Salidas
Normalmente programamos porque queremos obtener un resultado. Ese resultado es lo que llamamos habitualmente SALIDA del programa, si bien todo aquello que el programa realiza y es visible para la persona usuaria recibe la misma denominación.
Cuando se están dando los primeros pasos en programación, se suele comenzar por la creación del programa Hola Mundo que no es más que un programa que muestra ese mensaje en pantalla. Este sencillo programa nos ayudará a familiarizarnos con las salidas. Veamos cómo hacerlo paso a paso:
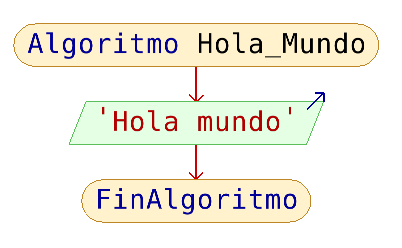
DiagramaPasos 1 y 2: Análisis y diagrama de flujo del programa Hola mundo
Según lo visto en el primer apartado tendría los siguientes elementos:
- Inicio y fin del algoritmo.
- Una única salida que mostraría ese mensaje.
SOLUCIÓN:
ProgramaPasos 3, 4 y 5: Codificación, compilación y verificación del programa Hola mundo con PSeInt
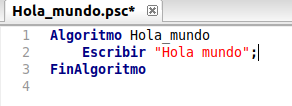
PSeInt ya arranca por defecto con el inicio y final del algoritmo escrito:
En primer lugar le cambiaríamos el nombre al algoritmo
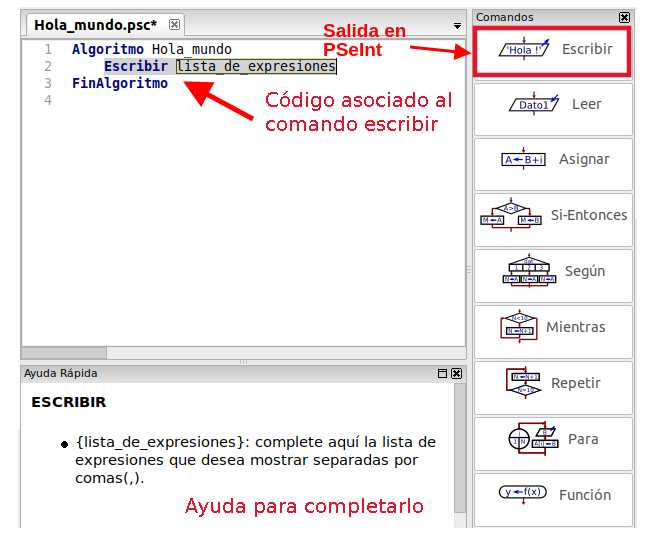
y por último debemos encontrar el comando para mostrar una salida en pantalla. Eso lo realiza el comando Escribir.
Si hacemos clic sobre Escribir, se añade automáticamente el código en la línea del programa donde tengamos el cursor, con la sintaxis correcta, y nos muestra en la parte inferior una ayuda para completar la sintaxis.
En este caso, al ser una frase, deberemos escribir el texto que queremos mostrar entrecomillado. También es conveniente terminar la línea con un punto y coma para acostumbrarnos puesto que así es en la mayor parte de los lenguajes de programación, si bien PSeInt al ser pseudocódigo no es tan estricto con este tipo de errores y nos ejecutará el programa igualmente.
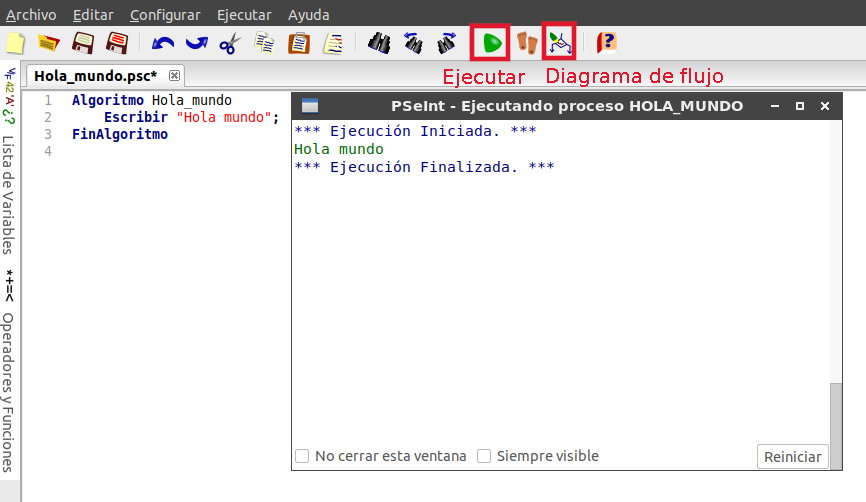
Si ahora queremos ver el correcto funcionamiento del programa, haremos clic en la herramienta Ejecutar (el triángulo verde) y se nos abrirá la ventana de ejecución del programa o consola donde veremos el resultado. Esta instrucción realiza la compilación y la verificación en el mismo paso. En programas más complejos podremos utilizar la herramienta Ejecutar paso a paso, muy útil para la depuración de errores.
Si queremos comprobar que nuestro diagrama de flujo es correcto, simplemente deberemos hacer clic en la herramienta Dibujar diagrama de flujo y veremos que es el mismo que habíamos dibujado al principio.
Como se puede comprobar PSeInt es un programa que proporciona salidas muy simples de tipo alfanumérico. No obstante, su sencillez nos ayuda a comprender el funcionamiento básico. Ahora realizaremos la comparación con Scratch, un programa cuya potencia gráfica es muchísimo mayor.
ProgramaPasos 3, 4 y 5: Codificación, compilación y verificación del programa Hola mundo con ScratchScratch.
En primer lugar remarcar que Scratch es un programa muchísimo más complejo y completo que PSeInt. Para empezar en Scratch nuestros programas tienen varios objetos ejecutando código a la vez, y las Salidas que proporciona son mucho más complejas y sofisticadas.
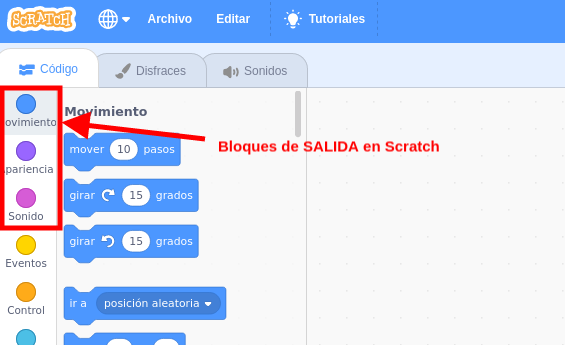
Los bloques de código asociados a las salidas son:
- Movimiento: producen un movimiento en el objeto seleccionado.
- Apariencia: producen algún cambio en la apariencia del objeto seleccionado.
- Sonido: producen algún sonido asociado al objeto seleccionado.
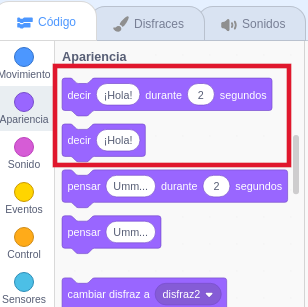
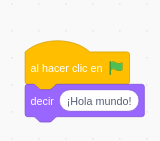
En concreto para nuestro programa nos van a interesar un par de bloques de los de Apariencia:
Vemos que dichos bloques mostrarán al objeto diciendo un mensaje, en el primer caso durante un tiempo determinado, en el segundo de forma indefinida.
Por último nos quedará marcar el inicio y final del programa. En Scratch el inicio se marca haciendo clic sobre la bandera verde que hay en la parte superior de la ventana de programa, y esa orden se encuentra en el bloque Eventos. El final no se especifica.
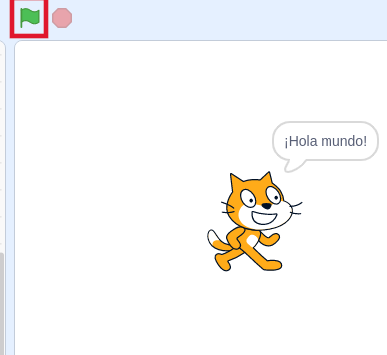
Al hacer clic en la bandera verde, el objeto al que le hemos asignado el código saldrá diciendo ese mensaje.
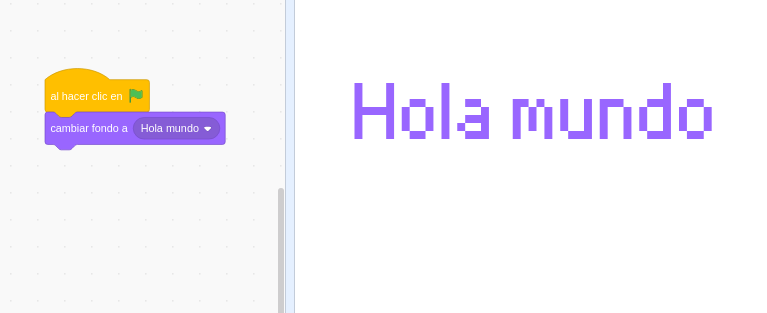
En este caso hemos asociado la SALIDA a un objeto/personaje. De igual forma se lo podíamos haber asociado al escenario, simplemente cambiando el fondo a uno que incluyera ese mensaje, en el bloque Apariencia, y que previamente tendríamos que haber creado.