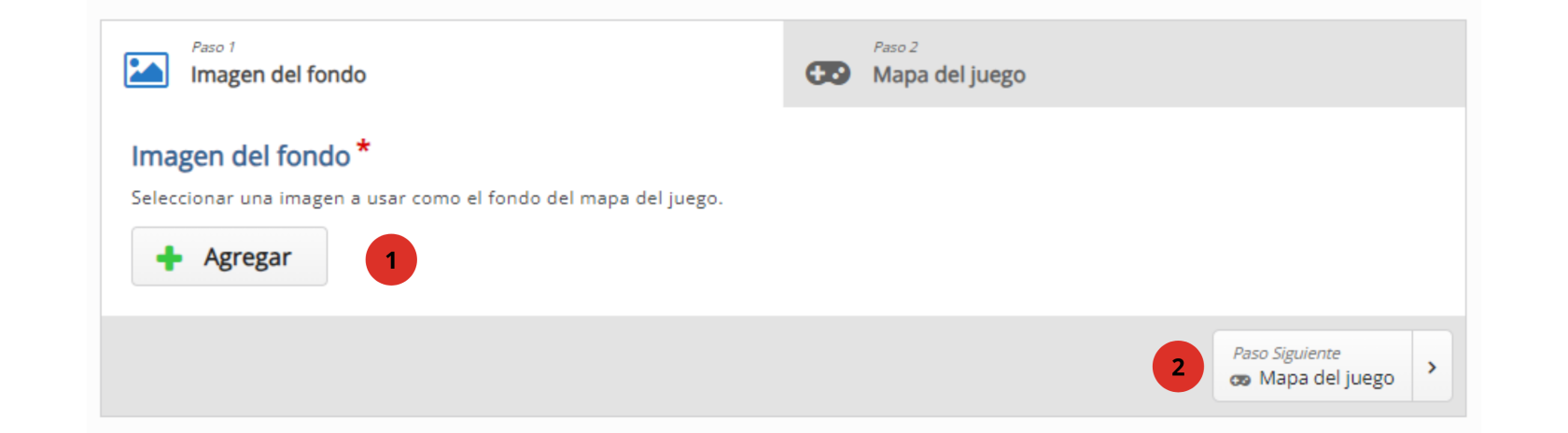
El siguiente paso es subir la imagen de fondo para nuestro mapa o recorrido (1).
Si en Canva buscas "Map" en plantillas encontrarás varias plantillas con imágenes de mapas que puedes personalizar para adaptarlas a tus necesidades. También si en un diseño en blanco buscas "Mapa" en "Elementos" (menú lateral) encontrarás algunos elementos gráficos y fotografías.
Una vez la tengamos, pulsaremos sobre "Paso siguiente. Mapa del juego". Las opciones que hay debajo las dejamos para cuando tengamos nuestro mapa configurado.