Situación de aprendizaje 8. Art coding
En este programa vamos a dibujar figuras geométricas que se van a ir desplazando por la pantalla para crear formas geométricas que van cambiando de colores.
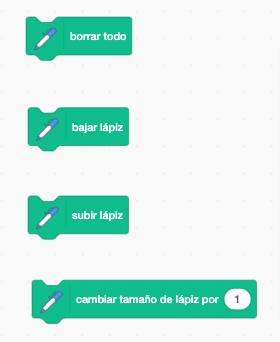
Para realizar este programa, en primer lugar tenemos que sacar cómo dibujar una figura geométrica. Para ello utilizaremos un grupo concreto de instrucciones del bloque LÁPIZ:
Las instrucciones BAJAR LÁPIZ y SUBIR LÁPIZ hacen que la herramienta de pintar mientras nos movemos aparezca y desaparezca. Por lo tanto, si nos movemos en el escenario y tenemos puesta la instrucción de BAJAR LÁPIZ, se irá pintando una línea al mismo tiempo que nos movemos.
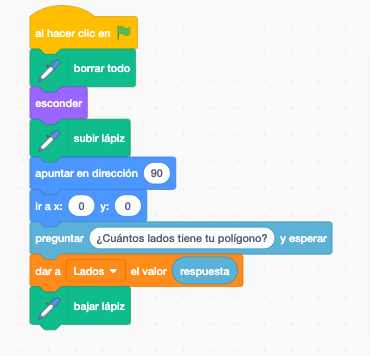
Lo primero que deberíamos realizar en nuestro programa es preguntarle al usuario cuántos lados tiene la figura geométrica que desea visualizar en pantalla. Dicho resultado lo guardaremos en una variable porque será la clave para poder generalizar la solución a cualquier número de lados. Hasta este momento, nuestro código debería tener algo parecido como lo siguiente:
Aclaraciones en este punto:
- La instrucción ESCONDER la utilizamos para hacer invisible el SPRITE y de esta manera la línea salgo más clara
- La instrucción APUNTAR EN DIRECCIÓN 90 nos sirve inicialmente para que su movimiento sea recto y dirección hacia la derecha
- La instrucción IR A X 0 Y 0 nos sirve para situar al SPRITE en el centro del mapa de coordenadas
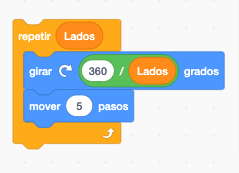
Las instrucciones básicas para dibujar una figura geométrica serían
A continuación tendríamos que introducir un bucle que nos sirva p