Tic tac, tic tac
Ahora que ya hemos conectado nuestro Arduino a internet, iremos un paso más allá y conectaremos nuestro Arduino a IoT Cloud para crear una alarma que funcione con el reloj interno de nuestro Arduino. Esta alarma lo que hará es encender un LED virtual cuando sea la hora que nosotras decidamos. No vamos a necesitar material adicional únicamente nuestro NANO 33 IoT y el cable USB para conectarlo a nuestro ordenador.
RTC: el reloj de nuestro Arduino
Un reloj en tiempo real es un reloj que lleva la cuenta de la hora actual y puede utilizarse para programar acciones específicas en un momento determinado. El término reloj en tiempo real se utiliza para evitar la confusión con los relojes de hardware ordinarios, que son sólo señales que gobiernan la electrónica digital, y no son usados para contar en horas, minutos y segundos, sino que se utilizan para el funcionamiento interno del propio componente electrónico.
La mayoría de los RTC (Real Time Clock) utilizan un oscilador de cristal cuya frecuencia es de 32,768 KHz (la misma frecuencia utilizada en los relojes de cuarzo). Además, el RTC sigue funcionando en modo de reposo, por lo que se puede utilizar para despertar el dispositivo de los modos de reposo de forma programada. Cada vez que se alimenta la placa, el RTC se resetea y comienza desde la fecha estándar. Para mantener la hora y el RTC en funcionamiento es necesario mantener el dispositivo alimentado.
Para utilizar este reloj, usaremos la librería RTCZero. Esta librería nos permite controlar y utilizar el RTC interno en todas las placas Arduino con la arquitectura SAMD (como la que tiene nuestro NANO 33 IoT). La librería se encarga de la inicialización del RTC interno e incluye varias funciones que utilizaremos en esta práctica.
Para saber más sobre esta librería, haz click aquí.
Primer paso: Creamos nuestra primera Thing
Para poder conectar a nuestro NANO 33 IoT, tendremos que crear un componente virtual llamado 'Thing'. Estas 'cosas' son las que permiten que nuestros proyectos se comuniquen con IoT Cloud. Como dicen en la imagen siguiente, estas Thing pueden también comunicarse entre ellas, aunque por el momento, nosotros solo crearemos una de ellas. Para crearla, iremos al menú horizontal superior (Things, Dashboards, Devices, Integrations and Templates) y haremos click donde pone Things.
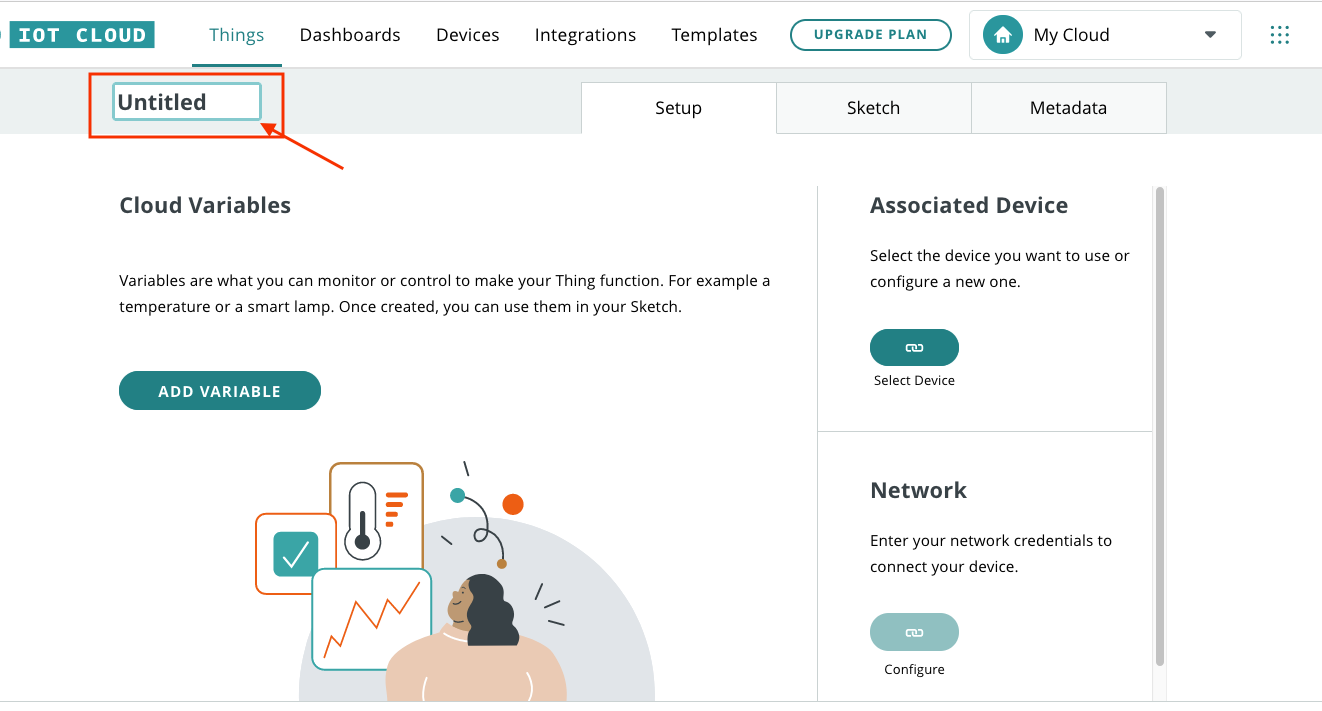
Renombramos nuestra thing como Nano Alarm, aunque puedes escoger otro nombre si lo prefieres, te aconsejo que sea descriptivo, haciendo click sobre el rectángulo en el que pone Untitled:
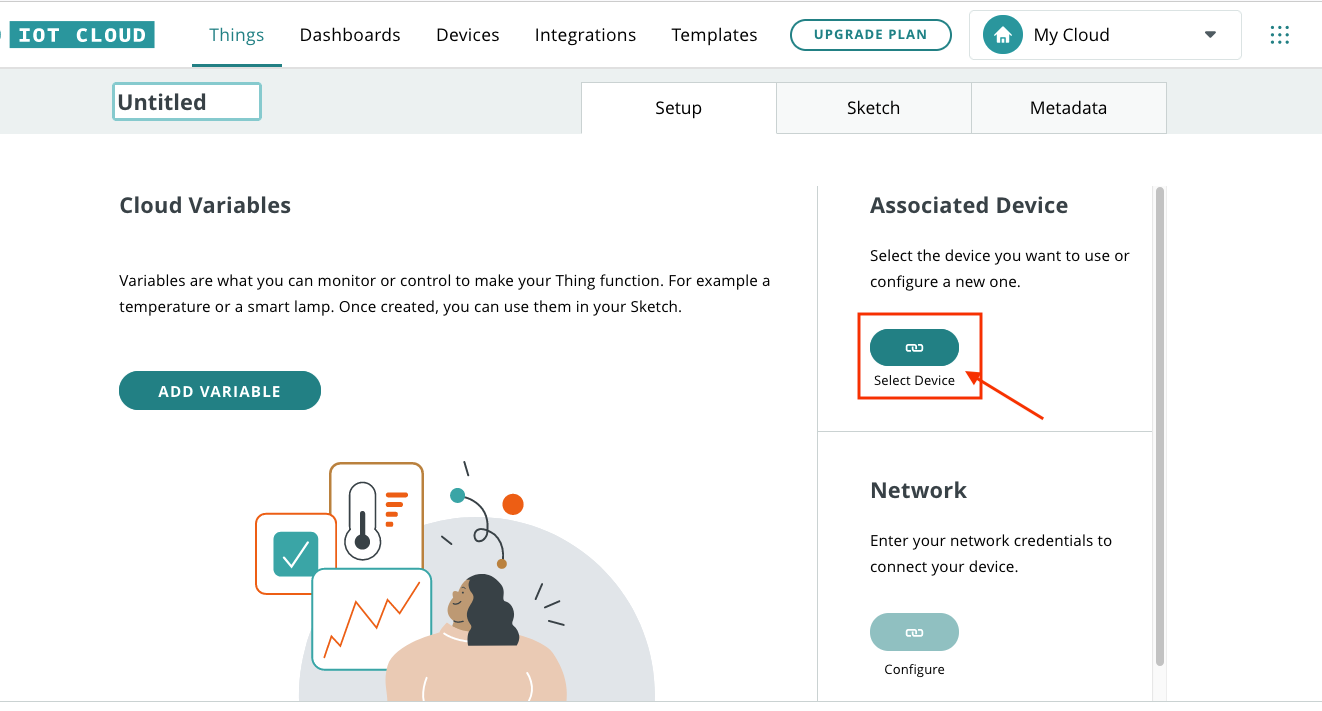
Una vez hemos cambiado el nombre, el siguiente paso será vincular un dispositivo a nuestra Thing. En este punto, conectaremos nuestro Arduino al ordenador por USB. Ahora, haremos click en el apartado Associated Device y ahí en Select Device.
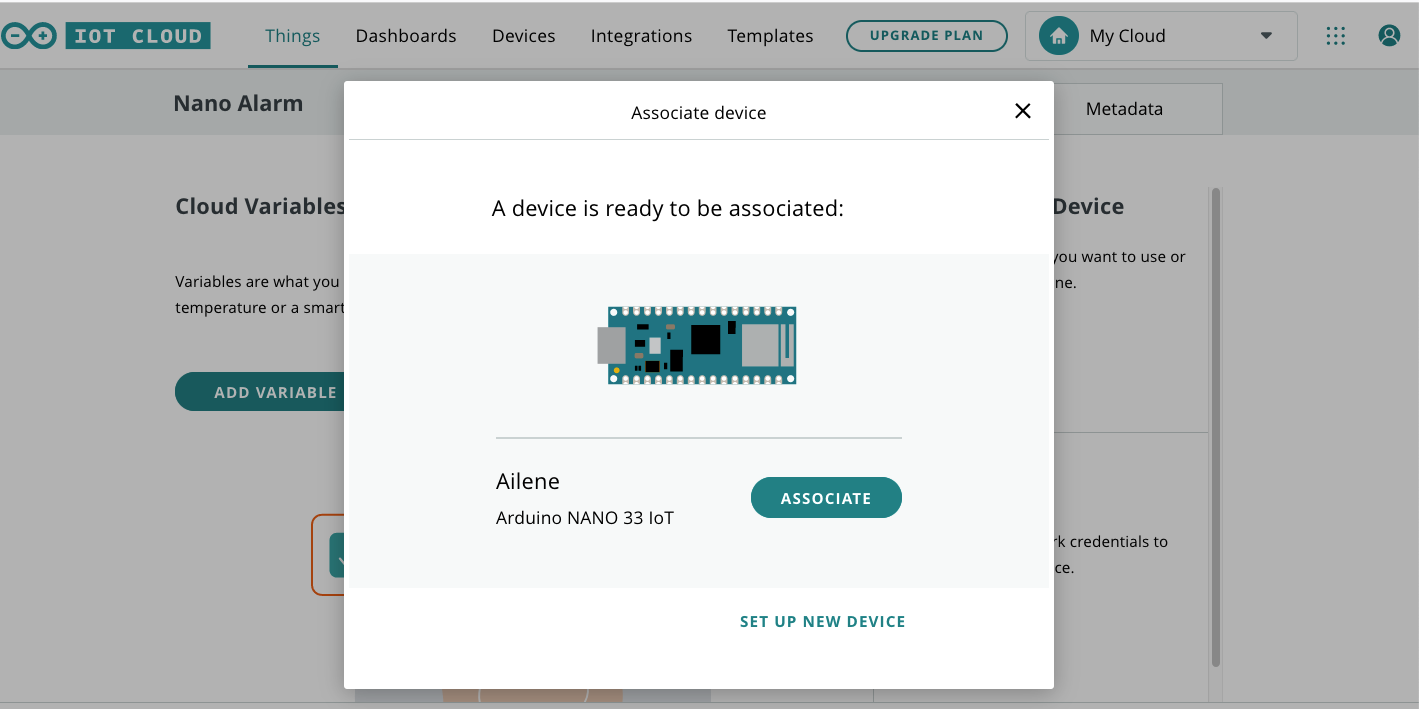
Como ya lo habíamos asociado antes, nos debería aparecer esta pantalla, en la que IoT Cloud ya lo reconoce, si no, seguiremos los pasos que nos indique y que serán parecidos a los que ya seguimos:
Segundo paso: creamos nuestras variables
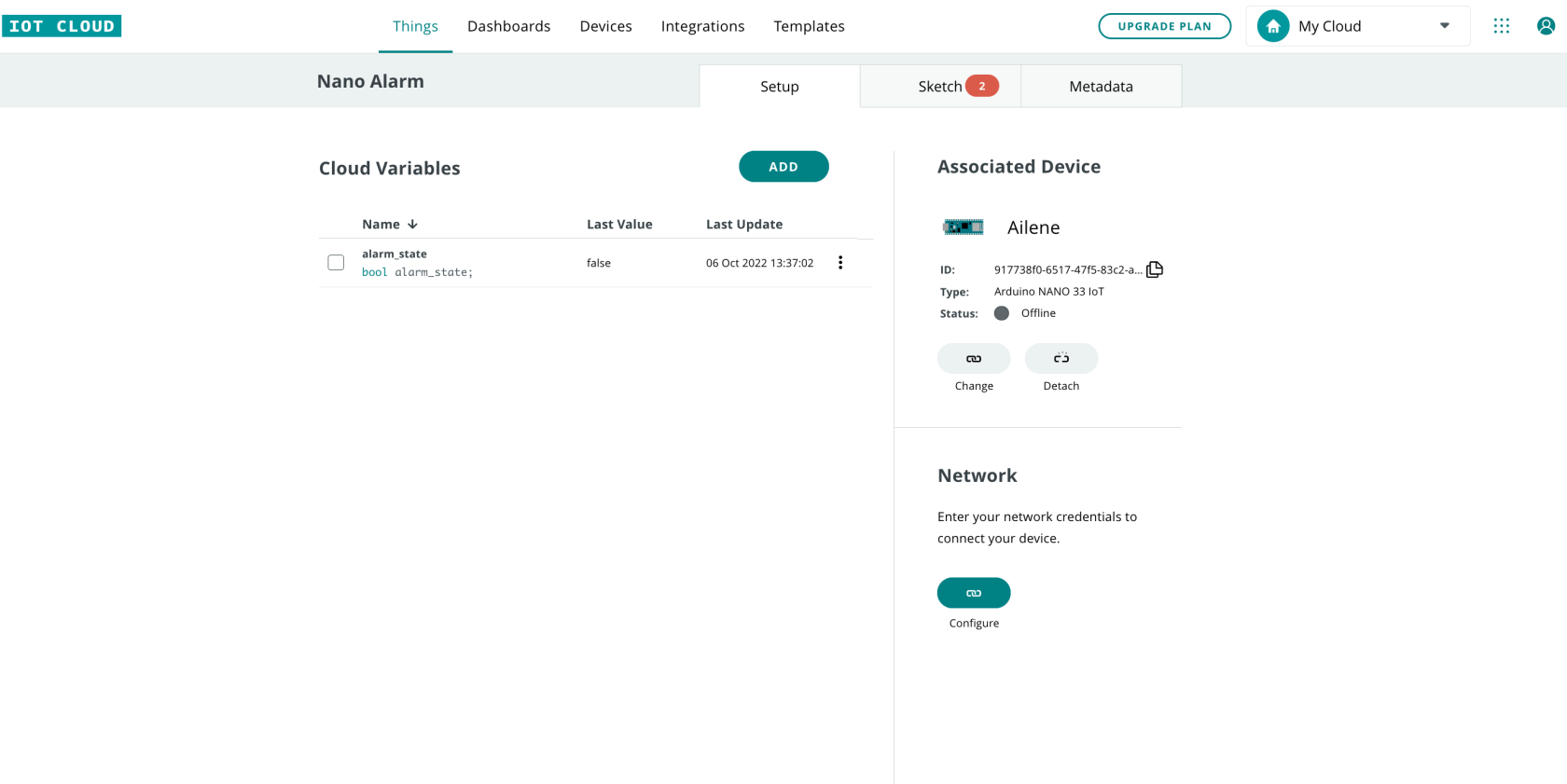
Cuando hayamos configurado nuestro NANO 33 IoT, nos aparecerá en la columna de la derecha, como en la imagen inferior.
Aunque en esta imagen aparezca online, por el momento no te preocupes si el tuyo aparece offline.
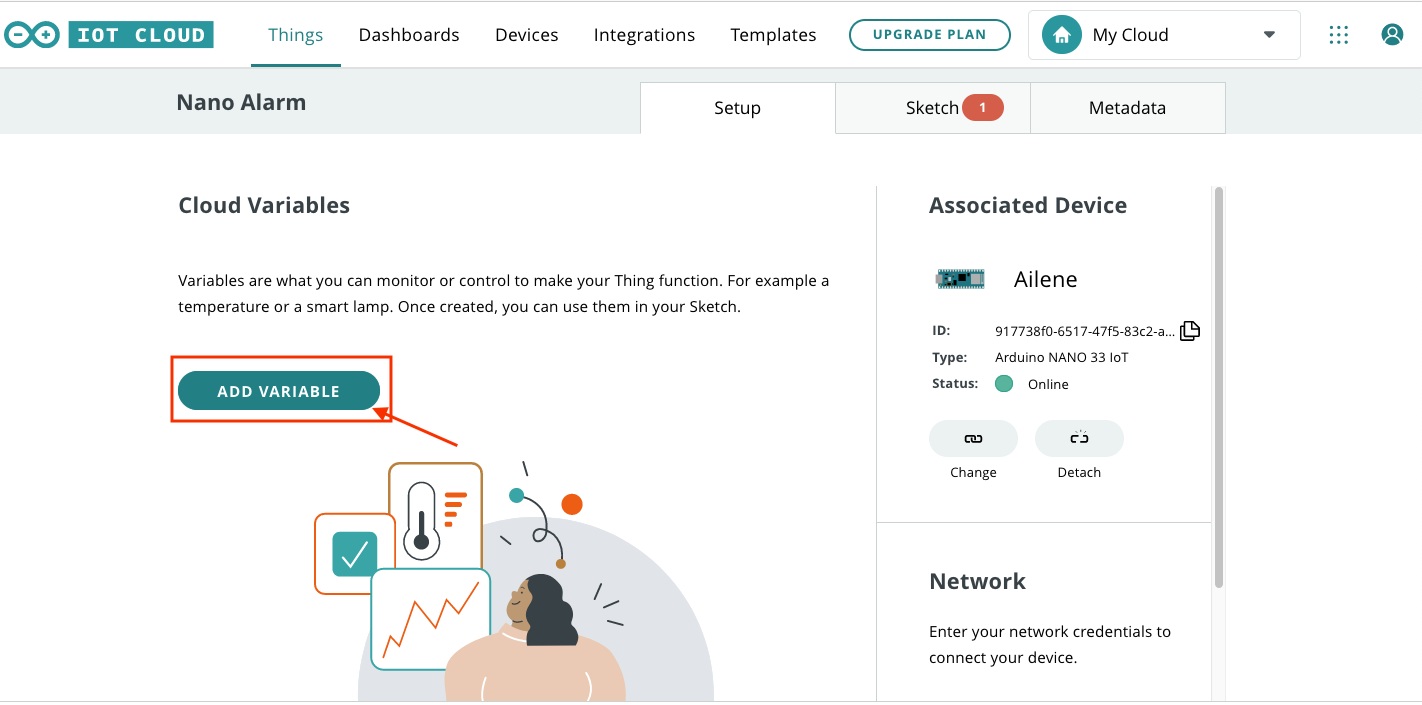
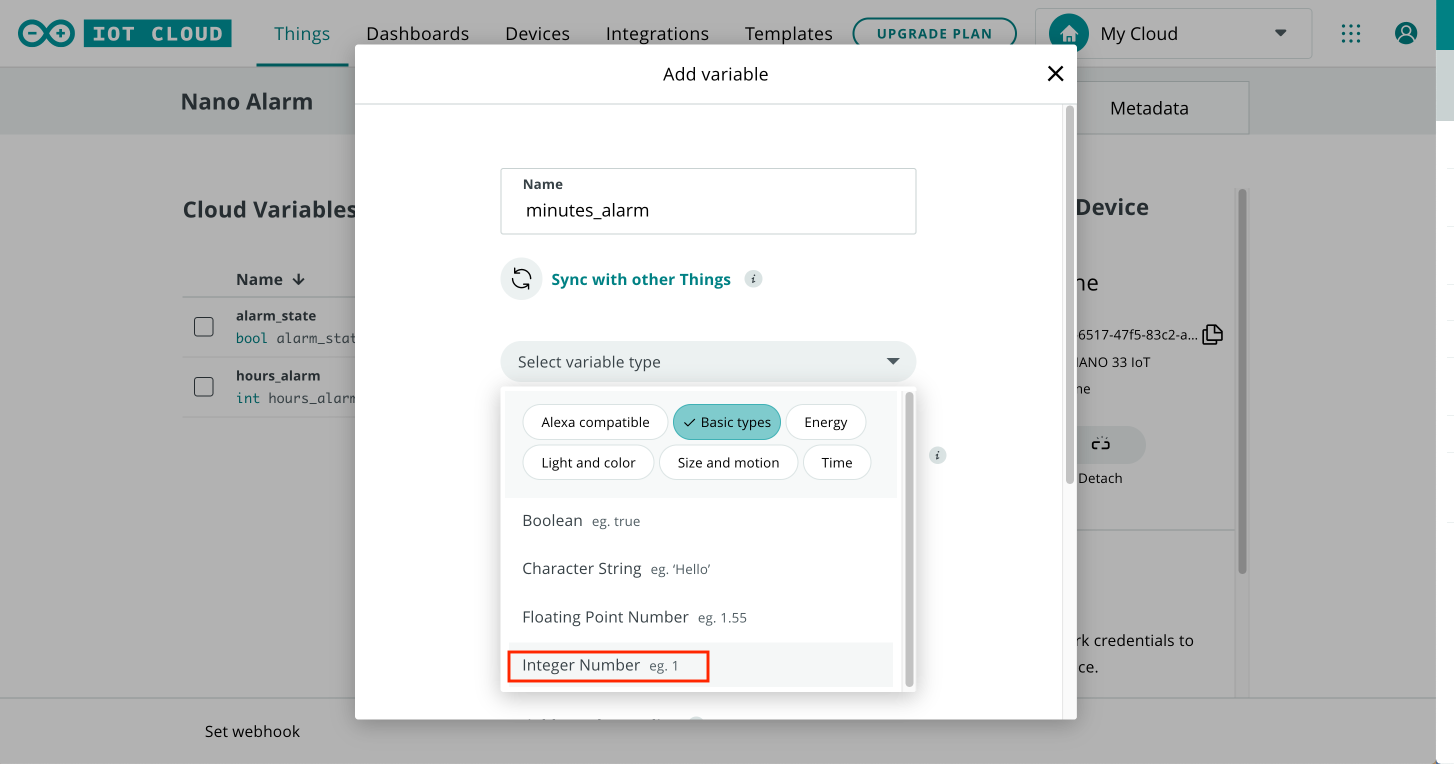
Para añadir nuestras variables, haremos click en ADD VARIABLE. Esto abrirá una nueva ventana, donde podemos elegir el nombre, el tipo de datos, la configuración de permisos y la configuración de actualización.
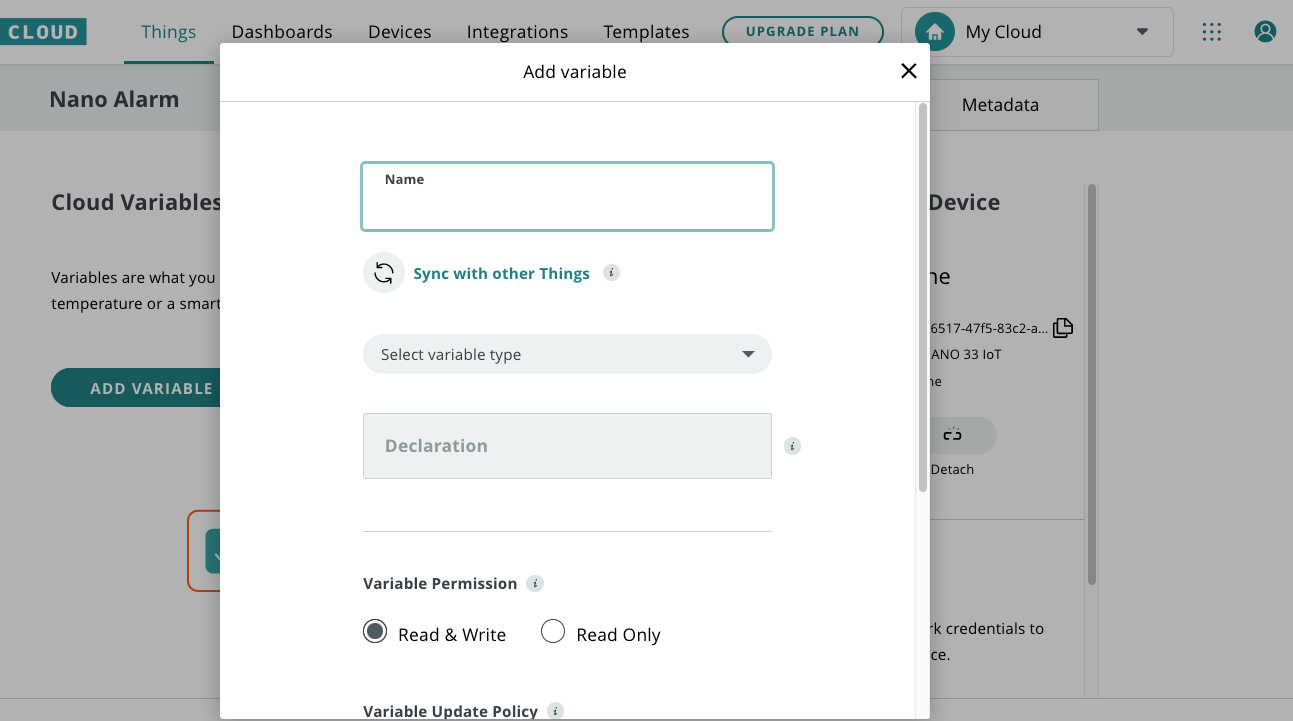
Nos aparecerá la siguiente ventana:
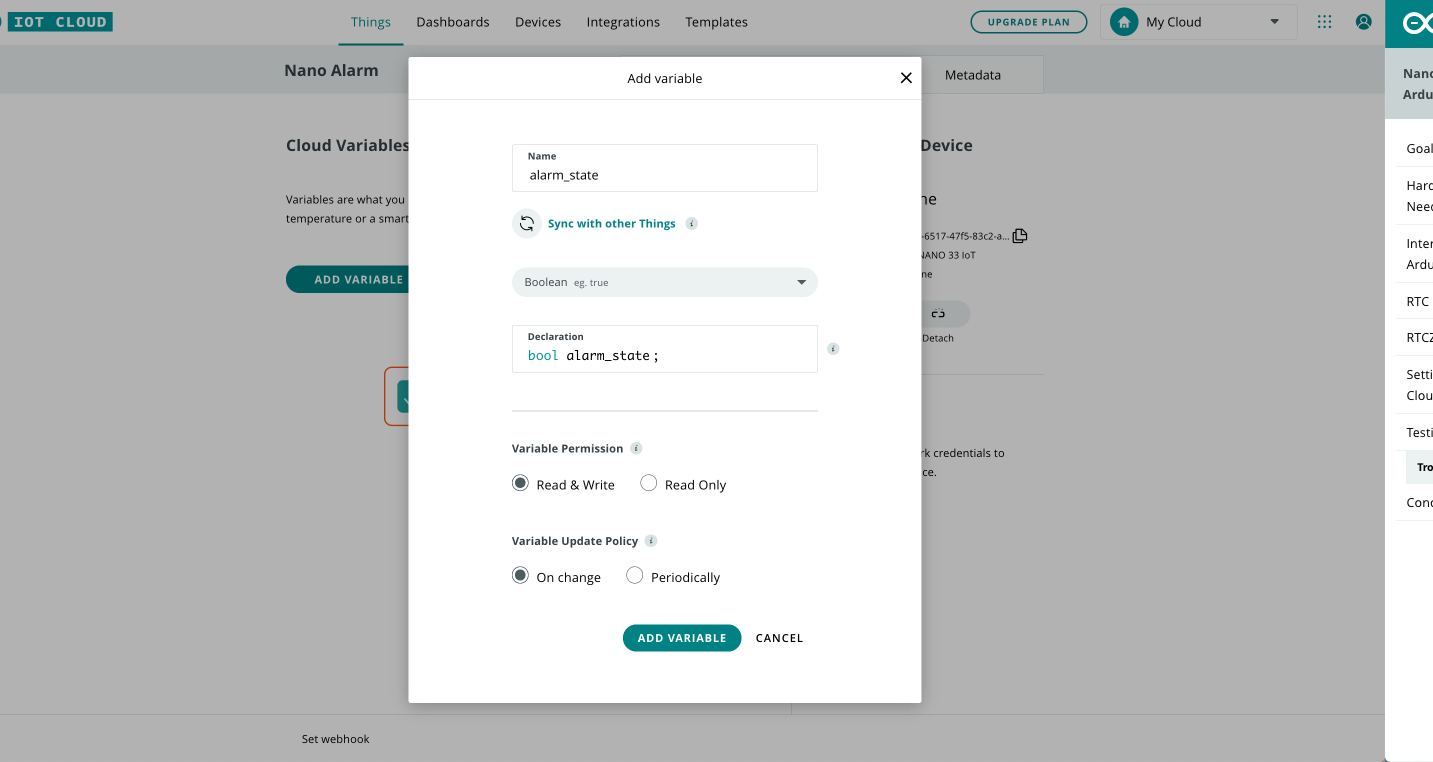
En ella introduciremos la información de nuestra primera variable:
Name: alarm_state
Select variable type: boolean
Variable Permission: Read & Write
Variable Update Policy: On change
Le daremos a ADD VARIABLE y nos aparecerá así:
Haremos lo mismo con las siguientes variables:
| Nombre | Tipo de datos |
Permiso de la variable |
Uso |
|---|---|---|---|
| alarm_state | boolean | Read & Write | Activa o desactiva la alarma |
| hours_alarm | int | Read & Write | Establece la hora de la alarma |
| minutes_alarm | int | Read & Write | Establece los minutos de la alarma |
| seconds_alarm | int | Read & Write | Establece los segundos de la alarma |
| led | boolean | Read Only | Indica si la alarma está activada o no |
El tipo de datos int nos aparecerá como Integer Number:
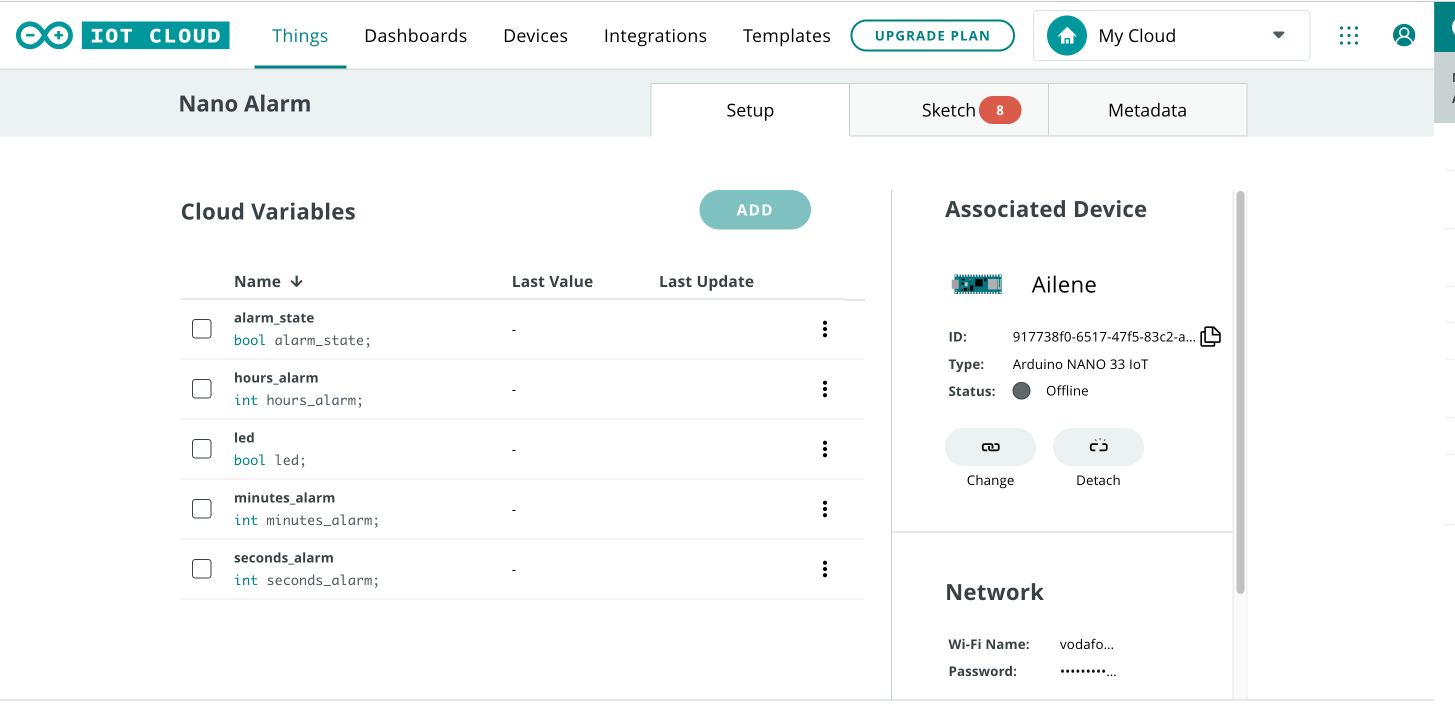
Una vez hayamos creado todas las variables, nos aparecerán como en la siguiente imagen:
El orden en que nos aparezcan puede variar, pero eso no es problema. Lo importante es que alarm_state y led tengan valores boolean y que tanto hours_alarm, minutes_alarm y seconds_alarm tengan valores integer.
Tercer paso: introducimos las credenciales de nuestro Wi-Fi
No debemos olvidar introducir las credenciales de nuestra red. Ese proceso ya te lo he explicado en este apartado.
Una vez hayamos introducido el nombre y contraseña de nuestro Wi-Fi, haremos click sobre el apartado Dashboard, justo a la derecha de Thing.
Cuarto paso: creamos nuestro dashboard
Una vez hagamos click, veremos la siguiente pantalla, en la que pulsaremos sobre BUILD DASHBOARD:
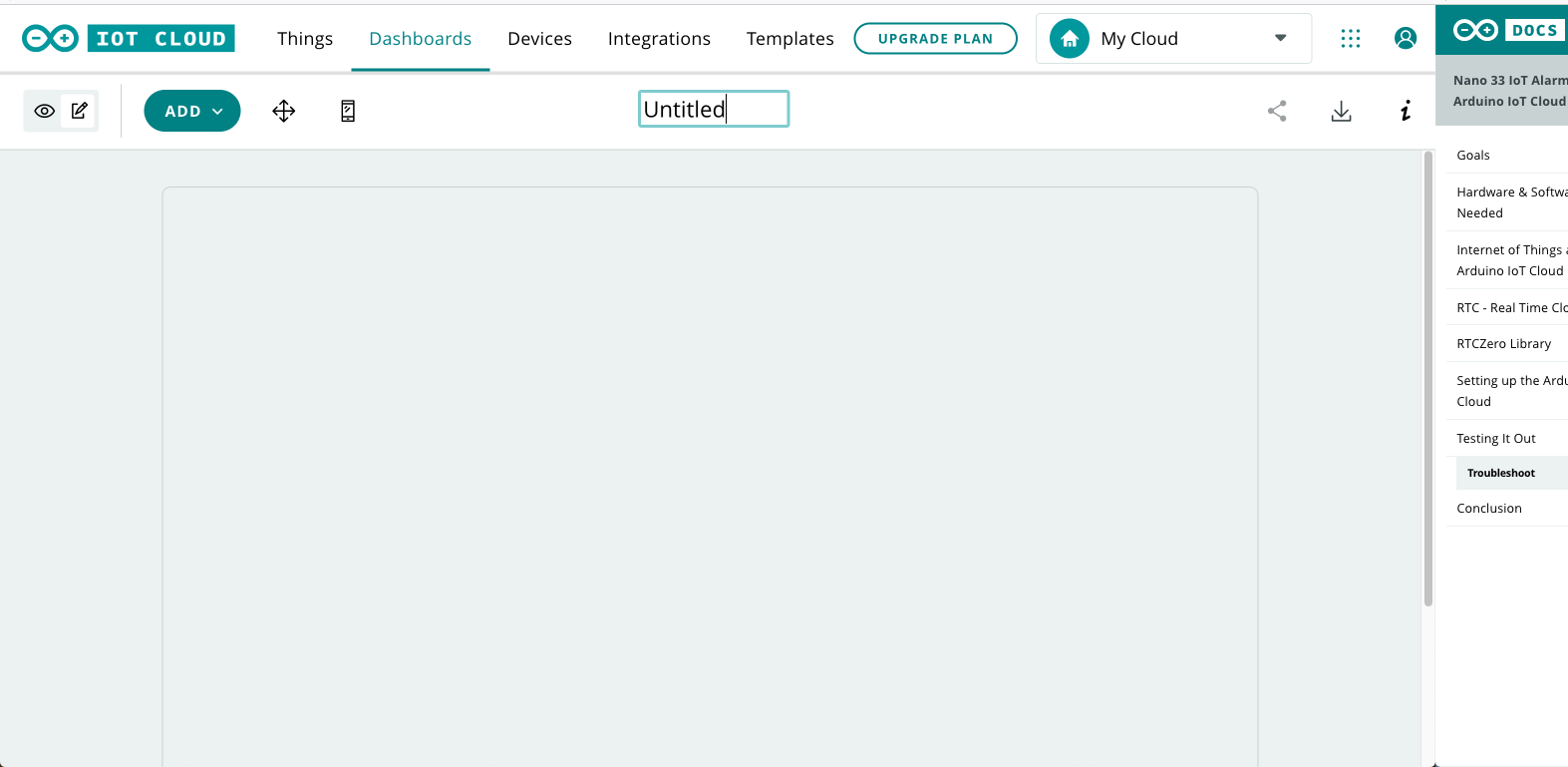
Es el momento de cambiar el nombre de nuestro dashboard "Untitled" por Nano Alarm y empezar a añadir los diferentes widgets que necesitaremos:
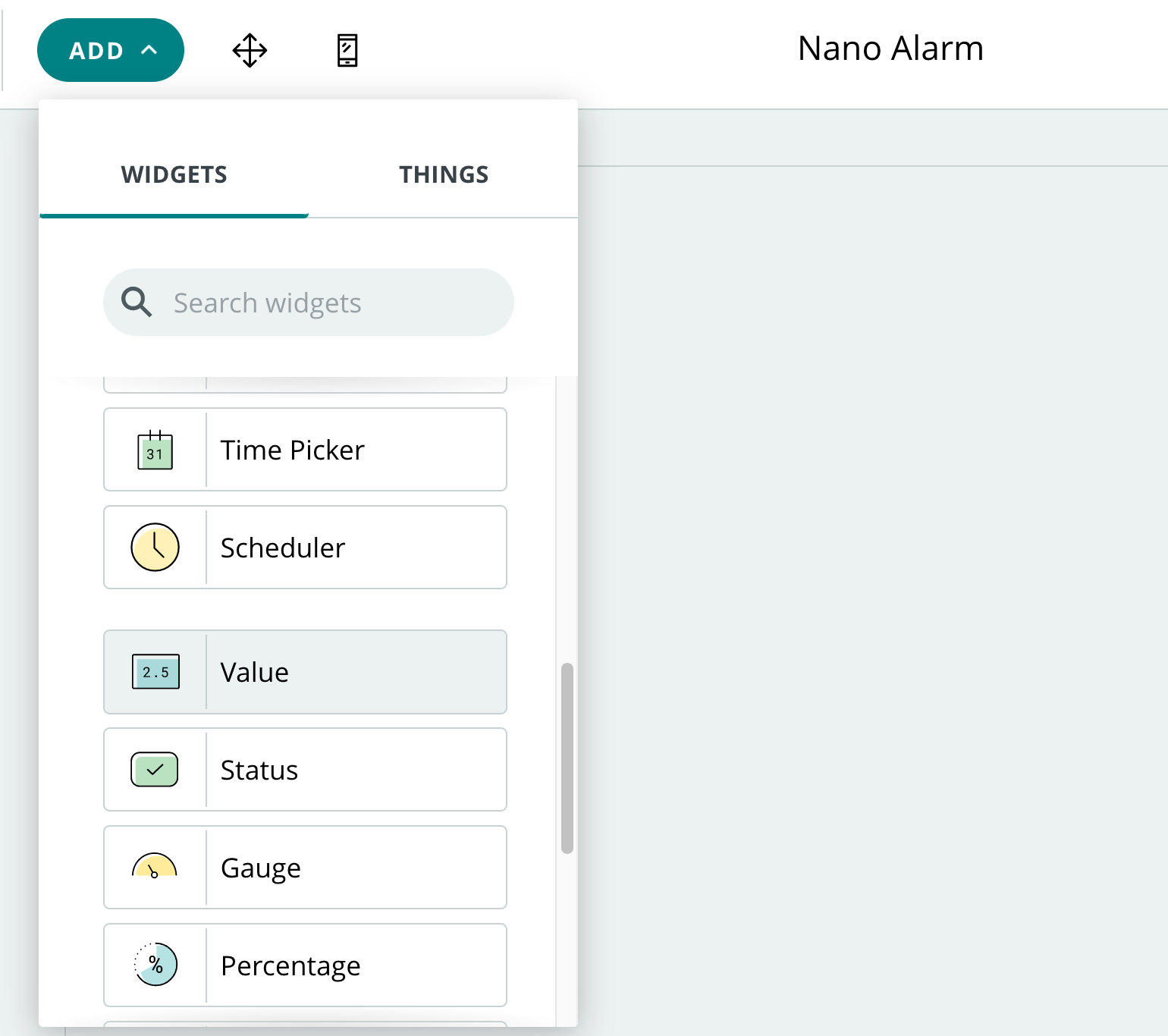
Para ello hacemos clic en el botón ADD, en la esquina superior izquierda y nos aparecerá esta ventana emergente:
El dashboard necesita cinco widgets en total, cada uno de ellos aparece en la siguiente tabla.
| Widget | Variable a la que se conecta |
|---|---|
| value | hours_alarm |
| value | minutes_alarm |
| value | seconds_alarm |
| switch | alarm_state |
| led |
led |
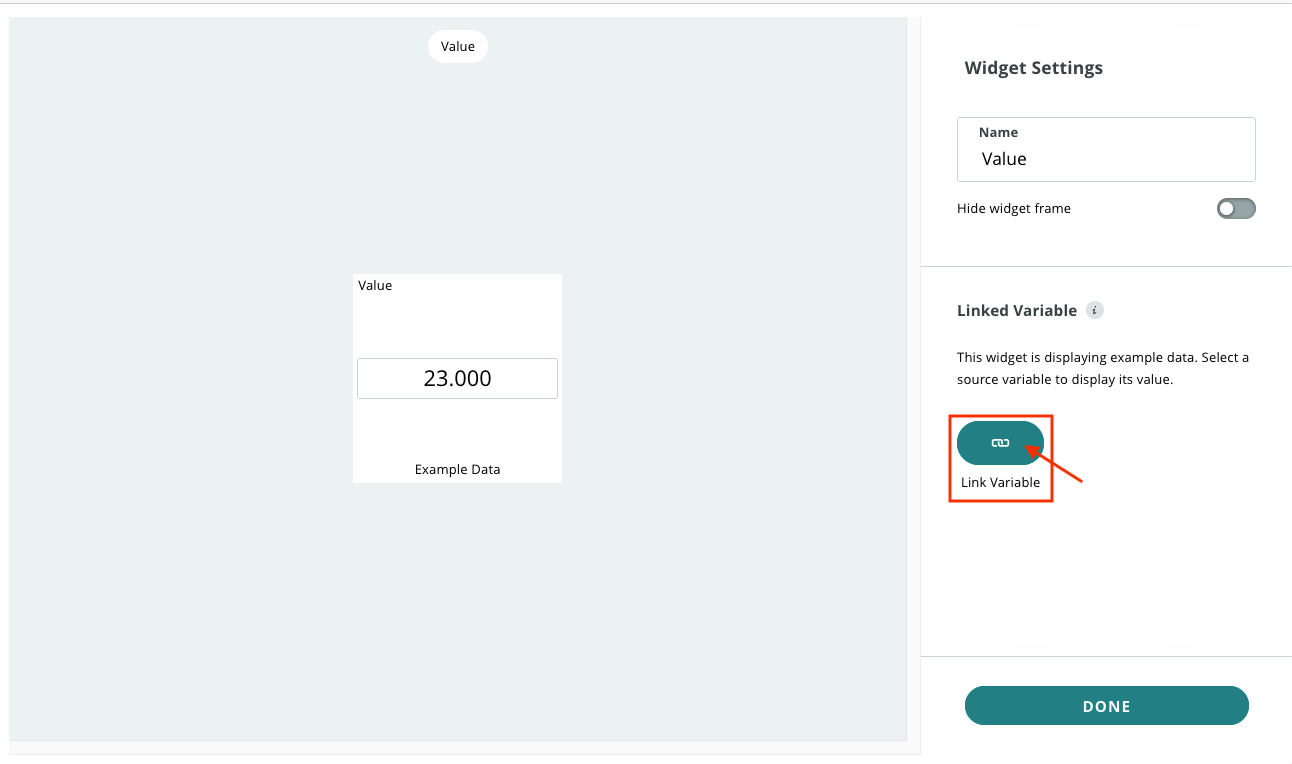
Una vez que seleccionemos cada uno de los widgets, necesitaremos vincular cada widget a una de las variables que ya creamos en el paso anterior. Revisa la tabla de arriba para conocer las correspondencias entre widgets y variables.
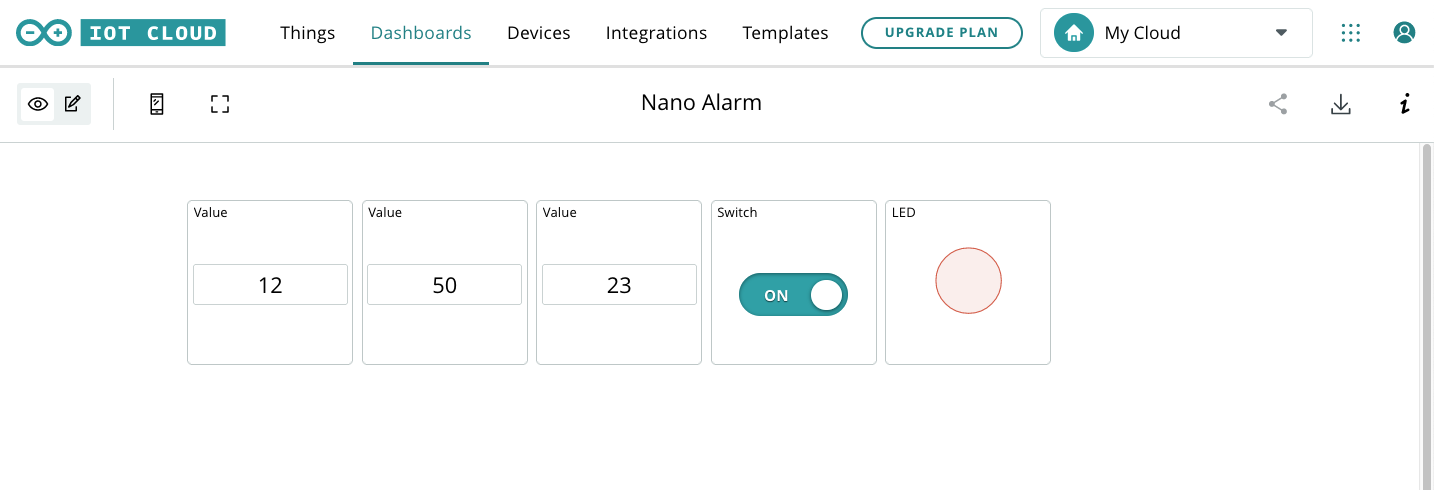
Una vez hayamos creado todos los widgets, podemos organizarlos como queramos pulsando el botón de las flechas de la parte superior izquierda, pero realmente, si los has creado en orden, deberían tener este aspecto, que está bastante organizado:
Quinto paso: creamos el código
Todas las configuraciones que hemos hecho hasta ahora, han sido básicamente compiladas en un sketch especial. Este sketch contiene información sobre el dispositivo que estamos utilizando, un ID único de nuestra Thing, las variables que hemos creado y la información de red que hemos introducido. Todo lo que tenemos que hacer ahora, es añadir algo de código al sketch.
Volvamos a nuestra visión general de la cosa navegando a la pestaña de Things, luego seleccionamos nuestra thing llamada "Nano Alarm" y hacemos clic en la pestaña Sketch. Aquí, deberíamos ver un boceto generado automáticamente. Este boceto es prácticamente un "caparazón" para el código que añadiremos a continuación, lo que significa que aún no tiene ninguna funcionalidad. Como el código que estamos creando es bastante largo, podemos pulsar el botón Abrir editor completo que nos enlazará con el Editor Web de Arduino, y trabajar desde allí.
Una vez que estamos en el Editor Web de Arduino, podemos empezar a modificar el código para crear una alarma controlada a través de IoT Cloud.
Tenemos que tener en consideración que al ser un servicio conectado a Internet, hay cierta latencia y los valores no
se actualizan inmediatamente. Si queremos comprobar que nuestra alarma funciona, es mejor que la pongas con un margen de unos 8 o 10 minutos.
Va a ser necesario que nuestra conexión sea bastante rápida, sino encontraremos mucha latencia y tendremos que esperar bastante hasta ver el valor de nuestras variables actualizadas. En mi caso, las variables se actualizaban con una latencia de 8 minutos...
FUENTES:
Alarma con Arduino 33 IoT: https://docs.arduino.cc/tutorials/nano-33-iot/iot-cloud